サンプルとデモページで実際の動作を通して学ぶTinyMCEの設定方法

以前の投稿「PukiWikiをビジュアルエディタ(TinyMCE)で編集できるプラグインを作成」で、TinyMCEについて学びました。その際の知見をフィードバックできればと思い、まとめを作りました。
「はじめてTinyMCEを使う」「TinyMCEをとことんまでカスタマイズしたい」といった方々にお役に立てたら幸いです。
TinyMCEとは
TinyMCEとはリッチエディタの一種です。
リッチエディタとはざっくり言えば実際の見た目と同じ画面で編集できるエディタのことです。モニター画面と印刷結果を一致させるために使われたWYSIWYG(ウィジウィグ)が有名です。html用途ではTinyMCEの他にCLEditorもよく知られています。
TinyMCEはHTML用のリッチエディタで、HTMLタグを打つこと無く装飾されたWebページを作ることができます。
ライセンスがLGPLのためオープンソースのCMSと相性が良く、JavaScriptベースで特別なライブラリが必要ありません。このような理由からWordPressやEVERNOTE、Linked inといった大手でも採用されるなど、多くの実績があります。
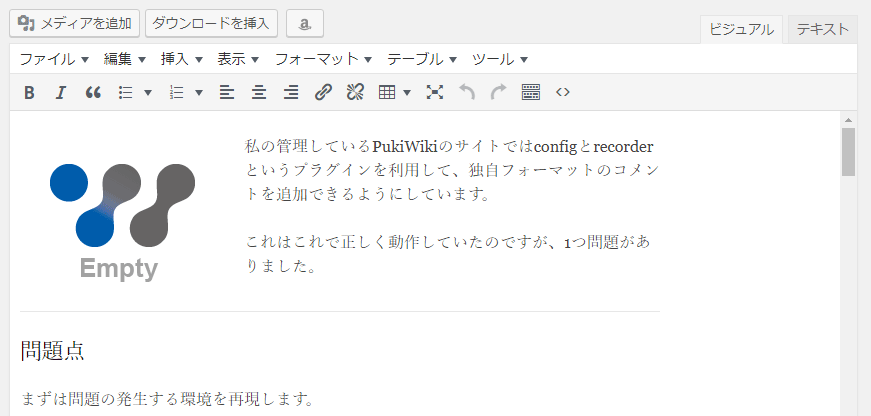
WordPressでいうと、編集画面にあるビジュアルエディタがTinyMCEです。
TinyMCEは公式ドキュメントが充実しています。
Examples & Demosのページを見てもらえば分かりますが、様々な使用例も掲載されています。
しかし機能を箇条書きにしたドキュメントなので、初めて利用する方にとってわかりやすいとは言えません。
そこで、このページでは公式ドキュメントを踏襲しつつ、チュートリアル風に、導入方法からボタンを追加するといった高度なカスタマイズまで順を追って解説します。
TinyMCEのダウンロード
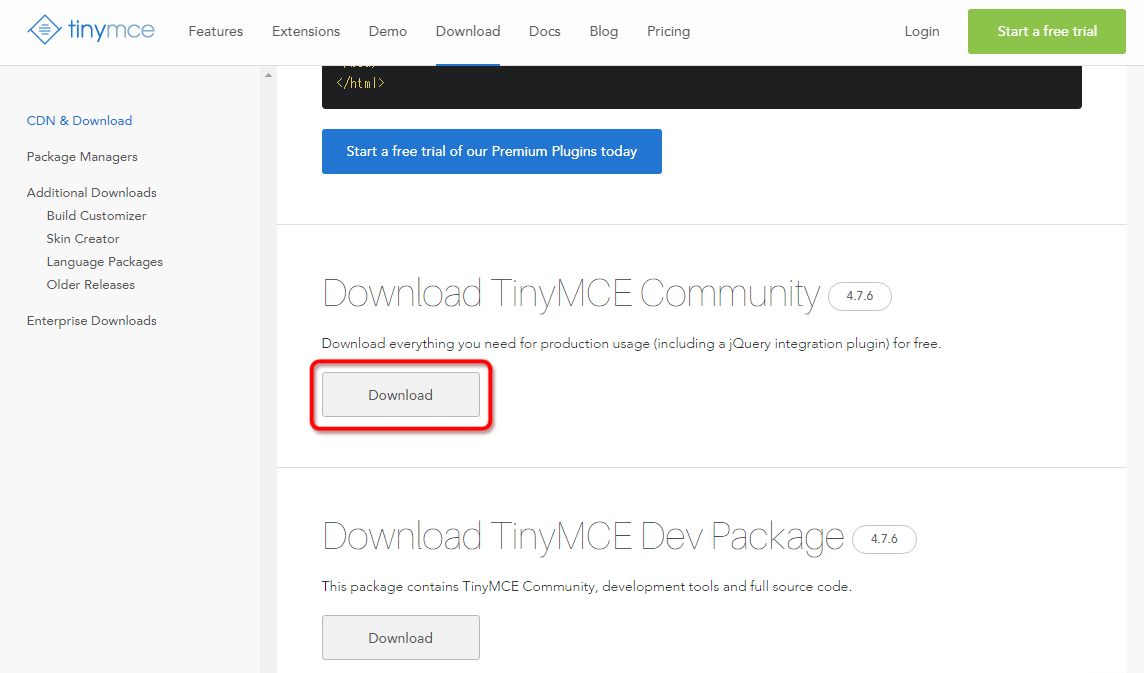
まずはTinyMCEのダウンロードページから最新版(2018年2月現在はtinymce_4.7.6.zip)をダウンロードしてください。
最も簡単なTinyMCEの導入方法
テスト用に「test.html」を作成し、ダウンロードページに記載されているサンプルを拝借して動作テストを行います。
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, start a free trial!</textarea>
</body>
</html>
変更したのはjavaScriptへのリンクだけです。
クラウドのものから「js/tinymce/tinymce.min.js」へ変更。
合わせて、先程ダウンロードした「tinymce_4.7.6.zip」を解凍し「js」フォルダを「test.html」と同じ階層に保存します。
あとはブラウザで開くだけです。
簡単に仕組みを解説すると、tinymce.initのselectorでtextareaを指定。selectorでは「textarea.hoge」といった具合にCSSセレクタで指定することができます。
textareaの部分に記述されているテキストは、サンプルにある通り、デフォルトの入力値になります。
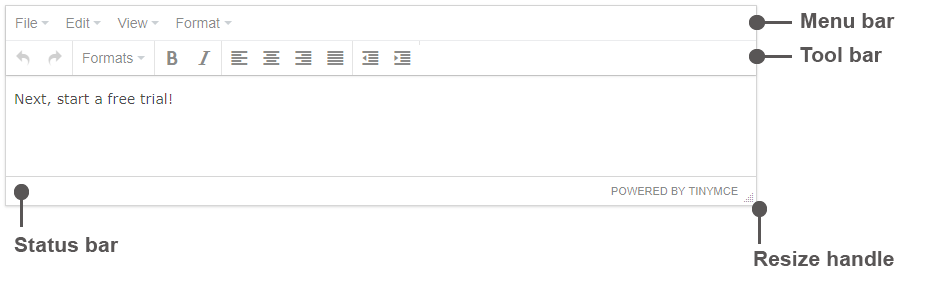
エディタの各部名称は以下のとおりです。
解説を進めるにあたり理解が欠かせないため、覚えておいてください。
TinyMCEを日本語に対応させる方法
このままでは英語なので、日本語化します。
公式のLanguage Packagesページで日本語用ファイルをダウンロードします。
解答したlangsフォルダの「ja.js」を「js/tinymce/」にある「langsフォルダ」へ移動します。
つづいてtinymce.initにlanguage: “ja”という項目を追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({
