とりあえずWordPressを使っておけば間違いない現状

WordPressの快進撃が止まりません。
2015年の段階で「全世界のサイトの4分の1はWordPressで作られている」という衝撃的な発表がありました。
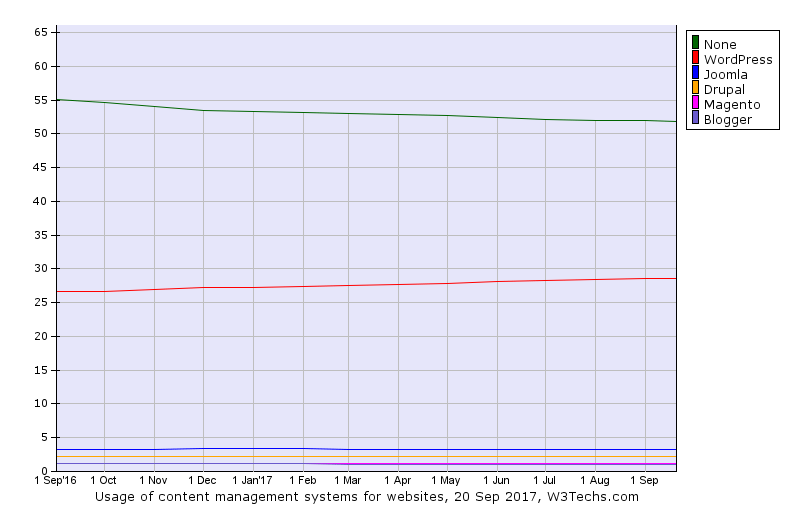
2017年9月現在では全Webサイトの28.6%、CMSのシェアにいたっては59.5%にもなります。
私自身もWebサイトの制作を依頼されると、ほとんどの場合WordPressで提案します。
それはWordPressを導入する合理性があるからです。
WordPressはオープンソースのため導入が無料で提案しやすく、プラグインやテーマも豊富で、柔軟なカスタマイズが可能です。
慣れれば他人が作ったサイトも簡単にカスタマイズすることが可能です。
「あぁ素晴らしきかな、WordPress。カスタムタクソノミーなんて呪文みたいな言葉を覚えた甲斐があった」というのが率直な思いです。
WordPress修正時にクライアントから言われる「あるある」
ほとんどの場合WordPressと言いましたが「あれ?これってWordPressの必要あるかな?」と思うこともあります。
例えば更新作業を想定していない小規模なWebサイトを作る場合です。
WordPressは素晴らしいCMSですが、これはWeb制作の専門家であるという前提です。更新作業をするのが居酒屋のマスターとなると話は別です。
WordPressあるある
例えばWordPressの基礎である「動的ページと静的ページの違い」といった知識も、高い高いハードルです。
ましてやページキャッシュとブラウザキャッシュの違い、さらにはリバースプロキシを…、となれば丁寧に説明をしても理解してもらえる自信がありません。
そうして一つのクレームあるあるが生み出されます。
「ページを更新したのにスマホで見たら直ってない」
