そろそろレスポンシブWebデザインについて本腰でとりかかろう

このブログはWebサービスに関する記事が中心のため「ほぼPCからのアクセスだろう」と踏んでいました。
当初は目算通り推移していたのですが、グイグイとスマートフォンやタブレットからのアクセスが増え、現在では3~4割に達しています。
これはいかんということで、今更ながらレスポンシブに変えてみました。
せっかくなので、初めてレスポンシブに付いて学ぶ方でも理解しやすいように、まとめてみました。
目次
最も単純な例から学ぶレスポンシブWebデザイン
3カラムのリキッドデザインをレスポンシブに変更
レスポンシブWebデザインの表示チェック
レスポンシブWebデザインを導入する上で考慮する点
ブレイクポイントについての考察
最も単純な例から学ぶレスポンシブWebデザイン
便利なもので、ちょっと検索すればスタイリッシュなレスポンシブWebデザインのテンプレートがわさわさと見つかります。
しかしレスポンシブの部分を学びたいと思っている方にとっては、装飾的な要素は混乱の素です。
そこでこのページでは「可能な限り単純かつ、実践で応用できるテンプレート」でレスポンシブWebデザインを学びます。
メニューの幅が固定で、メインの幅が可変のリキッドデザイン
レスポンシブWebデザインは異なる幅に対応するのが主眼のため、多くのサイトでリキッドレイアウトが採用されています。
ちなみにリキッドデザインとはウィンドウの幅に合わせてコンテンツが伸び縮みするレイアウトです。
そこで今回は2カラムのリキッドデザインをレスポンシブに対応させます。
必要なファイルは2つだけです。以下のように作成してください。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="./style.css" type="text/css" /> <title>レスポンシブ</title> </head> <body> <header class="header"> <p>ここはヘッダーです</p> </header><!-- header class="header" --> <div class="wrapper"> <div class="content"> <p>ここはコンテンツです</p> <p>幅は可変</p> <p>ウインドウサイズに合わせて広がります</p> </div><!-- div class="content" --> </div><!-- div class="wrapper" --> <div class="sidebar"> <p>ここはサイドバーです</p> <p>幅は300px</p> <p>固定</p> </div><!-- div class="sidebar" --> <footer class="footer"> <p>ここはフッターです</p> </footer><!-- footer class="footer" --> </body> </html>
style.css
.header {
border: 2px solid #000;
}
.wrapper {
float: right;
margin: 0;
width: 100%;
margin-left: -300px;
}
.content {
border: 2px solid #000;
margin-left: 300px;
}
.sidebar {
border: 2px solid #000;
width: 300px;
height: auto;
}
.footer {
border: 2px solid #000;
}
ポイントは「wrapper」の「margin-left: -300px;」と、その子要素である「content」の「margin-left: 300px」です。
このようにすることで、サイドバーが「wrapper」の隙間に収まります。
レスポンシブに変更
それでは早速レスポンシブに変更していきましょう。
レスポンシブにはメディアクエリというスタイルを使います。
ウィンドウの幅が1000px以下の場合に適用して欲しいスタイルを「@media(max-width: 1000px){}」で囲んで指定します。
実際のサンプルを見てもらったほうが理解が早いと思います。
例)横幅が1000pxの時にフロートを解除して、横幅の指定を解除
@media (max-width: 1000px) {
.wrapper .content .sidebar {
float: none;
margin: 0;
width: auto;
}
}
これを先ほどのリキッドデザインに組み込むと以下のようになります。
(変更点だけ目立たせています)
index2.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="./style2.css" type="text/css" /> <title>レスポンシブ</title> </head> <body> <header class="header"> <p>ここはヘッダーです</p> </header><!-- header class="header" --> <div class="wrapper"> <div class="content"> <p>ここはコンテンツです</p> <p>幅は可変</p> <p>ウインドウサイズに合わせて広がります</p> </div><!-- div class="content" --> </div><!-- div class="wrapper" --> <div class="sidebar"> <p>ここはサイドバーです</p> <p>幅は300px</p> <p>固定</p> </div><!-- div class="sidebar" --> <footer class="footer"> <p>ここはフッターです</p> </footer><!-- footer class="footer" --> </body> </html>
style2.css
.header {
border: 2px solid #000;
}
.wrapper {
float: right;
margin: 0;
width: 100%;
margin-left: -300px;
}
.content {
border: 2px solid #000;
margin-left: 300px;
}
.sidebar {
border: 2px solid #000;
width: 300px;
height: auto;
}
.footer {
border: 2px solid #000;
}
@media (max-width: 1000px) {
.wrapper, .content, .sidebar {
float: none;
margin: 0;
width: auto;
}
}
リンクのページを開いてウインドウの幅を変更してしてみてください。
1000px以下の時はメニューが下に移動します。
どうでしょうか?
