プラグインに頼らず、思い通りに動作するOGP用のコードを書きました

2012年3月現在、日本のFacebook利用者数が768万人。Google+は200万人。Twitterは3000万人。mixiのユーザー数は2,623万人。(セレージャテクノロジー&Semiotics調べ)
全てのトラフィックを有効に活用すれば、サイトへのアクセスは何倍にも増えます。
実際にFacebookからの流入が倍増
事実として今回設定するOGPを設置したところ、Facebookからの流入が数倍になったという例が多数報告されています。
せっかく有益な記事を書いたなら、ソーシャルメディアに適切に内容を伝えて、多くの人に見てもらいましょう。
まずは解説
(もう知っているぞという方は読み飛ばしてください。)
「OGPとはなんぞや?」という方のために、簡単に解説します。正式名称はOpen Graph protocol。「ソーシャルメディアに対して、ページに何が書いてあるかを解説する書式」です。htmlに慣れ親しんだ人にわかりやすく言えばサイトの説明文「meta description」や、キーワードを追加する「meta keyword」のソーシャルメディア版です。
現在既にFacebook、Google+、mixi、GREEといった主要ソーシャルメディアがOGPに対応しています。対応するとどのように変わるのかというのは見てもらったほうが早いと思います。
OGPを設定することによる、各ソーシャルメディア共通のメリット
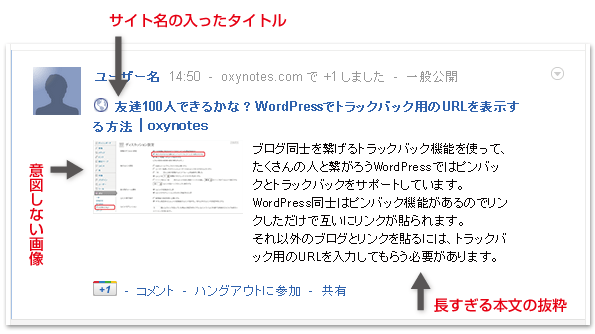
OGPを設定しない場合
各SNSの自動取得だと、どの画像が投稿のサムネイルにふさわしいか判断できません。まずは自動だとどのように表示されるか見てください。(画像はGoogle+のもの)
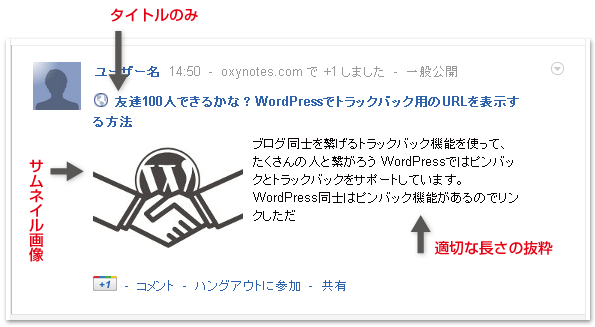
次はOGPを設定した場合
OGPを設定することにより、「タイトル、本文、画像」共に意図したものが表示されるようになります。
Facebookだけのメリット
Facebookだけは特別に、OGPを設定するメリットがあります。
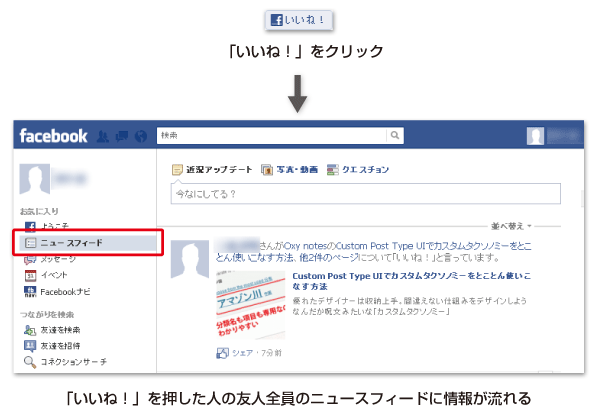
1.友人のニュースフィードに表示される。
2.いいね!してくれた人にお知らせや更新情報を配信できる。
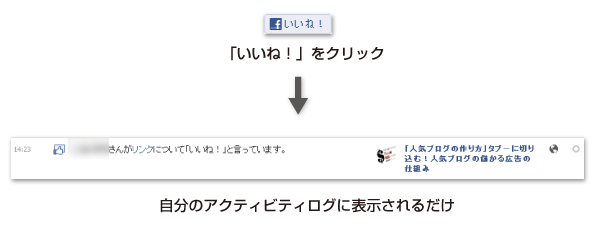
いままでのいいね!ボタン
重要なのは「1のニュースフィードに表示される」という方です。通常のいいね!は個人的なブックマークと変わらない機能でした。
OGPを設定したいいね!ボタン
OGPを使うことで「いいね!を押してくれた人の友人にも、いいね!情報が拡散される」ことになりました。
いいね!を押した企業のページに、9割はリピートしない。というデータがあるようです。自分でいいね!を押した企業のページですら訪れないことを考えると、友人のウォールを覗いて、何にいいね!したのか調べるというのはかなり稀な例です。
しかし、それが自分のタイムラインに流れてくれば話は別です。ほとんどの人は自分のニュースフィードは確認するからです。
誤解を恐れずに言うなら「OGPを設定することにより、いいね!ボタンが、ただのブックマークボタンから、Twitterのリツイートボタンに変わる」と、言い換えることができます。
OGPについて、さらに詳しい解説は「こちらのページ」を参照してください。
また「OGPの仕様についてはこちら」
プラグインの導入
結論から言うと、思い通りの動作をするプラグインはありませんでした。
人気の「WP-OGP」はバグが目立ちます。次いで人気の「Open Graph Pro」では「og:description」が出力されません。他のものは、サムネイルの取得ができなかったり、動作しないものもありました。
さらにFacebookの仕様も頻繁に変わるため、定期的にアップデートを提供しているプラグインが望ましいのですが、バグの対応すらできてないというのが現状です。
(2013年現在はこの記事を書いた時と仕様が変わり、画像の幅が200px以上推奨になっています。推奨なだけでエラーではないのでフェイスブックのためだけに画像を用意するのも手間なのでそのままにしています。)
「それなら」ということで、プラグインに頼らずに自分で思い通りの動作をするコードを書きました。
OGP用のコードを書くにあたって、必要とする動作
- 1.一度設置したらOGP用に投稿の手間が増えたりすることなく、自動で動作すること。
- 2.「og:description」は本文の抜粋を自動で表示する。本文の無いページ(ホームやアーカイブページ)ではサイトの説明文を表示する。
- 3.「og:image」はサムネイル(アイキャッチ画像)を表示する。サムネイルがない場合は投稿された画像。それもない場合は用意した画像(サイトロゴなど)を表示する。
