これで無料とは信じられない、最適化に役立つWebサービス

Webサイトの表示速度はユーザーの離脱率や、SEOに大きく影響します。
「高速化するにも問題点がわからない!」
そんなときに役立つ、Webサイトの問題点を教えてくれる3つのサービスを紹介します。
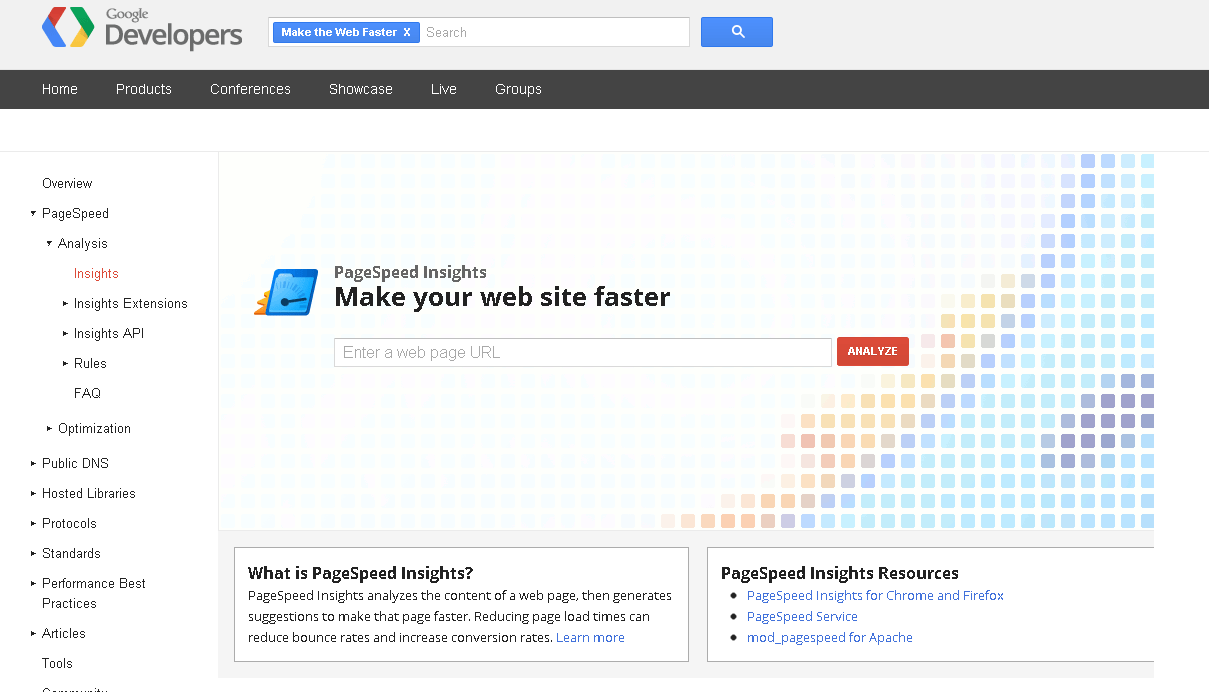
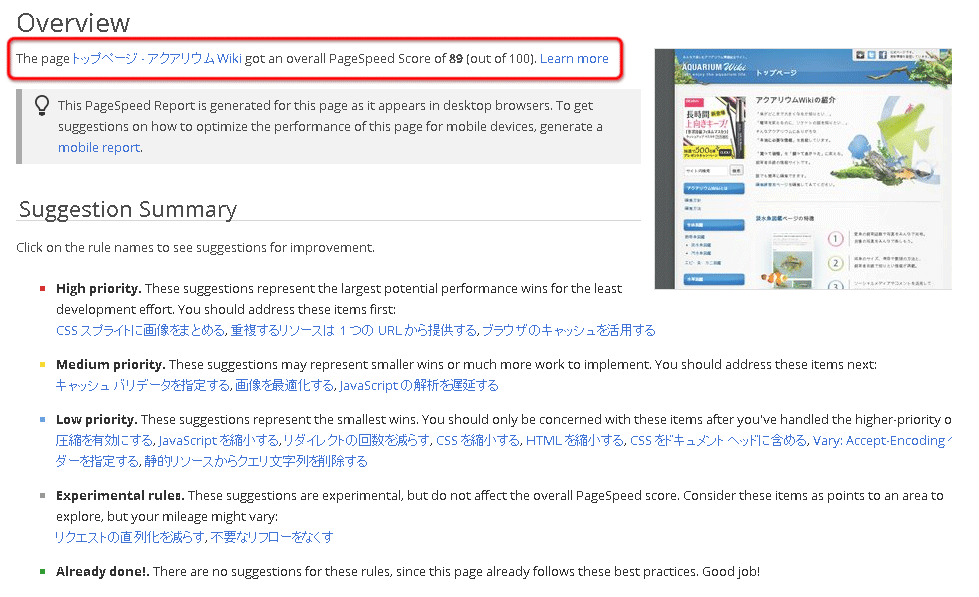
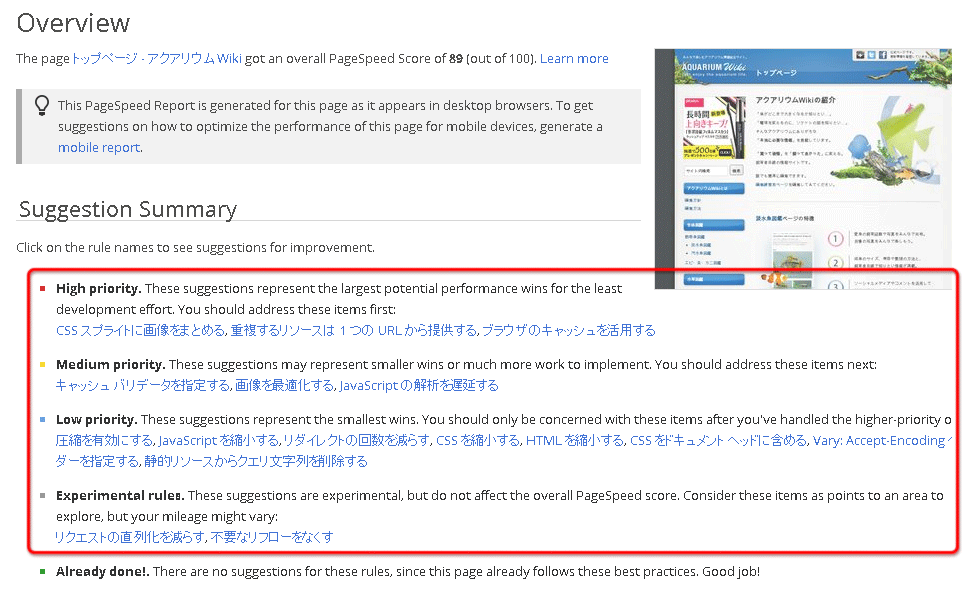
Web製作者向け「PageSpeed Insights」
特徴
速度を測定するのではなく、構造上の問題を指摘してくれます。
共用サーバであれば、他の利用者との兼ね合いでスピードが変化します。また日本のサイトをアメリカで計測するのと、アメリカのサイトをアメリカで計測するのではかなりスピードに開きがあります。
