はてなボタン、Google+ボタン、Tweetボタン、いいね!ボタン、Addthisボタンを設置します

アクセスアップの魔法のボタン。ブログ製作者の強い味方。ソーシャルメディアボタン。
自分のブログを友人や知人に紹介してくれる、そんなチャンスを逃す手はありません。手軽にポチっと押してもらえるように、最適な場所に配置しましょう。
WordPressには各ソーシャルメディア用のプラグインが用意されていますが、微調整が効きません。
自分でテンプレートファイルに追加することで、高速表示や、バグへの対応ができます。
そこで今回はソーシャルメデア用のボタンを、WordPressのテンプレートに追加する方法を解説します。
今回すること
各投稿ページ(singleページ)に「はてなボタン」「Google+ボタン」「Tweetボタン」「Facebookのいいね!ボタン」の4つを設置します。
他に300ものソーシャルブックマークサービスをサポートする「AddThisボタン」も追加します。
はてなボタンの追加方法
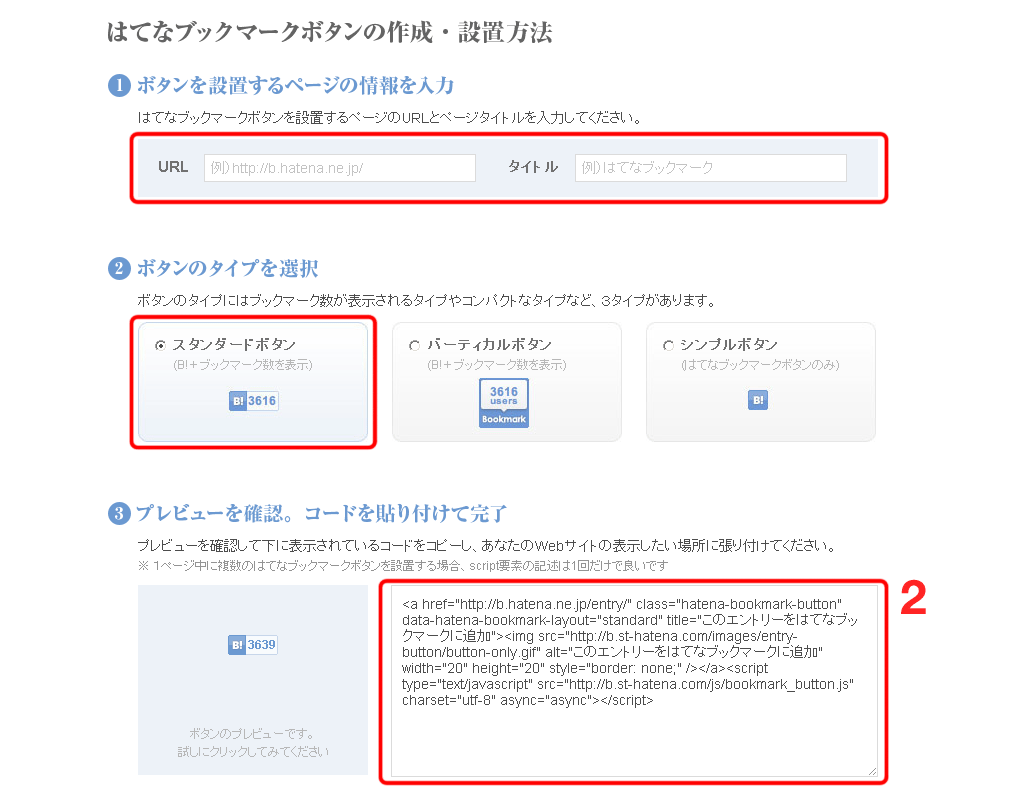
1.「はてなブックマークボタンの公式ボタンのページ」にアクセス。
2.「ページの情報」は入力しません。「ボタンタイプを選択」で「スタンダード」を選択。下に表示されたコードをコピーします。
3.コピーしたコードを「loop-single.php」の表示したい場所にペーストします。これだけではてなブックマークボタンの設置は完了です。
(URLやタイトルを渡すのに<?php the_permalink(); ?>や<?php the_title(); ?>を追加するように解説しているところも多いですが、無くても正常に動作します。)
Google+ボタンの追加方法
1.「Google+の公式ボタンのページ」にアクセス。
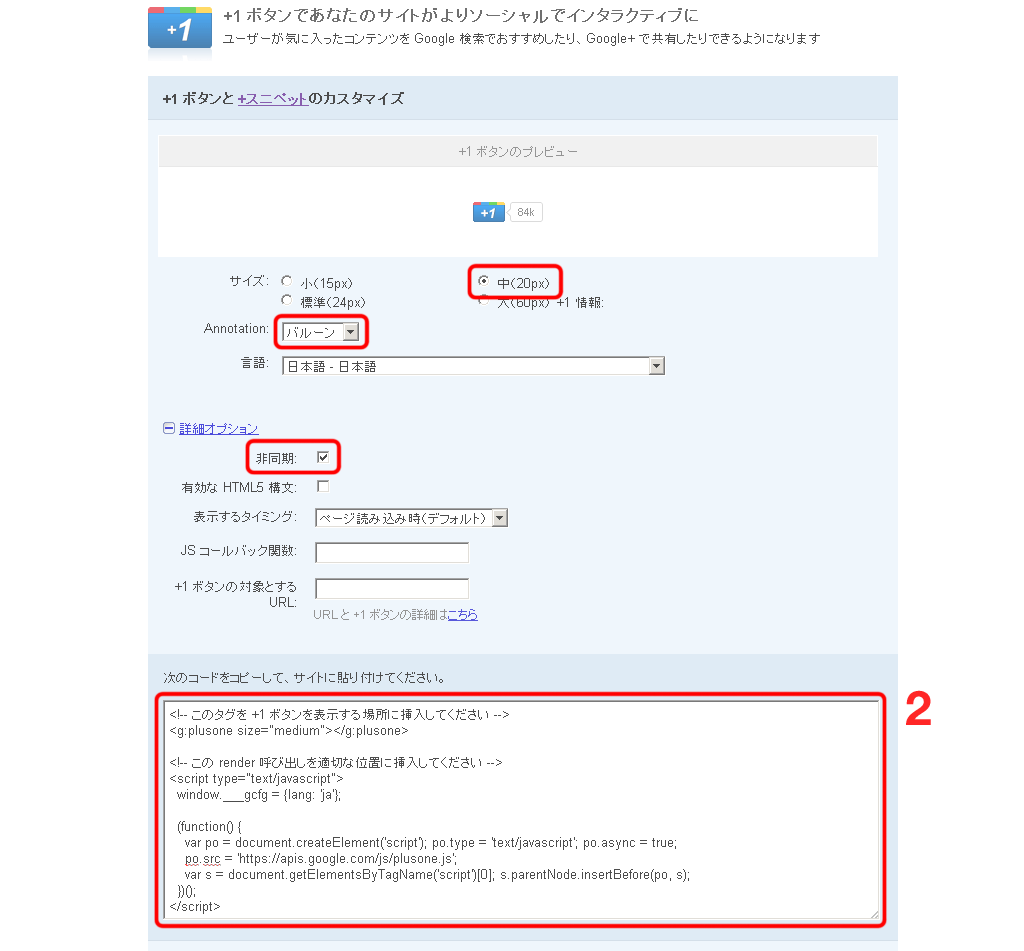
2.「+1 ボタンのプレビュー」で確認しながら各項目を選択します。
「サイズ」で「中(20px)」。
「Annotation」で「バルーン」。
「言語」で「日本語」。
「詳細オプション」で「非同期」を選択しました。非同期にすると表示速度が通常版の3倍早いそうです。リアルタイムでカウントして欲しいページ以外は非同期がおすすめです。
3.説明にある通りheadタグ内に以下のコードを追加します。「header.php」を開いて「</head>」の上に追加します。
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
4.続いて「loop-single.php」を開き、Google+ボタンを表示させたい場所に以下のコードを追加。
<g:plusone size="medium"></g:plusone>
すると以下のように表示されます。
Tweetボタンの追加方法
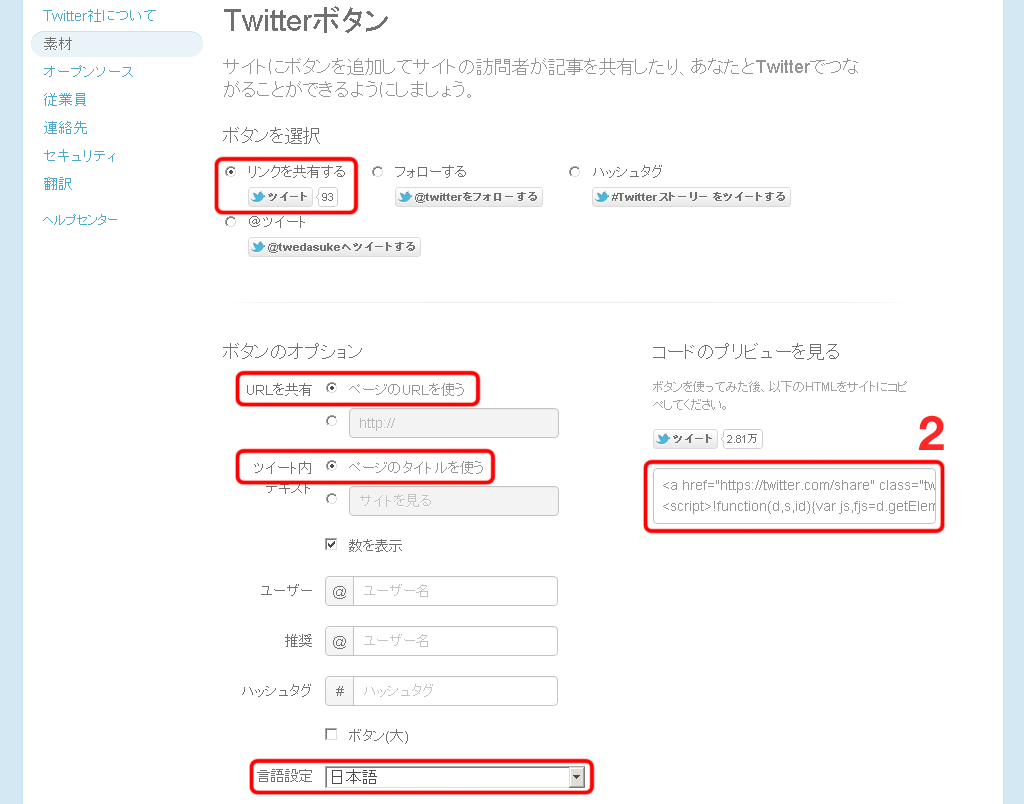
