はてな、Twitter、Google+、facebook、Pocket、AddThisの設置方法をまとめて解説

以前ソーシャルメディアボタンの設置方法を投稿しましたが、いまだに沢山のアクセスを頂いているので、今回はVertical Balloonの設置方法を解説します。
ソーシャルメディアボタンは記事の盛り上がりを図るバロメーターとしても機能するため、共有された数を表示するタイプが人気です。
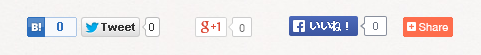
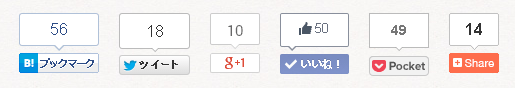
しかしレイアウトする上で欠点があり、横幅がボタンによってまちまちでずれる問題がありました。共有数が1の場合も1000の場合も考えられるので各社がそれぞれ思い思いの幅をとった結果、以下のようにデフォルトの幅はバラバラです。
こうなるとCSSで共有数が少ないことを想定して幅を詰めるか、多いことを想定して幅を多く取るかしかありませんでした。
また、小さいという利点は、モバイルでは小さすぎてタップしにくいというデメリットになってしまいました。
そんな欠点を補うように作られたのがVertical Balloonです。直訳すると垂直バルーンらしいです。気球ボタンということですね。
このサイトでも導入してみました。
数字の部分が上に出ているので、共有数で幅が変わることもなく、適度に大きいのでスマホ等でもタップしやすいボタンです。
スペースに余裕がある場合は積極的に導入していきたいボタンです。
目次
はてなブックマークのVertical Balloonを設置する方法
TwitterのVertical Balloonを設置する方法
Google+のVertical Balloonを設置する方法
facebookのVertical Balloonを設置する方法
PocketのVertical Balloonを設置する方法
AddThisのVertical Balloonを設置する方法
WordPressのショートコードを使って投稿に表示する方法
はてなブックマークのVertical Balloonを設置する方法
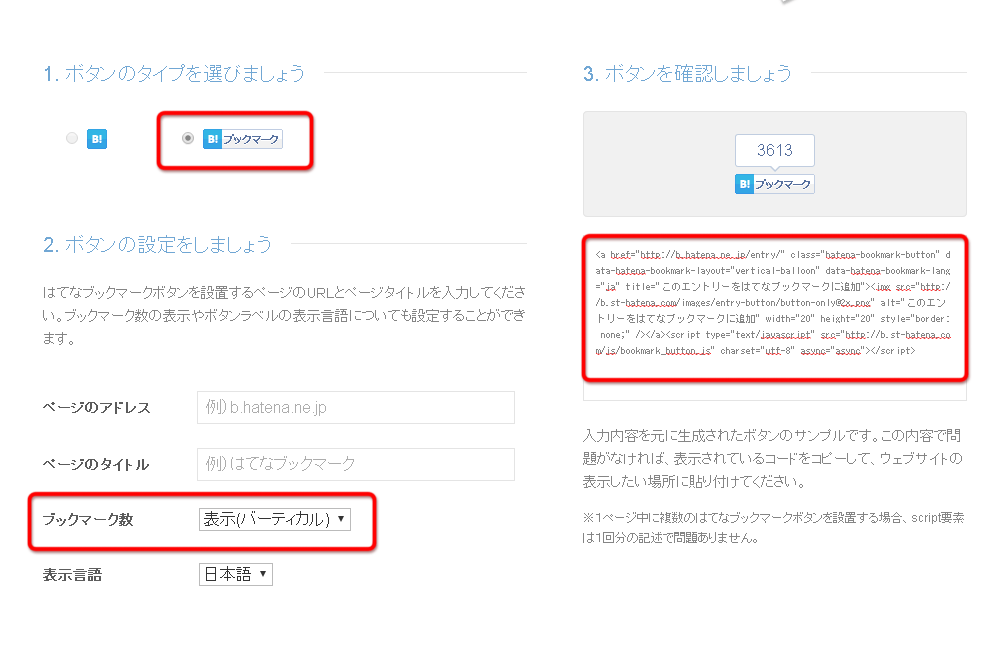
「はてなブックマークボタンの作成・設置について – はてなブックマーク」にアクセスしてください。
「ブックマーク数」で「表示(バーティカル)」を選択するだけです。表示されたコードをコピーして利用します。
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
