Google Fonts謹製の日本語フォント「Noto Fonts」

このページではGoogle Fontsの中でも大注目の日本語フォント、Noto Fontsの使い方を解説します。
合わせて日本語のWebフォント使用上の注意点もまとめました。
Webフォントの仕組みについては「Web Fontの使い方とGoogle Fontsのオススメフォント 10選」でまとめました。「Web Fontって何?」方はざっと目を通しておいてください。
Noto Fontsとは何か
Noto Fontsとは、GoogleがAdobeと協力して作るフォントセット(ファミリー)です。「世界中の言語を1つのフォントセットで表現する」という野心的な試みです。
フォントセットにない文字を使うと表示される豆腐文字を撲滅するべく作られたそうです。Googleが言わくno more tofuとのこと。略してNotoというわけです。
Noto Fontsの日本語は7種類
Noto Fontsは世界中の言語を網羅しているので、以下の様な見慣れない文字も表示することができます。
タイ文字
ターナ文字
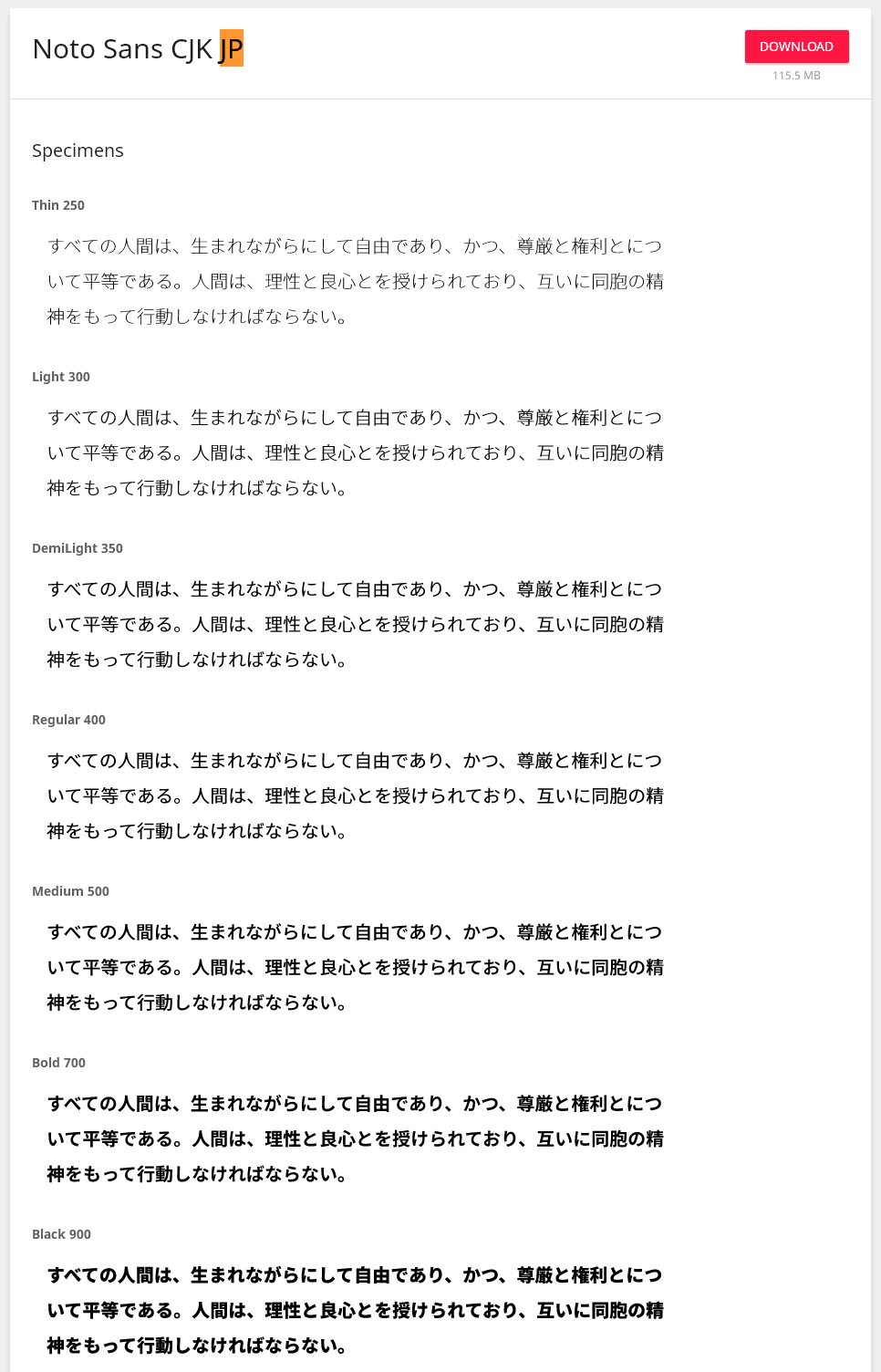
日本語
そしてもちろん我らが日本語も用意されています。日本語のフォントセットは「Noto Sans CJK JP」という名前です。
日本語は優遇されているのか7つも異なるウエイト(太さ)が用意されています。
ちなみに名前にあるCJKとはChina、Japanese、Koreaの3つです。1バイト言語の256文字に収まらない、2バイト言語をまとめてCJKとしているようです。(2バイト文字は65536種類に対応している)
中国語は「Noto Sans CJK SC」、韓国語は「Noto Sans CJK KR」と、それぞれ別のセットで、相互に対応していません。統一感のあるセットになっているとのことですが、それぞれの言語が混在する状況はあまりなさそうです。
2バイト文字は数千もの文字を作成する必要があるため、Adobeだけではなく各書体メーカーの協力しています。それぞれ日本語はイワタ、中国語はChangzhou SinoType Technology、韓国語はSandoll Communicationというメーカーの協力を得ています。
Noto Sans JapaneseとNoto Sans JPの違い
Noto Fontsの日本語にはNoto Sans JapaneseとNoto Sans JPがあります。なぜ別れたのか調べてみましたが、正確なところはわかりませんでしたが、比較してわかったことについて記載します。
当初「Noto Sans Japanese」は現在では使えないと記載しましたが、現在でも使えるようです。失礼しました。
上の解説にある通り、現在では中国語と韓国語も同じファミリーとして作られていますが、以前は日本語フォントだけで独立しており「Noto Sans Japanese」という名前でした。その後「Noto Sans JP」というセットが作られました。
