「疲れたー」と目頭を押さえる方に試してほしい5つの対策

一日中PC画面とにらめっこ。「疲れ目で帰宅時には街路灯が2重に見える」という方も多いと思います。たかが疲れ目と侮る無かれ。肩こりや頭痛だけでなく、なんと眼精疲労が原因でうつ病になることもあるそうです。
しっかりと対策をしましょう。
目が疲れる原因
第1に「モニタの光が明るすぎる」という点が挙げられます。
基本的にモニタは紙媒体と違い、「黒い背景に白文字が一番目に良い」と言われています。
以下の環境に当てはまる方は注意してください。
- 単純にモニター向かって作業する時間が増えた。
- モニタの色温度を調整していない。
- 本来必要のない高コントラストの設定になっている。
- 作業スペースより余剰スペースのほうが大きい大型モニタを使っている。
- ドットピッチが上がり、文字サイズが小さくなったため、モニタを近距離で見ることが多くなった。
- マルチモニタなどモニタの数自体が増えた。
そもそも「高画質で映画を見るモニター」「カラーマネージメントする静止画用モニター」「日常の業務に使うモニター」と、求められる特性は異なります。
「モニタは大きければ大きいほど良い」とか、「作業スペースが増えるからとマルチモニタを安易に導入」という行為が眼精疲労を招きます。効率を上げるためにしたことが、逆に作業効率を下げかねません。
お金をかけずに疲れ目対策
近年のパソコン環境が疲れ目を助長させることは理解できても、会社のモニターを手軽に変えることはできません。
そこで手軽にできる疲れ目対策を紹介します。
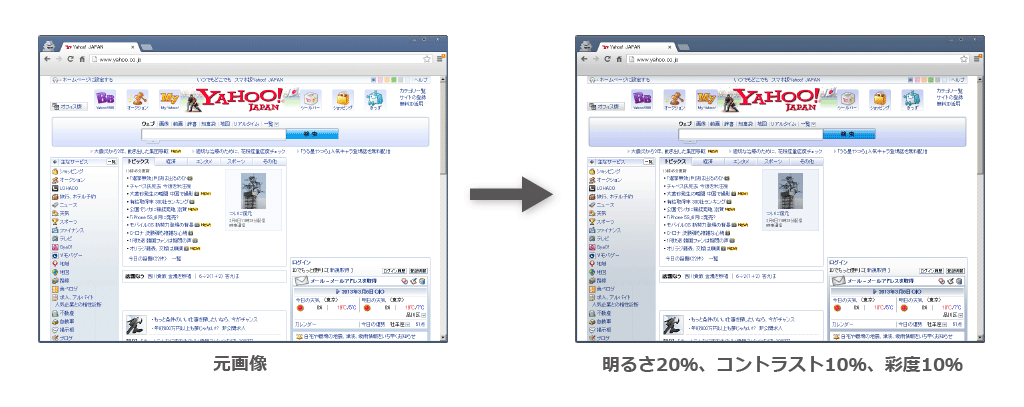
1.画面の明るさ、コントラスト、彩度を下げる。
何はさておき、これが一番効果のある方法です。某PC用メガネはブルーライトだけを30~50%カットすると謳っています。「明るさを20%」「コントラストを10%」「彩度を10%」下げればPCメガネ以上の効果が得られます。
以下、ヤフーのトップページを上記の設定で変更したもの。どうでしょうか?ほぼ見た目は変わらないと思います。
モニタは出荷状態で映画用の高輝度、高コントラストの設定になっていることが多いため、調整したことが無いという方は、ぜひ調整しましょう。
調整にはモニタ側で設定する方法と、ソフト側で設定する方法があります。これは環境によって異なるため、取扱説明書を参照してください。
2.モニタの解像度を下げる
文字が大きければモニタから離れた位置で作業できます。
モニタはネイティブの解像度 (デバイス本来の解像度) が設定されており、不用意に解像度を変更すると滲むことがあります。しかしモニタやビデオカードのドライバによっては、文字のにじみを抑えて解像度を下げられる場合があります。モニタ個別の設定方法は説明書を参照してください。
ソフト(OS)側で調整する場合
■Windows XPの場合
「スタート>コントロール パネル>画面>設定>画面の解像度」のスライドを移動することで調整できます。
■Windows Vistaの場合
「スタート>コントロール パネル>デスクトップのカスタマイズ>個人設定>画面の解像度の設定>解像度」のスライドを移動することで調整できます。
■Windows 7の場合
「スタート>コントロール パネル>デスクトップのカスタマイズ>画面の解像度の調整>解像度」のスライドを移動することで調整できます。
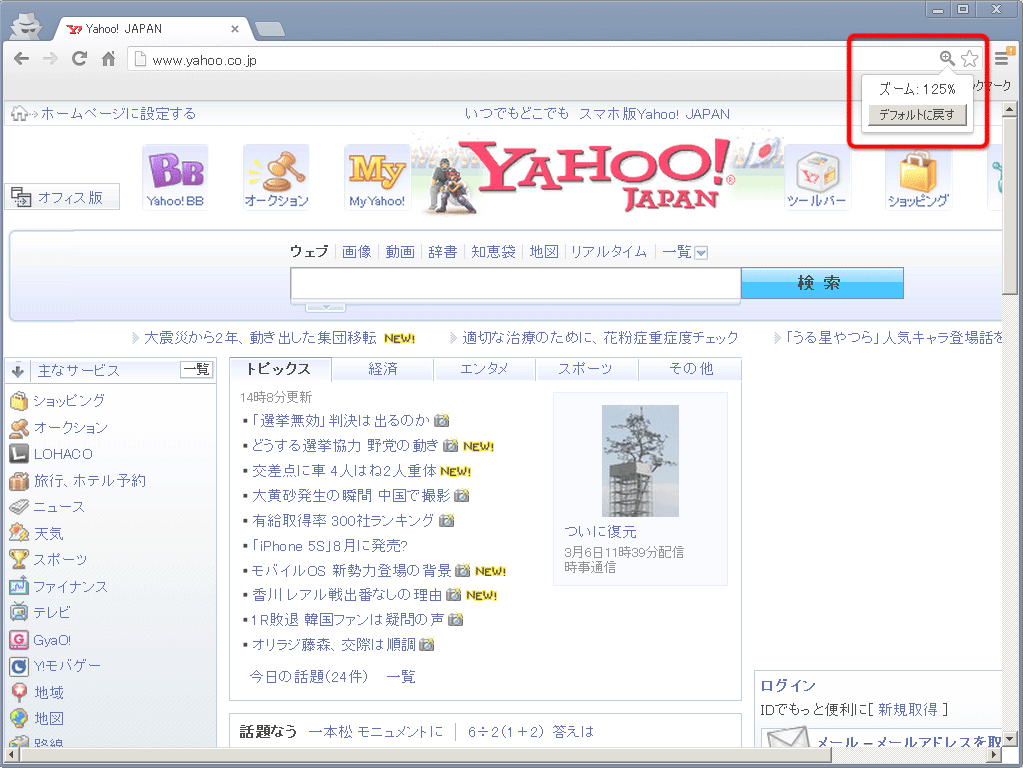
3.ソフト側で表示サイズを変える
モニタやOSで拡大表示ができなくても、Windowsでは「Ctrl+マウスホイール」または「Ctrl+ + or -」、Macでは「Command+マウスホイール」で拡大表示できます。
