mod_expiresを導入する理由

当サイトではWordPressの高速化を一手に担うプラグイン「W3 Total Cache」を導入しています。その設定に「Browser Cache」という項目があります。
てっきり項目の名前から画像をクライアント側でキャッシュする設定になっているものだと考えていました。
しかし設定された「.htaccess」をよく見てみると、mod_setenvifでhtmlやcssをgzip化して転送量を減らしているだけでした。
毎回画像をダウンロードしていては表示も遅く、サーバに余計な負荷がかかります。
そこでApacheで用意された「mod_expires」モジュールでキャッシュをコントロールすることにしました。共用サーバであっても、当サイトの利用しているロリポップ!やさくらなど有名どころは対応しているので、設定しておきます。
mod_expiresの書式
サーバの設定をいじれる場合は「httpd.conf」に記述しますが、共用サーバでは「.htaccess」に記述することで有効にします。
基本的な書式はApache公式ページにある「mod_expiresのページ」にあるように以下の2つの書式で記述します。。
ExpiresDefault "<base> [plus] {<num> <type>}*"
ExpiresByType type/encoding "<base> [plus] {<num> <type>}*"
それぞれの項目について解説するよりも、まずは実際に設定を見てもらうのが理解が早いと思います。
<ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpeg "access plus 1 months" </ifModule>
1行目「mod_expires」がある場合は以下の項目を実行という指定。
2行目「ExpiresActive On」でモジュールを有効に設定。
3行目「ExpiresByType」と記述した後にMINIタイプを指定することでキャッシュを有効にするファイルタイプを指定することができます。
「access plus 1 months」はアクセスしてから1カ月間キャッシュしたデータを利用するという指定です。
それではそれぞれの書式について詳しく見ていきます。
「ExpiresDefault」と「ExpiresByType」の違い
「ExpiresDefault」は全てのファイルを対象にします。例えば以下の設定だとすべてのファイルのキャッシュ期間が1カ月になります。