基本的な違いは「Googleの解説ページ」に書いてあります。
ウエイト数の違い
Noto Sansの日本語版の元となったSource Han Sans(源ノ角ゴシック)には7種類のウエイトがあります。Thin 100, Light 300, DemiLight 350, Regular 400, Medium 500, Bold 700, Black 900です。
同じように派生版であるNoto Sans Japaneseには7種類全てが登録されています。
対してNoto Sans JPにはDemiLight 350が登録されていません。そのため使えるウエイトは6種類です。
文字数の違い
文字数はNoto Sans JPが6,992文字。Noto Sans Japaneseが6,934文字。違いは58文字です。Noto Sans JPは漢字が35文字、漢字以外が23文字増えています。
そこで「フォント見本の表示と印刷」というソフトを利用してSJISに登録されている文字セットを書き出してみたところ、なぜか全く同じ文字数でした。
一般には使わないような特別な文字が増えているのかもしれません。
ファイルサイズの違い
文字数は変わらないのにオープンタイプフォントのファイルサイズはかなり違います。Noto Sans JPは13.1MB、Noto Sans Japaneseは30MBなので2倍以上です。
Noto Sans JPはDemiLightがないため、軽くなるのはわかりますが、各フォントサイズを比較しても1/2程度になっています。
ただWebフォントとして使うwoff2やwoffの場合は1.44MBと、1.42MBと、ほとんどサイズが変わりません。
woffが使えないブラウザの場合はotfを使うのでNoto Sans JPが有利です。しかし現行のモダンブラウザではwoffに問題なく対応しているので、意識する必要はなさそうです。
メタ情報の違い
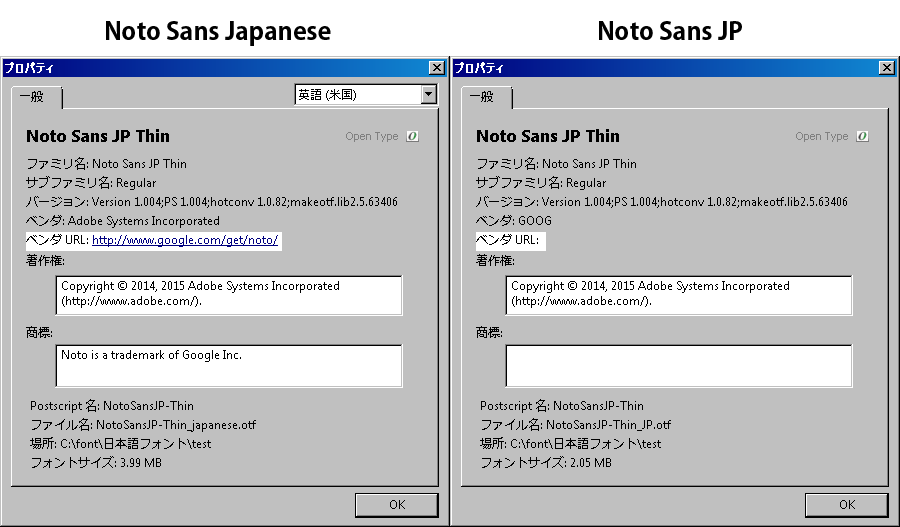
続いてNexusFontでメタ情報を調べてみました。
バージョンは「Version 1.004;PS 1.004; hotconv 1.0.82; makeotf.lib2.5.63406」で同じです。
ベンダーはNoto Sans JPが「Google」で、Noto Sans Japaneseは「Adobe」になっています。ただ、ベンダーのURLや商標はGoogleのものになっています。ライセンス的にはどちらもGoogleで共通です。
Noto FontsはまずApache License 2.0で配布され、2015年9月29日に、SIL Open Font License 1.1に変更になった経緯があります。
そのため、表記や名前の違いはライセンスの変更によるもの。と、推察できます。
AdobeのSource Han Sansについてはv1.001以前がApache License 2.0、v1.002以降がSIL Open Font License 1.1です。