「レスポンシブWebデザイン恐るるに足らず。」といった感じではないでしょうか?
新しい技術であることと、デザインに関わることなので、二の足を踏んでいた方が多いと思いますが、こうして分解して考えてみれば実に簡単な仕組みです。
3カラムのリキッドデザインをレスポンシブに変更
今度は3カラムの例です。前回は2段階の表示でしたが、今度は3段階に要素を変えます。
よくあるパターンが、左側にグローバルナビゲーション。真ん中にメインコンテンツ。右側にタグやソーシャルメディアなどのサブメニューといった配置です。
せっかくなので、3段階に変形するレイアウトにします。
index3.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="./style3.css" type="text/css" /> <title>レスポンシブ</title> </head> <body> <header class="header"> <p>ここはヘッダーです</p> </header><!-- header class="header" --> <div class="wrapper"> <div class="content"> <div class="l_sidebar"> <p>ここは左サイドバーです</p> <p>幅は200px</p> <p>固定</p> </div><!-- div class="l_sidebar" --> <div class="content_main"> <p>ここはコンテンツです</p> <p>幅は可変</p> <p>ウインドウサイズに合わせて広がります</p> </div><!-- div class="content_main" --> </div><!-- div class="content" --> </div><!-- div class="wrapper" --> <div class="r_sidebar"> <p>ここは右サイドバーです</p> <p>幅は250px</p> <p>固定</p> </div><!-- div class="r_sidebar" --> <footer class="footer"> <p>ここはフッターです</p> </footer><!-- footer class="footer" --> </body> </html>
style3.css
.header {
border: 2px solid #000;
}
.wrapper {
float: left;
margin: 0;
width: 100%;
margin-right: -260px;
}
.content {
float: right;
width: 100%;
margin-left: -200px;
}
.content_main {
position: relative;
margin: 0 250px 0 200px;
border: 2px solid #000;
}
.l_sidebar {
float: left;
border: 2px solid #000;
width: 200px;
}
.r_sidebar {
float: right;
border: 2px solid #000;
width: 250px;
}
.footer {
clear: both;
border: 2px solid #000;
}
@media (max-width: 1280px) {
.wrapper, .content, .content_main, .r_sidebar {
float: none;
margin: 0;
width: auto;
}
}
@media (max-width: 800px) {
.wrapper, .content, .content_main, .l_sidebar {
float: none;
margin: 0;
width: auto;
}
.r_sidebar {
