自分のサイトに合わせたカスタムメニューを付けよう
「このサイトは何についての情報を提供しているのだろうか?」
「アクアリウムの記事を読んでいるのに、サイドメニューにはプログラムのことばかり。メインコンテンツはどれかな?」
そういったブログにありがちな迷いは、ページ合わせたメニューを使うことで解消できます。
このページでは「メインメニューの設定方法」と
「特定の固定ページだけサイドメニューを変える方法」を解説します。
メインメニューの設定方法
WordPressには「カスタムメニュー」という、メニューをカスタマイズする設定が用意されています。その機能を使えば簡単にメニューを変えることができます。
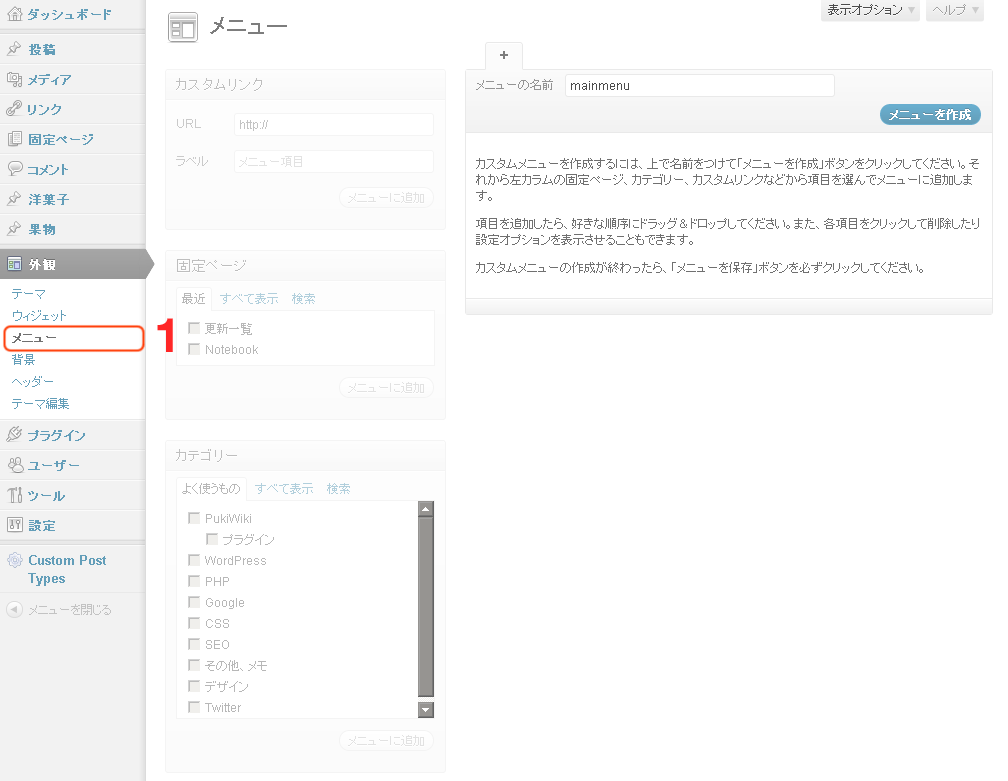
1.「外観 > メニュー」をクリック。
2.「メニューの名前」の欄に「名前」を入力。今回は「mainmenu」としました。
名前を入力したら「メニューを作成」をクリック。
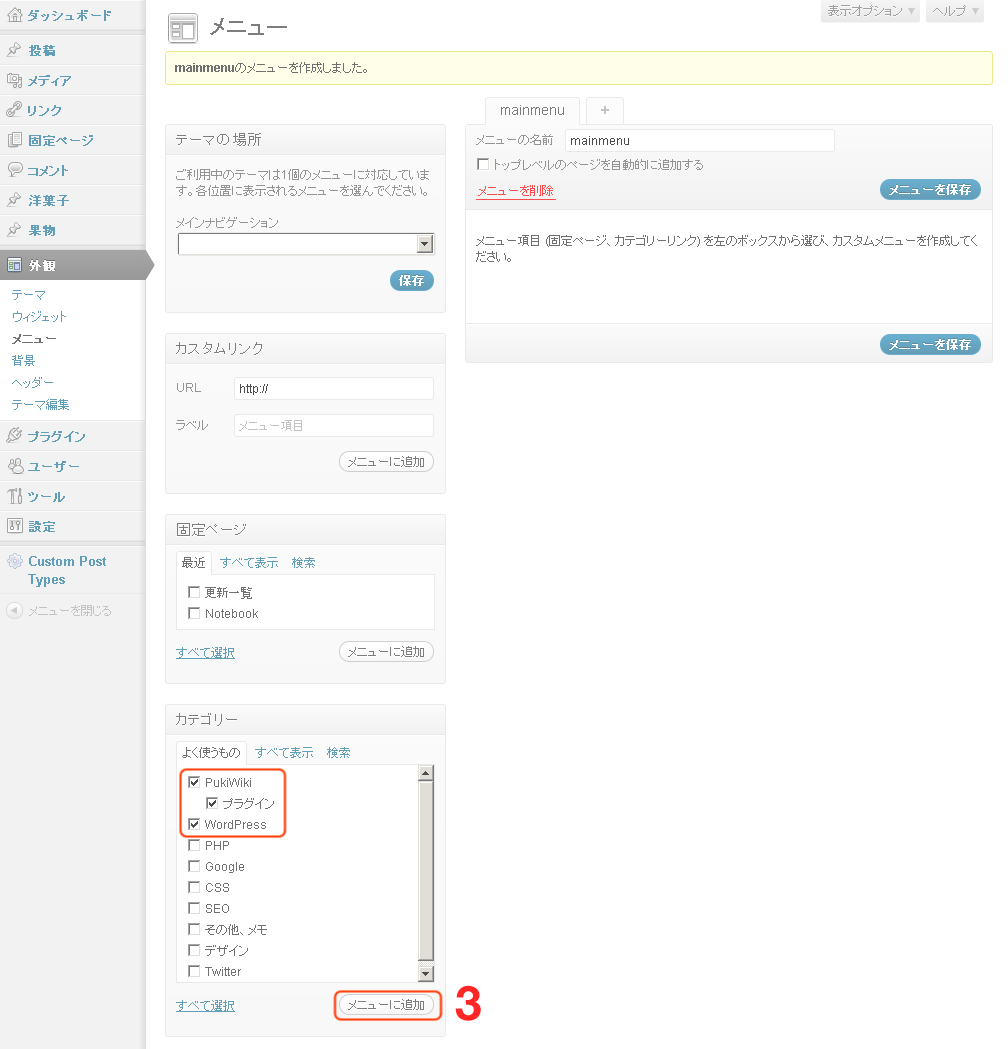
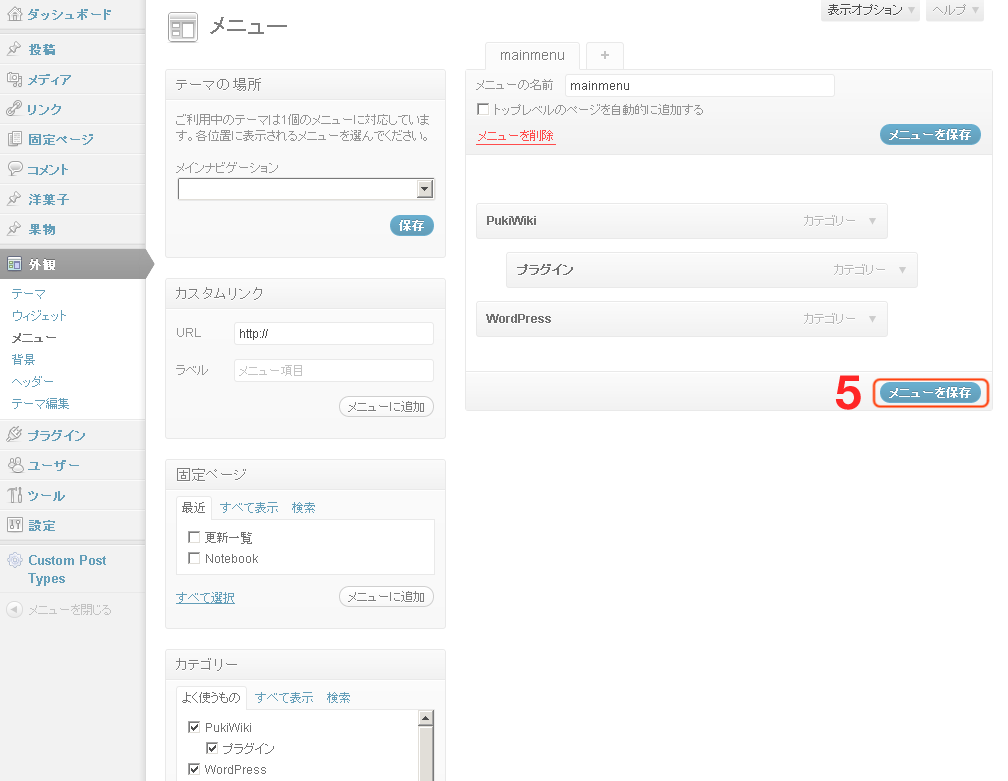
