カスタム投稿の一覧を指定した形式で表示する
前回はCustom Post Type UIを使ってカスタム投稿を作り、専用のテンプレートとループを作成するところまで解説しました。
今回は「専用の固定ページにカスタム投稿の一覧を指定した形式で表示する」というところまでやってみましょう。
ここまでできれば、あとはアレンジ次第で自在に投稿を表示させることができるようになります。
前回に続き、解説込みなので長文になります。ご了承下さい。
カスタム投稿一覧の作成手順
1.「page.php」を元にして「fishguide.php」を作る
「魚図鑑」ページの専用テンプレートなのでフィル名を「fishguide.php」とします。
3行目、テンプレート名を「魚図鑑用テンプレート」。
また15行目、ループファイルを「get_template_part( ‘loop’, ‘fishguide’ );」としました。
<?php /* Template Name: 魚図鑑用テンプレート */ get_header(); ?> <div id="container"> <div id="content" role="main"> <?php /* Run the loop to output the page. * If you want to overload this in a child theme then include a file * called loop-page.php and that will be used instead. */ get_template_part( 'loop', 'fishguide' ); ?> </div><!-- #content --> </div><!-- #container --> <?php get_sidebar(); ?> <?php get_footer(); ?>
としました。
2.続いてループファイルを作ります
同じように「loop-page.php」を元にして「loop-fishguide.php」を作ります。
<?php
/**
* 魚図鑑用ループ
*/
?>
<?php
$args = array(/* 配列($args)に複数の引数を追加 */
'post_type' => 'fish', /* 表示する投稿タイプを指定(今回は前回作ったカスタム投稿タイプfish) */
'posts_per_page' => 2, /* 一覧に表示するページ数 */
'paged' => get_query_var( 'paged' ),/* ページネーションする場合は必須 */
); ?>
