我流のカスタマイズから、公式推奨のカスタマイズへ

このブログでは開設当時に配布されていた公式テーマTwenty Tenを元に改造していました。
「人気のWordPressをとりあえず試してみよう」という軽い気持ちで使っていたので、子テーマも使わず、wp-includesのファイルを編集してしまったりと、ひと通りやりがちな過ちをしながら勉強していました。
どうせカスタマイズするなら子テーマを導入しよう
仕事でWordPressのテーマをいくつも編集していて思うことは「公式の言うとおりに親テーマを公式のものにして、子テーマを作成して編集したほうが管理が楽」ということです。
以下のようなメリットがあります。
1.親テーマをアップデートできる
これが子テーマを導入する一番大きなメリットです。WordPressの進化のスピードはとどまることを知らず、続々と新機能が追加されます。
また、アップデートに伴い、廃止・非推奨になる関数・テンプレートタグの数も膨大です。
大型アップデートのたびにそうした変更点を反映させるというのは、現実的ではありません。そうなると動作の検証をするまでアップデートができません。
公式テーマはそうした変更を織り込んで安全にアップデートしてくれます。(それでも1度ローカルで検証しますが)
2.脆弱性やバグへの対応が早い
これは親テーマに公式のものを導入するメリットです。
WordPressは決してセキュリティの甘いCMSではありませんが、その人気からハッカーの標的になることが多く、有象無象が新しい手法で攻撃を試みます。
そのため、脆弱性が発見されることも多く、多くのサイトで改変や乗っ取られるという被害にあっています。WordPressのコアはこうしたセキュリティ上の脅威に対して素早く対応します。それに合わせる形で公式のテーマもアップデートされます。
自動アップデートを有効にしておけば、脆弱性が見つかるごとにWordPress案件の間を右往左往する必要はありません。
非公式テーマの危険性 非公式のテーマは更新頻度が低く、その殆どで脆弱性が放置されています。googleで検索のトップ10に表示されるテーマの全てがセキュリティに問題があったという報告もあります。(さらにそのうちの幾つかには配布されている時点でスパムウエアが仕掛けられていました) 最も危険なのは、人気のあるテーマで、更新がされていないものです。人気のテーマは標的になる事が多く、更新されていなければ過去の脆弱性が放置されている可能性が高まります。
3.変更点を把握しやすい
配布されているテーマを部分的に修正していると「どこに、どんなカスタマイズをしたのかわからない」という状態になります。
仕様書や設計書が適切に管理されていればいいですが、そうでないことも多く、「あれ、このループどこで制御してるんだ? この関数の意味がいまいちわからん」と成りがちです。
その点、子テーマは修正したファイルだけがまとまっているので、変更点の把握は容易です。
他にも公式の良い部分は流用できる。公式テーマはほとんどの人が把握しているため学習コストを抑えることができる。などなど、メリットがたくさんあります。