また、WordPressには外観のカスタマイズ機能がありますが、変更できるのは特定の画像のみです。
よくあるのが「うちの店は専門店だからオススメ料理の写真を大きく入れたい」といった要望。メインの料理が変更になることはないということなら、カスタマイズするか…と、pageのテンプレートを編集したり、必要とあればカスタム投稿タイプで…と、だんだんと複雑になっていきます。
「メニューの食材が手に入らなくて画像を差し替えたい」
「季節ごとにオススメを変えることになって…」
「サイドメニューが口コミで人気出ちゃって…」
変更がないことが変更になりました。というのはよくある話です。
こうして新たなあるあるが生み出されます。
「ちゃちゃっと変えちゃって、簡単でしょ」
こうした「あるある」に振り回されることなく、誰でも簡単に編集できるのが今回紹介するホームページ作成サービスWix(ウィックス)です。
Wixでテンプレートを利用して無料のWebサイトを作る方法
それでは実際にWixで居酒屋のWebサイトを作成する手順を紹介します。名前は分かりやすく「居酒屋 手素斗(テスト)」にしました。
まずはWixの公式サイトにアクセスして登録を済ませてください。
1.利用開始
まずはWixへ登録を済ませて「ここからスタート」をクリック
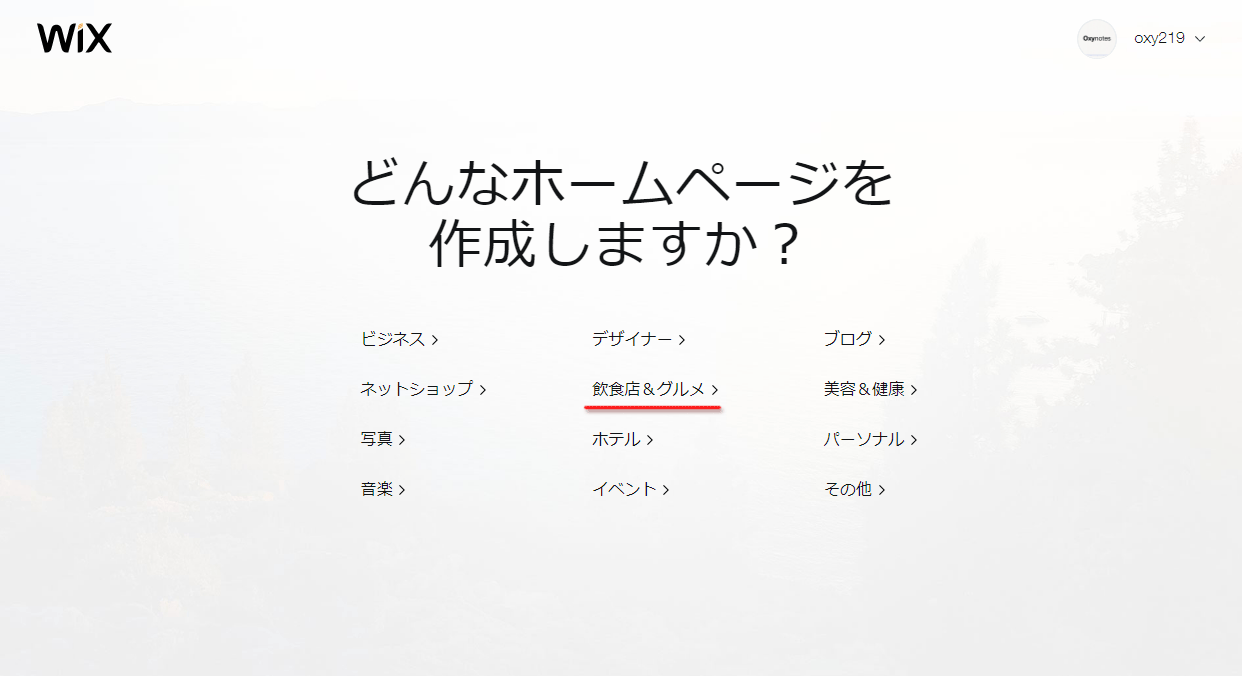
2.作成するサイトのカテゴリーを選択
「どんなホームページを作成しますか?」と表示されるので「飲食店&グルメ」をクリック。
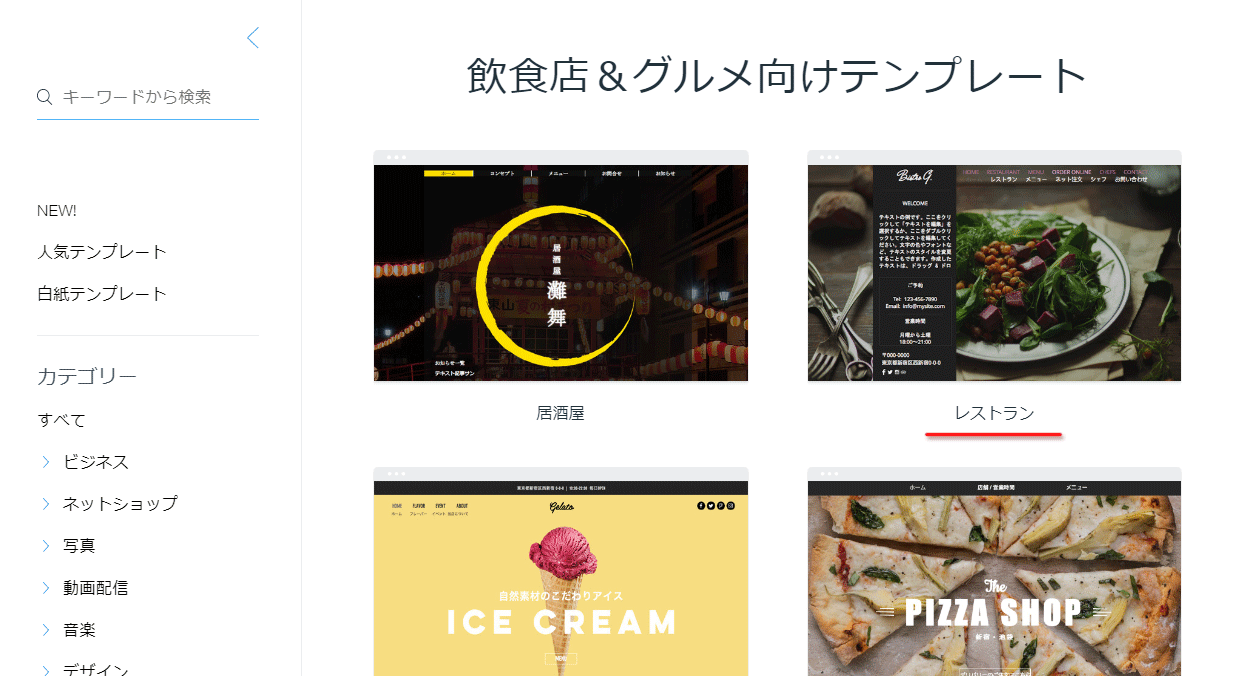
3.テンプレートの選択
沢山のテンプレートが表示されるので、自分の作成したいWebサイトに合わせたテンプレートを選びます。
編集作業を減らすにはテンプレートが重要 Wixでは大幅なデザインの変更は手間がかかるため非効率です。完成イメージに近いテンプレートを探すことが重要になります。
今回は「レストラン」を選択。