TwitterのVertical Balloonを設置する方法
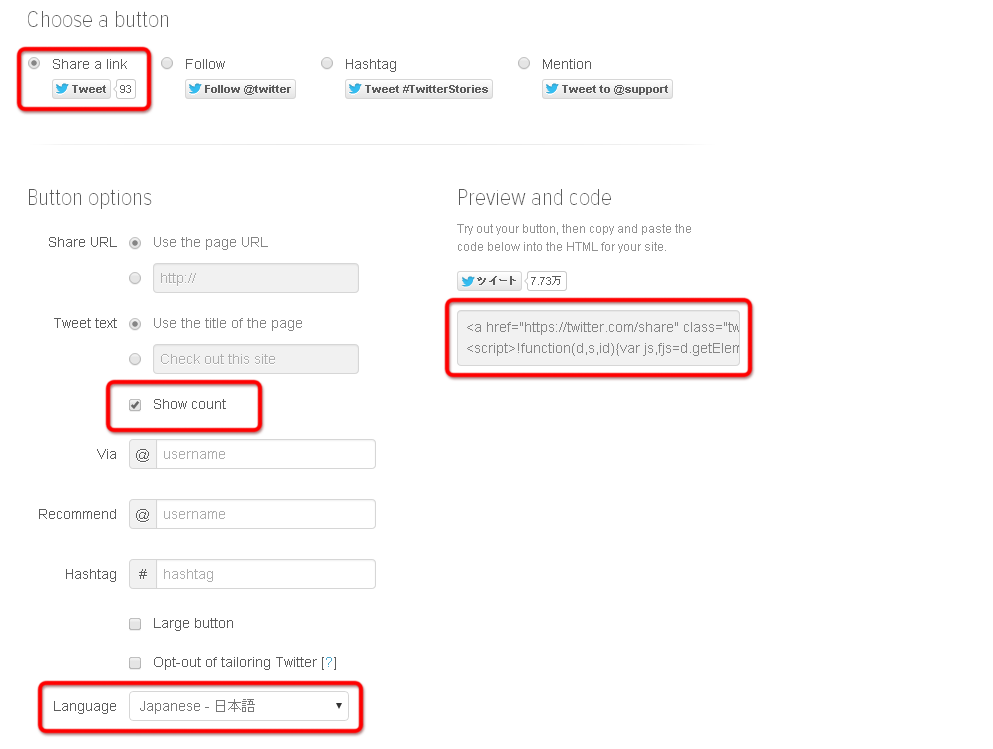
「Twitter Buttons | About」へアクセスしてください。
「Show count」にチェックを入れて、Languageで「Japanese-日本語」を選択後、コードをコピーします。
このままでは共有数が横に出るタイプなので「data-lang=”ja”」の後に「data-count=”vertical”」を追加してください。(チェックでverticalタイプにする設定はわかりませんでした)
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-count="vertical">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Google+のVertical Balloonを設置する方法
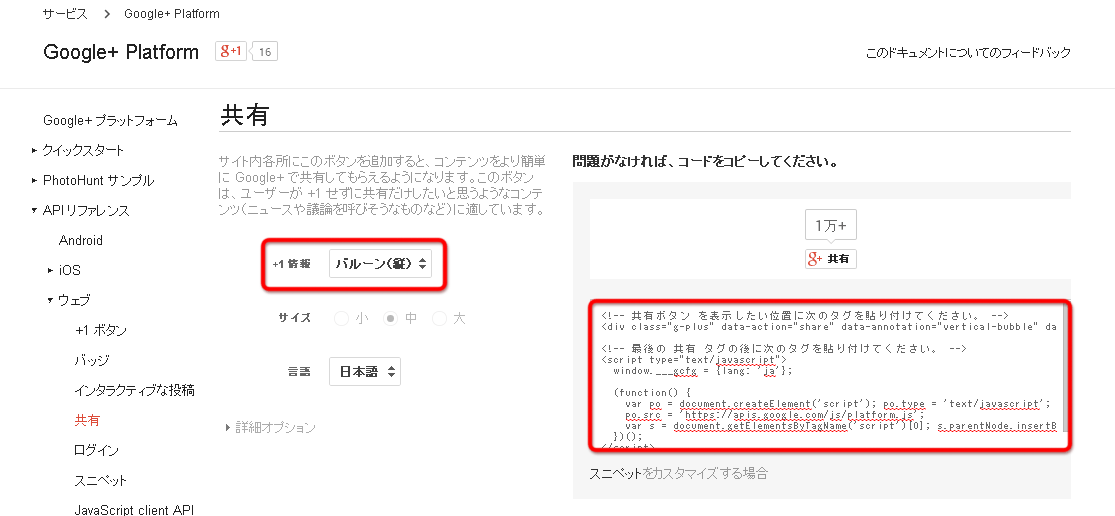
「Google+ Platform」へアクセスしてください。
「+1 情報」で「バルーン(縦)」を選択するだけです。
コードをコピーして利用します。
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<!-- 共有ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div>
<!-- 最後の 共有 タグの後に次のタグを貼り付けてください。 -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
facebookのVertical Balloonを設置する方法
事前にFacebookへの登録と、Developer登録が必要です。
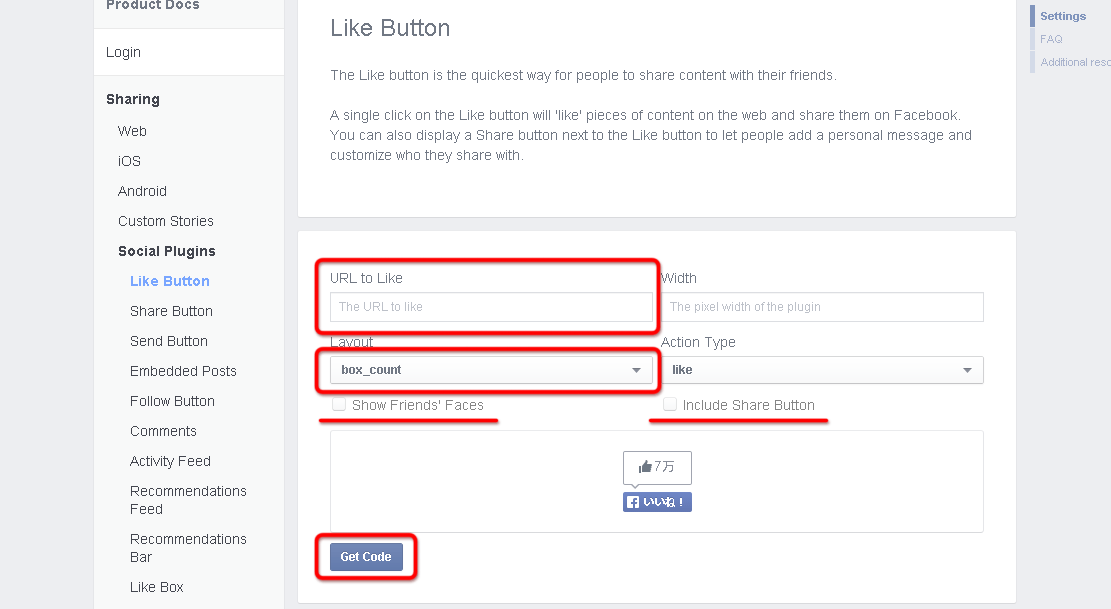
ログインした状態で「Like Button」へアクセスしてください。
「URL to Like」を空欄に、「Layout」を「box_count」、「Show Friends’ Faces」と「Include Share Button」のチェックボックスはチェックを外します。
「Get code」ボタンをクリックして「HTML5」版を選んでコードをコピーして利用します。
