JPMで外部モジュールを使う方法を解説します

「Firefox機能拡張の解説」第4弾。
今回はFirefoxにメニューアイテムを追加します。
今まではSDKという公式のAPIを利用して機能を追加していましたが、このページでは公式のAPIで提供されていない機能を追加する方法を解説します。
メニューアイテムを追加する
JPMで機能拡張を作成します。
$ cd C:\ $ mkdir clickme-Addon $ cd clickme-Addon $ jpm init title: (My Jetpack Addon) Menu Item Addon ←タイトル name: Menu Item Addon ←名前 version: (0.0.1) description: (A basic add-on) メニューアイテムをテストするAdd-on ←解説 entry point: (index.js) author: Oxy ←作者名 engines (comma separated): (firefox,fennec) license: (MIT) JPM undefined About to write to C:\package.json: { "title": "Menu Item Addon", "name": "menuitemaddon", "version": "0.0.1", "description": "メニューアイテムをテストするAdd-on", "main": "index.js", "author": "Oxy", "engines": { "firefox": ">=38.0a1", "fennec": ">=38.0a1" }, "license": "MIT" } Is this ok? (yes) y ←YESを表すyを入力してエンター
外部モジュールを利用して機能拡張を作る方法
メニューアイテムはデフォルトで非表示になったり、メニューが右上に統一されたりと、あまり重要でない機能になりつつあります。
そのため、SDK APIではメニューアイテムを追加する機能は提供されていません。そこで拡張用の外部(サードパーティ)モジュールを利用します。
※外部モジュールの利用方法にはcfx用の解説とJPM用の解説があるので間違えないようにしてください。
機能拡張のrootフォルダでNPMパッケージマネージャーを使ってmenuitemをインストール。
$ npm install menuitem --save
すると機能拡張のrootフォルダにnode_modulesというフォルダができます。
続いてindex.jsを編集します。
index.js
追加したmenuitemモジュールを読み込んで、idやlabelなど追加するメニューアイテムのメタ情報を入力します。
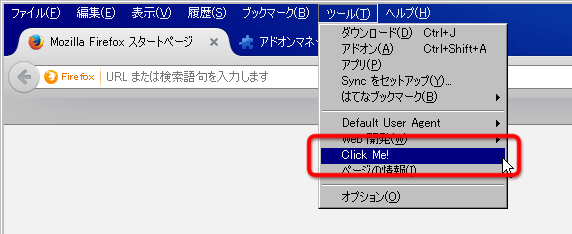
今回はサンプルのとおりに「menu_ToolsPopup(ツール)」の「menu_pageInfo(ページ情報)」の上に「Click Me!」というメニューを追加しましました。
onCommandでクリックしたらコンソールログにclickedを出力する関数を指定しました。
var menuitem = require("menuitem");
var menuitem = menuitem.Menuitem({
id: "clickme",
menuid: "menu_ToolsPopup",
label: "Click Me!",
onCommand: function() {
console.log("clicked");
},
insertbefore: "menu_pageInfo"
});
実行します。
$ jpm watchpost --post-url http://localhost:8888/
「ツール」にメニューが追加されています。
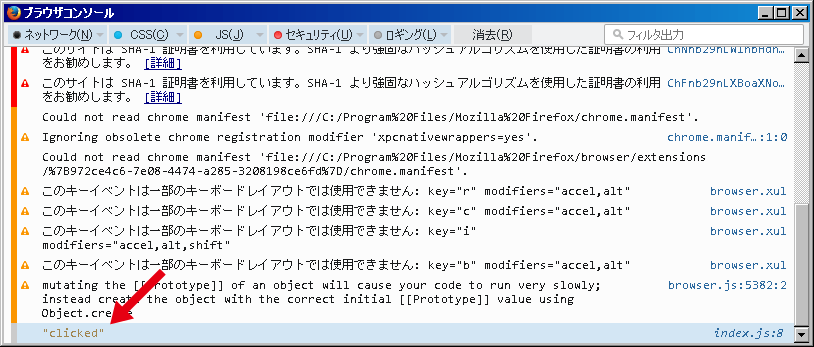
クリックするとコンソールに「clicked」というログが流れます。
menuidに指定する各メニューは以下のように指定します。
| menu_FilePopup | ファイル |
| menu_EditPopup | 編集 |
| menu_viewPopup | 表示(なぜかvが小文字) |
| goPopup | 履歴 |
| bookmarksMenuPopup | ブックマーク |
| menu_ToolsPopup | ツール |
| menu_HelpPopup | ヘルプ |
さらに詳しい解説は公式ページをご覧ください。
解説の流れとして外部モジュールの使い方を紹介しましたが、Firefoxの仕様が頻繁に更新されるため有効な外部モジュールは数えるほどしかありません。
また、公式のAPIで提供されていないということは、廃止される可能性があるということです。長く動作する機能拡張を作りたいなら利用しないほうがいいかもしれません。
次のページは「Firefox機能拡張のコンテキストメニューについて」です。


 Firefox機能拡張のコンテキストメニューについて
Firefox機能拡張のコンテキストメニューについて 初めてでも理解できるようになる「Firefox機能拡張の開発」
初めてでも理解できるようになる「Firefox機能拡張の開発」 Firefox機能拡張でツールバーボタンを作成する方法
Firefox機能拡張でツールバーボタンを作成する方法 Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて Firefoxがクラッシュした場合の対処法
Firefoxがクラッシュした場合の対処法 Google Hosted Librariesを利用して相互RSSを作る方法
Google Hosted Librariesを利用して相互RSSを作る方法 Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法