1.「Twitterの公式ボタンのページ」にアクセス。
2.「ボタンを選択」「ボタンのオプション」を選びます。「コードのプリビューを見る」で確認したら下にあるコードをコピーします。
3.コピーしたコードを「loop-single.php」の表示したい場所にコードを追加します。
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
すると以下のように表示されます。
追記
2012年2月25日現在、Internet Explorer 8で日本語のツイートボタンが「ツ」としか表示されない不具合があるようです。下のようになります。
(2012年3月7日不具合は解消されているようです。通常通りJP版を使いましょう)
英語版ならしっかり「Tweet」と表示されるため「class=”twitter-share-button”」の後に「data-lang=”en”」を加えて英語版にします。
<a class="twitter-share-button" href="https://twitter.com/share" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
するとInternet Explorer 8でも以下のように表示されます。
追記2
UTF-8でエンコードされた日本語を含むURLを正常に取得できないバグは健在のようです。以前のUser-Agentを取得するタイプのツイッターボタンを使えば対応できます。
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
<script type="text/javascript">
var url = document.URL;
document.write('<a href="http://twitter.com/share?text=' + encodeURIComponent(document.title) + '&url=' + encodeURIComponent(url) + '" class="twitter-share-button">');
</script>Tweet</a>
このようにJavaScriptでURLをエンコードすれば文字化が回避できます。
「設置はできたけど、出てきたURLをクリックしてもページに飛ばない」という方はお試しください。
Facebookいいね!ボタンの追加方法
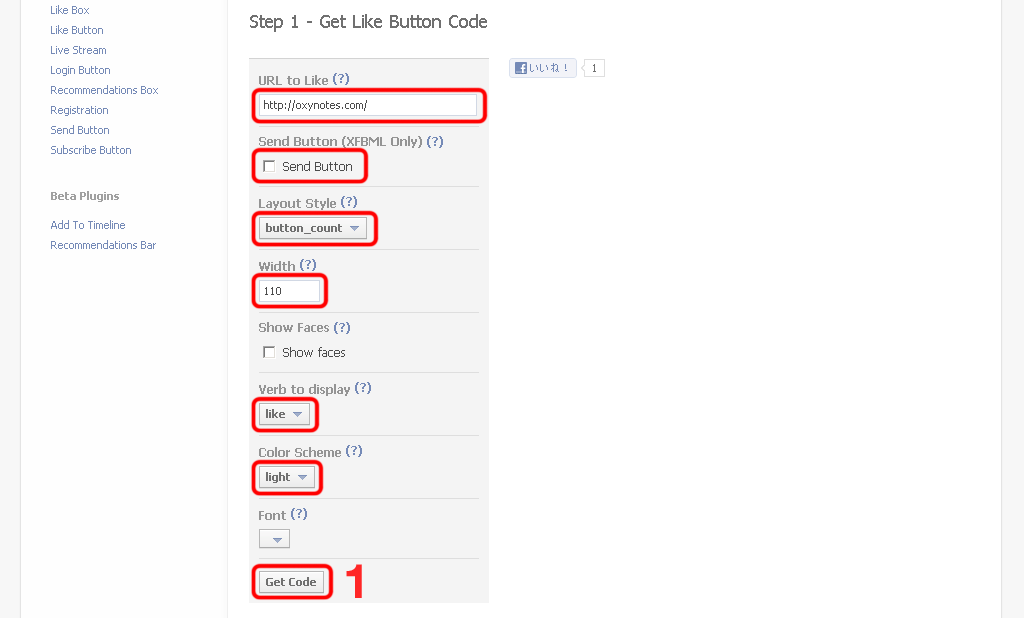
1.「Facebookの公式ボタンのページ」にアクセス。Facebookにログインしている必要があります。アカウントがない場合は作成してください。
「URL to Like (?)」にwebサイトのURLを入力。
「Send Button (XFBML Only) (?)」の項目「Send Button」のチェックを外す。(送る表示の削除)
「Layout Style (?)」で「button_count」を選択。(カウントのみのシンプルなボタン)
