簡単にWebページを作成できるサービスWix.com。
当ブログでは以前「そのサイト、WordPressじゃなくてWixで十分じゃない?」というページで紹介をしました。
そのWix.comにWix ADIという新しいサービスが登場しました。利用してみた第一印象は「Web制作に携わる人間がおまんまの食い上げになるかもしれない…」でした。
新しい機能なのでご存じない方も多いと思うので、詳しく紹介します。
目次
- 現代におけるWeb制作とはどのような仕事か
- Wix ADIの切り開く新しいカタチのWeb制作
- Wix ADIの使い方
- Wix ADIで作成されたWebページを編集
- ロゴを変更
- 追加した要素(セクション)の順番を変更
- オンライン予約ページを編集
- スタッフごとの営業時間を編集
現代におけるWeb制作とはどのような仕事か
Wix ADIの可能性について解説する前に、現在のWeb制作のトレンドを紹介します。
通常、Web制作は以下のようなフローで進みます。
- 1.要望のヒアリング
- 2.提案(市場調査、問題の解決方法、仕様の決定)
- 3.システム開発・デザイン制作
- 4.検証
Web制作と一口に言ってもさまざまな案件がありますが、ほとんどの場合、既存のCMSを利用すれば事足ります。
それは2019年3月の統計で世界の1/3がWordPressになったことからも証明されています。その他のCMSも合わせると世界のWebサイトの半数が既存のCMSを利用して作られています。
これだけ多くのWebサービスをCMSがカバーできるのは、それぞれに多様な機能拡張や、デザインのテンプレートが用意されているからです。
つまるところ、現代のWeb制作はパズルです。
顧客のニーズに合わせて、CMSと機能拡張を組み合わせます。このような仕組みだからこそ、一昔前に比べて高品質のサイトが早く安価に制作できるようになりました。
しかしパズルにも経験や慣れが必要なように、一朝一夕というわけにはいきません。
例えば、コーポレートサイトには「会社概要」や「沿革」が必要、不動産なら「間取りを検索できるシステム」が必要、美容院なら「予約サービス」が必要、といった市場調査や経験に裏打ちされた知識が求められます。
なんにでもイレギュラーはつきもので、コーポレートサイトだけどチャットでのお問い合わせが必要、美容院だけど既存の予約サービスを利用しているため新商品の情報だけで良い、といった案件ごとの特徴を丁寧に拾っていきます。
そうすることでクライアントに合わせた過不足の無い仕様ができあがります。
あとは仕様に合わせてシステム開発やデザインを作成します。その後、何度かの打ち合わせで調整をしてWebサイトは完成します。
このように、CMSを利用したパズルとは言っても、人手はかかります。