selector: "textarea",
language: "ja" // 言語 = 日本語
});</script>
</head>
<body>
<textarea>Next, start a free trial!</textarea>
</body>
</html>
これで以下の通り日本語化できます。
エディタの外観を変更する方法
外観を変更する方法は公式のEditor Appearanceページで解説されています。
チュートリアルが用意されていないためこのページを通してTinyMCEのカスタマイズについて学んでいきます。
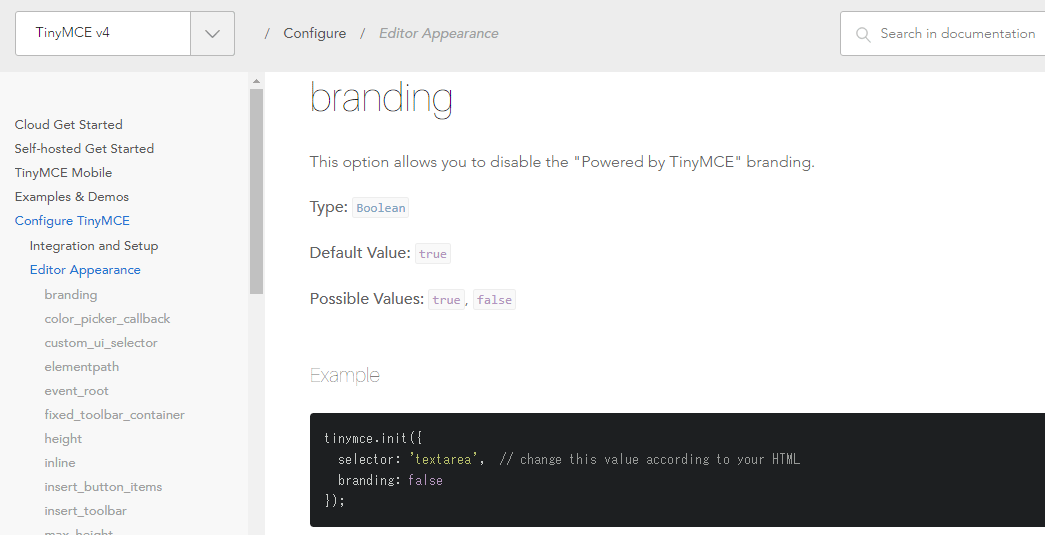
brandingというオプションを例に公式ドキュメントの見方を解説します。
この項目はエディタの下部に表示されている「Powered by TinyMCE」というクレジットを削除するオプションです。
解説にある「Type」はtinymce.initで指定する項目です。
「Default Value」はそのまま初期値。
「Possible Values」は入力可能な値です。
「Example」でサンプルも表示されているのでわかりやすいですね。
では上のサンプルを元に、テストしてみます。
tinymce.init({
selector: "textarea",
language: "ja", // 言語 = 日本語
branding: false // クレジットの削除
});
javaScriptに慣れている方は問題ないと思いますが、理論値(true, false)はクォーテーションで囲まないようにしてください。
また、複数項目がある場合でも最後の項目にカンマ(,)は必要ありません。
「Powered by TinyMCE」というクレジットが消えています。
公式ドキュメントによると、特にクレジットは無くてもかまわないとのことです。
custom_ui_selector
続いてcustom_ui_selectorを編集してみます。
解説をざっくり翻訳します。いわく「このオプションは編集者がエディタの一部として扱う要素を指定できる。ここで指定した要素はblurイベントが発生しない。」とのこと。
この説明とサンプルを見てすぐに動作を想像できる人はほとんどいないと思います。
わざわざこの項目を紹介したのは公式ドキュメントの癖と学び方を理解していただくためです。
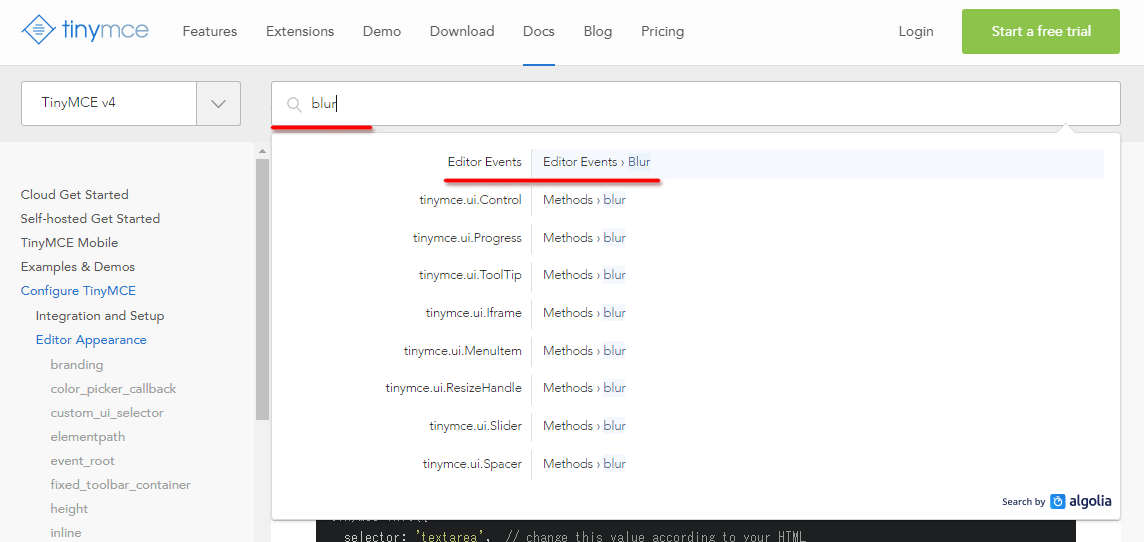
まず「blurイベント」という言葉が謎だと思います。そこでドキュメント内で「blurイベント」について検索を行います。
検索窓に「blur」と入力すると候補が表示されるためイベントの項目をクリックします。
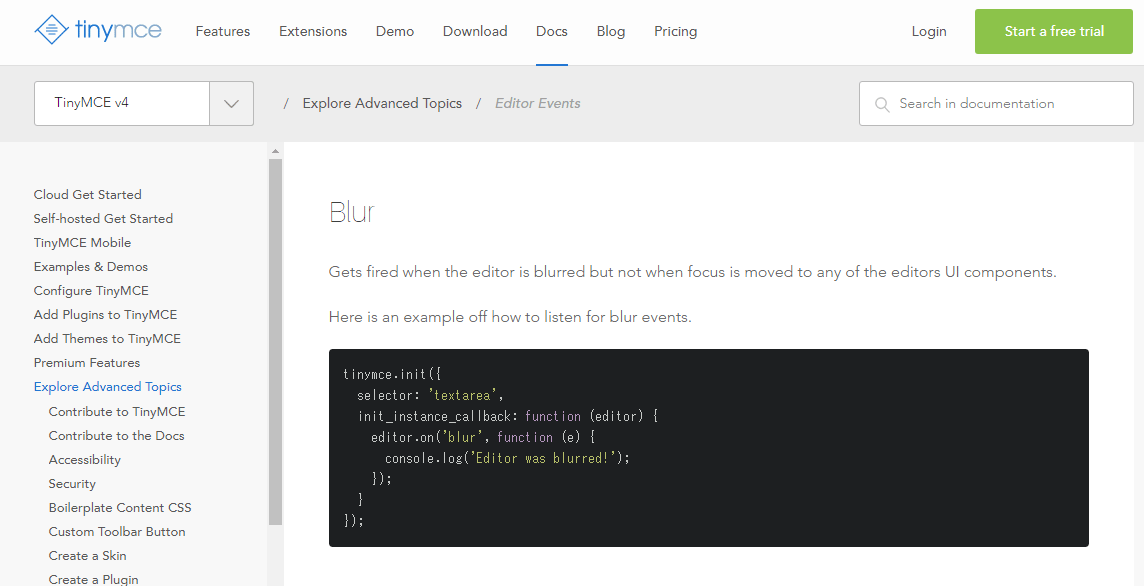
するとブラーのイベントについての解説が表示されます。
以下の項目を追加するとblurイベントが実行されるとのこと。
tinymce.init({
selector: "textarea",
language: "ja", // 言語 = 日本語
branding: false, // クレジットの削除
init_instance_callback: function (editor) {
editor.on('blur', function (e) {
console.log('Editor was blurred!');
});
}
});
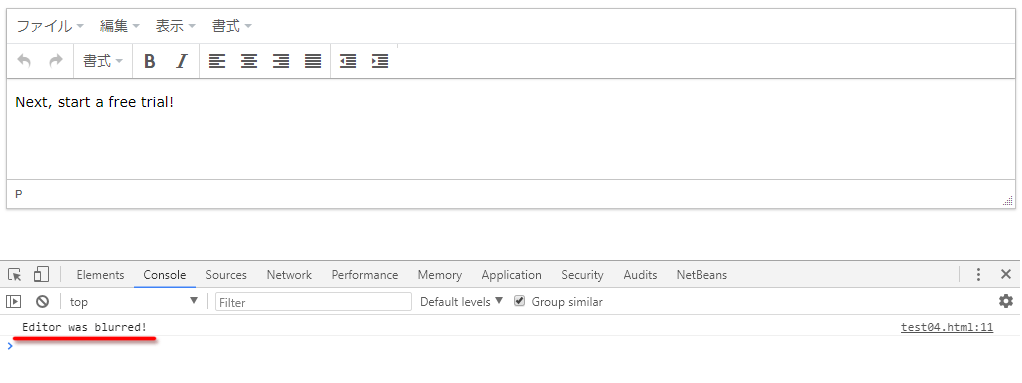
実際にテストしてみます。
Chromeで右クリックから「検証」を選び「Console」タブを開きます。
続いて一度エディタをクリックした後にエディタ以外の要素をクリックしてください。
するとコンソールログに以下のように出力されます。
これがblurイベントです。
このイベントを利用すればエディタをクリックした際にテキストの要素を全選択したり、特定のウィンドウを表示したりと便利なイベントですね。