<?php query_posts( $args ); ?><!-- メインの WordPress ループを変更するタグ -->
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?><!-- ループの開始 -->
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
<?php next_posts_link('次のページ') ?><!-- ページネーション用タグ -->
<?php previous_posts_link('前のページ') ?><!-- ページネーション用タグ -->
<?php wp_reset_query(); ?><!-- 忘れずにリセットする必要がある -->
簡単に解説すると9行目「‘post_type’ => ‘fish’,」で投稿タイプを指定、
10行目「‘posts_per_page’ => 2,」で一覧に表示する投稿の件数を指定しています。
制作が終わったら「fishguide.php」と「loop-fishguide.php」を使用しているテーマのフォルダにアップロードしください。
3.カスタム投稿一覧を表示する固定ページを作る
基本的な流れは以前の記事「WordPressでオリジナルデザインのホームページを作る方法」と同じです。
今回はタイトルに「魚図鑑」と入力、属性で上で作った「魚図鑑用テンプレート」を選択して、固定ページを作ります。
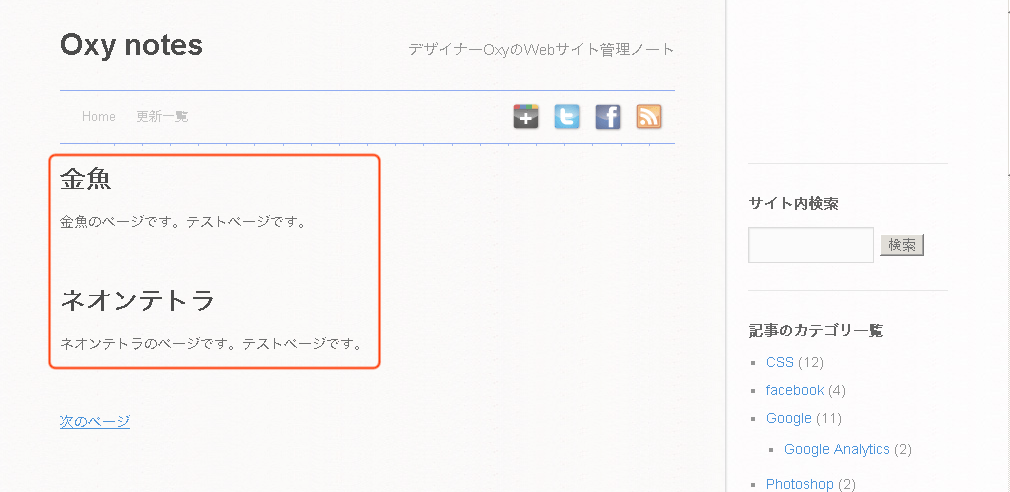
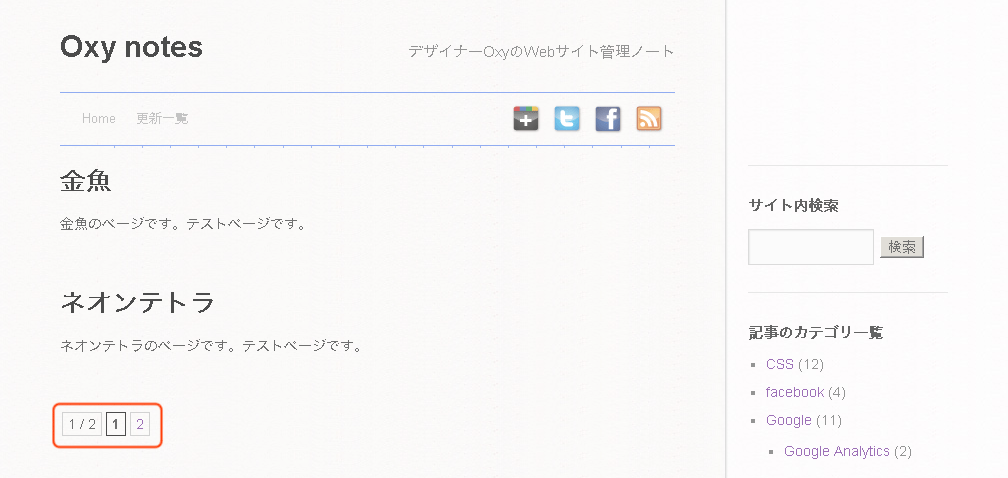
以上で必要なファイルが揃いました。「魚図鑑ページ」にアクセスしてみてください。
前回の記事で作った魚ページの一覧が2件表示されていると思います。
「query_posts()」について詳しく解説
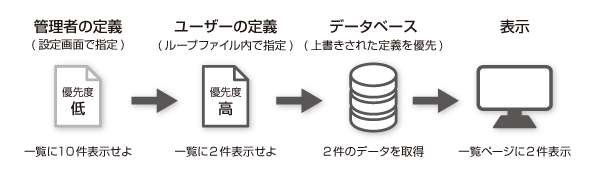
今回の一覧を作るのに一番大切なものが「query_posts()」です。「query_posts()」はメインループを変更するのに使うテンプレートタグです。イラストの「ユーザーの定義」の部分を指定するために使います。
具体的には、データベースから取得するデータ(投稿タイプ、一覧に表示するページ数など)を「loop-fishguide.php」の8行目「$args」で定義。
13行目「query_posts()」を使って、新しく定義したデータをデータベースから取得、変更しています。
<?php
$args = array(/* 配列($args)に複数の引数を追加 */