display: none;
}
}
3カラムリキッドデザインのポイント
左側のメニューが200px固定。右側のメニューが250px固定。真ん中のコンテンツを可変にしました。
この例も「-(マイナス)」のmarginを持つ要素に、固定された幅を持つ要素を回りこませています。
3カラムの場合のポイントは、可変部分が左メニューを回りこませるためのcontentと、その子要素で実際に表示に使うcontent_mainに分かれている点です。
少し複雑に見えるかもしれませんが慣れれば管理の楽な、汎用性の高いデザインです。
3段階に変形するレスポンシブのポイント
さて、肝心のレスポンシブの仕組みは、ウィンドウサイズが1280px以上の時は3カラム。1280~800pxの時は右メニューがフッターの上に移動して2カラムになります。
また、800px以下の時は左メニューがコンテンツの上に移動して、右サイドバーは非表示になります。
仕組みは前回と同じ「@media (max-width: 1280px)」の場合と「@media (max-width: 800px)」の場合を指定しただけです。
右メニューを消すのに800px以下では「display: none;」と指定しています。
今回は左のメニューを上に移動させましたが、左サイドバーを「content_main」の下に移動すれば下に移動させることもできます。
このようにメディアクエリを利用すれば、複数のレイアウトに変形をしたり、特定の要素を非表示にしたりということができます。
(非表示にした要素も読み込まれてはいるので、転送コストはかかっていることに注意してください。)
レスポンシブWebデザインの表示チェック
表示のチェックはウィンドウの幅を変えるだけでできますが、正確なピクセル数はわかりません。
さまざまな比較用のツールが有りますが、私は使い方が簡単で、表示サイズのカスタマイズもできる以下のChrome用アプリを利用しています。
他にも有名どころとして以下のサイトもあります。使いやすいものを使ってください。
Web上でURLを入力するタイプ
Demonstrating Responsive Design
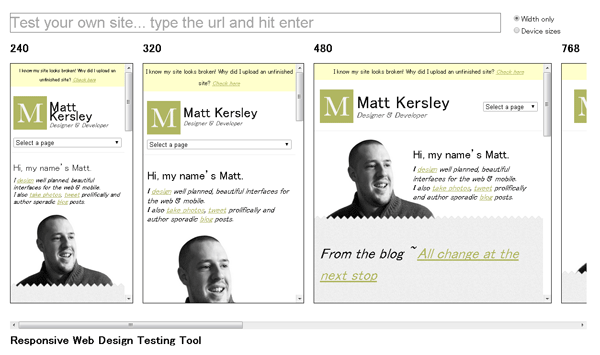
1つのページに複数のサイズを同時に確認できるタイプ
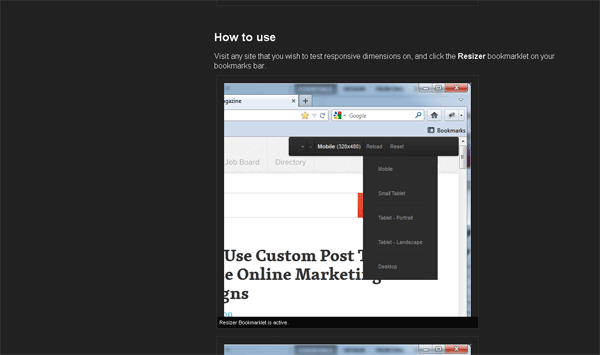
ブックマークバーにリサイズ用のボタンを追加するタイプ
レスポンシブWebデザインを導入する上で考慮する点
「仕組みも分かったし、早速やってみよう」と思うかもしれませんが、少しお待ちください。
レスポンシブWebデザインを導入する上で考慮しなくてはならない問題がいくつかあります。
メディアクエリが使えないブラウザへの対応
IEの8以下はメディアクエリへ対応していません。
XPのサポートが終了しても、IE8以下を使う人は1割程度いるようなので、対策をしておいたほうが無難です。
これについてはGoogleが専用のJavaScriptを提供しているので、ありがたく利用させていただきます。
css3-mediaqueries-jsのページ
多くのサイトで導入されているので、このファイルが必要なブラウザには既にキャッシュされていることが多く、高速に動作します。
使い方は簡単で以下のコードをheader内に記述するだけです。
<!--[if lt IE 9]> <script src="https://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
非常に便利なJavaScriptなのですが、記述方法が厳密でいくつか注意点があります。
注意点1.スタイルシートはlinkで読み込む。@import等を使うと動作しません。
<link rel="stylesheet" href="style.css"> //これだと正常に動作する
<style>@import url('b.css');</style> //これだと動作しない
注意点2.スタイルシート内でメディアクエリは@media形式で書きmedia typeを省略しない。また、@charset等は使わない。
@media screen and (max-width:1000px){hoge} //これだと正常に動作する
@media (max-width:1000px){hoge} //media typeが無いので動作しない
@media screen and(max-width:1000px){hoge} //andの後にスペースが無いので動作しない
@charset screen and (max-width:1000px){hoge} //@charsetだと動作しない
参考URL:とあるコーダーの備忘録 |css3-mediaqueries.jsが効かなくて困った時のまとめ
画像の幅をウィンドウサイズに合わせて可変にする
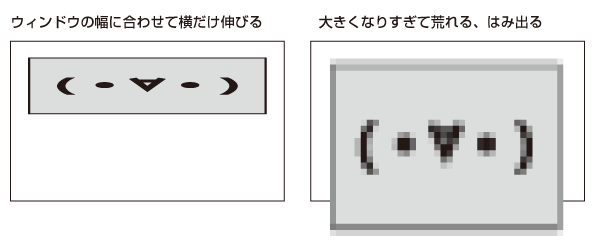
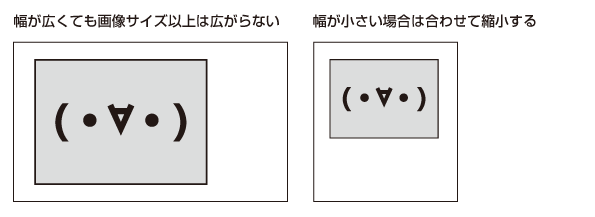
ウィンドウの幅に合わせて画像を拡大縮小するには、画像のwidthに100%を指定します。
しかし、そのままでは横幅だけ変わってしまったり、際限なく大きくなって荒い表示になってしまいます。
以下のように指定すると最大が画像サイズの100%で、ウィンドウ幅が画像サイズより小さくなると、幅に合わせて画像が縮小します。
この設定だとボーダーの表示がずれる場合があるので「display:block」も合わせて指定すると安心です。
img{
max-width: 100%;
height: auto;
display:block;
}
これは「フルードイメージ(Fluid Image)」と呼ばれています。
スマホ用とPC用で画像の切り替え
万能に思えるフルードイメージですが、欠点もあります。
PC用とスマホ用で同じ画像を使うので、スマホでは必要以上に高画質で重い画像を読み込むことになります。写真の点数が少なければ良いのですが、写真がメインサイトではPC用とスマホ用で画像を分けたほうが転送量の節約になります。
切り替えにはJavascriptで制御します。以下代表的な切り替え用Javascriptです。
Response JS
解説サイト:レスポンシブウェブデザインの画像問題を解決する「Response JS」
Responsive Images
解説サイト:画面サイズによって読み込むイメージを切り替えてくれる「Responsive Images」
記述が多少複雑になる点、複数の画像サイズを用意する容量の問題、回線のコストなどを天秤にかけて設置するようにしてください。
IE7以下で縮小画像が荒く見える現象の対策
IE7以下では縮小画像が荒く見えるので「imgSizer.js」というJavascriptを導入することあります。
IEが強く成長 – 1月ブラウザシェア | マイナビニュースによるとIE7以下の利用者は7%程度で、考慮に値するかどうかは、判断のわかれるところです。
フォントサイズとリンクについて
レスポンシブ黎明期には、小さな画面に多くの情報を表示するため文字サイズを小さくするのがセオリーでした。
しかし最近では画像解像度が上がったため、その必要はなくなりました。(解像度については後述)
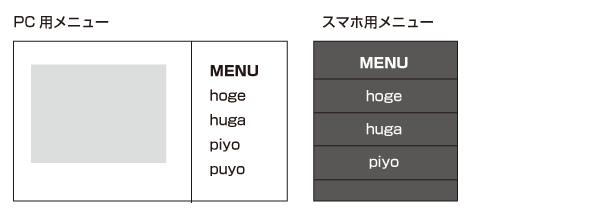
レスポンシブに変更するにあたり考慮する必要があるのはリンクです。スマートフォンでの操作はマウスでの操作に比べると正確に制御できないため、リンクの表示を大きくする必要があります。
NaverというJavaScriptのライブラリを利用すれば、クリックするとメニューが展開されるスマホ用のメニューが実装できます。
Naverの設置方法
利用方法は簡単、ヘッダで読み込んだら、以下の記述を追加。
$("nav").naver();
続いてスマホ用に表示して欲しいメニューを囲むだけです。