Twenty Tenに子テーマを導入
それでは実際にTwenty Tenに子テーマを導入してみます。
まずは親テーマにTwenty Tenを導入します。
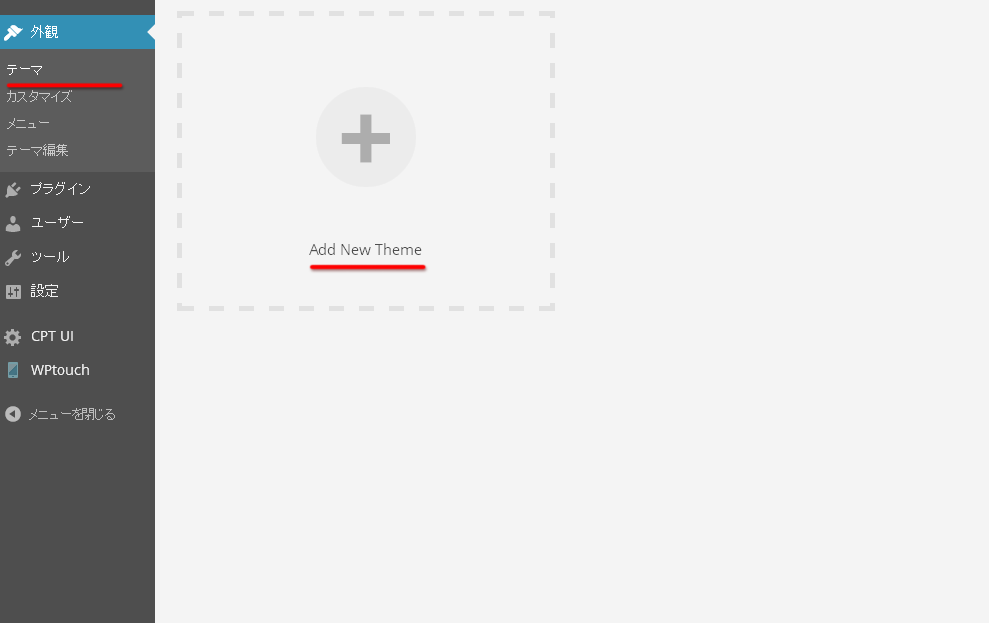
管理画面で「外観>テーマ」を開いて、「Add New Theme」をクリック。
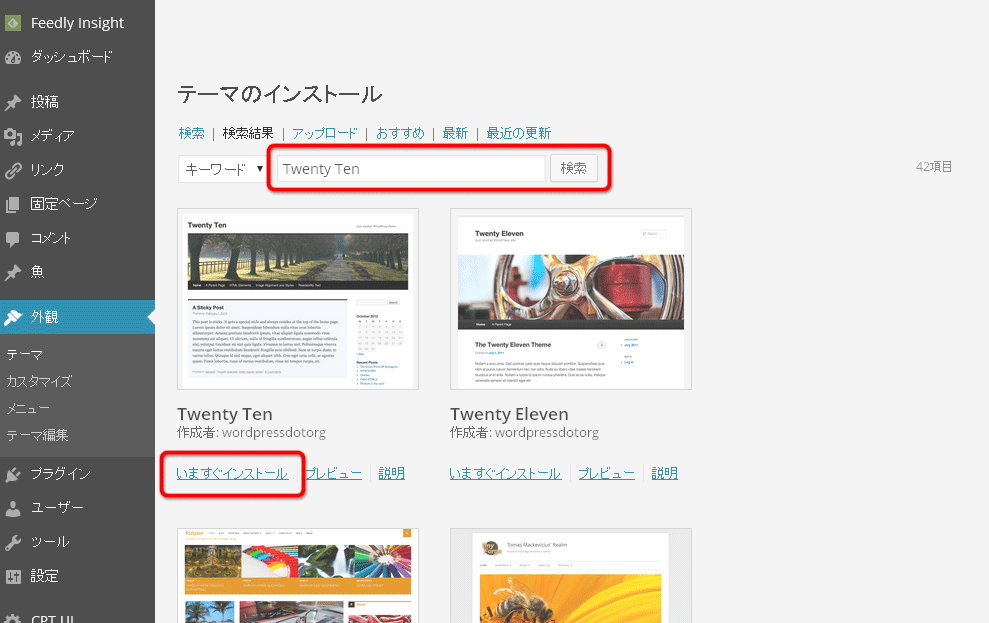
検索ボックスで「Twenty Ten」と入力して「検索」。Twenty Tenが出てくると思うので「今すぐインストール」をクリックします。
インストールが完了したら「有効化」をクリックしてください。
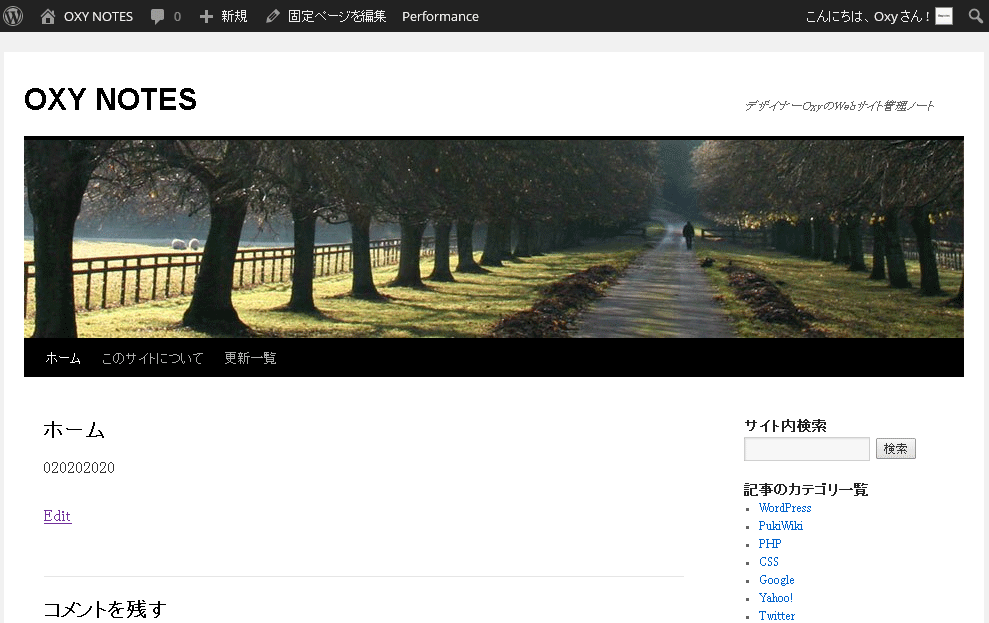
これでテーマが最新版の「Twenty Ten 1.6」になりました。サイトのアドレスにアクセスしてテーマが有効になっているか確認して下さい。
なんとも懐かしい外観です。
Twenty Tenに子テーマを作成
このサイトでは初めて子テーマを作成する方でも理解しやすいよう、簡単な構成で子テーマを作成していきます。
1.子テーマ用のディレクトリを作成
WordPressでテーマを追加すると「/wp-content/themes」にテーマごとのディレクトリが作成されます。
今回の例で言えば「twentyten」という名前でディレクトリが作成されていると思います。
それでは子テーマ用のディレクトリ「/wp-content/themes/twentyten-child」を作成してください。
2.子テーマに必要なファイルの作成
子テーマを構成する上で必要最低限のファイルは「style.css」のみです。
「twentyten-child」ディレクトリに「style.css」を作成してください。
3.style.cssの編集
続いてスタイルシートを編集します。子テーマとして機能させるにはファイルの先頭に決まった形式で記述をする必要があります。
子テーマのタイトルは自由です。今回は「twentyten-child」としました。
/* Theme Name: Kid ←テーマ名 Template: twentyten ←親テーマのディレクトリ名 */
これだけで、準備は完了です。
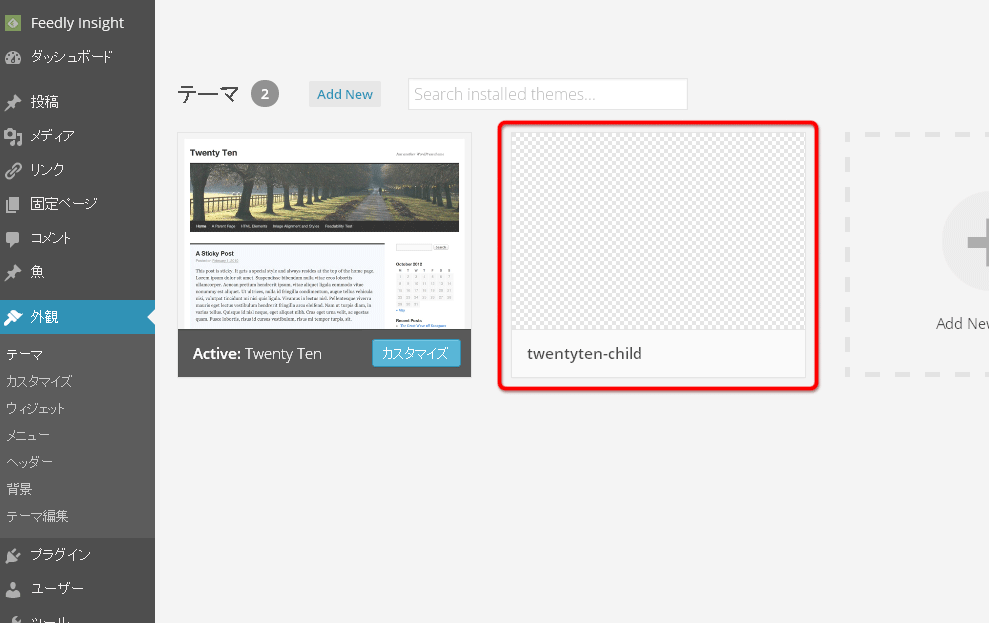
WordPressの編集画面に移動して「外観>テーマ」をクリックしてください。すると以下のようなテーマが作成されていると思います。
親テーマの時と同じように「有効化」をクリックしてください。
再び、Webページを表示してみてください。
なにもCSSで装飾されていないプレーンな状態で表示されれば、正しく子テーマが導入できています。
親テーマの設定を引き継ぎたい場合
親テーマのスタイルを踏襲しつつ、自分オリジナルのCSSを編集したいという場合は、「@import」でcssを読み込んでください。
/*
Theme Name: twentyten-child
