固定ページのテンプレートを編集することで、デザインや要素を変更する方法を解説します
WordPressではブログ形式の動的ページを投稿することが多いと思いますが、今回は静的ページである「固定ページ」を作って、デザインをカスタマイズする方法を紹介します。
実際の例として固定ページに「WordPressに人気の記事を表示するPopular Postsの導入方法」で解説した「人気の記事一覧」を表示するまでを解説します。
「固定ページについて」「ループのモジュール化について」「実際に編集する方法」と解説も交えているので、長文になりますが作業自体は単純なので、慣れれば5分もかかりません。
固定ページとは
固定ページとは投稿ページとは違い、時間軸を持たないページのことです。またタグやカテゴリーで分類することも出来ません。
では何に使うかというと「ホームページ」や「検索ページ」などで使用します。
固定ページのメリット
カテゴリ分けできないのになんで使うの?と思うかもしれませんが、固定ページには固定ページにしか無いメリットがあります。
1つめのメリット「ページごとにテンプレートを選べる」
固定ページの良いところはページごとに「テンプレート」を選べるところです。
CSSでページのデザインを変えることはもちろん、「このページではサイドメニューはいらない」「このページでは広告がいらない」といった要素の選定も、テンプレートファイルを変えることで可能になります。
2つめのメリット「ページの階層化が可能」
「果物」という親ページに「りんご」「みかん」という子ページを作って整理することができます。
親要素である「果物」というメニューにマウスオーバーすると子要素である「りんご」「みかん」が表示される。といったことが可能です。
固定ページの仕組みと作り方
「固定ページ > 新規追加」を選択すると「新規固定ページを追加」という投稿画面が表示されます。
「テンプレート」に「デフォルトテンプレート」と書いてあると思います。
これはTwenty Tenというテーマを使用している場合「page.php」というテンプレートファイルです。「なぜデフォルトがpage.phpなんだ?」と思うかもしれませんが、そういう決まりになってますw
- 「選択したテンプレートファイル」。このファイルが見つからないと
- 「page.php」。このファイルも見つからないと
- 「index.php」
といった優先順位でテンプレートファイルを探すのがWordPressの決まりです。
どのテンプレートファイルが適応されているかわからない場合は「WordPress Codex テンプレート階層ページ」に書いてあるので参考にしてみてください。
テンプレートファイルの作り方
ページをカスタマイズするには「テンプレートファイル」を自分で作る必要があります。
テンプレートファイルの作り方には決まった書式があり、ページ先頭に