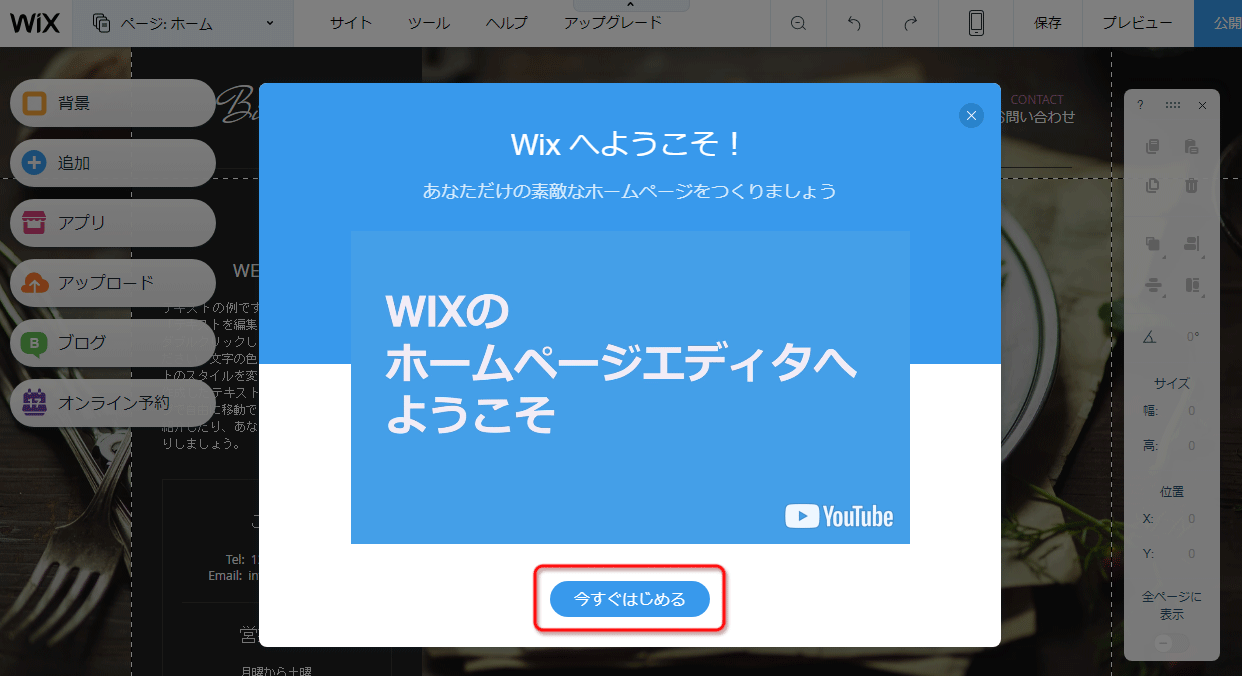
4.解説動画を見て作業の雰囲気を確認
Wixの使い方を解説した動画が開始されます。
個人的にはWix内でWebサイトに使えるフリー画像を用意しているというのに驚きました。見終わったら「今すぐはじめる」ボタンをクリック。
これで導入は終わりです。
Wixでデザインをカスタマイズする方法
では早速テンプレートを編集して自分だけのWebサイトを作成していきます。
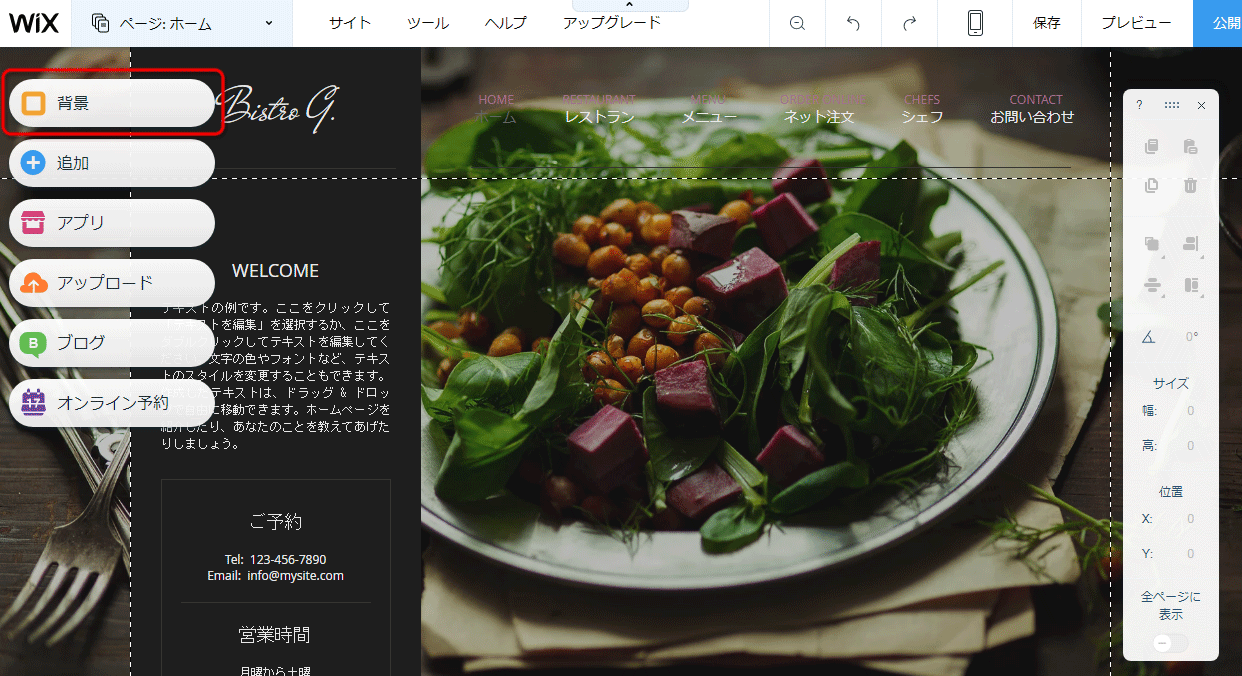
1.背景を編集する
背景に設定されているサラダの画像を変更します。左側にある「背景」ボタンをクリック。
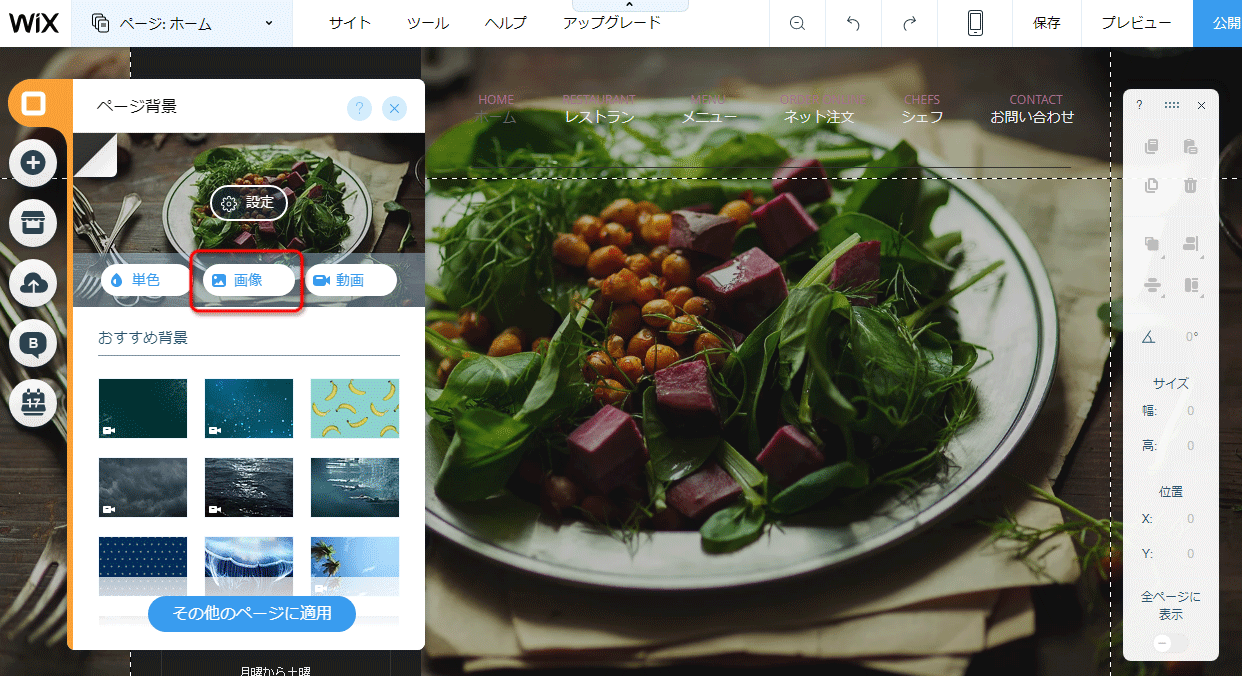
2.背景に別の画像を設定する
Wixで用意されたGifアニメや画像等を選択することができます。今回は自分で用意した画像を利用するため「画像」ボタンをクリック。
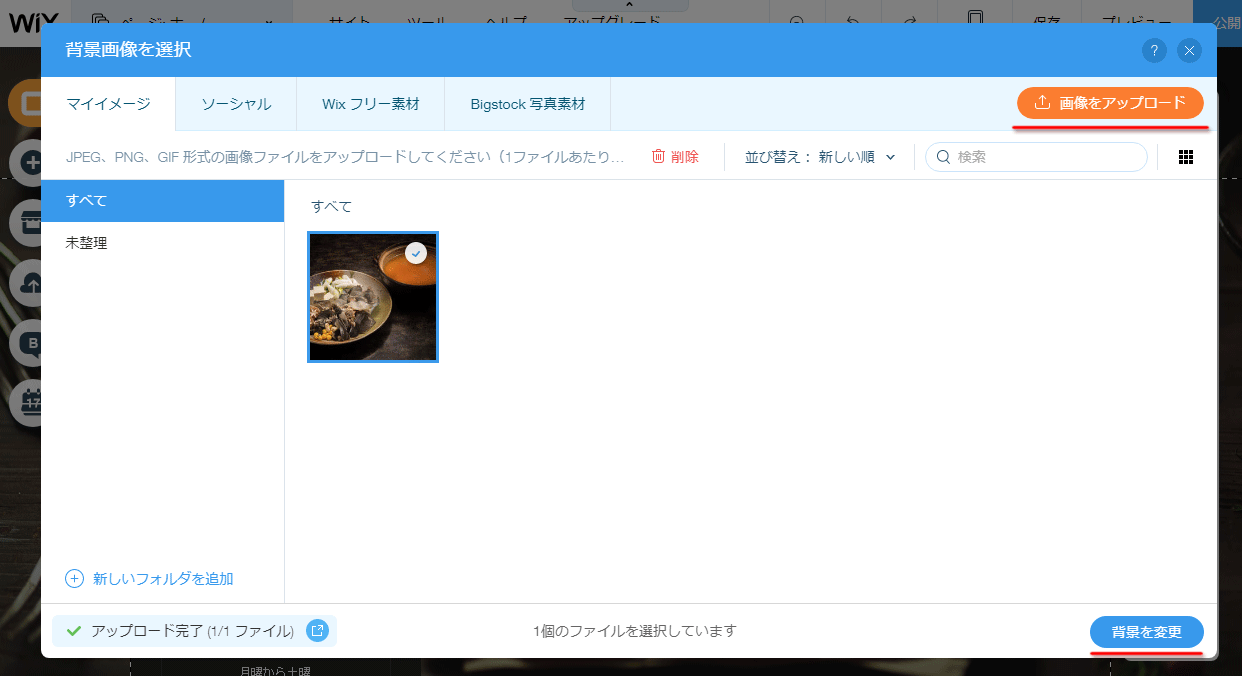
3.画像のアップロード
右上の「画像をアップロード」ボタンをクリック。画像をアップロードしたら「完了」ボタンをクリックしてください。
画像を選択した状態で、「背景を変更」ボタンをクリック。
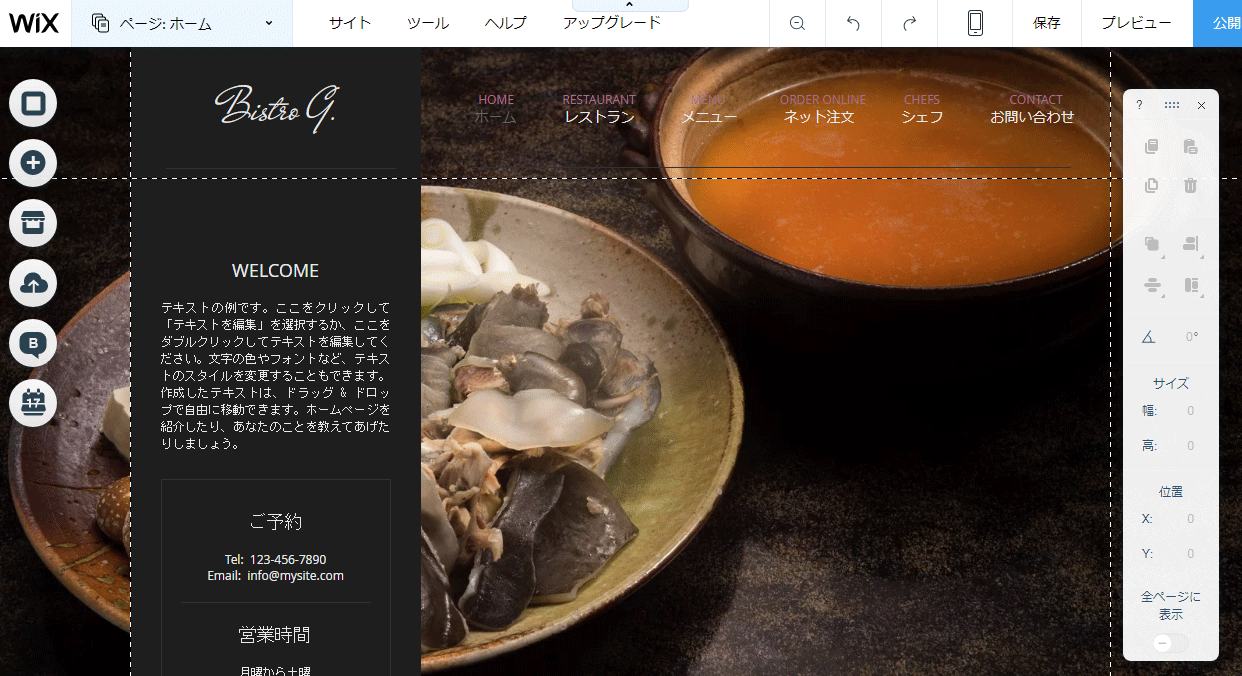
すると背景の画像が変更できます。
6.テキストの編集方法
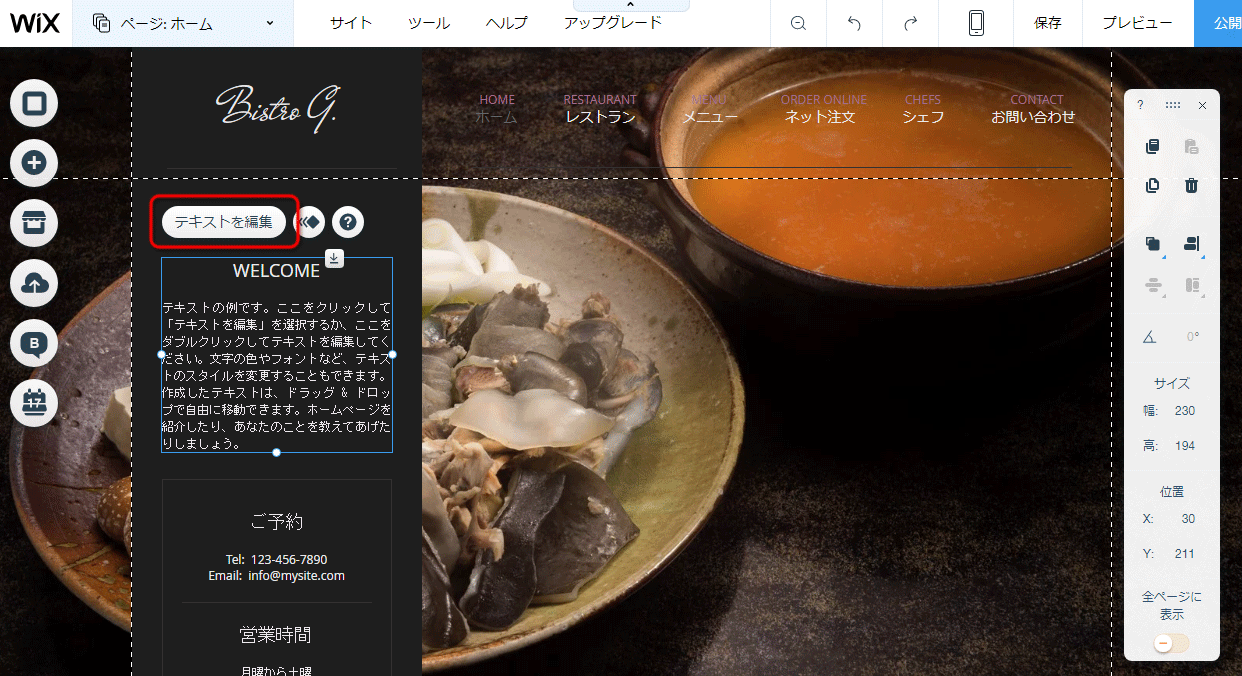
続いてテキストの編集します。トップページの左にあるリード部分を編集してみます。
文字の部分をクリックすると「テキストを編集」というボタンが表示されます。
7.テキストを編集
「テキスト設定」というツールが表示されるのであとはエクセルやワードのように編集するだけです。
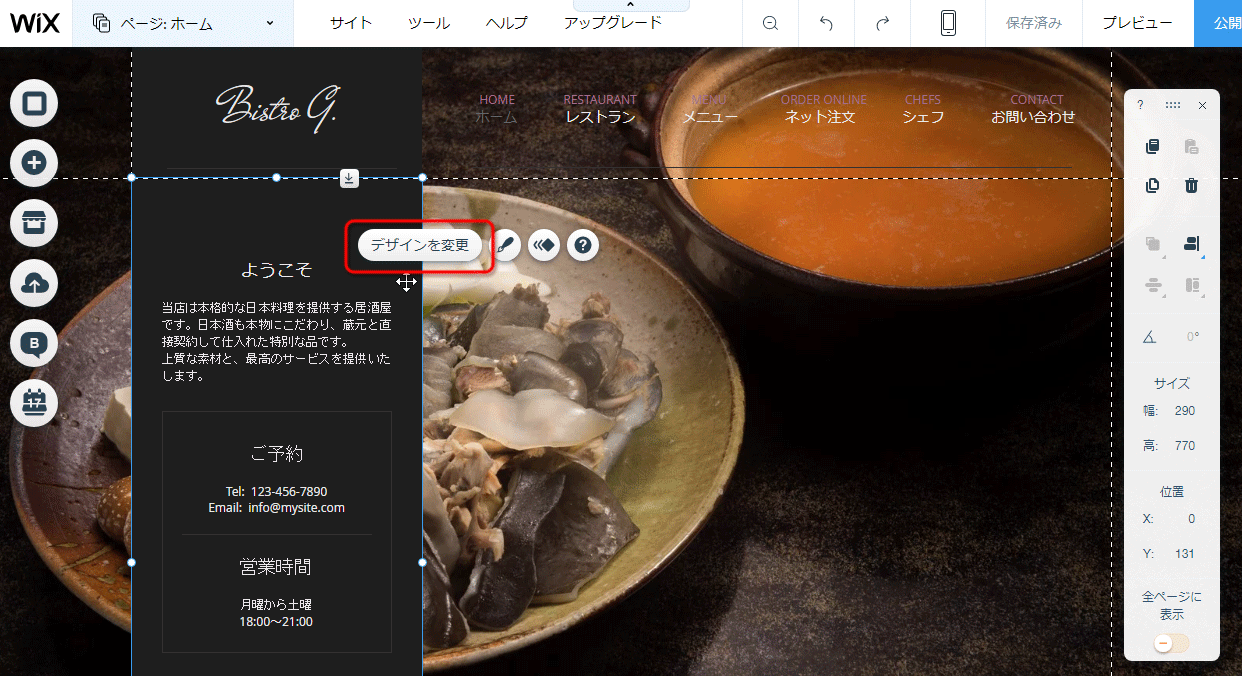
8.帯のデザインをカスタマイズ
このままだと文字は読みやすいものの、背景にある鍋の画像が見えにく状態です。帯の部分をクリックして、「デザインを変更」ボタンをクリックします。
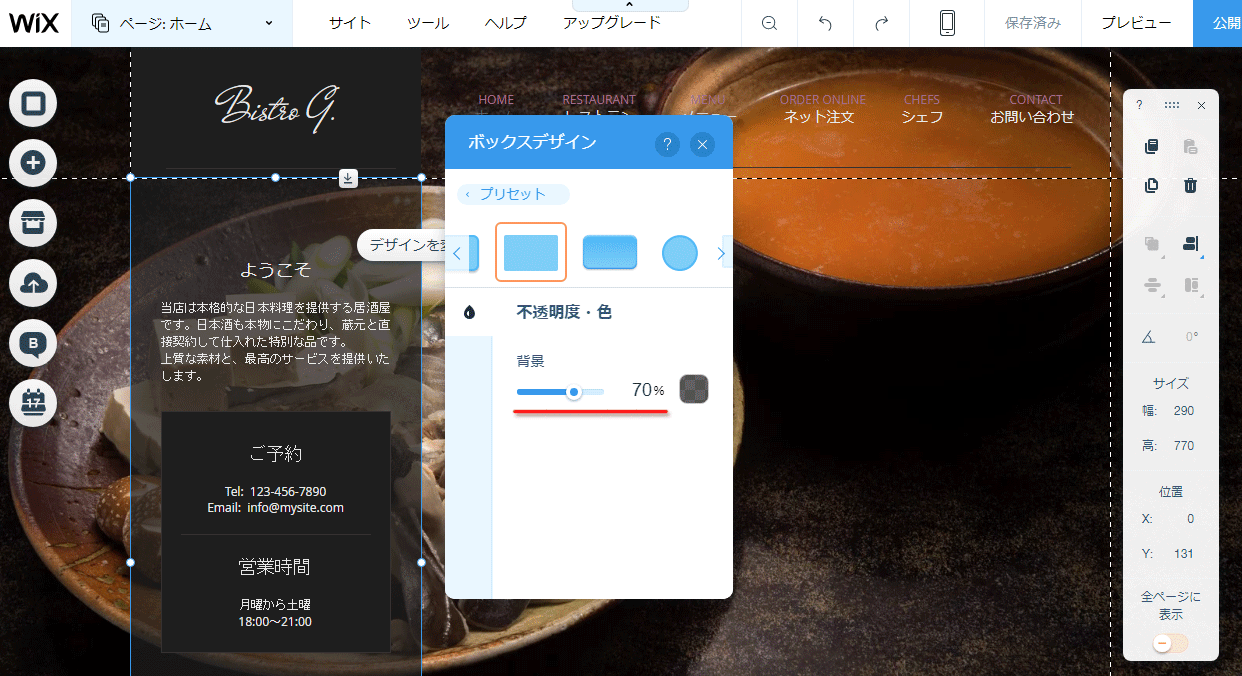
9.ボックスデザインのカスタマイズ
「ボックスデザイン」というウィンドウが出るので、「不透明度・色」の項目にある背景の透明度を70%に変更します。すると以下のように背景が透けて見えるようになります。
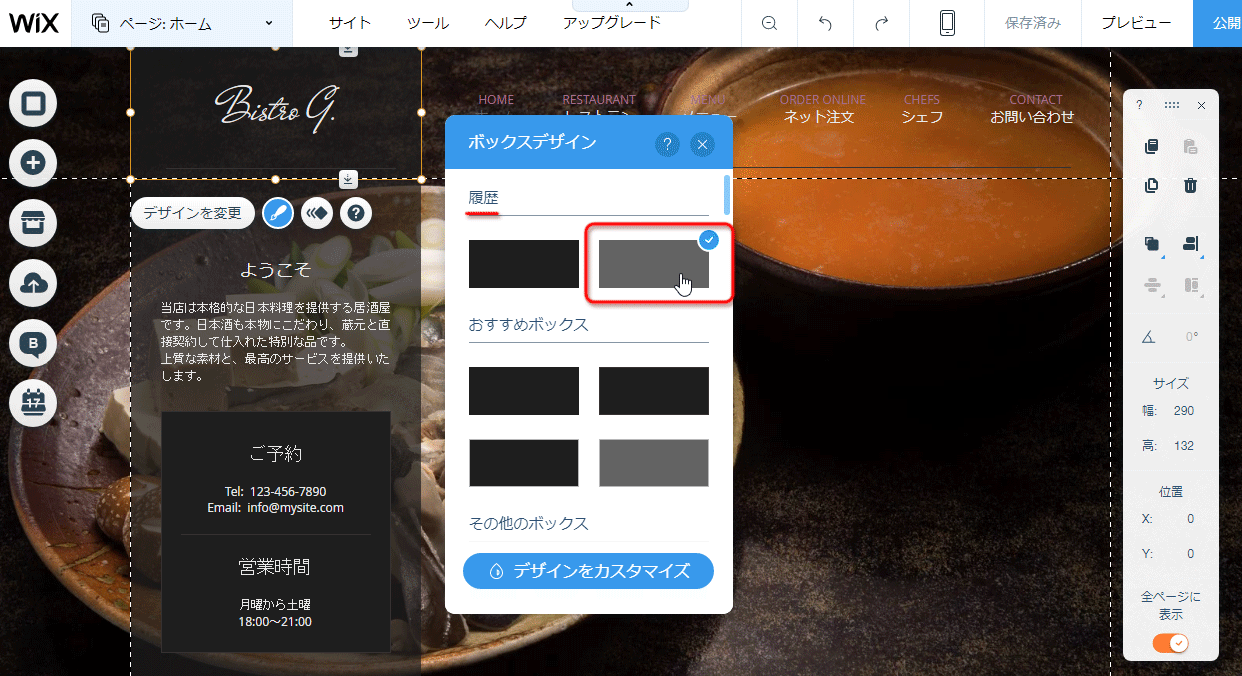
10.カスタマイズ履歴の利用
このままだと、上のロゴ部分が透けていないので違和感があります。そこでロゴ部分も変更を加えるべく編集画面を表示します。すると履歴という項目が表示されています。これを選択すると、先程と同じデザインを適用することができます。
このようにWixでは効率よく作業するためのツールが多数用意されています。
要素を追加する方法とヘッダー、フッターについて
Wixにおけるヘッダーやフッターの扱いについて解説します。今回はヘッダーにあるロゴ部分を画像にしてみます。
1.ロゴ部分に画像をアップロード
左側のプラスボタンをクリックして画像からアップロードをクリック。上で解説した要領でヘッダーに配置します。
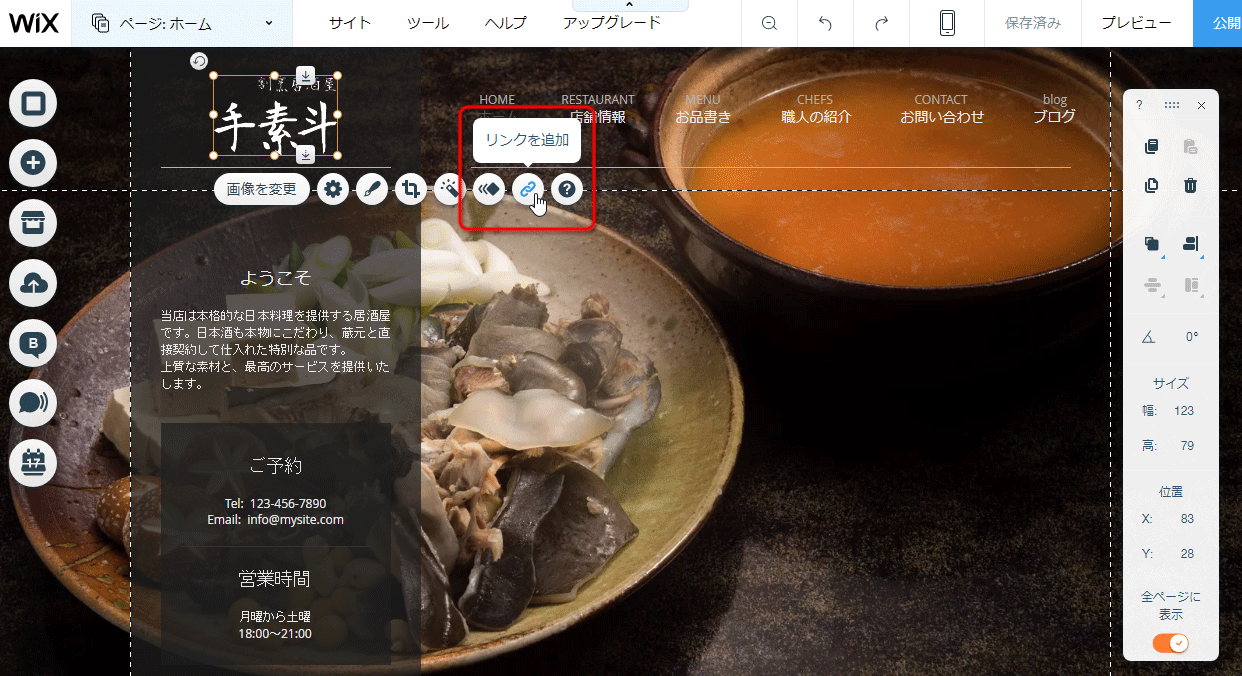
2.ロゴ部分にリンクを追加
ロゴをクリックして「リンクを追加」ボタンをクリック。
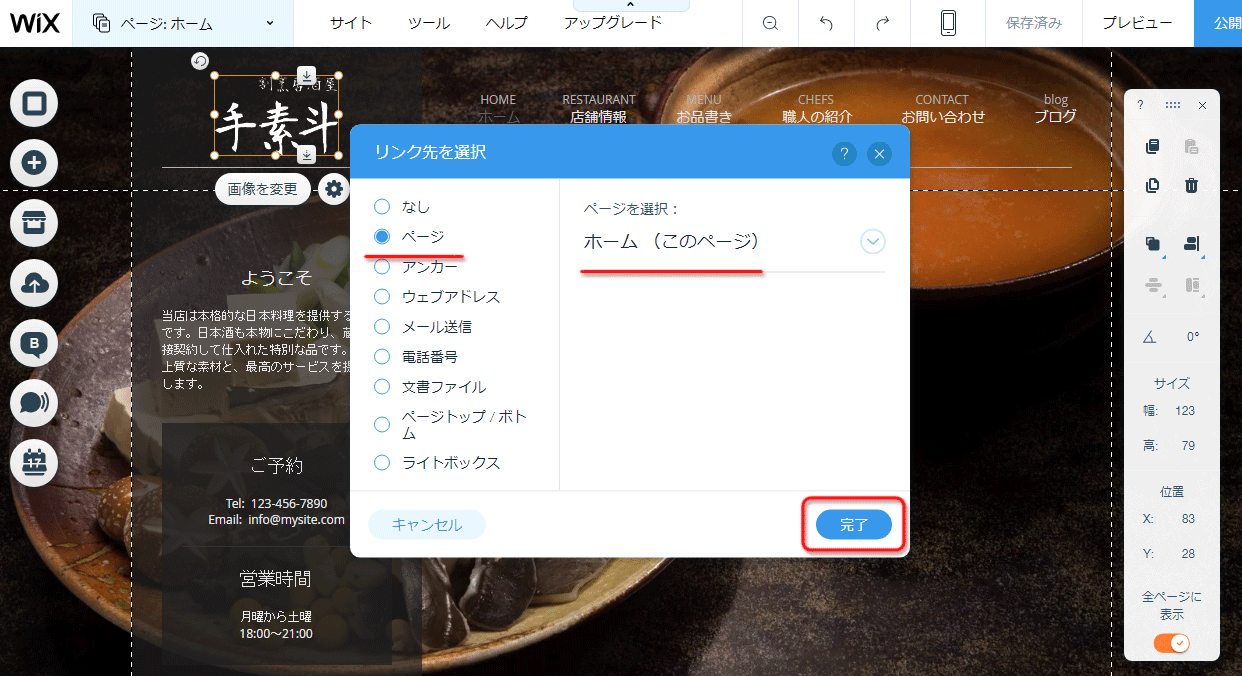
5.ホームへのリンクを追加
ページで、ホームとなっていることを確認して「完了」ボタンをクリック。
これでロゴを追加して、ホームへのリンクを設定することができました。
試しにプレビューして他のページでもロゴに加えた変更が適応されていることを確認してください。このようにヘッダーやフッター、メニューなど、全てのページで共通の要素は一度の変更で全てのページに適応されます。
WordPressで言う、モジュール化と同じことが簡単に実現できます。
メニュー(お品書き)ページを編集する方法
続いて飲食店のWebページにはよくあるメニュー(お品書き)のページを編集します。
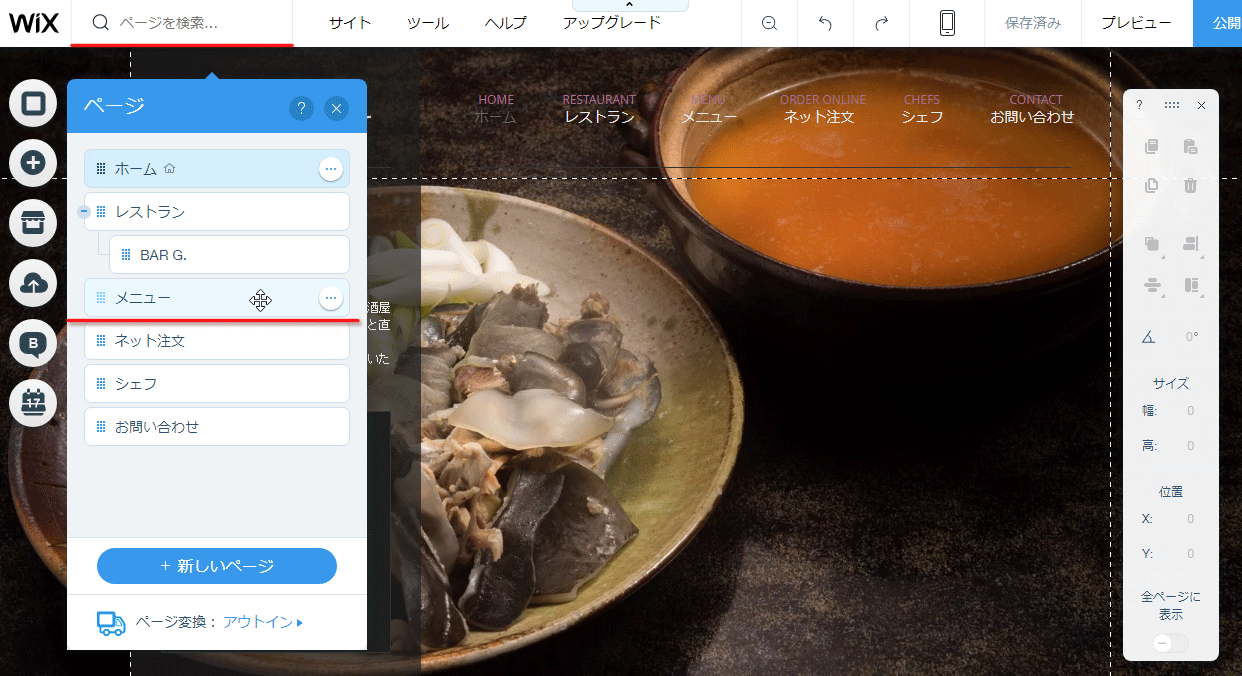
1.メニューページを開く
左上の「ページ」で「メニュー」を選択。
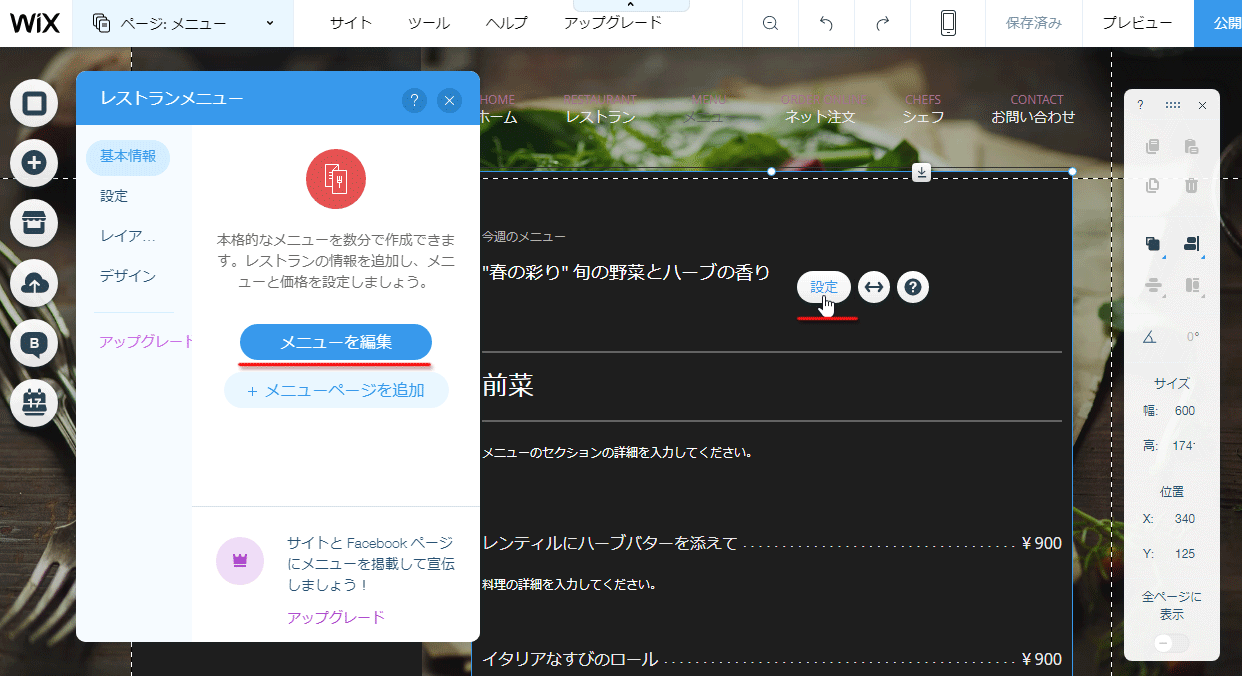
2.メニューの編集方法
メニューの要素をクリックして「設定」をクリックするとレストランメニューというツールが表示されます。さらに「メニューを編集」をクリックします。
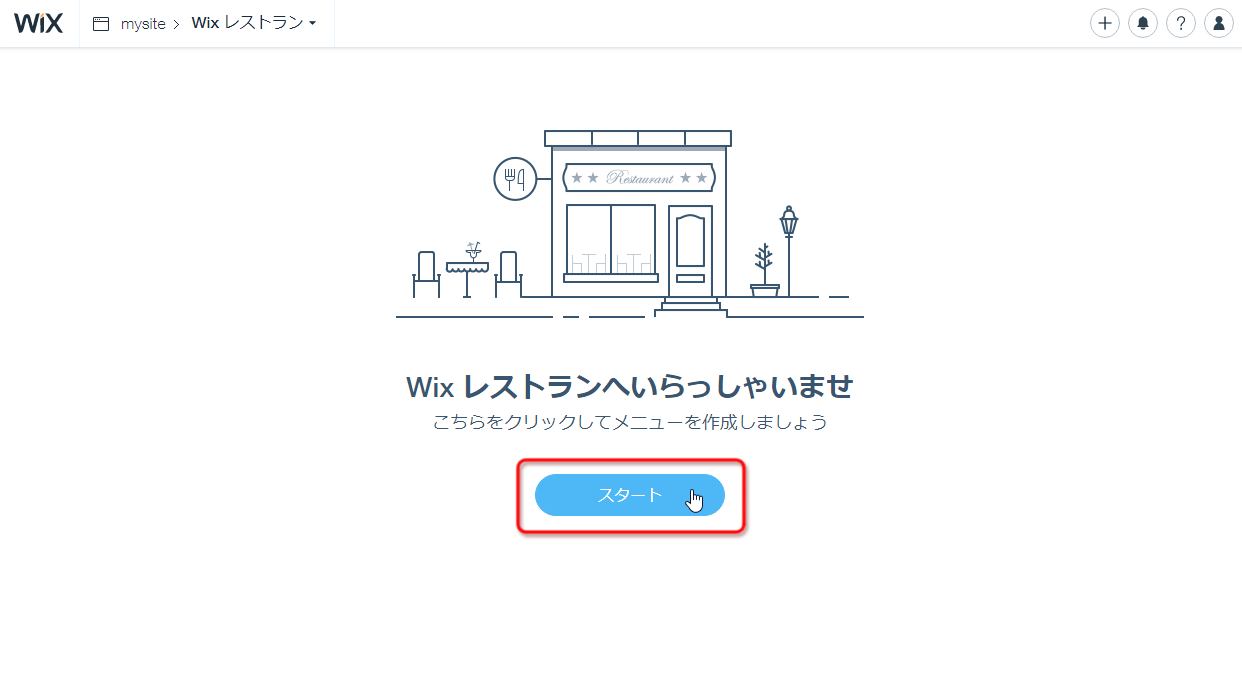
3.Wixレストランのメニューを開始
Wixレストランのメニューというウィンドウが開くので「スタート」ボタンで開始します。
4.必要事項を入力
項目を入力して「次へ」をクリック。(スクショ取るの忘れましたw)
注意点があり、住所は地図に利用するグーグルマップと連動しているため、実在する住所を入力する必要があります。電話番号も実在する(と思われる)番号を入力する必要があります。 今回はサンプルを作成するにあたり、東京駅の住所と電話番号を利用しました。
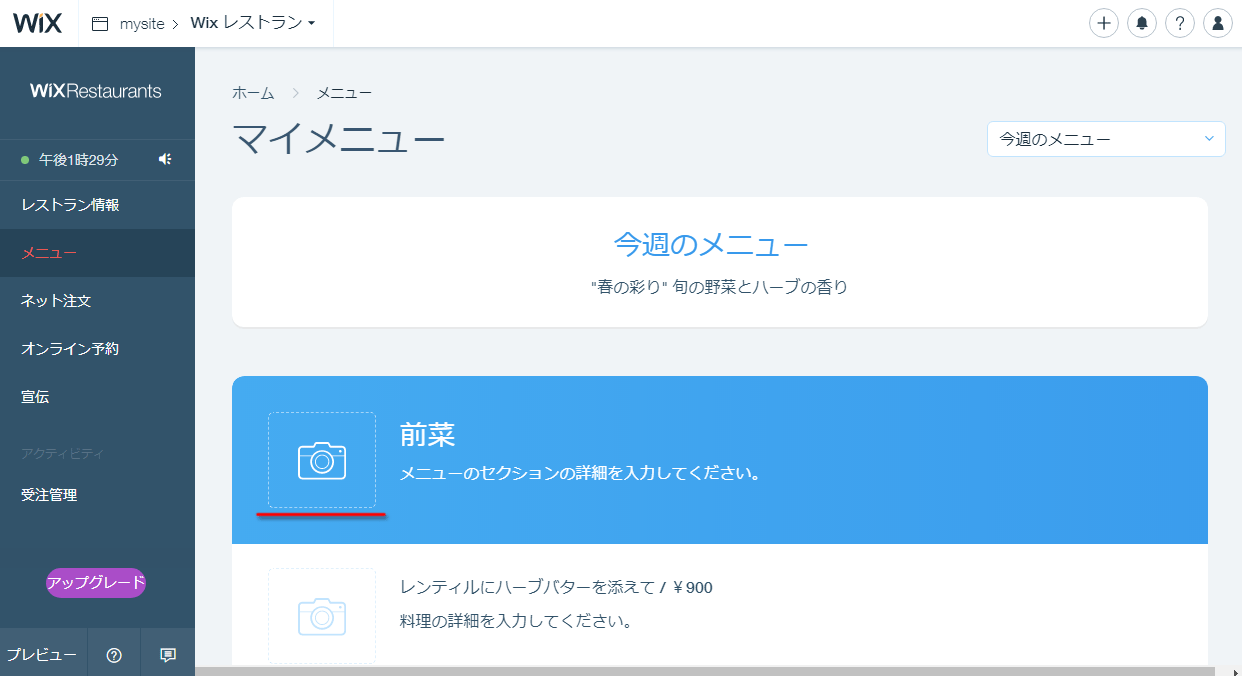
2.メニューへの画像の追加
以下のようなメニュー用の画面になるので、項目を編集します。
今回はメニュー横にあるカメラマークをクリックしてカテゴリー用の画像を追加しました。
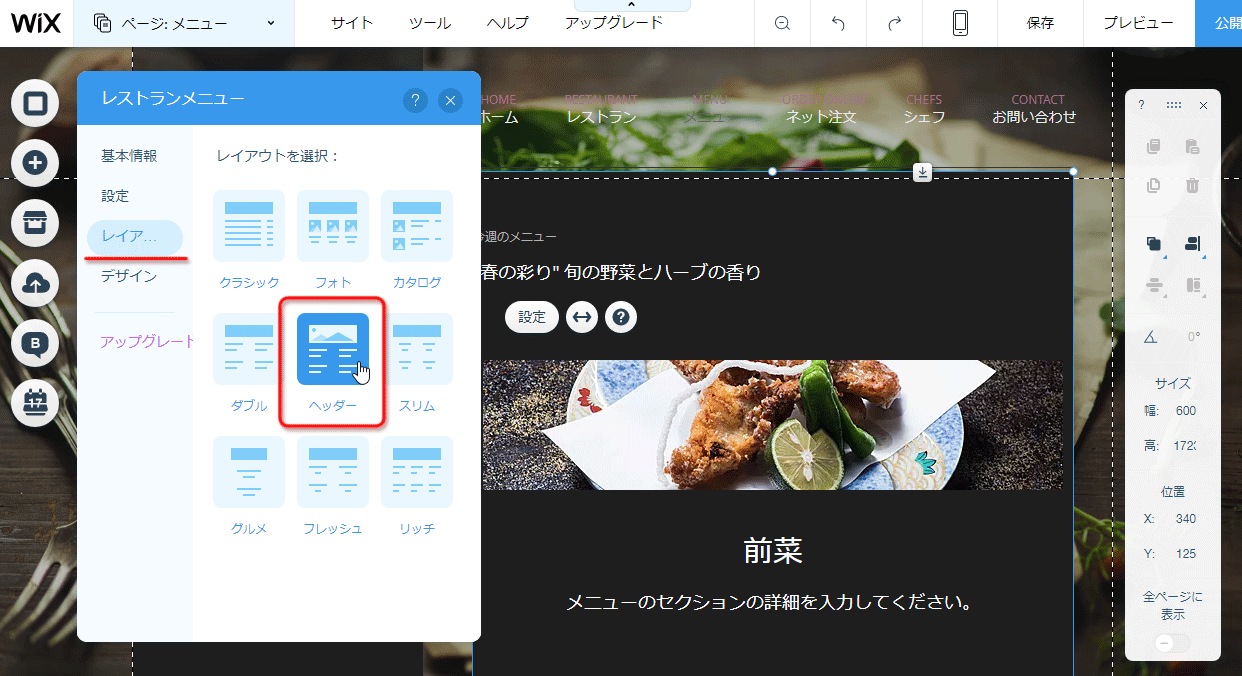
2.メニューのデザインテンプレートを変更
メニューで追加したカテゴリー画像を表示します。