Internet Explorer、Firefox、Chromeなどの主要ブラウザでは標準でサポートしています。特にChromeではサイトごとにズームサイズを変更できるので、サイトの文字サイズに合わせて倍率を変更できます。
テキストエディタなども変更できることが多いので試してみてください。
画像はChromeで125%に拡大したところ。
3.壁紙を暗いものにする。
モニターのサイズが横長になったからといってエディタやWebサイトが横に伸びるわけではありません。利用していない範囲から出ているライトも目の負担になります。特に思い入れのない風景写真で目に余計な負担をかけるくらいなら、この際純色の黒にしましょう。
OSによって多少違いがありますが、以下の要領で変更可能です。
Windowsでは「コントロールパネル>個人設定>デスクトップの背景」で変更。
Macでは「環境設定>テスクトップとスクリーンセーバー>無地の色」で変更。
4.スキンで黒っぽいものを選ぶ。
特に効果が高いのがこのエディタの背景を黒に変更する方法です。長時間エディタで作業する方はぜひ試してください。
初めは黒背景に違和感を感じますが、すぐ慣れます。
ここでは私が個人的によく使うソフトの設定だけ解説しますw
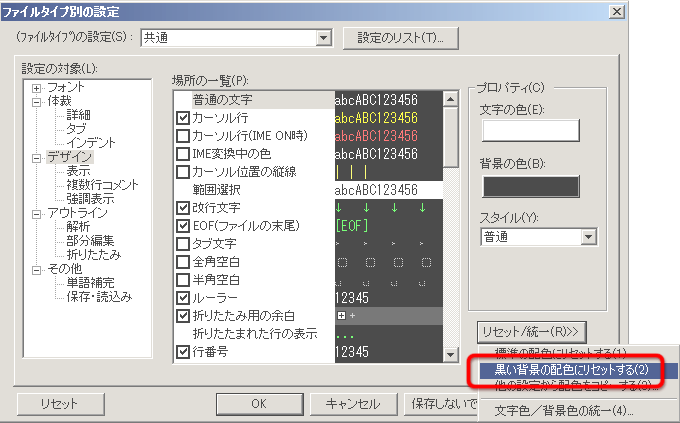
■秀丸の場合
「メニューのその他>ファイルタイプ別の設定>デザイン>リセット統一>黒い背景の色にリセットする」
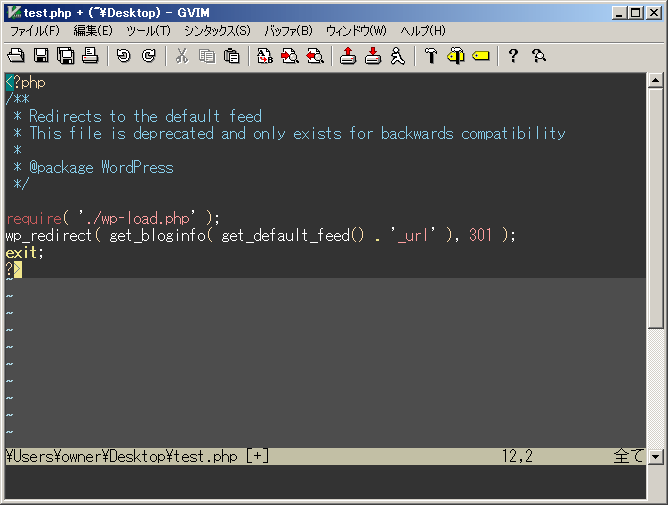
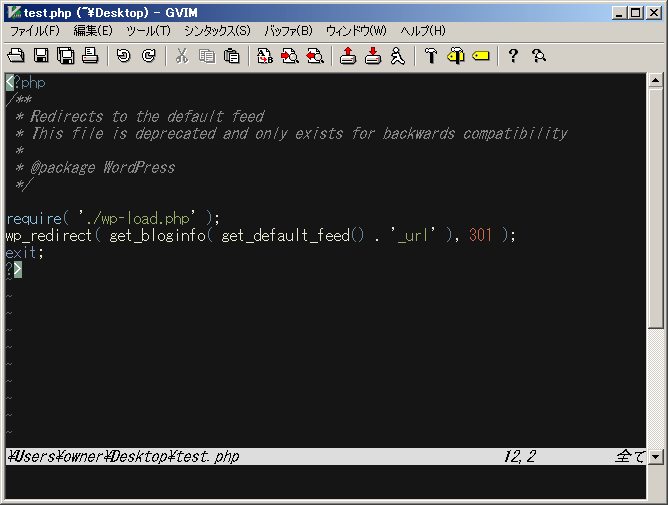
■Vimの場合
プログラマ御用達。わざわざVimを使う人はコンソールっぽい黒画面好きが多いですがw
「メニュー>編集>色テーマ>選択>desert」と選択すると変更できます。
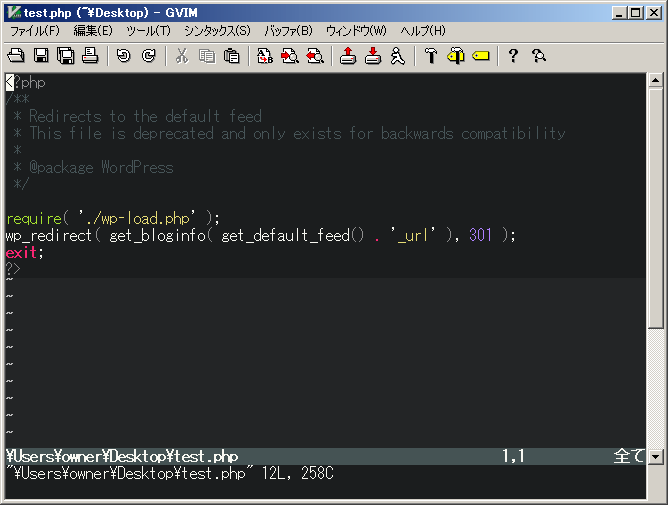
人気どころとしては「desert」
「molokai」