「Show faces」のチェックを外す。(ここにチェックが入っているとボタンの下にユーザーの顔が表示されます。)
「Verb to display (?)」で「like」を選択。(likeだといいね。recommendだとおすすめ。という表記になります。)
「Color Scheme (?)」で「light」を選択。(背景が黒い場合はdarkを選びましょう。)
「Font (?)」は日本語だとあまり関係無いのでそのまま
以上の入力が終了したら、「Get Code」ボタンをクリックします。
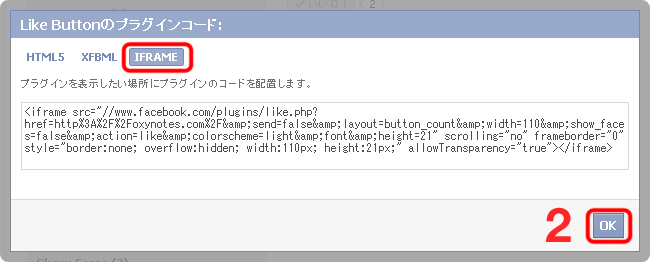
2.「Get Code」ボタンをクリックすると出てくるウィンドウで、好きなタイプを選びます。おすすめはiframe版。シンプルで大抵の環境で使えます。
3.「loop-single.php」の表示したい場所に取得した以下のコードを追加します。WordPressは動的にURLを表示するため、リンクを「<?php the_permalink(); ?>」とします。
<iframe src="//www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&send=false&layout=button_count&width=110&show_faces=false&action=like&colorscheme=light&font=arial&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe>
すると以下のように表示されます。
FacebookはOGPを適切に設定することでいいね!ボタンが何倍もの効果を持ちます。合わせて「貼るだけ簡単!アクセスを倍増するWordPress用OGPコード」も参照してみてください。
AddThisボタンの追加方法
AddThisボタンには3つのメリットがあります。
1つ目は「このボタン一つで300ものブックマークサービスに対応できる」という点です。
ボタンが沢山ありすぎると、目的のボタンをすぐに判断できません。それぞれの描画に時間もかかり、構造も複雑になります。
また新しいサービスの追加や、終了したサービスの削除はAddThis側でしてくれるというメリットもあります。
2つ目は「ユーザーがよく使うブックマークサービスを登録できる」という点です。
大抵のユーザーは2~3個のボタンしか使いません。使わないボタンは邪魔な飾りと化します。AddThisではユーザーが一度使ったサービスは太文字で1番上に表示されるため、2度目からはすぐに目的のボタンを見つけられます。また設定をクリックすれば、ユーザー独自の配置にすることもできます。
3つ目は「カスタマイズ可能」という点です。
細かな設定が可能で、表示はもちろん、デフォルトでは対応していない日本独自のサービスも登録することができます。
以上の優れた特性を持つAddThisボタンの設置方法と、カスタマイズ方法を詳しく解説していきます。
