最新のJPMを利用した機能拡張の開発方法を解説します

Firefoxは2002年から提供されている歴史の長いブラウザです。
その歴史の長さから、機能拡張の開発環境は大きく様変わりしています。
歴史が長いだけあって、検索すれば沢山の解説ページが見つかりますが、残念なことに情報が古く、参考にして作成しても多くのものが動作しません。恐ろしいことに、日本語の公式ページすら情報が古くて、まともに動作しません。
そのような解説に振り回されて時間を無駄にしないで済むように、過去の開発方法についても触れつつ、1通りの機能拡張を作成できるようになるまで解説します。
Firefox機能拡張について全体の目次
- 初めてでも理解できるようになる「Firefox機能拡張の開発」(このページ)
- Firefox機能拡張でツールバーボタンを作成する方法
- Firefox機能拡張のポップアップとコンテンツスクリプトについて
- Firefoxの機能拡張で外部モジュールを利用してメニューアイテムを追加する方法
- Firefox機能拡張のコンテキストメニューについて
このページの目次
Add-on(アドオン)について
まずは用語の定義について確認をします。
Firefoxには機能を追加するための仕組みが用意されており、それらをまとめてAdd-on(アドオン)と呼びます。Add-on(アドオン)には以下の3種類があります。
拡張機能
Firefoxに特定の機能を追加するためのもの。
例えばTwitterやFacebookと連動した機能をFirefoxに追加することができます。
今回解説するのはこの機能拡張です。
例)firebugを有効にしたところ
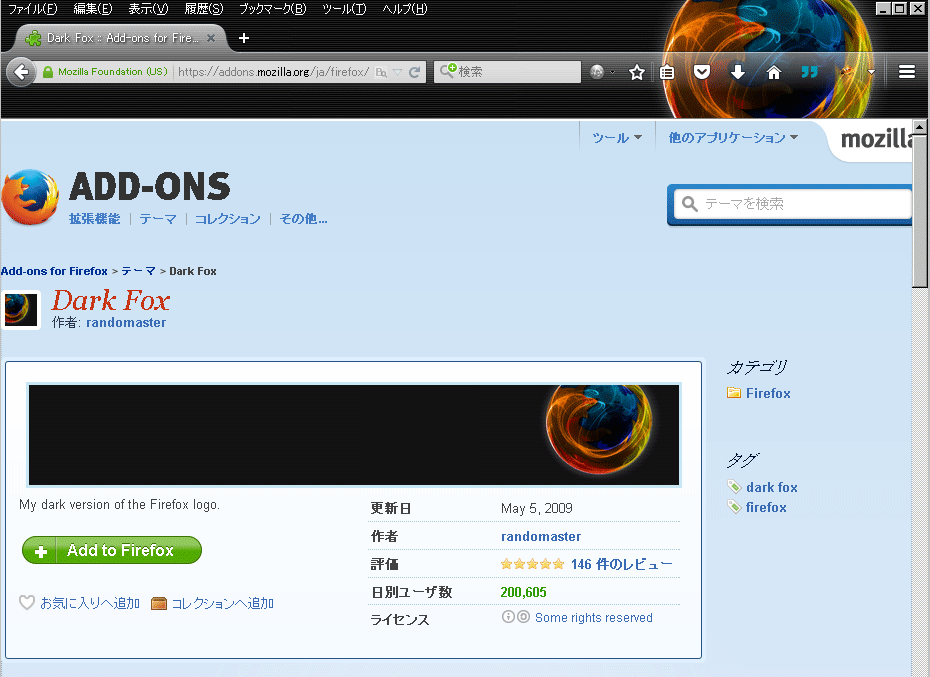
テーマ
外観を変更するための機能。
例)Dark Foxを有効にしたところ
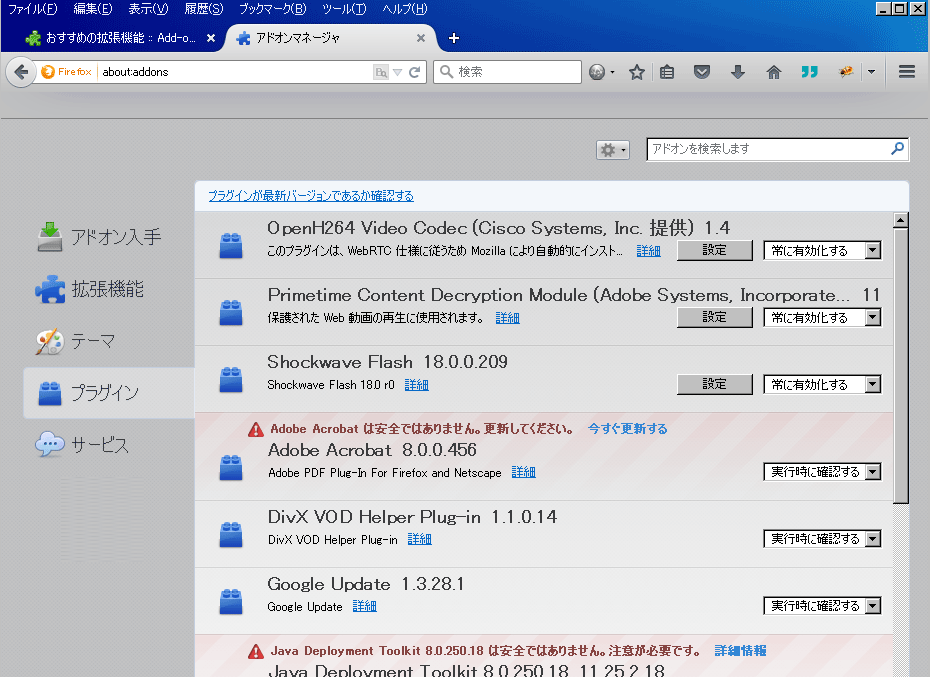
プラグイン
メディアコンテンツを利用するために追加するFlash PlayerやQuickTimeなど。Firefox以外の会社によって提供される。個人で作成することは稀。画像は設定のプラグイン画面。
更に詳しく知りたい方は「Add-onについての公式ページの解説」をご覧ください。
Firefoxの拡張機能にできること
機能拡張は大きく分けて4つの機能を追加することができます。
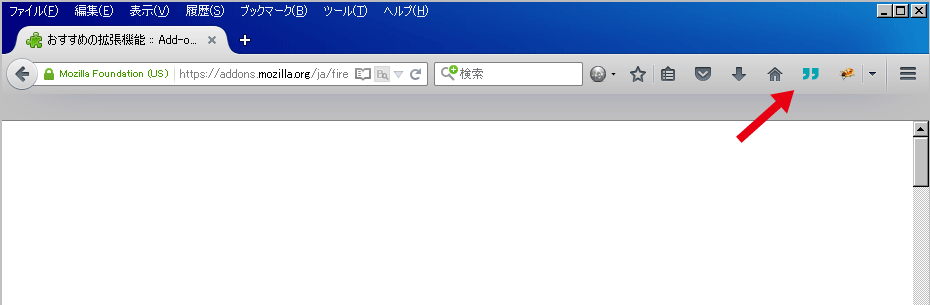
ツールバーボタン
アドレスバーの横に追加されるボタンです。
ボタンをドラッグすることで自由に配置を変更することができます。