そのため速度のデータはWebサイトの最適化作業にとっては参考程度にしかなりません。
そうした点で、PageSpeed InsightsはWeb製作者向けと言えます。
1.サイトの最適化具合を点数で表示。
2.修正点の優先順位を教えてくれる。
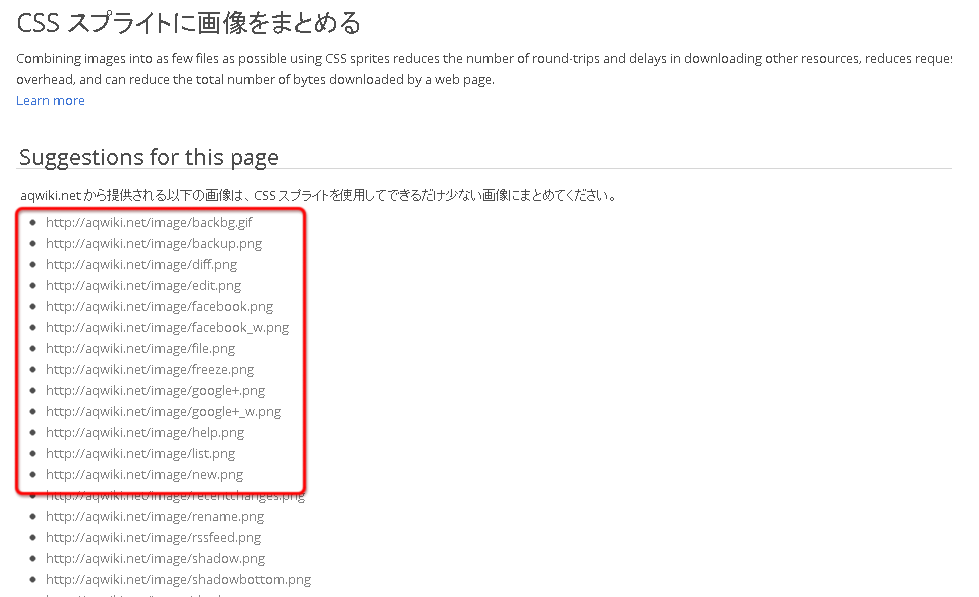
3.どのファイルを修正すればよいか詳細も表示してくれる。
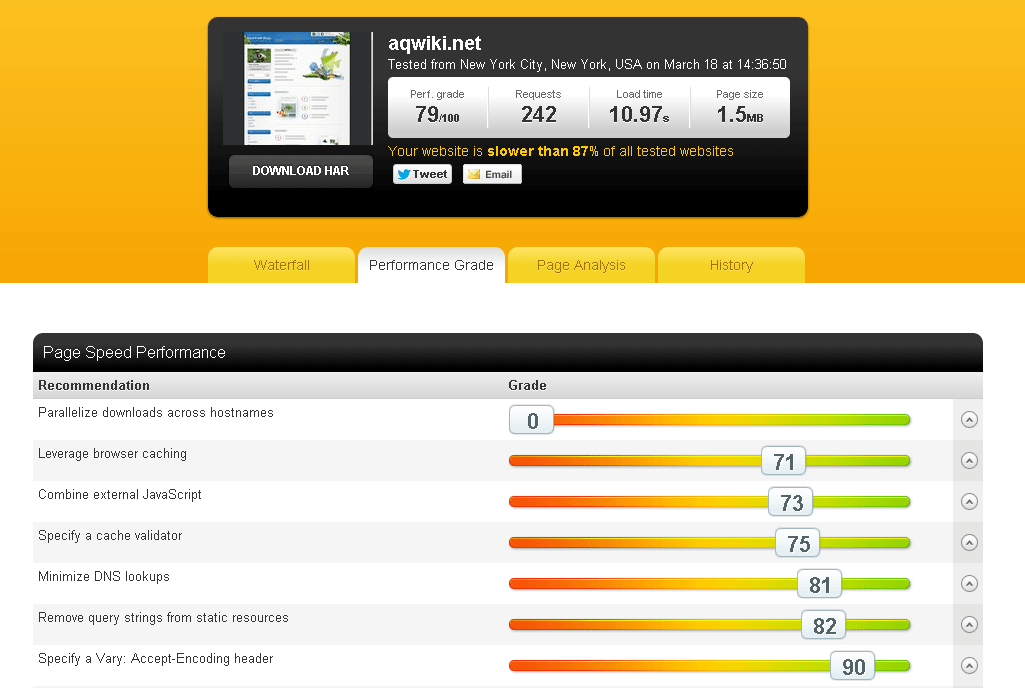
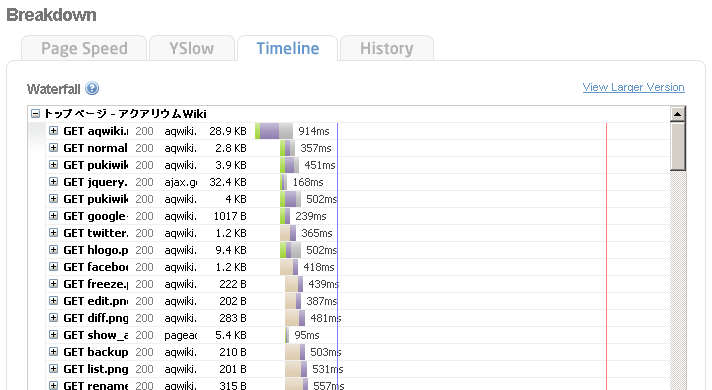
ボトルネックの把握に役立つ「pingdom」
特徴
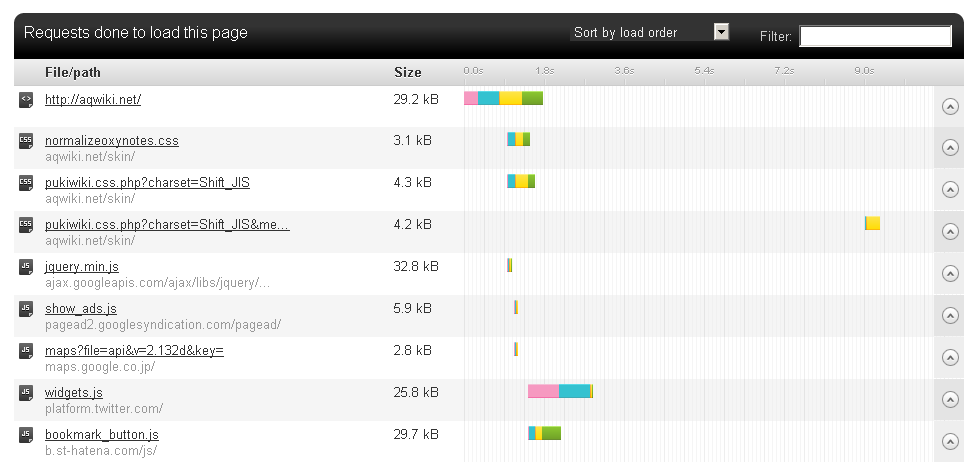
