素人とプロを分ける4つのソフトを紹介します

少しでも早く、少しでも的確に伝えたい。そんなプロ根性を支える、無料ソフトを紹介します。
「しょせんは無料ソフトでしょ?」とあなどる無かれ、プロのデザイナー御用達のPhotoshopでもできないことをやってのけます。
目次
PNG画像を劣化させること無くサイズを圧縮する「PNGGauntlet」
JPEG画像を劣化させること無くサイズを圧縮するソフト「carmine」
JPEG圧縮で劣化した画像を綺麗に直す「Jpeg Enhancer」
デジカメの高感度ノイズを除去する「Neat Image」
PNG画像を劣化させること無くサイズを圧縮する「PNGGauntlet」
WebでPNGを圧縮してくれるサービスは多々ありますが、ネットワーク経由のやり取りのため、利用者の多い時間帯にはレスポンスが悪く、エラーで処理できない場合もあります。
WordPressにはYahoo!のSmush.itを利用した「Smush.it」というプラグインがありますが、やはり同じ問題を抱えています。
さくさく編集したいという方にはローカルで素早く圧縮できる「PNGGauntlet」がお勧めです。
Photoshopで最適化したような画像でも画質を劣化させること無く、5~10%は圧縮してくれます。
PNGGauntletのインストール方法
「ダウンロードforWindows」をクリックしてインストール。
PNGGauntletの使い方
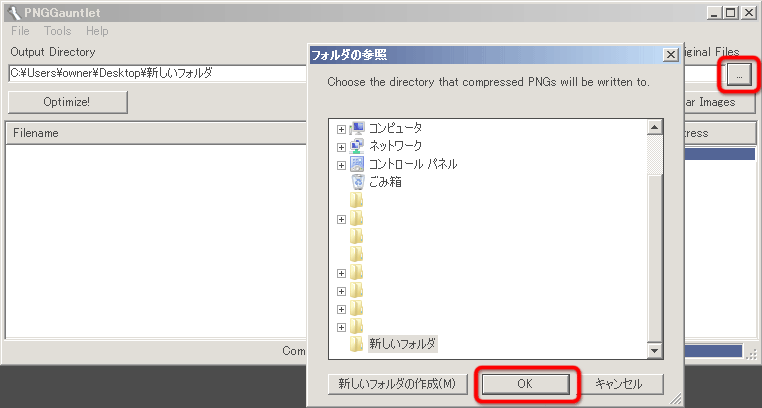
1.まずは「右上のボタン」を押して、圧縮したPNG画像の保存場所を指定して「OK」ボタンをクリック。
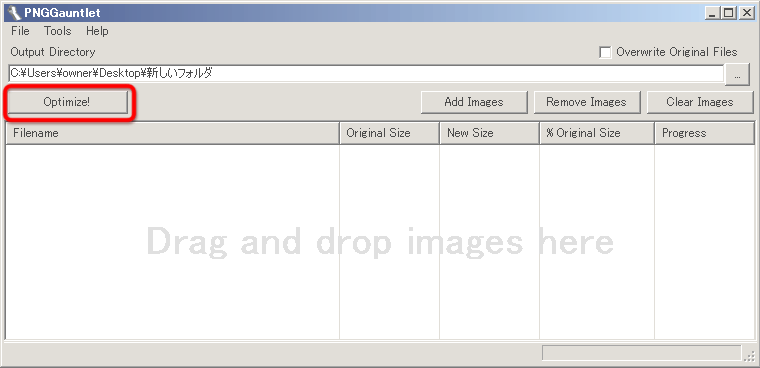
2.「Drag and drop images here」と書いてある場所にPNG画像をドラッグ。「Optimize!」ボタンをクリックすれば圧縮完了です。
JPEG画像を劣化させること無くサイズを圧縮するソフト「carmine」
JPEG圧縮に利用する「ハフマンテーブルの最適化」と「撮影情報の削除」によって画像を劣化せること無くサイズを圧縮してくれます。
「carmine」(リンクはベクターのもの)。
こちらはPhotoshopで最適化している場合、数%しか圧縮できませんが、撮影情報のあるデジカメデータ等を利用している場合は20%ほど圧縮できる場合もあります。
インストールは必要なく、解凍したら「carmine.exe」を起動するだけで利用できます。
carmineの使い方
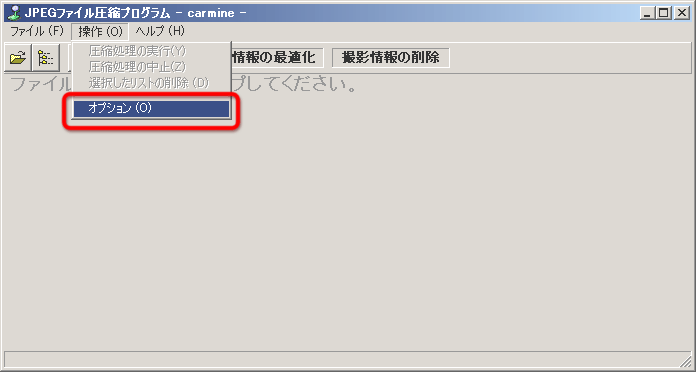
1.「操作>オプション」をクリック。
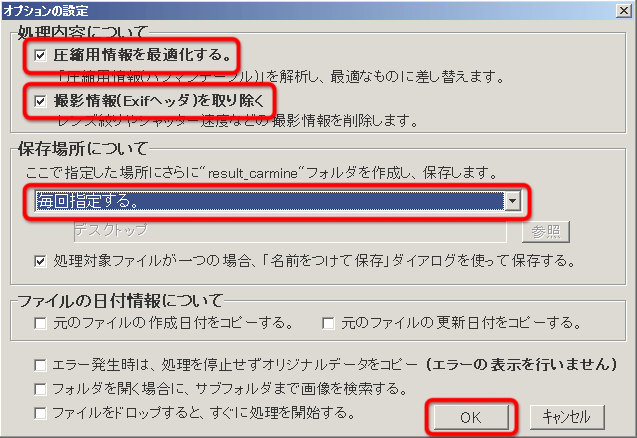
2.圧縮処理についての項目で「圧縮用情報を最適化する」と「撮影情報(Exifヘッダ)を取り除く」にチェックが入っていることを確認。保存場所についてで「毎回指定する」にチェックを入れて「OK」ボタンをクリック。
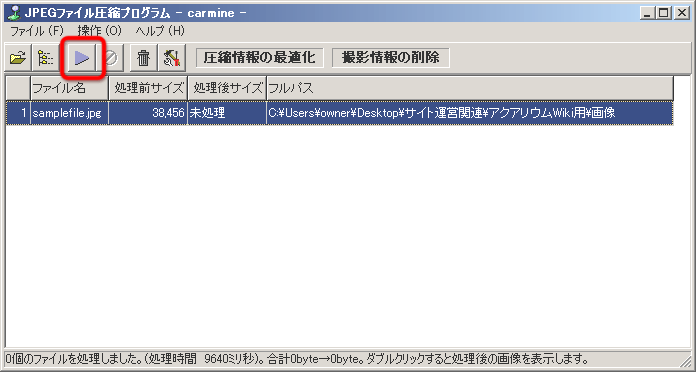
3.「ファイルやフォルダをドラッグしてください」という部分にJPEG画像をドラッグ。「圧縮処理の実行」ボタンをクリック、すると保存場所を聞かれるので指定します。
JPEG圧縮で劣化した画像を綺麗に直す「Jpeg Enhancer」
圧縮率が高すぎてブロックノイズの発生している画像を、多少なりとも綺麗にしたい。そんな時に便利なソフトです。「公式サイト」からダウロードできます。
「Your Name」に名前、「Your Email Address」にメールアドレスを入力すると、メールアドレスにダウンロード用のURLが送られてきます。
インストール時に「Web Photo Album」というソフトも一緒にインストールするか聞かれるので、不要な方はチェックを外してください。