設置方法
プラグインに頼らずに、WordPressでOGPを設定するには、以下の2点を追加するだけです。
xmlns属性を変更します
「header.php」を開いて「<!DOCTYPE html>」の直後の宣言を、以下のように変更します。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml" />
OGP用のコードを追加
同じく「header.php」にある「</head>」の直前に、以下のコードを追加してください。
※ありがたいことに他のサイトで、当サイトのコードを利用していただいてます。いくつか想定外の要望をいただいたので、対応してみます。(2012/5/12)
1.投稿(post)ページをホームにしている場合、
2.管理画面の表示設定で、投稿ページを固定ページにしている場合、
3.アーカイブページの場合、
これらの場合に、デフォルトの画像と管理画面のサイトインフォという設定に変更しました。
4.og:typeはホームでだけblog。その他のページはarticle。
5.the_permalink()やget_permalinkでURLが正確に取得できない(アーカイブページなど)ことがあるためREQUEST_URIに変更。
<!-- ここからOGP -->
<meta property="fb:admins" content="○○○○○○○" /><!-- サイトに合わせて変更してください -->
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
<meta property="og:url" content="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" />
<?php
if (is_singular() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿ページ、固定ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:title" content="'.the_title("", "", false).'" />';echo "\n";
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'" />';echo "\n";//抜粋を表示
endwhile; endif;
} else {//投稿ページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:title" content="'; bloginfo('name'); echo'" />';echo "\n";
echo '<meta property="og:description" content="'; bloginfo('description'); echo '" />';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="https://oxynotes.com/wp-content/themes/twentyten/images/default.png" />';echo "\n";
}
?>
<!-- ここまでOGP -->
解説
基本的にテンプレートタグを挿入しただけです。そちらの解説は「Codexのテンプレートタグのページ」に任せるとして、条件分岐の部分を解説します。
3~9行目で「og:type」にホームの場合は「blog」を指定。それ以外のページでは「article」を表示。(こうすることでホーム以外でいいねボタンが押されてもFacebookで新規ページは作られない)
11~21行目で投稿または固定ページでは、「og:title」にタイトル、「og:description」に記事の抜粋本文を指定しています。
それ以外のホームやアーカイブページではブログのタイトルとブログの説明文を表示しています。
23~35行目で「og:image」に画像を指定しています。
まずは19行目「サムネイルがある場合はサムネイルを指定」という処理。
続いて23行目「サムネイルがない場合は投稿にある最初の画像を指定」。
最後に25行目「サムネイルも画像もない場合は指定の画像」という3段階の条件分岐になっています。
Facebookの「fb:admins」はDEVELOPERSに登録後(Facebookアカウントが必要)、こちらの「Step 2 – Get Open Graph Tags」にある「Admin」という欄で確認できます。
ご自身のブログに合わせて適宜変更してください。
条件分岐について詳しく知りたい方は前回の投稿「もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ」を参照してください。