このイベントの対となる、Focusイベントも存在します。
では本題のcustom_ui_selectorについてです。
custom_ui_selectorを指定した要素をクリックした際はblurイベントが実行されません。実際にテストしてみます。
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({
selector: "textarea",
language: "ja", // 言語 = 日本語
branding: false, // クレジットの削除
custom_ui_selector: '.my-custom-button',
init_instance_callback: function (editor) {
editor.on('blur', function (e) {
console.log('Editor was blurred!');
});
}
});
</script>
</head>
<body>
<textarea>Next, start a free trial!</textarea>
<button class="my-custom-button">Button</button>
</body>
</html>
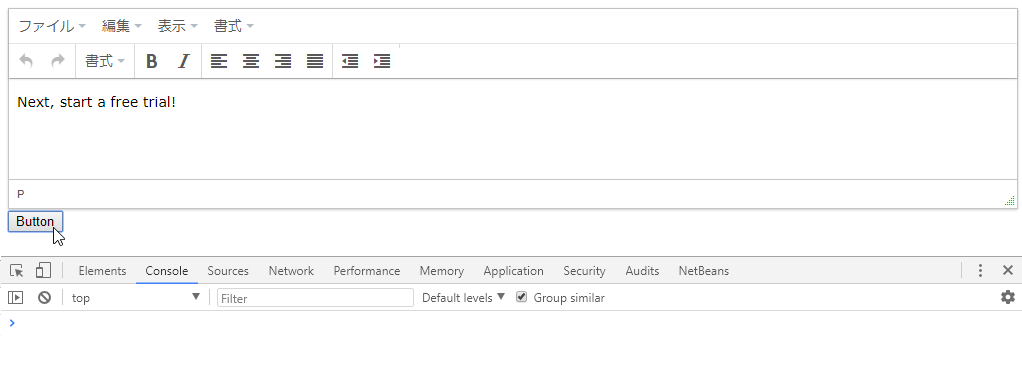
custom_ui_selectorのテスト デモ05ページ
上と同じようにConsoleタブで見てみます。エディタをクリックした後、Buttonをクリックしてみてください。
blurイベントが実行されていないことを確認していただけると思います。
Button以外をクリックしてみてください。今度はブラーイベントが実行されます。
用途としては複数の入力項目からなる投稿画面で編集領域から外れた場合だけ実行したいイベントを登録するといった用途でしょうか。
TinyMCEのドキュメントは名前順に箇条書きになっているだけなので、説明を読んだだけでは理解できないものが多く存在します。サンプルやデモもそのままでは動作しないものが散見されます。そのためこの解説でしたように、わからない事があったらドキュメント内を検索してみてください。
では他にどのようなオプションがあるのか、ざっくり解説していきます。
elementpath
エディター下部に表示されるステータスバーのパス表示を制御。
(入力した要素にフォーカスした際に表示される<p>などの表示)
tinymce.init({
selector: "textarea",
language: "ja", // 言語 = 日本語
elementpath: false
});
event_root
inlineモード時にイベントルートとして使用される要素のCSSセレクタを指定できる。
event_rootを解説するにあたりinlineモードの理解が欠かせないので解説します。inlineモードとはエディタに文章を入力するタイプではなく、通常の文章を編集するモードです。
以下のように使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "div.editable",
inline: true,
});
</script>
</head>
<body>
<div class="editable">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい</p>
</div>
</body>
</html>
デモページの文章をクリックしてみてください。ツールバーが表示され、通常の段落が編集可能になります。
上の例ではselectorで指定していたdiv.editableという要素が全て編集可能になります。ここで本題のevent_rootの使い方です。
以下のように指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({
selector: "div.editable",
