フックの仕組みを理解して「脱・初心者」しよう

今回はWordPressにjQueryで動作する「トップへ戻るボタン」を設置します。
ボタン制作のセオリーや、調整方法、WordPressのフックを利用する方法も解説します。
合わせて「wp_enqueue_script」で指定できるライブラリの一覧も掲載しています。
目次
今回の例ではTwenty Tenのテーマを利用しています。ファイル名等はテーマに合わせて読み替えてください。
1.指定したjQueryを読み込むため、フックでwp_enqueue_scriptを再定義
2.header.phpにスクロール動作を制御するスクリプトの追加
3.サイトデザインに合わせた「トップへ戻るボタン」の作成
4.style.cssのでボタンの位置や透明度を調整
5.wp_enqueue_scriptを使うメリットとサンプル
6.WordPressにあらかじめ導入されているJavaScriptのライブラリ一覧
指定したjQueryを読み込むため、フックでwp_enqueue_scriptを再定義
まずはWordPressでjQueryを読み込む方法を解説します。
WordPressにはあらかじめjQueryが「wp-includes/js」にセットされています。以下のタグを「header.php」の「~」内に追記することで読み込むことができます。
<?php wp_enqueue_script( 'jquery' ); ?>
すると「</body>」タグの直前に以下のタグが追加されます。(書きだす場所をヘッダーとフッターどちらにするか指定することもできます。)
<script type='text/javascript' src='http://example.com/wp-includes/js/jquery/jquery.js?ver=1.7.2'></script>
「wp_enqueue_script」ではjQueryだけでなく、多くのライブラリをサポートしています。詳しくは後述の「ライブラリ一覧」をご覧ください。
この方法でもjQueryを読み込むことができるのですが、今回は高速化のために「GoogleのCDN(コンテンツデリバリーネットワーク。GoogleではLibraries API)」で提供される圧縮版の「jquery.min.js」を利用します。
GoogleのCDNを利用するメリットの1つに、高速な回線が挙げられます。 さらに、GoogleのCDNを多くのサイトで採用しているという点が挙げられます。1度ダウンロードしたライブラリはブラウザにキャッシュされるため、同じライブラリを利用すればダウンロード自体を短縮することができます。 ちなみに、ソーシャルボタンなども同じ理由で、各CDNで提供されるものを利用したほうが、高速になります。
フックを利用して「wp_enqueue_script()」で読み込むファイルを変更
通常「wp_enqueue_script」には「jquery.min.js」は登録されていないため、呼び出すことができません。そこで「jquery.min.js」を呼び出せるように「wp_enqueue_script」を再定義します。
再定義には「フック」と呼ばれる機能を利用します。具体的には「functions.php」に以下の記述を追加します。
function my_scripts_method() {
wp_enqueue_script( 'jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' );
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
簡単に解説すると以下のような仕組みになっています。
- 1行目で、関数「my_scripts_method」を定義
- 2行目で、名前が「jquery.min.js」、値が「jquery.min.jsのパス」の項目を増やして
- 4行目で、もともとある「wp_enqueue_scripts」に、新しく追加した「my_scripts_method」の値を加える。(wp_enqueue_scriptではなくscriptsの点に注意してください)
そして「header.php」に以下のように記述をします。
<?php wp_enqueue_script( 'jquery.min.js' ); ?>
すると以下のように読み込まれます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2'></script>
このように「フック」を利用すれば、WordPressで用意された関数を自分好みにカスタマイズすることができます。ちなみに今回の例で言えば「wp_enqueue_scriptsにjquery.min.jsをフックする」と言います。
さらに詳しいフックに関する解説は「Codexのプラグイン APIのページ」をご覧ください。
合わせて「フック一覧」も見ておくと、カスタマイズ性の高さが分かると思います。
header.phpにスクロール動作を制御するスクリプトの追加
意図したjQueryのライブラリが読み込めたので、次はスクロールの動作を制御するスクリプトを「header.php」に追加します。