ファイル1つ1つがどのような順序で読み込まれているか把握できるため、ボトルネックの発見に役立つ。また、ファイル1つについてもDNS、Connect、Waitと、どの時点で時間がかかっているか表示もしてくれるので、サーバサイドの改善にも利用できる。
1.タイムラインでファイル1つ一つの読み込み速度や、処理される順序を表示する
2.サイトの最適化具合を独自のチャートに変換して個別に得点で表示する
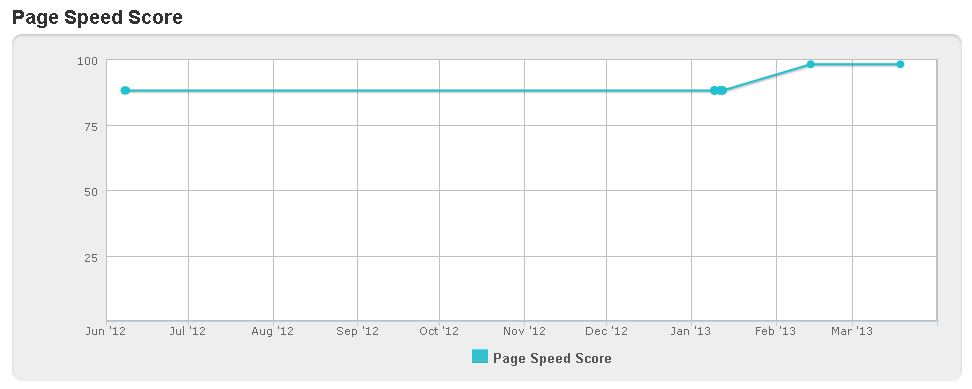
3.History機能があり、過去の点数と比較することができる
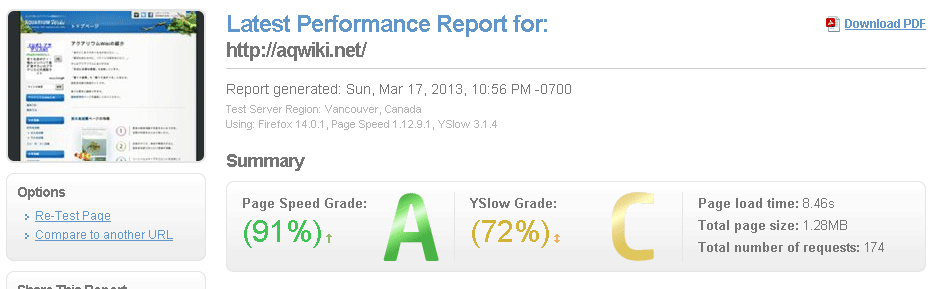
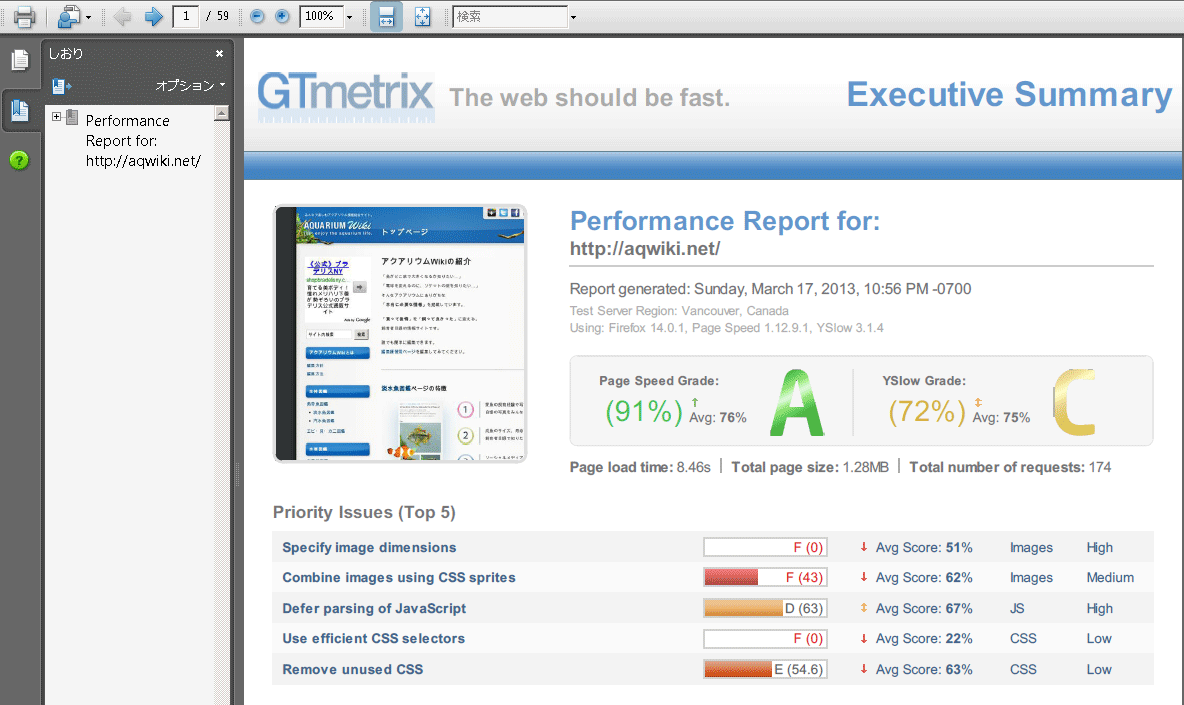
Page SpeedやYSlowが一度に確認できる「GTmetrix」
