私の管理しているアクアリウムWikiでは、Googleマップを利用して全国のアクアリウムショップを掲載していました。
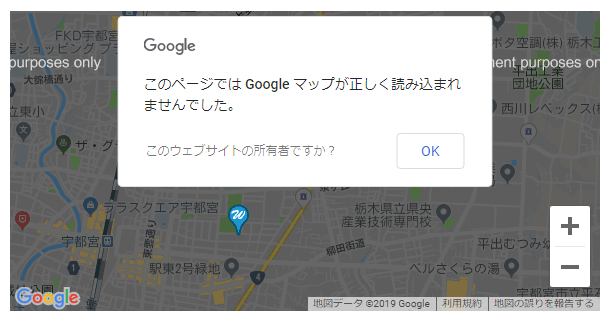
ところが去年から、「このページでは google マップが正しく読み込まれませんでした」という警告とともに以下のような表示になっていました。
この警告は「Google Maps API」がGoogle Cloudの「Google Maps Platform」というサービスに変更になったことによるものです。
Google Cloudは名前の通りGoogleのクラウドサービスをひとまとめにしたものです。
具体的にはビジネスでの連携に便利なG Suiteや、Amazon Web serviceのようなクラウドコンピューティングを提供するStorage Productsといったサービスです。
その一つにGoogle Mapの後継であるGoogle Maps Platformが分類されました。
Google Maps Platformを利用するには、まずGoogle Cloudへ登録する必要があります。
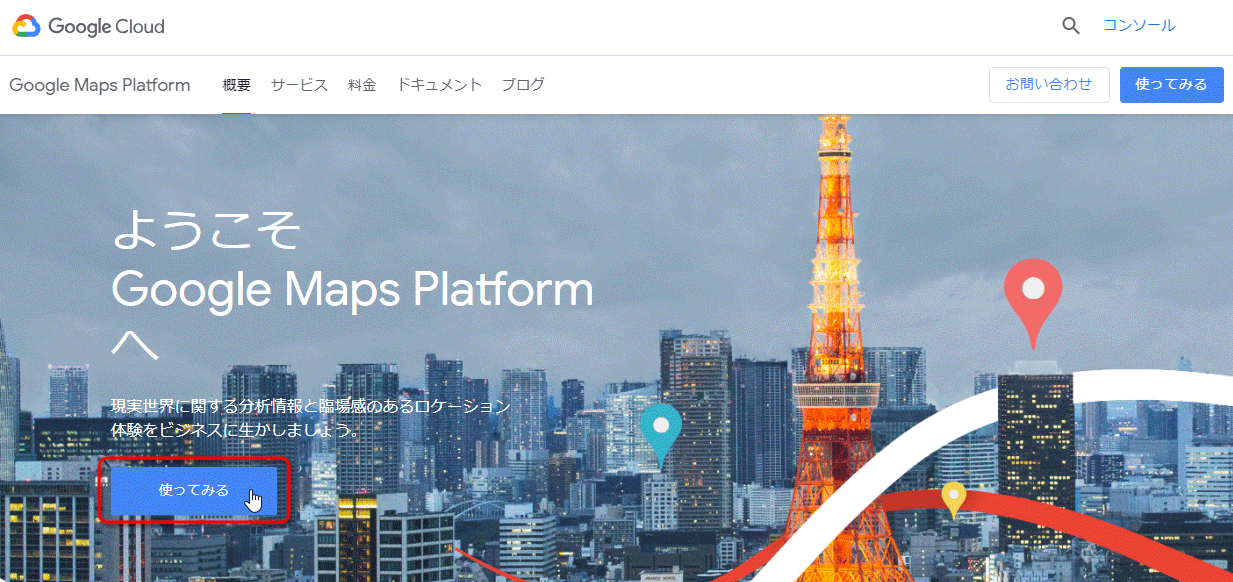
