ビジュアルエディタに「テーブルを追加できるボタン」を追加できる「TinyMCE Advanced」
「TinyMCE Advanced」はWordPressの編集画面である「ビジュアルエディタのボタン」を編集できるプラグインです。
使用しないボタンを削除することはもちろん、タイトルにある「テーブルを挿入できるボタンなど、新しいボタン」を追加することも出来ます。
ダウンロードは「TinyMCE Advancedの公式ページ」へ
プラグインのインストール方法は以前の記事「WordPressにプラグインをインストールする方法」を参照して下さい。
設定方法
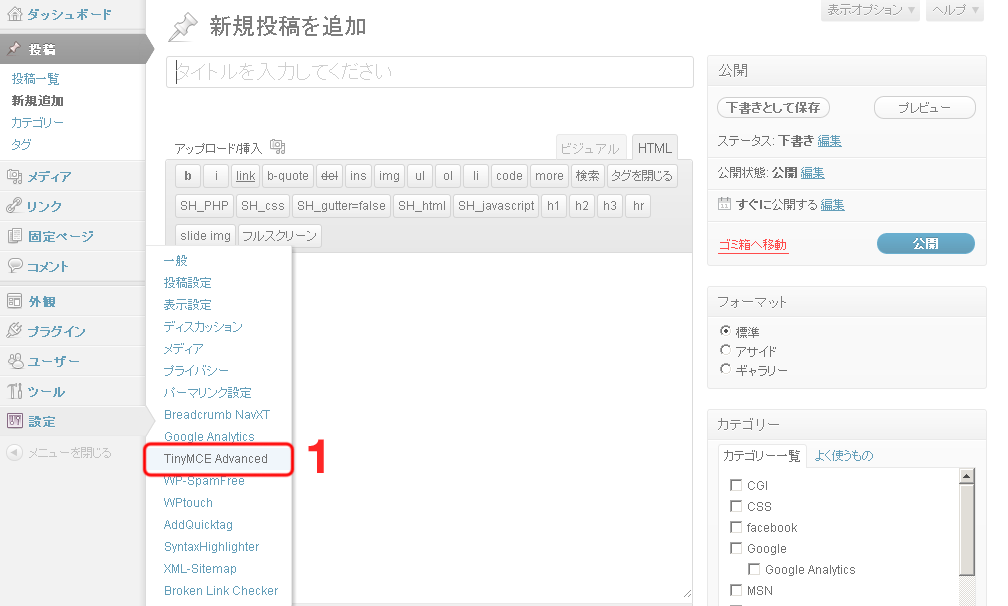
1.WordPressにログインして管理画面から「設定 > TinyMCE Advanced」を選択します。
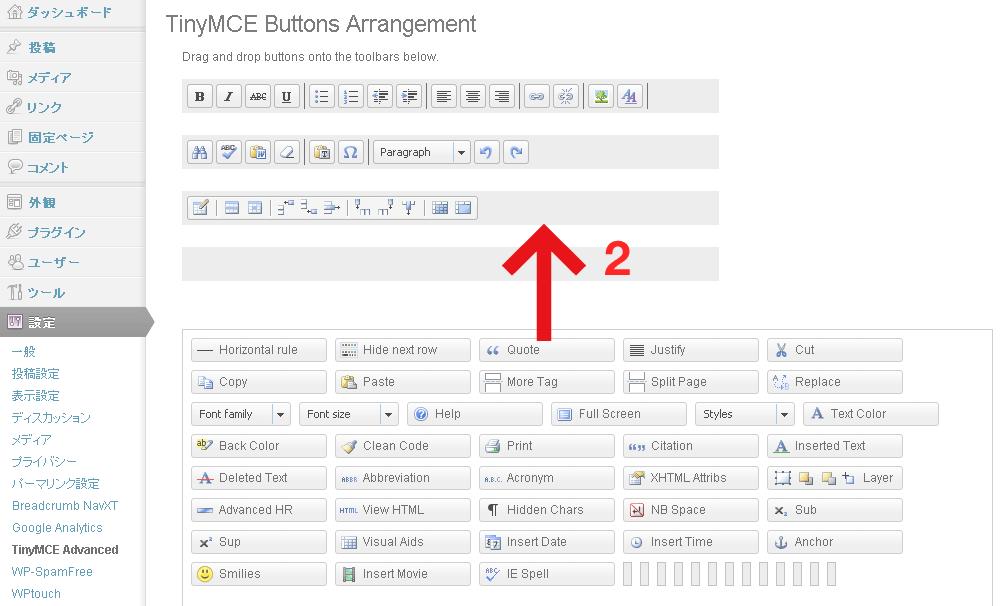
2.上のラインがビジュアルエディタで表示されるボタン。
下のボタン群が追加できるボタンです。
それぞれドラッグして追加・削除します。
以上でプラグインの設定は完了です。
(下にあるAlso enable:の設定は特にいじらなくても動作します。画像やリンクの設定をより詳細に出来るようにするためのものです、詳しい解説は公式ページを参照して下さい。)
「TinyMCE Advanced」をインストールすることにより追加できるボタンには以下のものがあります。
- advhr
- contextmenu
- visualchars
- advimage
- advlink
- table
- xhtmlxtras
- nonbreaking
- layer
- searchreplace
- fullscreen
このままだとテーブルのデザインがデフォルトのままなのでサイトデザインに合わせて「style.css」を変更します。
今回の変更点は538行目あたり
#content tr th,