ボタンにはActionButton(アクションボタン)と、ToggleButton(トグルボタン)があります。
アクションボタンはクリックするごとに実行されるボタン。
トグルボタンはオン・オフがあるボタンです。トグルボタンにはカウンターも付けられます。Google Chromeだと、バッチと呼ばれる数字を表示したりするのに使うボタンです。
URLバーの下に追加するタイプのボタンもありますが、これは旧式のボタンです。
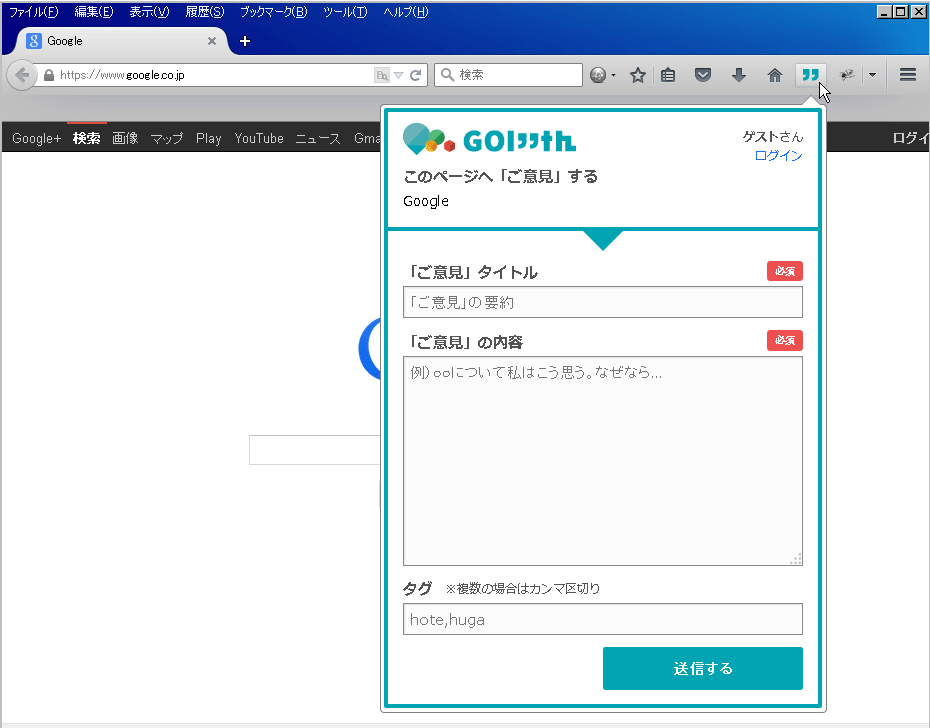
ポップアップ
ツールバーボタンをクリックするとhtmlファイルがポップアップで表示されるタイプ。
panelモジュールを利用して表示する。Google Chromeのようにボタンの下に表示されるタイプだけでなく、ウィンドウ内に自由に配置することができます。
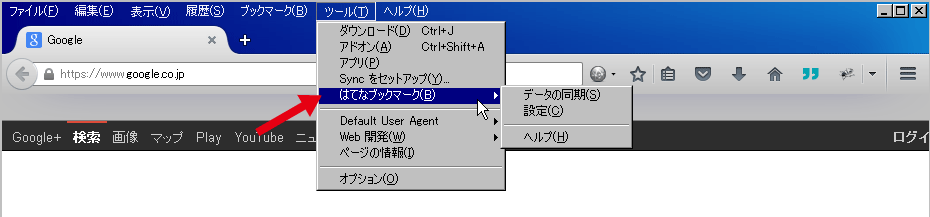
メニューアイテム
ウィンドウの最上部に表示されるメニューに要素を追加する。
最新のFirefoxではデフォルトで非表示になっていることもあり、最新のAPIでは変更することができなくなっています。
専用のモジュールを追加することで変更が可能になります。
今後も機能が提供されるかは未知数のため、利用は推奨されていません。
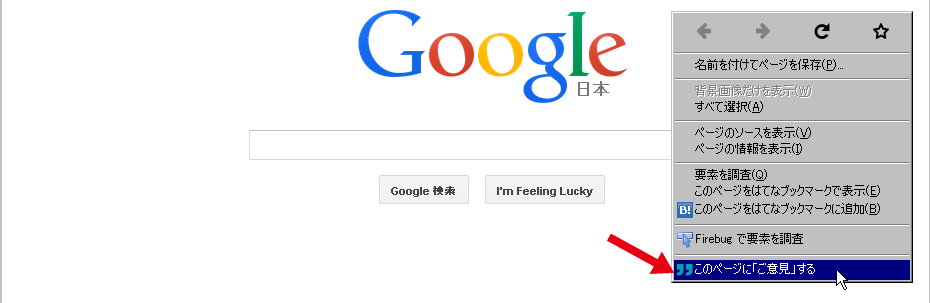
コンテキストメニュー
いわゆる右クリックで表示されるメニュー。
クリックイベントに紐付けて新しいウィンドウを表示したり、DOM要素を操作したりと多くのことが実現できます。
拡張機能の開発方法
機能拡張の作り方は大きく分けて以下の3つです。
XULを利用した開発
最も古い開発方法。XULはズールと読みます。簡単に言うとXMLベースのGUI記述言語です。
アプリケーションUIのセットであるchrome(クロム)を上書きしたり、追加・削除することで機能拡張を作成します。
具体的にはボタン、メニュー、ラベルなどの配置を定義します。
※ちなみにここで言うChromeはFirefoxのアプリケーションUIのセットのことであってGoogle Chromeとは一切関係がありません。
FirefoxのUIを定義から変更するため、自由度は高いのですが、膨大な数のXUL要素を把握する必要があります。
機能拡張を作成するためだけにFirefoxのUIを1から学ぶ必要があります。また、バージョンの違いで要素が大きく変わるため学習コストもランニングコストも良くありません。
