タグを見やすくカラフルに彩り、
専用エディターのように自動で色を付けたい
そんな要望にバッチリ答えてくれるプラグイン「SyntaxHighlighter」ちゃんとWordPressように用意されています。
導入方法
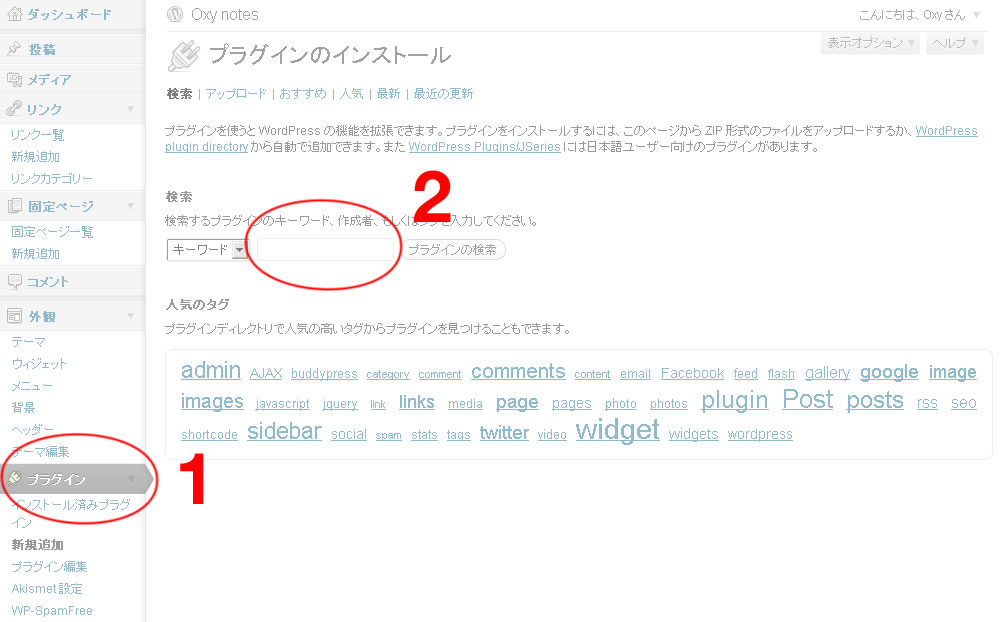
1.WordPressにログインして管理画面で「プラグインタブ」を選択
2.プラグイン検索窓で「SyntaxHighlighter」と入力し、検索。
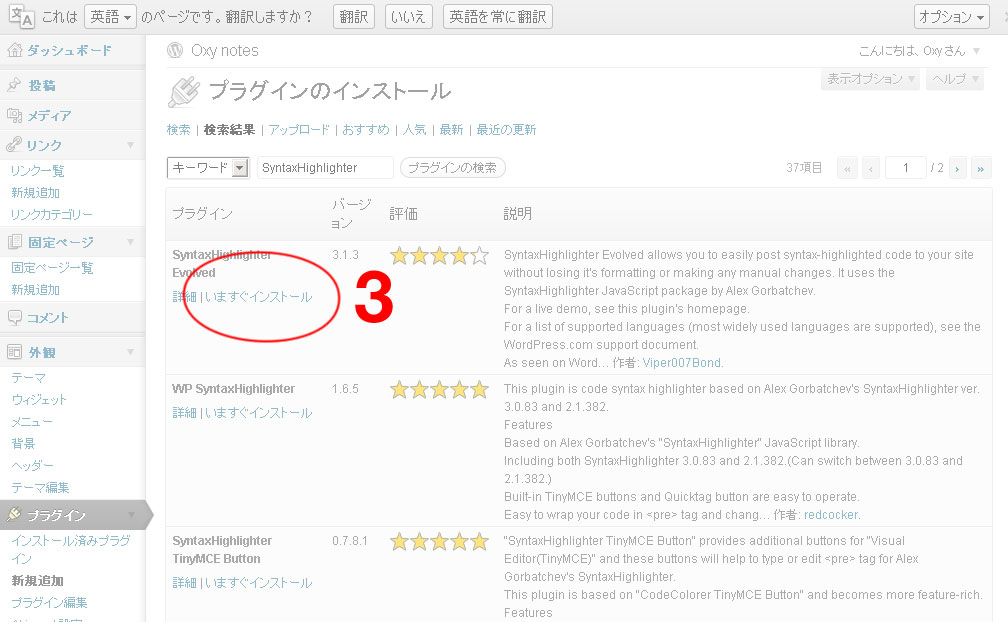
3.「SyntaxHighlighter Evolved」の「いますぐインストール」をクリックしてインストール。
インストールが完了しました。と表示されたら「有効化」をクリックしてプラグインを使用できる状態にする。
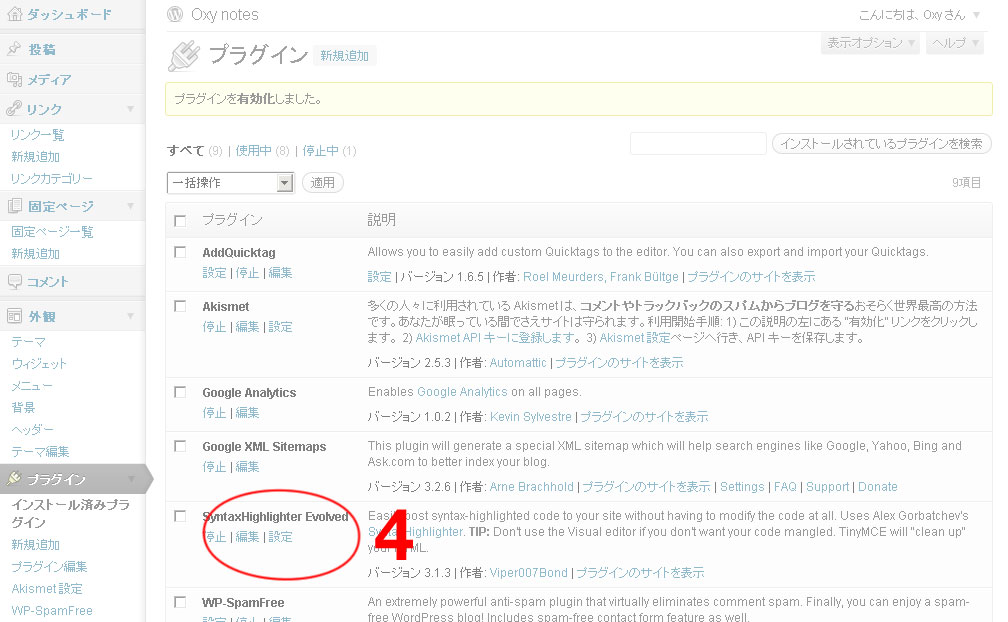
4.「プラグインタブ」を開き、「SyntaxHighlighter Evolved」の設定をクリック
5.下にある「プレビュー」を参照しながら表示をカスタマイズする。
以上で導入は完了だ。
カスタマイズ
デフォルトの表示がビビットすぎるので調節する。
デフォルトで幾つかパターンが用意されているが、雰囲気と合わないためサイトに合わせて多少カスタマイズする。
CSSファイルは「ルートディレクトリ/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles」こちらにある。
(修正したファイルをバックアップしておかないと、「SyntaxHighlighter」がバージョンアップすると修正したCSSがなくなってしまうので注意。)
具体的な修正点は
「shCore.css」58行目「.syntaxhighlighter」の「width: 100% !important;」をコメントアウトして「padding: 20px 10px;」「border: solid 1px #ccc;」
を追加。
.syntaxhighlighter {
/*width: 100% !important; */
padding: 20px 10px;
border: solid 1px #ccc;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
overflow-y: hidden !important;
font-size: 1em !important;
}
とする。
さらに108行目「.syntaxhighlighter table td.gutter .line」でマージンを調整
.syntaxhighlighter table td.gutter .line {
text-align: right !important;
padding: 0.3em 0.5em 0.3em 1em !important;
}
とする。
さらに112行目「.syntaxhighlighter table td.code .line」も同じようにマージンを調整。
.syntaxhighlighter table td.code .line {