以下のスクリプトを「~」内に追記してください。
<!-- ここからpagetop用-->
<script type="text/javascript">
jQuery(function($){
$("#back-top").hide();
$('body').append(
$('<div id="pagetop">')
.append(
$('<a href="#"> </a>')
.click(function(){$('html,body').animate({ scrollTop:0}, 'fast'); return false})
)
);
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
$('#pagetop').fadeIn();
} else {
$('#pagetop').fadeOut();
}
});
});
</script>
<!-- ここまでpagetop用-->
表示を微調整する方法
スクロールスピード、フェートドンのタイミングなどをサイトに合わせて変更します。変更作業は後述する画像作成やCSSの編集を終えて、実際の動作を見ながら行うのがお勧めです。
スクロールするスピードを変更する方法
11行目の「animate({ scrollTop:0}, ‘fast’)」で定義しています。
ゆっくりとスクロールして欲しい場合は「fast」を「slow」に変更してください。
さらに細かく指定したい場合は、「ミリ秒単位(一秒が1000)」でも指定できます。その場合は「‘(シングルコーテーション)」を外して指定してください。
スクロールする位置を変更する方法
こちらも同じく11行目にある「scrollTop:0」で定義しています。
「scrollTop:100」とすれば「最上部から100px」のところで停止します。
トップへ戻るボタンを表示するタイミングを変更する方法
ページ最上部から何pxスクロールしたら「トップへ戻るボタン」表示するかを、5行目の「scrollTop() > 500」を変更します。
デフォルトの指定だと「最上部から500pxのところでボタンがフェードイン」します。もっと遅いタイミングで表示したい時は「scrollTop() > 1000」等に変更してください。
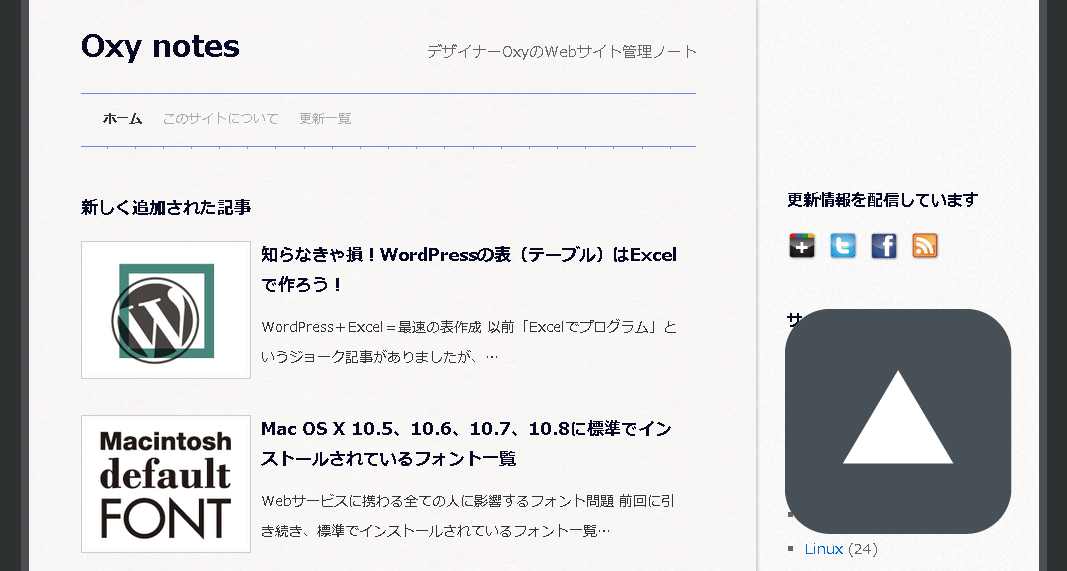
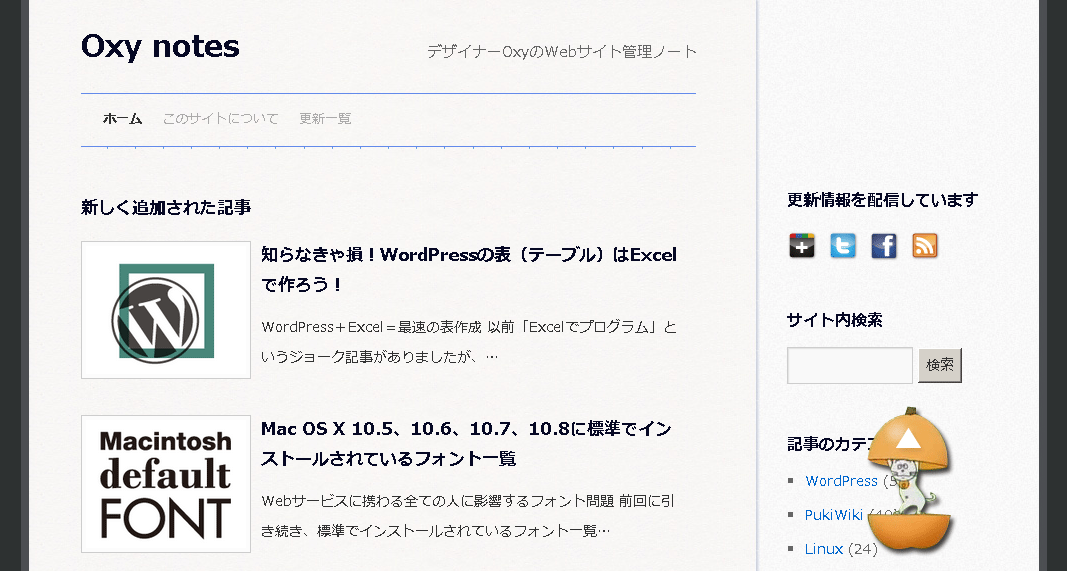
サイトデザインに合わせた「トップへ戻るボタン」の作成
これはサイトのデザインによって求められるデザインは変わると思いますが、一応のセオリーがあります。
1.下にあるコンテンツが隠れないようにする
特にページ最下部にあるコンテンツにボタンが被るとクリックできなくなるので注意してください。特に縦長のボタンを表示する場合は、ウィンドウサイズによっては表示しない等の対策が必要です。
2.コンテンツよりも目立たないようにする
あくまで補助ツールなのでメインの本文より目立たせる必要はありません。またサイトの雰囲気を崩すデザインも避けましょう。
3.埋没しないようにする
サイトの雰囲気と合わせることも必要ですが、ボタンの存在がわからなければ設置した意味がありません。透明化は下のコンテンツが見えなくなることを防止できますが、薄すぎると分かりにくくなるので注意が必要です。
まとめると「目立ちすぎたり邪魔になってもいけないし、同化や埋没し過ぎてもいけない」となります。
以上の点をおさえた当サイトの例は、実際に表示されたTOPへ戻るボタンをご覧ください。
ボタンが作成できたら「wp-content/themes/twentyten/images」フォルダに「uptop.png」という名前で保存してください。
style.cssのでボタンの位置や透明度を調整
「wp-content/themes/twentyten/style.css」を編集します。ファイルの最後に追記します。
/* pagetop用 */
#pagetop {
display: none;
position: fixed; /* スクロールしても固定表示 */
right: 0px; /* 画面右からの距離 */
bottom: 20px; /* 画面下からの距離 */
z-index: 100; /* 重なり順の指定 */
}
#pagetop a {
height: 50px;
width: 85px;
text-decoration: none; /* ブランクのテキストリンク対策 */
background: url(images/uptop.png) no-repeat;
display: block; /* 画像の表示 */
}
画像の透明度を変更したい場合は「#pagetop a」に以下の指定を追加します。IE、Firefox、Chromeと透明度の指定方法が異なるため、3つ追加する必要があります。
以下の例では75%で表示されます。サイトに合わせて適宜変更してください。
filter: alpha ( opacity=75 ) ; -moz-opacity: 0.75 ; opacity: 0.75 ;