3.続いて「mainmenu」という名前のメニューに表示する項目を選択します。
今回は「PukiWiki」「プラグイン」「WordPress」の3つのカテゴリーを選択しました。
選択が終わったら「メニューに追加」をクリック。すると「mainmenu」の欄にメニューが追加されます。
4.親メニューと子(サブ)メニューで階層化
当サイトの「プラグイン」カテゴリは「PukiWikiのプラグイン」についてまとめています。
このままだと他の要素と同列に扱われるので「プラグイン」のカテゴリはPukiWikiのプラグインページなのか、WordPressのプラグインページなのか判断できません。
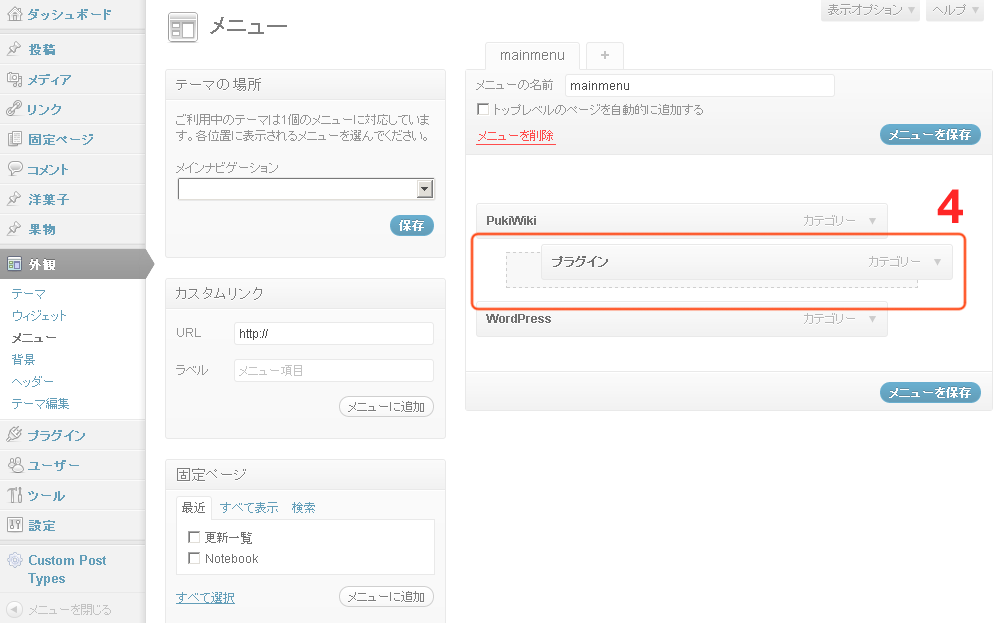
そこで「PukiWiki」を親メニュー。「プラグイン」を子メニューにします。
方法は簡単、「プラグイン」と書かれたバー?をドラッグして右にずらすだけです。
5.メニューの階層化が終わったら「メニューを保存」をクリック。
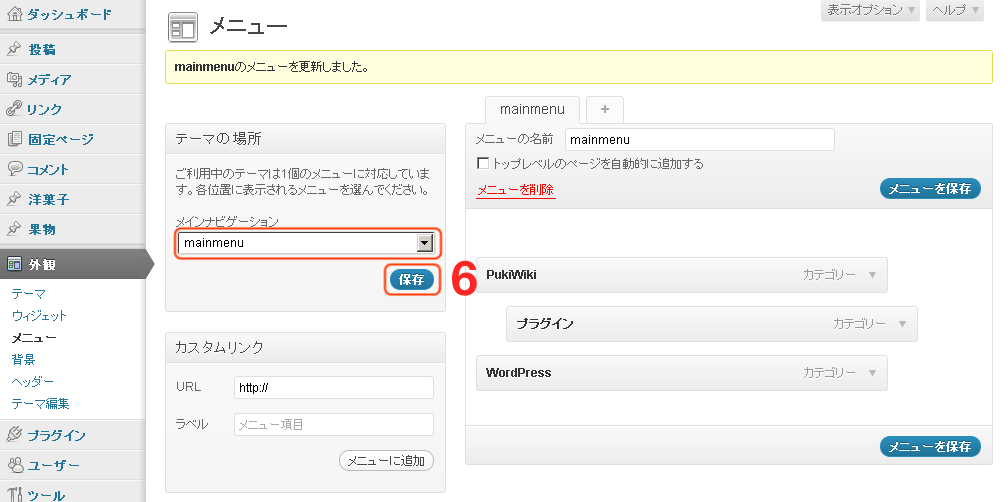
6.「テーマの場所」にある「メインナビゲーション」のプルダウンメニューで先ほど作成したメニューの「mainmenu」を選択。保存ボタンをクリックします。
