無料でサムネイル表示するならSageThumbs

Windowsのエクスプローラー上でPhotoshopのpsd形式の画像はサムネイル表示できません。
Adobe Bridgeなる専用のビューワーが存在しますが、表示が遅く、サムネイルがディスクサイズを圧迫しやすい残念な仕様です。なによりファイルを探すごとに起動するのは面倒です。
そんなときに便利なのが無料のSageThumbs。Windowsでpsdを扱う方はぜひ導入してみてください。
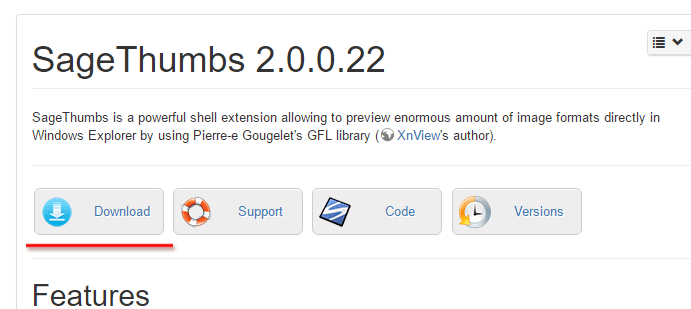
SageThumbsのダウンロード
SageThumbsのプロジェクトページからダウンロードします。
ダウンロードしたsagethumbs_2.0.0.22_setup.exeをダブルクリックしてインストールを開始します。
日本語を選んで「OK」ボタンをクリック。
「次へ」ボタンをクリック。
「同意する」ボタンをクリック。
コンポーネントを選んで「次へ」ボタンをクリック。
インストール先を選んで「次へ」ボタンをクリック。
正確には64bit版なので(x86)の方にインストールするのは間違ってますが、特に問題ないようです。
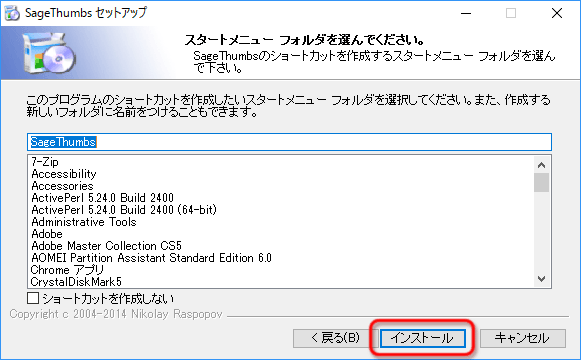
スタートメニューへの登録名を入力して「インストール」ボタンをクリック。
SageThumbsの使い方
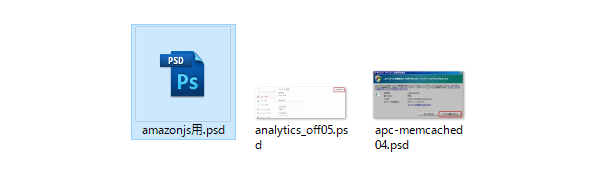
インストールしただけで以下のようにpsd形式のファイルがサムネイル表示されます。
ひとつだけ表示されていないファイルがあります。
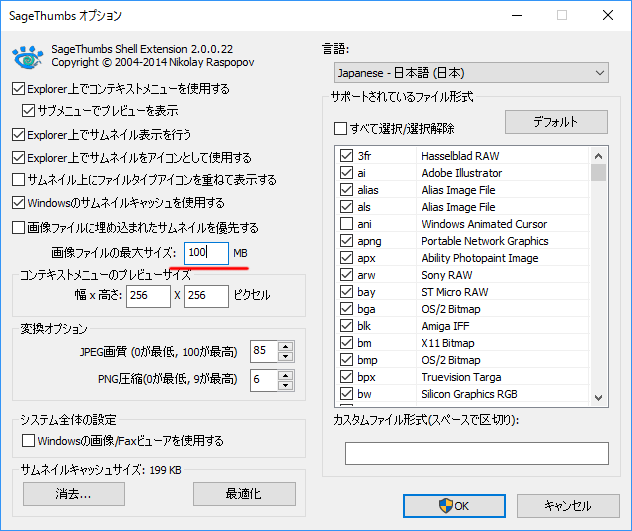
これはファイルサイズが大きいためです。そこでファイルを右クリックして「SageThumbs > SageThumbsのオプション」を選びます。
オプションのウィンドウで画像ファイルの最大サイズを10MBから適当な大きさに変更します。
ちなみにここでサムネイル表示する拡張子を選べます。
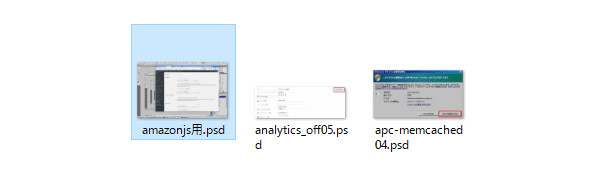
すると表示されていなかった画像がサムネイル表示されます。
以上でWindows 10のエクスプローラー表示でサムネイル表示が可能になりました。
イラストレーター形式のaiですが、Ghostscriptを追加でインストールすることで表示が可能です。
ただ、対応しているのはWindows 8までで、10の場合は動作しません。今後対応する可能性はありますが、2017年4月現在は動作しません。
私は知らずに何時間も試行錯誤してしまいました。
どうしてもWindows 10でイラストレーターのサムネイル表示したい場合はMysticThumbsというソフトがあるそうです。ただし有料ですが…。











 exeに特定のアプリケーションを関連付けた場合の対処法
exeに特定のアプリケーションを関連付けた場合の対処法 Windowsの言語バーが表示されなくなった場合の対処法
Windowsの言語バーが表示されなくなった場合の対処法 Windows 10を32bit版から64bit版に変更する方法
Windows 10を32bit版から64bit版に変更する方法 Windowsの起動ディスクとパーティション入門
Windowsの起動ディスクとパーティション入門 Question2Answerでスパムによるユーザー登録に悩んだら「Stop Spam Captcha」を使おう
Question2Answerでスパムによるユーザー登録に悩んだら「Stop Spam Captcha」を使おう Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 Windows版のPhotoshopでFaviconを作成
Windows版のPhotoshopでFaviconを作成