<?php /* Template Name: 自分用テンプレート */ ?>
という書式で書くことでテンプレートファイルとして認識するようになります。
「自分用テンプレート」の部分を自分なりの名前に変えてください。テンプレートが完成したらファイル名を「customtemplate.php」として保存します。(ファイル名は自由ですがテンプレート名と同じか、似た名前にしたほうが整理しやすいと思います)
作成したphpファイルをFTPソフトを使って、使用しているテーマフォルダの中に入れます。すると「テンプレート」のプルダウンメニューで「自分用テンプレート」を選べるようになっているはずです。
(WordPressのファイル全体に言えることですが、ファイル形式は「UTF-8」改行コードは「LF」にしてください。別の形式で保存すると文字化けしたり、不具合がでます。)
実際にホームページに人気の記事を表示させます
このサイトでは「Notebook」という固定ページをホームページに設定しています。
また「Twenty Ten」というテーマをカスタマイズして使っているので、固定ページのデフォルトテンプレートは「page.php」です。
この「page.php」を使ってカスタマイズしていきます。FTPソフトで「page.php」をダウンロードして編集しましょう。「WordPressのインストール先/wp-content/themes/twentyten」というフォルダに入っていると思います。
ファイルを開くと先頭部分に
<?php /** * The template for displaying all pages. * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other 'pages' on your WordPress site will use a * different template. * * @package WordPress * @subpackage Twenty_Ten * @since Twenty Ten 1.0 */ get_header(); ?>
となっている部分があると思います。
ここをテンプレートファイルのお決まりの書式である
<?php /* Template Name: notebook */ get_header(); ?>
と変更して「notebook.php」という名前で保存します。
突然ですがここでループファイルのモジュール化について解説します
保存した「notebook.php」の19行目に
get_template_part( 'loop', 'notebook' );
とありますが、カスタマイズするにあたりどうしても必要になるので、ループについて解説させてもらいます。
