jQueryとGoogle Feed APIを組み合わせて相互RSSを作ります

「Google Hosted Libraries」とはオープンソースのJavaScriptライブラリを提供してくれるGoogleのCDN(コンテンツデリバリーネットワーク)です。
そのライブラリの内、jQueryとGoogle Feed APIを利用して相互RSSを作成します。
相互RSSはいわゆる「まとめサイト」で導入されることの多いシステムです。今回の解説で作成するサンプルは以下のリンクをご覧ください。
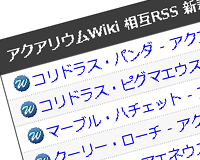
サンプル:アクアリウムWiki 相互RSS
2016年1月追記 Google Feed APIは廃止予定です。 「代替手段としてjQueryを使う方法を解説」しました。良かったらどうぞ。
目次
全体の設計図
1-1.各サイトのRSS情報を取得してキャッシュ(main.php)
1-2.取得したRSSを必要な形に加工(main.php)
1-3.個別のRSSを表示する一覧ページを作成(main.php)
1-4.各サイトで取得したRSSをまとめて再びRSSを作成(main.php)
1-5.最新のRSSリストをファイルへ書き出し(main.php)
2.Google Feed APIを利用してRSSをHTMLへ書き出す(rss.js)
3.デフォルトのスタイルシートを作成(default.css)
作成したRSSを表示する方法
相互RSSに参加してみませんか?
全体の設計図
Google Hosted Librariesの書式を一から追っていくよりも、実際の使用例を見たほうが理解が早いと思います。
以下のように3つのファイル構成で相互RSSを作成します。
1.「main.php」- 複数のサイトからRSSを取得、ソート、各種HTMLとRSSの書き出し
2.「rss.js」- main.phpで作成したRSSを取得してGoogle Feed APIで書き出し
3.「default.css」- デフォルトの表示用CSS
それでは順番に解説を進めます。
1-1.各サイトのRSS情報を取得してキャッシュ(main.php)
まずは「main.php」を作成します。
相互RSSでは、複数のサイトからRSSを取得します。
複数のサイトから情報を取得する際に問題になるのが、メンテナンス時など、正常に情報が取得できない場合です。
取得が失敗した時のために、正常にRSSが取得できた時にRSSをキャッシュしておき、取得失敗した時にキャッシュファイルを利用するという仕組みを実装します。
この仕組みはRSSを取得するごとに使うのでgetFeedという関数を作成して利用します。
main.php
function getFeed($url, $key) { //第1引数にURL、第2引数にサイトナンバー_サイト名を入れている。
$key = mb_convert_encoding($key, "SJIS", "AUTO"); //文字化け対策
//キャッシュファイルを「ドキュメントルート/cache/ファイルのパス」とする
$cache_version = $_SERVER['DOCUMENT_ROOT'] . "/cache/" . $key;
$rfd = fopen($url, 'r');
stream_set_blocking($rfd,true);
stream_set_timeout($rfd, 5); //ファイルのオープンを5秒は待つ。0.1等にすればタイムアウトの状態をシュミレートできる。
$data = stream_get_contents($rfd);
$status = stream_get_meta_data($rfd);
fclose($rfd);
if ($status['timed_out']) { //もしステータスでtimed_outに値がある場合。つまり上の方法でtimed_outとなった場合
$xml = simplexml_load_file($cache_version); //simplexml_load_fileで保存されているキャッシュファイルを取得
mb_language("Japanese"); //エラーのメールを送信するようにする
mb_internal_encoding("UTF-8");
mb_send_mail("hoge@example.com", "相互RSS取得エラー", "以下のフィードがタイムアウトしています。\n" . $cache_version . "\n現状過去のキャッシュファイルで対応しています。要確認。", "From: hoge@example.com");
return $xml;
}
else { //タイムアウトしなかった場合。つまり上の方法で取得できた場合
$lfd = fopen($cache_version, 'w'); //取得できたフィードの情報をファイルに書き出す
fwrite($lfd, $data);
fclose($lfd);
$xml = simplexml_load_string($data); //データを$xmlにいれる
return $xml;
}
}
コメントで詳しく解説していますが、stream_get_meta_dataでレスポンスヘッダを取得してフラグに利用しています。
タイムアウトの判断に要する時間はstream_set_timeoutで指定しています。
タイムアウトした場合はキャッシュされたファイルを使い、XML文字列をオブジェクトに代入するsimplexml_load_stringに入れて返しています。
さらにmb_send_mailで取得が失敗した由をメールで配信します。(エラーが続くようならサイト管理者に通知するため)
正常に取得できた場合はRSSをキャッシュディレクトリに保存して、simplexml_load_stringに入れて返します。
1-2.取得したRSSを必要な形に加工(main.php)
RSS情報を抜き出して必要な形に整形します。
今回はGoogle Feed APIに渡すための情報と、個別にHTMLで表示するための情報を一緒くたにしました。
main.php
$rss_url = array(
'001_hoge' => 'http://example.com/',
'002_huga' => 'http://example.com/'
);
foreach ($rss_url as $key => $url) {
$data = getFeed($url, $key);
$i = 0; //rssデータの回数制限用
//favicon取得用