inline: true,
event_root: '.root'
});
</script>
</head>
<body>
<div class="root">
<div class="editable">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい</p>
</div>
</div>
<div class="editable">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい</p>
</div>
</body>
</html>
2つの段落がありますが、どちらもeditableというクラスが指定してあります。ただし、上の段落にはrootというクラスを指定しています。
event_rootで.rootとしているため、上の段落のみ編集することができます。
fixed_toolbar_container
inlineモード時にツールバーを表示する場所を指定します。
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({
selector: "div.editable",
inline: true,
fixed_toolbar_container: '.mytoolbar'
});
</script>
</head>
<body>
<div class="editable">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい</p>
</div>
<div class="mytoolbar" style="background-color: #CCC;">Toolbar</div>
</body>
</html>
fixed_toolbar_containerのテスト デモ09ページ
文字の部分をクリックすると「Toolbar」と書かれたdiv要素の部分にツールバーが表示されます。
height
エディタを開いた状態のデフォルトの高さを指定します。(ピクセル)
指定した高さは編集可能領域の高さで、メニューやステータスバーなどの高さは含まれていません。
tinymce.init({
selector: "textarea",
height : 300
});
inline
上記の例に出てきました。解説が前後していますが、エディタの中身を編集するというタイプではなく、指定した通常のテキストを編集することができます。
tinymce.init({
selector: "textarea",
inline: true
});
上のデモ09ページをご覧ください
insert_button_items
ツールバーにインサートタイプのボタンを追加する項目です。インサートタイプはプラスマークをクリックするとプルダウンメニューが開くタイプのボタンです。
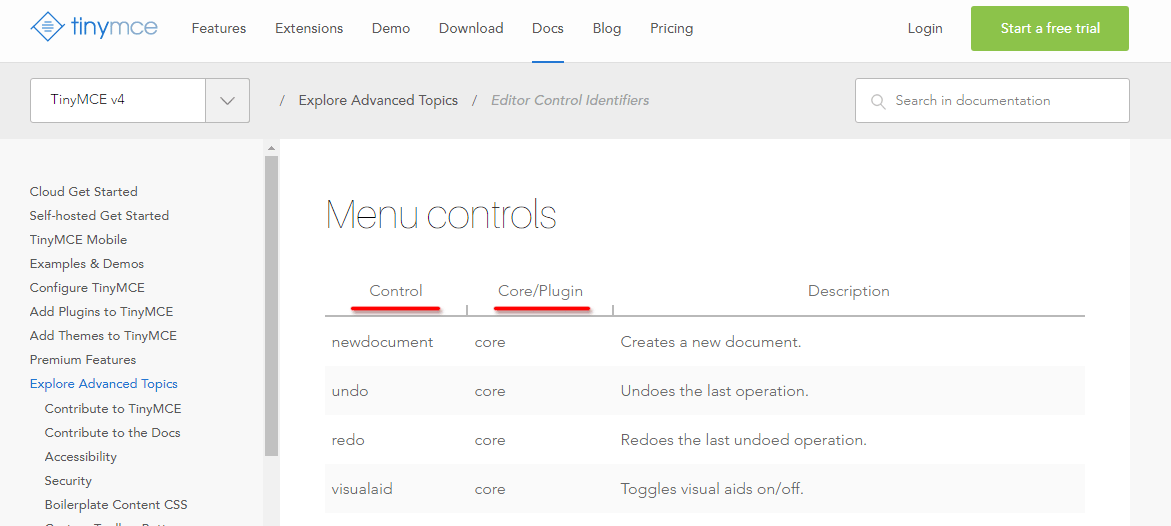
この項目に指定できるのはEditor Control Identifiersページにある、Menu controlsの項目のみです。
唐突にEditor Control Identifiersという言葉が出てきました。しかもこの項目のサンプルはそのまま記述しただけでは動作しません。一旦エディターコントロール識別子の解説をします。
識別子の項目は以下のようになっています。
「Control」はそのまま項目名です。
「Core/Plugin」に「core」という項目があります。これはTinyMCEの本体にはじめから備わっている機能です。この項目はinsert_button_itemsに記述すればすぐに使えます。
問題は下の方にスクロールすると現れるlinkやimageといった青いリンク文字で書かれた項目です。これらの要素はそのまま利用することができません。「plugins」という項目で指定する必要があります。
tinymce.init({
selector: "textarea",