Google Maps Platformの公式ページへアクセスして「使ってみる」ボタンをクリックします。
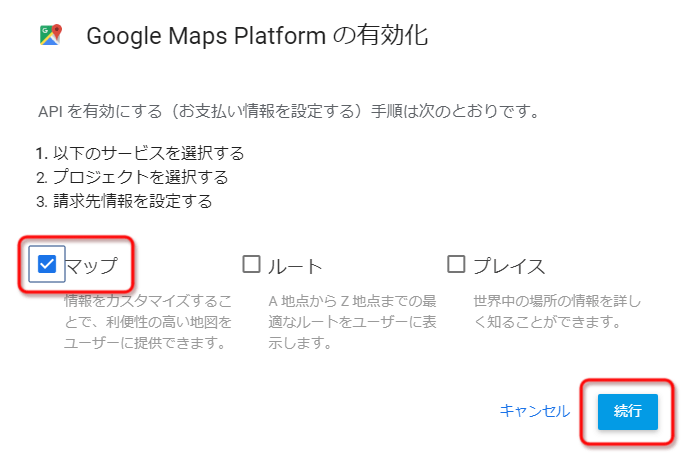
利用するAPIの種類を聞かれるので、今回は「マップ」を選択して「続行」ボタンをクリック。
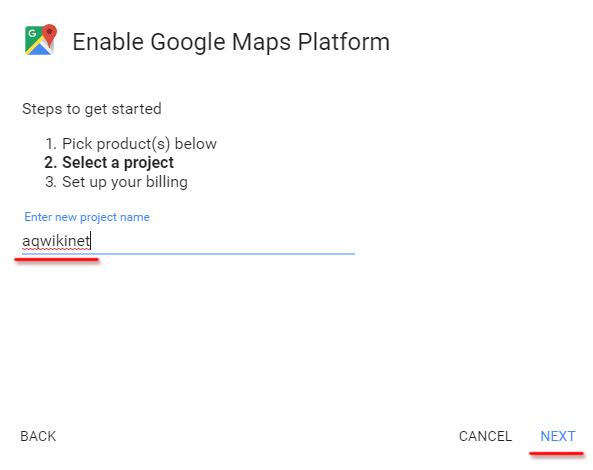
「Select a project」をクリックします。プルダウンメニューに希望のプロジェクト名がある場合はそれを選び、新しいプロジェクトを作成する場合は「Create a new progect」を選択してプロジェクト名を入力します。
ちなみにドットやアンダーバーなどは使えないので、サイトドメインではなく、サイト名やプロジェクト名がおすすめです。
入力が完了したら「Nextボタン」で次へ進みます。
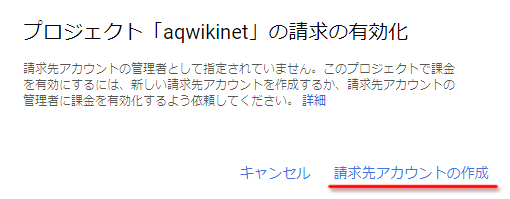
すると請求の有効化というウィンドウが表示されるので「請求先アカウントの作成」をクリック。
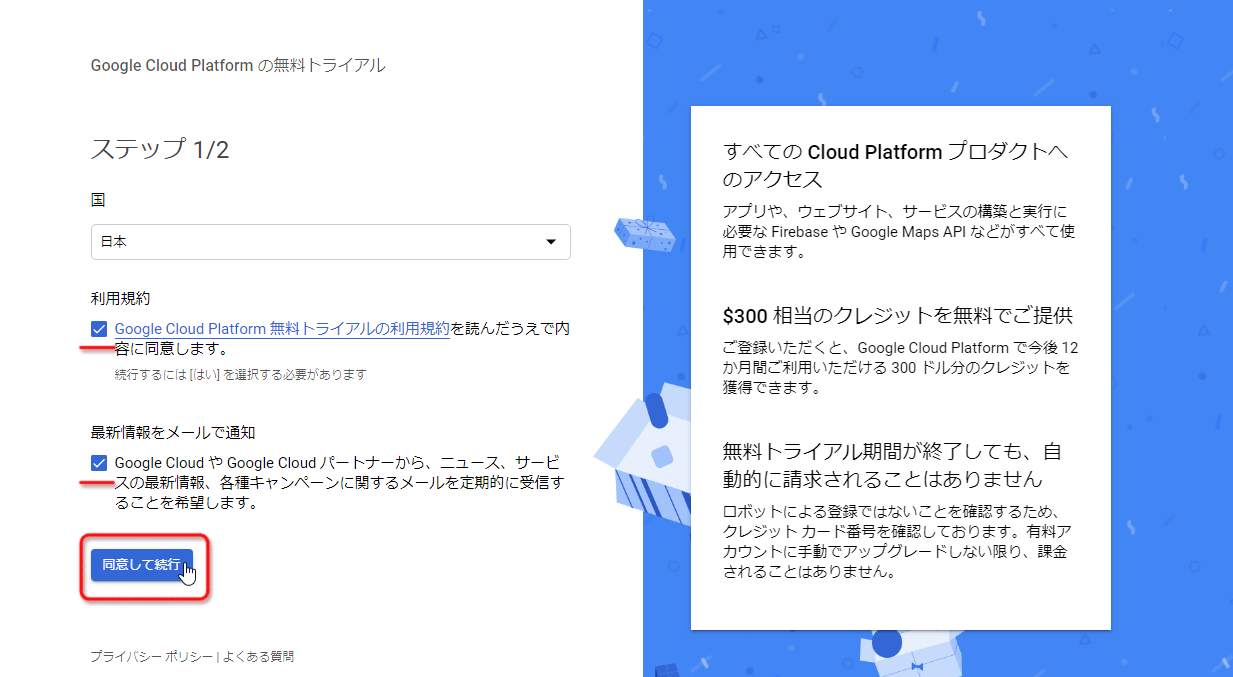