このあたりでしょうか。
■ダウンロードしたテーマを使う方法
vimフォルダにある「vim73>colors」にダウンロードしたテーマを保存します。vimを再起動すれば追加した色テーマが選択可能になります。
Officeシリーズの場合
2007からですが、実は黒っぽいスキンも用意されています。1つ設定するとすべてのオフィスシリーズに適応されます。
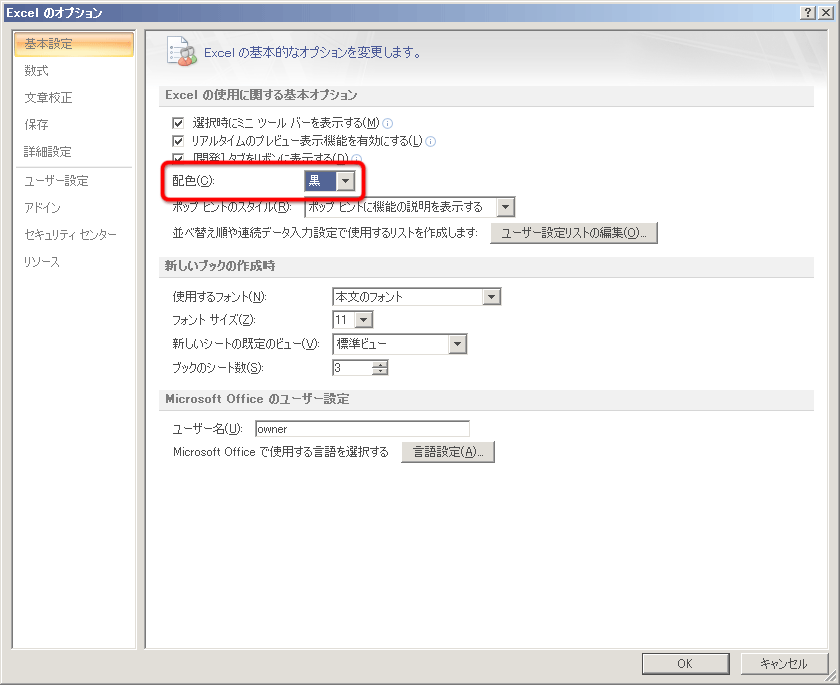
「オプション>基本設定」を選んで、「配色」から「黒」を選択します。
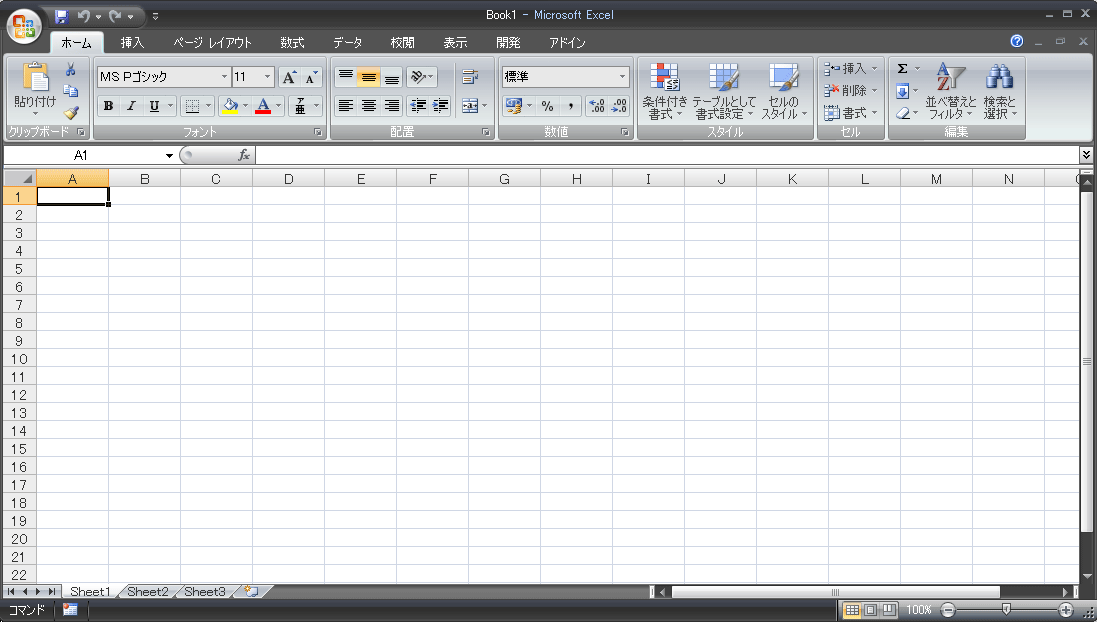
黒いメニューのExcelやWord。なんだか、かっこ良くないですか?w
Excel画像
Word画像
試しに黒背景に白文字もやってみましたが、Wordはまだしも、Excelは黒背景だとセルが見づらく実用性はありませんでした。
Adobe Creative Suiteの場合
「私はデザイナーだから…」、「色を正確に判断する仕事だから…」といっても諦めることはありません。改善点はあります。それがCS6の導入による黒いインターフェイスの利用です。
CS6が黒画面になったことを嘆いている諸氏の声を聞きますが、意外や意外使ってみると目にやさしく、色の管理もしやすいことに気が付きます。実はデザイナーの目にやさしい大画面時代に対応したインターフェイスだったんですね。
考えてみれば昔から色に拘る作業をしている方は黒画面で作業していました。
「編集>環境設定>ユーザーインターフェイス」で変更できます。
以上、さまざま解説しましたが、小さな改善を組み合わせることで確実に目が疲れにくくなります。ぜひ出来る範囲でお試しください。
その他、番外編
直接パソコンとは関係ありませんが、上記の変更と組み合わせて試してみてください。
1.休憩時に遠くを見る
1時間に1度は数メートル先を30秒程度眺める。