'post_type' => 'fish', /* 表示する投稿タイプを指定(今回は前回作ったカスタム投稿タイプfish) */
'posts_per_page' => 2, /* 一覧に表示するページ数 */
'paged' => get_query_var( 'paged' ),/* ページネーションする場合は必須 */
); ?>
<?php query_posts( $args ); ?><!-- メインの WordPress ループを変更するタグ -->
こうして取得したデータを使ってページ一覧を作るため、特定のカスタム投稿だけを表示することができるようになります。
他の一覧ページ(カテゴリページなど)では特に指定してないのに、10件の投稿が表示されていると思います。それはWordPressの設定画面にある「設定 > 表示設定 > 1ページに表示する最大投稿数」で表示件数を設定しているからです。(デフォルトだと10件)
今回作った魚図鑑のページでは2件表示されています。10行目の「‘posts_per_page’ => 2,」という部分で表示件数に関する定義を上書きしたからです。もちろん値を変えることで表示件数はコントロールできます。試しに数字を変えてみてください。表示も変わるはずです。
ページネーションについて解説
ページネーションとは「次へなどの前後のページへのナビゲーション」のことです。
「loop-fishguide.php」の11行目に
'paged' => get_query_var( 'paged' ),/* ページネーションする場合は必須 */
とあります。
この記述でページに関するデータを取得しています。
このデータを使ってページネーションをするには、ループの終わりを指定する「endwhile」と取得したデータをリセットする「wp_reset_query()」の間に必要なタグ記述します。
<?php endwhile; // end of the loop. ?> <!-- ここにページネーションに関するタグを記述する --> <?php wp_reset_query(); ?>
「wp_reset_query()」の後に追加してもページ情報もリセットされているので動作しません。注意して下さい。
ちなみに人気のページネーション用プラグイン、「WP-PageNavi」を使う場合は
<?php endwhile; // end of the loop. ?> <?php wp_pagenavi_dropdown(); ?><!-- WP-PageNaviプラグイン用タグ --> <?php wp_reset_query(); ?>
とすれば以下のように動作します。
ループ内で表示方法を指定
