HTMLとCSSに1行追加するだけで利用できるWeb Font

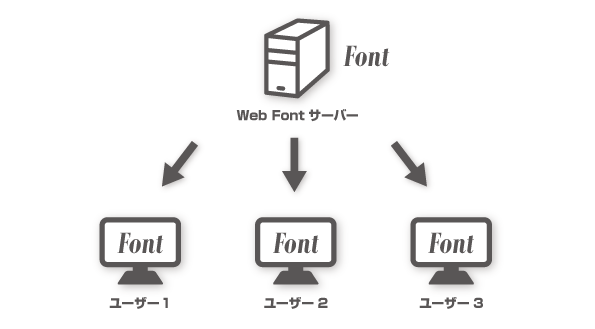
Web FontとはWeb上にあるフォントをブラウザで表示する技術です。
通常ブラウザで表示できるのはユーザーのパソコンにインストールされたフォントだけです。インストールされているフォントはユーザーごとに異なるので、実質使えるフォントはパソコンにデフォルトでインストールされているものだけでした。
サーバ上に保存されたフォントを利用するWeb Fontなら、ユーザーの環境に影響されず意図したフォントで表示することができます。
Web Fontのメリットとデメリット
ざっくりとWeb Fontのメリットとデメリットについて触れておきます。
よく理解した上で利用するようにしてください。
Web Fontのメリット
1.ユーザーの環境に依存せず、意図したデザインで表示できる。
「字は体を表す」Webサイトに合わせた最適なフォントでユーザーに訴求することができます。
2.柔軟な表示が可能
フォントはベクトルデータのため、画像に比べて拡大縮小に強く、グラフィカルなサイトや、レスポンシブで要素の変化するサイトでも柔軟に対応することができる。
3.テキストデータなので画像に比べてSEO的に有利。
言わずもがな、検索は文字がメインのため、SEO的にはテキストデータのほうが有利です。
4.手軽に利用できる。
後ほど解説しますが、HTMLとCSSに1行追加するだけで利用できるので、導入は容易です。
Web Fontのデメリット
1.読み込みに時間がかかる。
特に日本語フォントは文字数が多いためダウンロードまで時間がかかります。(プロ用のものは2万文字以上でサイズが数MBというものも珍しくありません)
利用した文字だけのセットを用意するという方法もありますが、そうなるとWeb Fontの手軽さが損なわれてしまいます。
ちなみにダウンロードが完了するまでは、今までどおりユーザーのパソコンにインストールされたフォントが使われます。
論より証拠、実際のサンプルを見てもらうのが早いと思います。