メニューの項目をクリックして「設定」ボタンをクリック。「カテゴリー画像を表示」にチェック。
続いて「レイアウト」で「ヘッダー」を選択します。
これで設定したメニューが適応されました。
このように用意されたメニューの編集方法を利用すると、さまざまなレイアウトを一発で適用することができます。
その他にも以下のようにスマホ用のレイアウトなども自動で対応してくれるというメリットがあります。
グローバルメニューの編集
少しわかりづらいですが、お品書きの方のメニューではなく、サイトのナビゲーション部分にあるメニューの編集方法です。
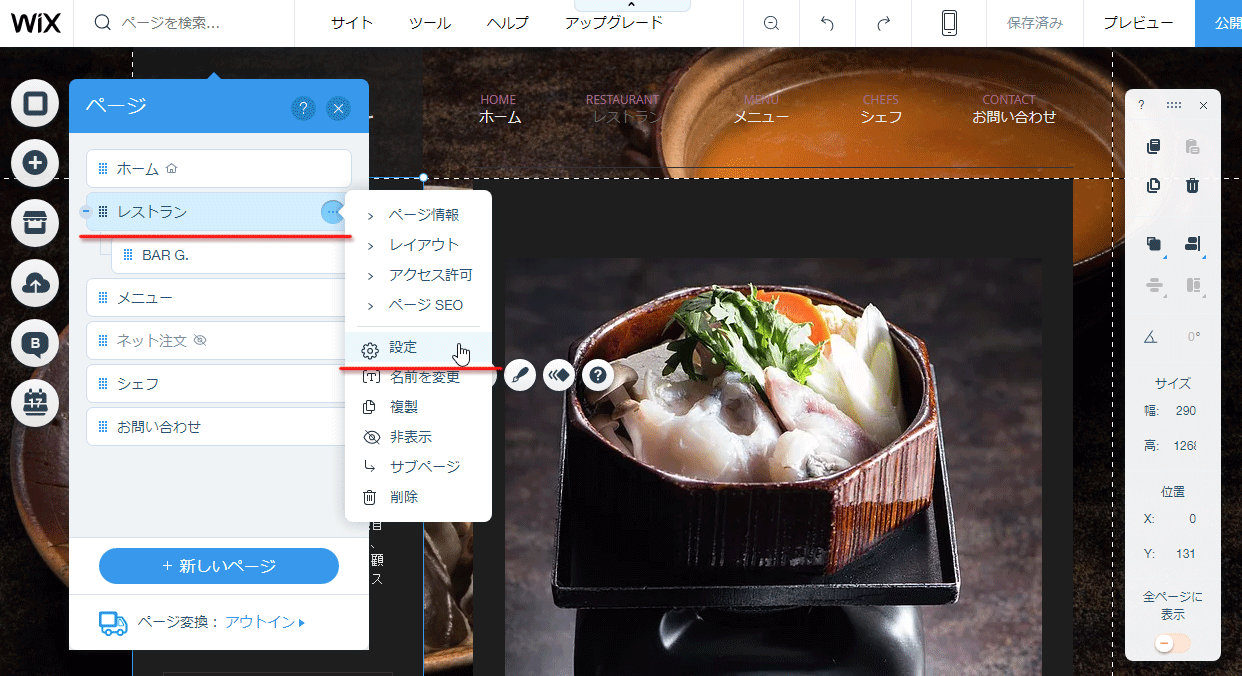
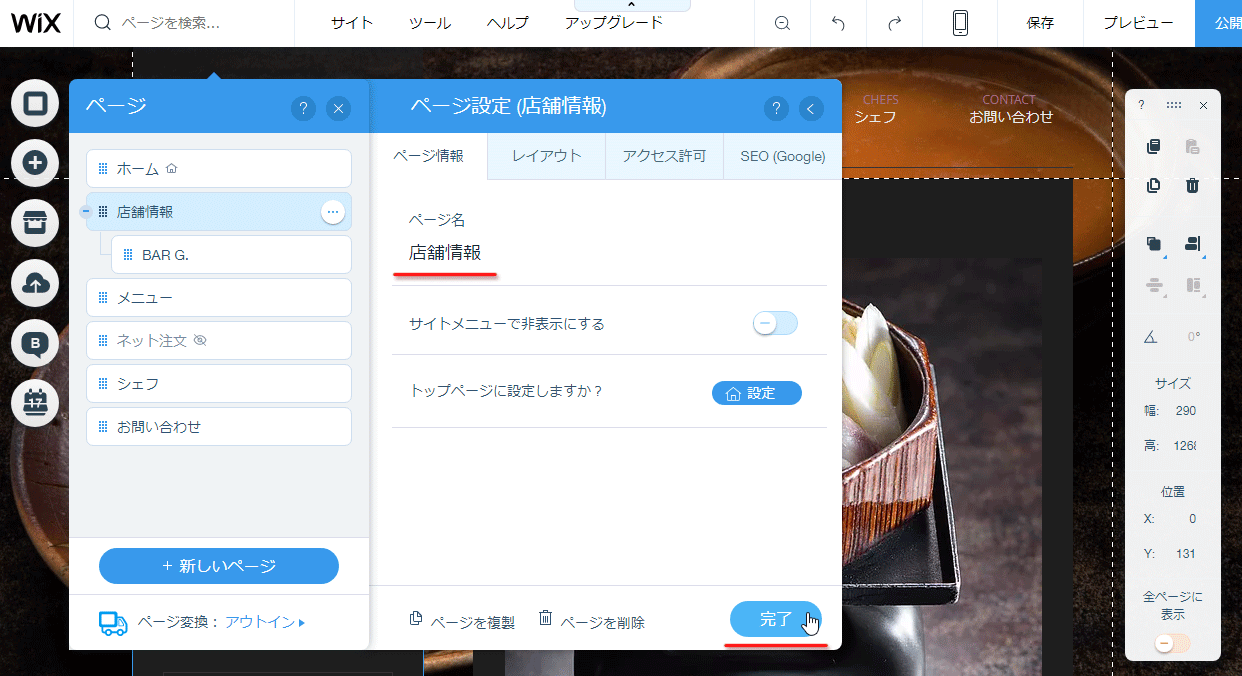
1.ページ名の編集
ページメニューをクリックし、レストランの右にある「設定」ボタンをクリック。
2.ページ名の変更
ページ名を「レストラン」から「店舗情報」へ変更し「完了」ボタンをクリック。これでページ名を変更できます。
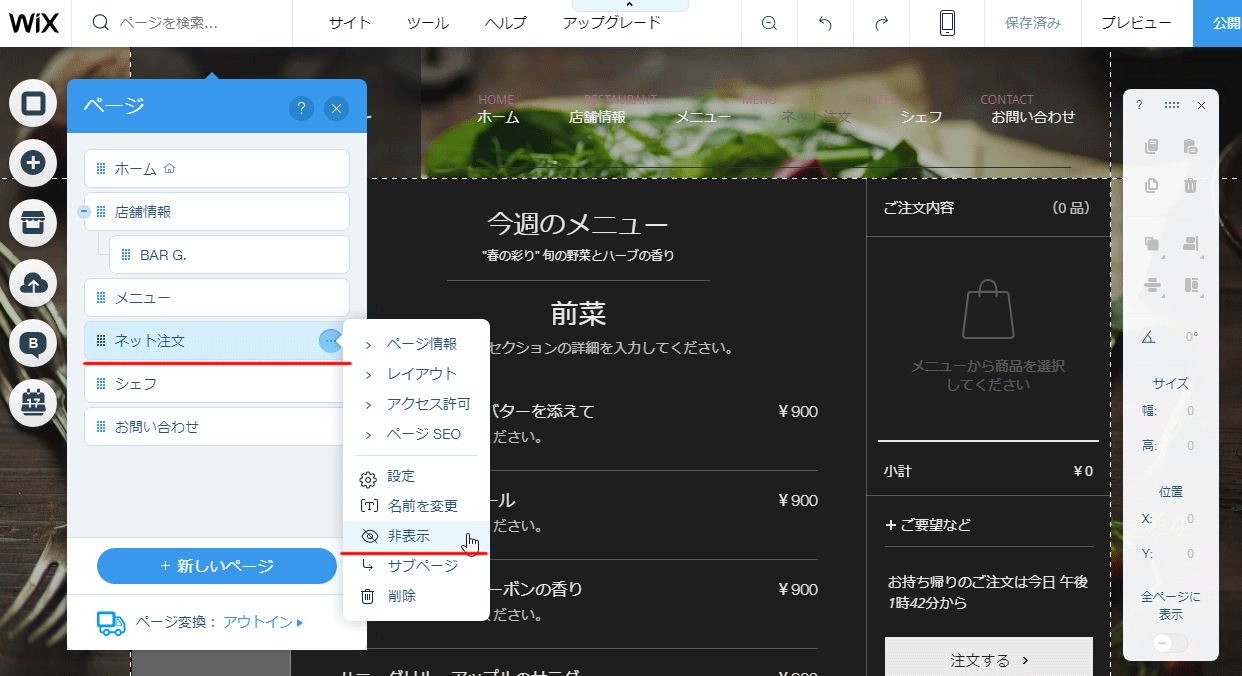
3.メニューを非表示にする
同じくページ名から「ネット注文」というページを非表示にします。
テンプレートで用意されたページは後に利用することもあるかもしれないので、削除するよりも非表示にすることをおすすめします。
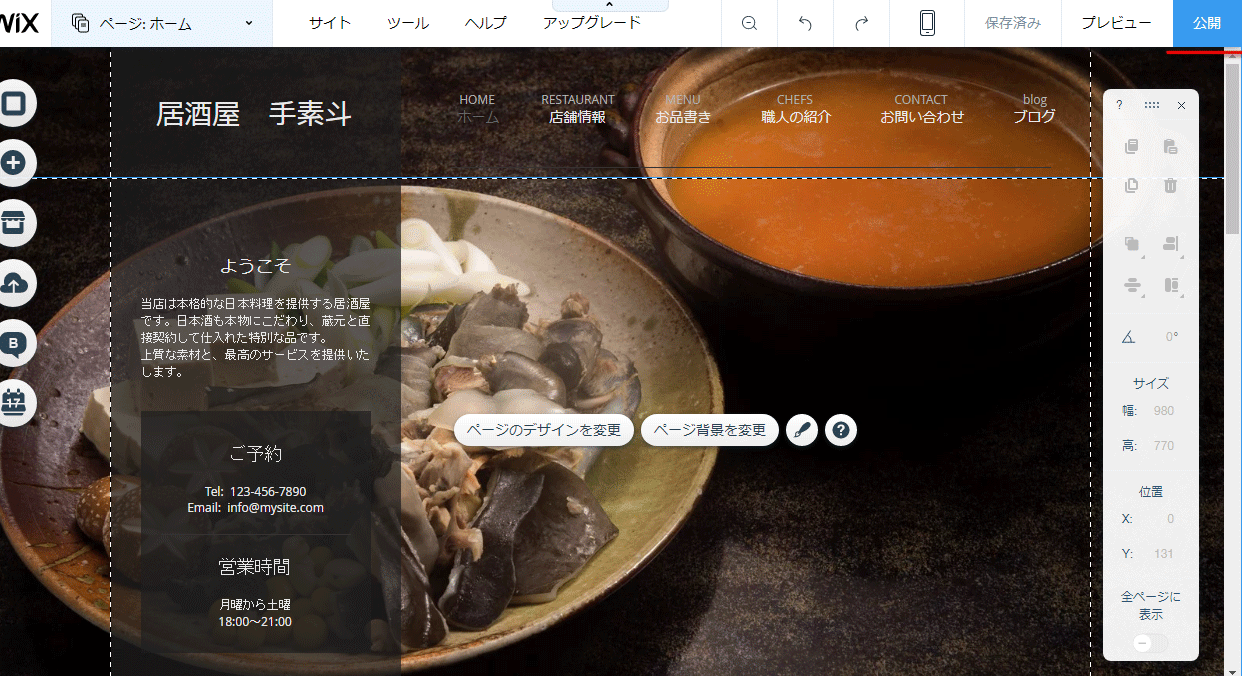
この他にも新しいページを追加したり、サブメニューにしたり、ページの順序を変更したりと自由にメニューを変更できます。
今回は需要の多いと思われるブログページも追加しました。
サイトに加えた変更内容の保存して公開
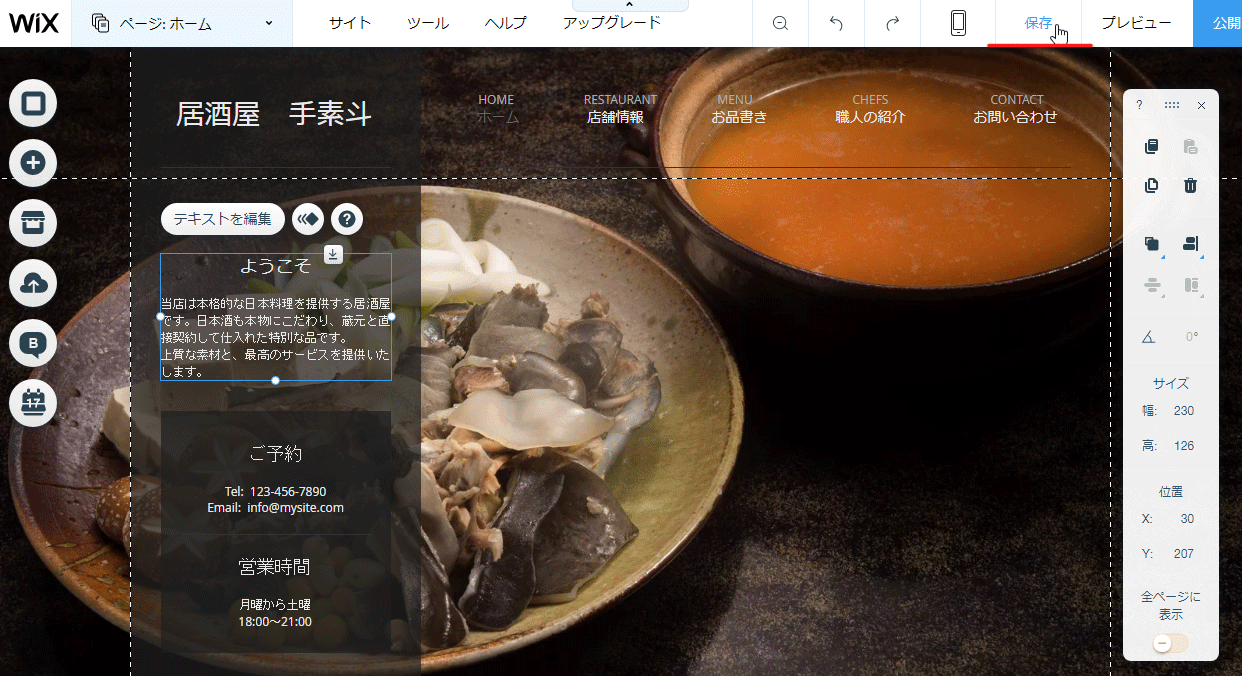
1.サイトの保存。
編集が済んだら右上の「保存」ボタンで保存します。
