色んなサイトを回らずに済むように、条件分岐タグのまとめを作りました

WordPressの条件分岐タグ、とても便利ですね。
「ホームでは別の動作をして欲しい」「サイドバーの要素を変えたい」そんな、ちょっとした要素の変更くらいなら、条件分岐タグで対応できます。
毎日プログラムと格闘する人はCodexを見なくても書けると思いますが、私のように本職がデザイナーだと「あれ?条件分岐って、どうやって書くんだっけ??」状態に陥ります。そんな時に役立つ、基本も含めたまとめを作りました。
条件分岐の使い方「基本編」
まずは条件分岐について押さえておきたい基本編。
条件分岐とは、簡単に解説すると条件分岐「if」を使って「もし◯◯ならば、◯◯」といった条件を指定することです。具体例はページ下部にあるので、まずは書式から。
1つの条件を指定する方法
if ( 条件1 ){
条件1に合う場合の処理
}
これが1番簡単な使い方です。「ホームを表示している場合」とか「特定のカテゴリーの時は」という指定ができます。実際には、1番よく使う条件分岐だと思います。
複数の条件を指定する方法
if ( 条件1 ){
条件1に合う場合の処理
}else if( 条件2 ){
条件1に合わないが、条件2に合う場合の処理
}else {
条件1、条件2共に合わない時の処理
}
と、書きます。「ホームを表示してる時は短い抜粋、一覧ページの時は抜粋、それ以外は全文表示」なんて指定も一つのコードで実現可能です。
条件式も使えます
論理演算子など条件式を使って、複数の条件を指定することもできます。
| and演算子「&&もしくはand」 | if(条件1 && 条件2) 条件1かつ条件2の場合TRUE(どちらにも合うもの) |
|---|---|
| or演算子「||」 | if(条件1 || 条件2) 条件1もしくは条件2の場合TRUE(どちらか一方に合もの) |
| NOT演算子「!」 | if(! 条件1) 条件1ではない場合TRUE(条件に合わないもの) |
| 排他論理和「xor」 | if(条件1 xor 条件2) 条件1もしくは条件2のどちらかがTRUEで、両方がTRUEではない場合TRUE(どちらか一方だけが合うもの) |
| 等しい「==」 | if(条件1 == 条件2) 条件1と条件2が等しい場合TRUE |
| 等しくない「!=」 | if(条件1 != 条件2) 条件1と条件2が等しくない場合TRUE |
| より小さい「<」 | if(条件1 < 条件2) 条件1が条件2より小さい場合TRUE |
| より大きい「>」 | if(条件1 > 条件2) 条件1が条件2より大きい場合TRUE |
| 以下「<=」 | if(条件1 <= 条件2) 条件1が条件2以下の場合TRUE |
| 以上「>=」 | if(条件1 >= 条件2) 条件1が条件2以上の場合TRUE |
| 値と型が等しい「===」 | if(条件1 === 条件2) 条件1が条件2の値と方が等しい場合TRUE |
| 値と型が等しくない「!==」 | if(条件1 !== 条件2) 条件1が条件2の値と方が等しくない場合TRUE |
よく使う条件分岐タグ
実際にWordPressをカスタマイズするときによく使うタグ一覧です。
| is_front_page() | サイトのフロントページ(ホーム)が表示されている場合 |
|---|---|
| is_single() | 投稿ページが表示されている場合。固定ページは適応されない |
| is_page() | 固定ページが表示されている場合。投稿ページは適応されない |
| is_category() | カテゴリのアーカイブ(一覧)ページが表示されている場合 |
| is_tag() | タグのアーカイブ(一覧)ページが表示されている場合 |
| is_tax() | タクソノミーのアーカイブ(一覧)ページが表示されている場合 |
| is_archive() | 全部含めてアーカイブ(一覧)ページが表示されている場合 |
詳しくは「codexの条件分岐タグページ」を参照してください。
全体像の把握はcodexに任せて、今回は「実際に使った」もしくは「使える条件分岐の使い方」をまとめてみます。
条件分岐の使い方「実践編」
実際に使用した条件分岐を紹介します。
サイドバー(sidebar.php)に追加したAdsense広告を、ホームで非表示にする方法
ホームは多くのことを伝えないといけないページです。「ナビゲーションやサイトの雰囲気を理解してもらう」「特集やサイトのアピールポイント」などなど、要素が増えて、どうしても煩雑になりがちです。そこで条件分岐を使って「ホームページだけサイドバーのAdsense広告を非表示」にします。
<?php if ( !is_front_page() ) {
echo '<script type="text/javascript"><!--
google_ad_client = "ca-pub-◯◯◯◯◯◯◯◯◯";//ご自身のAdsense用コードを入力して下さい。
/* oxynotesサイドバー */
google_ad_slot = "◯◯◯◯◯◯◯◯◯";//ご自身のAdsense用コードを入力して下さい。
google_ad_width = 200;
google_ad_height = 200;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>';
}
?>
フロントページを表す条件分岐タグ「is_front_page()」を使います。否定を表す「!」を付けて「フロントページではない場合」という条件にしています。echoで囲むのはダブルクォーテーション「“」ではなく、シングルクォーテーション「‘」でないと動かないので注意してください。
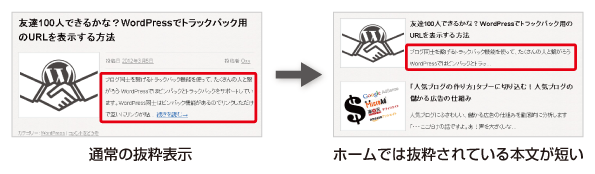
ホームだけ抜粋の本文を短く
テンプレートに「the_excerpt();」と追加するだけで抜粋表示してくれる便利なテンプレートタグ。
「一覧ページでは記事の内容を長く、ホームでの抜粋表示では本文の長さを半分」にします。「function.php」に以下のコードを追加します。
function.phpに以下のコードを追加
// ホームだけ抜粋の本文を短く
function new_excerpt_mblength($length) {
if (is_front_page()) {
return 55;//フロントページだけ抜粋を55文字に