「ループ」とは簡単に説明すると「繰り返し使う部品を別ファイルにしたもの」です。
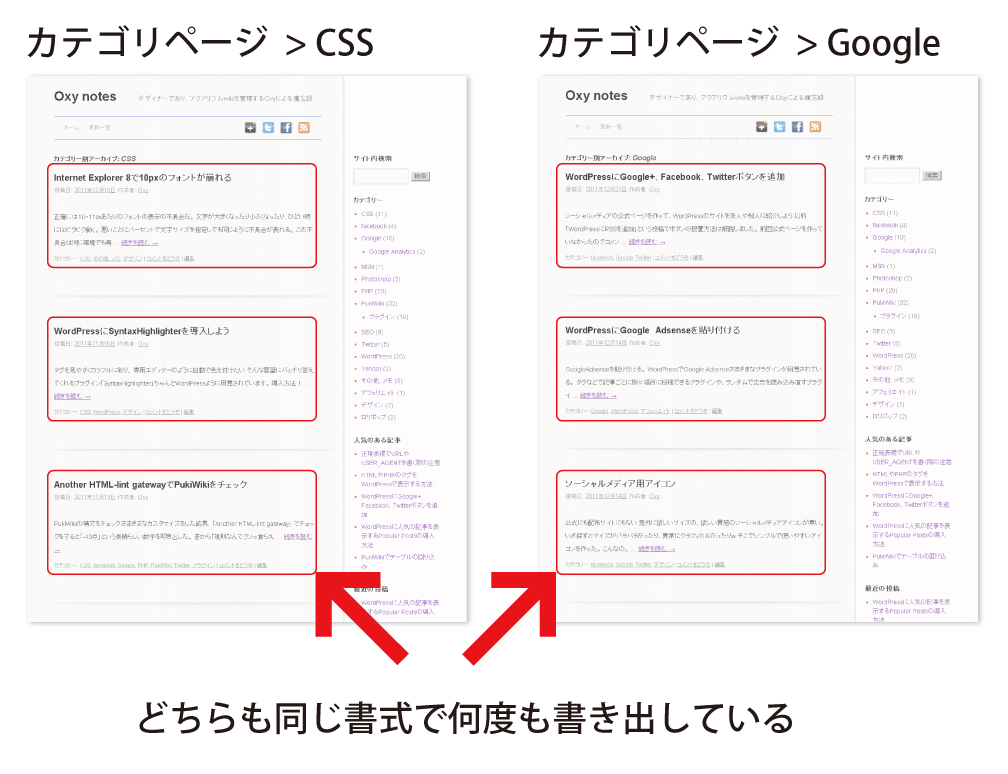
例えば「CSS」というカテゴリページを表示する場合。CSSというカテゴリに属する投稿を一ページ、一ページ「同じ書式」で書き出しています。
この「同じ書式」は別のカテゴリである「Googleカテゴリ」を表示したときも使われています。この「共通して繰り返し処理する書式」の部分をループファイルとして保存してあります。
どうして「ループファイル」を使う必要があるのでしょうか?
単純にWordPressの仕様だと言えばそれまでですが、ループを使うことで様々なメリットがあります。
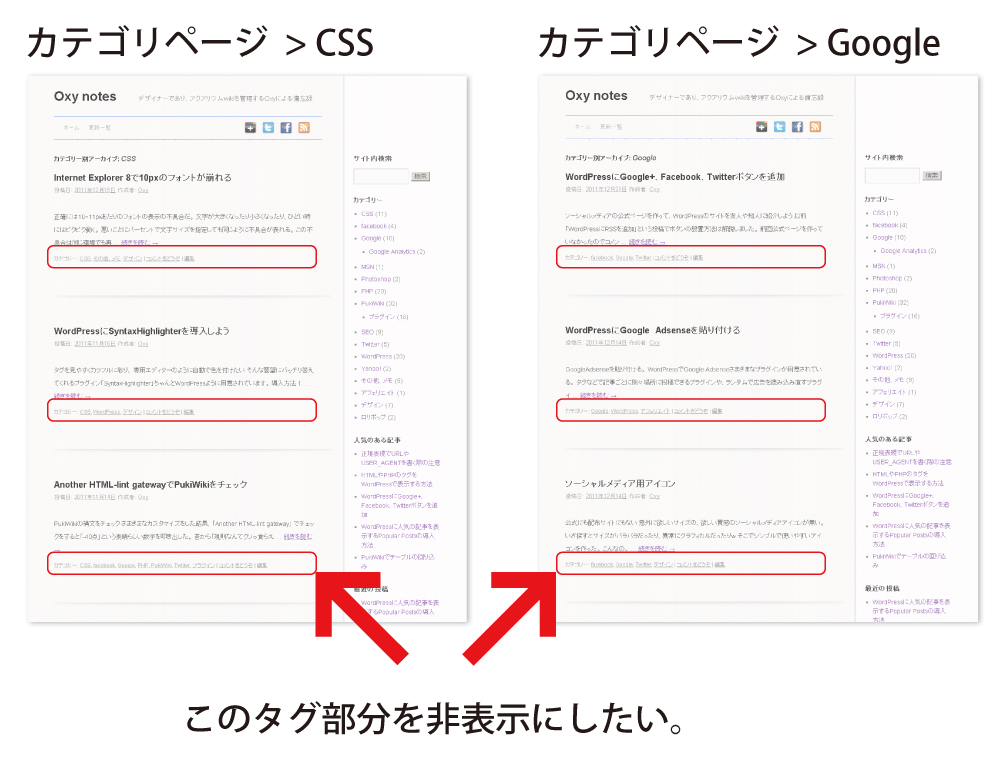
例として投稿を書きだす書式を変更してみましょう。今回はタグ部分を削除することにします。
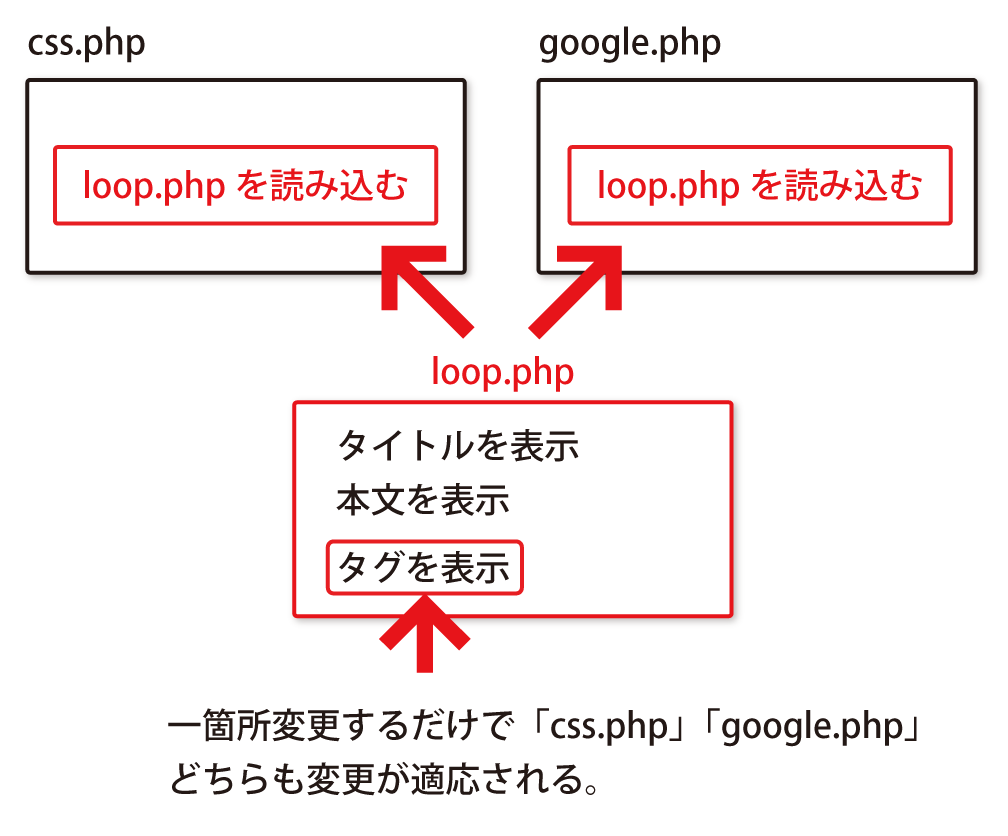
「CSSカテゴリ」を表示するファイルが「css.php」、「Googleカテゴリ」を表示するファイルが「google.php」だったとします。
もしも「css.php」「google.php」それぞれに投稿を書き出す書式が書いてある場合、2つのファイルを編集する必要があります。
しかしこの共通した書式部分を「loop.php」という名前で読み込む形にしておけば、「loop.php」というファイルを編集するだけで「CSSカテゴリ」「Googleカテゴリ」のタグ部分を削除することができます。
こうした共通の部品を別ファイルにすることを「モジュール化」と言います。
今回は一ページだけのためにループファイルを作成して編集するため手間が増えただけに見えますが、モジュールを使用するファイルが多くなるほど効果を発揮します。
では実際にループファイルを編集します
先ほど保存した「notebook.php」の19行目あたりにループを読み込む書式である
get_template_part( 'loop', 'page' );
となっている部分があります。これを
get_template_part( 'loop', 'notebook' );
とします。
これで「loop-page.php」というループファイルを読み込む設定から「loop-notebook.php」を読み込む設定へ変更できます。
合わせてループファイルも編集します
使用しているテーマファイルのフォルダ(twentytenを使用しているなら「サーバ/wp-content/themes/twentyten」)から「loop-page.php」をダウンロード。ファイル名を「loop-notebook.php」とします。
「loop-notebook.php」を開いて17行目あたり