長時間編集していると「編集内容を保存してください」というダイアログが表示されます。これもWordPressなどに標準装備されている便利な機能です。
2.サイトの公開
編集が終わったらさっそく右上の「公開」ボタンをクリックして公開します。
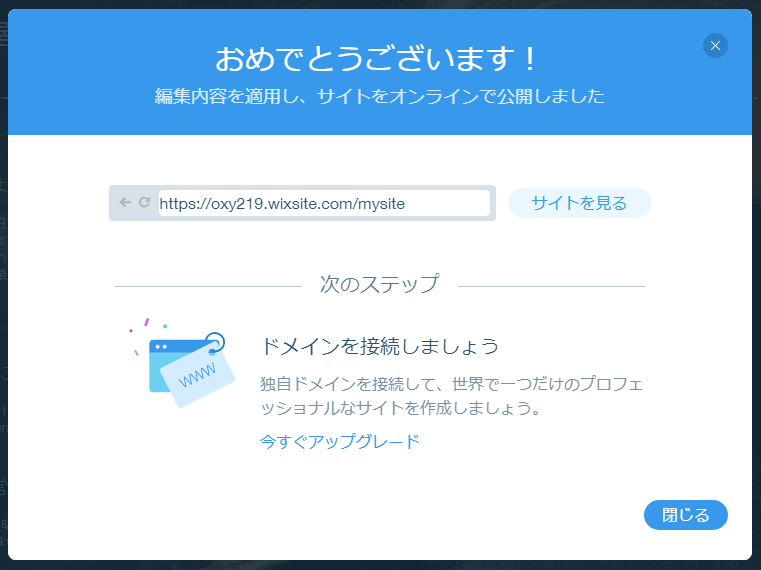
以下のように無事に公開されました。
公開URLが表示されているのでアクセスしてみます。
https://oxy219.wixsite.com/mysite
このページで解説した機能を使って、他のページも編集してみました。よかったらサンプルサイトをご覧ください。
店舗情報、お品書き、職人の紹介、問い合わせ(営業時間、住所、地図、電話番号)、ブログといったページ構成です。街の居酒屋にとっては必要十分で、かなり細かなところまでカスタマイズできることを理解していただけたと思います。
サンプルのため、適当なデータしか入力していませんが、作業時間は1時間といったところです。
このサンプルサイトの作成には「ぱくたそ」の画像を利用させていただきました。この場を借りてお礼申し上げます。
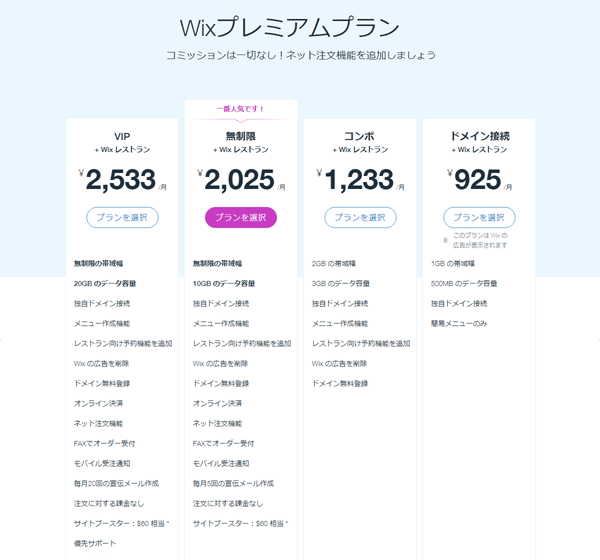
Wixの料金プランの紹介
今回は無料プランで作成したので「このホームページはWIX.com.を使って…」と表示されています。(さまざま事情もあるでしょうが、個人的にこの表示は蛇足だと思います。良質なテンプレートも台無しです)またURLもWixのサブドメインとなります。
他にも、全体的に表示速度は低速です。
この表示を消したり、ドメインを取得したりするにはコンボプラン(月額1,233円)の導入が必要です。ちなみに年間契約だと2割引になります。
有料プラン(2017/9/19日現在)
通常であればドメインやレンタルサーバ代、更新作業を外部に委託すれば外注費もそれぞれ支払う必要がありますが、Wixでは一括で支払うことができます。