特に打ち合わせの段階で認識に齟齬があると後の工程が全て無駄になるため、初期のディレクションは特に重要です。仕様が煮詰まる前に見切り発車で進めたプロジェクトは大抵の場合コストがかさみ失敗します。
そのためWebディレクターには全体の流れを把握した経験豊富な人物が欠かせません。
Wix ADIの切り開く新しいカタチのWeb制作
Web制作には有能なWebディレクターが重要ということを理解していただけたと思います。しかし、全ての案件で必要というわけではありません。
ヒアリングをした結果、既存のCMSとテンプレートで問題を解決できる。という案件のほうが多いのが実情です。こうしたいわゆるステレオタイプな案件に今回紹介するWix ADIは適しています。
Wix ADIはいくつかの質問を答える中で、解決策を提示してくれます。いわゆる経験豊富なWebディレクターと打ち合わせをしているのと同じように、順を追って解決策を提案してくれます。
デザインに関しても、既存のテンプレートに無理やりはめ込むというわけではなく、適切なものを提案してくれます。
これがWixの提案する人工知能(Wix Artificial Design Intelligence(ADI))です。
今回、Wix ADIをテストしてみて、Web制作に新たなフローが生まれる可能性を感じました。
大風呂敷を広げただけでは納得していただけないと思うので、実際にWix ADIを利用して「美容院のWebページ」を作成します。
Wix ADIの使い方
まずWix.comへ登録していない方は登録を済ませてください。
登録がお済みの方は、「マイサイトページ」から「新しいサイトを作成」ボタンをクリックします。
続いて「どんなホームページを作成しますか?」と聞かれるので作成したいWebページの種類を選びます。
前回の解説では架空の居酒屋を作成しましたが、今回は美容室のWebページをWix ADIで作成します。
そのため「美容&健康」をクリックします。
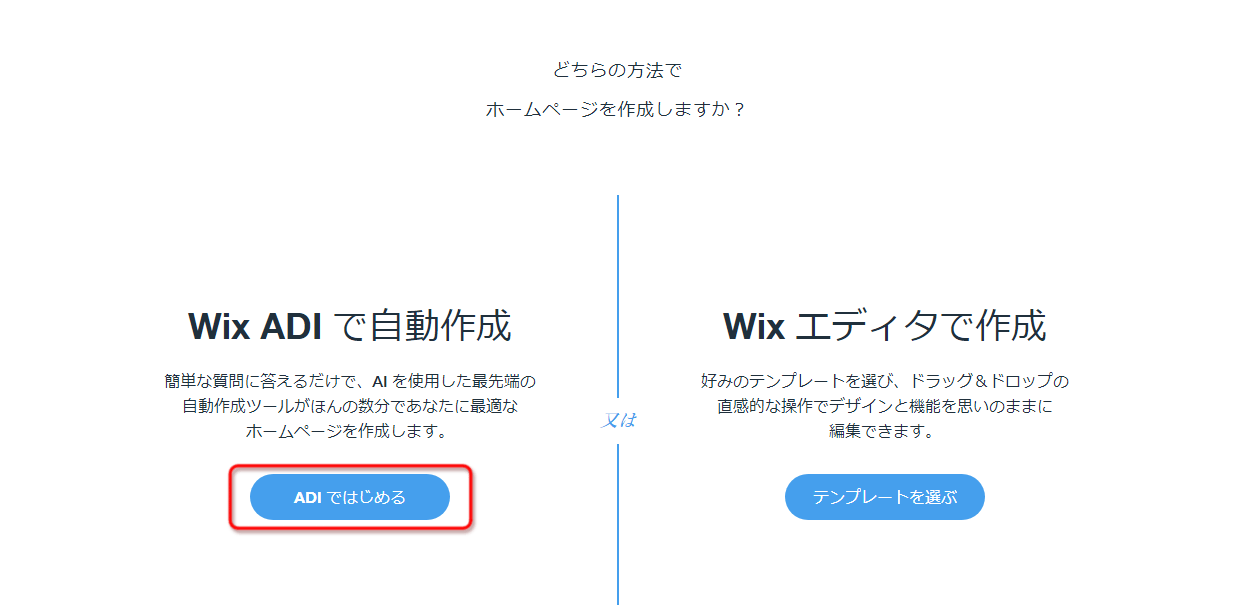
「どちらの方法でホームページを作成しますか?」と出るので、今回の主題である「Wix ADIで自動作成」を選びます。
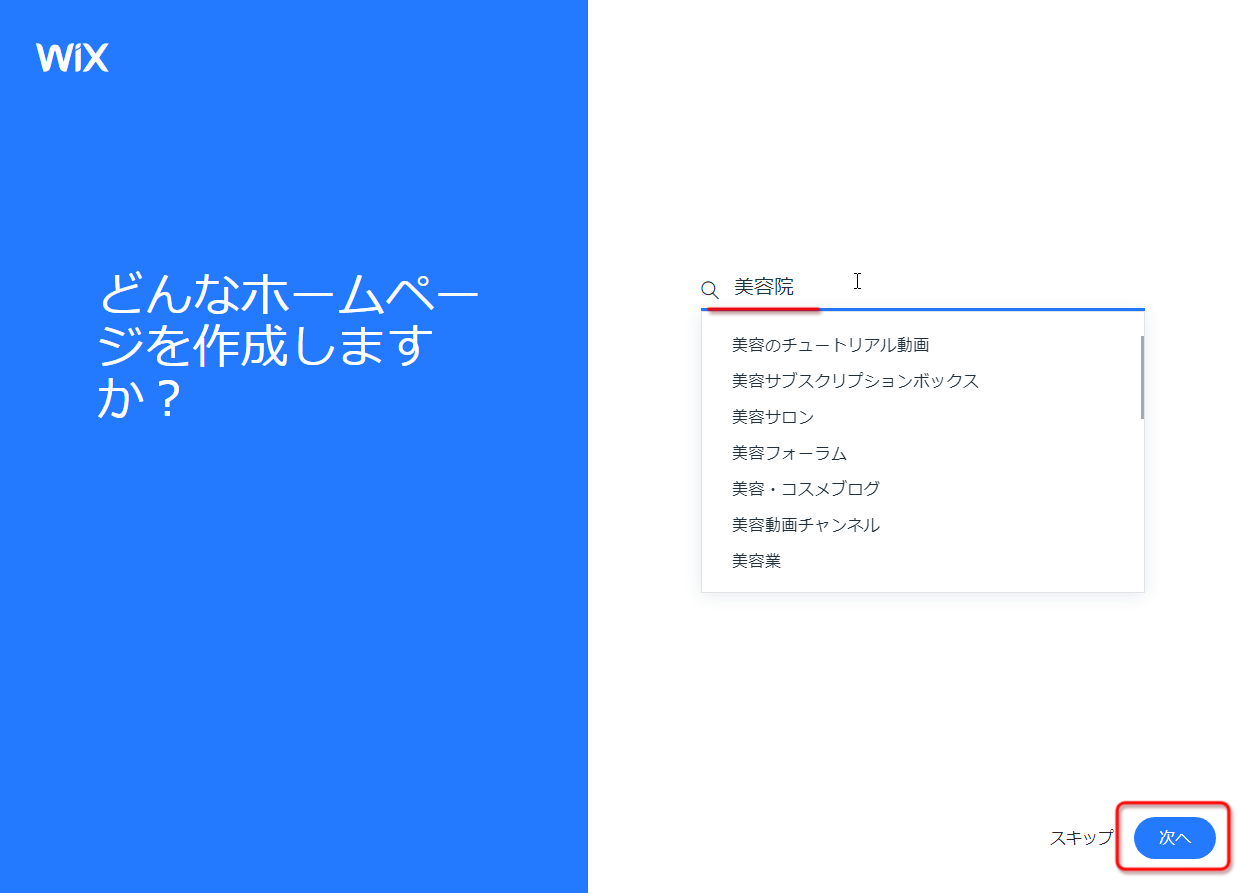
「どんなホームページを作成しますか?」と聞かれるので「美容院」と入力して「次へ」をクリックします。
この時点で入力した内容の関連項目が表示されています。このへんもAIでおすすめの候補を出してくれているのかもしれません。
「サイトに追加したいアプリを選択してください。」で必要なアプリを選びます。
今回は「サービス予約」と、キャンペーンや営業時間を告知する「ブログ」、お店の雰囲気やスタッフを紹介する「動画」を選びます。
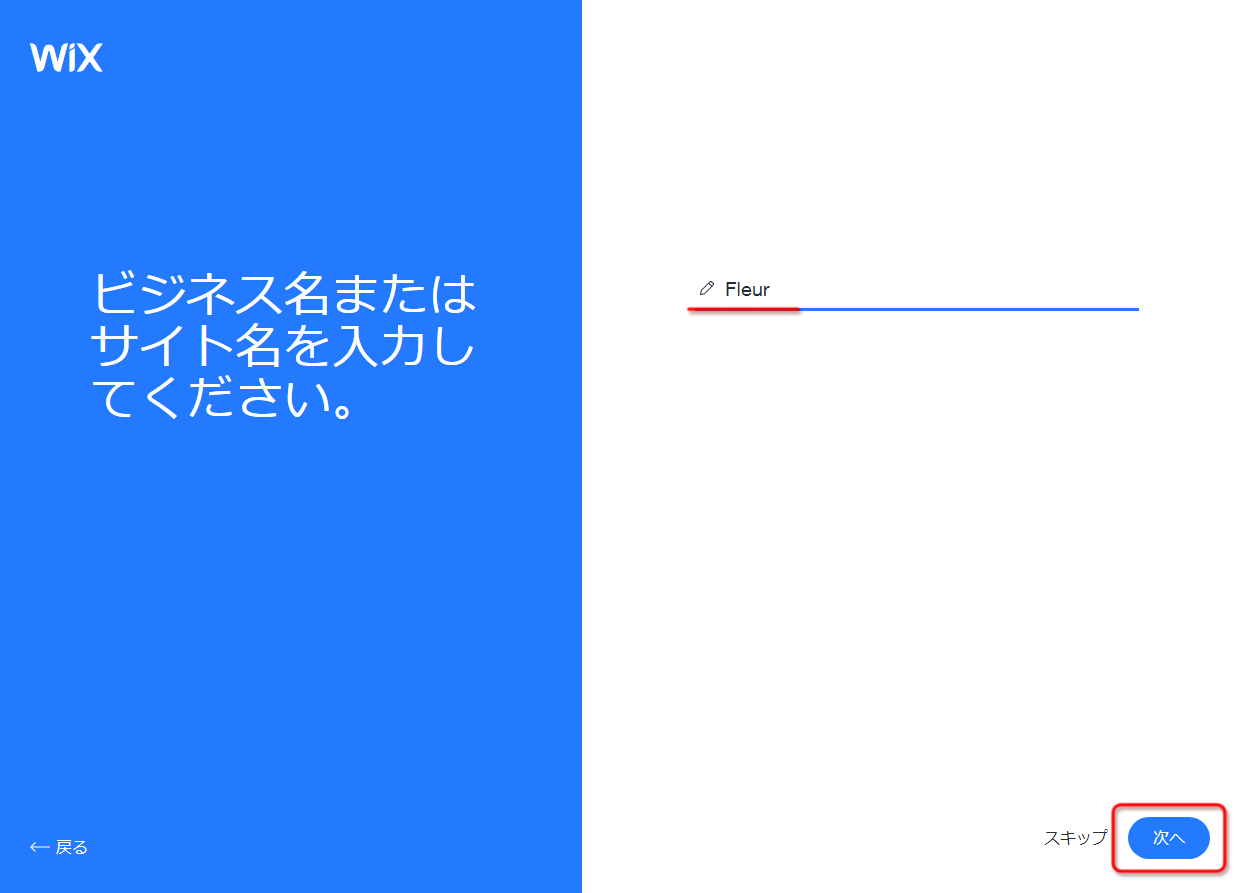
「ビジネス名またはサイト名を入力してください。」でテスト用の美容院名を入力します。テスト用なのでなんでも良いのですが、それっぽいものということでフランス語で花を意味する「Fleur」としました。
