転送量を減らしてサイトを高速化しよう

Webサイトの高速化に関して、以前の投稿で「Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法」を解説しました。
今回は同じくApacheのモジュールmod_deflateについて解説します。
mod_deflateとは
mod_deflateはコンテンツを圧縮して、転送量を減らすことで高速表示を可能にするモジュールです。転送量が減る反面、CPUの処理は増えるため、ボトルネックがCPUの処理能力の場合は逆にレスポンスが低下します。
そのため導入後のリソースの監視と速度測定が必要になります。ただ、最近の高速なCPUであればどちらかと言えば回線がボトルネックになるため、多くの場合はmod_deflateの導入によって高速化されます。
mod_deflateの書式
このページではmod_deflateの基本的な使い方について解説します。詳細はApache公式ページにある「mod_deflateのページ」にあります。興味のある方はご覧ください。
サーバの設定を変更することができる場合はモジュールの読み込みを「httpd.conf」に記述しますが、このページではレンタルサーバで「.htaccess」に記述する方法を解説します。
基本的な書式
<IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE <type> </IfModule>
「IfModule」でモジュールを読み込み。
「SetOutputFilter」でモジュール「DEFLATE」を指定します。
「AddOutputFilterByType」で圧縮を有効にするコンテンツの「MINIタイプ」を指定します。
MINIタイプはスペース区切りで連続して書いたり、1行ごとに書くこともできます。
AddOutputFilterByType DEFLATE text/plain text/html 上下の例はどちらも同じ指定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html
実際に使用する際の設定
mod_deflateは多くのサーバで運用されており、有効な設定が確立されています。手っ取り早く有効にしたい場合は、以下の設定を利用しましょう。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系などの古いブラウザで無効、しかしMSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # gifやjpgなど圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # htmlやcssなどは圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
5~7行目、ユーザーエージェントでMozilla4系などの古いブラウザは「gzip-only-text/html」でhtmlだけ圧縮。4.06~8はエラーがあるので「no-gzip」で全て無効。
同じMozilla4系でもInternet Explorerは対応しているため「MSIE」は上記の指定を適応しない。
10~11行目、gifやjpgなど圧縮済みのコンテンツは、CPU資源を消費するだけで圧縮効果はないので無効。
14~23行目、htmlやcssなどは圧縮。
という設定になっています。
mod_deflateの動作確認
mod_deflateの動作はレスポンスヘッダで確認できます。レスポンスヘッダとはサーバへのリクエストに対して返されるサーバからの応答のことです。
FirefoxのFirebugというプラグインを使うと簡単に調べることができます。
まず、Firefoxで「Firebugプラグインのサイト」にアクセスしてインストールしてください。
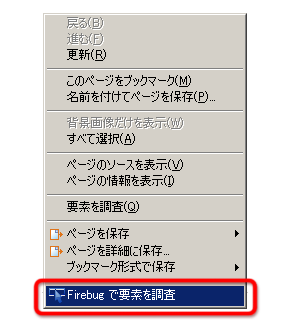
続いてmod_deflateを有効にしたサイトにアクセスし、右クリックから「Firebugで要素を調査」をクリック。
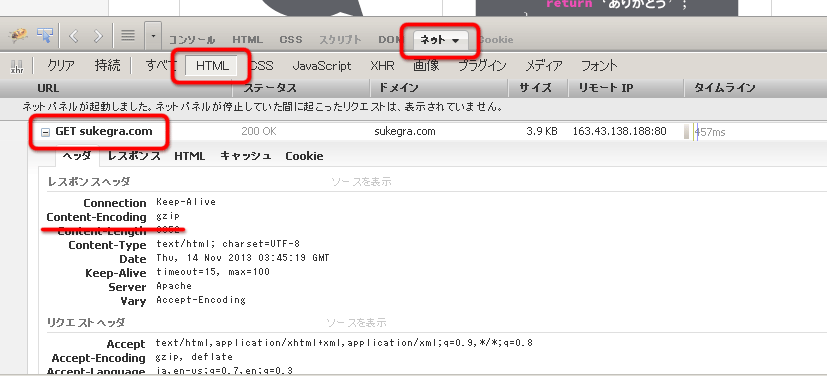
「ネットタブ」で「HTMLボタン」をクリックして、項目から「HTMLファイル」を選択します。するとレスポンスヘッダが表示されます。
レスポンスヘッダに「Content-Encodeing gzip」とあれば正常に圧縮されています。
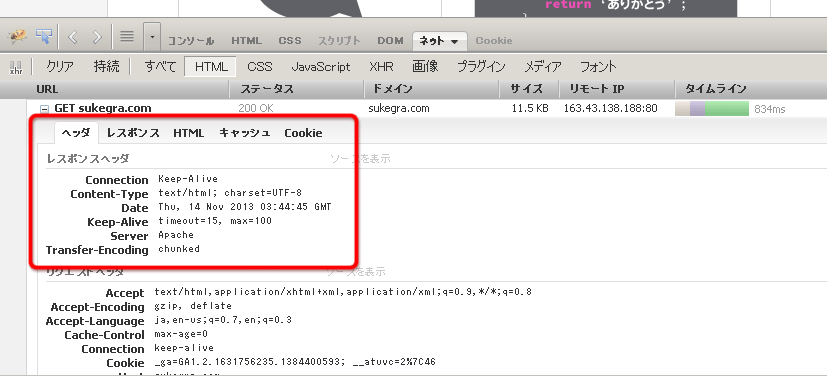
圧縮が無効な場合の例
同じように「画像ボタン」をクリックして、圧縮が無効なことを確認してください。
ロリポップ!でmod_deflateを設定
「それではこのサイトでもmod_deflateを有効にするか」と「.htaccess」に設定を記述してアップロード。しかしレスポンスヘッダに変化がありません…。
「W3 Total Cacheのせいかな?」と無効にするも、やはり「Content-Encodeing gzip」の表示。
どうやらロリポップ!ではサーバの設定ファイル「httpd.conf」で既に有効になっているようです。反対にmod_deflateモジュールを読み込んでいないサーバの場合は「.htaccess」で有効にしても圧縮されません。
レンタルサーバのドキュメントにmod_deflateの記述がない場合は、とりあえず有効にしてみてチェックしてみてください。



 Apacheで拡張子が「.html」のファイル内でPHPを実行する方法
Apacheで拡張子が「.html」のファイル内でPHPを実行する方法 W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み
W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み XAMPPで.htaccessを利用すると500Errorになる理由
XAMPPで.htaccessを利用すると500Errorになる理由 Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法
Apacheのmod_expiresでファイルタイプごとにキャッシュをコントロールする方法 Webサービスの最前線で動作するApache HTTP サーバの初期設定
Webサービスの最前線で動作するApache HTTP サーバの初期設定 ログ解析やユーザーの振り分けに活躍する、ユーザーエージェントまとめ
ログ解析やユーザーの振り分けに活躍する、ユーザーエージェントまとめ XAMPPのApacheでエラーが出た際の対処法
XAMPPのApacheでエラーが出た際の対処法

























ピンバック: ウェブ サーバーで圧縮を有効にしてください。 | PC119 パソコンサポート情報
ピンバック: [Apache] mod_deflateでコンテンツを圧縮
ピンバック: 【前篇】gzip圧縮と画像減色で、サイトの速度を最適化する。 [ BLOG / BILLIONPLAN JAPAN ]