今回は「Custom Post Type UIを使ってカスタム投稿を作る」ということにスポットを当てて解説します
カスタム投稿って難しいですね。「functions.php」に必要項目を記述してカスタム投稿を作り、カスタムタクソノミーでカタツムリの親戚エスカルゴという分類を…。舌を噛みそうです。
私はプログラマではないので解説を読んでも、解説の解説を探したくらいです。これでCMSと言えるのかと、嘆いてもしかたありません。
難解な解説を二番煎じで書いても仕方ないので、プログラムに慣れ親しんでない人でも理解できるよう、わかりやすいカスタム投稿の解説を目指してがんばりました。
そもそもカスタム投稿とはなにか
WordPressには、デフォルトでよく使うものとして「投稿(post)」と「固定ページ(page)」が用意されています。
「投稿(post)」の特徴
「投稿(post)」とはブログとしてWordPressを使ってる人にお馴染みの投稿タイプです。カテゴリ、タグ、投稿した時間などの情報を加えることができます。
ニュース性の強い記事に向いてます。
「固定ページ(page)」の特徴
「固定ページ(page)」はテンプレートを選ぶことで1ページごとに異なるデザインを適応できます。更に親ページ、子ページという階層化することも可能です。
サイトのホームーページ、コンテンツのトップページなどに適しています。
「カスタム投稿タイプ」の特徴
「カスタム投稿タイプ」は「投稿(post)」と「固定ページ(page)」の両方の特徴を併せ持っています。
「両方のいいとこ取りなんて便利そう」と思いますか?
でも、それだと「投稿(post)」と「固定ページ(page)」を使い分ければいいんじゃ?と思いますよね。
カスタム投稿タイプの一番のメリットは「必要な要素を選べる」というところにあります。
例として大規模サイトを想像してみます。記事の編集者がたくさんいて、コンテンツもレシピ情報から、アクアリウムまで多岐にわたるとします。
その一人ひとりに「カテゴリはここを選んでね」「君はタグを選ばないと一覧に表示されないよ」と伝言ゲームのように伝えれば、「レシピのページにうなぎの生態特集が表示された?どれどれ、私は蒲焼きが好きだな」となることは、火を見るより明らかです。
「アクアリウムの記事を編集する人の投稿ページ」に「レシピ情報のカテゴリを選ぶ項目」が表示されていれば、間違いも起こります。
そこで「カスタム投稿タイプ」の出番です。必要のない設定項目を外して、「アクアリウムの記事を編集する人」専用の投稿画面を作ることができます。
どうです?便利ですよね。例えがわかりにくいですか?そこは我慢して下さいw
「Custom Post Type UI」をインストール
なんとなく便利そうなことがわかったら、早速「Custom Post Type UI」をインストールしましょう。