デジタルステージ様にて「Web Fontを利用した例」と、「利用していない例」のサンプルが用意されています。
Web Fontを利用した例
Web Fontを利用していない例
Web Fontを利用した例では写真やイラストだけでなく、文字も要素として機能しているため全体としてのイメージが伝わりやすく、ユーザーへの訴求度が高くなっています。
問題のファイルサイズですが、比較すると全体で150KB程増えているようです。
Google Fontsの使い方
Web Fontのメリットとデメリットを理解していただけたと思いますが、デメリットを限りなく少なくしたのがGoogle Fontsです。
まず、Googleサーバから配信されているのでダウンロードが高速です。標準的な欧文フォントセットで約20ms(ミリ秒)です。
さらに人気のフォントは他のサイトで使われていることが多いため、既にブラウザにキャッシュされていることが多く、ダウンロードする必要もありません。
しかも、フォントはオープンソースのため、個人・商用問わず利用することができます。
Googleの日本語フォントであるNoto Fontsについては「Google Fontsの日本語フォント「Noto Fonts」の使い方」にまとめたので、よかったらご覧ください。
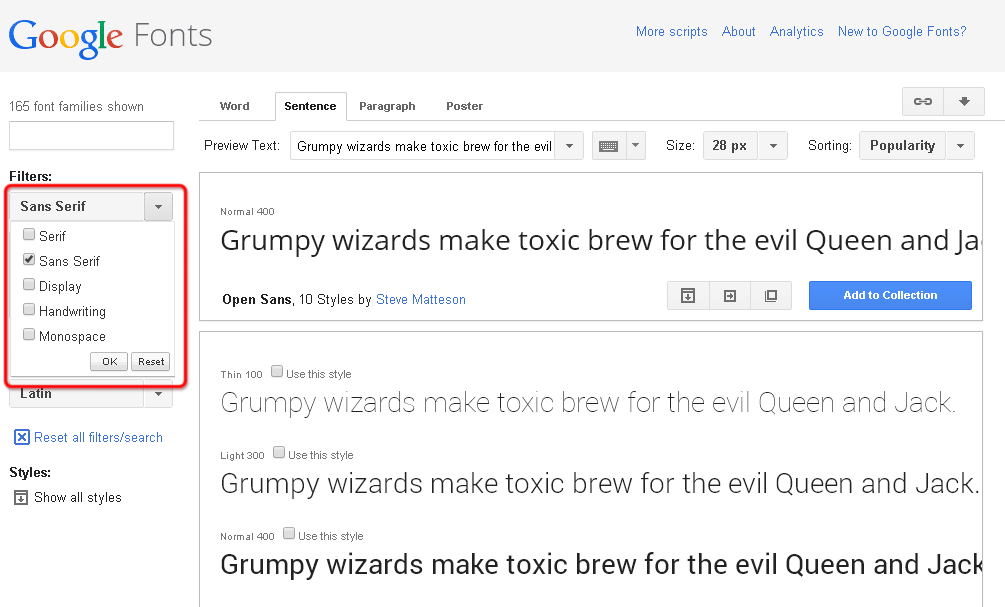
1.フォントのカテゴリーを選ぶ
まずはセリフ、サンセリフなど、おおまかなカテゴリを選択します。(使用したいフォント名が決まっている場合は上の検索ボックスに直接入力してください)
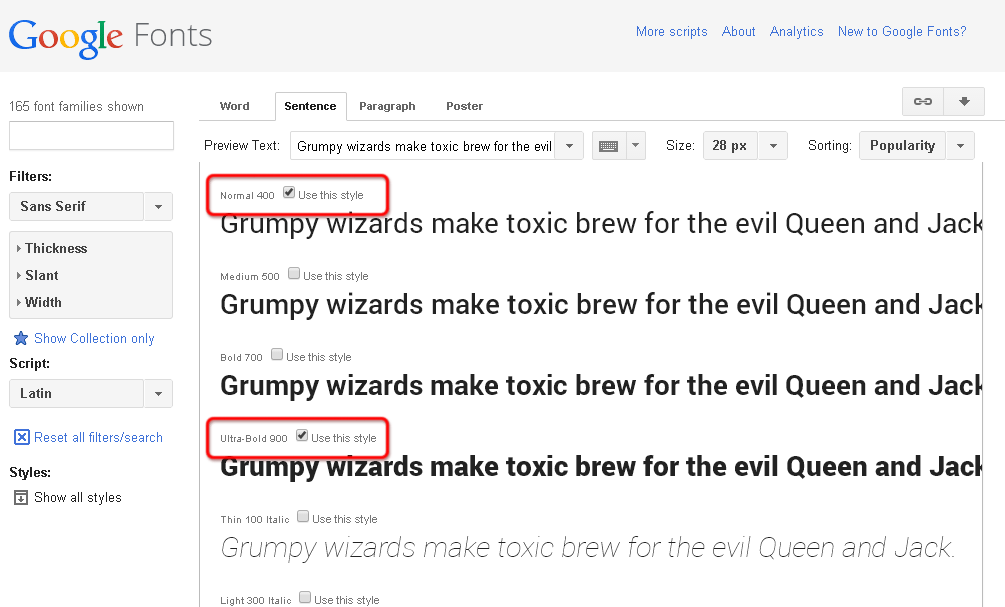
2.気に入ったフォントを選びます
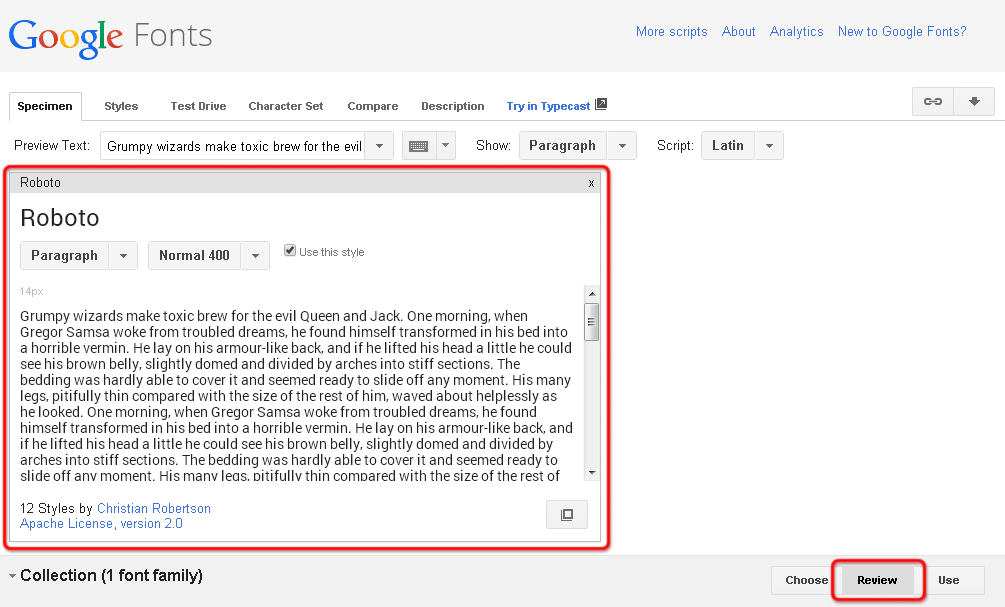
3.レビューで表示を確認
右下の「Review」ボタンをクリックすると選択したフォントの文字組をプレビューすることができます。
4.使い方の詳細を決める
次は一番右にある「Use」ボタンをクリックします。