Template: twentyten
*/
@import url('../twentyten/style.css');
これで子テーマの導入は完了です。
わからないことがあったら以下のページを参照してください。
参考ページ:WordPress codexの子テーマ解説ページ
子テーマを編集するにあたって注意する点
子テーマを編集するにあたり、気をつけないと行けないのはオーバーライド(上書き)についてです。
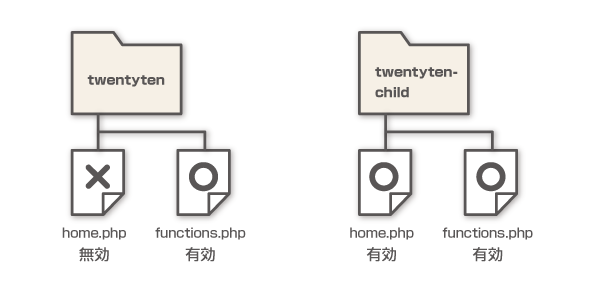
例えばホームのデザインを変更ために「子テーマのディレクトリ」に「home.php」というファイルを作ったとします。すると「親テーマのディレクトリ」にある「home.php」は子テーマのファイルに上書きされるため無効になります。
なんでもオーバーライドされるかというと、そうでもなく、1つだけ例外があります。
関数などを記述する「functions.php」は上書きされません。親テーマの関数に追加する形で読み込まれます。
同じ関数名を記述した場合は、後に記述した関数が有効になります。関数名の重複には注意してください。
子テーマを編集してレスポンシブWebデザインにする
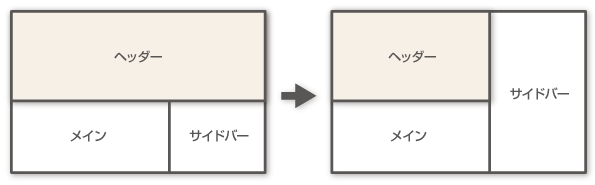
レスポンシブWebデザインの詳細は「以前の投稿」をご覧ください。Twenty Tenは2カラムなので、今回は1000pxでメニューが下に移動するタイプに変更します。
編集するファイルは2つだけです。
style.css
@media (max-width: 1000px) {
#container, #content, #primary, #access .menu-header, div.menu, #colophon, #branding, #main, #wrapper {
float: none;
margin: 0;
width: auto;
}
#access {
width: 100%;
}
#branding img {
max-width: 100%;
height: auto;
display:block;
}
}
続いてヘッダーに表示されている何の景色だかわからないデフォルトの画像をウィンドウサイズに合わせて変形できるようにします。
この指定は親テーマの「header.php」で行っているので、子テーマのディレクトリにコピーして編集します。
95行目あたりにある以下の記述を削除してください。
header.php
<img src="<?php header_image(); ?>" width="<?php echo $header_image_width; ?>" height="<?php echo $header_image_height; ?>" alt="" /> ↓ <img src="<?php header_image(); ?>" alt="" />
これで編集作業は終わりです。
レスポンシブWebデザインに対応できました。