Firefoxの基幹部分まで変更できるため、中途半端な知識で作成するとセキュリティ上の問題となることがあります。その他にも、専用の開発環境を手動で作成しないといけないなど、使い勝手の悪いものでした。
そのため現在ではXULを利用した機能拡張の作成は推奨されていません。
詳しく知りたい方は以下のサイトで詳しく解説されています。
Firefox拡張機能(extension)の作り方 — ありえるえりあ
Add-on SDKとcfxコマンドを利用した開発
Firefoxバージョン27までの開発方法。
SDKとはSoftware Development Kitの略で、ソフトウェア開発キットのこと。つまりAdd-onを作成するための開発キットという意味。
かつてはJetpackもしくはJetpack Rebootと呼ばれていた。
今まで必要だったXULに関する知識が無くとも、簡単なAPIで実装できるようになった。JavaScriptファイルとCSSファイルを組み合わせて汎用性の高い機能拡張を作成することができる。
Add-on SDKではcfxというコマンドラインツールを利用して開発をする。
cfxでは「init、run、xpi」など、たった3つのコマンドで機能拡張の開発が可能です。
XULベースの開発に比べれば格段に容易になったものの、導入にはPythonが必要で、テストするには毎回アクティベートしないといけないなど、少し手間のかかるものでした。
JPMを利用した開発
2015年2月26日に発表された、cfxコマンドに置き換わる、最新の開発方法。
Add-on SDKのAPIや、cfxで導入されたコマンドを継承しつつ、PythonではなくNodo.jsを採用しました。
Node.jsのnpmというパッケージ管理システムを導入しているため、開発環境を最新の状態を保つのが容易になりました。
また、機能拡張に加えた変更がリアルタイムに更新されるコマンドを追加するなど、より開発がしやすくなりました。
このサイトではJPMを利用した機能拡張の作成方法を解説します。
JPMの導入方法と利用方法
Node.jsのインストール
まずはNode.jsをインストールします。
環境はWindowsを想定しています。
「Node.jsの公式サイト」からインストーラーをダウンロードします。自分の環境に合ったものをダウンロードしてください。
インストーラーを起動したら、そのままの設定でインストールします。
Nodo.jsの動作確認のためにコマンドプロンプトを起動します。プロンプトはプログラム名を指定して実行で「cmd」と入力してコマンドプロンプトを起動してください。