「Google Cloud Platformの無料トライアル」というページで規約を読んでチェックしたら「同意して続行」をクリック。
この後にクレジットカードの情報を入力しますが、右下に「無料トライアル期間が終了しても自動的に請求されることはありません」とある通り、ただのBot対策です。登録だけで勝手に課金されることはないので安心して進めてください。
ちなみにGoogle Cloud Platformの無料トライアルとは12ヶ月間300ドル分のクレジット(無料枠)を利用できるサービスです。
それプラスGoogle Maps Platformは月に200ドル分まで無料で利用できます。それ以上利用する場合は300ドルのクレジットから払うか登録したクレジットカードから支払うかを選択します。
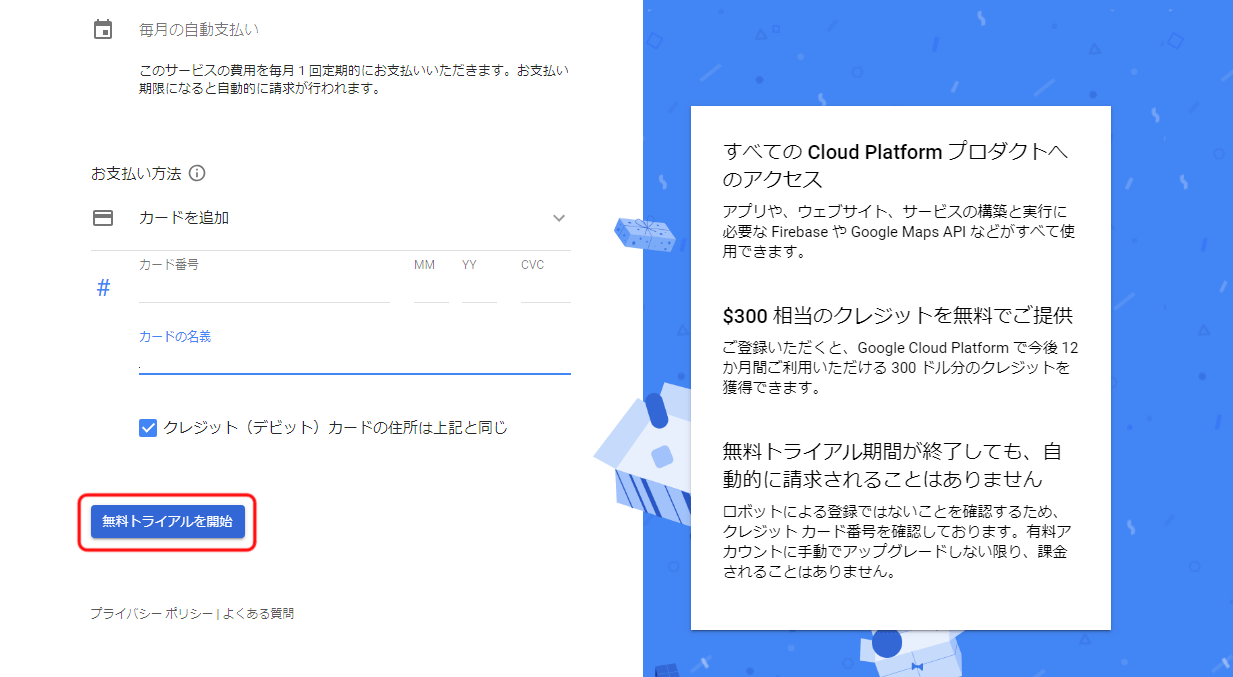
続いてアカウント情報を入力します。
個人であれば「個人のプロファイル」を選択します。住所やカード情報を入力したら「無料トライアルを開始」ボタンをクリック。
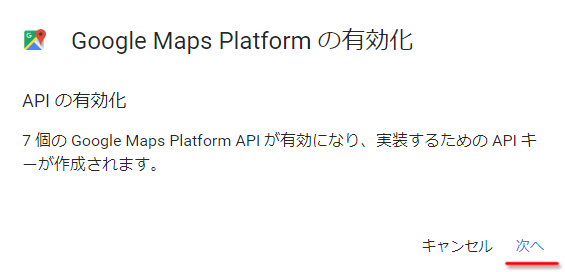
すると「Google Maps Platformの有効化」というウィンドウが表示されるので「次へ」をクリック。