#content thead th {
color: #333;
border: 1px solid #CCC;
font-weight: bold;
padding: 6px 24px;
background: #f1f1f1;
}
#content tr td {
border: 1px solid #CCC;
padding: 6px 24px;
background: #fff;
}
としました。
続いて使用方法
今回はプラグインをインストールするきっかけになった表を作成しようと思います。
3.新規投稿画面で「ビジュアルエディタのタブ」をクリック。
4.「表を挿入」ボタンをクリック。
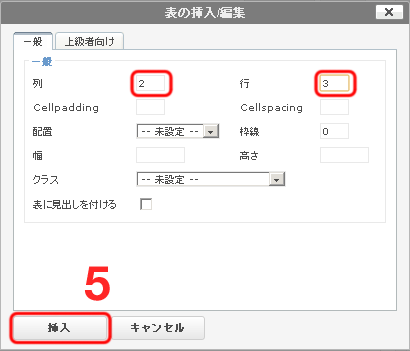
5.「列」と「行」を入力して「挿入ボタン」をクリック
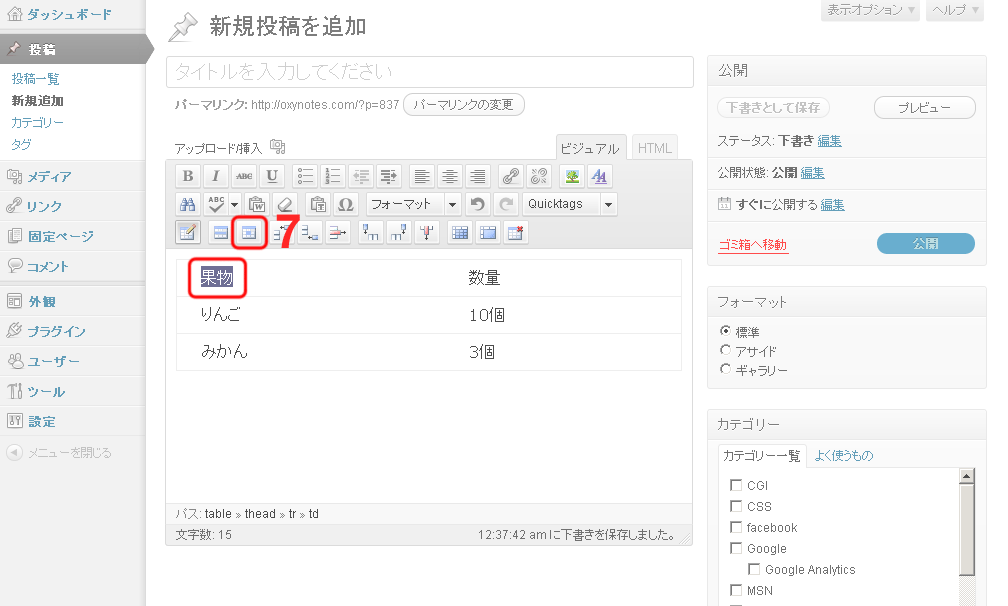
6.編集画面に表が挿入されたので、セルにデータを入力します
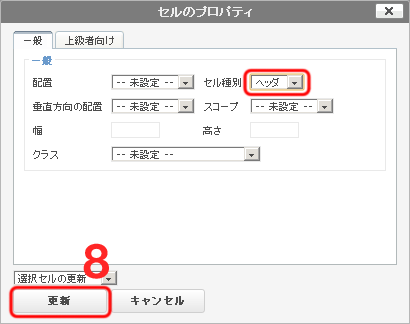
7.最後にヘッダ(表のタイトル部分)を指定します。ヘッダにしたい行を選択して「セルのプロパティ」ボタンをクリック。
8.「セルの種類」のプルダウンメニューから「ヘッダ」を選択して「更新ボタン」をクリック
以上で表の作成は終了です。
サンプル
以下のように見えます。
| 果物 | 数量 |
|---|---|
| りんご | 10個 |
| みかん | 3個 |







 WordPressの整形済みテキストがはみ出す
WordPressの整形済みテキストがはみ出す これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法


























ピンバック: WordPressをセットアップ後、入れておきたいプラグイン | 沖縄Webマーケティング研究室