まずはバージョンの確認
$ node -v v0.12.7
インタプリタの実行
$ node >node > 1 + 2 3
無事に0.12.7がインストールされ、計算ができることもわかったので、「Ctrl + c」を2回押して終了します。
npmでJPMをインストール
npmとはNode.js用パッケージマネージャのこと。
インストーラーでNode.jsをインストールすると自動で入ります。
早速npmでJPMをインストールしてみましょう。
ここからはJPMの公式ページに則って進めます。
$ npm install jpm -g
C:\Users\user\AppData\Roaming\npm\jpm -> C:\Users\user\AppData\Roaming\npm
\node_modules\jpm\bin\jpm
jpm@1.0.0 C:\Users\user\AppData\Roaming\npm\node_modules\jpm
├── jpm-core@0.0.9
├── node-watch@0.3.4
├── mozilla-toolkit-versioning@0.0.2
├── jetpack-id@0.0.4
├── commander@2.6.0
├── open@0.0.5
├── mozilla-version-comparator@1.0.2
├── promzard@0.3.0
├── tmp@0.0.25
├── read@1.0.5 (mute-stream@0.0.5)
├── fs-promise@0.3.1 (any-promise@0.1.0)
├── semver@4.3.3
├── jsontoxml@0.0.11
├── when@3.7.2
├── minimatch@2.0.4 (brace-expansion@1.1.0)
├── jetpack-validation@0.0.4 (semver@2.3.2, resolve@0.7.4)
├── fx-runner@0.0.7 (winreg@0.0.12, when@3.6.4, lodash@2.4.1)
├── fs-extra@0.16.4 (jsonfile@2.2.1, graceful-fs@3.0.8, rimraf@2.4.1)
├── zip-dir@1.0.0 (jszip@2.5.0)
├── lodash@3.3.1
└── firefox-profile@0.3.9 (ini@1.3.4, node-uuid@1.4.3, async@0.9.2, wrench@1.