<nav> <a href="#">Home</a> <a href="#">About</a> <a href="#">Contact</a> </nav>
ブレイクポイントを指定したい場合は以下のように記述します。ちなみにデフォルトのブレイクポイントは980pxです。
$("nav").naver({
maxWidth: "740px"
});
これでPC用とスマホ用に最適化されたMENUが手軽に導入できます。
ブレイクポイントについての考察
「ウィンドウの幅が何pxの時に表示を切り替えるか」
これは実に頭の痛い問題で、端末自体が黎明期なため、業界標準と言える値は存在しません。
このような状況なので、サイトの訪問者がどのような端末を利用しているかで決めるしかありません。
このサイトだとモバイル利用者内、1080px以上が10%、1080~720pxが20%、720~320pxが10%、それ以下が50%となりました。
まだまだサイズの小さな端末で閲覧している方が多いようです。
「そうは言っても、どれくらいが基準なの?」という方は、1024px以上をパソコン用、1024~720pxをネットブックやタブレット用、それ以下をモバイル用と考えてください。
代表的なデバイスの画面サイズ
いつも手元に置いておきたい!iPhone/Android画面解像度早見表【2011年〜2013年夏最新機種】より抜粋
iPhone
| デバイス名 | 解像度 | 縦横比 |
|---|---|---|
| iPhone5 | 1136×640 | 16:9 |
| iPhone4S | 960×640 | 4:3 |
| iPhone4 | 960×640 | 4:3 |
| iPhone3G | 480×320 | 4:3 |
| iPhone3G | 480×320 | 4:3 |
iPad
| デバイス名 | 解像度 | 縦横比 |
|---|---|---|
| iPad(第4世代) | 2048×1536 | 4:3 |
| iPad(第3世代) | 2048×1536 | 4:3 |
| iPad 2 | 1024×768 | 4:3 |
| iPad | 1024×768 | 4:3 |
Android
| デバイス名 | 解像度 | 縦横比 |
|---|---|---|
| HTC One HTL22 | 1920×1080 | 16:9 |
| GALAXY S4 SC-04E | 1920×1080 | 16:9 |
| Xperia A SO-04E | 1280×720 | 16:9 |
画面サイズと解像度について
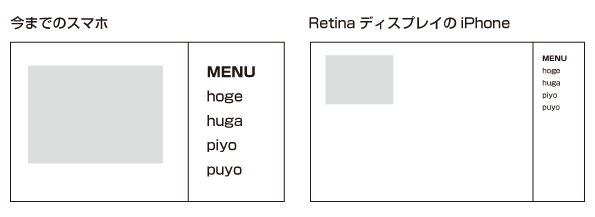
スマートフォンの雄、iPhoneはRetinaディスプレイを採用し、解像度は今までの163ppiから326ppiとなりました。ppiは1インチに何pixelあるかという指標です。
これは、同じ画面サイズでピクセル数が倍になったということです。つまり、今までの端末で見えていたWeb画面のサイズが半分のサイズになるということです。
その他の端末も上の表を見てもらえば分かる通り、px数は年々増えてきており、今年発売のほとんどの端末はパソコン画面とくらべても遜色のない解像度を持っています。
そうなってくると「レスポンシブWebデザインの需要は減るのか?」と思う方もいるかもしれませんが、その逆です。
画像や映像の場合は、小さな画面に高密度なpx数を持つ、高画質な画面が向いています。しかしその画面でWebを見ると、文字サイズも小さくなるため、リンクを指でタッチするのも困難です。
そこで、Webを閲覧する場合は解像度を上げるか、表示の%をブラウザで調整するので、結果として画面の小さな端末では低解像度でWebを閲覧するということになります。
PCとスマホのWeb閲覧者数が拮抗していることを考えても、レスポンシブWebデザインの需要はなくならないどころか、重要性が増しているというのが実情です。
どうだったでしょうか?
意外とレスポンシブWebデザインは簡単なことが分かってもらえたと思います。
ただ、各種ブラウザやスマホへの対応まで考えると、ややこしくなってきます。
もはや「17インチの画面に対応していれば、ひと通り網羅できる」というような業界標準に収束することは考えられないので、流行の端末に合わせて試行錯誤の日々は続きそうです。
補足:右サイドバーの2カラムレイアウトのサンプル
基本的な考え方は左カラムの例と同じです。
HTMLに関しては左カラムの例と全く同じです。
変更するのはCSSの部分で「wrapperのfloat」がrightからleftに変更になり、合わせてmarginもmargin-rightになっています。(例では線の太さの分だけ大きく取ってます)
「sidebarのfloat」もrightになります。
こうすることで、wrapperで設定した右側のマージンにsidebarが入ります。
レスポンシブの部分も全く同じで、問題なく動作します。
index4.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="./style4.css" type="text/css" /> <title>レスポンシブ</title> </head> <body> <header class="header"> <p>ここはヘッダーです</p> </header><!-- header class="header" --> <div class="wrapper"> <div class="content"> <p>ここはコンテンツです</p> <p>幅は可変</p> <p>ウインドウサイズに合わせて広がります</p> </div><!-- div class="content" --> </div><!-- div class="wrapper" --> <div class="sidebar"> <p>ここはサイドバーです</p> <p>幅は300px</p> <p>固定</p> </div><!-- div class="sidebar" --> <footer class="footer"> <p>ここはフッターです</p> </footer><!-- footer class="footer" --> </body> </html>
style4.css
.header {
border: 2px solid #000;
}
.wrapper {
float: left;
width: 100%;
margin-right: -304px;
}
.content {
border: 2px solid #000;
margin-right: 300px;
}
.sidebar {
float: right;
width: 300px;
border: 2px solid #000;
}
.footer {
clear: both;
border: 2px solid #000;
}
@media (max-width: 1000px) {
.wrapper, .content, .sidebar {
float: none;
margin: 0;
width: auto;
}
}







 WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法 WordPressのデザインを更新
WordPressのデザインを更新 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ Google Hosted Librariesを利用して相互RSSを作る方法
Google Hosted Librariesを利用して相互RSSを作る方法























はじめまして、レスポンシブデザインの作成を調べていて、こちらのサイトにたどり着きました。
大変有用な内容を分かりやすく解説されていて、ありがたく読ませていただいております。
ありがとうございます。
参考にさせていただき、2カラムのレスポンシブデザインのスタイルシートを作成しようと思い、
右サイドバー仕様に変更を試みていますが、いくらやってもうまくいきません。
上のスタイルシートをどのように変更すれば、右サイドバーの2カラムのレスポンシブデザインが作れるか
ご指導をお願いできますと幸いです。
ご多忙中申し訳ありません。
よろしくお願い申しあげます。
はじめましてイガさん。
参考にしていただき恐縮です。
実は「右サイドバーの解説も必要かな?」と思いつつ、無精でほったらかしにしていました(笑)説明不足で失礼しました。
右にサイドバーがある場合の補足を投稿の一番下に追加しました。
補足の中でも説明していますが、左サイドバーの時と考え方は同じです。コンテンツの部分とサイドバーの部分をそれぞれfloatで右に寄せるか、左に寄せるかと、マージンの調整だけで動作するはずです。
また何かありましたら、気軽に質問してください。
ピンバック: 【制作】WordPressとレスポンシブに挑戦してみました【ポートフォリオ】 | Inspiration Box
ピンバック: これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 OXY NOTES | ミリオンハイスクール | ネットビジネス | WordPress
ピンバック: 順位下がるぞ!WordPressサイトを愛されスマホ対応にするガイド
ピンバック: 0313−レスポンシブ復習&疑問等 | メモ
初めまして。
こちらのサイト頼りにホームページを作っているのですがどうしてもわからない事があり質問させていただきます。
3段階に変形するレスポンシブのポイント
さて、肝心のレスポンシブの仕組みは、ウィンドウサイズが1280px以上の時は3カラム。1280~800pxの時は右メニューがフッターの上に移動して2カラムになります。
また、800px以下の時は左メニューがコンテンツの上に移動して、右サイドバーは非表示になります。
この時右サイドバーも表示したいのですが
右メニューを消すのに800px以下では「display: none;」と指定しています。
この指示を削除しても右サイドバーが表示されません
上のスタイルシートをどのように変更すれば、右サイドバーが表示されるのか教えて頂きたいです。
お忙しいところ恐縮ですが宜しくお願いします。
はじめまして関口さん
ご質問にある通り「display: none;」を削除するだけで表示されるはずです。
サンプルの「デモページ」を作成したので参照してみてください。
うまく動作しない場合は、htmlで参照しているcssが、変更後のものを読み込んでいるか確認してみてください。「href=”./style.css”」の部分です。
はじめまして。
はじめてレスポンシブデザインにトライしようと、このサイトにたどり着きました。
とてもわかりやすく、index2.htmlを参考にさせていただいていますが、わからないことがありつまづいております。
左サイドバーよりコンテンツの天地が高い場合、フッターが左サイドバーの直下からそのままコンテンツの中にのびます。
またフッターに画像を使いたいのですが、その画像のセンタリングができません。
いずれも環境の問題でしょうか。
はじめましてSPさん。
参考にしていただきありがとうございます。
高さの違うコンテンツについてですが、floatを使ったレイアウトでよくある問題です。解決にはClear:bothの要素を追加するか、サイドバーとコンテンツを囲むclassを作り、Clearfixを使うのが一般的です。
参考URL: http://qiita.com/rico/items/03fb4c0ffa57fcf0aa17/
少し理解するのが難しいですが、参考サイトの1つ目の解決策である.clearfix:afterを作って、親要素のclassにclearfixを追加する方法がお勧めです。
他にも最近ではFlexboxを使う方法もあります。
参考URL: http://www.webcreatorbox.com/tech/flexbox/
画像のセンタリングですが、できないということは考えられません。
センタリングの方法はたくさんありますが、以下のサイトの方法がわかりやすいと思います。
参考URL: http://gakublog.com/archives/1065
はじめまして。
はじめてレスポンシブデザインを検索してこちらにたどり着きました。
スマホ用のメニューが実装できます。とありますがNaverというJavaScriptのライブラリをどのように利用するのでしょうか?
◆利用方法は簡単、ヘッダで読み込んだら、以下の記述を追加。
ヘッダーで何を読み込めばいいでしょうか?
$(“nav”).naver();はどこに追加しますか?
デモやサンプルがございましたら教えていただけますでしょうか?
素人ですいません。
宜しくお願いいたします。
返信が遅れて失礼しました。
もう解決しているものと思われますが、一応補足説明させていただきます。
デモやサンプルは、このページでも紹介している「Naverのデモページ」にあります。
javaScriptの追加方法等は、デモページのソースをご参照ください。