あとはまあ、チャチャッと変更すると、このブログみたいになりますw
Twenty Tenをカスタマイズする上で押さえておいたほうがよいポイント
子テーマを導入すると公式の機能が利用できるのが利点ですが、「公式テーマの構造を理解しなくてはならない」という難点もあります。
今回ブログデザインを変更するにあたって気が付いた、Twenty Tenの癖を紹介します。
公式テーマのジレンマ Twenty Tenは公式テーマだけあって、WordPressの機能を余すところなく堪能できる優等生と言えます。 反面、特定の要件に特化したサイトを作ろうと思うと、要らない機能もてんこ盛りです。これは新機能をサポートしなくてはならない公式テーマにとって避けられない命題です。 特に新しいテーマであるTwenty Elevenは、そうした公式テーマの宿命と対峙すべく、編集画面でのカスタマイズを売りに作られましたが、テンプレートを直接編集するユーザーにとっては、余計な記述の多い見通しの悪い(カスタマイズしにくい)テーマとなってしまいました。 これは万人向けのCMSとしては避けられない問題のため、今後も同様の進化(深化?)が続いていくと思います。 個人的にはブログ用テーマ、ギャラリー用テーマなどに細分化される時期に来ていると思います。
header.php
サイトの幅一杯に表示されるヘッダー画像をサポートするために、必ず本文やサイドバーの上に表示される仕様になっています。
サイドバーを上部まで持ってくるにはheader.phpの以下の部分を各テンプレートに移動してレイアウトし直す必要があります。
<body <?php body_class(); ?>> (省略) <div id="main">
index.php
投稿一覧を表示するためのテンプレート。
基本的に個別の投稿ページはsingle-{post_type}.php、固定ページはpage-slug.phpなどが適用されます。
しかし管理画面で「設定 > 表示設定」の「投稿ページ」で指定した投稿一覧を表示するテンプレートは、「home.php」、なければ「index.php」が適用されます。
このようなルールがあるため子テーマにpage-slug.phpというテンプレートを作成したとしても、親テーマのディレクトリにindex.phpがあるので、そちらが優先して適用されます。
そのため投稿一覧のテンプレートを変更する場合は子テーマのディレクトリに「index.php」を作成してオーバーライドする必要があります。
参考ページ:WordPress Codexのテンプレート階層のページ
loop.php
Twenty Tenの鬼門、複雑なループページ。
アサイド、ギャラリー、検索結果、タグ、カテゴリーなど、ループ表示に関する部分を一手に担うテンプレート。
大枠のレイアウト要素はそれぞれのテンプレート。各投稿を表示するループ部分はloop.phpと言った具合にまとめることで、役割としての分割を行ったのだと思いますが、初めてWordPressのテンプレートに触れた方にとっては見通しが悪く「変更点がわからない」という状態に陥りやすい。