toolbar: 'insert',
plugins: "image link table",
insert_button_items: 'image link | inserttable'
});
pluginsとinsert_button_itemsはともにスペース区切りで複数の項目を指定します。insert_button_itemsのパイプは区切り線です。ちなみにinserttableはtableプラグインの一部なので、pluginsではtableを指定しています。
insert_button_itemsのテスト デモ11ページ
他にもexternal_pluginsというオプションを利用すれば外部(別サーバ)のプラグインを指定することもできます。
こちらは{}で囲んで、プラグイン名とURLを記述する形式です。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
external_plugins: {
'testing': 'http://www.testing.com/plugin.min.js',
'maths': 'http://www.maths.com/plugin.min.js'
}
});
insert_toolbar
inliteというテーマ利用時に使用するツールバーを変更することができます。
テーマという新しい概念が出ました。テーマはTinyMCEで用意している様々な用途に合わせたデザインのセットです。inliteテーマはinlineモード時に利用する、簡易的なツールバーです。
試しに以下の設定でインライトテーマのツールバーを表示してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: 'div.tinymce',
theme: 'inlite',
inline: true
});
</script>
</head>
<body>
<div class="tinymce">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい</p>
</div>
</body>
</html>
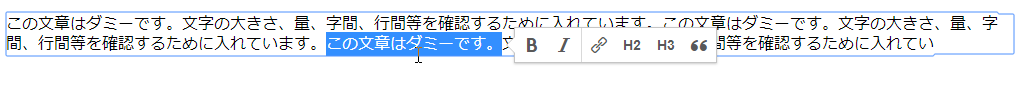
文章を選択すると以下のようなツールがでます。
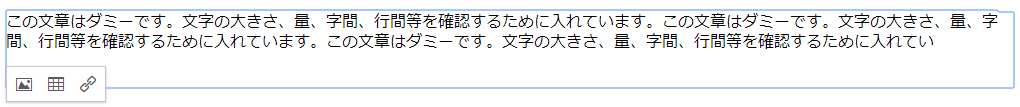
続いて改行すると別のツールが出ます。
この改行して出るツールがinsert_toolbarで設定する項目です。
画像にあるように、デフォルトは画像を挿入と、テーブルを挿入するツールバーです。今回はこれにリンクを追加するquicklinkを追加してみます。
tinymce.init({
selector: "div.tinymce",
theme: "inlite",
inline: true,
insert_toolbar: 'quickimage quicktable quicklink'
});
改行するとクイックリンクが追加されています。
max_height
ユーザーが引き伸ばすことのできる最大サイズの制限。max_widthという横バージョンも存在します。
多くの場合、大きなお世話ですね。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
max_height: 500
});
エディタの右下をドラッグして下に広げても500px以上は伸びません。
menu
メニューバーに表示する項目を設定します。
設定可能な項目はMenu controlsにあります。
書式は以下のとおりです。
file: {title: 'File', items: 'newdocument'},
最初の「file:」がメニューに表示する項目。「title」がメニューのラベル。「items」がクリック時に表示されるメニューです。
itemsに複数の項目を登録するにはスペース区切りで、区切り線を入れてグループ化するにはパイプ「|」を間にはさみます。
公式にある以下のサンプルにはしれっとtableなどを指定していますが、これらはプラグイン要素なので、pluginsで追加しない限り反映されません。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'spellchecker code'}
}
});
反映させるには以下のようにする必要があります。
ちなみにtitleに特定の文字を入力すると日本語化が無効になるので注意してください。(対策としては、日本語化ファイルに対応する項目を追加するか、そもそも日本語で登録する)
tinymce.init({
selector: 'textarea', // change this value according to your HTML
language: "ja", // 言語 = 日本語
plugins: "table spellchecker code",
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'spellchecker code'}
}
});
メニューの項目に「表」などが追加されていることを確認してください。
サンプルにはスペルチェックを可能にするspellcheckerという項目がありますが、これは特別な設定が必要です。導入の手順がPHP Spellchecker componentという項目にまとめられています。
PHPのライブラリをインストールしたり、言語に合わせた単語一覧をダウンロードしたりと手間がかかります。ちなにみ日本語は対応していません。(上のデモでは動作しません)
menubar
上で解説したmenuの項目とその表示順を指定できます。
スペース区切りで指定します。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
language: "ja", // 言語 = 日本語
plugins: "table tools help",
menubar: 'file edit insert view format table help'
});
デフォルトは「file, edit, view, format」です。
繰り返しになりますがtableなどはpluginsで指定しないと表示されません。
menubarは追加する項目だけでなく「menubar: false」とすることで無効にすることも可能です。
min_height, min_width
max_heightの最小値版。エディタの右下をドラッグして縮小できる最小値を指定。max_widthは横幅。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
min_height: 100,
min_width: 400
});
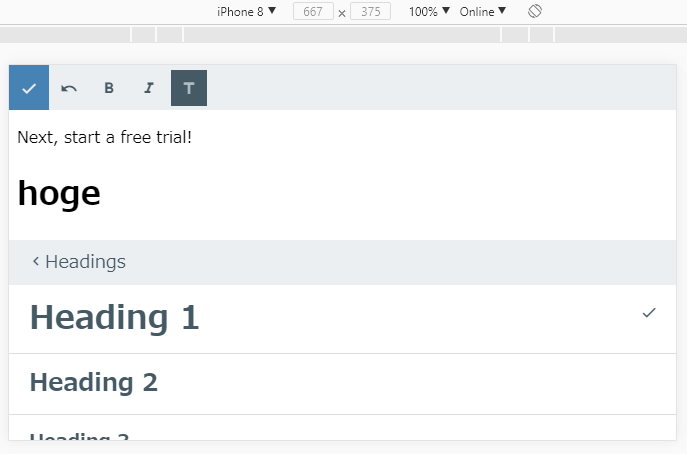
mobile
モバイル(スマホ等)で読み込んだ際に有効になる設定です。mobileという項目に入れ子状にテーマやプラグイン、ツールバーを指定します。
モバイルの状態で利用できるツールなどは「TinyMCE Mobileのページ」をご覧ください。
公式のサンプルは以下の通り(公式のままだとカンマが抜けていて動作しないので注意)
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
plugins: [ 'code', 'lists' ],
mobile: {
theme: 'mobile',
plugins: [ 'autosave', 'lists', 'autolink' ],
toolbar: [ 'undo', 'bold', 'italic', 'styleselect' ]
}
});
preview_styles
プレビューをした際に、装飾の何を有効にするかを指定することができるとのこと。
ただし実際にテストしたところ動作しません。ちなみにサンプルの通り書いてもプレビューすら動きません。