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=000000000000000&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="false"></div>
PocketのVertical Balloonを設置する方法
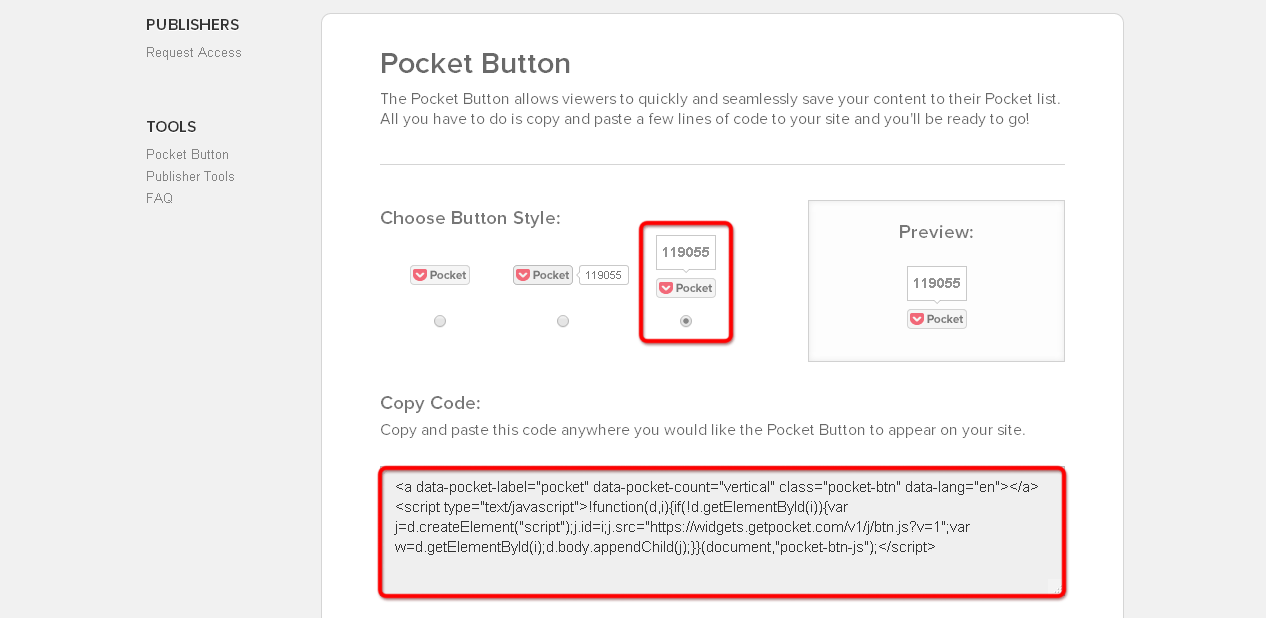
「Pocket for Publishers: Pocket Button」へアクセスしてください。
「Choose Button Style:」でバーティカルタイプにチェックを入れてコードをコピーします。
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
AddThisのVertical Balloonを設置する方法
事前にAddThisへの登録が必要です。ログイン後に「Share buttons | AddThis」へアクセスしてください。
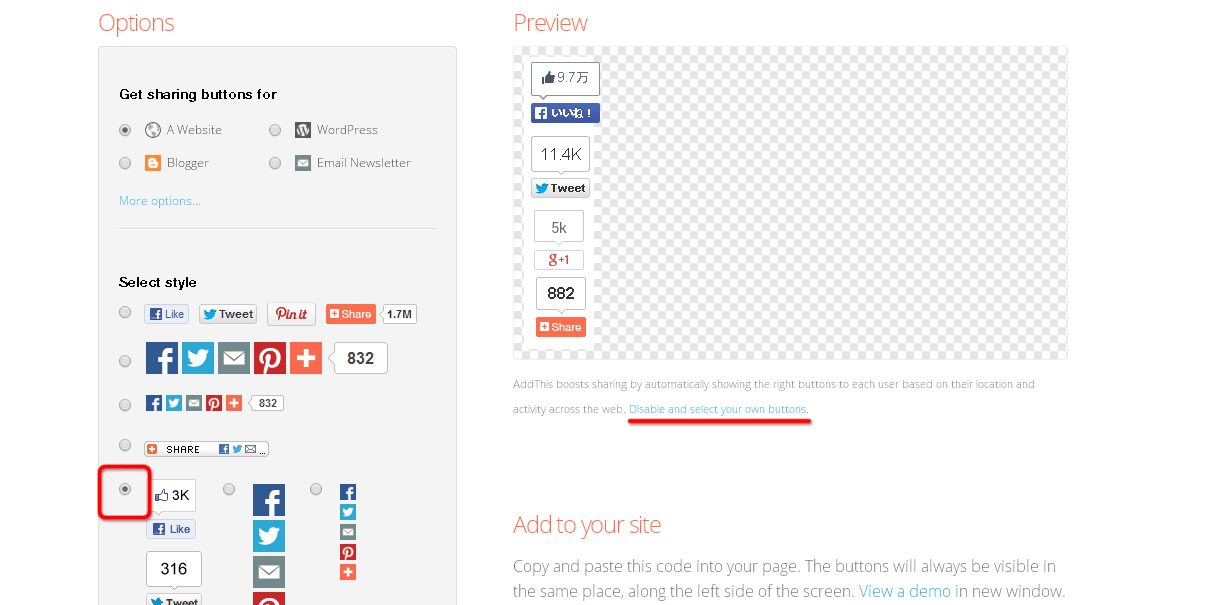
「Select style」でバーティカルタイプを選択します。
続けて「Disable and select your own buttons.」と表示されているテキストリンクをクリックします。
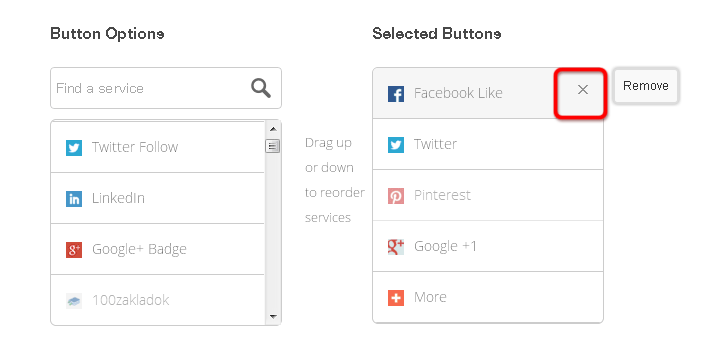
「Selected Buttons」にてAddThis以外のボタンを全て削除します。
「Add to your site」にあるコードをコピーして利用します。
このままではサイトの横に表示されるタイプなので2行目の「div class」の部分を編集します。
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;"> ↓ <div class="addthis_toolbox addthis_counter_style">
これで通常のバーティカルタイプになりました。
最終的には以下のようになります。
コードの例
(このコードはあくまで例です。上記の方法で取得してください)
<!-- AddThis Button BEGIN --> <div class="addthis_toolbox addthis_counter_style"> <a class="addthis_counter"></a> </div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-0000000000000000"></script> <!-- AddThis Button END -->