入力できたら「次へ」をクリックします。
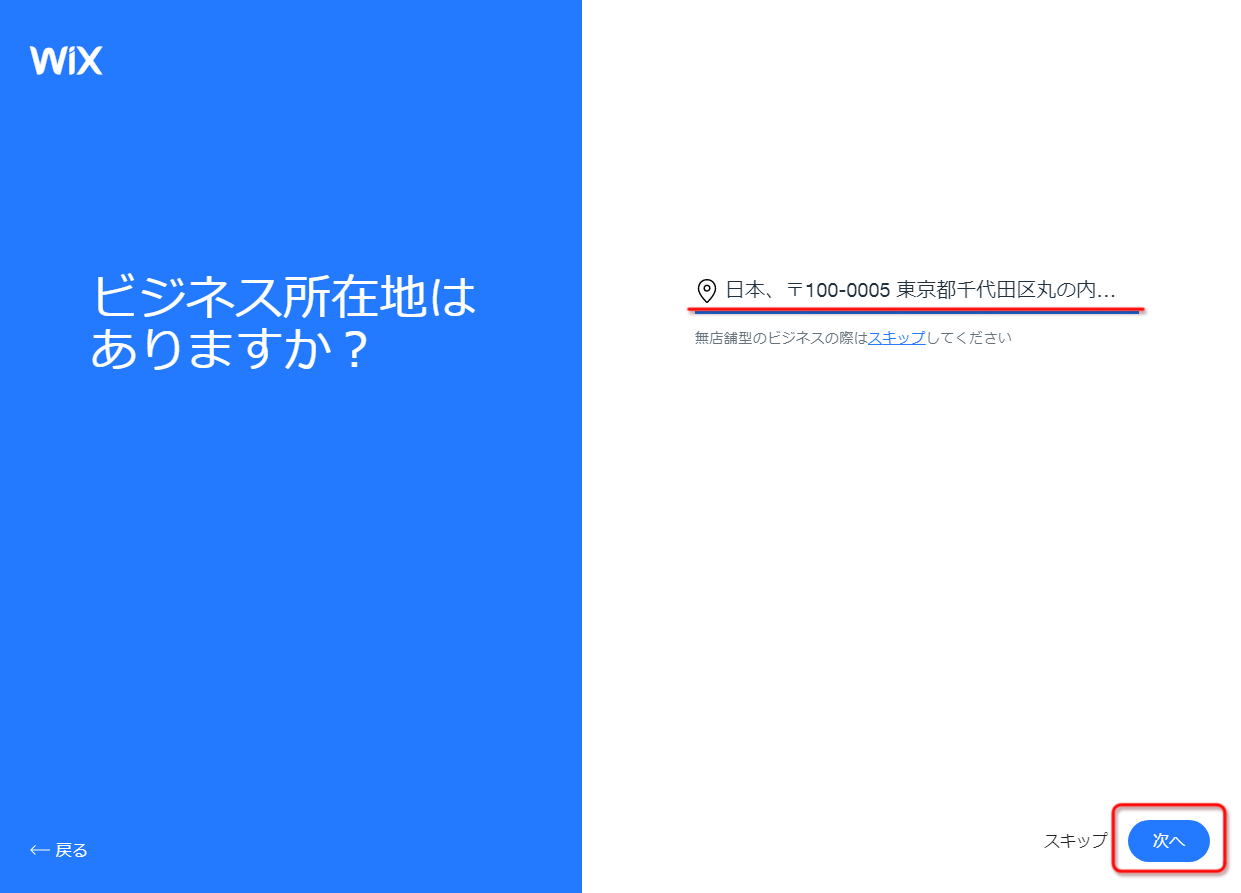
「ビジネス所在地はありますか?」と出るのでとりあえずダミー用に東京駅の住所でも入力しておきます。
「東京都千代田区丸の内1丁目」と入力すると自動で「日本、〒100-0005 東京都千代田区丸の内1丁目」と変換されました。この辺も他にはない便利な機能ですね。
「Wix ADI にFleurに関する情報を教えてください」と出るのでとりあえず何もせずに「次へ」をクリック。
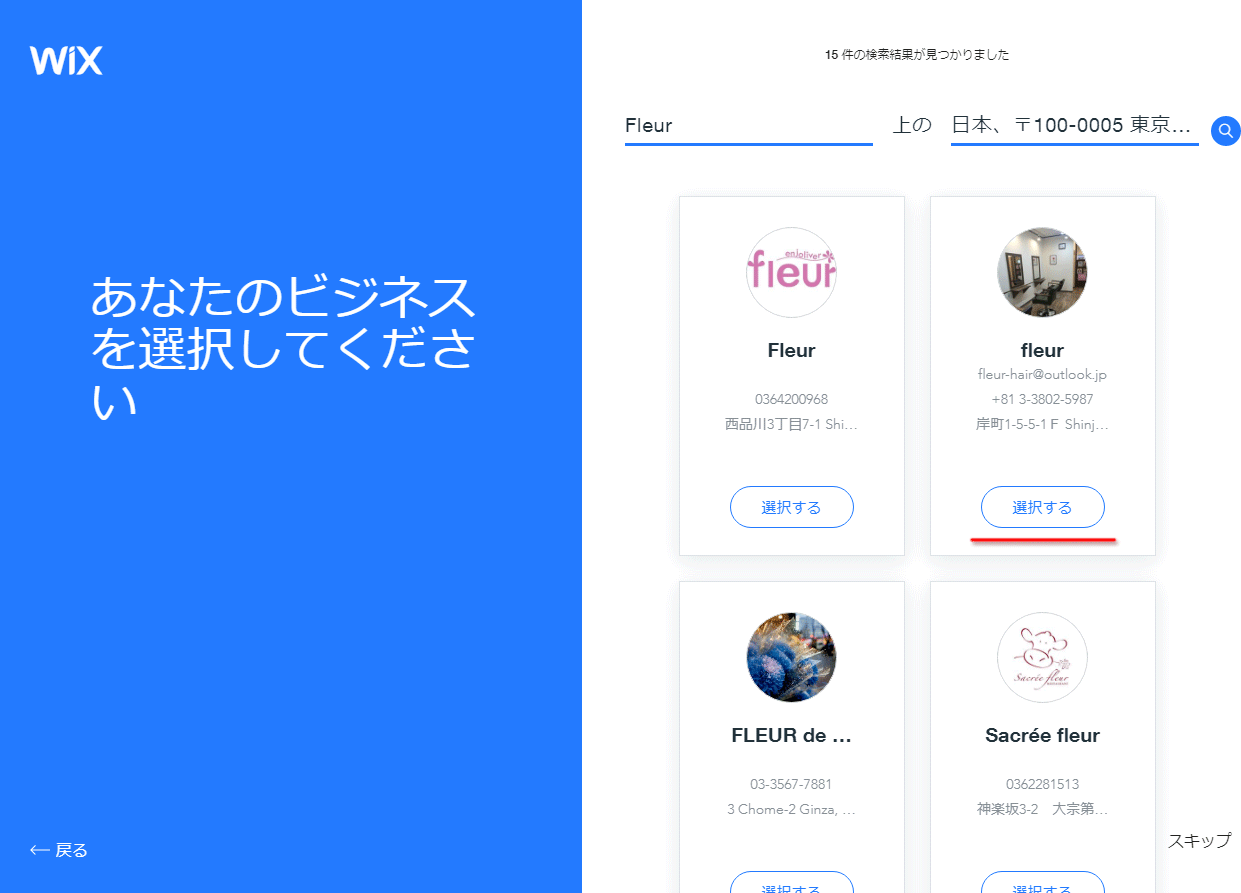
「あなたのビジネスを選択してください」と出て、現存するビジネスの似た名前のサイトが表示されます。この時点ではWixで作成済みのサイトから候補が出るのかな?と思っていたのですが違いました。試しに1つクリックしてみます。
すると驚いたことにFacebookから引っ張ってきた情報のようです。
恐らくFacebookからAPI経由で住所や画像などの情報を取得し、これから作成するサイトへ適用してくれるのだと思います。考えてみたら既にWixで存在しているWebページをWix ADIで作り直す需要はないですねw
迷惑になるといけないのでぼかしていますが、電話番号やメールアドレスなどの情報も取得できるようです。わざわざ入力する手間も省けます。よくある「Facebookから必要な情報取って使って」の対策として自動取得するといった感じの機能ですね。
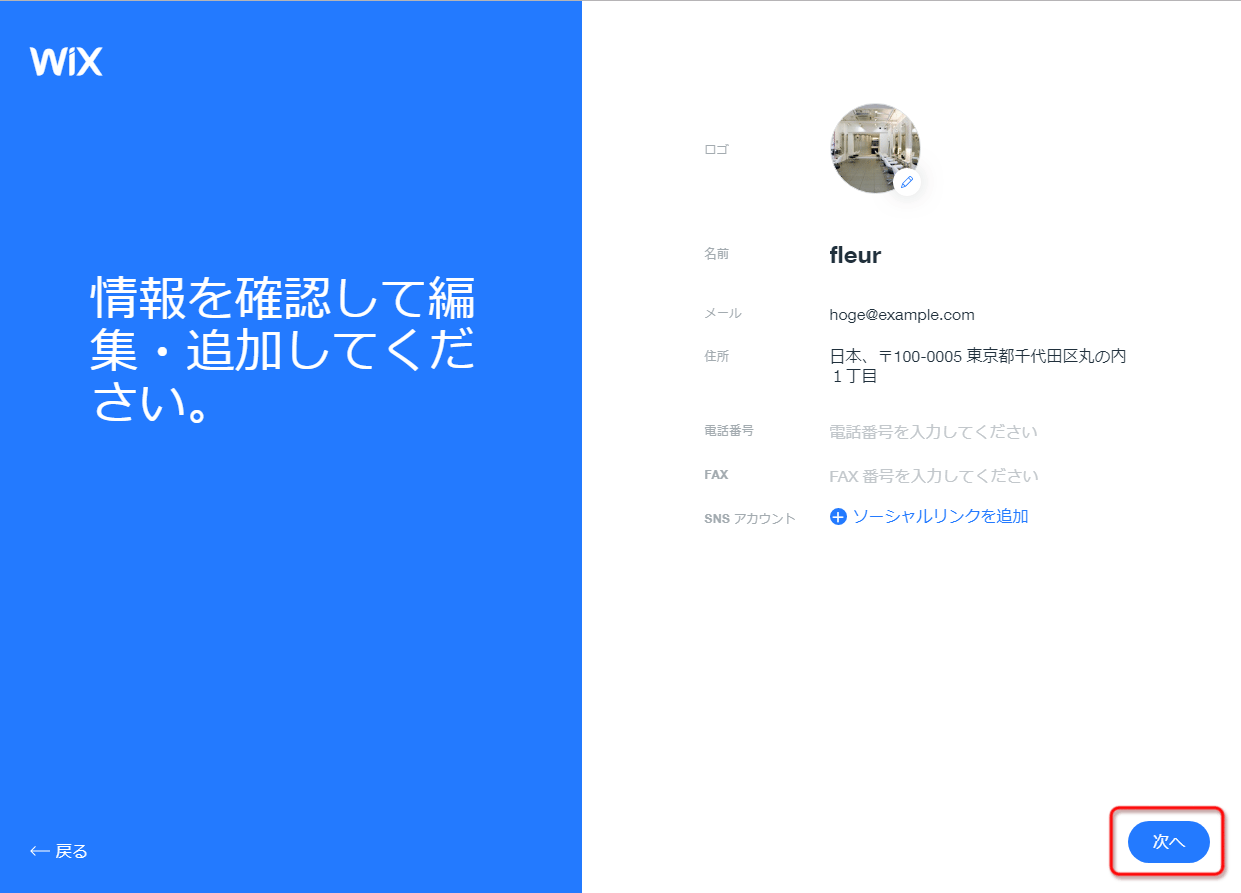
今回はテスト用の架空の美容院なのでページを戻って「スキップ」をクリックします。
「情報を確認して編集・追加してください。」でテスト用の情報を入力します。
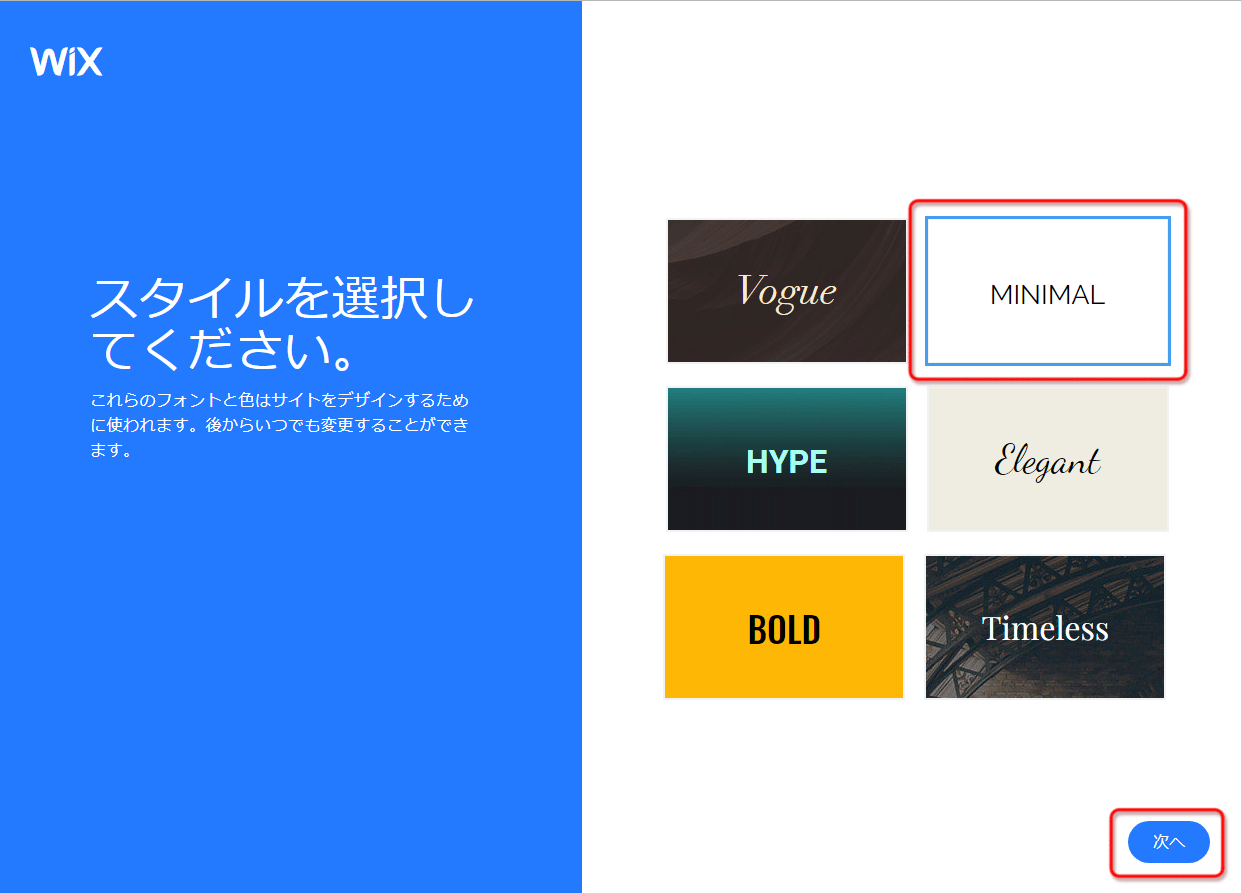
「スタイルを選択してください。」と出るので、個人的な好みで白っぽい右上のものを選んで「次へ」をクリック。
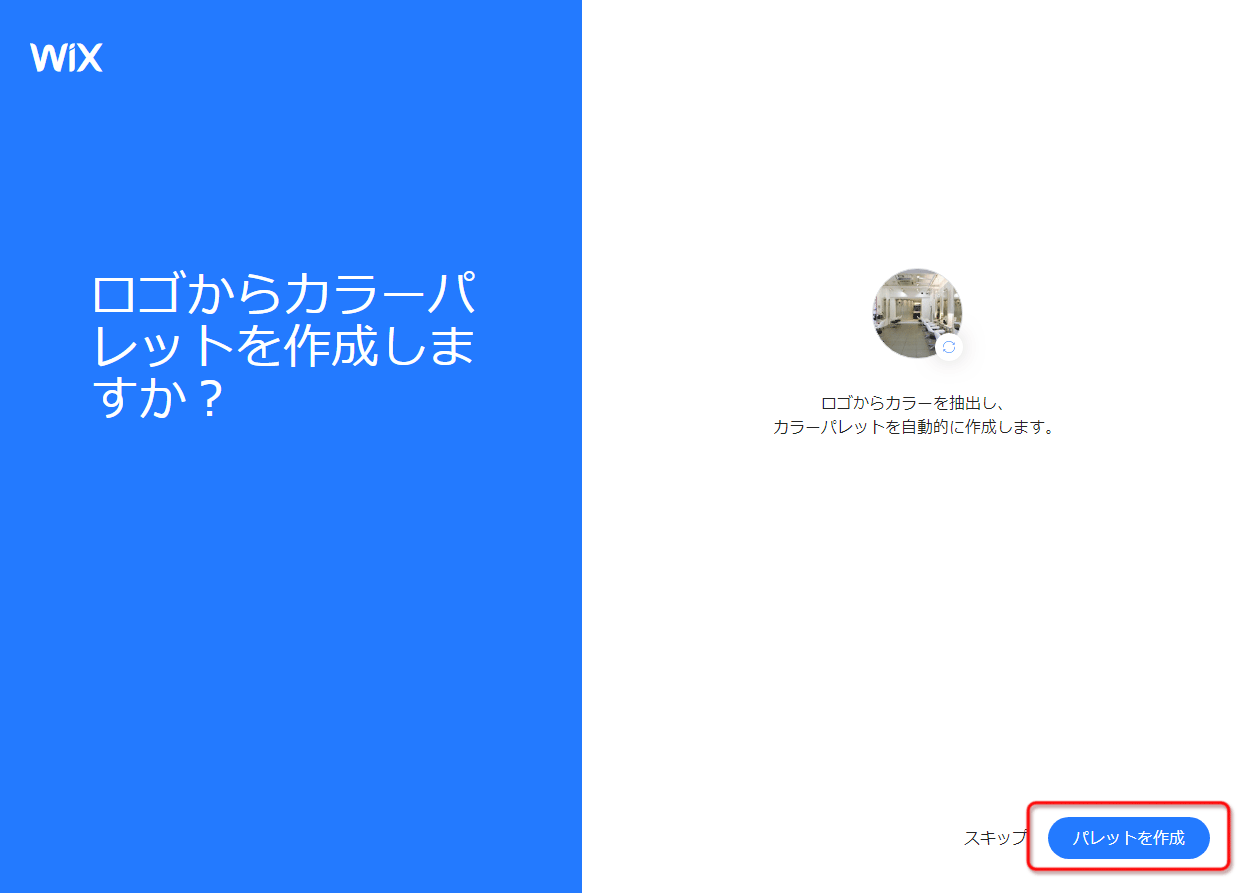
「ロゴからカラーパレットを作成しますか?」と出ます。今回設定したのはロゴではなく著作権フリーの画像サイトから引っ張ってきたサロンのイメージ写真ですが、どのようになるのか気になるので、このまま「パレットを作成」をクリックしてみます。
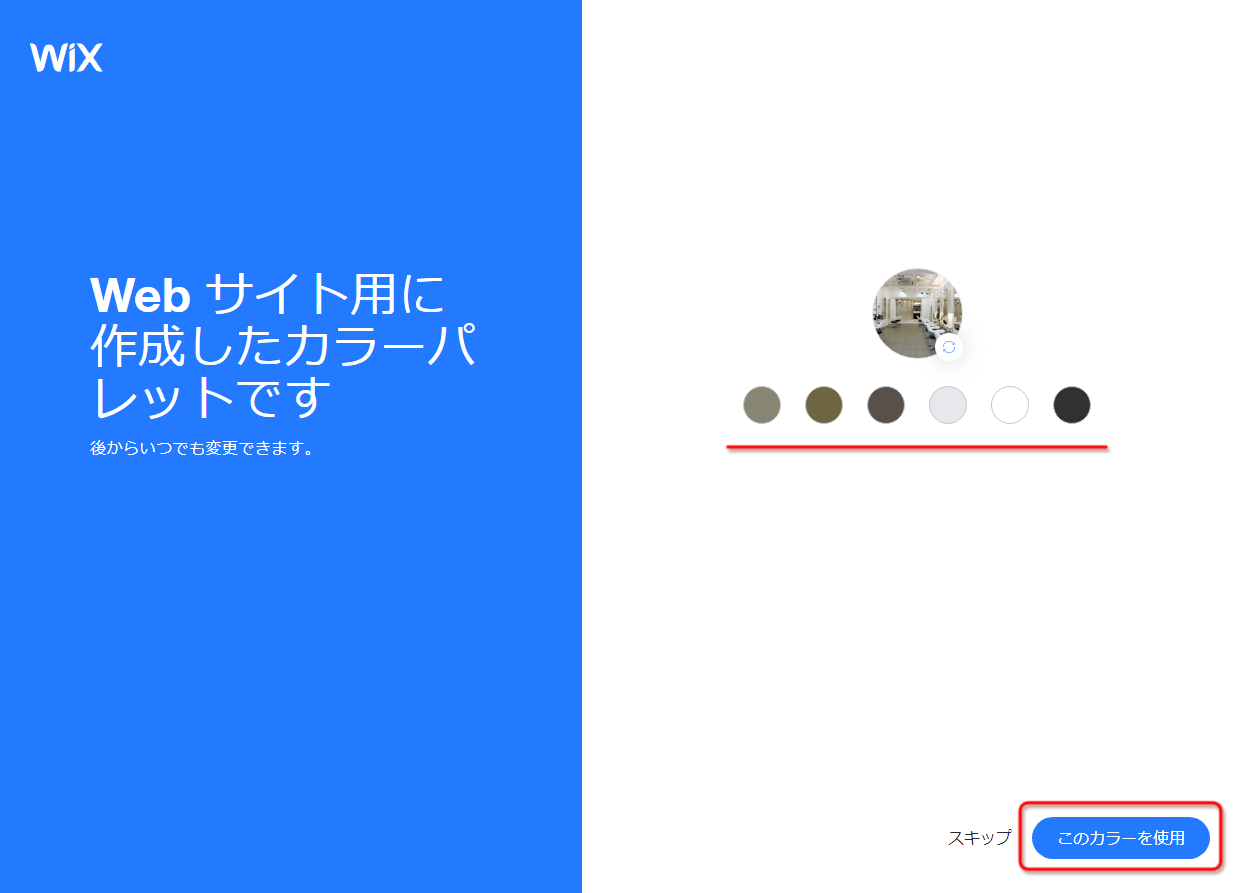
すると画像の下に自動でカラーパレットが作成されます。
これはロゴから作成するよりもお店の雰囲気から作成したほうがサイト全体の雰囲気と合わせるという意味では良いかもしれません。
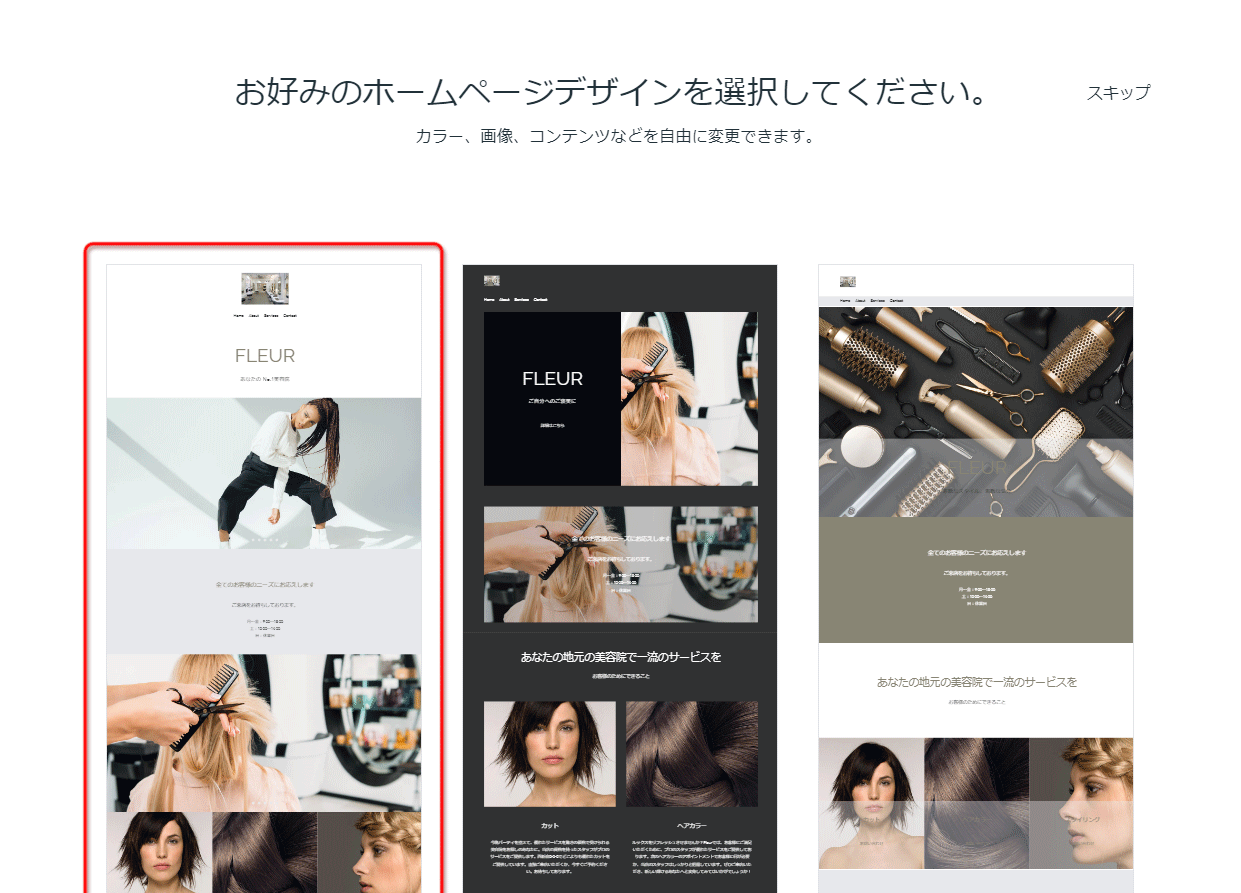