5.8, adm-zip@0.4.7, xml2js@0.4.9, lazystream@0.1.0, lodash@3.5.0, archiver@0.14.
4)
これでインストール完了です。
JPMで使えるコマンド
使うコマンドは基本的にcfxに準拠しているので、同じように使えます。
| jpm init | Add-onに必要なファイル(スケルトン)を作る。 |
|---|---|
| jpm run | 作成したAdd-onを実行する。 |
| jpm test | 構成ファイルや構文に間違いがないかAdd-onをテストする。 |
| jpm xpi | 作成したAdd-onをzipで圧縮してパッケージ化する。 |
| jpm post | 作成したxpiを–post-urlで指定した先に投稿する。 |
| jpm watchpost | 機能拡張を変更するとアップロードし直す。(後述) |
早速使ってみます。
機能拡張のスケルトンを作成
Cドライブ直下にmy-addonフォルダを作成し、機能拡張のスケルトンを作成します。
$ cd C:\ $ mkdir my-addon $ cd my-addon $ jpm init
機能拡張のタイトルや名前、バージョンなど尋ねられますが、とりあえず今回は全て空欄のままエンターで進めます。
title: (My Jetpack Addon)
name: (my-addon)
version: (0.0.1)
description: (A basic add-on)
entry point: (index.js)
author:
engines (comma separated): (firefox,fennec)
license: (MIT)
JPM undefined About to write to C:\my-addon\package.json:
{
"title": "My Jetpack Addon",
"name": "my-addon",
"version": "0.0.1",
"description": "A basic add-on",
"main": "index.js",
"author": "",
"engines": {
"firefox": ">=38.0a1",
"fennec": ">=38.0a1"
},
"license": "MIT"
}
Is this ok? (yes)y ←YESのyを入力してエンター
これでCドライブ直下に機能拡張のスケルトンが作成されました。
機能拡張の実行
作成した機能拡張を実行します。
$ jpm run
JPM undefined Starting jpm run on My Jetpack Addon
Creating XPI
JPM undefined XPI created at C:\Users\user\AppData\Local\Temp\@my-addon-0.0.1
.xpi (57ms)
Created XPI at C:\Users\user\AppData\Local\Temp\@my-addon-0.0.1.xpi
JPM undefined Creating a new profile
これでFirefoxが実行されます。
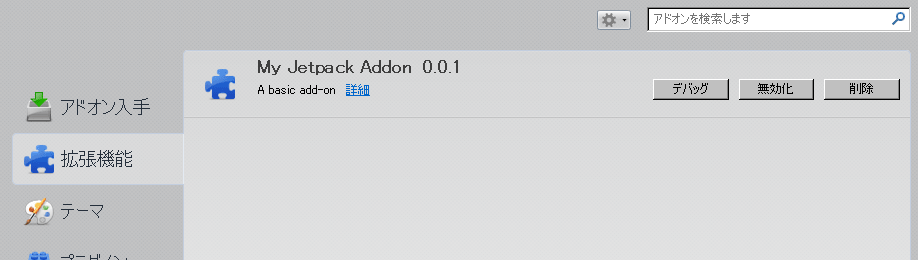
何の機能も無い機能拡張ですが、「メニュー > 機能拡張」を開くとMy Jetpack Addonという項目が追加されているのがわかります。
runを使って機能拡張を実行すると、自動で何もインストールされていないプレーンな状態のFirefoxで実行されます。
他の機能拡張とバッティングしたり、ログが見難くなったりすることないため、検証が容易です。
機能拡張のパッケージ化
機能拡張を公開する際はxpiというzip圧縮された状態で配布されます。
この状態にするには機能拡張のフォルダで以下のコマンドで実行します。
$ jpm xpi
すると機能拡張のフォルダに「@my-addon-0.0.1.xpi」というファイルが作成されます。