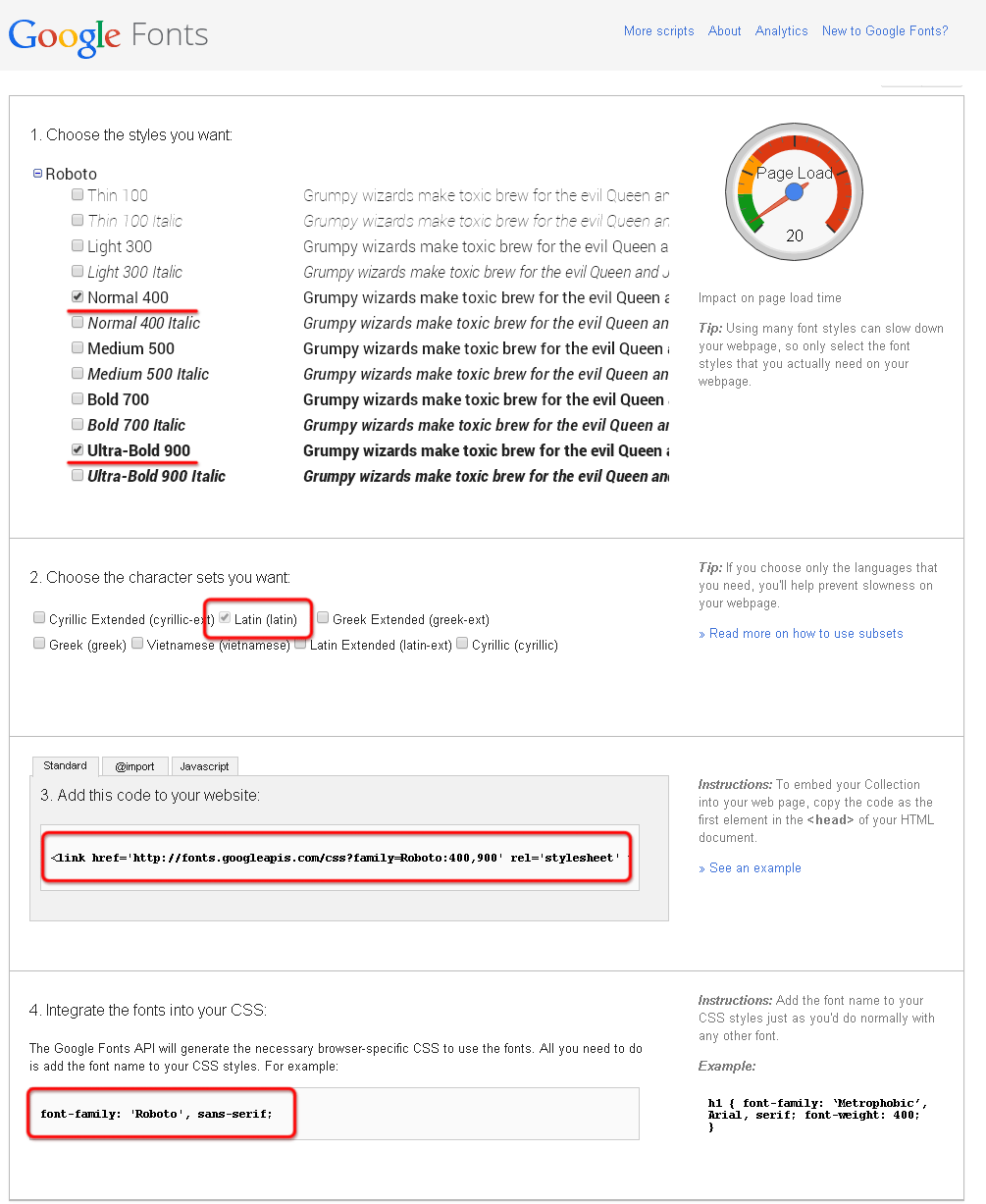
「1. Choose the styles you want:」で使うフォントのウェイトを選択。
「2. Choose the character sets you want:」で使う言語を選択。特殊なキリル文字などを使わない場合は、ラテン語を表すLatin (latin)のみで良いと思います。
「3. Add this code to your website:」でHTMLに貼り付けるコードをコピー。
「4. Integrate the fonts into your CSS:」でCSSのサンプルをコピーします。
以上でした準備は完了です。
当サイトでもタイトル部分をWeb Fontにしてみます。WordPressで制作されているので、作成した子テーマの「header.php」に以下を追加。
<link href='http://fonts.googleapis.com/css?family=Roboto:900,400' rel='stylesheet' type='text/css'>
続いて「style.css」でWeb Fontを適用したい部分に以下追加。
font-family: 'Roboto', sans-serif; font-weight: 900; #もしくは400
これだけで、Google Fontsで提供されているWeb Fontを使うことができます。
(サイトのタイトルに利用した例。現在はRoboto Condensedにしてあります)
おすすめWeb Font
候補がたくさんありすぎると目移りすると思うので、プロの目から見て実用的なオススメフォントを紹介します。
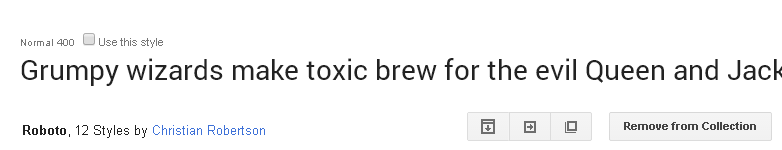
1.Roboto
Helveticaのようにスタンダードなフォントでありながら若干幅が狭く、コンデンス書体のように利用できます。本文だけでなくタイトルにも向いているオールマイティな書体。
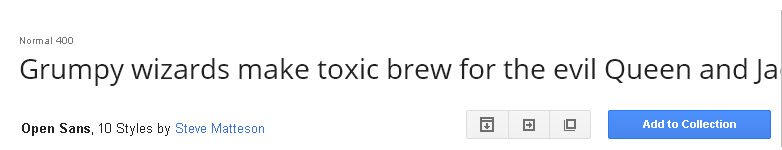
