WordPressのテキストエディタにentityとdecodeボタンを追加します

「<>」を「<>」にエンティティー化したい。
そんなときに役立つプラグイン「Entity Decode Button」を作成しました。
「<>」といったHTMLで解釈される文字だけでなく「@や©、-(ハイフン)」などもエンティティ化することができます。
また、エンティティ化だけでなく、デコードボタンで元に戻すこともできます。
Entity Decode Buttonの機能
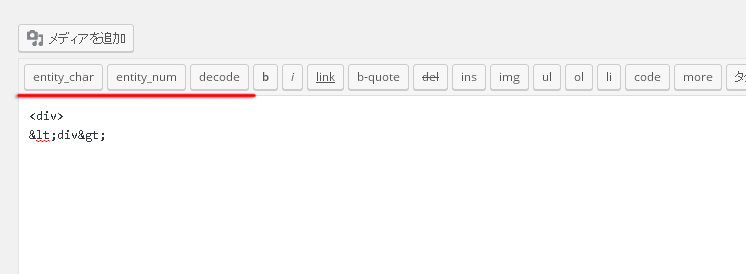
プラグインを有効にするとテキストエディタに3つのボタンが追加されます。
「entity_char」ボタン
文字を選択した状態で「entity_char」ボタンをクリックすると実体参照化します。HTMLでタグとして解釈される文字列のみを変換するのに向いています。(<>&など)
PHPのhtmlspecialcharsに相当します。
例)「entity_char」ボタンの変換
<div> → <div>
「entity_num」ボタン
「entity_num」ボタンは10進数の数値文字参照化(文字参照)します。@や©、2つのハイフン「--」など、すべての文字をエンティティ化することができます。(改行も変換するので複数行実行する場合は注意)
PHPのmb_encode_numericentityに相当します。
例)「entity_num」ボタンの変換
<div> → <div> @©-- → @©--
「decode」ボタン
「decode」ボタンは実体参照・文字参照の両方をデコードして文字に戻します。
例)「decode」ボタンの変換
<div> → <div> <div> → <div> @©-- → @©--
以上3つのボタンを追加するプラグインです。
ビジュアルエディタとテキストエディタを移動してタグが勝手にエンティティ化されたり、ハイフンを2つ繋げた場合にエンダッシュになってしまう、というストレスを解消するために作成しました。
これでエンティティ文字の一覧とにらめっこする必要がなくなります。
エンティティ処理についてはこちらのサイトで詳しく解説されています。参考にどうぞ。
余談ですが、WordPressのプラグイン解説画面はreadme.txtファイルで作りますが、どのようにエンティティしても強制的に文字に変換されるようです。< や &lt; としても強制的に < に変換される。 そのため解説ページでのサンプルの掲載はあきらめて、このページに掲載しています。

 Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法
Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法 WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 Apacheで拡張子が「.html」のファイル内でPHPを実行する方法
Apacheで拡張子が「.html」のファイル内でPHPを実行する方法 公式TweetボタンでURLが化ける
公式TweetボタンでURLが化ける 公式ドキュメントよりも詳しいTinyMCEの使い方(応用編)
公式ドキュメントよりも詳しいTinyMCEの使い方(応用編) Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて