初めてプラグインを追加する人のためにプラグインの追加手順を一から説明します。
このページを見る人はWordPressに触れて間もない人が多いと思うので、プラグインについて説明します。
プラグインとはWordPressに新しい機能を追加してくれるものです。スマートフォンで言うアプリみたいなものですね。
世界でトップシェアを誇るWordPressは、日々世界中のユーザーが便利なプラグインを開発しています。それらプラグインを導入することで難しいプログラムなどの知識の無い方でも、簡単に機能を追加できるようになっています。
プラグインを追加する方法は2種類あります。
- 1つはWordPressにログインして管理画面から「WordPress プラグイン」から検索・追加する方法。
- もう1つはGoogleなどで検索して、プラグインを配布しているサイトに行き、ダウンロード後FTPソフトなどでサーバへアップロードする方法です。
(WordPressにログインして「ZIP 形式のプラグインをインストール」する方法もあります。)
導入方法
まずはWordPressにログインして「WordPress プラグインディレクトリ」からプラグインを検索・追加する方法。
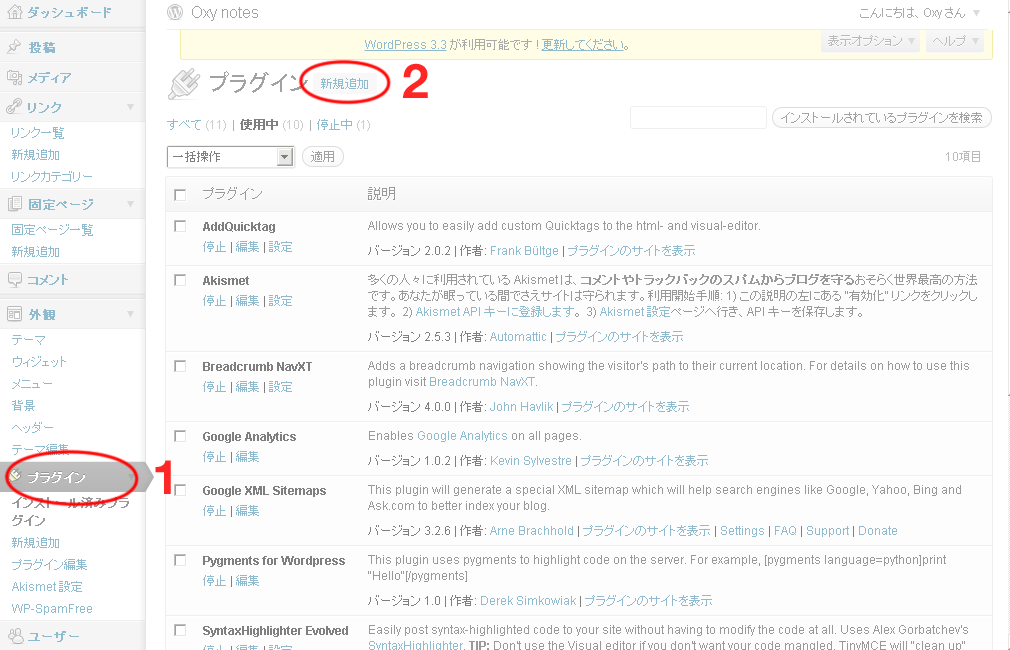
1.WordPressにログインして管理画面で「プラグイン」を選択。
2.「新規追加」をクリック
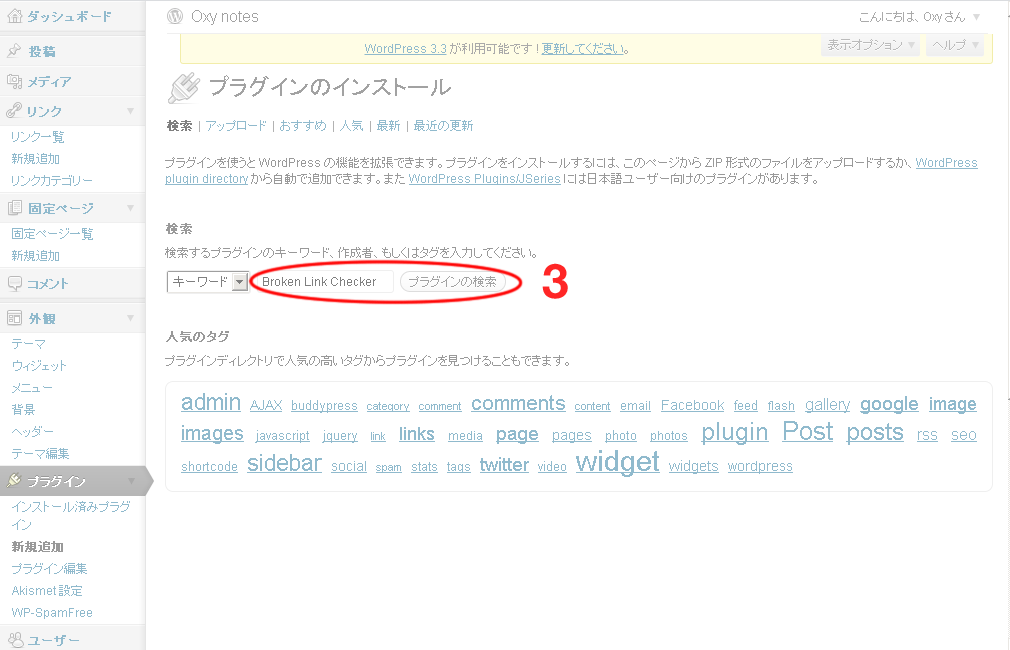
3.「追加したいプラグインの名前」を入力して「検索ボタン」をクリック
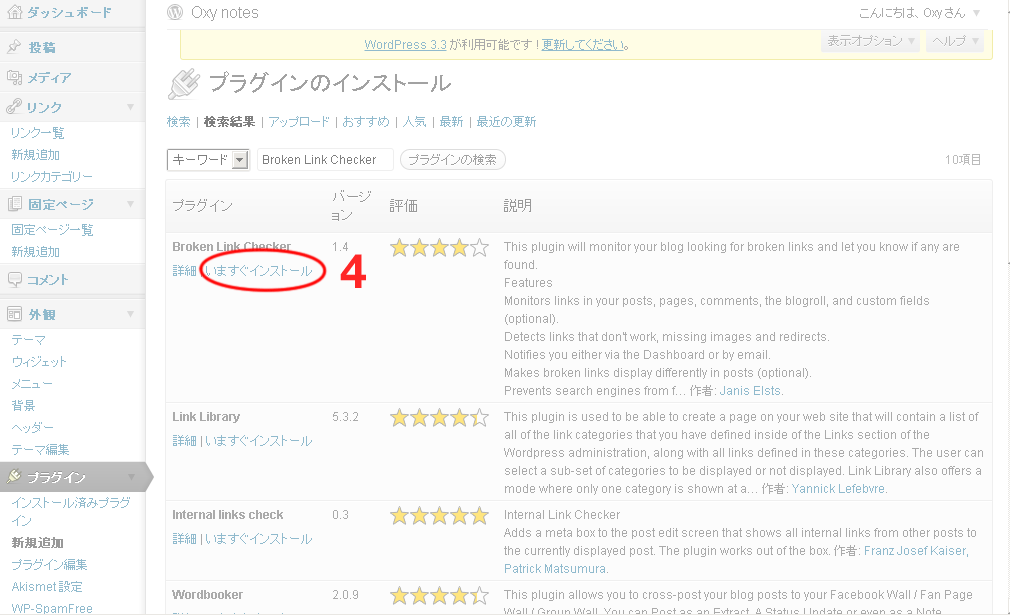
4.検索した文字に関連するプラグインの一覧が表示されるので、自分がインストールしたいプラグインを探して「今すぐインストール」をクリック
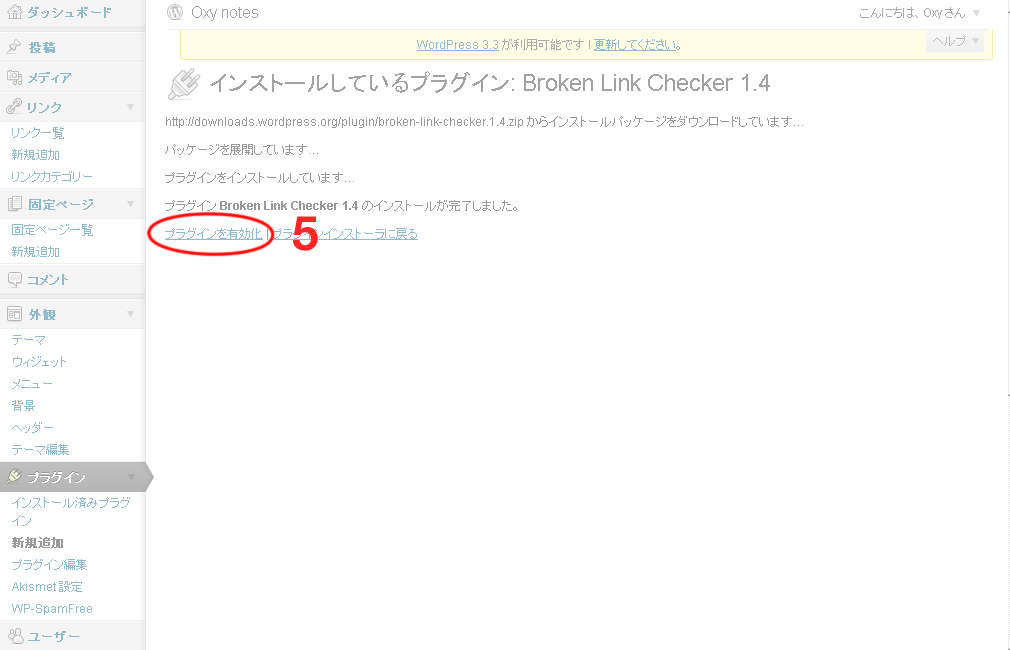
5.「プラグインを有効化」をクリック
以上でインストールと有効化の作業は終了です。
続いてGoogleなどでプラグインを配布しているサイトに行き、ダウンロード後FTPソフトなどでサーバへアップロードする方法です
ダウンロードしたプラグインファイルを解凍してFTPソフトを使用して