デフォルトのままで設置する方法
まずは設定を変えずに、デフォルトのままで設置する方法を解説します。
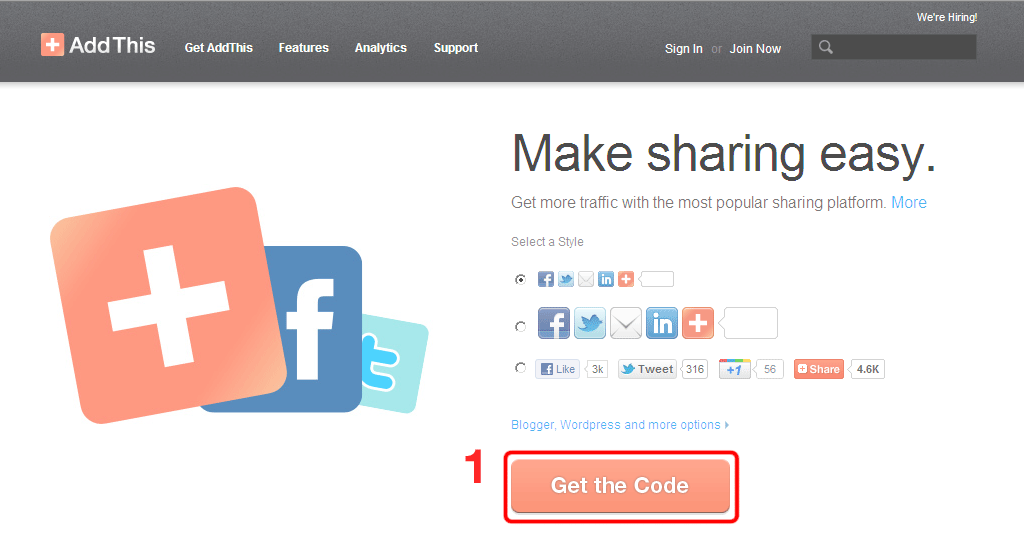
1.「AddThis」にアクセスします。「Get the Code」をクリックしてください。
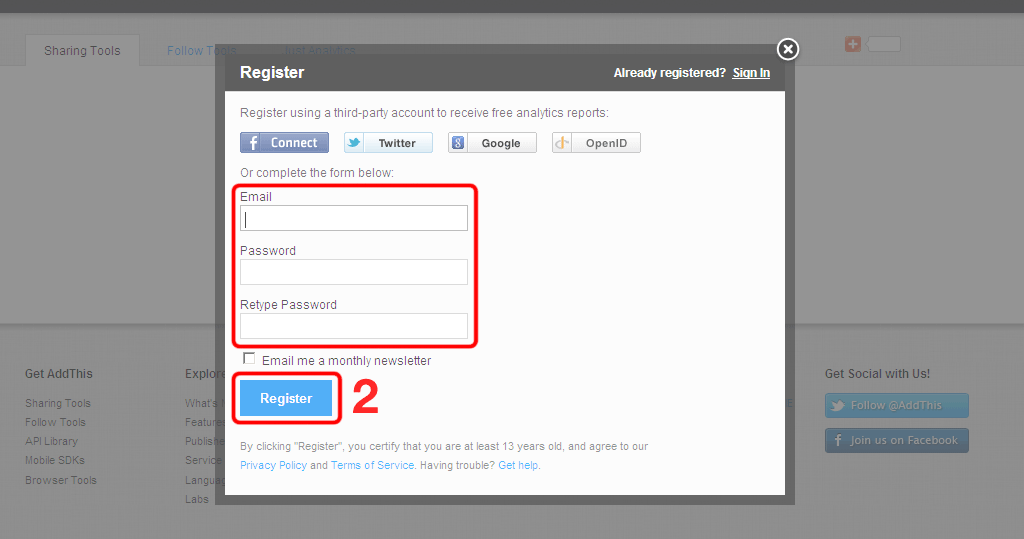
2.「Registerウィンドウ」が出るので必要項目を入力して「Register」ボタンをクリックしてユーザー登録します。
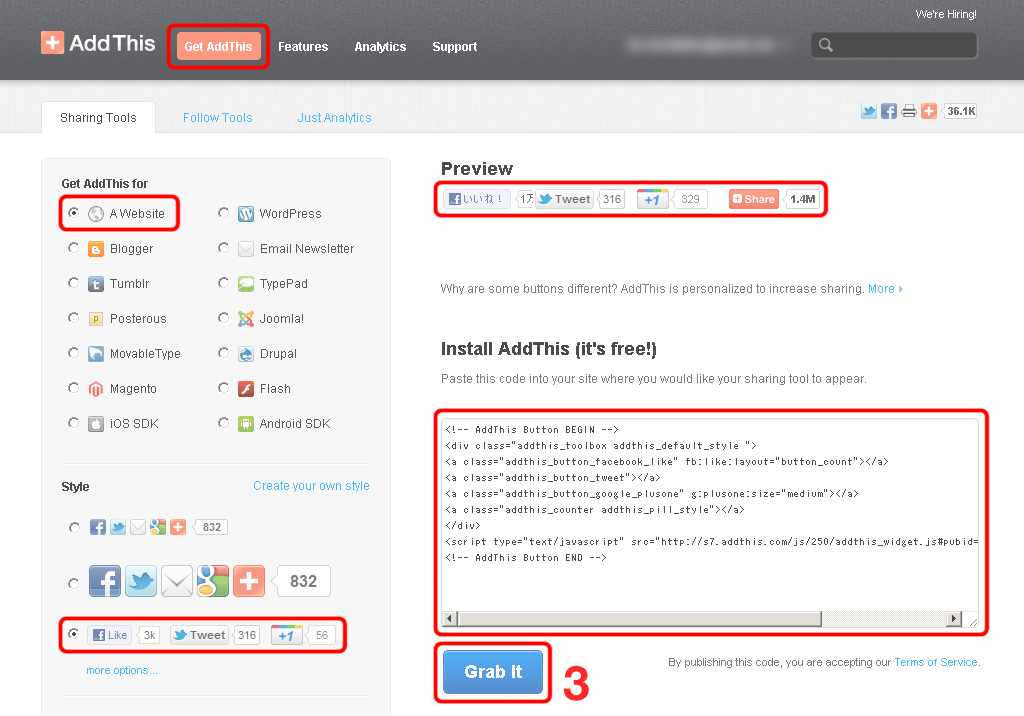
3.「Get AddThis」をクリックして、自分専用のコードを取得します。お好みに合わせて選択してください。今回は「Get AddThis for」で「A Website」を、「Style」で一番下のボタン+ブックマーク数のスタイルを選択しました。
スタイルが決まったら「Grab It」ボタンを押してコードをコピーします。
4.「loop-single.php」の表示したい場所に取得した以下のコードを追加します。今回は「ツイッターボタン」や「いいねボタン」は上で設置したので「AddThisボタン」だけを追加します。
<!-- ここからAddThis --> <div class="addthis_toolbox addthis_default_style "></div> <script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f46ccac1a3c5dd4"></script> <!-- ここまでAddThis -->
すると以下のように表示されます。
AddThisボタンをカスタマイズする方法
「AddThis」はデフォルトで300ものブックマークサービスを利用できます。しかし海外のサービスががメインで、日本でよく使われている「Yahoo!ブックマーク」や「livedoor クリップ」には対応していません。
対応させるにはオプションで追加する必要があります。ちなみに、この方法を使えば、どのようなブックマークサービスも追加することができます。
カスタマイズ1
「Yahoo!ブックマーク」に対応させるには以下のように設定用コードを追加します。
<script type="text/javascript">// <![CDATA[
var addthis_config = {
services_custom: {
name: 'Yahoo! Japan',
url: 'http://bookmarks.yahoo.co.jp/action/bookmark?t={{TITLE}}&u={{URL}}',
icon: 'http://i.yimg.jp/images/sicons/ybm16.gif',
}
};
// ]]></script>
