オリジナルのコンテキストメニューを追加する

「Firefox機能拡張の解説」第5弾。
このページではコンテキストメニューについて解説します。
Firefoxのチュートリアルと解説を兼ねた投稿はこれが最後です。
コンテキストメニュー
コンテキストメニューとは右クリックで表示されるメニューです。
今までの解説を流れで学んでいれば、公式のチュートリアルを見ればすぐに使い方がわかると思います。
一応、当サイトでも同じように解説します。
お決まりのJPMで機能拡張を作成します。
$ cd C:\ $ mkdir ContextMenu-Addon $ cd ContextMenu-Addon $ jpm init title: (My Jetpack Addon) Context Menu Addon ←タイトル name: Context Menu Addon ←名前 version: (0.0.1) description: (A basic add-on) コンテキストメニューを追加するAdd-on ←解説 entry point: (index.js) author: Oxy ←作者名 engines (comma separated): (firefox,fennec) license: (MIT) JPM undefined About to write to C:\package.json: { "title": "Menu Item Addon", "name": "menuitemaddon", "version": "0.0.1", "description": "メニューアイテムをテストするAdd-on", "main": "index.js", "author": "Oxy", "engines": { "firefox": ">=38.0a1", "fennec": ">=38.0a1" }, "license": "MIT" } Is this ok? (yes) y ←YESを表すyを入力してエンター
index.js
公式のチュートリアルが様々な要素を網羅しているので解説に利用します。
var contextMenu = require("sdk/context-menu");
var menuItem = contextMenu.Item({
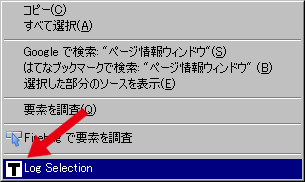
label: "Log Selection",
context: contextMenu.SelectionContext(),
contentScript: 'self.on("click", function () {' +
' var text = window.getSelection().toString();' +
' self.postMessage(text);' +
'});',
onMessage: function (selectionText) {
console.log(selectionText);
}
});
labelは右クリックをした時に表示されるメニュー名です。
contextはメニューを表示する状況を指定するためのオプションです。
SelectionContext()はテキストを選択した状態を指定してます。つまりこのコンテキストメニューはテキストを選択した状態でだけ動作するという指定になります。
詳しくはcontext-menu APIのSpecifying contextsの項目をご覧ください。
panelの解説でしたようにcontentScriptで現在表示中のWebコンテンツにアクセスできます。
この例ではクリックイベントをきっかけにwindow.getSelection().toString()で現在表示中のテキストを取得。
self.postMessage()でメッセージをアドオンスクリプトに返しています。
context-menu APIはonMessageというメッセージを受け取る専用のオプションが用意されています。コールバックで取得したテキストをコンソールログに表示しています。
実行します。
$ jpm watchpost --post-url http://localhost:8888/
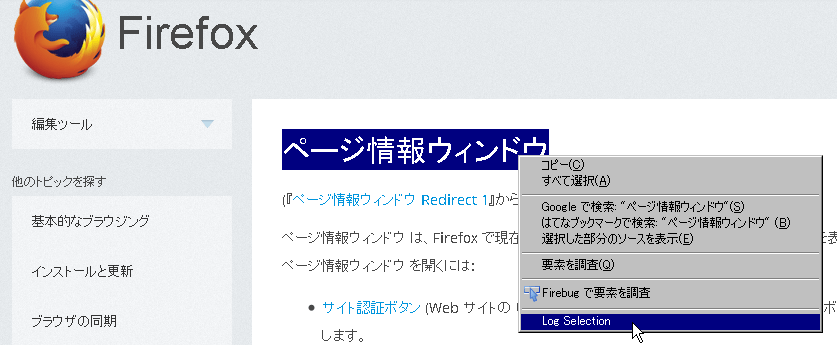