詳しいプラグインのインストール方法は以前投稿した記事「WordPressにプラグインをインストールする方法」にあります。
Custom Post Type UIの解説
インストールが完了すると管理画面に「Custom Post Types」が追加されます。
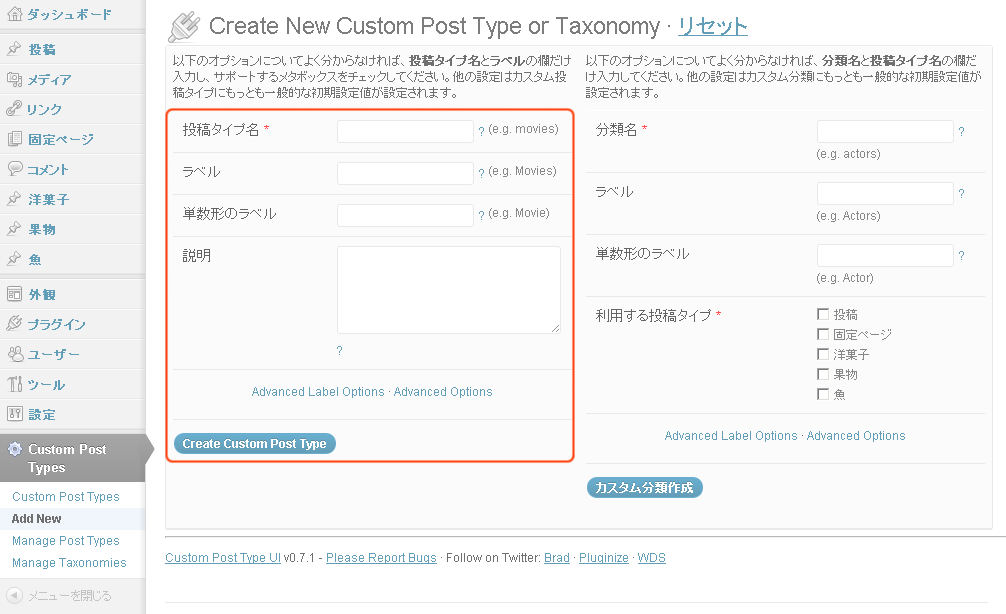
「Add New」をクリック。「Create New Custom Post Type or Taxonomy」というウィンドウが出たと思います。
翻訳の途中といった感じで、少々わかりにくいインターフェイスになってます。
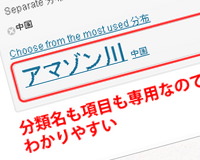
左側が「カスタム投稿タイプ」を作る設定画面。
右側が「カスタムタクソノミー」を作る設定画面。といった具合に分かれています。
今回は左側の「カスタム投稿タイプ」を設定していきます。
それぞれの項目を解説します。
| 投稿タイプ名 | 内部で呼び出す際も使うため日本語不可。 |
| ラベル | 設定画面での表示名。日本語可 |
| 単数形のラベル | 英語圏では複数と単数で呼び方が違いに対応するための項目。例)bookとbooksなど。 本来は英語圏での話ですが、ログインした状態でWordPressのサイトを見ると管理バーが上に表示されます。そのバーで「新規」の部分にマウスを合わせると「投稿」や「固定ページ」が表示されますが、この部分にカスタム投稿を表示するのに「単数形のラベル」を使用します。ここで設定を省略すると空欄の項目しか表示されません。「ラベル」と同じ名前を入力しておきましょう。 |
| 説明 | カスタム投稿の説明を加える。特に必要なし。 |
オプション「Advanced Label Options」の解説
「Advanced Label Options」は表示に関する項目です。例えば、新規追加の時にデフォルトでは「Add ◯◯」ですが「◯◯を新規追加」等に変更できます。
特に設定する必要はないですが、日本語化したいなら左にある翻訳を右の項目にコピペするのもいいかもしれません。
オプション「Advanced Options」の解説
「Advanced Options」はカスタム投稿にどんな機能を持たせるかを定義できます。
| 一般公開 | デフォルトで公開設定にするかどうか |
| UI を表示 | ユーザーインターフェイスにカスタム投稿の欄を作るかどうか |
| Has Archive | 「archive-投稿タイプ名.php」というテンプレートを作り、カテゴリ表示できるようになる。 |
| 利用タイプ | デフォルトではpostと同じように扱われる。 |
| 階層 | カスタム投稿に親子関係を持たせるか設定できる。 |
| カスタムリライトスラッグ | ここで指定したスラッグでパーマリンクを設定できる。「パーマリンク設定」で「投稿名」にチェックをしていれば「http:◯◯/カスタムリライトスラッグ/投稿名」となる。 |