「query_posts()」でメインループの情報を変更することが出来ました。
更に理解を深めるために次は取得したデータの表示方法を変えてみましょう。
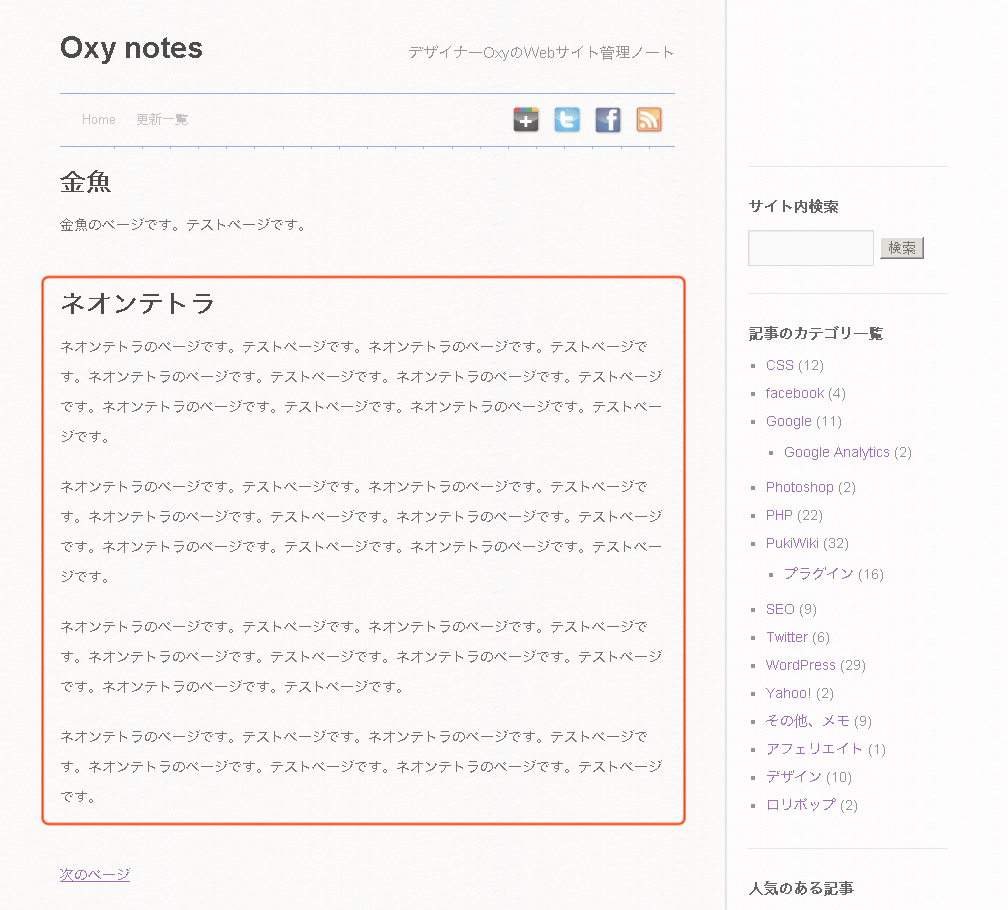
2ページ目に表示されている「ネオンテトラ」のページの本文を長文にしてみます。
このようにページの内容を全部表示すると縦に長くなってしまうので、抜粋を表示するようにします。
「loop-fishguide.php」の19行目
<?php the_content(); ?>
という部分を抜粋を表示するタグ
<?php the_excerpt(); ?>
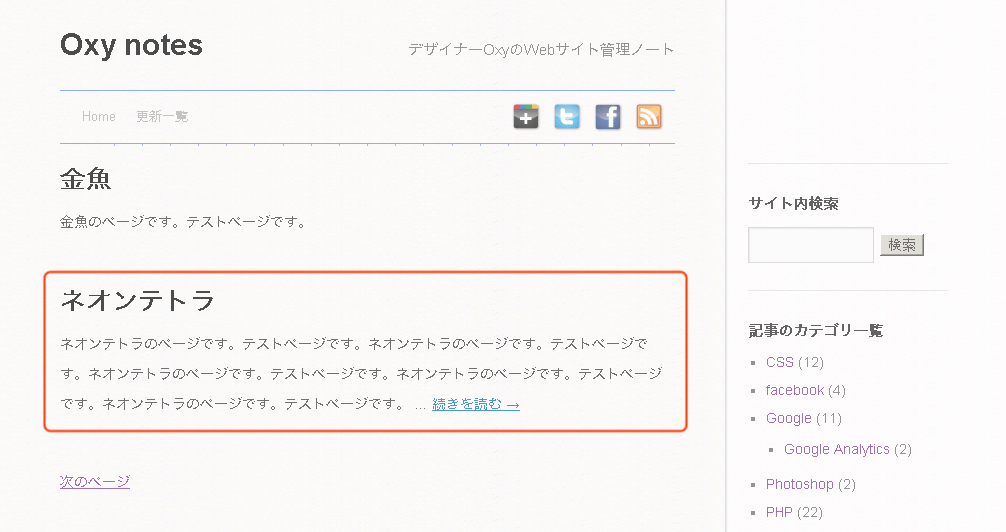
に置き換えてみます。すると以下のようになります。
このように「query_posts()」で表示する投稿を定義して、「the_excerpt()」などを使用して表示方法を指定することができます。
「query_posts()で使える引数」と「ループ内で使えるテンプレートタグ」を組み合わせれば、自在に表示を操ることができます。
ページに合わせた要素を表示することでユーザビリティの優れたWebサイトを作ってみてください。
詳しく知りたい方はリンク先のCodexへ移動してみてください。
(wp_reset_query();なども重要ですがややこしくなるので次回説明します)
次は「WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法」を解説します。






 WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法
WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法 WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説
WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説 Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法
Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 SNSのカウントをキャッシュするWordPressのプラグインを作成しました
SNSのカウントをキャッシュするWordPressのプラグインを作成しました WordPressでオリジナルデザインのホームページを作る方法
WordPressでオリジナルデザインのホームページを作る方法