v1.002が出たのが2015年4月21日となっています。今現在のv1.004は2015年6月15日からなので、どちらもSIL Open Font License 1.1のはずです。なぜ表記が異なるのは疑問が残ります。
ひょっとすると、Apache License 2.0の時点で配布していたNoto Sans Japaneseに関しては、Apache License 2.0が継続しているのかもしれません。
Noto Sans JapaneseとNoto Sans JPの違いに関する結論
フォントの中身は数十文字と、誤差程度。
Noto Sans JPにはDemiLightが存在せず6種類。Noto Sans Japaneseは7種類。
オープンタイプフォントの場合はNoto Sans JPの方がサイズが1/2。しかし、woff形式の場合はほとんど同じサイズ。
結論としては「DemiLightを使いたいならNoto Sans Japanese、DemiLightがいらないならNoto Sans JPを使う」となりそうです。
Noto Fontsのライセンス
上でも触れましたが、Note FontsのライセンスはApache License, Version 2.0もしくはSIL Open Font License, Version 1.1です。
Apache License, Version 2.0のページ
Apache License 2.0で許可されていることを簡単にまとめると「商用利用、修正、配布、特許の利用許可、派生物に別のライセンスを課すこと」となります。
もしもNote Fontsを配布したり、派生版などを作った場合は「ライセンスと著作権の表示、変更点を示すこと」となっています。
SIL Open Font License 1.1は略称でOFLと呼ばれるオープンソースのフォント版です。
翻訳によると、「ライセンスを付与されたフォントの使用、研究、改変、再配布を、それ自体を販売しない限り自由に行うことを許可します。」となっています。
つまり「普通にWebサイトで使うぶんには、無料で使えるよ」ということです。
Noto Fontsの使い方
使用方法は至って簡単です。「Googleの解説ページ」にも、まとまっています。
Noto Sans JPを使うには、スタイルシートに以下のように指定するだけです。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 100%;
}
Noto Sans Japaneseの場合は以下のように指定してください。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
body {
font-family: 'Noto Sans Japanese', sans-serif;
font-size: 100%;
}
importを使いたくない場合はhtmlに以下のように追加しても動作します。