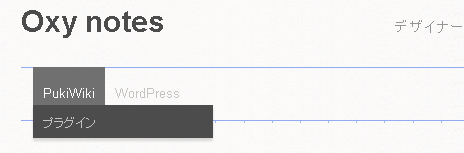
すると以下のように「PukiWiki」にマウスを合わせるとサブメニューの「プラグイン」が表示される、というメニューが完成しました。
メインメニューの変更に続いて、サイドメニューのカスタマイズも解説します。
今回は「デザイン」という固定ページを表示した際に、サイドメニューに「CSS」と「Photoshop」というカテゴリだけ表示する。というカスタマイズの方法を解説します。
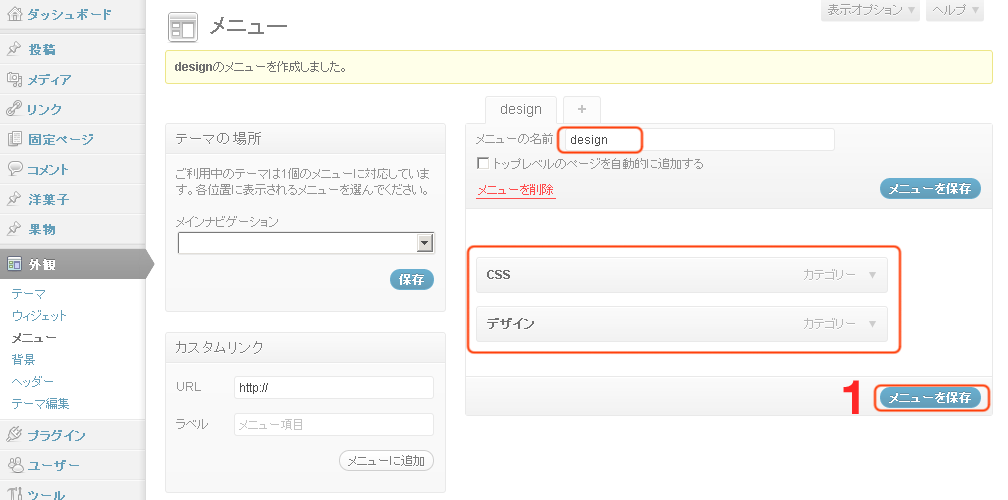
1.メニューの作り方は上の解説と同じです。今回は「design」というメニューを作りました。また、メニュー項目はカテゴリーから「CSS」「Photoshop」を選択してカスタムメニューを作成しました。
2.固定ページ「デザイン」を表示するテンプレートファイルを作ります。
テンプレートは「page.php」をコピーして「design.php」と名前を変更。
(ファイルはデフォルトの「twentyten」というテーマを使用している場合「ルートディレクトリ/wp-content/themes/twentyten」にあります。)