| クエリーバージョン | 何だかわかりませんw |
| メニューの位置 | 数字を変えることでログイン時の管理画面でどの位置に表示するか選択できる。デフォルトは「0」でカスタム投稿を追加するごとに「外観」の上に追加されていく。 |
| Show in Menu | 管理バーでの表示の有無を選択できる。「True」にすると管理バーの「+新規」の欄に表示される。 |
| サポート | タイトルや本文以外に投稿画面に表示する要素を選べる。titleのチェックを外せばタイトルも外せます。 |
| ビルトイン分類 | チェックすることで今まで「投稿(post)」で使ってたタグやカテゴリを選択できるようにする機能です。 |
設定方法
長々と解説に付き合ってもらってありがとうございます。実際にカスタム投稿を作りましょう。
1.設定画面の「Custom Post Types」で「Add New」をクリック。
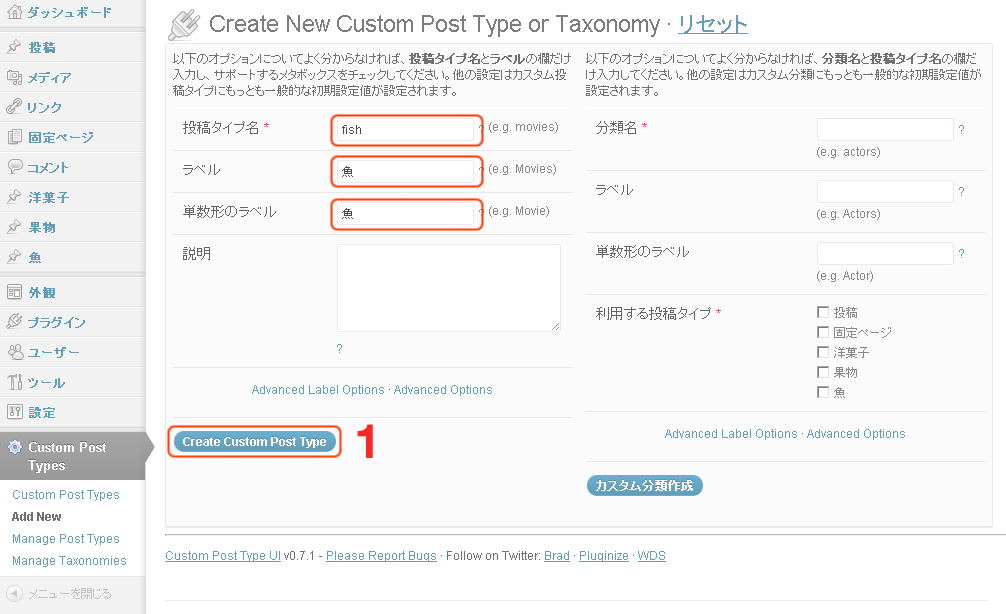
投稿タイプ名に「fish」
ラベルに「魚」
単数形のラベル「魚」
と入力してオプションは何も設定せずに「Create Custom Post Type」ボタンを押してカスタム投稿を作成します。
(後で編集したいときは「Custom Post Types > Manage Post Type」で設定を変更できます。)
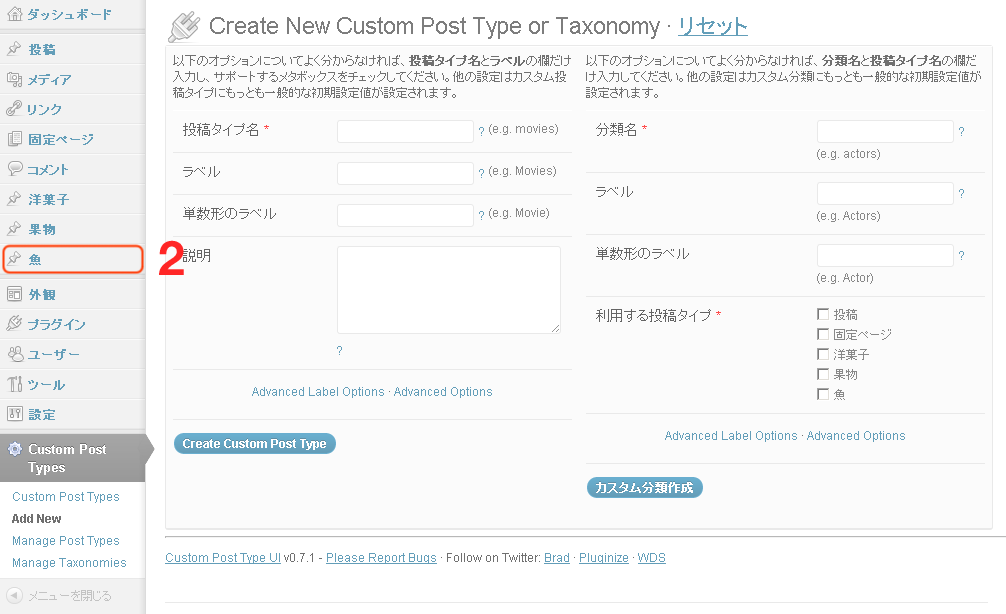
2.左のメニューに「魚」が追加されました。「Add 魚」をクリックして新規カスタムページを作ります。
3.「投稿(post)」や「固定ページ(page)」の投稿画面と似ているので、特に説明をしなくても分ると思います。ちなみに抜粋などのボックスが邪魔なら「表示オプション」でチェックを外すことで消すことも出来ます。
今回は後の都合上、ネオンテトラ、エンゼルフィッシュ、金魚という三つのカスタム投稿ページを作りました。
4.このままでもカスタム投稿ページを表示できますが、せっかくなので専用のテンプレートを作ります。
カスタム投稿ページのテンプレート階層は
1.single-{post_type}.php(今回の例で言えばsingle-fish.php)
2.single.php
3.index.php
となります。
「single.php」を元にして「single-fish.php」を作りましょう。
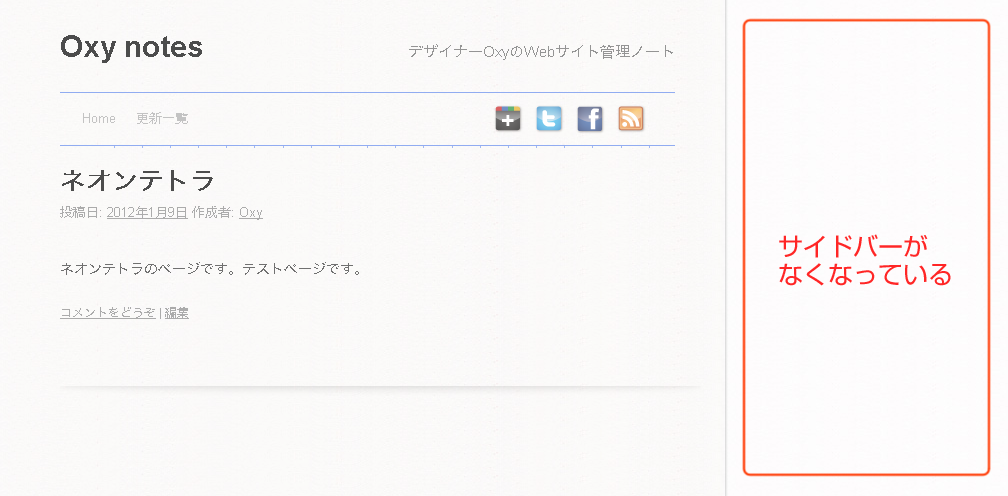
今回は変化をわかりやすく実感するためサイドバーを削除してみます。
<?php get_sidebar(); ?>
を削除。以下のようになりました。
<?php /* fishページ表示用テンプレート */ get_header(); ?> <div id="container"> <div id="content" role="main"> <?php /* Run the loop to output the post. * If you want to overload this in a child theme then include a file * called loop-single.php and that will be used instead. */ get_template_part( 'loop', 'single-fish' ); ?> </div><!-- #content --> </div><!-- #container --> <!-- #ここにあったサイドバーを削除 --> <?php get_footer(); ?>
サイドバーが消えているのが分かると思います。
5.続いてループファイルの作成
「single-fish.php」のループファイルなので「loop-single-fish.php」になります。
「loop-single.php」をコピーして、「loop-single-fish.php」とファイル名を変更。あとは好きなようにレイアウトを変更してページに合わせた要素に絞りこめば、完成です。
今回はわかりやすく22行目あたり
<?php the_content(); ?>
のあとに
<?php the_content(); ?> <h3>魚ページ表示用るーぷ</h3><!-- #追加した文言 -->
と続けて書いて、ループファイルが変更されてるかテストします。
テンプレートの変更やループファイルに関しては「WordPressでオリジナルデザインのホームページを作る方法」にまとめてあります。必要ならどうぞ。
以上でカスタム投稿タイプの作成から、カスタム投稿ページの作成まで終了しました。初めてWordPressに触った人にとっては、プラグインの導入、各種設定、カスタム投稿ページの作成、テンプレートの作成、ループファイルの作成と覚えなければいけないことが多く、理解するのが大変だと思います。
読むだけでなく、自分のサイトに合わせて作業してみてください。理解がグッと進むと思います。
次は「WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法」を解説します。












 Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法
Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法 WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法
WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法 WordPressでオリジナルデザインのホームページを作る方法