以下のようにすればメニューバーと、ツールバーにプレビューという項目が表示されます。(ただしpreview_styles: falseとしても装飾されて出力されてしまいます)
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
plugins: "preview",
menubar: "view",
toolbar: 'undo redo | styleselect | bold italic | link image preview',
mode: 'textareas',
preview_styles: false
});
そもそも、わざわざプレビューという機能を付けるのに、装飾を無効にするという状況になることがないのではないでしょうか。
removed_menuitems
メニューバーのアイテムを削除する時に利用します。menubarの項目を制御する際に利用します。
以下の例では「元に戻す、やり直す(undo, redo)」を削除します。
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
menubar: 'file edit view format',
removed_menuitems: 'undo, redo'
});
resize
ウィンドウ右下にあるサイズ変更用のハンドルを無効にしたり、縦にだけ伸びるようにしたりといった変更が可能です。
Disabling the resize
trueがデフォルトで、縦にだけサイズ変更できます。
falseが無効でサイズ変更が不可になります。
bothは縦横どちらにも変更が可能になります。
以下はbothの例
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
resize: 'both'
});
selection_toolbar
inlineモード時に表示されるツールバーの表示を変更します。
削除すると言った用途ではなく、追加する際に使うもののようです。以下、リンクを追加した場合。(公式のサンプルだと通常のinlineモードと何も変わらない)
tinymce.init({
selector: 'div.tinymce',
language: "ja", // 言語 = 日本語
plugins: "link",
inline: true,
selection_toolbar: 'link'
});
skin_url
オリジナルのスキンを使用している場合、スキンファイルへのパスを指定します。
スキンモバイルやinlineといったテーマとは違い、見た目を変えるためのものです。デフォルトはlightgrayというスキンが適応されています。
オリジナルのスキンはTinyMCE – Skin Creatoというサイトで作成することができます。好きな色合いを設定したらダウンロードして、パスを指定するだけで利用できます。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
skin_url: 'custom'
});
skin
スキン名を指定します。
オリジナルスキンの詳しい作り方はCreate a Skin for TinyMCEをご覧ください。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
skin: "charcoal"
});
statusbar
エディタ下にあるステータスバーを非表示にすることができます。
無効にするとサイズを変更したり、パスを表示する機能も無効になります。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
statusbar: false
});
theme, theme_url
themeはテーマを指定することができます。デフォルトのテーマはmodernです。今まで見てきた通り、mobileやinline等を設定できます。