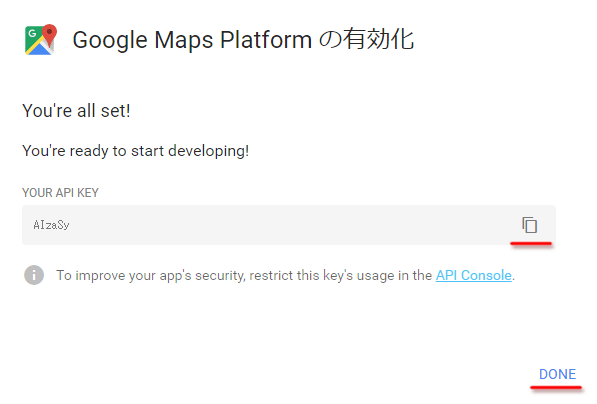
するとAPI Keyが発行されるのでコピーして保存しておきます。そして「DONE」をクリック。
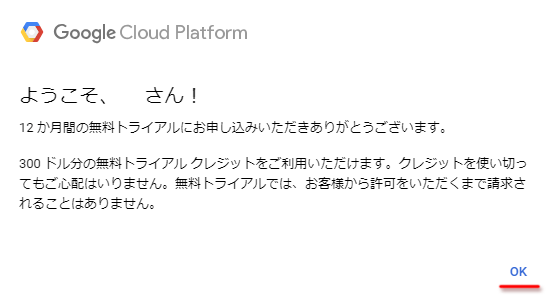
「Google Cloud Platformへようこそ」という画面が表示されるので「OK」をクリック。
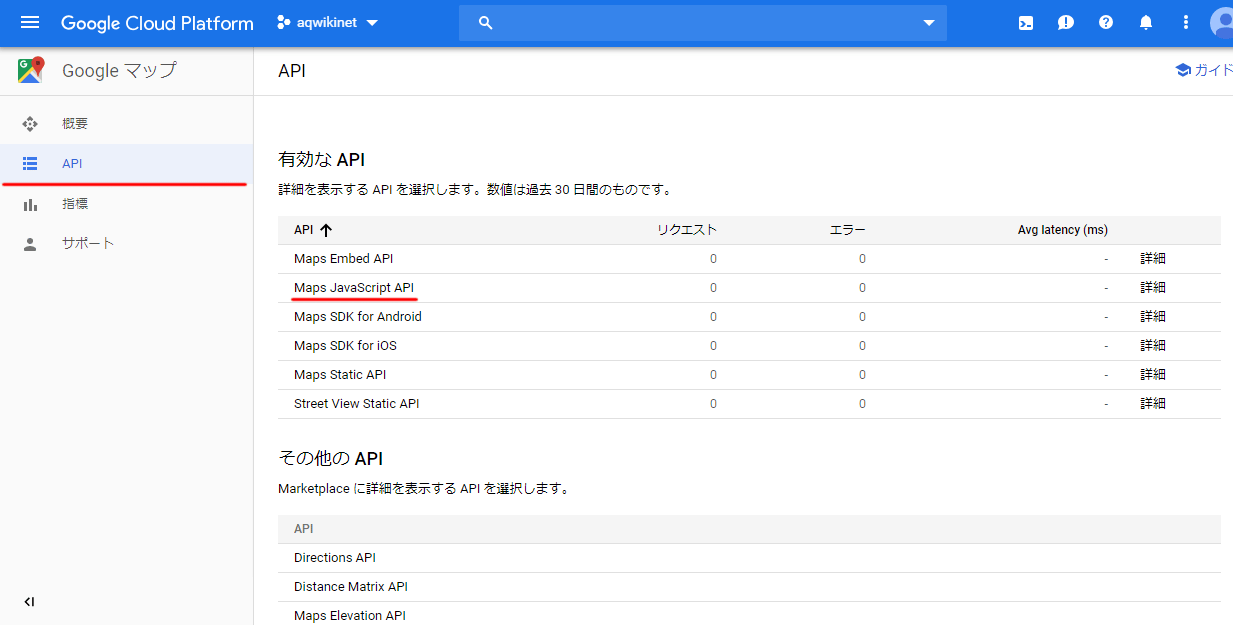
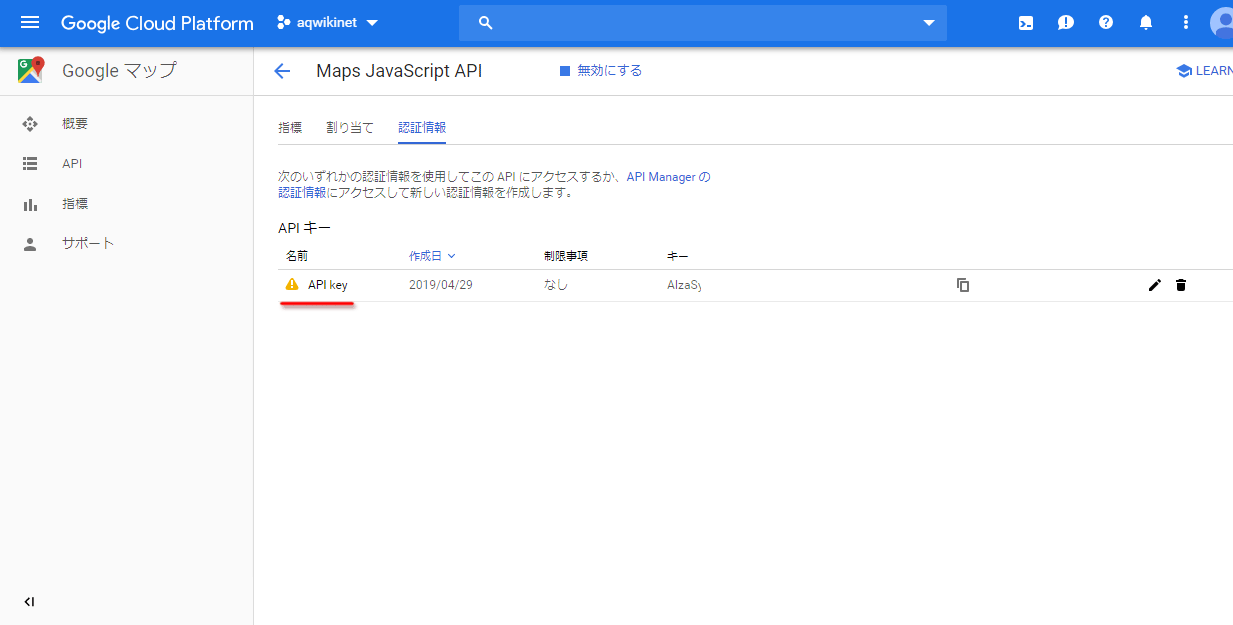
そして左のメニューから「API」をクリックして「Maps JavaScript API」をクリック。
先程発行されたAPIキーの横にエクスクラメーションマークがあります。名前の項目をクリックします。
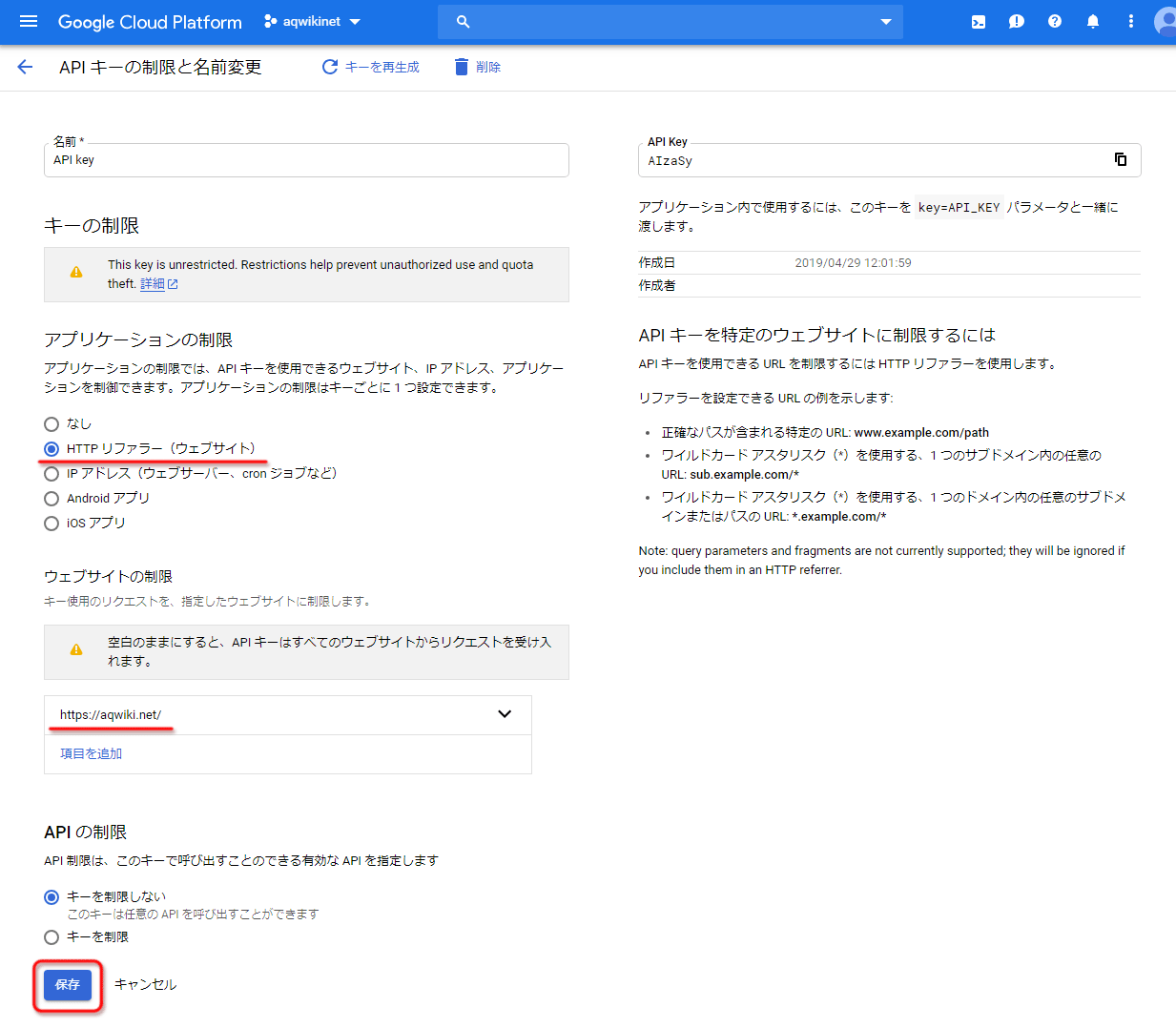
「APIキーの制限と名前変更」ページで使用可能なサイトやアプリケーションの制限をかけます。
この設定をしておかないと、サイトのAPIキーをコピペするだけで他のサイトに利用されてしまいます。必ず利用するドメイン等を制限してください。