補足
Facebookは投稿に関するキャッシュを独自に持っているので、一度記事の情報を取得したら、変更内容はすぐには反映されません。「デバッガ」を使ってチェックするか、キャッシュが更新されるまで数日待ってください。
応用編
カスタムフィールドに指定した画像を取得したい場合
上のコードだとカスタムフィールドにアップロードした画像は取得できません。
以下のコードを追加してください。
<?php
if (is_single()){
$customimage = wp_get_attachment_image_src( get_post_meta($post->ID, '$key', true),'full' );//$keyはカスタムフィールドのキーを入力
echo '<meta property="og:image" content="'.$customimage[0].'">';echo "\n";
}
?>
このサンプルでは投稿ページを表示している場合に、カスタムフィールド「$key」で指定した画像URLを「og:image」に書き出すという処理をしています。
カスタム投稿タイプを指定したい場合
独自のカスタム投稿タイプで処理を変更する場合は以下のようにして条件分岐してください。
<?php
if (get_post_type() === 'example'){
//ここに出力したいコードを書く
}
?>
上のサンプルはカスタム投稿タイプ「example」の場合。複数指定の場合は「if ( in_array( get_post_type(), array( ‘example1’, ‘example2’, ‘example3’ ) ) )」といった具合に書きます。
既にプラグインで設定しているdescriptionを流用したい場合
人気のSEOプラグイン「All in One SEO Pack」で設定した「meta description」を、そのまま「og:description」に流用することもできます。
プラグインがdescriptionを設定するには、カスタムフィールドを使っていると思います。そのキーを指定すれば値が取得できます。以下All in One SEO Packの場合のサンプルです。
echo '<meta property="og:description" content="'.get_post_meta($post->ID, _aioseop_description, true).'">';echo "\n";
以上のようにすると、All in One SEO Packで設定したdescriptionが反映されます。各プラグインに合わせて「$key(_aioseop_description)」の部分を変えれば、対応できます。
トップページ以外で「いいねボタン」を押された時に、ページを新規作成してほしくない場合
下記のように「og:type」で「blog」を指定すると、全てのページでブログと認識されるため、いいねボタンを押すごとに新規ページが作成されます。
<meta property="og:type" content="blog" />
トップページ以外では新規ページを作ってほしくない場合は条件分岐を使って「article」を指定します。
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
FacebookでOGPが正常に理解されているかは「デバッガ」を使うと便利です。
「Google用はこちら」でチェックできます。
コードの参考にさせていただきました。
「WordPressでFacebookのいいね!ボタンを不具合無く設置する際のポイント」この場を借りてお礼をさせていただきます。
実際の動作確認は難しいですが、当サイトのいいね!ボタンを押して、友人のニュースフィードに表示されているか確認させていただきましょうw




 PukiWikiでFacebookなどソーシャルメィア用にOGPを設定する方法
PukiWikiでFacebookなどソーシャルメィア用にOGPを設定する方法 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生
WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法 Google Adsenseで配信される詐欺的なサイトのブロック用URLまとめ
Google Adsenseで配信される詐欺的なサイトのブロック用URLまとめ WordPressでページのヘッダにあるアイキャッチ画像を非表示にする方法
WordPressでページのヘッダにあるアイキャッチ画像を非表示にする方法

























助かりました。ありがとうございます!