theme_urlはテーマファイルの場所を指定します。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
theme: 'modern',
theme_url: '/mytheme/mytheme.js'
});
toolbar
ツールバーに表示する項目を選択することができます。
複数記述する場合はスペース区切りで、グループ化するにはパイプ(|)を利用します。
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
plugins: "link image",
toolbar: 'undo redo | styleselect | bold italic | link image'
});
何度も解説していますが、Toolbar controlsでcoreにない項目はpluginsで指定する必要があります。
falseでツールバーを無効にすることもできます。
ツールバーを複数行で表示するには[]で囲んで、二行で記述します。
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
plugins: "link image",
toolbar: [
'undo redo | styleselect | bold italic | link image',
'alignleft aligncenter alignright'
]
});
上のツールバーを複数行記述するタイプの別バージョンもあります。ナンバーを付けて複数行で記述します。
tinymce.init({
selector: 'textarea',
language: "ja", // 言語 = 日本語
plugins: "link image",
toolbar1: 'undo redo | styleselect | bold italic | link image',
toolbar2: 'alignleft aligncenter alignright'
});
width
エディターの横の幅を設定します。
tinymce.init({
selector: 'textarea', // change this value according to your HTML
width : 300
});
以上、TinyMCEの外観に関するカスタマイズの方法でした。
メニューバーやツールバーのカスタマイズといった基本的なものから、テーマや、スキン、プラグインといったTinyMCE独自の実装についても理解していただけたと思います。
目的に合わせて自由にカスタマイズしてみてください。
「次のページ」ではオリジナルボタンの追加や、カスタムウィンドウの追加など、高度なカスタマイズについて解説します。













 公式ドキュメントよりも詳しいTinyMCEの使い方(応用編)
公式ドキュメントよりも詳しいTinyMCEの使い方(応用編) PukiWikiをビジュアルエディタ(TinyMCE)で編集できるプラグインを作成
PukiWikiをビジュアルエディタ(TinyMCE)で編集できるプラグインを作成 人気の画像掲示板「JoyfulNote」でスパム対策を追加
人気の画像掲示板「JoyfulNote」でスパム対策を追加 Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて 5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法
5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法 Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する
Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する PukiWikiで複数行のコメントを挿入
PukiWikiで複数行のコメントを挿入