<link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjp.css">
指定はこれだけです。
個別にウエイトを指定したい場合は適宜指定してください。
h1, h2, h3 {
font-weight:900;
}
p {
font-weight:400;
}
イレギュラーで異なるウエイトを指定したい場合は以下のように追加してください。(Noto Sans JPの場合)
.noto100 {font-weight:100;}
.noto300 {font-weight:300;}
.noto400 {font-weight:400;}
.noto500 {font-weight:500;}
.noto700 {font-weight:700;}
.noto900 {font-weight:900;}
あとはタグの指定時にクラスでウエイトを指定するだけです。
<p class"note100">ウエイト100</p>
一応デモページも作ってみました。
Webフォントで日本語を使用する際の注意点
1番の問題点は重さです。2バイト文字のため、1つのウエイトで、1MB以上あります。Noto Sans JPの場合でも6つのウエイトがあり、全てをダウンロードする場合、9MBにもなります。
昨今の通信環境は高速化傾向にありますが、それでも「ありえない重さ」です。
Note FontsはGoogle Fontsで提供されているので、Googleの高速なサーバにあるものを利用できます。
また、以前の投稿で解説しましたが、同じサーバにあるWebフォントは1度ダウンロードしてしまえばブラウザにキャッシュされます。
他にも表示の遅延対策として一般的なブラウザでは、Webフォントを非同期(読み込みが完了した順番)で読み込みます。ダウンロードまでの時間はパソコンに入った標準フォントで表示しておき、ダウンロード完了後にWebフォントに切り替えます。
実際に表示までにどれくらいの時間がかかるのか計測してみました。
Note Fontsの表示にかかる時間を計測
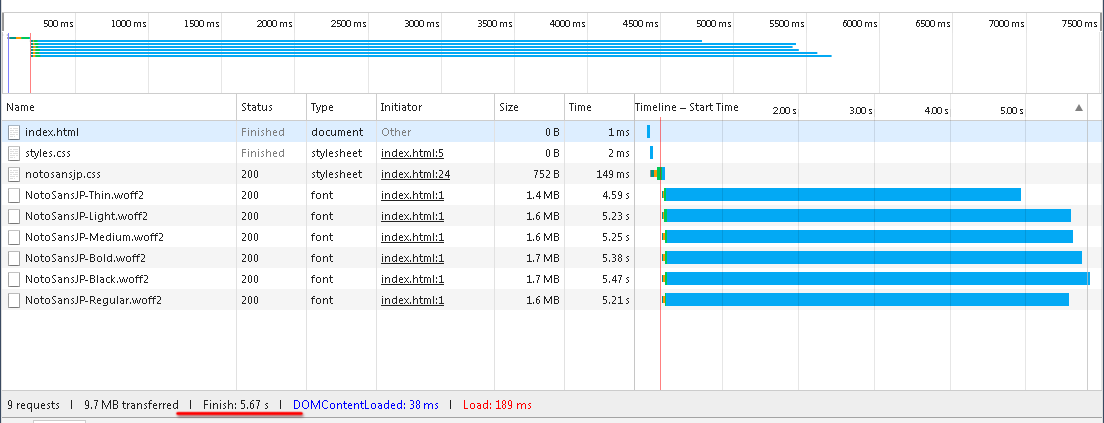
Web fontのダウンロード時間だけわかればいいので、ローカルで文字だけのhtmlを作成し、Note Fontsを表示しました。
画像を見ていただければわかる通り、6つのfontファイルをダウンロードし、5.67秒かかっています。
サイト表示が2秒遅いだけで離脱率は50%も上がると言われています。その感覚からすると5.67秒は致命的です。
そのため、GoogleのサイトにあるWebフォントを利用して、キャシュを利用することが大切になります。
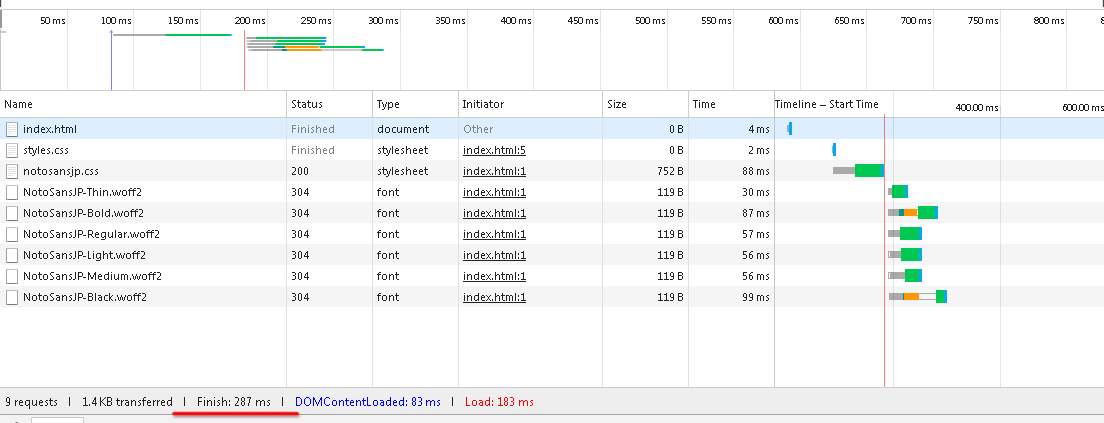
キャッシュが有効時にはどれくらいかかるでしょうか。
全て100ms程度で、合計も287msです。これなら実用的ですね。
ついでにキャッシュの有効期限も調べてみます。キャッシュの期間はレスポンスヘッダで確認できます。