padding: 0.3em 1em !important;
}
とする。
更に色味が微妙だったので全体的に落ち着いたトーンに変更。
例えば「shThemeDefault.css」38行目色を緑からグレーに変更。
.syntaxhighlighter .gutter {
color: #ccc !important;
}
とする。
記述方法
ショートコードパラメータ
これらはショートコードで渡すことができるパラメータと説明です。 bool値(有効・無効など)の指定には true/1 または false/0 を渡してください。
langまたはlanguage— ハイライトするコードの言語。パラメータ指定だけでなく[php]code[/php]のように言語をタグとして記述できます。有効なタグのリストはこちらをクリック (“aliases”の下を参照)
autolinks— 自動リンクの有効・無効classname— コードボックスに追加するCSSのclasscollapse— コードボックスをデフォルトの状態で閉じるかどうか。コードボックスを開くにはクリックが要求されます。長いコードの出力の際に有効です。firstline— 行番号の出力の際に、最初の行の番号を表す数値gutter— 左側に行番号を配置するかどうかhighlight— ハイライトさせる行番号のリスト(カンマ区切り)、範囲でも指定可能。例:2,5-10,12htmlscript— HTML/XML をハイライトするかどうか。HTMLウェブページで PHP を使うようにHTML/XMLとプログラムが混在するような時に有効です。上のプレビューではこの設定が有効になっています。これは特定の言語でしか動作しません。light— 行番号やツールバーを無効にする軽い表示モードのオン・オフpadlinenumbers— 行番号の余白。有効な値は、false(余白なし),true(自動)、数値(余白)title(v3のみ) — コードの前に表示される表題テキスト。collapseのパラメータと合わせて使うと有効です。toolbar— ツールバーのオン・オフ(v2のボタン、v3のクエッションマーク)wraplines(v2のみ) — 折り返しの有効・無効
と、たくさんの機能が用意されているが、
[php]ここにコードを入れます[/php]
と書けばちゃんと変換される。
「CSS」の場合は
[css]ここにコードを入れます[/css]
といった具合に言語によってタグを変えるだけで問題なく動作する。



 SyntaxHighlighterでConsolasを使うと日本語が文字化けする際の対処法
SyntaxHighlighterでConsolasを使うと日本語が文字化けする際の対処法 SyntaxHighlighterの記述方法
SyntaxHighlighterの記述方法 これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方

























ピンバック: HTMLタグをWordPressに表示させる方法 | WEB初心者の為のHTML+CSS+WordPress