Jpeg Enhancerの使い方
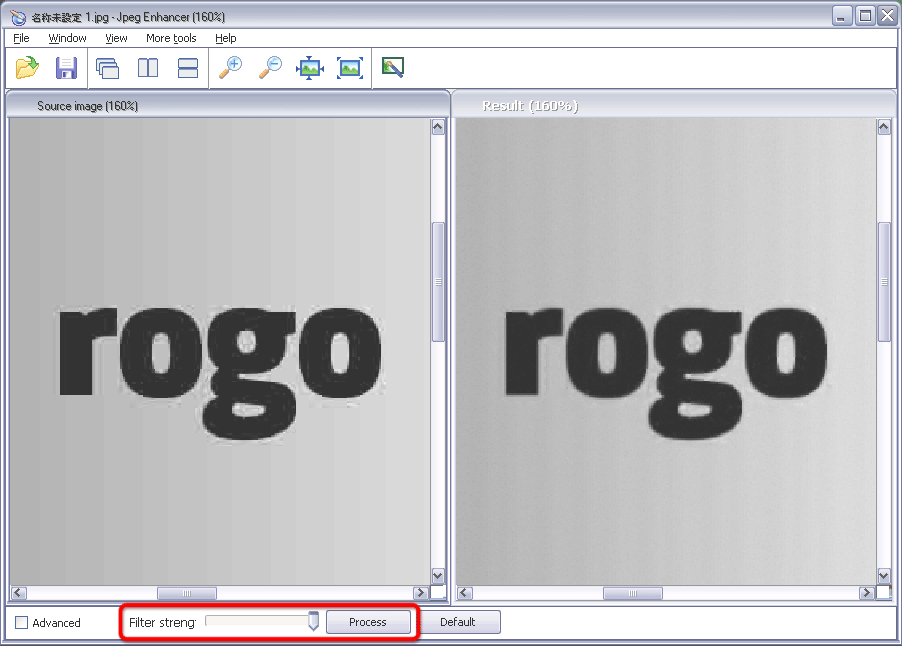
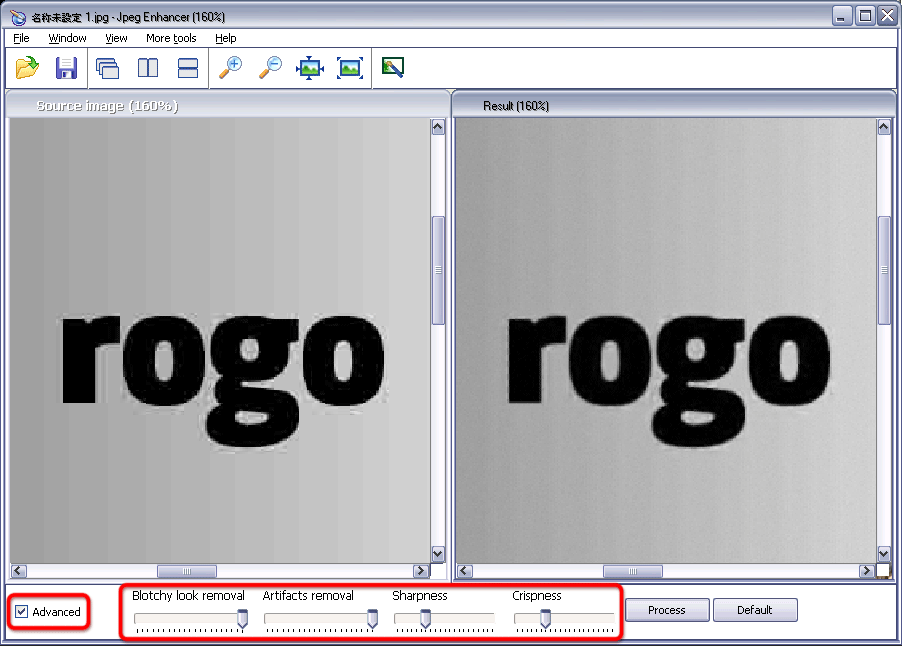
起動したら左側のウィンドウに画像をドラッグすると自動で変換されます。
今回はクライアントから「会社のロゴはホームページの使って」という魔の言葉を言われた場合を想定していますw
調整には2つの方法があります。
1.Filter strengスライドを調整する
フィルターの強弱を調整します。フィルターの強さが、左が弱い、右が強い設定になっています。スライドさせたら「Process」ボタンをクリックすることで実行されます。
多くの場合こちらの方法でうまく変換できると思います。
2.Advancedモードを利用する
左下にある「Advansed」にチェックを入れると詳細モードになります。
それぞれ以下の効果があります。
| Blotchy look removal | JPEG特有のブロックノイズ除去フィルターです。 |
|---|---|
| Artifacts removal | (ガウス系)ノイズ除去フィルターです。 |
| Shapness | 輪郭のシャープネスを調整します。 |