}else {
return 110;//フロントページ以外ではデフォルトの110文字に
}
}
add_filter('excerpt_mblength', 'new_excerpt_mblength');
ホームだけ抜粋の「続きを読む→」を変更(削除)する
「the_excerpt();」で抜粋を表示すると表示される「続きを読む→」の表示。デザインを変更したり、削除したい時には以下のように。ホームページの短い抜粋に何個も「続きを読む→」があると見にくいため、削除しています。
function.phpに以下のコードを追加
// ホームだけ「続きを読む→」を削除
function new_excerpt_more($post) {
if (is_front_page()) {
return '...';//ホームページでの抜粋表示
}else {
return '... <a href="'. get_permalink($post->ID) . '">' . '続きを読む→' . '</a>';//ホームページ以外での抜粋表示
}
}
add_filter('excerpt_more', 'new_excerpt_more');
ちょっと複雑になってきました。
6行目「‘… <a href=”‘」の後、「get_permalink($post->ID)」の前後を「.(ドット)」で囲んでます。
これは全てを「‘(シングルクォーテーション)」で囲ってしまうと、WordPressのテンプレートタグ「get_permalink()」が処理されず、そのまま出力されてしまうためです。このようにそのまま出力して欲しい部分と、PHPとして動作して欲しい部分がある場合は「‘(シングルクォーテーション)」と「.(ドット)」を使い分けてください。
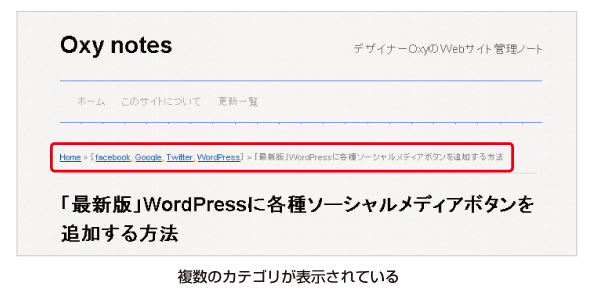
パンくずリストに複数のカテゴリを表示する
パンくずリストをタグ一つで表示させることができる、人気のプラグイン「Breadcrumb NavXT」。
当サイトでも使用していましたが、複数のカテゴリを指定したときに、50音順で先頭のページだけが表示されます。例えば「WordPress」と「SEO」というカテゴリを指定しても、「SEO」だけが表示されます。
これだとせっかく複数のカテゴリを指定した意味がありません。そこで複数のカテゴリを書き出すパンくずリストを作ります。(以前の記事で書いたものです)
function.phpに以下のコードを追加
// カテゴリを複数書き出すパンくずリスト
function the_breadcrumb() {
if (!is_home()) {
echo '<a href="'.home_url().'">Home</a>';
}
if (is_category() || is_single()) { //カテゴリページの場合。「Home>[カテゴリ,カテゴリ]」
echo " > [";
the_category(", ");
echo "]";
}
if (is_single()) {//投稿ページの場合。「Home>[カテゴリ,カテゴリ]>タイトル」
echo " > ";
the_title();
} elseif (is_page()) { //固定ページの場合。「Home>親ページ>子ページ>タイトル」
echo ' > ';
$ancestors = get_post_ancestors($post->ID);
foreach (array_reverse($ancestors) as $parid) {
$title = get_page($parid)->post_title;
echo '<a href="'.get_page_link($parid).'" title="'.$title.'">'.$title.'</a> > ';
}
the_title();
}
}
このコードはパンくずリストに「複数のカテゴリを表示する」という機能と、「固定ページの親ページを表示する」という機能があります。タグには対応していません。タグに対応させたい場合は「the_category」を「the_tag」に置き換えてください。
あとはパンくずリストを表示させたい場所(当サイトではloop-single.php)に以下のタグを追加するだけです。
<?php the_breadcrumb(); ?>
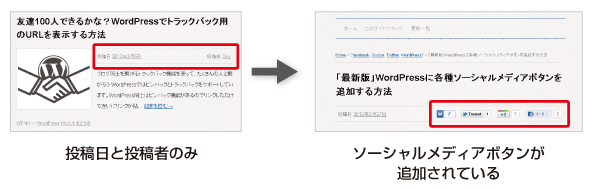
ページによって表示するメタデータを変える方法
メタデータとは、記事を投稿した日付や、投稿者のデータのことです。
他に訪問者が気にする記事に関連するデータと言えば、ソーシャルメディアの登録数も挙げられます。「似た要素は、同じ場所にまとめる」というデザインのセオリーに則って、「メタデータと一緒にソーシャルボタンも表示」されるようにします。
ソーシャルメディアボタンの追加方法は「「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法」をご覧ください。
「twentyten」の「function.php」には「twentyten_posted_on」という独自関数が用意されているので、追記する形で対応します。
長くなるので折りたたんであります。全文が見たい方は「ソースを表示」をクリックしてください。
function.phpに以下のコードを追加
function twentyten_posted_on() {
if(is_single()){ //投稿ページが表示されている時の表記
printf( __( '<div class="metaleft"><span class="%1$s">投稿日</span> %2$s </div><div class="metaright">
<div id="topbookmark">
<div class="hatena">
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</div>
<div class="twitter">
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div class="google1">
<g:plusone size="medium"></g:plusone>
</div>
<div class="facebook">
<script type="text/javascript">
var url = document.URL;
document.write(\'<iframe src="http://www.facebook.com/plugins/like.php?href=\' + encodeURIComponent(url) + \'&send=false&layout=button_count&width=110&show_faces=false&action=like&colorscheme=light&font=arial&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe>\');
</script>
</div>
</div>
</div>', 'twentyten' ),
'meta-prep meta-prep-author',
sprintf( '<a href="%1$s" title="%2$s" rel="bookmark"><span class="entry-date">%3$s</span></a>',
get_permalink(),
esc_attr( get_the_time() ),
get_the_date()
),
sprintf( '<span class="author vcard"><a class="url fn n" href="%1$s" title="%2$s">%3$s</a></span>',
get_author_posts_url( get_the_author_meta( 'ID' ) ),
sprintf( esc_attr__( 'View all posts by %s', 'twentyten' ), get_the_author() ),
get_the_author()
)
);
}else{ //一覧ページや抜粋表示の時の表記
printf( __( '<div class="metaleft"><span class="%1$s">投稿日</span> %2$s </div><div class="metaright"><span class="meta-sep">投稿者</span> %3$s </div>', 'twentyten' ),
'meta-prep meta-prep-author',
sprintf( '<a href="%1$s" title="%2$s" rel="bookmark"><span class="entry-date">%3$s</span></a>',
get_permalink(),
esc_attr( get_the_time() ),
get_the_date()
),
sprintf( '<span class="author vcard"><a class="url fn n" href="%1$s" title="%2$s">%3$s</a></span>',
get_author_posts_url( get_the_author_meta( 'ID' ) ),
sprintf( esc_attr__( 'View all posts by %s', 'twentyten' ), get_the_author() ),
get_the_author()
)
);
}
}
endif;
長くなりましたが、構造は単純です。「if(is_single()」で投稿ページが表示されているときはソーシャルボタンを表示するコード。それ以外の場合(一覧ページなど)は「else」の後のコード。という仕組みになっています。
他にもこんな使い方便利だよ。こうすればもっと簡単に書けるよ。なんておすすめがあったら教えてください。





 functionsを使ってパンくずリストに複数のカテゴリを加える方法
functionsを使ってパンくずリストに複数のカテゴリを加える方法 WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生
WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生 貼るだけ簡単!アクセスが倍増するWordPress用OGPコード
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法
WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法 Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法
Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法 「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法

























条件分岐の例を参考に、こっそりブログに使わせていただきました。ボソッ
こっそり使ったこと、思いっきりコメント欄で教えてくれてありがとうございますw
お役に立てたようでうれしいです。
ピンバック: WordPressのTwentyTwelveの記事一覧ページの表示を抜粋にする方法|ThePresentNote
ピンバック: 2012.12.25 の気になる記事 | 見せかけの色と未来 - MISEKAKE Blog
ピンバック: 条件分岐 | Memorandum
ピンバック: もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ | Oxy notes < 条件分岐タグ < ワードプレスブックマーク | ワードプレスに関連するページをプラグイン・テーマ・タグな
ピンバック: もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ | Oxy notes < 条件分岐タグ < ワードプレスなひと | ワードプレスに関連するページをプラグイン・テーマ・タグなどカテ
ピンバック: これがしたかった!WordPressのカスタマイズに役立つコードのまとめ | ENJILOG
ピンバック: FUTURE STYLE » Blog Archive » PHPとの格闘
ピンバック: 条件分岐を完全網羅したサイトを発見 | marublo
ピンバック: 自分で記事を書くより簡単 | marublo
ピンバック: Wordpressのコメント欄の表示非表示を自在に操れるプラグインが逸品すぎた! | WEBマスターの手帳