$site_link = h($data->channel->link);
$site_link = parse_url($site_link);
$site_link = $site_link['host']; #ホスト名だけ欲しいので丸める
$favicon = "<img src=\"http://www.google.com/s2/favicons?domain=".$site_link."\" />";
foreach($data->channel->item as $itemValue){
if ($i > 5) { //RSSは1つのサイトにつき5つまでに制限
break 1;
} else {
$rssDate = h($itemValue->pubDate); //日付はpubDateに入ってる
$time_li[] = strtotime(date("Y-m-d H:i:s", strtotime($rssDate)));
//ファイル書き出し用
$html_li[] = $favicon . "<li><a href=\"".h($itemValue->link)."\" rel=\"nofollow\">" . h($itemValue->title) . "</a> - " . strval(h($data->channel->title)) . "</li>"; //strval()を使わないとObjectとして書き出されて改行してしまう
//RSSへ格納する用
$title_li[] = h($itemValue->title);
$link_li[] = h($itemValue->link);
$pubdate_li[] = h($itemValue->pubDate);
$description_li[] = h($itemValue->description);
$sitetitle_li[] = h($data->channel->title); //各エントリにサイト名を入れる($mediaGroupの正しい使い方かは知らないw)
//ここから個別記事の作成用
$key_i = $key . $i;
//後で一意のデータにマッチさせて回したいが、同じホストだとかぶるのでサイトIDとサイト名を無理やり入れる。
$html_ko[$key_i] = "<div id=\"container\"><li><a href=\"" . h($itemValue->link) . "\"title=\"" . h($itemValue->title) . "\" rel=\"nofollow\" target=\"_blank\">" . h($itemValue->title) . "</a></li></div><div class=\"" . $key . "\"></div>";
$favicon_ko[$key] = $favicon;
$i++;
}
}
}
先ほどのgetFeed関数を使って取得したRSSから必要な情報を抜き出します。
simplexml_load_fileの書式通り、必要な値を取得して、後で利用しやすいように整形して配列に追加しています。
RSSの形式によって、2つの取得方法が必要な点に注意してください。 タイトルで言えば「$data->channel->item->title」で取得できるタイプと、「$data->channel->title」で取得できるタイプがあります。 「isset()」等で分岐しながら取得してください。
Google APIを利用したfaviconの取得
それぞれのサイトのfaviconをリストの先頭に追加したいので、googleのfavicon取得APIの書式である「http://www.google.com/s2/favicons?domain=<サイトドメイン>」の形にして「$favicon」に代入しています。
faviconの取得は他にも、様々なAPIが用意されていますが、今回はレスポンス重視でGoogleのものを利用します。(GoogleのAPIはドメイン形式で取得するため、サブドメインやサブディレクトリで異なるfaviconを指定している場合は正しく取得できないというデメリットもあります)
htmlspecialcharsでXSS対策
「h()」で囲んでいるのはよくあるXSS対策です。以下のように関数を作成して利用しています。
main.php
function h($str){
if(is_array($str)){
return array_map("h",$str);
}else{
return htmlspecialchars($str,ENT_QUOTES,"UTF-8");
}
}
相互RSSで繋がったサイトがハッキングされることも考えられるため、この辺のセキュリティに関する対策は適切に行ってください。
全てのRSSの情報をまとめて時間で並べ替え
最後にそれぞれの要素を時間でソートします。
main.php
//時間でソート。array_multisortで$time_listの値でソートしている。 array_multisort($time_li,SORT_DESC,$html_li,$title_li,$link_li,$pubdate_li,$description_li,$sitetitle_li);
1-3.個別のRSSを表示する一覧ページを作成(main.php)
一覧ページの作成はヘッダー、ループ部分、フッターという3つのざっくりした要素に分けて書き出します。
htmlへの書き出し部分は特に解説することも無いと思います。
ヘッダー部分
jQueryでリストが奇数の時に背景に色を付けるようにしています。
PHPで書きだしているので敢えてjQueryで書く必要は無いのですが、そこはせっかくGoogle Hosted Librariesを使っているので実験として利用します。
ちなみにgoogle.loadでjQueryを読み込んだ場合、「google.setOnLoadCallbackでjQueryの読み込みが終了した後に実行するようにしないと正しく実行されない」ので注意してください。
(このへんの厄介な仕様はJavaScript全般に言えますが…。)
main.php
//個別記事の先頭部分
$htmlHeader = <<<header
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<head>
<title>アクアリウムWiki 相互RSS</title>
<link rel="stylesheet" type="text/css" href="./styles.css">