「WordPressをインストールした場所/wp-content/plugins」へアップロードします。
これだけでプラグインのインストール作業は終了です。
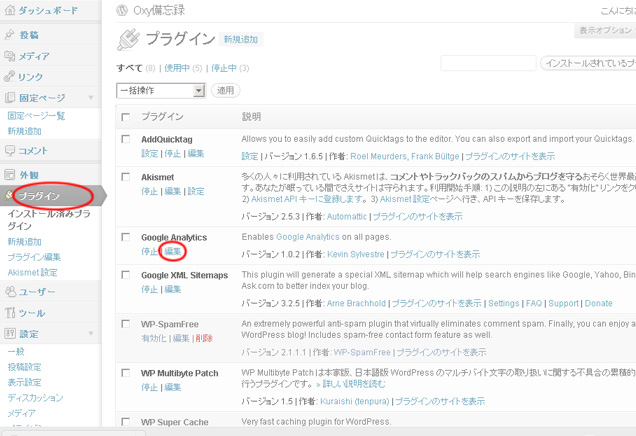
しかしこのままではプラグインが有効になっていないので、WordPressにログインして管理画面で「プラグイン」を押してプラグインがインストールされてることを確認したら、有効化してをクリックします。
続いて設定と使用方法
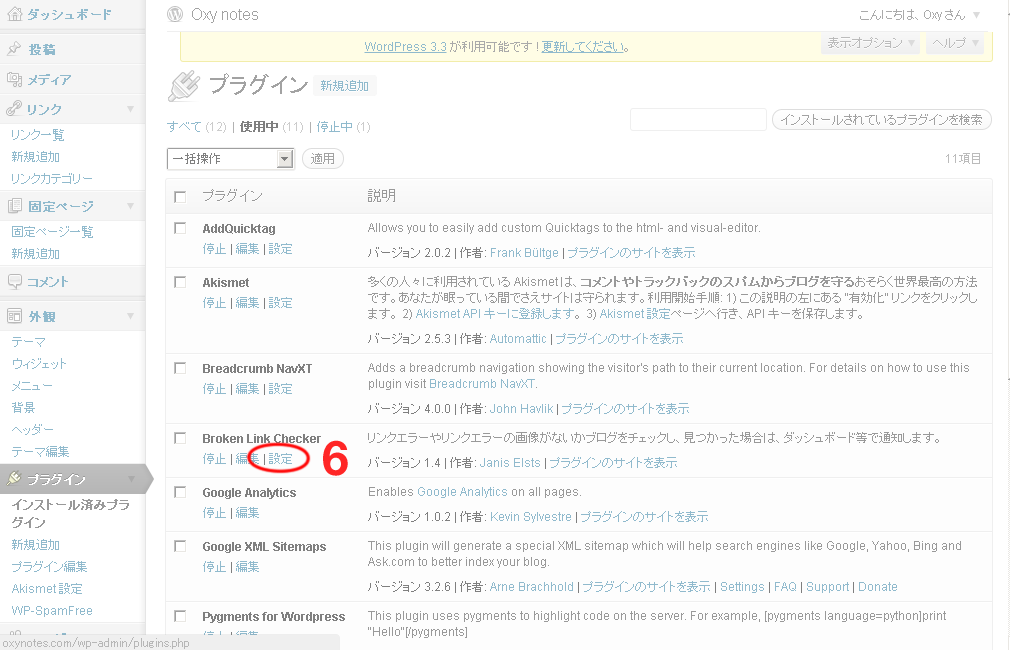
6.「設定」をクリック
このあとの設定はプラグインによって異なります。わからない設定があったら、まずはデフォルトで使ってみて、「ここをチェックすると、ここが変わるのか」といった具合に実践で覚えたほうが理解が早いと思います。






 WordPress3.3アップデートと変更点
WordPress3.3アップデートと変更点 WordPressプラグインを公式プラグインディレクトリへ追加する方法
WordPressプラグインを公式プラグインディレクトリへ追加する方法