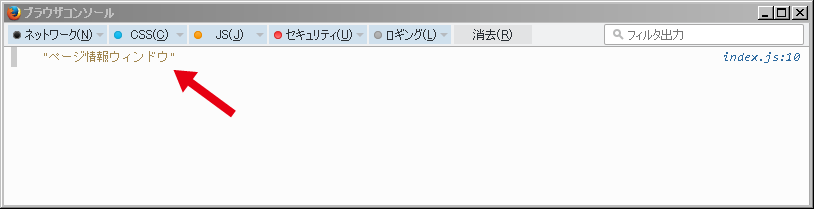
適当なページでテキストを選択した状態で右クリックから「Log Selection」をクリックします。
すると画像のように選択したテキストがログに流れます。
コンテキストメニューにアイコンを追加する
index.js
機能拡張のrootフォルダに「data」フォルダを作り、中にアイコン用の「icon-16.png」を作ります。
var self = require("sdk/self");
var contextMenu = require("sdk/context-menu");
var menuItem = contextMenu.Item({
label: "Log Selection",
context: contextMenu.SelectionContext(),
contentScript: 'self.on("click", function () {' +
' var text = window.getSelection().toString();' +
' self.postMessage(text);' +
'});',
image: self.data.url("icon-16.png"),
onMessage: function (selectionText) {
console.log(selectionText);
}
});
実行します。
$ jpm watchpost --post-url http://localhost:8888/
テキストを選択した状態で右クリックをするとアイコンとメニューが表示されます。
コンテキストメニューにアクセスキーを追加する
index.js
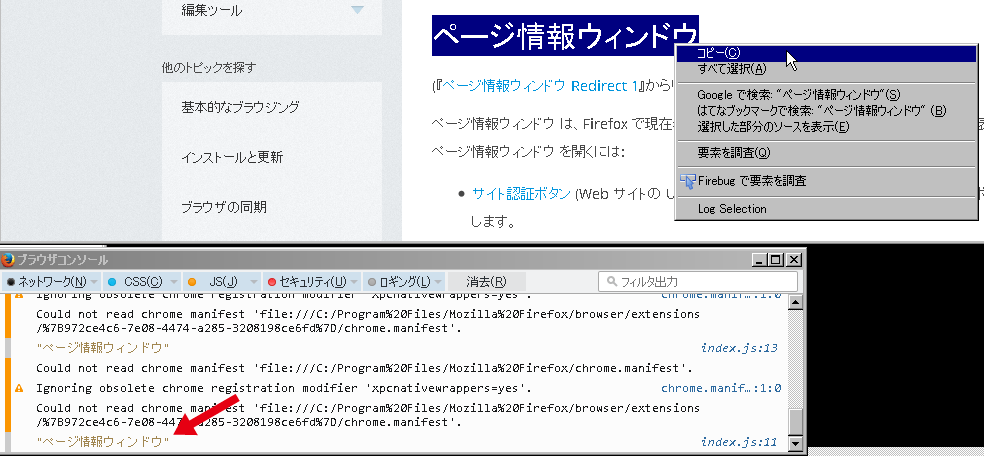
右クリックをした状態でアクセスキーを入力するとクリックしなくても実行されます。この例では小文字のLを入力するとコンソールにログが流れます。
var contextMenu = require("sdk/context-menu");
var menuItem = contextMenu.Item({
label: "Log Selection",
context: contextMenu.SelectionContext(),
contentScript: 'self.on("click", function () {' +
' var text = window.getSelection().toString();' +
' self.postMessage(text);' +
'});',
accessKey: "l",
onMessage: function (selectionText) {
console.log(selectionText);
}
});
「Log Selection」をクリックしないで「l(エル)」を入力するだけで、ログに流れている。
以上、Firefoxの機能拡張の作り方でした。
今回紹介した機能を組み合わせれば大抵の機能拡張は作れると思います。細かなAPIの仕様については必要になった時にドキュメントを見ればわかります。
もっと他の機能についても知りたいという方は公式のチュートリアルがお勧めです。(というよりそれ以外の解説は動作しない)
お世話になったスライド。こちらも大変参考になります。




 Firefoxの機能拡張で外部モジュールを利用してメニューアイテムを追加する方法
Firefoxの機能拡張で外部モジュールを利用してメニューアイテムを追加する方法 Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて Firefox機能拡張でツールバーボタンを作成する方法
Firefox機能拡張でツールバーボタンを作成する方法 初めてでも理解できるようになる「Firefox機能拡張の開発」
初めてでも理解できるようになる「Firefox機能拡張の開発」 Firefoxがクラッシュした場合の対処法
Firefoxがクラッシュした場合の対処法 UWSCでEXCELの作業を自動化する方法
UWSCでEXCELの作業を自動化する方法 Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法