2.目のストレッチをする
上下左右、グルグルと目を回す。可能な限りゆっくり、大きく動かすのがコツです。
3.濡れタオルで加温する
レンジでチンした濡れタオルを載せる。最近は繰り返し使える専用のウォーマーも販売されています。
4.適切な湿度を保つ
目が乾燥しないように加湿器などで加湿する。調整できない場合は目薬を利用する。
5.女性の場合アイメイク?に気をつける。
女性のドライアイの主な原因だそうです。特にアイライナーが目に入るのが一番良くないのだとか。
それでは皆様の疲れ目が多少なりとも改善しますように。









 作業効率を飛躍的に向上させる!実務で使うIllustratorのショートカット一覧
作業効率を飛躍的に向上させる!実務で使うIllustratorのショートカット一覧 ゴミ箱を空にしてもCドライブの容量が一杯なときに時の試す3つのこと
ゴミ箱を空にしてもCドライブの容量が一杯なときに時の試す3つのこと Mac OS 9時代のIDE接続のHDDをMacDrive 10を利用してWindows 10で読み込む方法
Mac OS 9時代のIDE接続のHDDをMacDrive 10を利用してWindows 10で読み込む方法 Windows版のPhotoshopでFaviconを作成
Windows版のPhotoshopでFaviconを作成 「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析
「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析 開発の最前線でクリエイター・エンジニアに必要なプログラミング言語
開発の最前線でクリエイター・エンジニアに必要なプログラミング言語 Windows 10でネットワークが不安定になった際の対策まとめ
Windows 10でネットワークが不安定になった際の対策まとめ