| Crispness | 全体にノイズを加える事でJPEG特有の劣化を目立たなくします。 |
デジカメの高感度ノイズを除去する「Neat Image」
デジカメのノイズもだいぶ減少しました。プロ用のデジタル一眼レフカメラならISO 1600くらいまで実用に堪えるようになりました。
しかし、いつも素敵な実データを渡されるとは限らず「携帯で撮影した写真を使って!」と笑顔で言われることもあります。
そんなときはまだまだ現役のノイズ除去ソフト「Neat Image」。
Neat Imageのインストール方法
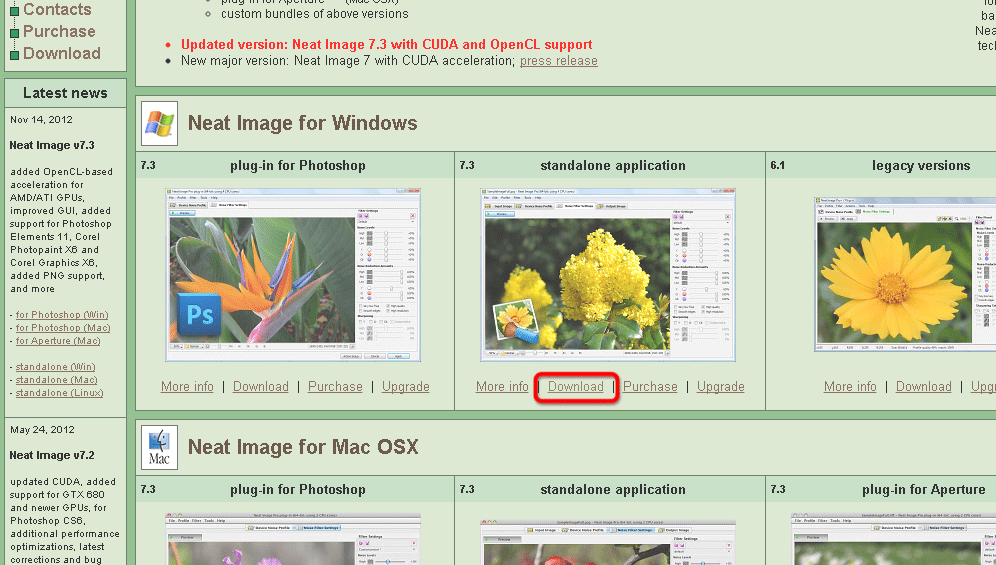
「Neat Image公式サイト」こちらでダウンロードします。
Photoshopのフィルタータイプ、通常のアプリケーションタイプ、アプリケーションの旧タイプと用意されています。今回は「通常のアプリケーションタイプ」をダウンロードします。
(MacやLinuxの方は適宜読み替えてください)
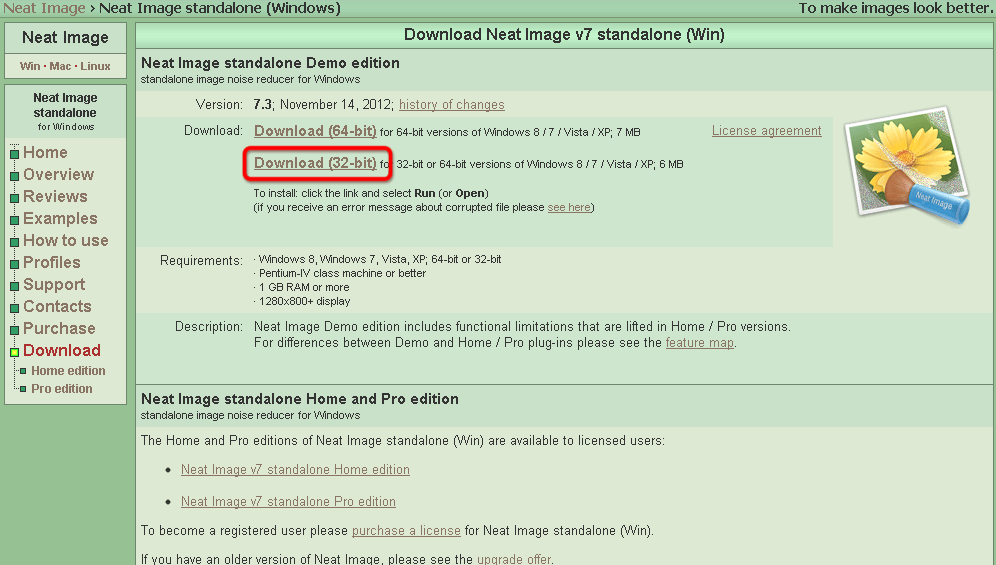
続いて32bitOSか、64bitOSか選択してダウンロード。
Neat Imageの使い方
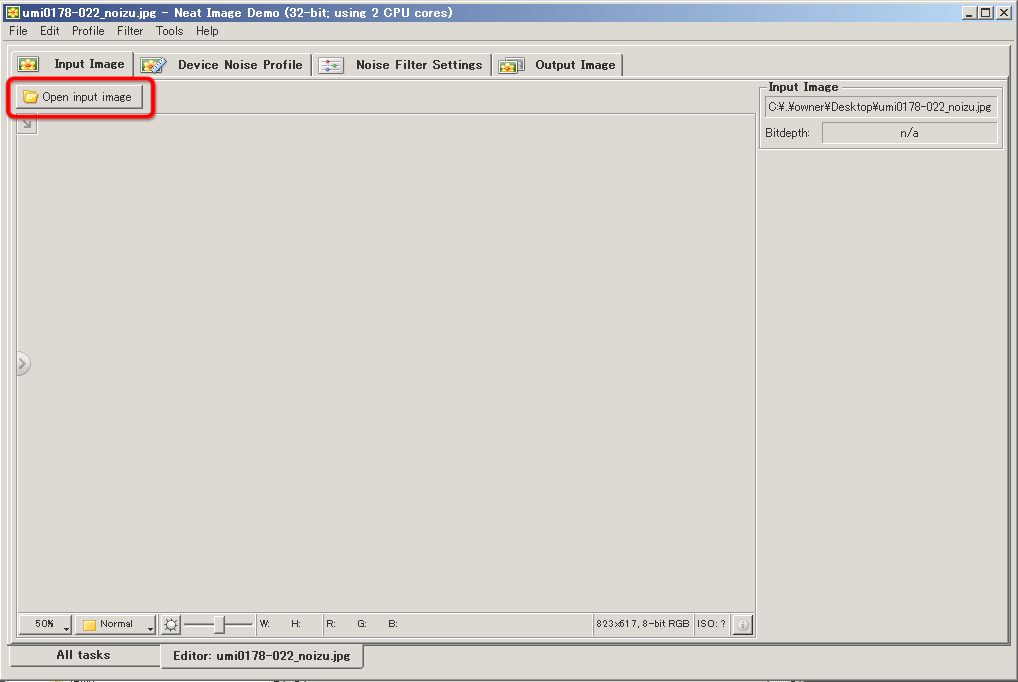