キャッシュの有効期限は1年とされているようです。
レンダリングにかかる時間
Webフォントの問題点はそれだけではありません。
Webフォントがキャッシュされた状態で再度デモページを表示してみてください。
キャッシュが有効であれば100ms程度で読み込めるにも関わらず、全ての文字がNote Fontsへ切り替わるのに数秒のタイムラグがあったと思います。
これは文字をレンダリングする時間がかかるためです。
ブラウザに利用されるメモリは増加し、SSDなどの高速なデバイスが登場することでキャッシュの効果は上がりました。しかし、レンダリングにはブラウザの性能、PCのグラフィック処理の性能なども関係してきます。高速表示への道は険しいようです。
試しにNote Fontsを1種類にしてみます。
今度は気になるほどの遅延は発生していないと思います。
では次は文字数を増やしてみます。1つのウエイトで太宰治の小説「走れメロス」を表示してみます。
これも遅延は発生していないと思います。
続いて、日本語以外に1バイトフォントを複数表示してみます。
使ったフォントは「Noto Sans Thai」「Noto Sans Lao」「Noto Serif Georgian」で異なるウエイトを含めて5つ表示してみます。
それぞれのフォントサイズは15KB程度です。
キャッシュが無い状態で1秒。キャッシュがある状態で約0.8秒(800ms)で表示できました。
また、リロードしてもすぐに表示されます。文字数の少ない1バイト文字の場合は複数のウエイトを利用しても遅くなることはないようです。
つまりレンダリングに時間がかかるのは日本語フォント特有の問題ということです。
コントラストの高い文字の問題点
単純な造形の欧文と異なり、日本語は複雑です。さらに悪いことに明朝体などはコントラストの高い文字も多くあります。(太い部分と細い部分の差が大きい)
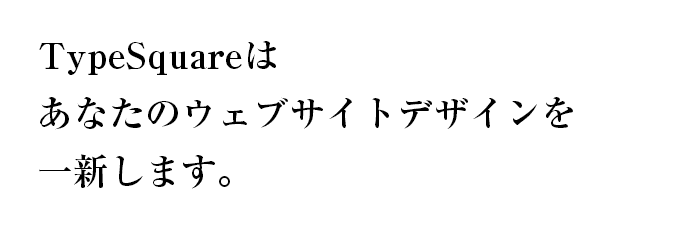
以下のサイトはフォントメーカーのモリサワがTypeSquareというサイトで紹介しているデモサイトです。
以下の部分に注目してください。
この部分にはモリサワの明朝フォントであるリュウミン R-KLが使われています。見てもらえればわかる通り、文字の細い部分が潰れてしまっています。リュウミンはコントラストの高い美しい文字ですが、低解像度のモニターで小さな文字を表示するには向きません。
このように、解像度の低いWeb媒体では、小さな文字に明朝体は向きません。明朝体でなくても、細いウエイトの文字を使う際は注意が必要です。
文字詰めの問題点
これはデザイナーという職業柄かもしれませんが、文字詰めがバラバラで見ていて気分が悪くなります。Webフォントは文字詰めの情報を持たないためです。
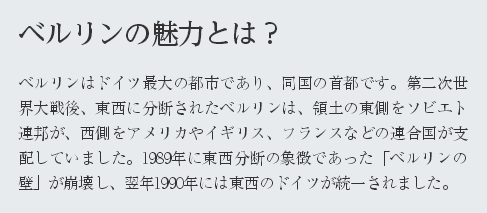
またモリサワのサイトを参考にさせてもらいます。以下トップページのリード部分です。
どうですか?気持ち悪くないですか?見ていてハラハラしませんか?