<link rel="SHORTCUT ICON" href="../image/favicon.ico" >
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="./rssexp.js"></script>
<script type="text/javascript">
google.load("jquery", "1");
google.setOnLoadCallback(function() {
$('.ko_body li:even').addClass('lieven');
$('.ko_body li:odd').addClass('liodd');
});
</script>
</head>
<div class="header">
<div class="header-banner">
<p>アクアリストを繋げて、アクアリウムを盛り上げる相互RSS</p>
</div>
<div class="qa-logo">
<a href="./ko.html" class="logo-link" title="アクアリウムWiki 相互RSS"><img src="./img/aqwikirss_rogo.png" border="0" alt="アクアリウムWiki 相互RSS"></a>
</div>
</div><!-- END header -->
<body class="body-wrapper">
<div class="main-shadow">
<div class="main-wrapper">
<div class="nav-main">
<ul>
<li class="nav-main-item">
<a href="./howto.html" class="nav-main-link">このサイトについて</a>
</li>
<li class="nav-main-item">
<a href="./reg.html" class="nav-main-link">相互RSSの登録について</a>
</li>
</ul>
</div><!-- END qa-nav-main -->
<div class="main">
<div id="aq_feed"></div>
header;
ループ部分
上記で取得してソートしたRSSの情報をリスト形式で書き出しています。
main.php
//個別記事のリスト部分
$html_echo = "";
$i = 0; //フロート用
foreach ($rss_url as $key => $url) {
//奇数と偶数でフロートを変えるため
if($i % 2 == 0) {
$oddeven = "odd";
} else {
$oddeven = "even";
}
$html_echo .= "<div class=\"" . $oddeven . "\">\n";
$html_echo .= "<h2>\n".$favicon_ko{$key};
$site_num = substr($key,0,4); //keyからサイトナンバーを抜き出す
$site_name = substr($key,4); //keyからサイト名を抜き出す
$url_parts = parse_url( $url ); //RSSの$urlからhost名を抜き出す(パース)
$html_echo .= "<a href=\"http://" . $url_parts['host'] . "/\" target=\"_blank\">" . $site_name . "</a>\n";
$html_echo .= "</h2>\n";
$html_echo .= "<div class=\"ko_body\">\n";
$html_echo .= "<div class=\"tumbnail\">\n";
$html_echo .= "<a href=\"http://" . $url_parts['host'] . "/\" target=\"_blank\"><img src=\"./img/".$site_num."th.png\" alt=\"" . $site_name ."\"></a>\n"; //ここで指定している通りサムネイルは「/img/<サイトナンバー>_th.png」に保存する。サイズは1280*960を180*122にする
$html_echo .= "</div><!-- .tumbnail -->\n";
$html_echo .= "<ul>\n";
//$html_koの値の内、$key(サイト名)とマッチしたらリストを回す
foreach ($html_ko as $list) {
if(preg_match("/".$key."/", $list)){
$html_echo .= $list . "\n";
}
}
$html_echo .= "</ul>\n";
$html_echo .= "</div><!-- .ko_body -->\n";
$html_echo .= "</div><!-- .oddeven -->\n";
$i++;
}
フッター部分
フッターも書き出します。
main.php
//RSS出力の後半部分 $htmlFooter = <<<RSS </div><!-- main --> </div><!-- main-wrapper --> </div><!-- main-shadow --> <div class="footer_wrapper"> <div class="aqwiki-footer"> <span class="copyright">by <a href="https://oxynotes.com/">OXY</a>. Copyright© <a href="http://aqwiki.net/">アクアリウム Wiki</a>. ALL Rights Reserved.</span> </div> </div><!-- footer_wrapper --> </div><!-- body-wrapper --> </html> RSS;
HTMLファイルへ書き出し
最後にHTMLファイルに書き出します。名前は「ko.html」にしました。
main.php
//個別記事のhtmlをファイルに書き出し
$f = fopen("ko.html", "wb");
fwrite($f, $htmlHeader . $html_echo . $htmlFooter);
fclose($f);