「アプリケーションの制限」でHTTPリファラーを選びます。これはWebサイト(ドメイン名単位)で制限をかける方法です。
「ウェブサイトの制限」でサイト名を入力します。この際、サブドメイン等を許可したい場合はアスタリスクを利用します。「*.example.com」もしくは「sub.example.com/*」など。
最後は「APIの制限」という項目です。
Google Maps Platformで利用する機能が限定されている場合は必要なサービスだけチェックします。
全て設定できたら「保存」ボタンをクリック。
設定が完了すると先程のAPIキーの画面で名前の横にあったエクスクラメーションマークが消えています。
これで準備完了です。
マップを表示するサイトのheaderに以下のようにAPIキーを追記してください。(日本語の場合)
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&language=ja®ion=JP"> </script>
「YOUR_API_KEY」の部分に先程のAPIキーを入力してHTMLファイルに貼り付けます。
マップ自体の使い方は以前のバージョンと同じなので、このページでは省略します。
更に詳しい使い方が知りたい方はGoogle Cloud Platformの公式ドキュメントをご覧ください。
上記の登録と修正で、エラー表示だったアクアリウムWikiマップも以前と同じように表示されるようになりました。
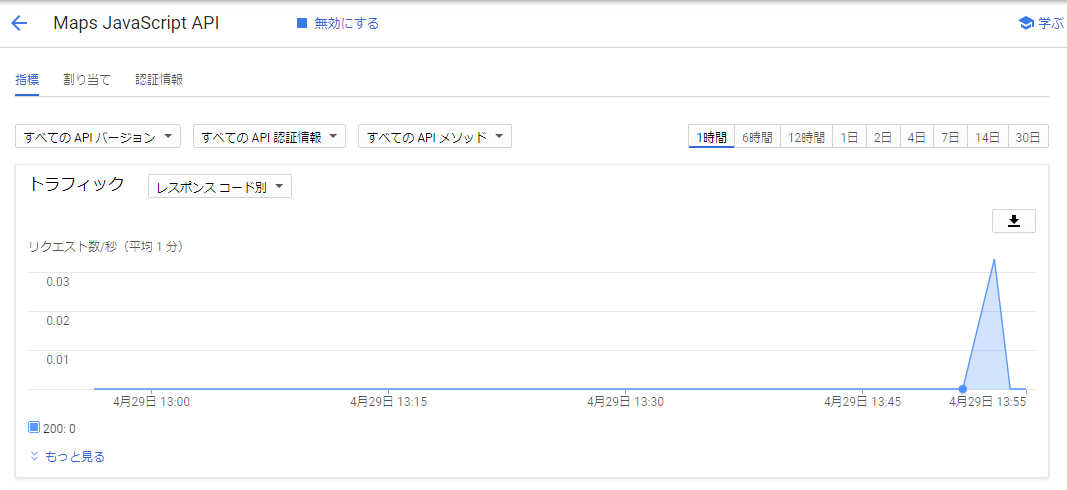
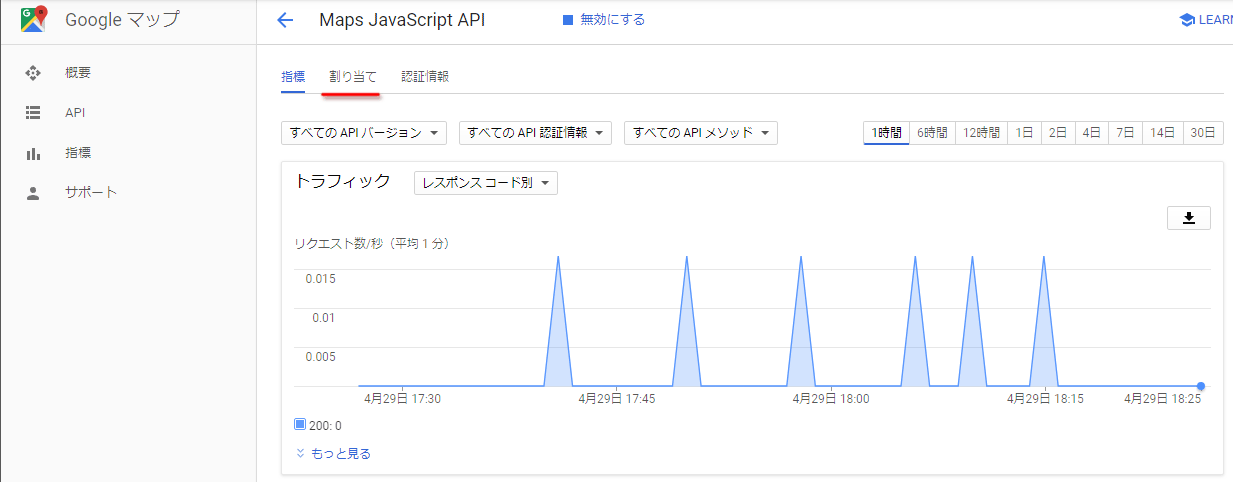
また、APIの呼び出しに成功すると、Google Maps Platformの概要ページでリクエスト数などが表示されるようになります。
Google Maps Platformの利用料金について
気になるのは無料分でどれだけ利用できるかだと思います。
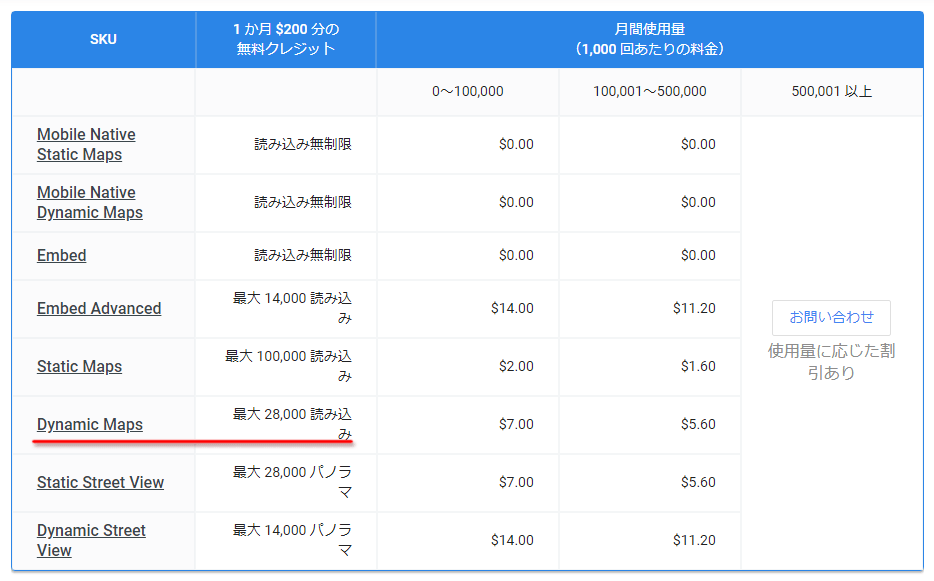
Google Maps Platformは料金表のページが用意されています。
マップの項目のSKUの項目がDynamic MapsとなっているところがjavaScript APIで呼び出したマップです。1ヶ月に28,000回までは無料で表示できることがわかります。
幸か不幸か私の管理しているサイトでは課金される心配はなさそうです。