「services_custom」とは読んで字のごとくサービスのカスタマイズをするタグです。今回は新しいブックマークを追加するのに使いますが、さまざまな設定が行えます。詳しくは「サポートページ」を参照してください。
簡単に解説すると、それぞれ
「name」で表示名。
「url」にブックマーク用のURL。「{{URL}}や{{TITLE}}」と入力することで動的なページでも対応できます。
「icon」でアイコンのURLを入力。
といった具合に指定します。
すると以下のようにサービスが追加されます。
複数のサービスを追加する場合
同じように「livedoor クリップ」対応にします。追加する場合は以下のようにします。(2012年でサービス終了のため現在は削除してあります。)
<script type="text/javascript">// <![CDATA[
var addthis_config = {
services_custom: [{
name: 'Livedoor Clip',
url: 'http://clip.livedoor.com/redirect?link={{URL}}&title={{TITLE}}&ie=UTF-8',
icon: 'http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif',
},{
name: 'Yahoo! Japan',
url: 'http://bookmarks.yahoo.co.jp/action/bookmark?t={{TITLE}}&u={{URL}}',
icon: 'http://i.yimg.jp/images/sicons/ybm16.gif',
}] };
// ]]></script>
カスタマイズ2
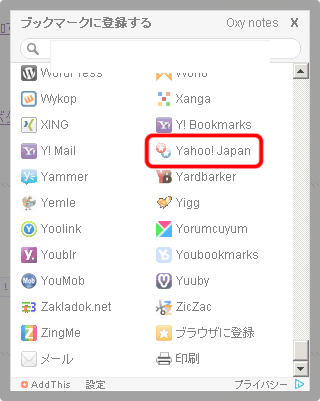
「AddThis」は海外仕様なのでデフォルトの設定だとマウスオーバー時に日本向けでは無いサービスが表示されます。(以下デフォルトの表示)
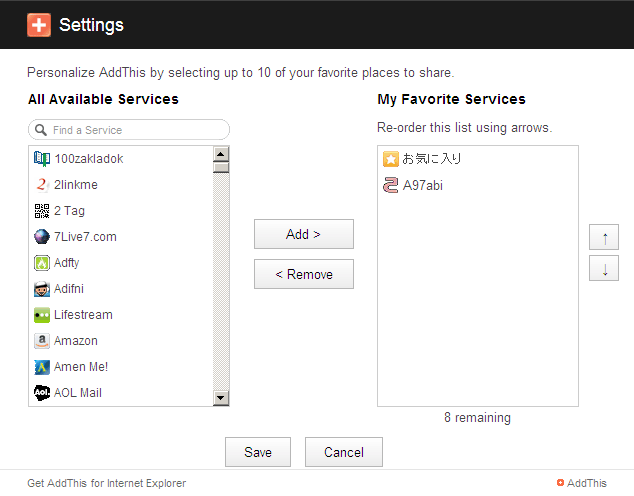
この表示は「設定」をクリックすることで、下のウィンドウが出てきてカスタマイズできるのですが、あまり浸透していません。
利用者が迷うだけなので、明らかに必要のない「Formspring」などのサービスは初めから削除しておきます。
さらに先ほど登録した「Yahoo!ブックマーク」と「livedoor クリップ」を追加します。そのためには以下の設定用コードを追加します。
<script type="text/javascript">// <![CDATA[
var addthis_config = {
services_compact: 'favorites, google, bookmarks.yahoo.co.jp, clip.livedoor.com, more', };
// ]]></script>
解説をすると
「services_compact」を指定することでデフォルトで表示されるソーシャルブックマークサービスを選ぶことができます。