1-4.各サイトで取得したRSSをまとめて再びRSSを作成(main.php)
全体の流れはHTMLの書き出しと同じです。今回はRSSの書式に則って整形していきます。
RSSの整形
categoryの部分は本来カテゴリー表示に使いますが、今回はサイトのタイトルを入れて利用しています。
main.php
//RSS出力の先頭部分
$rssHeader = <<<RSS
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
xmlns:admin="http://webns.net/mvcb/"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<channel>
<title>$title</title>
<link>$url</link>
<description>$description</description>
<language>ja</language>
RSS;
//それぞれのアイテム部分
$item = "";
$i = 0;
foreach($dataList as $value){
$item .= "<item>\n";
$itemTitle = $title_li[$i];
$item .= "<title>" . $itemTitle . "</title>\n";
$itemLink = $link_li[$i];
$item .= "<link>" . $itemLink . "</link>\n";
$itemDescription = $description_li[$i];
$item .= "<description>" . $itemDescription . "</description>\n";
$itemPubDate = $time_li[$i];
$itemPubDate = date('D, d M Y H:i:s O', strtotime($itemPubDate));
$item .= "<pubDate>$itemPubDate</pubDate>\n";
//正確にはカテゴリーに利用するが、今回はアイテムごとにサイト名を表示するのに使う
$itemcategory = $sitetitle_li[$i];
$item .= "<category>" . $itemcategory . "</category>\n";
$item .= "</item>\n";
$i++;
}
//RSS出力の後半部分
$rssFooter = <<<RSS
</channel>
</rss>
RSS;
書き出すファイル名を日時から決定する
Google Feed APIは1度取得したRSSをキャッシュして使うため、RSSを配信する側の負担も少なく表示も高速です。
しかし同時にキャッシュ期間が長く、更新がリアルタイムに反映されないというデメリットもあります。
そこで、RSSに一意の名前をつけて古いキャッシュを表示しないようにする必要があります。
今回は10分毎に新しい名前のファイル「main_rss<日時>.rss」として書き出すことにします。
main.php
//10分単位で繰り上げ
$value = date('i');
$digit = 10;
if(0 !== $value % $digit){
$value+= $digit - $value % $digit;
}
$num = date('n'); //月
$num .= date('j'); //日にち
$num .= date('G'); //時間
$num .= $value; //分数
$rssFileName = "main_rss".$num.".rss";
//RSSをファイルに書き出し
$f = fopen($rssFileName, "wb");
fwrite($f, $rssHeader . $item . $rssFooter);
fclose($f);
このまま書き出し続けるとRSSファイルが溜まり続けてしまうので、特定の時間が経過したら削除するコードも用意すると便利です。
補足
2015年1月に、突然Google Feed APIが「result.feed.entries.length」でフィードの数をカウントできなくなる不具合が発生。
WordPressのRSSフィードを参考に変更して対応。
<?xml version="1.0" encoding="UTF-8"?> <rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" > <channel> <title>$title</title> <atom:link href="$url" rel="self" type="application/rss+xml"/> <link>$url$rssFileName</link> <description>$description</description> <lastBuildDate>$date</lastBuildDate> <language>ja</language> <sy:updatePeriod>hourly</sy:updatePeriod> <sy:updateFrequency>1</sy:updateFrequency> <generator>$url</generator>
1-5.最新のRSSリストをファイルへ書き出し(main.php)
上記の方法で作成した最新のRSSをGoogle Feed APIに渡したいのですが、JavaScript側で「◯時◯分のファイルを取得する」という指定をすると、何らかの理由でRSSが作成されない場合は何も表示されなくなります。
そこでRSSを作成する際に、最新のRSSを示す情報をファイルに書き出します。そのファイルを参照することで、RSSが正常に作成されなくても「作成されたRSSのなかで一番新しいRSS」を取得することができます。
main.php
$dir_name ="./"; //検査するディレクトリを指定
$dir = opendir($dir_name);
$file_list = array(); //ファイル名を保存する配列
$time_list = array(); //ファイルの日付を保存する配列
while (false !== ($file = readdir($dir))){
//拡張子rssのものを判定。よくあるpathinfo(path)だと拡張子のないファイルがある場合「Notice: Undefined index: extension in」となる