お役に立てたようで、うれしいです。
初めまして。
WordPress初心者です。WP-OGP, Open Graph Pro, 手動設置とさんざん試しましたが、OGPがうまくいったりいかなかったりで探しまわってこちらの記事を見つけました。シンプルで素晴らしいですね!ありがとうございます。
デバッグもバッチリ、それにも関わらず!
いいね!ボタンを押しても画像が反映されず、OGP設定していないのと同じ結果になってしまいます。
サイトは、http://kinya-frankfurt.deです。
もしアドバイスをいただけたら、大変ありがたいです。
機能するまでに大分時差があるという可能性もあるでしょうか。目下、数時間経っても変わらない状態が続いています。
以前につくったサイトhttp://dj-finanz.deは、デバッグで色々問題が出るにも関わらず、ちゃんと機能しています。(WP-OGP使用)それとまったく同様にやってもうまくいきませんでした。
はじめまして。
コメントありがとうございます。早速ですが、サイト拝見しました。
ソースを確認したところ、トップページで「default.jpg」
Messerページでは「messer-e1332280938360.jpg」が指定されています。
テストでイイネボタンを押しましたが画像も表示されています。
おそらく意図したように動作していると思いますが、いかがでしょうか?
フェイスブックのキャッシュですが、そのまま放置だと数日更新されないこともあります。
その場合は、デバッガにキャッシュを削除させたいURLを入力して デバッグボタンを押してください。
そうすることでキャッシュされた画像が削除されます。
その上でもういちどいいねボタンを押してチェックしてみてください。
面倒でも、一度いいねボタンを押されたページはデバッガにURLを入れて、キャッシュを削除してみてください。
以下デバッガURL
http://developers.facebook.com/tools/debug
本来であれば、画像の更新があったらキャッシュを差し替えるという仕組みは
簡単に実装可能なんですが、天下のフェイスブックも手抜きですね。
ありがとうございます!
意図通りに動きました。
どうやら反映されるまでに時差があったのかもしれません。
大変助かりました。
ピンバック: [Wordpress]これは簡単!プラグインを使わずにOGPを設定する方法! | こんちくわのぶろぐ
ピンバック: 知らなきゃ損!WordpressにFacebookソーシャルプラグインを正しく設置するシンプルな方法 | tetumemo
ピンバック: [WordPress]OGPはプラグインを使わずに自力でコードを追加したらスッキリ設定できた! | Mori2nd Lab
今まで見たOGP関連記事の中で一番潰しが効く書き方で、すごく参考になりました!ありがとうございました!
利用していただいている方からコメントをいただき、対応しているうちに今のコードに落ち着きました。
貼るだけ簡単!と書きましたが、コード自体はちょっと複雑かも?と思っているところですw
ピンバック: 投稿ページにソーシャルリンクを挿入する方法【AddThis】 | colors7
ピンバック: facebook OGP更新後、過去の投稿も更新 | 作業場
ピンバック: ピョコピョコ動きがかわいいソーシャルリンクボタン WordPressプラグイン SexyBookmarks | colors7
ピンバック: OGPを先にやんなきゃだったか | 自然体でいいじゃない
お世話になります。もこと申します。
(サイト:http://gurumi-ch.com/)
以前、貴サイトを参考にOGP対応をさせて頂きましたが、
大変簡単で分かりやすく、とても助かりました!
ありがとうございます。
しかしながら、実は現在自分の力ではもはや解決できない壁に
ぶつかっておりまして…もし何かお分かりになる点がございましたら、
是非ご教授頂けませんでしょうか?
と言いますのも、最近ふと気が付くと「いいね!」時のサムネイル取得が
どうも別記事のものになっているようなのです。
慌ててデバッガで調べますとサムネイルどころかOGPのMETA全てが
認識されていない、というエラーを返される始末。。
しかし、貴サイトのご紹介通りhtml宣言箇所もMETAも全て設定しており、
それはソースにも表示されております。
また、上記エラーは出るもののデバッガのObject Propertiesでは
サムネイルを除く全項目が正しく表示されます。。
散々調べましたがどうにも同様の不具合は見つからず、
不躾なお願いで大変恐縮ですが、もし何かしらお分かりになりましたら
どうぞアドバイス頂けますと幸いです><
なお、今回ソーシャルボタンを表示するにあたり、
下記のサイト様の方法を参考にさせて頂きました。
http://harashin.net/2012/04/23/vertical_sns_buttons/
(中身は貴サイトをも参考に適宜修正しております)
長文失礼致しました!