また、ファイル数が抑えられる反面、投稿ページや固定ページに自動でテンプレートが適用されるテンプレート階層という仕組みと相反する設計となっている。
本来page.phpであれば、ループはloop-page.php。single.phpであれば、ループはloop-single.phpとしたいところ。
loop.phpを読み込んでいるテンプレートは以下のとおり。
- archive.php
- author.php
- category.php
- index.php
- search.php
- tag.php
これらのページはloop-archive.php等を作成しても親テーマのloop.phpが適用されてしまう。そのため子テーマにloop.phpを作成してオーバーライドする必要がある。
functions.php
上で解説した通り、オーバーライドされずに、親テーマの関数に追加する形で記述する。親テーマの関数を変更したい場合は、子テーマのfunctions.phpで関数名を同じにして上書きする。
投稿のメタ情報などは複雑な構造をしているので、新しく作って、各テンプレートで読み込んだほうが早く済むことが多い。
page.php
固定ページ用テンプレート。
page-home.php
homeに固定ページを選択した場合に利用するhome用のテンプレート。(homeにした固定ページでテンプレートファイルを選べばどんな名前のテンプレートでも適用できます。)
single.php
投稿ページ用のテンプレート。
sidebar.php
サイドバー用テンプレート。
ウィジェットエリアはprimaryとsecondaryに分かれている。両方使いつつ要素を追加する場合は挿入する場所に気をつける。
駆け足で解説しまいしたが、以上のポイントを押さえれば、後は普通にテーマを作成するのと同じようにカスタマイズできるはずです。
Twenty Tenを公式推奨の形でカスタマイズするのに必要な知識としてはこんなところだと思います。
カスタマイズに必要なテンプレートタグや関数は、必要になった時にCodexで探さば大抵見つかります。
それでは素敵なWordPressライフをお送りください。






 WordPressをインストールしたら初めに設定する項目
WordPressをインストールしたら初めに設定する項目 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう
WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 WordPressでアイキャッチ画像をサムネイルとして一覧ページに表示する方法
WordPressでアイキャッチ画像をサムネイルとして一覧ページに表示する方法

























ピンバック: WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 | webcreate8