ちなみに表示されている料金は1000回あたりです。Dynamic Mapsなら1000回で7ドルなので、よほどのことがない限り高額な請求が来ることはないと思います。
それでも、意味もなくトップページやサイドバーなどに地図を設置するのは辞めたほうが賢明です。
コレを見ても請求が怖いという方はAPIの呼び出し回数を制限する事ができます。
グーグルマップのページから、左にあるメニューのAPIをクリックし、利用しているAPIを選択します。今回の例で言えば「Maps JavaScript API」で「割り当て」タブをクリック。
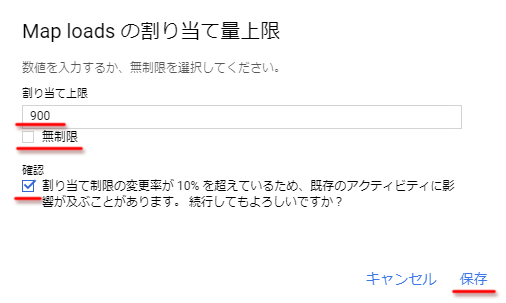
割り当て名の横にある数字を編集します。例えばDynamic Mapsの例で言えば1ヶ月に28,000回までは無料なので「Map loads per day」を900回にすれば無料分で収まります。
「無制限」のチェックを外し、900と指定し、「確認」にもチェックを入れて「保存」をクリックします。
一番良いのは回数ではなく、ピッタリ無料の200ドル分までという選択ができれば良いのですが、単価がSKUによって異なるので難しいのでしょうか?
