知らぬ間にツイートボタンが進化している
前回は文字化けする不具合に悩まされてJavaScriptで無理やり書きましたが、現在のツイートボタンはそんなことないようです。
解説も必要ないほど簡単に作成できました。
追記
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法で最新版の設置方法を詳しく解説しました。
設置方法
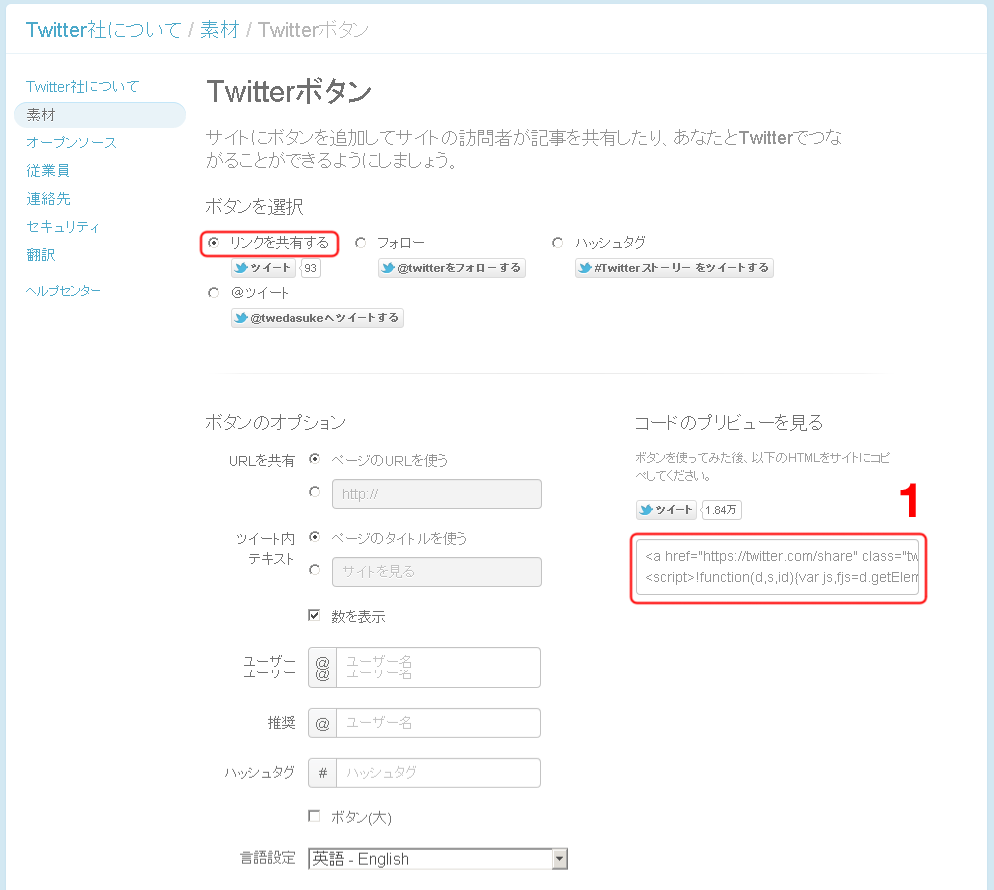
1.まずはTwitterの「公式ツイートボタンページ」に行き、好きな形式を選んでコードをコピー。
2.コピーしたコードを好きな場所に設置。今回は「loop-single.php」に設置しました。
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
以上で設置完了です。
詳しくどんな仕組みかはわかりませんが、すこし構造が複雑になってますね。

 「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法 WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ 「つぶやき」に「via」を付けよう
「つぶやき」に「via」を付けよう