1.「Open input image」をクリックしてノイズ除去したいJPEG画像を選択。
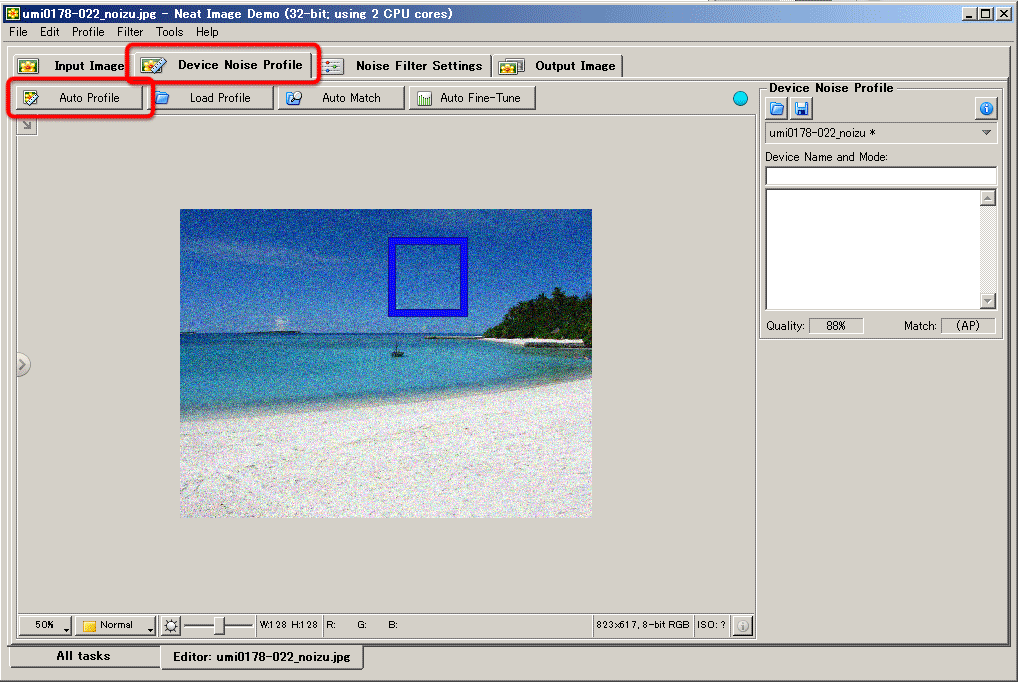
2.「Device Noise Profile」タブに切り替えて、自動で最適な設定を選んでくれる「Auto Profile」ボタンをクリックします。
デジカメのExif情報が残っていれば、デジカメに合わせたプロファイルを読み込むこともできます。
「Load Profile」を選べば、自分で作成した設定ファイルを読み込むこともできます。
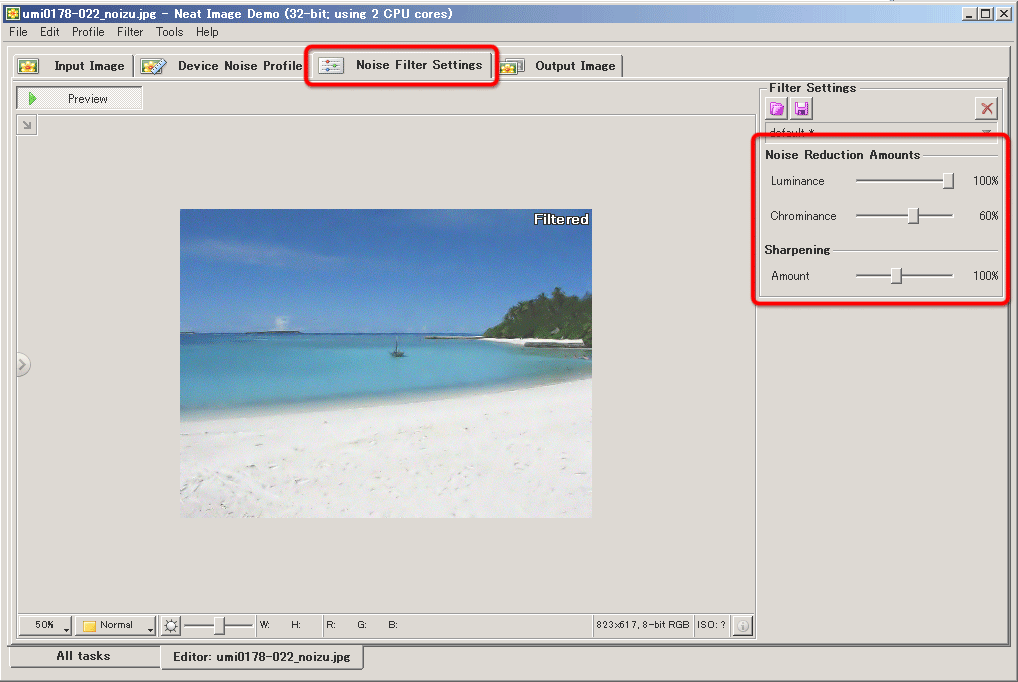
3.「Noise Filter Settings」タブをクリックして左側のスライダーで設定を確認します。画像をクリックするとオリジナルイメージとフィルタ適応後の画像が入れ替わり、変化を把握することができます。
| Luminance | 明度の違うノイズを除去(白黒のノイズ) |
|---|---|
| Chrominance | 偽色のノイズを除去(カラフルなノイズ) |
| SharpeningのAmount | 輪郭を強調(シャープネス) |
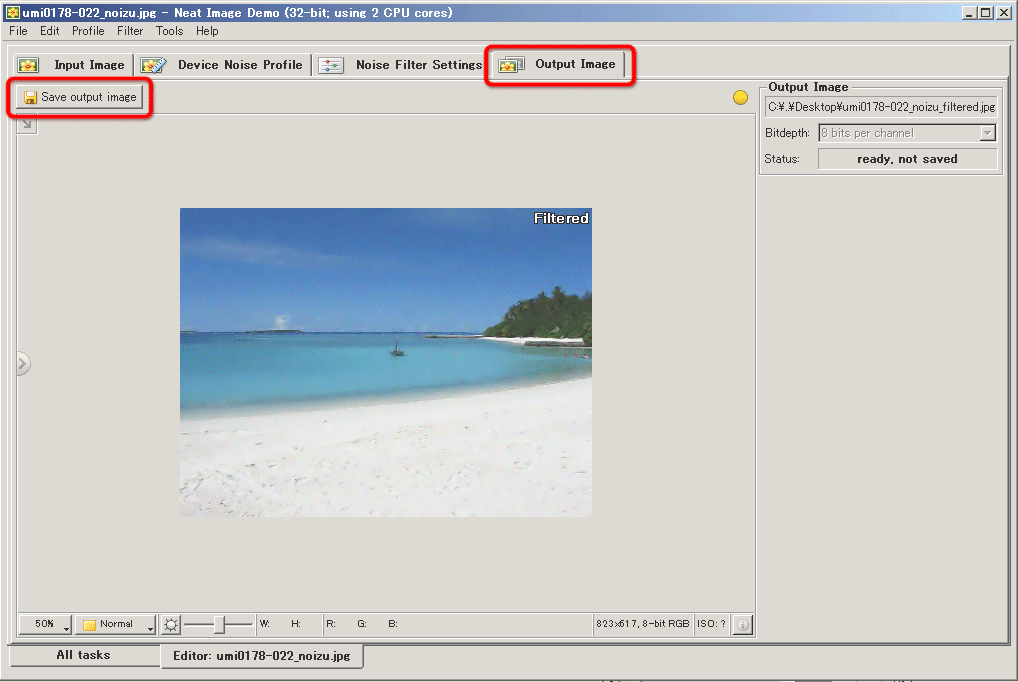
4.最後に「Output Image」タブで「Save output image」ボタンをクリックすれば完了です。
写真は「プロ・フォト」様のものを利用させていただきました。本文中の画像は効果がわかりやすいように意図的にノイズをのせています。
どれも非常に便利なソフトなので利用させていただきましょう。














 Windows版のPhotoshopでFaviconを作成
Windows版のPhotoshopでFaviconを作成 コピペから脱出!iptablesの仕組みを理解して環境に合わせた設定をしよう
コピペから脱出!iptablesの仕組みを理解して環境に合わせた設定をしよう Google Fontsの日本語フォント「Noto Fonts」の使い方
Google Fontsの日本語フォント「Noto Fonts」の使い方 Photoshopのドロップレットで数百万枚の画像を自動処理する方法
Photoshopのドロップレットで数百万枚の画像を自動処理する方法 Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法
Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法