以上の変更で「トップへ戻るボタンによるスムーススクロール」が実現できました。
wp_enqueue_scriptを使うメリットとサンプル
jQueryのリンクを「header.php」に直接書いたほうが利用した楽に思えますが、「wp_enqueue_script」でjQueryを指定すると、以下のメリットがあります。
- 1.複数のプラグインでjQueryを利用している場合に重複を防ぐことができる。
- 2.WordPressの「wp-includes/js」フォルダにあらかじめ用意されたスクリプトを利用できる。
- 3.脆弱性が発見されるとWordPress側で「wp-includes/js」フォルダのライブラリを自動でアップデートしてくれる。
- 4.スクリプトの依存関係を自動で正してくれる。
「jQuery Form」を指定した場合のサンプル
例えばAjax等に対応したフォームを簡単に追加できる「jQuery Form」を読み込む場合は以下のようにします。
<?php wp_enqueue_script( 'jquery-form' ); ?>
すると以下のように依存関係にある「jQuery」も一緒に読み込んでくれます。
<script type='text/javascript' src='http://example.com/wp-includes/js/jquery/jquery.js?ver=1.7.2'></script> <script type='text/javascript' src='http://example.com/wp-includes/js/jquery/jquery.form.js?ver=2.73'></script>
サイトに保存した別のスクリプトを読む込む場合のサンプル
まずは「wp-content/themes/twentyten」フォルダに「js」フォルダを作成して「jquery.tile.js」を保存します。そして「functions.php」で定義します。(「wp-includes」フォルダはWordPressのアップデート毎に更新されます。そのため自分で追加・管理する場合はテーマのフォルダに追加してください)
function my_scripts_method() {
wp_enqueue_script( 'jquery.tile.js', '/wp-content/themes/twentyten/js/jquery.tile.js' );
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
そして「header.php」に以下の記述をします。
<?php wp_enqueue_script( 'jquery.tile.js' ); ?>
すると以下のように読み込みます。
<script type='text/javascript' src='http://example.com/wp-content/themes/twentyten/js/jquery.tile.js?ver=3.4.2'></script>
このように「wp_enqueue_script」を使うと、ライブラリを適切に管理することができます。
WordPressにあらかじめ導入されているJavaScriptのライブラリ一覧
スクリプト名、ハンドル、依存関係の一覧。「英語版のCodexより」
| スクリプト名 | ハンドル | 依存関係 |
|---|---|---|
| Image Cropper | Image cropper (not used in core, see jcrop) | |
| Jcrop | Image cropper | |
| SWFObject | swfobject | |
| SWFUpload | swfupload | |
| SWFUpload Degrade | swfupload-degrade | |
| SWFUpload Queue | swfupload-queue | |
| SWFUpload Handlers | swfupload-handlers | |
| jQuery | jquery | json2 (for AJAX calls) |
| jQuery Form | jquery-form | jquery |
| jQuery Color | jquery-color | jquery |
| jQuery UI Core | jquery-ui-core (Att.: This is not the whole core incl. all core plugins. Just the base core.) | jquery |
| jQuery UI Widget | jquery-ui-widget | jquery |
| jQuery UI Mouse | jquery-ui-mouse | jquery |
| jQuery UI Accordion | jquery-ui-accordion | jquery |
| jQuery UI Autocomplete | jquery-ui-autocomplete | jquery |
| jQuery UI Slider | jquery-ui-slider | jquery |
| jQuery UI Tabs | jquery-ui-tabs | jquery |
| jQuery UI Sortable | jquery-ui-sortable | jquery |
| jQuery UI Draggable | jquery-ui-draggable | jquery |
| jQuery UI Droppable | jquery-ui-droppable | jquery |
| jQuery UI Selectable | jquery-ui-selectable | jquery |
| jQuery UI Position | jquery-ui-position | jquery |
| jQuery UI Datepicker | jquery-ui-datepicker | jquery |
| jQuery UI Resizable | jquery-ui-resizable | jquery |
| jQuery UI Dialog | jquery-ui-dialog | jquery |
| jQuery UI Button | jquery-ui-button | jquery |
| jQuery Schedule | schedule | jquery |
| jQuery Suggest | suggest | jquery |
| ThickBox (modified) | thickbox | |
| jQuery Hotkeys | jquery-hotkeys | jquery |
| Simple AJAX Code-Kit | sack | |
| QuickTags | quicktags | |
| Farbtastic (color picker) | farbtastic | jquery |
| ColorPicker (deprecated) | colorpicker | jquery |
| Tiny MCE | tiny_mce | |
| Autosave | autosave | |
| WordPress AJAX Response | wp-ajax-response | |
| List Manipulation | wp-lists | |
| WP Common | common | |
| WP Editor | editor | |
| WP Editor Functions | editor-functions | |
| AJAX Cat | ajaxcat | |
| Admin Categories | admin-categories | |
| Admin Tags | admin-tags | |
| Admin custom fields | admin-custom-fields | |
| Password Strength Meter | password-strength-meter | |
| Admin Comments | admin-comments | |
| Admin Users | admin-users | |
| Admin Forms | admin-forms | |
| XFN | xfn | |
| Upload | upload | |
| PostBox | postbox | |
| Slug | slug | |
| Post | post | |
| Page | page | |
| Link | link | |
| Comment | comment | |
| Threaded Comments | comment-reply | |
| Admin Gallery | admin-gallery | |
| Media Upload | media-upload | |
| Admin widgets | admin-widgets | |
| Word Count | word-count | |
| Theme Preview | theme-preview | |
| JSON for JS | json2 | |
| Plupload | plupload |



 FuckAdBlockを利用して自由自在にAdblock対策をする方法
FuckAdBlockを利用して自由自在にAdblock対策をする方法 目に楽しい便利な機能!jQueryでページトップヘスムーススクロール
目に楽しい便利な機能!jQueryでページトップヘスムーススクロール 5段階評価を付けることができるjQuery Ratyプラグインの使い方
5段階評価を付けることができるjQuery Ratyプラグインの使い方 PukiWikiで5段階評価を付けるプラグインを作成しました
PukiWikiで5段階評価を付けるプラグインを作成しました Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと
WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと