chrome 機能拡張の作り方を解説します

Chromeの機能拡張については多くのページで解説されていますが、Chromeのバージョンアップに伴い、どうしても情報が陳腐化してしまいます。
また個別の機能については詳しい解説はあっても、全体を俯瞰する解説が見つけられず、結局は慣れない英語のドキュメントと睨めっこが必要でした。
そこでこのページでは、初めての方でも全体像を理解できるように、概略から解説します。実物の動作を見るのが一番理解が早いと思うので解説と合わせて機能拡張のサンプルも用意しました。
一連の投稿を応用して「公式ドキュメントを見れば、1人で機能拡張を作成することができる」ということを目標に進めていきます。
Chrome機能拡張について全体の目次
- 初めてでも理解できるようになる「Google Chrome機能拡張の開発」(このページ)
- 機能拡張を作成して、ブラウザで読み込み、デバックする方法
- コンテンツセキュリティポリシー(CSP)について
- バックグラウンドページについて
- イベントページについて
- コンテンツスクリプトについて
- Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する
- デベロッパー登録してChromeストアに機能拡張を公開する方法
このページの目次
Chromeのカスタマイズ可能な要素
Chromeは自由度の高いブラウザで、カスタマイズする方法が大きく分けて3つ用意されています。
この内の1つが機能拡張です。ではそれぞれの特徴を見ていきます。
アプリ
簡単に言えば「デスクトップアプリのように単独で動作するもの」です。
オフラインでデスクトップアプリのように動作したり、ゲームのようにクラウドとリアルタイムに連携するタイプなど、多様なアプリがあります。
テーマ
Chromeの外観を変更するためのもの。
画像はChromeストアで配布されているテーマを適用させたもの。
機能拡張
これが今回解説するChromeの機能拡張。ちなみに英語表記だとChrome Extention(クローム エクステンション)です。
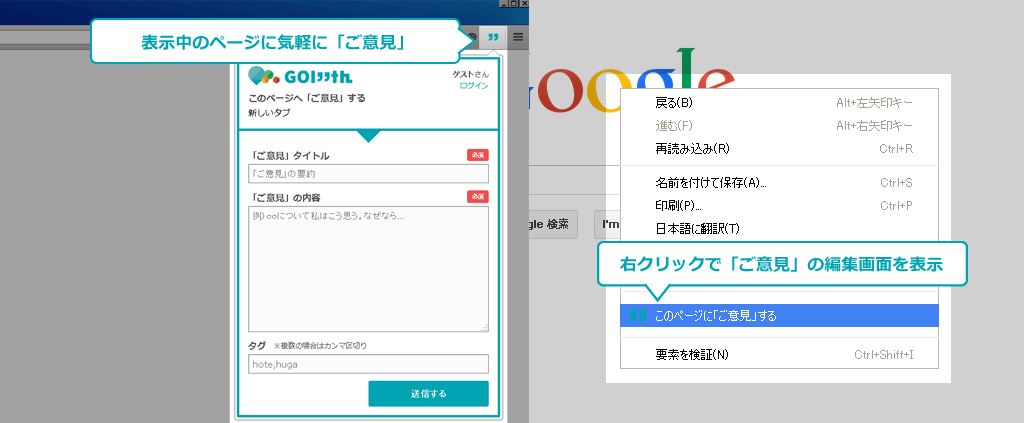
Chromeに機能を追加・拡張するものです。画像は手前味噌ですが「Goいけんの機能拡張」。
それぞれのツールは「Chrome ウェブストア」で配布・ダウンロードすることができます。
Chromeの機能拡張にできること
Chromeの機能拡張は多く分けて4つの機能を拡張することができます。
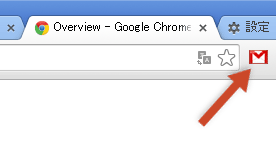
1.ブラウザアクション
アドレスバーの横にあるツールバーにアイコンが追加されるタイプ。クリックしたら動作するもの、特定の内容を読み込んでバッチを表示するものなど。
例:Googl mail Checker
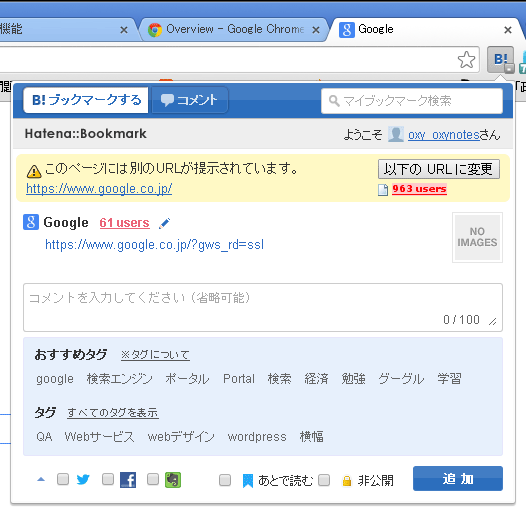
このタイプにはポップアップ表示するものもあります。
例:はてなブックマーク
他にも1度クリックするとオンになり、もう1度クリックするとオフになるものもあります。
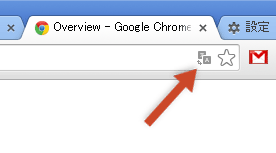
2.ページアクション
アドレスバーの中にアイコンが追加されるタイプ。ページの内容をフラグに動作するタイプ。
グーグル翻訳は「英語のサイトと判断すると表示される」という動作をします。
例:グーグル翻訳
3.コンテンツスクリプト
特定のURLで動作するスクリプトで、表示されているDOM要素を読み込んだり、変更を加える事ができる。
文字の大きさを変えたり、リンクを変更したりといった用途に使います。
例:Google Publisher Toolbar
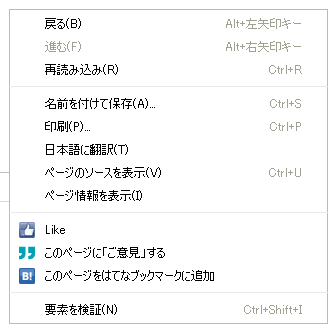
4.コンテキストメニュー
いわゆる「右クリック」で表示されるメニューのこと。
Chrome機能拡張の公式ドキュメントについて
この解説で一般的な機能については紹介しますが、高度な機能を追加したり、APIの詳細について追うにはやはり公式ドキュメントを読む必要があります。
これからお世話になるので、ブックマークしておいてください。
このページでは公式ドキュメントを踏襲しつつ、はまりやすいポイントを紹介しながら解説を進めます。
自分で公式ドキュメントを読めるよという方は以下のドキュメントを読み進めれば理解が早いと思います。
妙にフレンドリーなビデオも用意されています。
至れり尽くせりですね。
あとは翻訳さえしてくれればこんな解説ページも必要ないのですが…w
以上、Chromeのカスタマイズの種類と、機能拡張にできることの紹介でした。
では、次の投稿では「機能拡張を作成してデバックする方法」を解説します。








 Chrome機能拡張のコンテンツスクリプトについて
Chrome機能拡張のコンテンツスクリプトについて Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について デベロッパー登録してChromeストアに機能拡張を公開する方法
デベロッパー登録してChromeストアに機能拡張を公開する方法 Google ウェブストアでNETWORK_FAILEDエラーが出たときの対処法
Google ウェブストアでNETWORK_FAILEDエラーが出たときの対処法 新しいGoogleマップ「Google Maps Platformの使い方」まとめ
新しいGoogleマップ「Google Maps Platformの使い方」まとめ Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する
Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する