//http://stackoverflow.com/questions/11343465/undefined-path-extension-using-pathinfo-at-phpより下記の方法を採用
$extension = pathinfo($file, PATHINFO_EXTENSION);
if ( $extension == "rss" ){
$time_list[] = filemtime($dir_name.$file); //ソート用にファイル時刻を取得
$file_list[] = $file; //ファイル名を取得
}
}
closedir($dir);
array_multisort($time_list,SORT_DESC,$file_list); //時刻でソート(新しいものが先頭)
//rss_list書き出し部分
$b = array();
$f = fopen("rss_list.txt", "wb");
fwrite($f,$file_list[0]);
fclose($f);
ちょっとめんどくさい処理をしているのは元々はCSVファイルに書き出してJavaScript側でCSVのパーサーを利用して並べ替えを行う予定だったからです。(JavaScriptの技術力が足りず不採用)
これで「main.php」に必要な機能は揃いました。
このファイルをCronで自動実行します。Cronの使い方は「以前の投稿」でまとめたので、参照してください。
レンタルサーバでも使えることが多いので、マニュアルを参照してみてください。
2.Google Feed APIを利用してRSSをHTMLへ書き出す(rss.js)
Google Feed APIを利用してRSSのリストを表示するJavaScriptファイル「rss.js」を作成します。
Google Feed APIを利用すれば静的なサイトにも外部サイトから取得したRSSをリアルタイムに表示することができます。
余談ですが昔はこのライブラリを「Google Libraries API」や「Google AJAX Libraries API」と呼んでいました。また、利用にはAPIキーが必要でしたが、現在では必要ありません。
参考サイト:
Google Feed APIの公式
Google Feed APIの解説
rss.js
//テキストファイルに記載された最新のRSSを取得
function getTextFile (fname) {
var text = null;
var ajax = new XMLHttpRequest();
with (ajax) {
/*@if(1) onreadystatechange @else@*/ onload /*@end@*/ =
function () { readyState == 4 && status == 200 && (text = responseText); };
open('GET', fname, false);
send(null);
};
return text;
}
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed('http://aqwiki.net/rss/' + getTextFile('http://example.com/rss_list.txt'));
console.log(feed);
feed.setNumEntries(20); //フィードの表示数
feed.load(function(result) {
var htmlstr = "";
htmlstr += '<h2><a href="http://aqwiki.net/rss/ko.html" rel="nofollow" target="_blank">アクアリウムWiki 相互RSS</a> 新着記事</h2>';
htmlstr += '<div class="all_body">';
htmlstr += '<ul>';
if (!result.error) {
var container = document.getElementById("aq_feed");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
$oddeven = ( i % 2 == 0 ) ? 'lieven' : 'liodd'; //oddとevenを付けるため
htmlstr += '<li class="' + $oddeven + '">';
htmlstr += '<img src="http://www.google.com/s2/favicons?domain=' + entry.link + '">';
htmlstr += '<a href="' + entry.link + '" title="' + entry.title + '" rel="nofollow" target="_blank">' + entry.title + ' - ' + entry.categories[0] + '</a>';
htmlstr += '</li>';
}
container.innerHTML = htmlstr;
}else{
console.log(result.error.code + ":" + result.error.message);
}
htmlstr += '</ul>';
htmlstr += '</div>';
});
}
google.setOnLoadCallback(initialize);
要点としては、google.setOnLoadCallbackでGoogle Feed APIの読み込みが終わってから実行している点、getTextFileで最新のRSSを取得している点、エラー情報をconsole.logでコンソールに表示する点です。
PHPの方ではjQueryでリスト表示の背景に色を付けていましたが、こちらは外部サイトでも利用するため、jQueryを読み込む負担を軽減すべくJS側で偶数行、奇数行のスタイルを付けて対応しています。
(負担と言ってもGoogleのCDNを利用するので、多少処理が重くなる程度ですが…)
3.デフォルトのスタイルシートを作成(default.css)
スタイルシートはサイトごとに自由にアレンジできますが、一応デフォルトの表示用CSSを用意します。
default.css
#aq_feed {
font-size:14px;
margin: 20px 0 0 0;
}
.all_body {
border: 1px solid #5a5a5a;
}
#aq_feed h2 {