予算とアラートを設定する
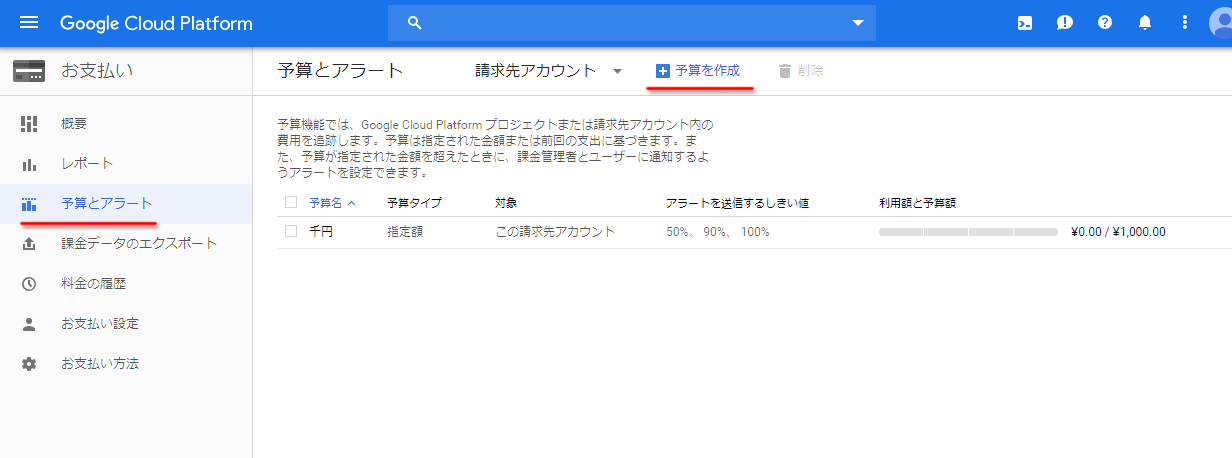
「お支払いのメニュー」で「予算とアラート」から「予算を作成」で、希望の予算枠を作ることができます。
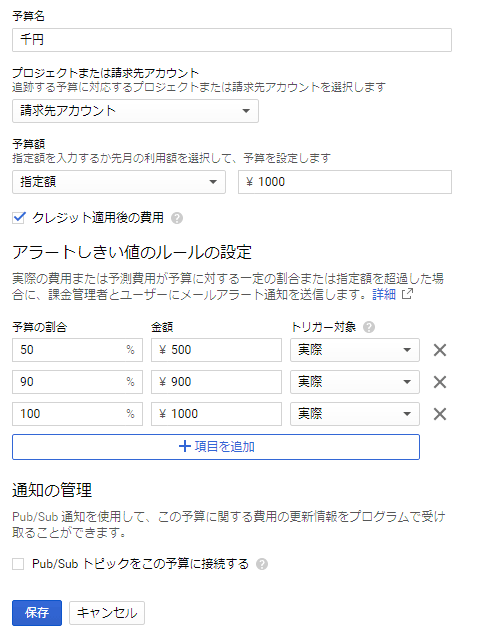
「予算枠の何%と何%に達したときにアラートを送る」という細かな設定が可能です。
この例では1,000円のアラートを設定しています。
それぞれ500円、900円、1000円に達した際に登録したメールにアートを送信してくれます。
とりあえずこれでなにかの表紙にサイトがバズって大量のアクセスがあっても安心です。
それでもまだ怖いという方は「Embed」形式の地図を使いましょう。これならいくら表示しても無料です。
以上、Google Cloudへの登録と、新しくなったGoogle Maps PlatformでAPIキーを取得してマップを表示する方法でした。





















 プラグインの「AmazonJS」でAmazon Product Advertising APIのエラーが発生する原因
プラグインの「AmazonJS」でAmazon Product Advertising APIのエラーが発生する原因 Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
初めてでも理解できるようになる「Google Chrome機能拡張の開発」 Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 Google Hosted Librariesを利用して相互RSSを作る方法
Google Hosted Librariesを利用して相互RSSを作る方法 PukiwikiでGoogle Analyticsを使う
PukiwikiでGoogle Analyticsを使う

























情報提供ありがとうございます。
1か所、気になったのが、!のことを、クォーテーションマーク と表記されているようなのですが、引用符のことになると思うので、ビックリマークとかエクスクラメーションマークと書くのが正しいのかなと思いました。もし違う意味でしたらすみません。
ご指摘ありがとうございます。
修正させていただきました。