これで機能拡張を配布可能な状態にできました。
2016年4月追記 Firefoxの方針が変更になりました。Add-onを追加するにはFirefoxで審査し署名を受けることが必須になりました。 ただ、現状(バージョン46)ではアドレスに「about:config」と入力し、「xpinstall.signatures.required」という項目を「False」にすることでAdd-onを追加することができます。 この方法はいずれ使えなくなるとのことなので注意してください。詳細は「こちら」にまとめました。
watchpostを利用した機能拡張のリアルタイムな更新
cfx経験者の方は「ただNode.jsで動くだけじゃないか」と思うのではないでしょうか。
ご心配なく。ちゃんと進化してます。JPMには更新がリアルタイムに反映されるという革新的な技術が追加されました。
それがwatchpostです。
watchpostを使うには、先にFirefoxにExtension Auto-Installerをインストールする必要があります。
続いて機能拡張のフォルダで以下のコマンドを入力
$ jpm watchpost --post-url http://localhost:8888/
コマンドを打ったら、通常通りFirefoxを起動します。
この状態で機能拡張を更新すると自動で読み込み直します。
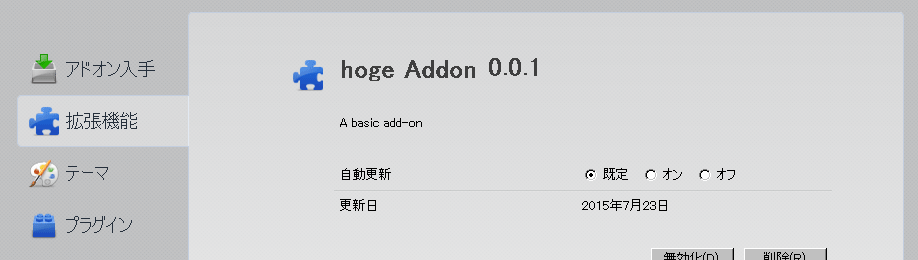
試しにpackage.jsonでタイトルをhoge Addonに変更して保存してください。
{
"title": "hoge Addon",
"name": "my-addon",
"version": "0.0.1",
"description": "A basic add-on",
"main": "index.js",
"author": "",
"engines": {
"firefox": ">=38.0a1",
"fennec": ">=38.0a1"
},
"license": "MIT"
}
するとコマンドプロンプトで更新された由のログが流れます。
ブラウザで機能拡張を見ると、更新されていることがわかります。
以前は機能拡張を変更をするごとにブラウザを閉じてsdk runで再起動していました。この方法なら変更がリアルタイムに更新されるため、確認作業が非常に楽になりました。
機能拡張の開発方法を古いものから順に見ていきましたが、進化するごとに開発がしやすくなっているのがわかります。
ただ何も知らずに様々な解説ページを見ると異なる方法で解説されているため、混乱しやすいと思います。
公式ページすら動作しない解説を載せ続けている現状を考えると、信頼できる情報源は英語版のAdd-on SDKの解説ページだけだと思います。
英語だと理解し難いと思うので、次のページでは英語版のチュートリアルをなぞりながら、ハマりそうなポイントについても解説をしていきます。
次のページは「Firefox機能拡張でツールバーボタンを作成する方法」です。










 Firefoxの機能拡張で外部モジュールを利用してメニューアイテムを追加する方法
Firefoxの機能拡張で外部モジュールを利用してメニューアイテムを追加する方法 Firefox機能拡張でツールバーボタンを作成する方法
Firefox機能拡張でツールバーボタンを作成する方法 Firefox機能拡張のコンテキストメニューについて
Firefox機能拡張のコンテキストメニューについて FirefoxへAdd-onをインストールするのに署名が必須へ
FirefoxへAdd-onをインストールするのに署名が必須へ ゴミ箱を空にしてもCドライブの容量が一杯なときに時の試す3つのこと
ゴミ箱を空にしてもCドライブの容量が一杯なときに時の試す3つのこと Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて Firefoxがクラッシュした場合の対処法
Firefoxがクラッシュした場合の対処法