Page Speedは上で紹介したGoogleの指標。YSlowはYahoo!の指標で最適化の点数を表示します。どちらかというとYahoo!のほうが厳しい点数が出るようです。
一度に多くの問題点を把握したい場合に役立ちます。
1.Page SpeedやYSlowを同時に計測できるため問題点を多く把握できる。
2.タイムラインを確認することができる
3.詳細なレポートをpdfにして保存することができる
以上それぞれに特徴のある、便利なサイトを紹介しました。
把握したい問題に合わせてサービスを選択して、Webサイトを最適化に役立ててください。












 Apacheにmod_pagespeedをインストールと初期設定をする方法
Apacheにmod_pagespeedをインストールと初期設定をする方法 IPアドレスとドメインを結びつける、DNSサーバの役割と名前解決の仕組み
IPアドレスとドメインを結びつける、DNSサーバの役割と名前解決の仕組み Web Fontの使い方とGoogle Fontsのオススメフォント 10選
Web Fontの使い方とGoogle Fontsのオススメフォント 10選 検索エンジンに自分のサイトを登録
検索エンジンに自分のサイトを登録 BINDで構築したDNSサーバと、各種ネットワークの動作確認
BINDで構築したDNSサーバと、各種ネットワークの動作確認 人気のVPSサービス、Saasesの「Osukiniサーバ」特有の初期設定と使い方
人気のVPSサービス、Saasesの「Osukiniサーバ」特有の初期設定と使い方 一番人気のPHPフレームワーク「Laravel」でWebサービスを作りました
一番人気のPHPフレームワーク「Laravel」でWebサービスを作りました