「favorites」はブラウザのお気に入りに入れるためのボタン。
「google」などデフォルトで登録されているブックマークサービスは名前だけで追加できます。
「bookmarks.yahoo.co.jp」など、「services_custom」で追加したものは、httpやサブディレクトリを除いたURLを入力します。つまりlivedoorクリップを追加したい場合は、URLがhttp://clip.livedoor.com/なので「clip.livedoor.com」ですね。
「more」は別のブックマークサービスをユーザーが追加したい時に使います。
すると以下のように厳選したサービスだけ表示させることができます。
カスタマイズ3
続いてウィンドウの表示設定を変えます。
通常ウィンドウのタイトルに「ブックマーク/共有」と表示されます。また「ブラウザのブックマークへ追加するボタン」には「お気に入り」と表示されています。これではブラウザのお気に入りに入れるのか、ブックマークサービスのお気に入りに入れるのか迷います。
他にも「もっと見る」という表記も「印刷」と併記されているため、別の機能・設定について見るのか、他のブックマークサービスを見るのか判断できません。
以下のようにコードを追加すると表記をカスタマイズできます。
var addthis_localize = {
share_caption: "ブックマークに登録する",
favorites: "ブラウザに登録",
more: "その他のサービス"
};
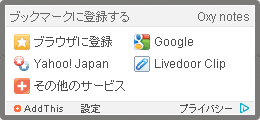
「var addthis_localize」で表示を変更できます。上のコードを追加すると以下のように表示されます。
その他の設定は「Addthisのヘルプ」へどうぞ。
カスタマイズ4
ウィンドウ右上にサイト名を入れる。サービスを追加した時と同じように「var addthis_config」で指定します。
<script type="text/javascript">// <![CDATA[
var addthis_config = {
ui_cobrand: "Oxy notes", };
// ]]></script>
カスタマイズ5
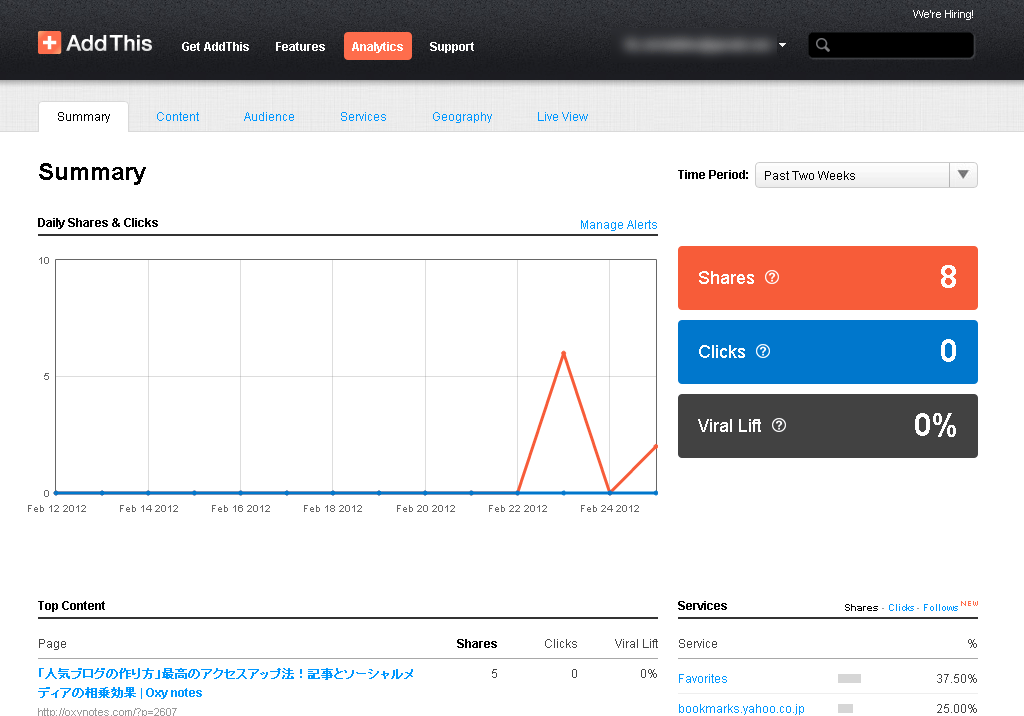
蛇足になりますが、「Addthisボタン」にはブックマーク数の集計をしてくれる機能があるので、せっかくなので使ってみましょう。他と同様に「“data_track_clickback”:true,」というコードを追加するだけです。
<script type="text/javascript">// <![CDATA[
var addthis_config = {
"data_track_clickback":true, };
// ]]></script>
こんな感じで集計してくれます。
追記