サイト拝見しました。
Facebookのデバッガで見ると「修正する必要があるエラー」に
「Meta Tags In Body: You have tags ouside of your . This is either because your was malformed and they fell lower in the parse tree, or you accidentally put your Open Graph tags in the wrong place. Either way you need to fix it before the tags are usable.」
と書かれています。
これは本来記述するべき場所にOGPタグがないというエラーです。
しかし拝見したところ、しっかりとmetaタグ内に記述されていました。
そこでデバッガページの一番下にある「Scraped URL: See exactly what our scraper sees for your URL」というリンクをクリックします。(これはFacebookがサイトの構造をどのように理解しているか表示してくれる機能です)
すると「逆アクセスランキング集計」の後に存在しない</head>が挟まれていました。どうやらFacebookのタグを補完する機能が、悪さをしているようです。
前置きが長くなりましたが、24行目あたりにある</script>の記述が21行目の<script type=”text/javascript”>に対応するタグとFacebookが勘違いしていることが原因のようです。
おそらく「</script>」を「<\/script>」というようにエスケープすることで正常にOGPが認識されると思います。
お試しください。
Oxy様
大変ご丁寧な返信、誠にありがとうございます。
お教え頂きました通り修正しましたところ、見事改善されました!!
本当に困り果てていたので凄く凄く嬉しいです…!(´;ω;`)
また、わざわざ問題箇所の説明までして頂き、
お陰様で以後気をつけるべき点の勉強にもなりました。
なんとお礼を言えばいいのか…。
とにかく本当にありがとうございました。
今後も貴サイトを参考にしつつ応援しております!
指摘した点で、改善されたということで、ホッとしました。
こうしてやり取りする中で、さまざまな事例を拝見して、私も勉強になりますw
更新が気まぐれなサイトですが、今後ともよろしくお願いします。
ピンバック: [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ | あかめ女子のWebメモ
ピンバック: WordpressのOGP設定がうまくいかない場合の対処法(xmlnsは不要らしい?) | Sunday In The Park
はじめまして。aoと申します(9r8m.jp)
私もOGPの設定について数週間テストしましたがうまくいかず、Oxyさまのサイトへたどり着きました。
非常にわかりやすい解説のおかげで、トップページに関してはエラーもなく無事設定できたようです。長時間苦労したのがうそのようでした。ありがとうございます。
ただし、例えば(http://9r8m.jp/media/hiweatashi/)のような個別記事をデバックチェックすると、「本来記述するべき場所にOGPタグがない」という、別の質問者さまと同様のエラーがでてしまい困っている状況です。
正しくない記述がどこかにあるのでしょうが、コーディングが不慣れな私には理解できず。。。もしOxyさまがお気づきの点があれば、ご指摘いただけますと大変助かります。
突然のご質問で申し訳ありません。。。何卒ご検討のほどよろしくお願いいたします。
ao様
はじめまして。
サイト拝見しました。
数週間のテストとは、大変でしたね。お疲れ様ですw
おそらくそのテストの残骸と思われる以下の記述がbodyタグ内に記述されていました。
<meta property=”fb:app_id” content=”000000000000000″/>
削除すれば正常に動作するはずです。
Oxyさま
突然の質問にもかかわらず、早速ご確認いただきありがとうございました。
そして、ご指摘の残骸を消しただけでエラーが消えました!ありがとうございます!