サイト管理費・更新料込で年間2万円弱で請け負ってくれる業者など存在しないと思います。少なくとも私はやりませんw
WordPressでなく、Wixを利用すべきWebサイトの特徴
以上見てきた通り、WordPressよりもWixの方が向いているのは以下のような場合です。
- 1.個人のクリエイターやスモールビジネスなど、まずは小さくはじめたい方。
- 1.表示速度にこだわらず、とりあえず名刺代わりのWebサイトを作りたい。
- 1.プログラミングスキルがないが、自分で画像や文章を変更したい。
- 1.特別な機能は必要なく、よくあるテンプレートで十分。
このとおりWixを利用してWebサイトを構築することに十分合理性があるのがわかります。
一度WordPressでサイトを構築できるようになると、何でもかんでもWordPressを使いがちですが、一度Wixでサイトを作成してみてください。































 Web制作の仕組みを根底から覆すかもしれないWix ADIの人工知能
Web制作の仕組みを根底から覆すかもしれないWix ADIの人工知能 Web制作の自由度をフレームワークレベルまで高めたCorvid by Wix
Web制作の自由度をフレームワークレベルまで高めたCorvid by Wix  WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 WordPressの予約投稿が失敗した時に試す4つの解決策
WordPressの予約投稿が失敗した時に試す4つの解決策 1秒でも早く!Webサイトの高速化に役立つ3つのサービス
1秒でも早く!Webサイトの高速化に役立つ3つのサービス 「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果
「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果