複数サイトを運営している場合はアカウントを追加する必要があります。「こちら」に移動して「Add a Profile」でアカウントを追加してください。
まとめ
これで最新版のはてな、Google+、Twitter、Facebookの公式ボタンと、300ものブックマークサービスに対応するAddThisボタンの設置ができました。
今回の変更点
「header.php」にGoogle+用のタグを追加しました。
(長文で説明と重複するので折りたたんであります。必要な方は「ソースを表示」をクリックして下さい。)
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
合わせて「loop-single.php」にもコードを追加しました。
今回はページ下部に追加するため、「<?php the_content(); ?>」の後に追加しました。
<?php /* ここからbookmark */ ?>
<hr />
<div id="bookmark">
<h3>現在のページを共有する</h3>
<div class="hatena">
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard" title="<?php the_title(); ?>"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</div>
<div class="twitter">
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div class="google1">
<g:plusone size="medium"></g:plusone>
</div>
<div class="facebook">
<iframe src="//www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&send=false&layout=button_count&width=110&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe>
</div>
<?php /* AddThisにlivedoorとYahoo!を追加 */ ?>
<script type='text/javascript'>//<![CDATA[
var addthis_config = {
ui_language: "ja",
"data_track_clickback":true,
ui_cobrand: "Oxy notes",
services_compact: 'favorites, google, bookmarks.yahoo.co.jp, clip.livedoor.com, more',
services_custom: [{
name: 'Livedoor Clip',
url: 'http://clip.livedoor.com/redirect?link={{URL}}&title={{TITLE}}&ie=UTF-8',
icon: 'http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif',
},{
name: 'Yahoo! Japan',
url: 'http://bookmarks.yahoo.co.jp/action/bookmark?t={{TITLE}}&u={{URL}}',
icon: 'http://i.yimg.jp/images/sicons/ybm16.gif',
}]
};
var addthis_localize = {
share_caption: "ブックマークに登録する",
favorites: "ブラウザに登録",
more: "その他のサービス"
};
//]]></script>
<div class="addthis">
<a class="addthis_counter addthis_pill_style"></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f46ccac1a3c5dd4"></script>
</div>
</div>
<?php /* ここまでbookmark */ ?>
調整しやすいように各ソーシャルメディアボタンを「<p>」で囲んでいます。「<p>」で囲むと構文的に正しくないですね。「<div>」で囲むようにコードを変更しまいした。
あとはCSSで位置の調整をすれば、以下のように表示させることができます。動作確認がしたい場合はページ下部をポチポチ押してみて下さい。
ソーシャルメディアボタンは激変するWeb業界に合わせて仕様変更を繰り返しています。バグつぶしはもちろん、動作速度が向上している場合もあるので、たまに公式ページを確認する必要がありそうです。














 WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 公式TweetボタンでURLが化ける
公式TweetボタンでURLが化ける もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ wordpressに新ツイートボタンを設置
wordpressに新ツイートボタンを設置 AddThisにEvernote、StumbleUpon、mixi checkを追加する方法
AddThisにEvernote、StumbleUpon、mixi checkを追加する方法
























はじめまして。
AddThisボタンのカスタマイズ勉強になりました。さっそく使わせてもらいました( ´∀`)bグッ!
コメントありがとうございます。お役に立てたようで嬉しいです。
これからもよろしくお願いします。
丁寧に解説されていてとても参考になりました。ありがとうございます。
こちらこそ、丁寧にコメントいただきありがとうございます。
お役に立てたようで、なによりです。