「お好みのホームページデザインを選択してください。」で先程作成したカラーパレットの情報からサイトのレイアウトも提案してくれています。
今回は白っぽい左のものを選択します。
するとサイトを編集する画面に切り替わります。
この画面で左上のページから先程追加したオンライン予約ページの雰囲気やブログの見え方なども確認できます。
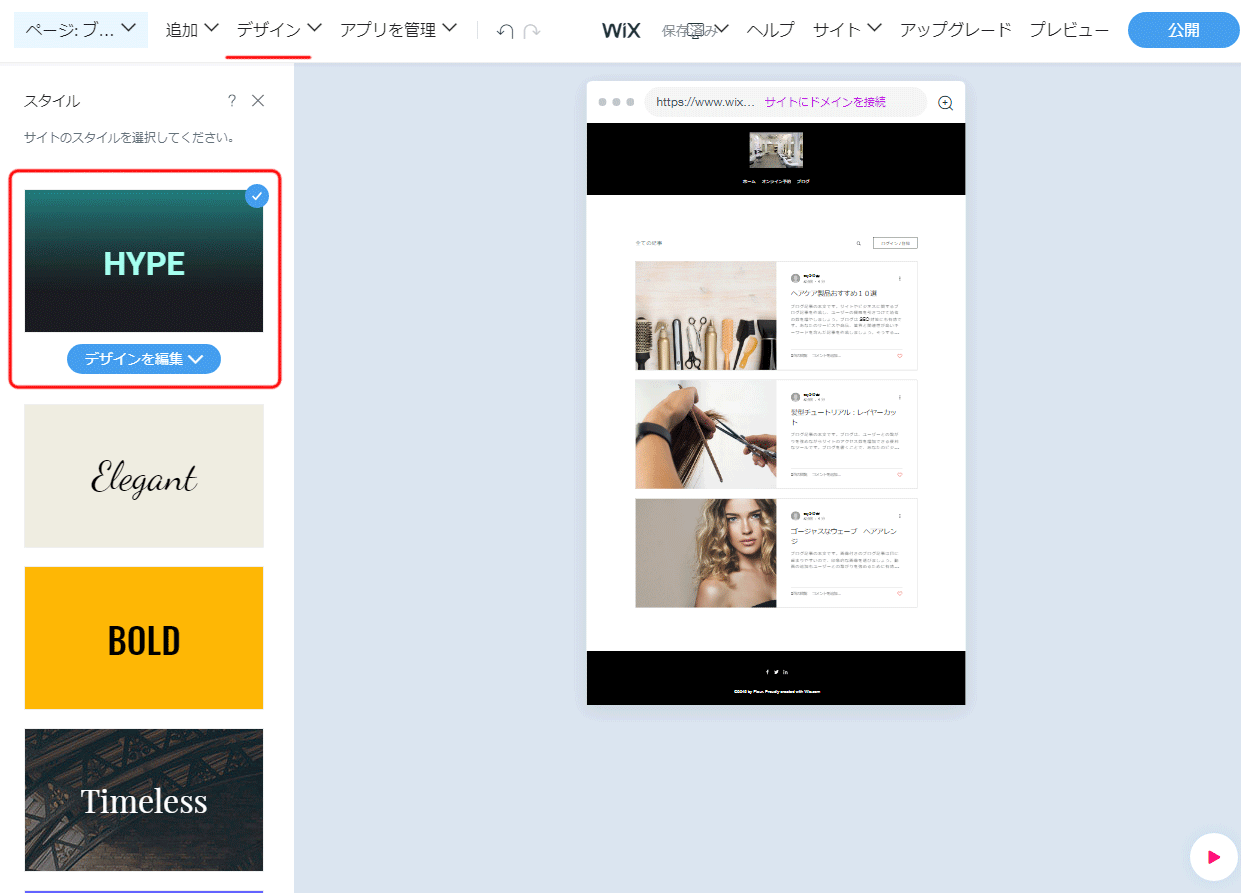
また、先程選んだデザインのテイストも上の「デザイン」という項目で選び直すことができます。
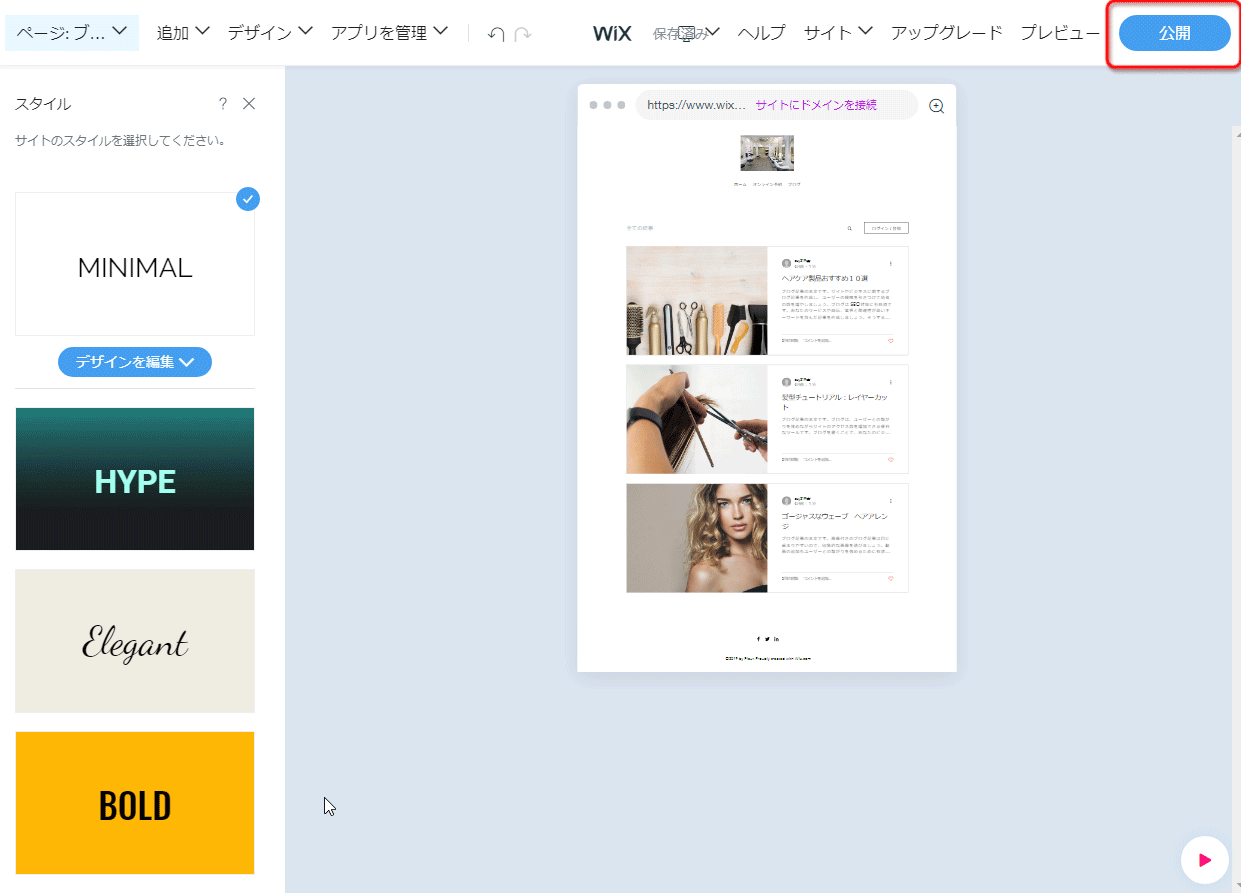
一通り確認したら「公開」ボタンをクリックします。
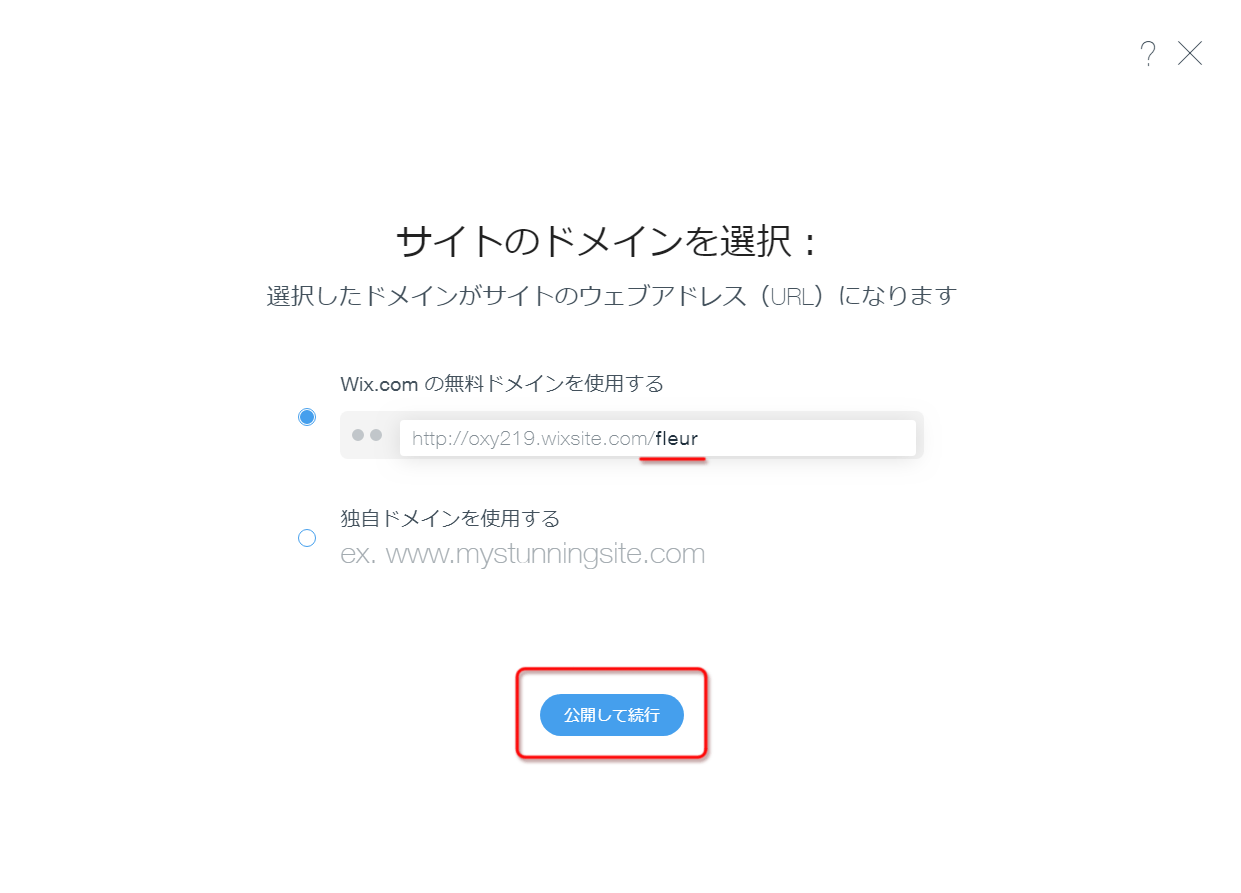
「サイトのドメインを選択」でサイトのドメインを指定します。今回はわかりやすくするためにサイト名に店名である「fleur」としました。
個人的には商売でWebページを作る場合は独自ドメインを使用することをおすすめします。(独自ドメインとの連携は有料プラン)
「公開して続行」をクリックします。
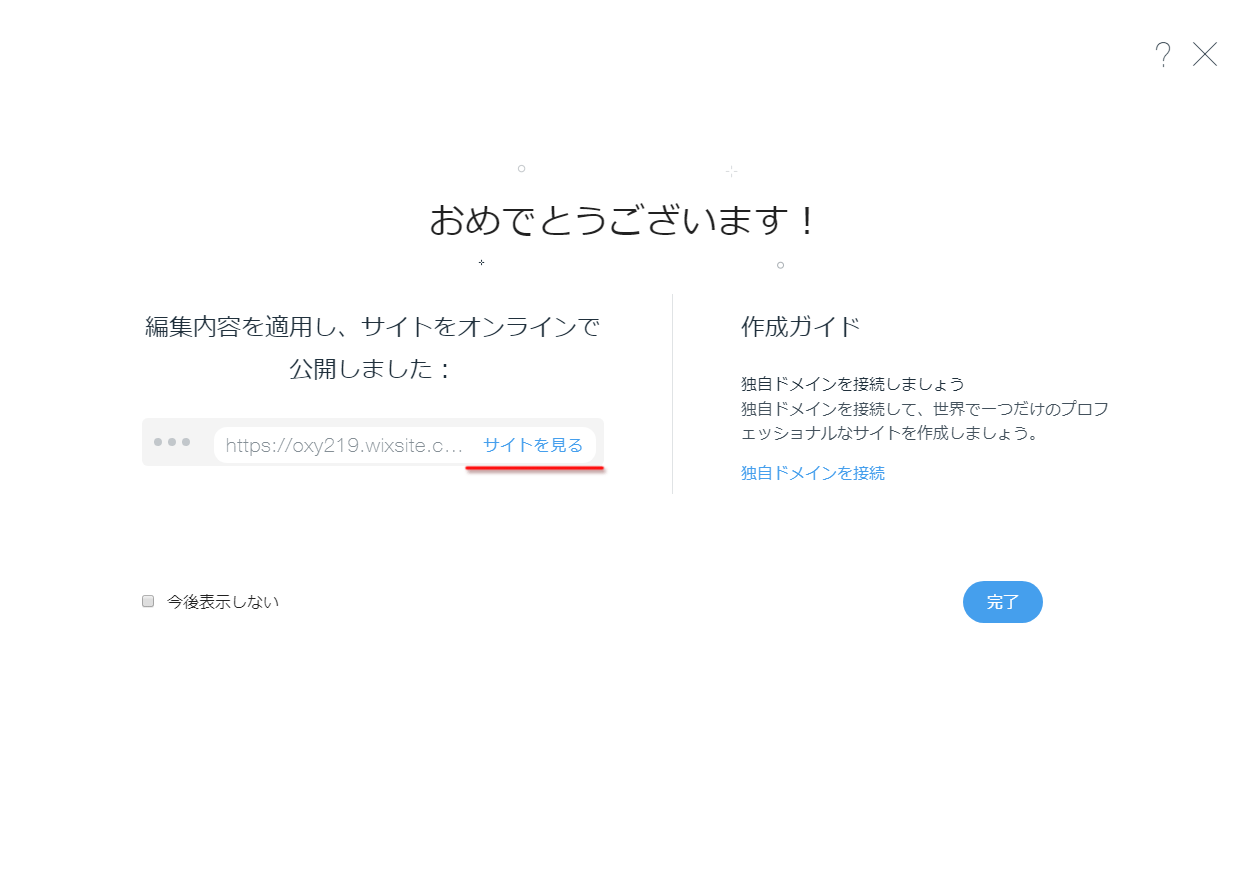
おめでとうございます!と出るので(この辺のノリは海外のサイトっぽいですねw)、早速「サイトを見る」をクリックして見てみます。
作成されたサイトは「https://oxy219.wixsite.com/fleur」です。
ご覧いただければ分かる通り「おしゃれな美容院のWebページ」といった雰囲気で仕上がっています。
お店の情報をFacebookから取得したり、ロゴからWebサイトのカラーパレットを作成したりと、実際にWebディレクターとやり取りするかのように、スムースにWebサイトを作成できました。
今回は美容院なので予約サービスでしたが、オンラインショップを選べば自動でショッピング機能が追加されます。
シンガーソングライターと入力すれば、音楽配信や動画配信が提案され、ライブ情報のページや、インスタグラムなど若者向けのアプリが自動で提案されます。
Wix ADIで作成されたWebページを編集
提案されたまま使うのは何なので、フリー素材を使って実際に美容院のWebページを作制するのと同じように変更します。
まずは美容院のページによくあるトップページのスクロール画像を変更します。
お店の雰囲気を伝えたいので、店舗撮影の画像と差し替えます。
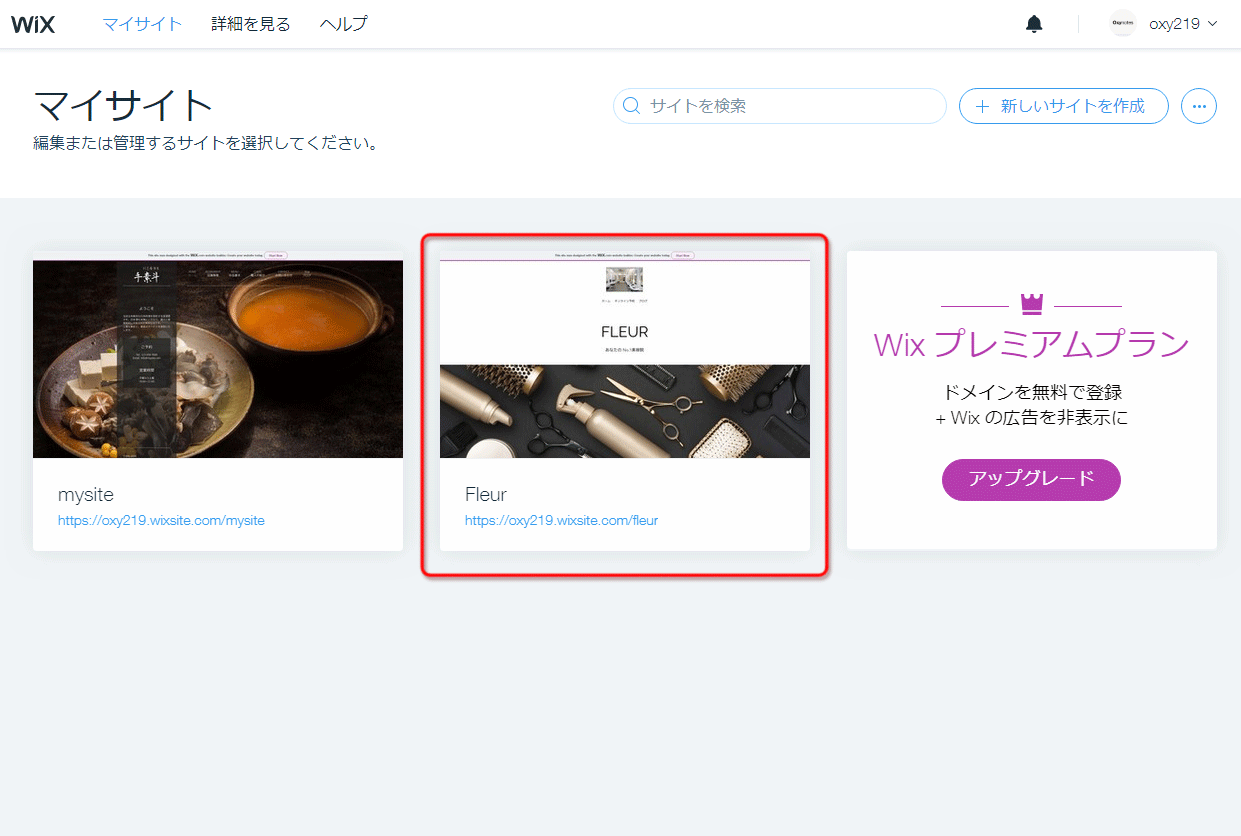
ログイン後にダッシュボードから「マイサイト」を選びます。
先ほど作成した「Fleur」をクリック。
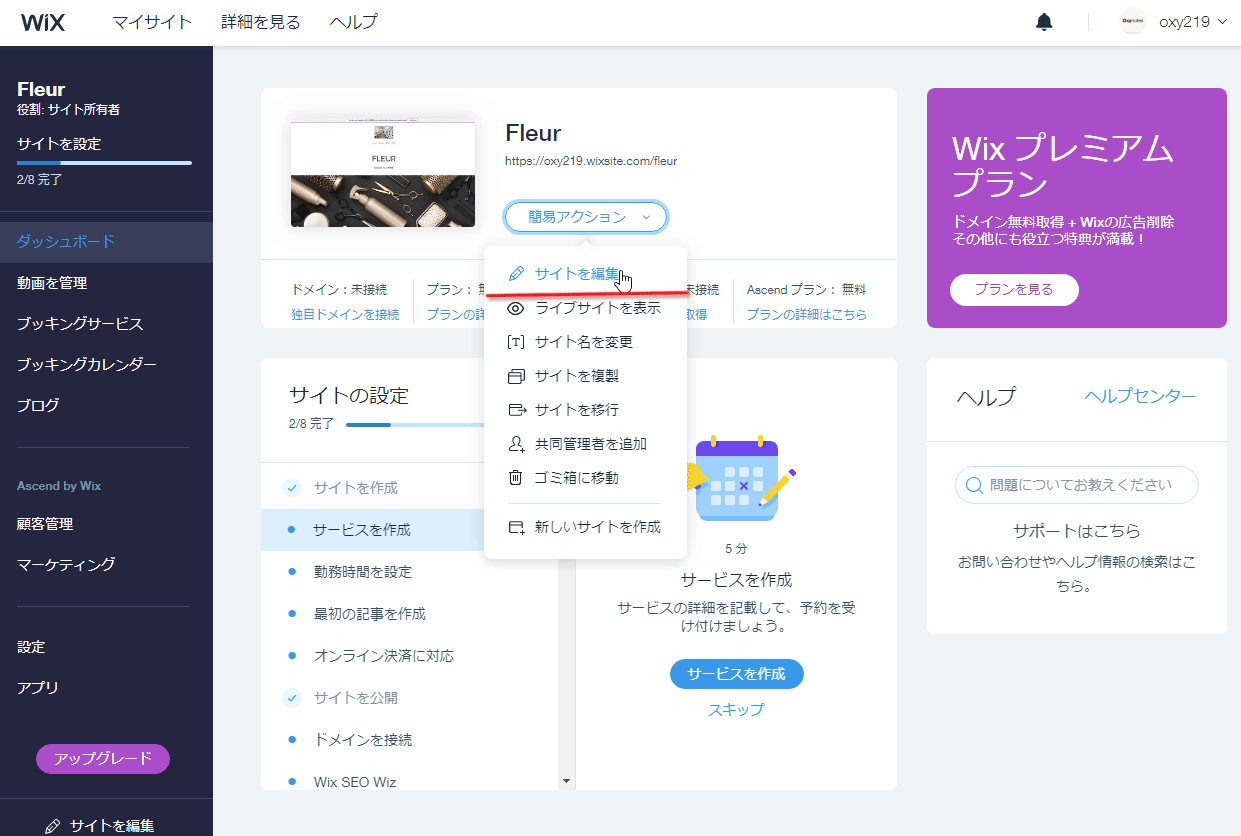
「簡易アクション」から「サイトを編集」をクリック。
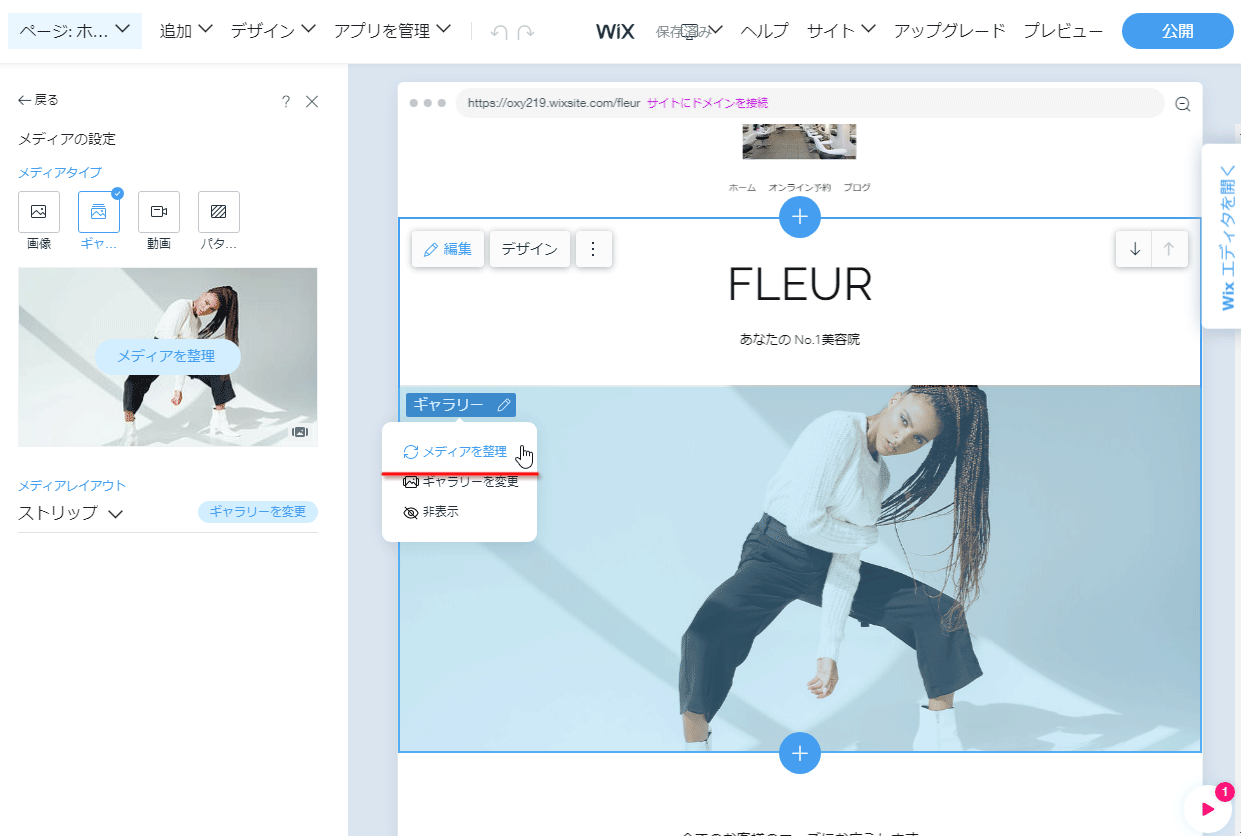