WordPressのショートコードを使って投稿に表示する方法
これらのコードをテンプレートファイルに全てコピーして良いのですが、だらだらと長く、コードの見通しも悪くなってしまうので、ショートコードを使って表示します。
ショートコードとは予め定義したマクロコード(複数の処理)を簡単なコードで利用できるようにする仕組みです。
ショートコードAPIについて詳しく知りたい方は「Codexのショートコード APIページ」を参照してください。
今回は関数名を「v_balloon」、ハンドラ関数名は「v_balloon」、ショートコード文字列は「vertical_balloon」としました。
また、ボタン全体を「<div id="v_balloon">」で囲み、それぞれSNSで取得したコードを「<li class="">」で囲んでいます。
(そのままで動作するコードもありますが、個別のIDが必要なタイプもあるので、上の方法で取得したコードを利用するようにしてください。)
functions.phpへ追記
// SNSのVertical Balloon用ショートコード
function v_balloon() {
$ret = <<< EOF
<hr />
<div id="v_balloon">
<h2>現在のページを共有する</h2>
<ul>
<li class="hatena">
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<li class="twitter">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="oxynotes" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</li>
<li class="google1">
<div class="g-plusone" data-size="tall"></div>
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</li>
<li class="facebook">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=00000000000000&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="false"></div>