ExpiresDefault "modification plus 1 month"
また、以下のようにすれば拡張子で指定することもできます。
<FilesMatch "\.(jpg|jpeg)$"> ExpiresDefault "modification plus 1 month" </FilesMatch>
上記の方法でもファイルタイプを指定できますが、予め用意された「ExpiresByType」でもファイルタイプを指定できます。こちらのほうがわかりやすいですね。
ExpiresByType image/jpeg "access plus 1 months"
type/encodingの書式
「MIME-type」を指定します。「こうしたサイト」で自分のキャッシュしたいファイルのMIME-typeを調べてみてください。
<base> [plus]の書式
「base」で指定するのは以下の3つです。
アクセスしてからの時間を指定する「acces」。
上記と同じ「now」。
ファイルの更新日時から時間を指定する「modification」。
つまり「acces」と「now」は実質1つなので、アクセスしてからの時間でキャッシュ期間を決めるのか、ファイルの更新日時からキャッシュ期間を決めるのかを決めるということになります。
「plus」は省略可能で、合ったもなくても問題ありません。
<num> <type>の書式
「num」は整数、typeは以下のものが使えます。
- years
- months
- weeks
- days
- hours
- minutes
- seconds
1カ月なら「1 months」、「4 weeks」など。
1日なら「1 day」、「24 hours」など。
実際に設定します
このサイトではWordPressをインストールしたルートディレクトリにある「.htaccess」に以下のように追記しました。
この設定は「画像ファイル」と「css」を「アクセスしてから1カ月間」キャッシュに保存したものを利用する、という指定です。
# BEGIN Browser Cache <ifModule mod_expires.c> ExpiresActive On ExpiresByType image/png "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/gif "access plus 1 months" ExpiresByType text/css "access plus 1 months" </ifModule> # END Browser Cache
効果の測定
「前回の投稿」で紹介したWebサイトの最適化具合を調べるサイトで計測してみます。
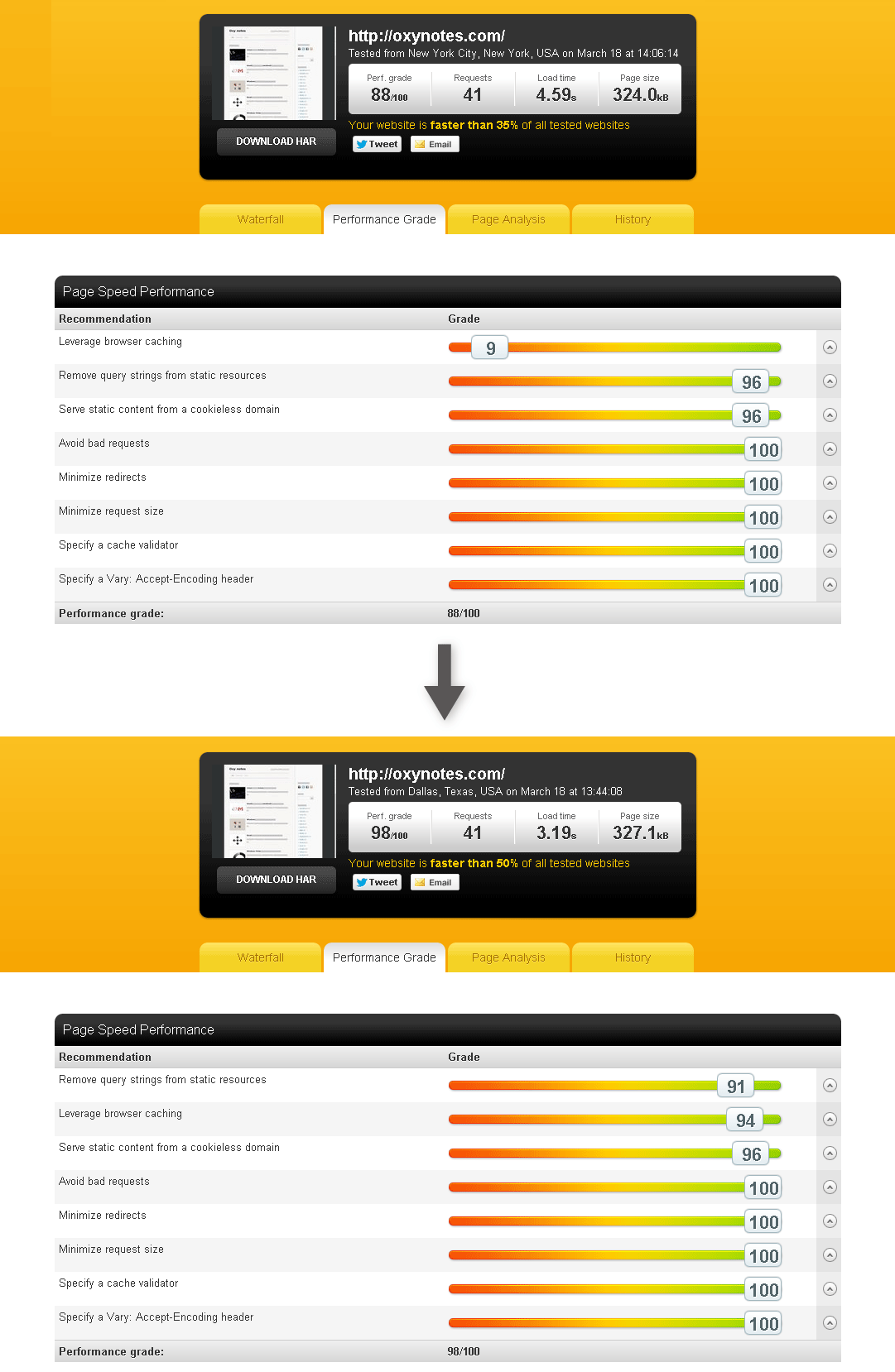
Pingdom Toolでは88点から98点へ上昇。
ブラウザキャッシュの項目がわかりやすく上昇しています。
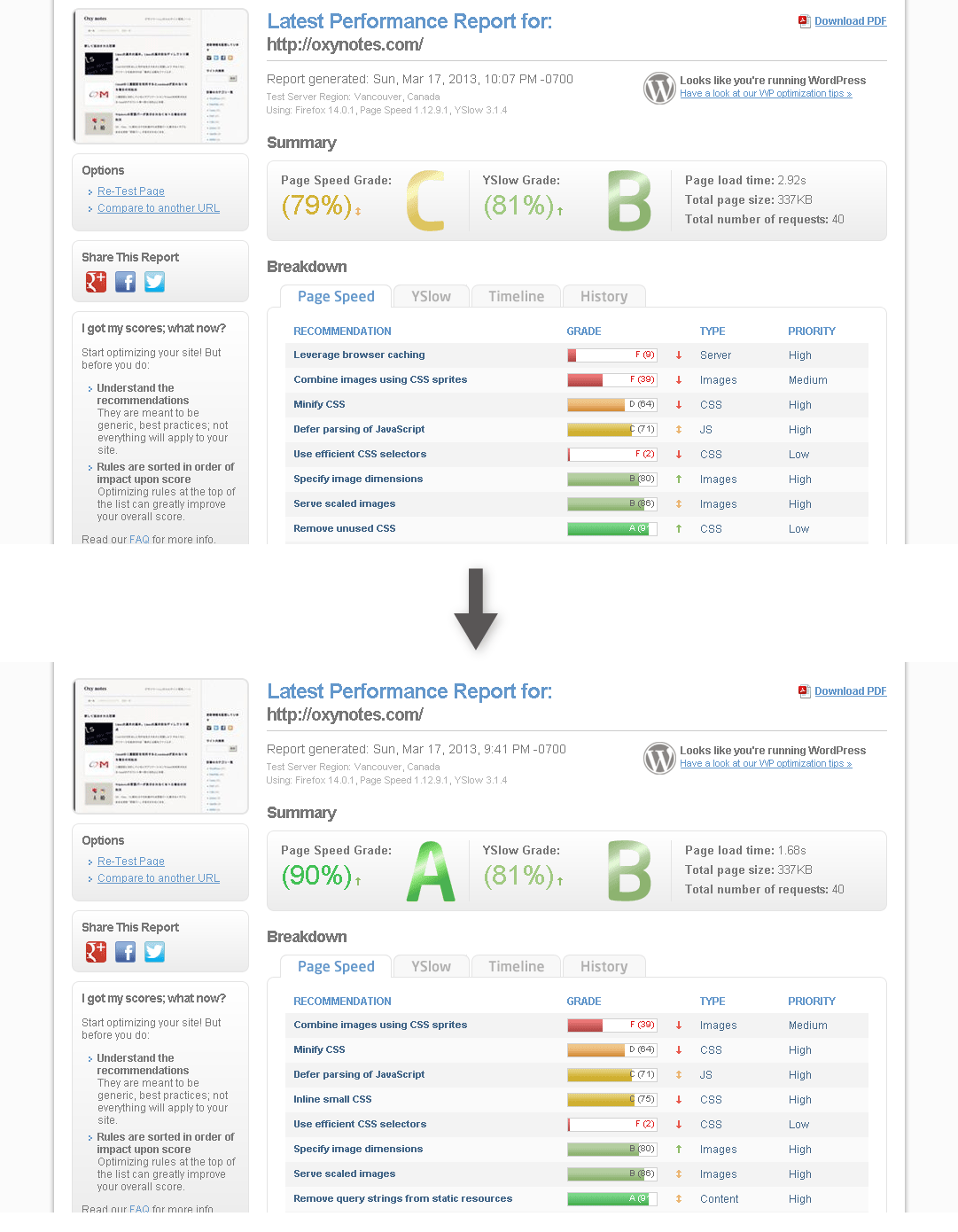
GoogleとYahoo!の結果が見られるGTmetrixではGoogleが79点から90点へ上昇。Yahoo!はなぜか変化ありません。Yahoo!はキャッシュに関する項目は含まれないのかもしれません。
この設定は特に画像の多いサイト、再訪問率の高いサイトで有効です。当サイトでは解説の都合上画像を多く使うので、体感できるほど速度が向上しました。
速度向上だけでなく、無駄なリクエストも減るのでサーバリソースの有効活用のためにもお勧めです。
キャッシュという性質上、画像を毎回動的に作成するようなサイトや、Feedなどの設定には注意してください。


 W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み
W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み Apacheで拡張子が「.html」のファイル内でPHPを実行する方法
Apacheで拡張子が「.html」のファイル内でPHPを実行する方法 XAMPPのApacheでエラーが出た際の対処法
XAMPPのApacheでエラーが出た際の対処法 プロ根性のあるデザイナーやブロガーにお勧めする4つの画像編集ソフト
プロ根性のあるデザイナーやブロガーにお勧めする4つの画像編集ソフト Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法
Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法 XAMPPで.htaccessを利用すると500Errorになる理由
XAMPPで.htaccessを利用すると500Errorになる理由 そのサイト、WordPressじゃなくてWixで十分じゃない?
そのサイト、WordPressじゃなくてWixで十分じゃない?
























ピンバック: [Apache] キャッシュコントロール