スクロールする画像をクリックすると編集画面に移行します。画像にマウスオーバーすると「ギャラリー」という項目が表示されるので「メディアを整理」をクリックします。
するとデフォルトで保存されていたギャラリーが表示されます。デフォルトで用意されていた画像は削除し、「もっと追加」の項目から画像を追加します。今回はフリー素材の画像を追加します。
「完了」をクリックするとすぐに反映されます。
公開ボタンを押せば変更をすぐに確認できます。
この辺のカスタマイズが簡単なところがwix最大の武器ですね。
ロゴを変更
続いてロゴを変更します。
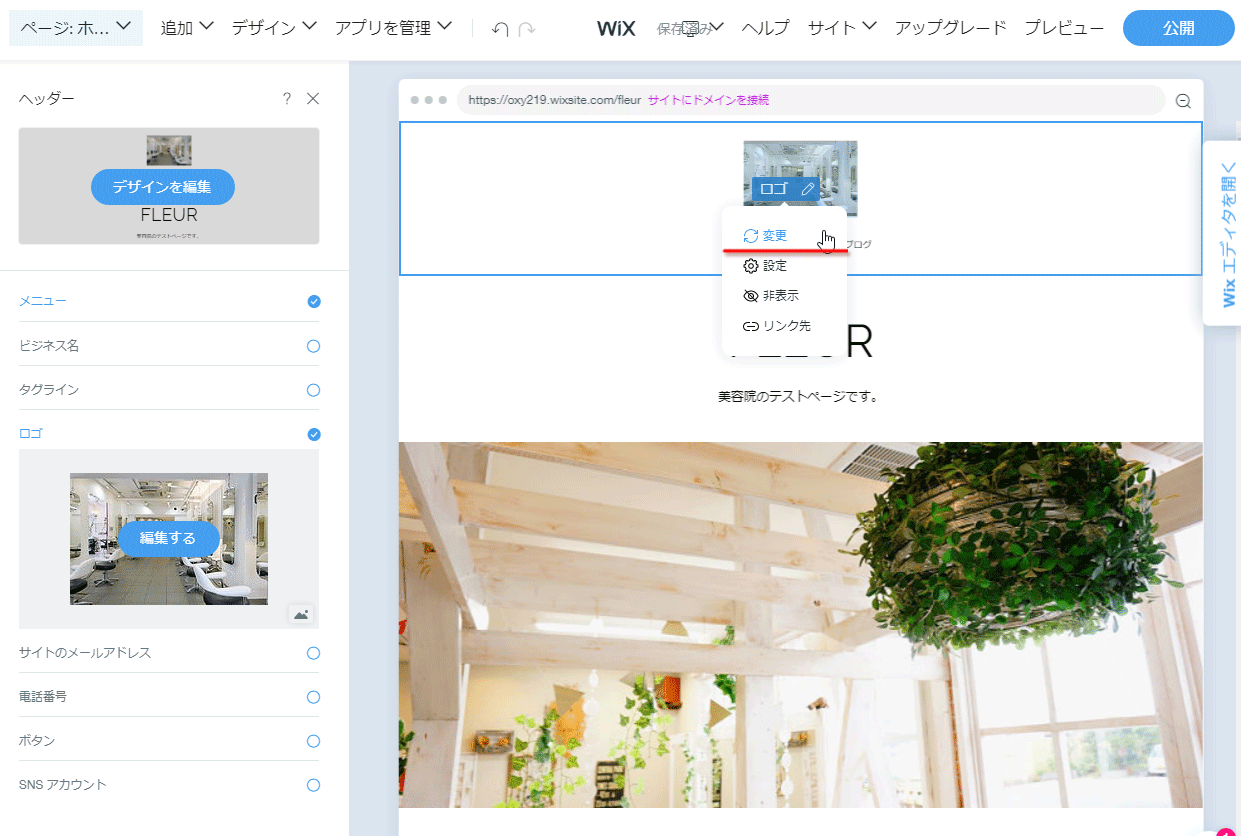
編集画面でページから「ホーム」をクリック。
ロゴから「変更」をクリック。
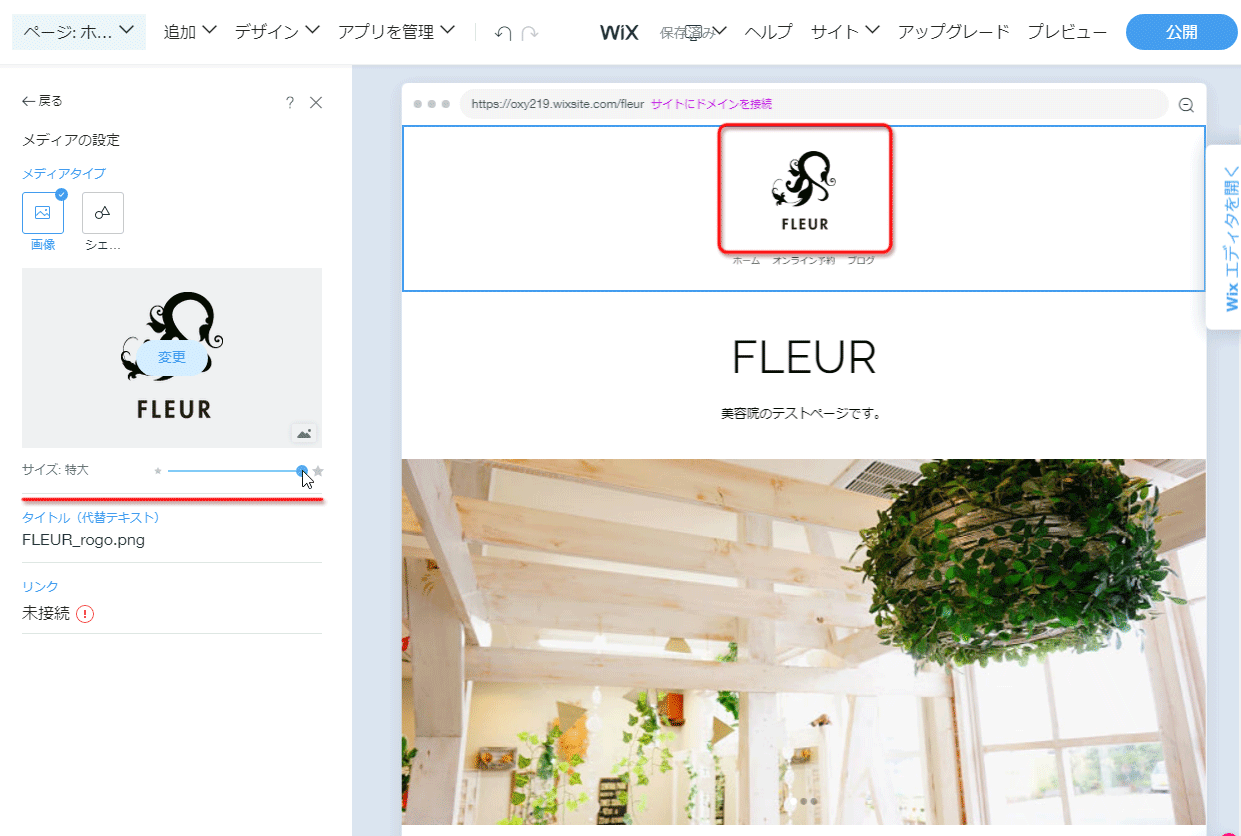
左の画面で画像を変更します。
画像をアップロードしたら、左のフレームでロゴ画像のサイズを調整します。
左上の公開をクリックすれば変更が反映されます。
今回は選んだデザインのフォントがFuturaだったので、ロゴもFuturaで揃えてみました。
https://oxy219.wixsite.com/fleur
ちなみにWixにはAIでロゴを自動作成できるWixロゴメーカーというツールもあるので、ロゴも簡単に作ることができます。
追加した要素(セクション)の順番を変更
トップページを開いてお店の雰囲気が分かる写真を見せたら、次は最近追加したサービスや、現在開催しているキャンペーン情報を届けたいという美容院が多いのではないでしょうか。
ブログサービスでキャンペーン情報を伝えるという想定で、お店のイメージのすぐ下に最新のブログ記事を持ってきます。
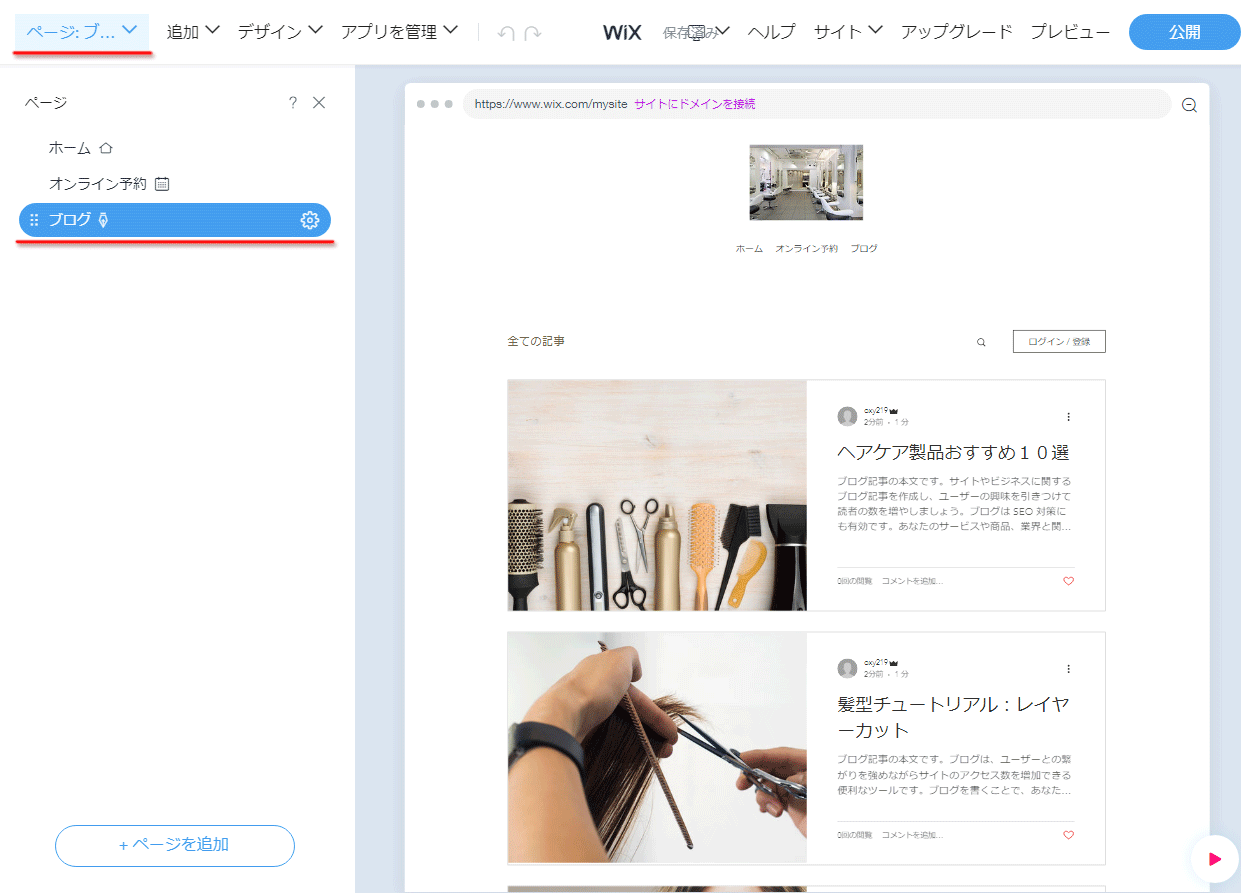
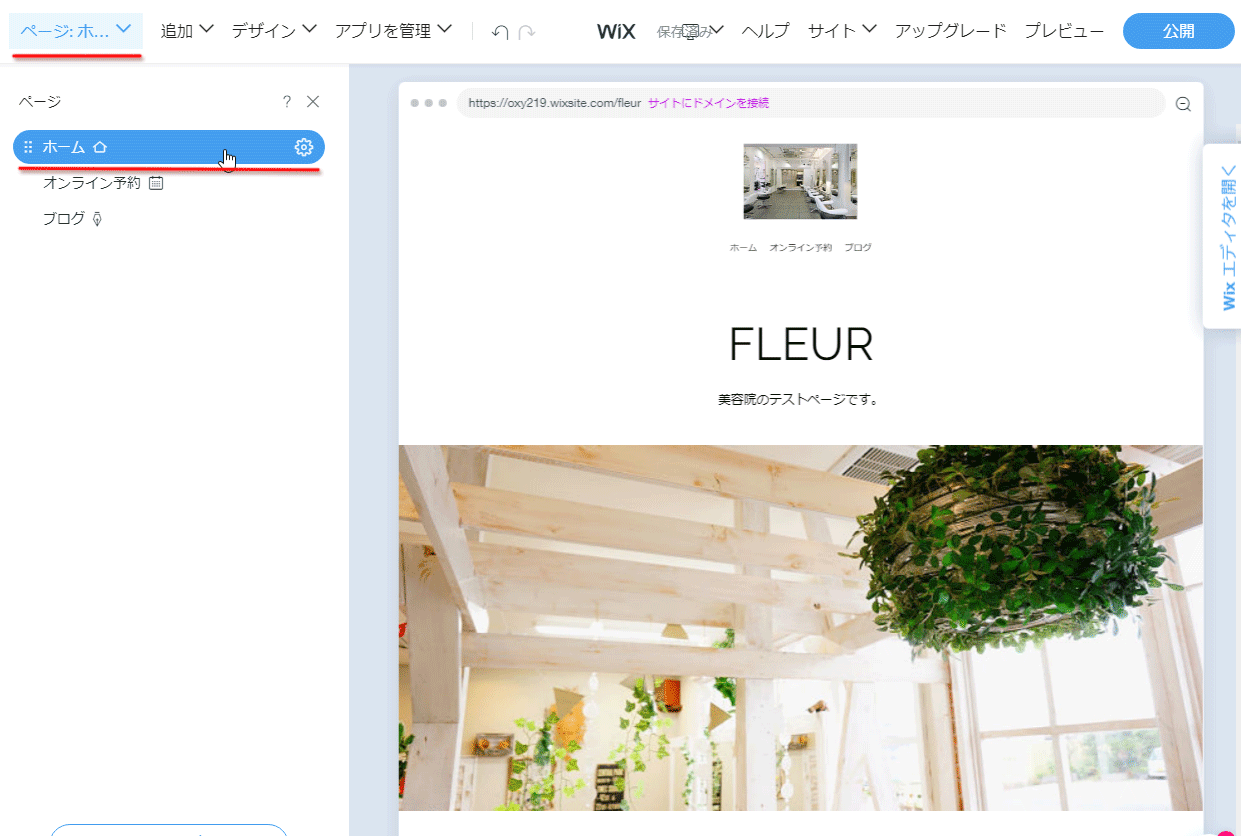
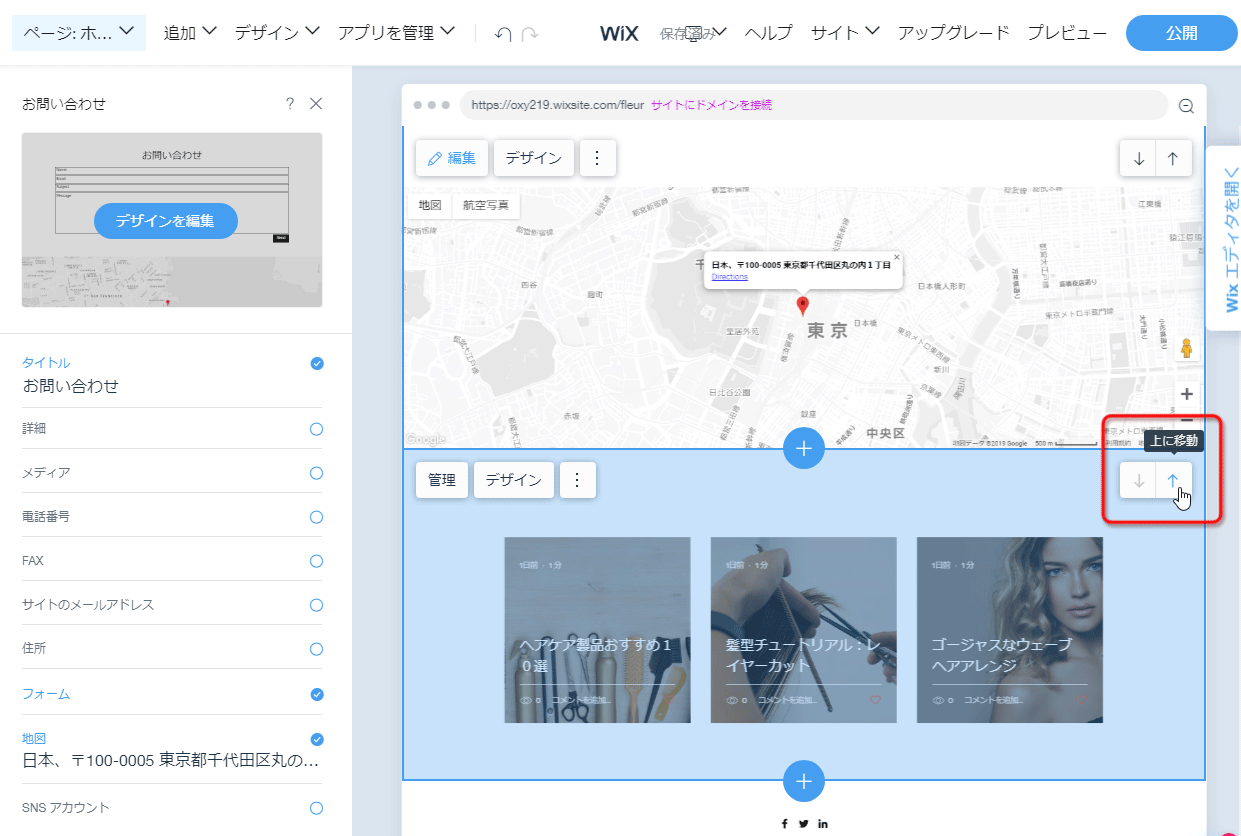
編集画面でページからホームを選択します。
一番下にあるブログの項目にマウスオーバーして「上に移動」というボタンをクリックします。
これで店舗のイメージ画像の下にブログの記事を移動できました。
wixでは要素がセクションという単位で構成されており、今回の例のように自由に移動することができます。
また、当然のごとくレスポンシブにも対応しているため、何も考えず自分の移動したい場所に移動することができます。
https://oxy219.wixsite.com/fleur
オンライン予約ページを編集
続いて美容院やエステサロン等で活躍するオンライン予約を編集します。ちなみにWixではブッキングサービスとも表記されます。
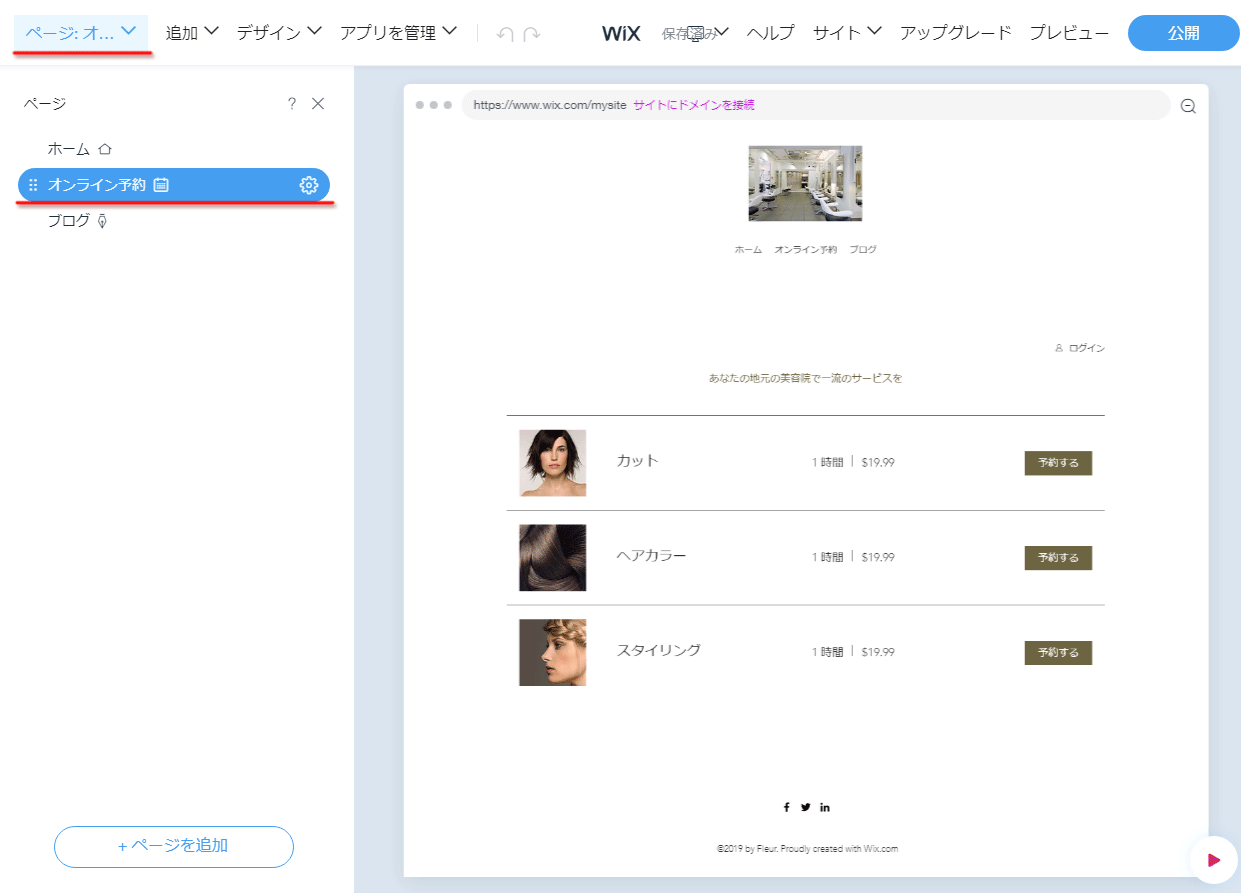
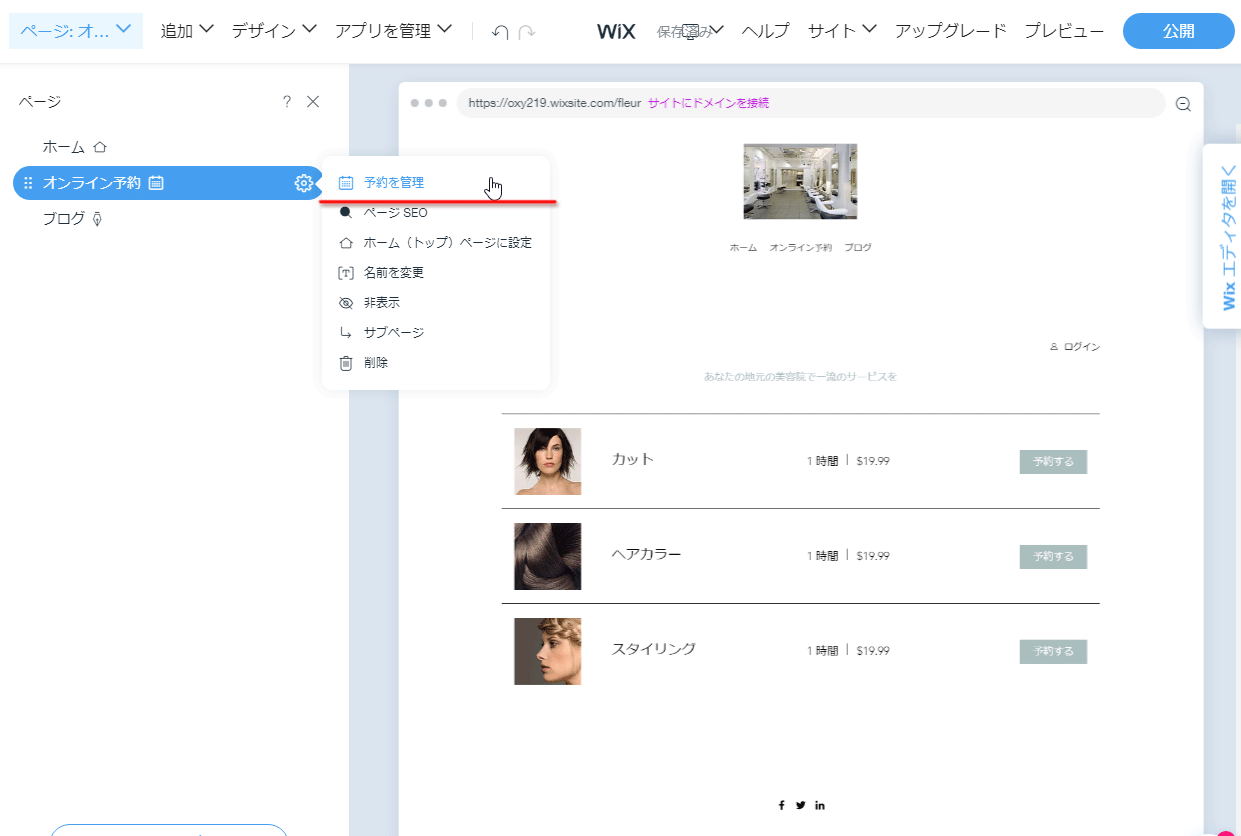