普段からリュウミンで文字組みをしている身としては、イラストレーターで文字組みしたようになって欲しいわけです。
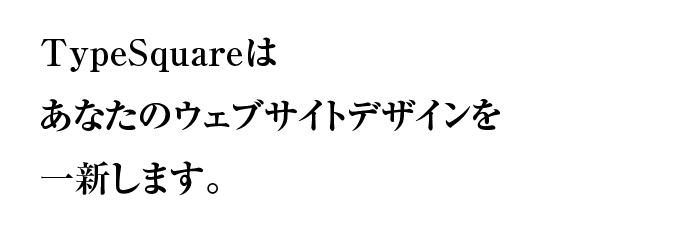
こちらは自動で文字詰めされた状態です。自動なのでまだまだ甘いですが、上の画像に比べればずっと見れます。
文字組も上のデモサイトの「1990年」という部分が妙にくっついているのが気になります。そのくせ「フランス」は、スッカスカです。
なんだかExcelで作られた妙に立体的なタイトルのチラシを見るような、残念な気持ちになります。
気にしすぎですか?
Web Fontで日本語フォントを使う際の注意点まとめ
ということで問題点をまとめると以下のようになります。
1.CDNのWebフォントを利用する
日本語のWebフォントはサイズが大きい。そのためCDN(コンテンツ・デリバリー・ネットワーク)など、利用者のブラウザにキャッシュされている確率の高い指定をする。Note Fontsの場合で言えば、Googleのサーバのものを指定する。
1.できるだけフォント数は減らす
レンダリングに時間がかかるので、使用するウエイトはできるだけ少なくする。
1.本文に細い文字は向かない
本文などの小さな文字に細い線を使った文字を使うと潰れて読めなくなる。小さな文字の場合は細すぎないフォントを選ぶ。
1.可読性が向上するとは限らない
文字詰めなど、Webフォントを使ったからといってデザインが向上するとは限らない。逆にデフォルトのフォントよりも可読性が落ちることがある。
以上、日本語のWebフォントの使い方と、注意点のまとめでした。
Webデザインの可能性を広げるWebフォントですが、日本語の場合は「まだ課題も残されているな」というのが実感です。
みなさんはWebフォント使ってますか?











 Web Fontの使い方とGoogle Fontsのオススメフォント 10選
Web Fontの使い方とGoogle Fontsのオススメフォント 10選 Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ
Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ 初めてでも理解できるようになる「Firefox機能拡張の開発」
初めてでも理解できるようになる「Firefox機能拡張の開発」 Internet Explorer 8で10pxのフォントが崩れる
Internet Explorer 8で10pxのフォントが崩れる Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 新しいGoogleマップ「Google Maps Platformの使い方」まとめ
新しいGoogleマップ「Google Maps Platformの使い方」まとめ メールサーバ構築に必要な基礎知識とセキュリティについての解説
メールサーバ構築に必要な基礎知識とセキュリティについての解説






















notosansjapanese.cssは現在でも使えると思いますが、何を根拠に使えないとおっしゃっているのですか?
ご指摘ありがとうございます。
浅学なもので誤った情報を掲載してしまいました。失礼しました。
修正も兼ねて、調べてわかる限りNoto Sans Japaneseに関する情報を掲載してみました。
また何かありましたら、よろしくお願いします。