</li>
<li class="pocket">
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
</li>
<li class="addthis">
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_counter_style">
<a class="addthis_counter"></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-0000000000000000"></script>
<!-- AddThis Button END -->
</li>
</div><!-- div id="v_balloon" -->
<br clear="all"><!-- 要素が全てフロートなため -->
<hr />
EOF;
return $ret;
}
add_shortcode('vertical_balloon', 'v_balloon');
style.cssへ追記
あくまでサンプルです。お好みに合わせて変更してください。
#v_balloon {
margin: 0;
padding: 0;
vertical-align: top;
}
#v_balloon ul {
margin: 0px;
}
#v_balloon li {
float: left;
margin: 5px 20px 0px 0px;
}
これでショートコードを利用する準備はできました。
表示したい投稿のテンプレートファイルに以下の記述を追加してください。通常single.phpやloop-single.phpというテンプレート名だと思います。
<?php echo do_shortcode('[v_balloon]'); ?>
投稿画面のhtmlエディタで以下のように入力すれば任意の場所にボタンを追加することができます。
[v_balloon]
表示のサンプルは下に表示されたボタンをご覧ください。









 「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法 wordpressに新ツイートボタンを設置
wordpressに新ツイートボタンを設置 「つぶやき」に「via」を付けよう
「つぶやき」に「via」を付けよう もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