編集ページで左上の「ページ」から「オンライン予約」を開きます。
ページの項目の横にある歯車をクリックして「予約を管理」を開きます。
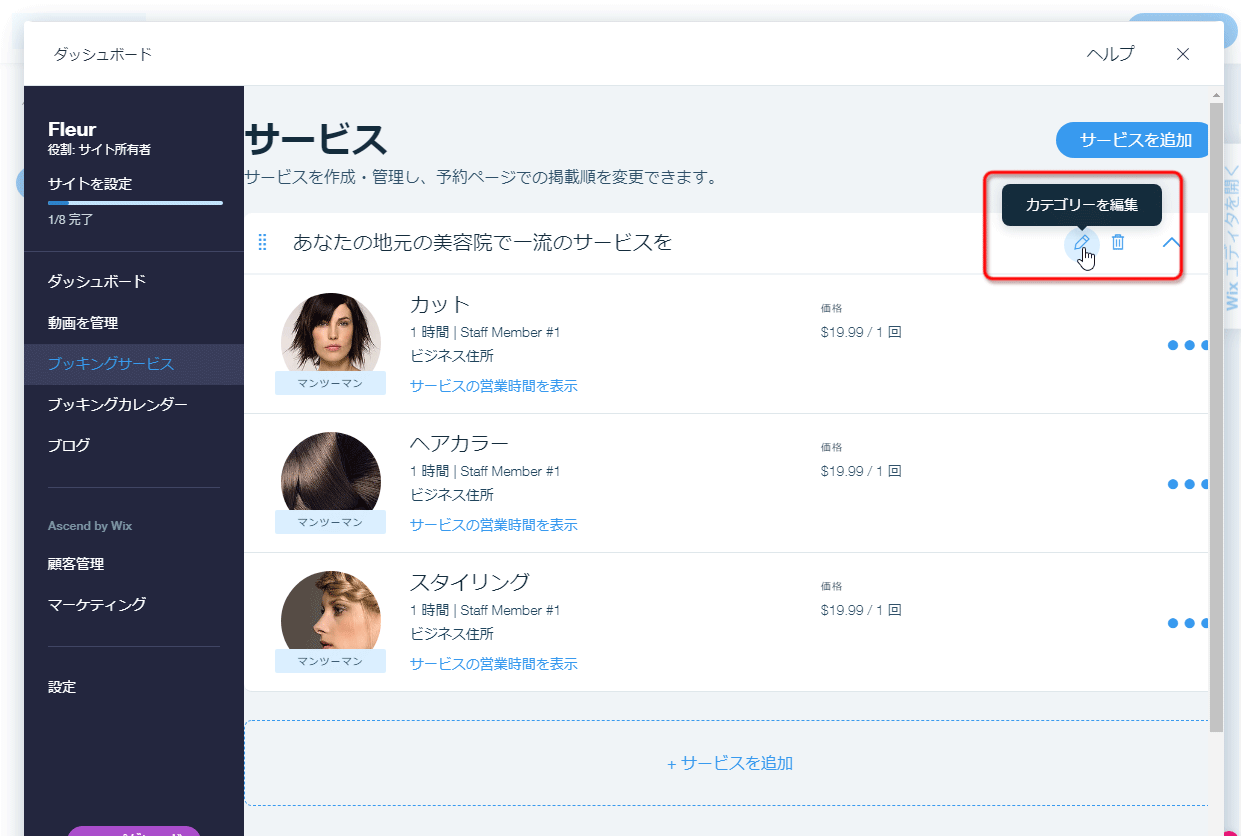
「あなたの地元の美容院で一流のサービスを」というのがデフォルトのカテゴリ名です。
少し変な日本語なので「カウンセリングにより最適なヘアスタイルを提案します」に変更します。
カテゴリの右に編集ボタンがあるのでクリックします。
これでカテゴリ名は変更できました。
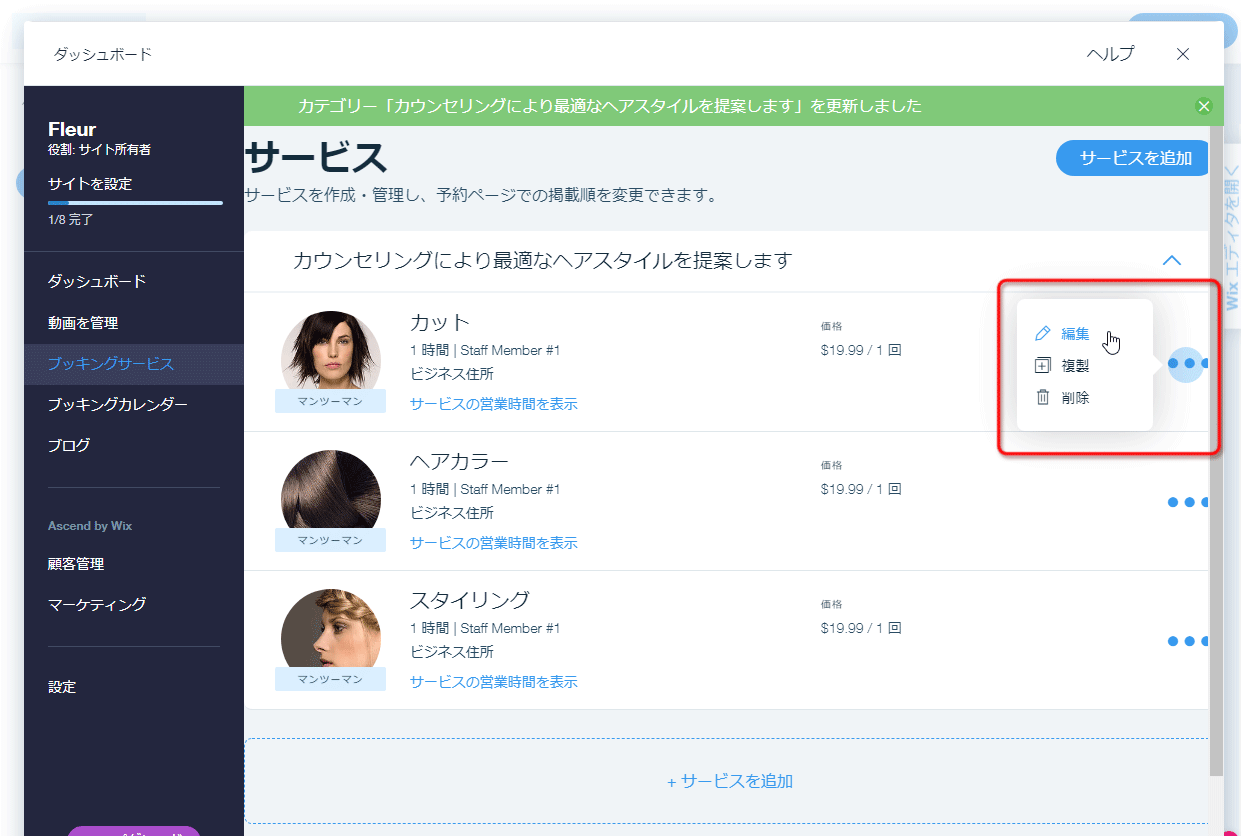
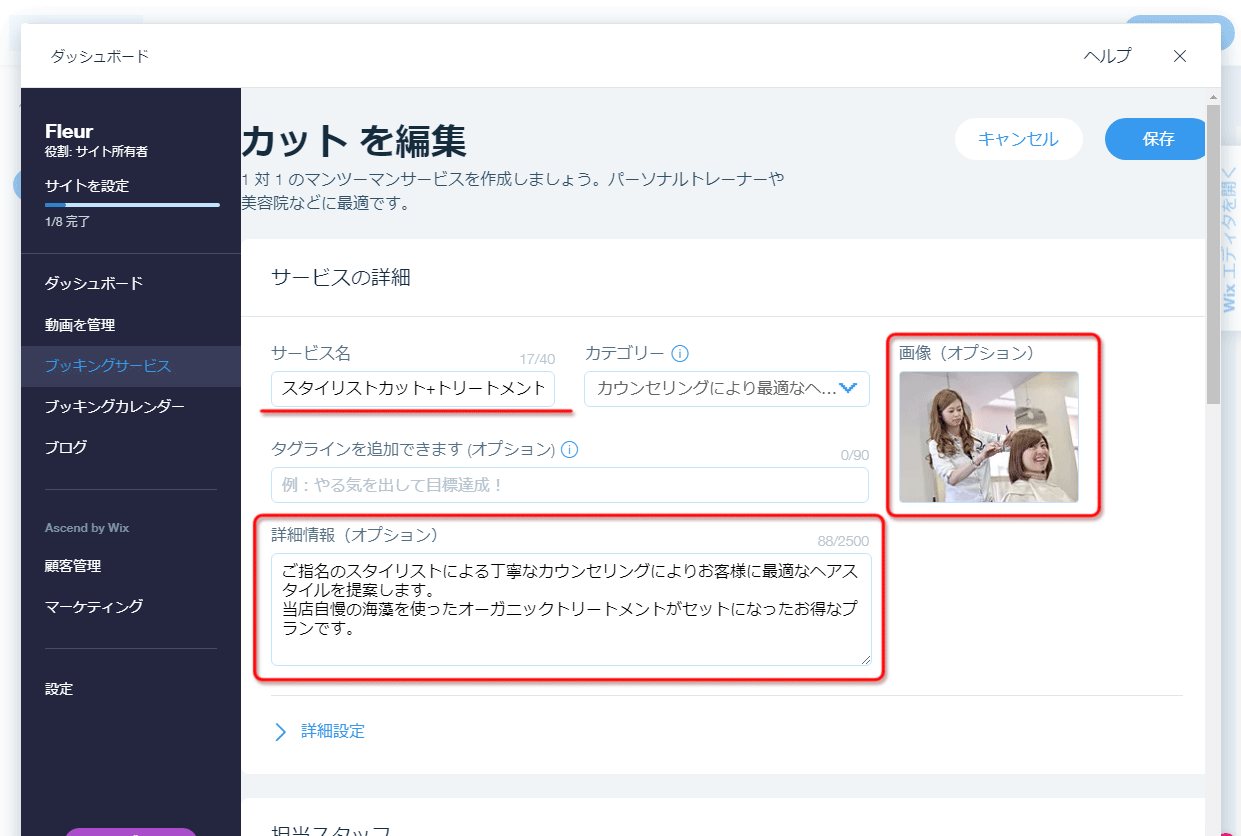
つづいて項目も変更してみます。一番上の項目を「スタイリストカット+トリートメント」に変更します。
項目の変更は右にあるドット3つのボタンをクリックして、編集を選びます。
「サービス名」に「スタイリストカット+トリートメント」。
画像にマウスオーバーして編集をクリックして画像を変更。
詳細設定に適当な文言を入力します。
「担当スタッフ」の項目で名前を入力します。
「スタッフを追加」で複数人登録すると予約を受け付けるスタッフを選択することができるようになります。
サービスの時間や長さや料金も変更できます。
料金のデフォルトはドルですが「JPY」を選べば日本円に変更できます(これはデフォルトが円で良い気がする)。ちなみにクレジットカード等で事前決済をする場合はビジネスアカウントに登録する必要があります。
そして「保存」をクリックします。
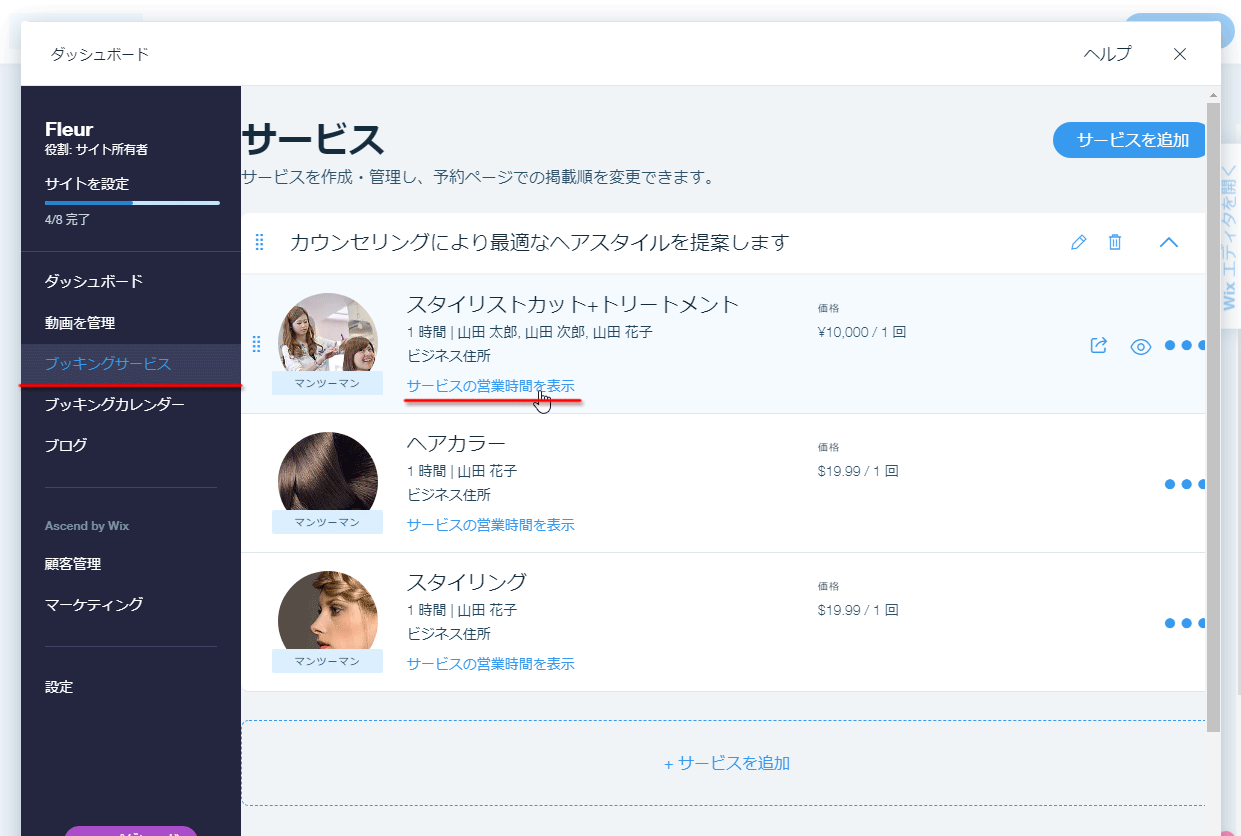
これで項目名やスタッフ名を指定することができました。
スタッフごとの営業時間を編集
予約サービスを運営して困るのは、スタッフごとに営業時間が異なる場合です。金曜日と土曜日だけ可能、午後だけ可能といった細かな指定ができないと、予約の変更を折返しでお願いする手間がかかります。
そうは言っても、そうした細かな対応が可能なシステムを個人店で構築するのは現実的ではありません。そのため多くの場合、有料の予約サービスを利用することになります。
しかしWixのブッキングサービスを利用すればそうした需要にも対応できます。
まずはスタッフの勤務時間を設定します。
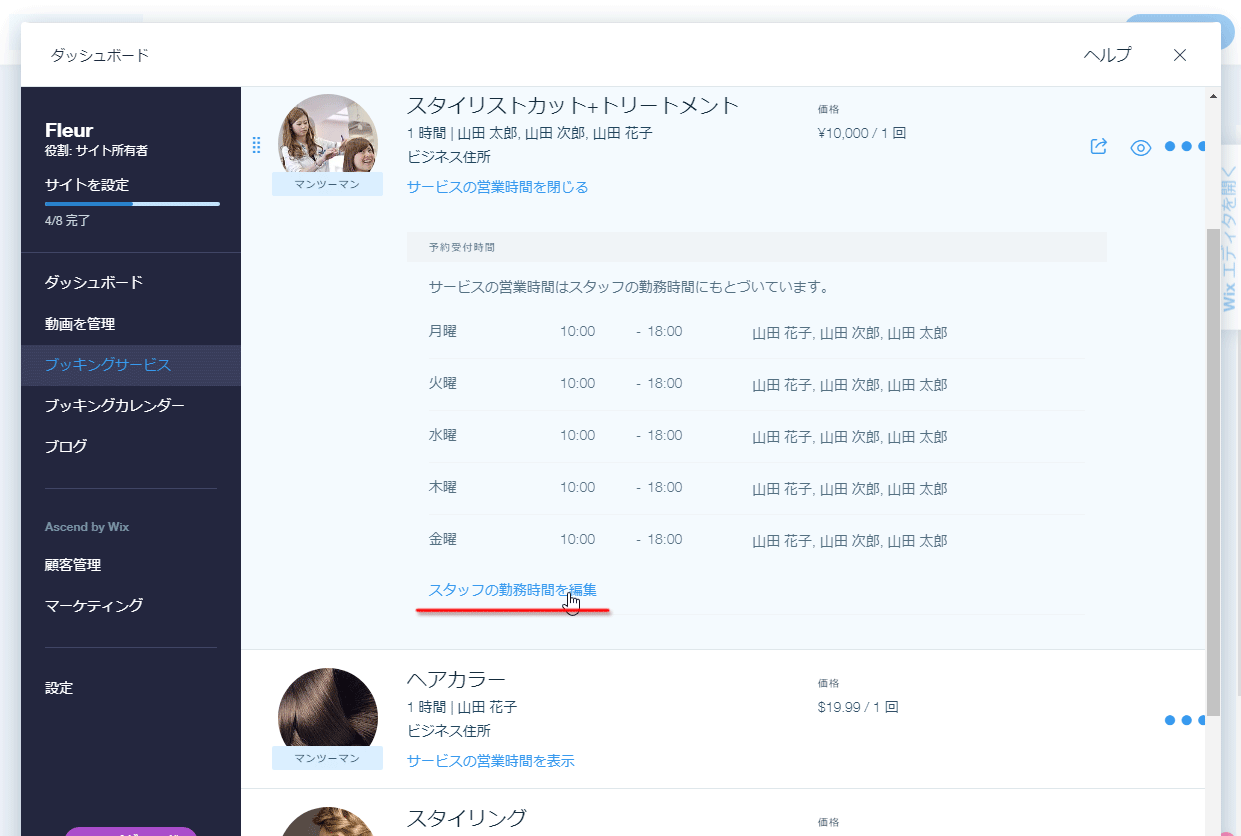
先程のブッキングサービスの編集画面で「サービスの営業時間を表示」というリンクをクリックします。
続いて「スタッフの勤務時間を編集」をクリックします。
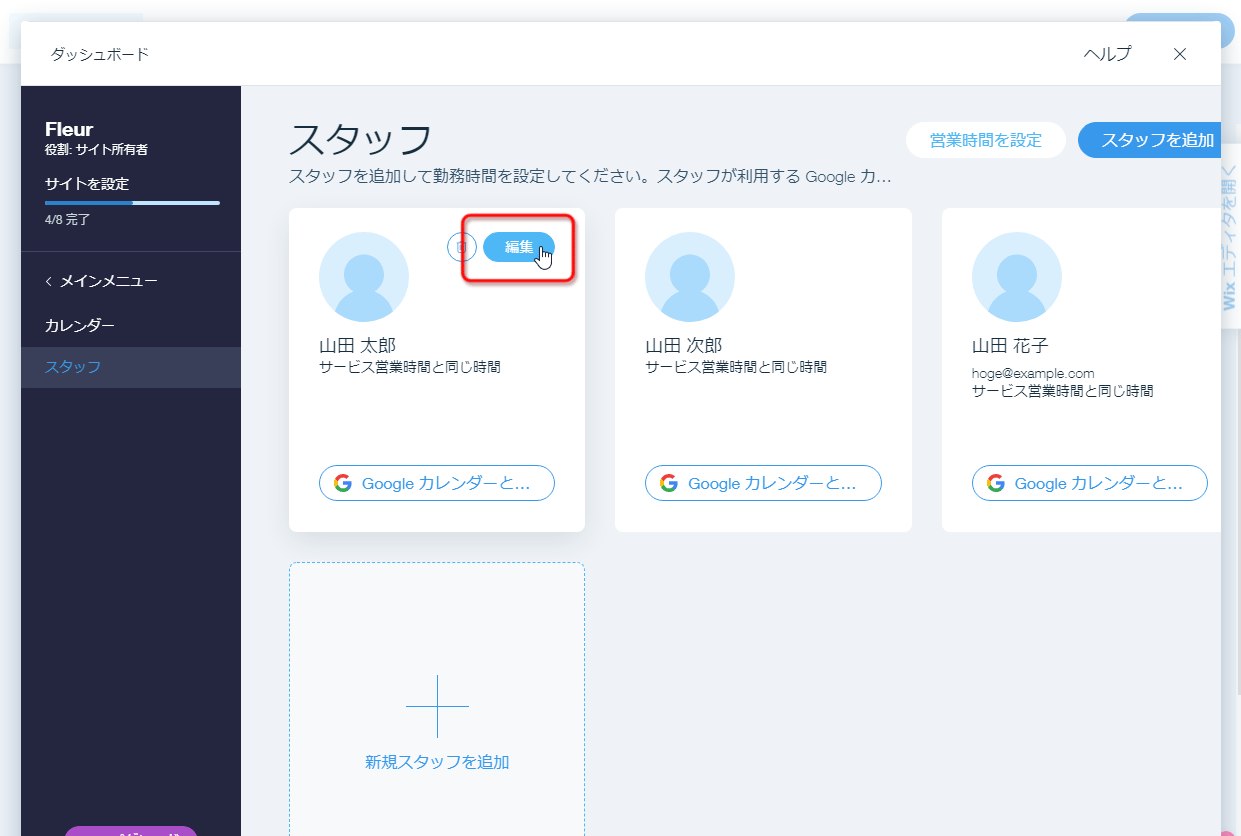
ダミーで入力した山田太郎の勤務時間を編集します。個人のGoogleカレンダーとも連動できますが、今回は編集をクリックします。
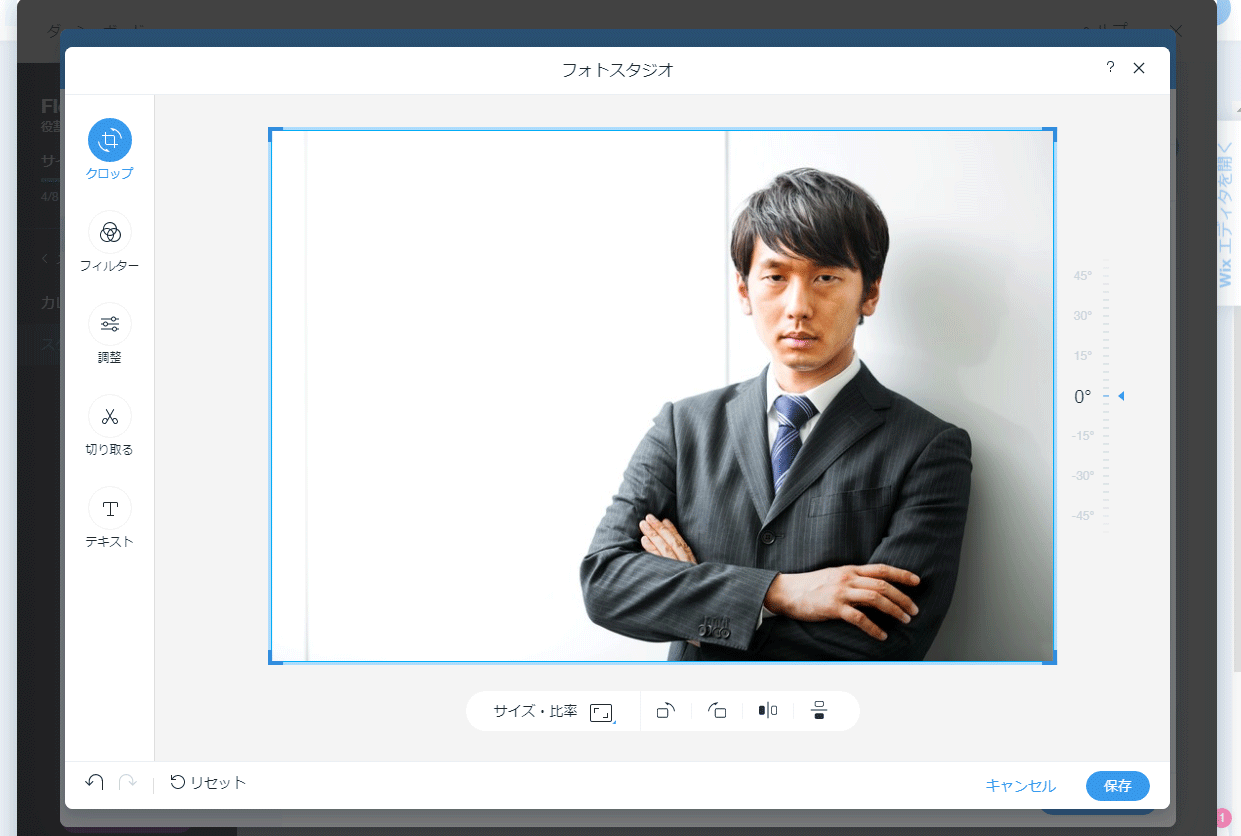
今回はそれっぽくするために写真も指定します。
お借りしたダミーの写真は横長で人物も右側に偏った画像でしたが、Wix上で簡単に拡大や切り取りなどの編集が可能です。
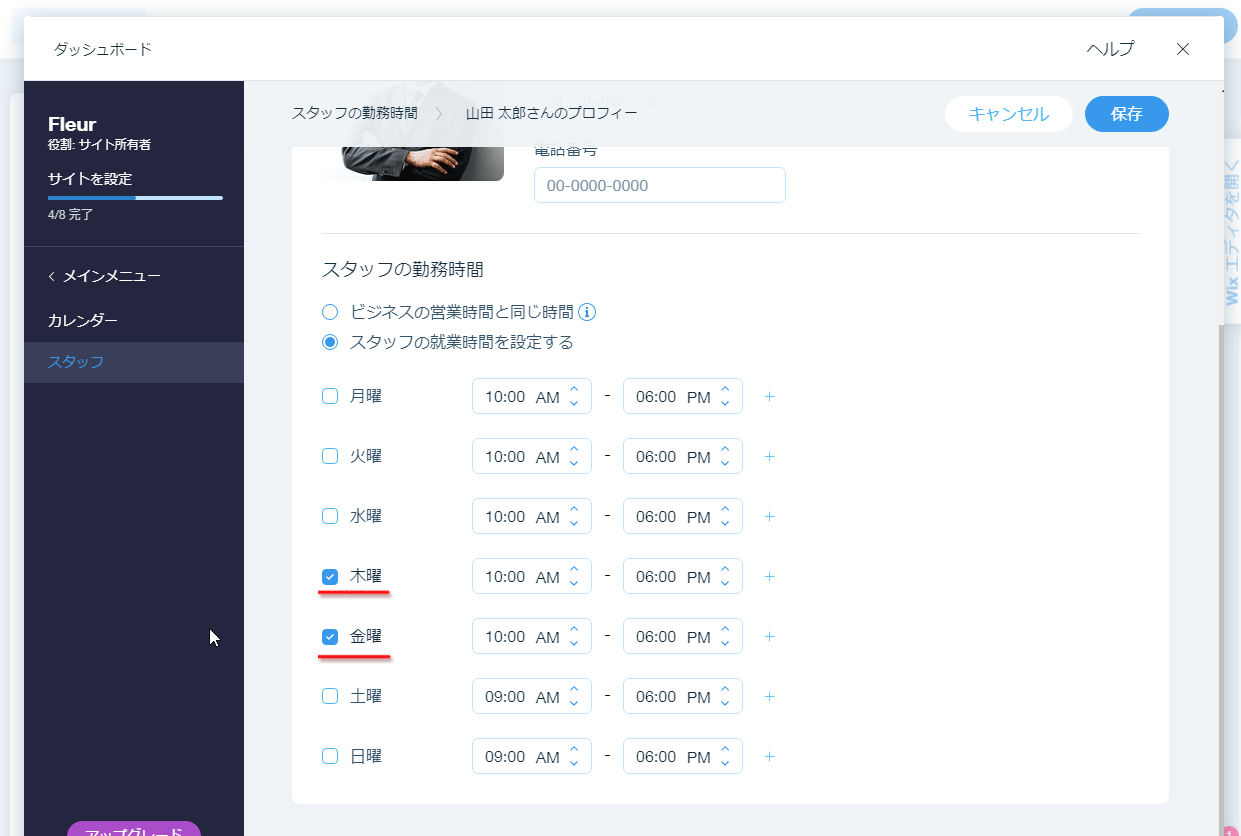
「スタッフの就業時間を設定する」をクリックして、木曜と金曜日だけにチェックを入れた状態で保存します。
これで山田太郎というスタッフの顔写真と、就業時間の設定が完了しました。
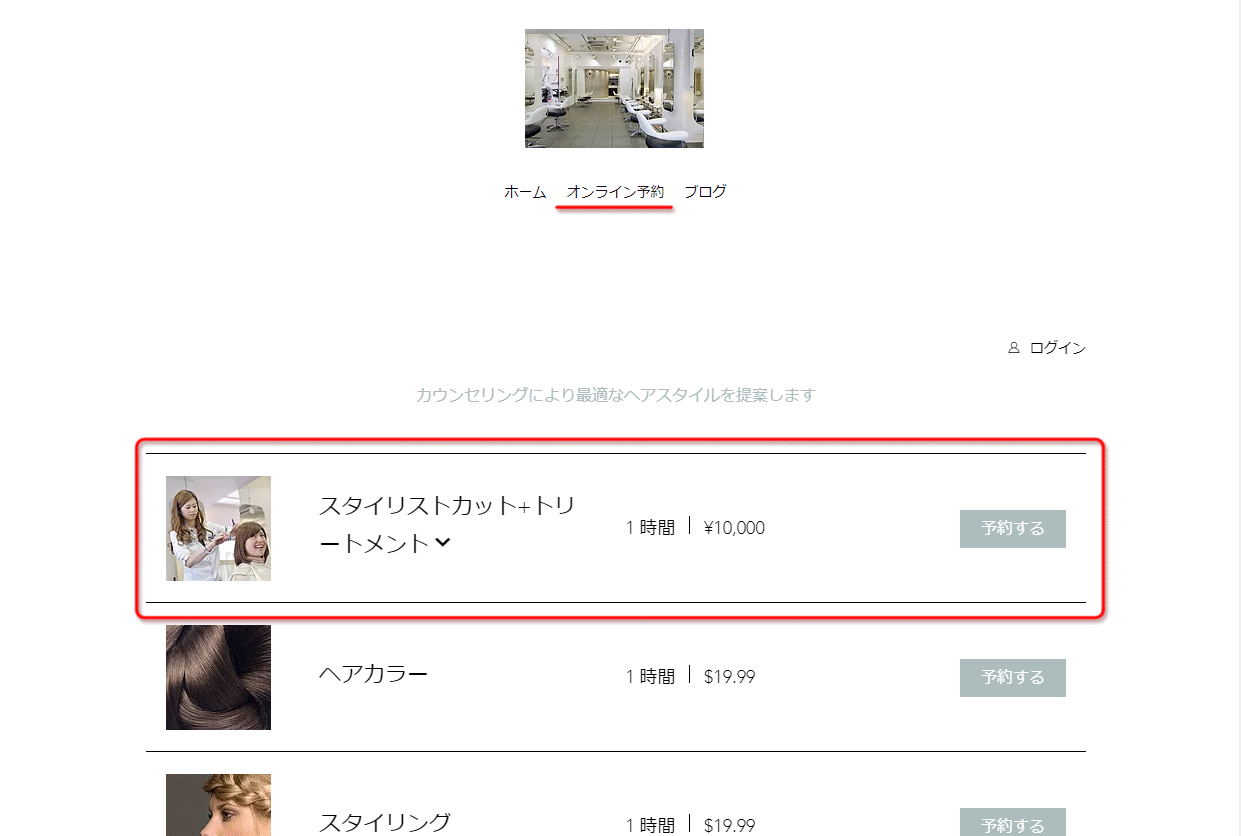
公開が完了したら「オンライン予約」ぺージに移動し、作成した「スタイリングカット+トリートメント」という項目をクリックします。
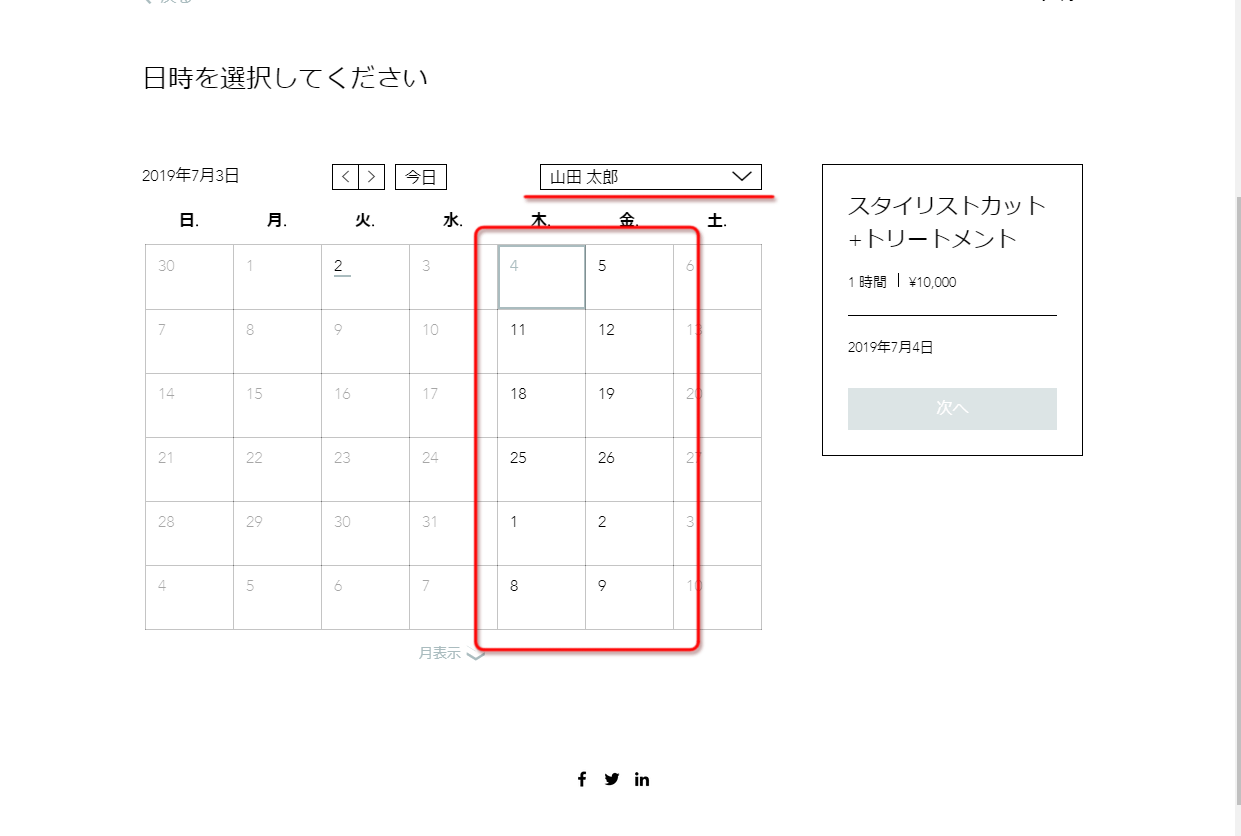
「全てのスタッフ」となっているプルダウンメニューから、「山田太郎」を選びます。
すると、予約の選択ができる項目が、木曜日と金曜日に限定されています。
(個人的には予約可能な日と不可の日でデザインに差がなさすぎて判別しにくい)
このようにスタッフの勤務時間に合わせて、曜日の限定や、時間の限定も可能です。
サービスの提供にかかる時間や予約の間隔も設定できるので、ダブルブッキングの心配もいりません。
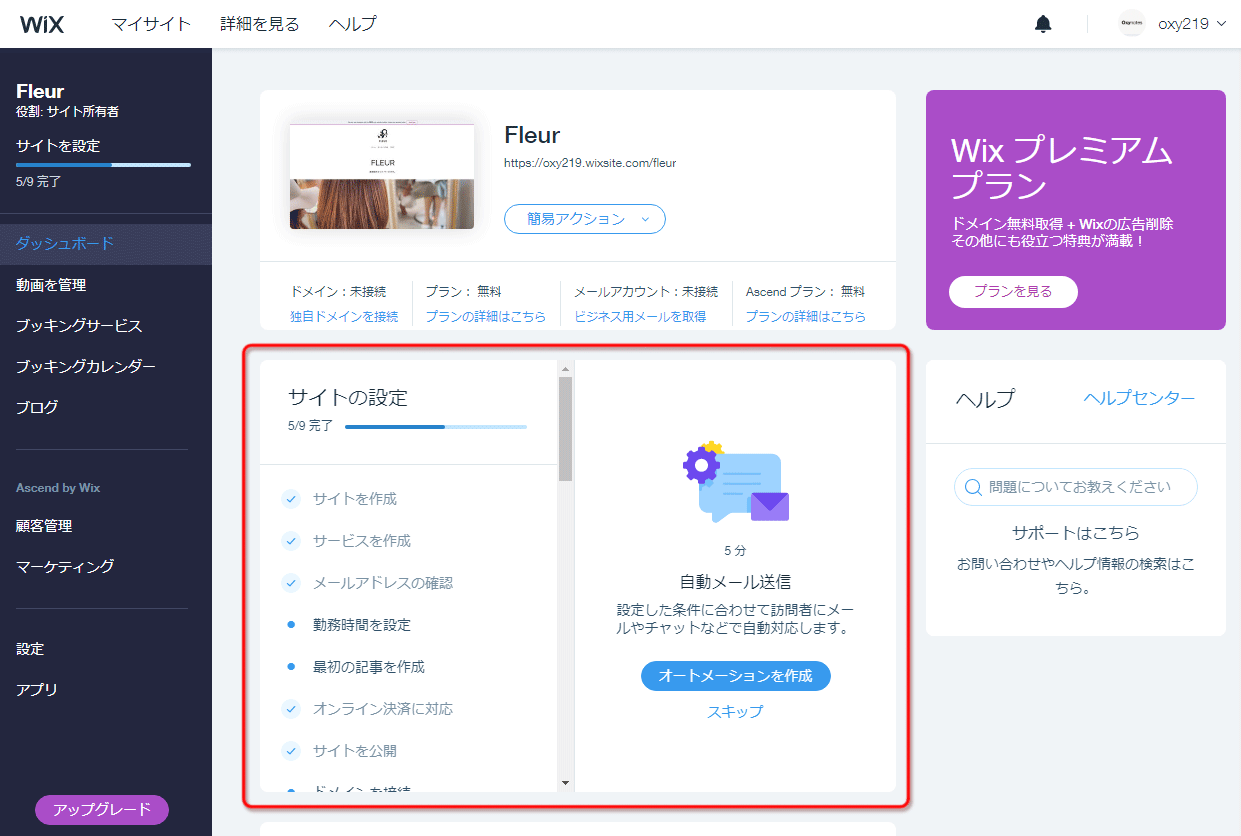
設定する項目が多いので難しく感じるかもしれませんが、実はこうした設定もWix側から提案されます。
ダッシュボードに「サイトの設定」という項目があり、上から順番に処理していけば全体の設定ができるという仕組みです。
実際にブッキングサービスを利用して予約を取ってみる
では、実際に予約を取ってみます。
すると登録したメールアドレスに以下の内容のメールが届きます。
サービスの新規予約をお知らせします。 予約の詳細をご確認ください。 予約内容: 予約者情報 お名前: hoge メールアドレス: hoge@example.com サービス情報 サービス名: スタイリストカット+トリートメント スタッフ: 山田 太郎 日時: 2019年7月11日 12:00 場所: 日本、〒100-0005 東京都千代田区丸の内1丁目 支払情報 料金: 10,000.00 JPY ご請求金額: 10,000.00 JPY ご利用ありがとうございます。 Wix ブッキングチーム
予約の利用者には「ご予約ありがとうございます」というタイトルで以下のメールが届きます。
スタイリストカット+トリートメント - 担当スタッフ: 山田 太郎 日時: 2019年7月11日 12:00 場所: 日本、〒100-0005 東京都千代田区丸の内1丁目 料金: 10,000.00 JPY ご請求金額: 10,000.00 JPY お名前: hoge メールアドレス: hoge@example.com