不慣れなため、参照したサイトや書籍たちにあった記述が混ざってしまってようで、はずかしいです。でも、思いきって相談させていただいたおかげで、今夜は眠れそうです。笑
今後もOxyさまのサイトを参考にさせていただきます。
この度は、本当に感謝いたします。ありがとうございました。
お役に立てて何よりです。
ピンバック: wordpressでall in one SEO+aioseo-multibyte-descriptionsを使ってマルチバイトのdescriptionを自動生成するときの注意点 | sunday-brun.ch
ピンバック: [Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由 | あかめ女子のWebメモ
ピンバック: Wordpressでプラグインを使わずソーシャルアイコンを簡単設置 | 京都の行政書士・みやこ事務所
ピンバック: コピペのみWordPressのcategoryページで、各投稿の最初に登場する画像を抜き出してサムネイル表示する方法|ウェブシュフ
Oxy様
はじめまして、kiyoと申します。OGPの設定が上手くできず彷徨ったあげくこの記事にたどり着きました。デバッガーで確認したところ特にエラーはでないのですが、facebookでいいねをしてもらっても、記事内容などが上手く反映されません。タイムラグがあるのかなと思ったのですが数日待っても解消されないので、この度ご質問させていただきました。
サイトは http://kiyotani.com になります。もしお気づきのことがございましたら、ご教授いただけないでしょうか??よろしくお願い致します。
kiyo様
はじめまして。早速ですがチェックでいいねボタンをクリックしたところ、当方の環境では特に問題なく表示されています。
「上手く反映されない」とのことですが、原因を究明するために、どのページの、どの要素が反映されないのか具体的に教えてください。
Oxy様
早速のご回答ありがとうございます。
確認のため、 http://kiyotani.com/テスト投稿です/ のページでいいねを友人に押してもらっているのですが
1.私のニュースフィードに反映されない
2.友人のウォールには「いいねを押しています」とアクティビティが表示されるのですが、投稿の題名・サムネイルが表示されるのみで本文が表示されません。
何度か試してもらっているのでキャッシュの問題かなとも思ったのですがいかがなものでしょうか?度々申し訳ございませんが宜しくお願い致します。
kiyo様
再度確認しました。記事に付けられたいいねボタンをクリックしたところ、正常に私の友人のニュースフィードにも反映されていました。
おそらく、友人の方がクリックしているのは記事に付けられた「いいねボタン」ではなく、右側のメニューにある「メディア登録」の項目にある「フォローする」ボタンではないでしょうか?そちらのボタンだとkiyo様個人(もしくはブログ)をフォローするためのボタンなので友人のニュースフィードへ、記事の内容や写真は反映されません。
ご確認ください。
Oxy様
ご丁寧にありがとうございます。
先ほど確認したところ、仰るとおり右横のフォローするボタンを押していたようです。お騒がせしました…汗
ですがきちんと動作しているようでよかったです、非常に参考にさせていただきました!
正常に動作しているようで安心しました。
フェイスブックは独自仕様が多いので迷いやすいですよね。
wordpressのプラグインが、どれもうまく機能せずで困っていました。
こちらの記事を参考にしたところ、うまくできました!
ありがとうございます!
コメントありがとうございます。
お役に立てたようで、私も嬉しいです。
ピンバック: FacebookのOGPを設定して「何言ってんだおまえ!」と言われるようにした - ANKARE IIDX
ピンバック: welcart-infomations | blueSkyConsultant | ニュース |
ピンバック: プラグイン使うのやめてプラグインレスなOGPを実装することにしました | [M] mbdb
ピンバック: OGP:WP-OGP customizedプラグインをやめて他力+自力でなんとかする! | 極楽ひだまり保育園・・・猫になりたい
ピンバック: Facebook OGPを設置しなおしました! 〜自分で管理出来るって素晴らしい!〜 | ガジェットTouch!! | 中学生が「発信」に挑戦するブログ
はじめまして、大変参考になる記事ありがとうございます。
xmlns属性を追加する前に、デバッガーで確認したらちゃんと表示されたのですが、xmlns属性の変更は必須なのでしょうか?
教えていただけると幸いです。よろしくお願いいたします。
はじめまして、コメントありがとうございます。
変な言い方ですが、無くても意図したとおり動作するのであれば無くても問題ありません。
xmlnsはそれぞれのオープングラフの仕様に合わせてプロパティを渡すために、名前空間の接頭辞を設定しています。
「og:title」であれば汎用OGPのタイトル。「fb:title」であればFacebook用のタイトル。という具合に振り分けることができます。
例えば当サイトのコードにある「fb:admins」というプロパティは、Facebook独自のものなので「fb」となっています。
また、mixi独自のプロパティを渡したい場合、技術仕様ページにある通り「xmlns:mixi=”http://mixi-platform.com/ns#」と宣言して「xmlns:mixi」と指定するようです。
早速のご返信ありがとうございます。
必須というわけではないんですね。うまく動作しない時は、入れてみようと思います。
はじめまして。WORDPRESSとOGPについていろいろ調べているうちに、ここにたどり着きました。この記事を参考にさせていただき、無事にマークアップすることができました。ありがとうございました。
はじめまして、丁寧にコメントありがとうございます。
お役に立てたようで何よりです。
ピンバック: WordPress 投稿ページにソーシャルリンクを挿入する方法【AddThis】 | colors7