color: #FFF;
margin: 0;
padding: 11px 8px 0px 12px;
font-size: 14px;
font-weight: bold;
background-color: #3c3c3c;
height: 24px;
}
#aq_feed a{
text-decoration: none;
}
#aq_feed h2 a:link, #aq_feed h2 a:visited {
color: #FFF;
}
#aq_feed ul li a {
text-decoration: none;
display: block;
padding: 7px 0 0 0;
height: 26px;
}
#aq_feed ul {
list-style: none;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0;
padding: 0;
}
#aq_feed li {
border-bottom: 1px dotted #ccc;
height: 26px;
overflow: hidden;
word-break: keep-all;
word-wrap: normal;
white-space: nowrap;
}
#aq_feed p {
background: transparent;
border: 0;
margin: 0;
padding: 0;
vertical-align: baseline;
}
#aq_feed .all_body {
padding: 0px;
height: 269px;
overflow-x: hidden;
overflow-y: scroll;
}
#aq_feed .all_body img {
margin: 5px 3px 0 10px;
float: left;
}
#aq_feed .liodd {
background-color: #F7F7F7;
}
作成したRSSを表示する方法
作成したRSSを表示するには以下のコードを追加します。
headerに追加するコード
<link rel="stylesheet" href="http://aqwiki.net/rss/default.css" type="text/css" /> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript" src="http://aqwiki.net/rss/rssexp.js" charset="UTF-8"></script>
RSSを表示する部分に追加するコード
<div id="aq_feed"></div>
すると以下サンプルのように表示されます。
容量的にはfaviconも入れて100KB以下で、必要なファイルは全てGoogle側から渡されるため非常に高速です。
また冒頭でも紹介しましたが、個別のRSSと、まとめたRSSを表示するko.htmlは以下のように表示されます。
これで「Google Hosted Librariesを利用して相互RSSを作る方法」の解説は終わりです。
以下雑感です。
相互RSSに参加してみませんか?
このサイトは技術系ブログのため万人向けとは言えません。そのため「必要としている方に情報が届けば十分」と考えています。
グレーなSEOで無理に評価をあげたり、過剰な表現で訪問してくださる方を失望させてまでアクセスを増やそうとも思いません。
…そうは言っても、せっかく時間を掛けて作った記事なので「多くの人に見てもらいたい」と思うのも人情というものです。
このサイトの大多数のアクセスはGoogleと各種SNS経由です。その他、まれですがレコメンドサービスやキュレーションサービス経由のアクセスが一時的に増えることもあります。
最近感じるのは「アクセスの流入がパターン化されすぎて、本当に有益な情報が埋もれているのではないか?」という感覚です。
このサイトの例で恐縮ですが、軽く情報をまとめただけのページがアクセスを稼ぎ、時間を掛けて丁寧に作ったページがなかなかアクセスされないということがよくあります。
また、良いことか悪いことかは分かりませんが、Googleは記事の編集者をページの重要度に加えるアップデートを行いまいした。このアップデートは当サイトにとっては追い風となったようで、5割程度アクセス数が上がりました。
しかし、ますます既存の人気サイトは拡散されやすくなり、有益であっても人を集めにくい情報は闇に葬られることになります。現在では「Googleで表示されず、SNSで共有されない記事=存在しないのと同じ」だからです。
ではSEOやキュレーションサービスの対策をしてみようかと目を転じてみても、仕様が変更されるたびに阿鼻叫喚の様相を呈しており、どうも不毛な作業に見えます。
前置きが長くなりましたが、結論として言いたいのは今のままだと有益な情報が埋もれてしまうので、ブログの方でもアクセスを集める施策をしたらどうだろうか?ということです。
アクアリウムWikiの解説にも書きましたが、私の知人が運営する「某人気まとめサイト」では月間500万ページビューの内、実に9割近くが相互RSSからのアクセスだそうです。
ブログ同士でアクセス数や共有数に縛られない相互RSSを導入したら、有益な情報が日の目を見るのではないでしょうか。
「まとめサイト」とは事情も異なるので同じように効果が出るかは分かりませんが、少なくともアクセスの底上げになるのではないかと目論んでます。
ということでアクセスを増やしたい方や、サイト同士の横のつながりを広げたい方など、「相互RSSのテストに参加してみたいというブロガーの皆さん」を募集します。
この投稿のコメント欄か、お問い合わせフォームから参加の意思を表明してください。
反響があれば、ブログ用の相互RSSを作成します。
 Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 WordPressにGoogle+、Facebook、Twitterボタンを追加
WordPressにGoogle+、Facebook、Twitterボタンを追加 WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法

























難しすぎてよくわからなかったです。。。
現在ではGoogle Feed APIが廃止になりました。
代わりに「Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法」をご覧になってください。
ずっと簡単だと思います。