WordPressでオリジナルデザインのホームページを作る方法

























カスタムタクソノミーでカタツムリの親戚エスカルゴwww
たしかに分かりづらいですねw
カスタム投稿タイプ作りに参考にさせてもらいました。
エスカルゴの親戚ということは、サザエを分類するのに・・・w
お役に立てたようで、うれしいですw
ピンバック: 【WordPress】カスタム投稿タイプでarchive.phpが読み込まれない | おれの踏み外し気味のあれ
ピンバック: インストール後の設定いろいろ | memo
ピンバック: カスタム投稿タイプ | 山 スキー アウトドア oisi.net
ピンバック: Custom Post Type - 競技麻雀サークル☆一向聴(いーしゃんてん)
ピンバック: Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法
はじめまして。
wordpressを勉強し始めて、1週間のsoraと申します。
今回自分のサイトを構築するにあたり、投稿ページをオリジナルで作りたくて検索していたら、ここを見つけました。
質問があるのですが、、、
会員限定サイトを構築を考えており、会員が投稿できるページを用意する予定です。
タイトル:
日付:
内容:
特徴:
という感じでカスタムフィールドプラグインで項目を決めて作成し、
Custom Post Type UIと組み合わせました。
管理者画面では、ちゃんと2つが整合性とれて入力できます。
さすがに会員ユーザに管理者画面から投稿というわけにもいかないですので
自作で画面を作るか、この管理者画面をちゃんとした画面に成形しなおして
登録してもらいたいなぁって考えています。
そこでこのページの記事では
single.phpを使ってsingle-fish.phpを作り表示させていると思います。
ということは、このsingle-fish.phpのようにしたうえで
入力項目を作ることで保存ができる仕組みを作れるのかな?と思ったのですが、
できるのでしょうか?
また、Custom Post Type UIをインストールして管理者画面で、投稿をするとデータは
保存され、「表示」を見たらレビューはできますよね。
その時のURLをwordpressのメニューから見せるとか、というところも不明なので
併せて教えていただければ嬉しく思います。
よろしくお願いいたします。
soraさん、はじめまして。
会員サイトの作成を1から作ることもできますが、プラグインを利用したほうが簡単です。
会員制のサイトを作るには「Simple Membership」というプラグインがおすすめです。会員用のログインページや、登録ページ・投稿ページ・プロフィールページなど、会員サイトに必要な機能がプラグインだけで実現できます。
詳しくはWebクリエイターボックスさんで解説されています。