2.Open Sans
ポストHelveticaを標榜したLiberaionの作者Steve Matteson氏の作成したフォント。スタンダードでありながら丸みを帯びた視認性の高いフォントで、小さな本文であっても潰れることなく表示できる。
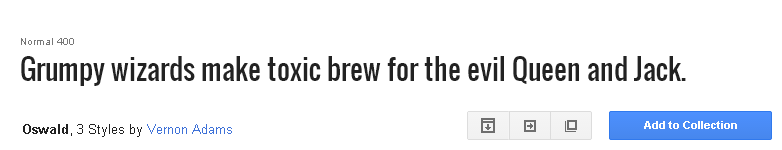
3.Oswald
典型的なコンデンス書体。組むと黒が強いため、あまりフォントサイズを大きくしたくないがタイトルとして目立たせたいといった用途にオススメ。
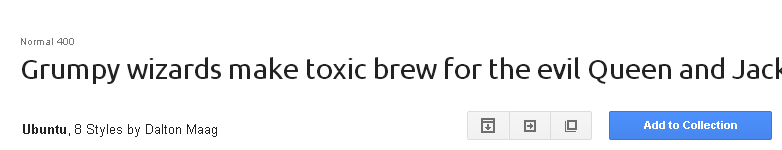
4.Ubuntu
有名なLinuxのディストリビューションの1つUbuntu(ウブントゥ)のコーポレートフォント。洗練されたモダンさの中にも遊び心と柔らかさを持つ。最先端の情報を扱うようなサイトにオススメ。
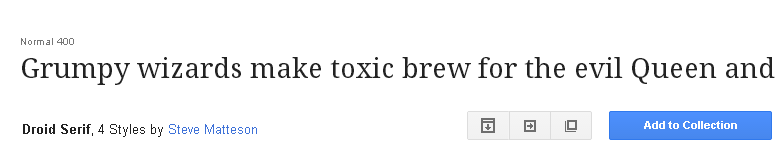
5.Droid Serif
電子書籍のために開発されたフォント。細かなセリフや極端なウェイトの変化などを廃しつつコントラストあるセリフ体として機能する。本文をセリフ体にするような格式あるサイトにオススメ。
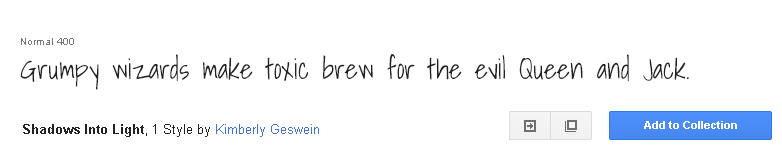
6.Shadows Into Light
ビジネスマンがホワイトボードやプロジェクターに書くような、走り書き文字。
本文やタイトルに使うには視認性が悪いが、ビジネスサイトのワンポイントに使うには最適。
7.Shadows Into Light Two
Shadows Into Lightの大人しいバージョン。
丸みが強くなり、太さも均一で丁寧な走り書きといった雰囲気。男性的なイメージを抑えたい場合にオススメ。
8.Inconsolata
機械で打たれれる、いわゆるレシート文字。
ワンポイントで写真に重ねたり、洋服のタグや、テプラ風にするときに利用する。
9.Pacifico
フェミニン()な可愛らしさと、おしゃれを両立させた文字。
女性向けファッションや雑貨サイトなどに向いている。手っ取り早くearth music & ecology感を出したい人向け。
10.Noto Serif
日本語フォントも作成された目下大注目のGoogle謹製フォント。
文字が無いことによる豆腐文字を回避すべく作られただけあってOpen Type並みの文字数。スタンダードすぎて特に語ることがない。しかし硬派なサイトには無くてはならない必要な文字。
以上、おすすめのフォント10選でした。
HTMLファイルとCSSファイルを修正するだけで、高速で信頼できるGoogleサーバのフォントが使えるのは嬉しい限りですね。
ロゴだけWebフォントを採用したきっかけが、ロゴを作らない理由を何度も聞かれて「記事の内容が主眼という自戒も込めてベタ打ちなんだよ」と説明するのが面倒だったからってことは秘密です。


















 Google Fontsの日本語フォント「Noto Fonts」の使い方
Google Fontsの日本語フォント「Noto Fonts」の使い方 Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ
Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ Internet Explorer 8で10pxのフォントが崩れる
Internet Explorer 8で10pxのフォントが崩れる iOSのWeb Clip機能で使うWebpage Iconのまとめと、作成方法
iOSのWeb Clip機能で使うWebpage Iconのまとめと、作成方法 これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 私のブログ論
私のブログ論
























ピンバック: Google Fonts使い方 オススメフォント | アフィリエイト目標に向かって
ピンバック: Webフォントでブログを少し華やかに!Google Fontsの「Quicksand」がいい感じ【WordPress、はてなブログ導入方法】