<?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
「<?php the_content(); ?>」という記述のすぐ後に「Popular Posts」で人気記事を表示するのに使うタグ「<?php popular_posts(); ?>」を追加、タイトルや区切りのために水平線も合わせて追加します。
<?php the_content(); ?> <!-- 人気記事 --> <hr /> <h2>当サイトでよく読まれている記事</h2> <?php popular_posts(); ?> <!-- ここまで人気記事 --> <?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
保存した「notebook.php」と「loop-notebook.php」をテーマフォルダにアップロードします。
話は変わりますが、自分で追加した部分はコメントアウトして解説を加える癖を付けておくと、後で編集するときに変更箇所を把握しやすくなります。
パッと見ればPHPの仕組みが分かる人は必要ありませんが、初めのうちは付けることをお勧めします。
これで固定ページをカスタマイズするために必要な変更が完了しました。固定ページのテンプレートである「notebook.php」。
「notebook.php」に読み込ませる形で使用するループファイル「loop-notebook.php」。
このファイルを使用して固定ページでテンプレートファイルを選びましょう。
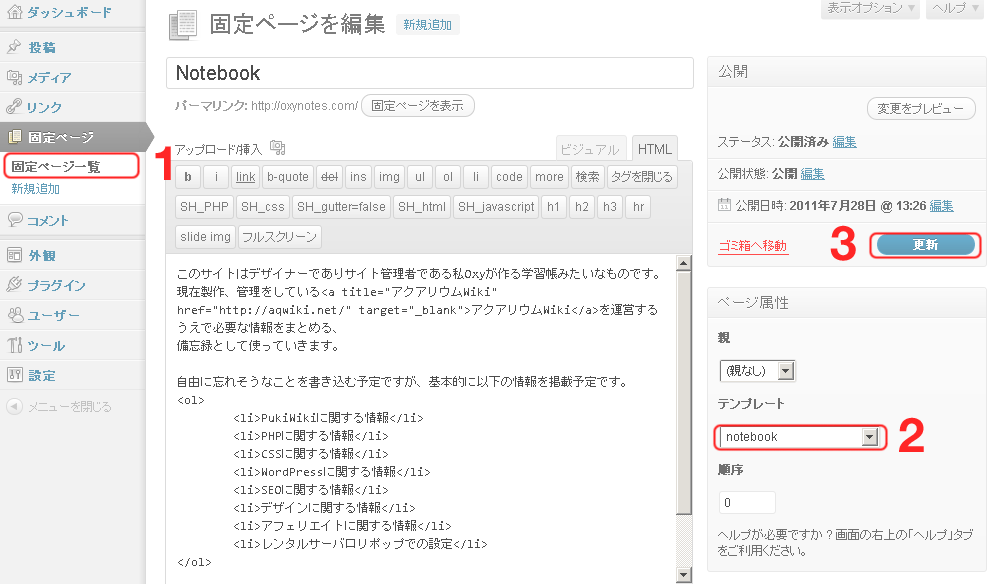
1.ログインして管理画面で「固定ページ > 固定ページ一覧」から「Notebookページ(テンプレートを適応したい固定ページ)」を開きます。
2.テンプレートから作成した「notebook」を選択。
3.「更新ボタン」をクリック。
するとホームページである「Notebookページ」に人気記事が表示されました。
サンプルは実際に「このサイトのホームページ」を見てください。
解説も加えたため長くなりましたが、仕組みを理解すれば簡単にカスタムデザインのページが作れるようになります。ぜひ挑戦してみてください。





 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法
Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法 WordPressをインストールしたら初めに設定する項目
WordPressをインストールしたら初めに設定する項目 WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説
WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法