若干そっけない気もしますが、必要な情報が一通り網羅されています。
JPYという表記も若干気になりますが、まあ許容範囲です。
ビジネスでの利用に十分耐えうる予約システムだと思います。
以上、Wix ADIの使い方とカスタマイズの方法を紹介しました。
いくつかの設問に答えていくだけで、Webサイトが完成しました。
Webディレクターのようにおすすめのアプリを提案。
Webデザイナーのようにカラーパレットやテンプレートを提案。
Webエンジニアのようにブログシステムやブッキングサービスのカスタマイズを提案される。
専門職による人手が必要だった部分が、Wix ADIによって補完されています。
ステレオタイプな、いわゆるよくありがちなWebサイトの場合、Wix ADIは八面六臂の働きをしてくれます。
今までは「WordPressやフレームワークを使うまでもない簡単なサイトならWixで十分じゃない?」といった認識でしたが、これからは「それならWixが良いですよ」と勧めることができます。
これは憶測ですが、近い将来さらにおすすめの制度が上がり、コンバーションの計測や、ABテストによる提案なども行うようになるはずです。そうなれば、パズルのようなWeb制作という仕事はなくなるかもしれません。
これからはフルスクラッチのWeb制作に特化するか、AIを設計する側になるのが賢い選択かもしれません。


















































 そのサイト、WordPressじゃなくてWixで十分じゃない?
そのサイト、WordPressじゃなくてWixで十分じゃない? 「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果
「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果 「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析
「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析 これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 Web制作の自由度をフレームワークレベルまで高めたCorvid by Wix
Web制作の自由度をフレームワークレベルまで高めたCorvid by Wix  HD Audio Background Processが原因でPCの動作が重い場合の対処法
HD Audio Background Processが原因でPCの動作が重い場合の対処法 WordPressのカスタムメニューを使ってグローバルナビゲーションを変更しよう
WordPressのカスタムメニューを使ってグローバルナビゲーションを変更しよう