テンプレートファイルのお決まりの書式を追加します。1行目を
<?php /* Template Name: design */ get_header(); ?>
と変更。
詳しいテンプレートファイルの解説は「WordPressでオリジナルデザインのホームページを作る方法」で解説しています。
3.続けて「design.php」の30行目あたり
<?php get_sidebar(); ?>
というサイドメニューを表示するタグがありますが、「design」という自分で作ったメニューを表示するためのタグと置き換えます。
<?php wp_nav_menu( array('menu' => 'design' )); ?><!-- #デザインページ用サイドメニュー -->
今回は「design」というメニューを作ったので「array(‘menu’ => ‘design’ )」となっていますが、自分で作ったメニューの名前に変えれば、そのメニューの項目が表示できます。
「wp_nav_menu」に使えるパラメータについて詳しく知りたい方は「WordPress Codex パラメータのページ」へどうぞ。
変更が完了したら「design.php」を使用しているテーマのフォルダにアップロードします。
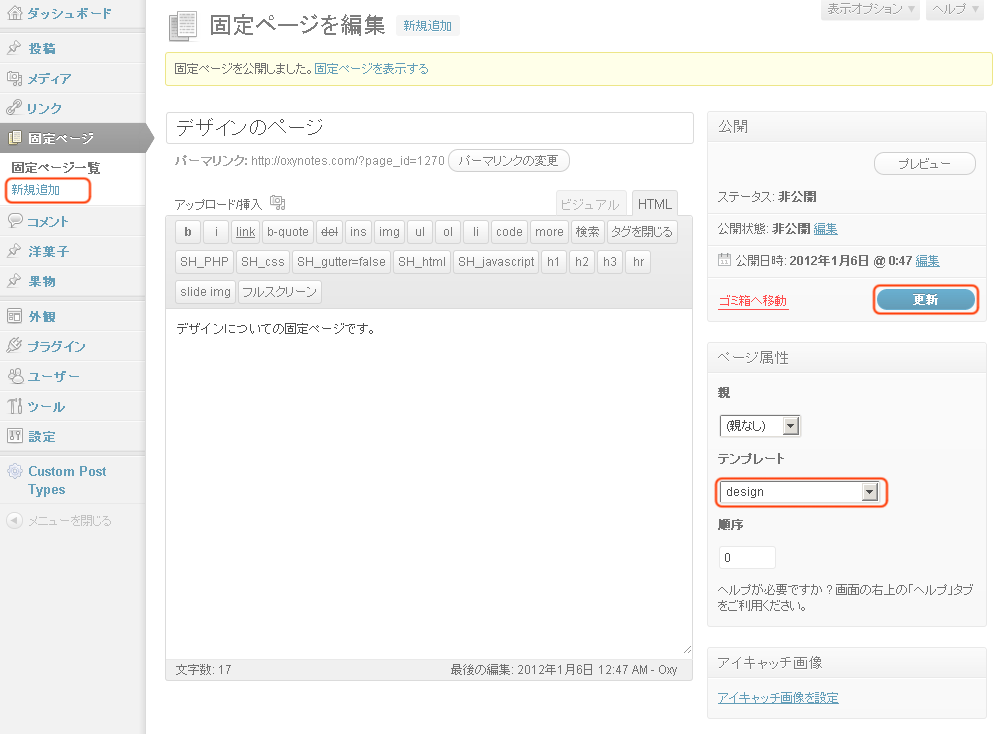
4.「固定ページ > 新規追加」をクリック。好きなように固定ページを作り、テンプレートで「design」を選択。タイトルと本文を入力して「公開」をクリック。
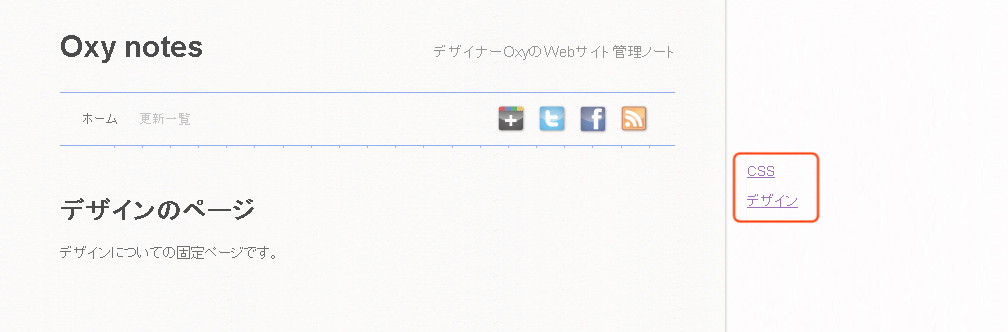
すると以下のように他のページと違ったサイドメニューが表示されます。
これでメインメニューとサイドメニューを変更することができました。
今回はタグを使ってカスタムメニューを表示しましたが、ウィジェットでサイドバーにカスタムメニューを追加することも出来ます。
また条件分岐タグ「in_category()」を使えば「特定のカテゴリに属する投稿の場合だけメニューを変える」といったことも実現できます。
条件分岐タグについて詳しく知りたい方は「WordPress Codex 条件分岐のページ」を参照して下さい。











 WordPressでオリジナルデザインのホームページを作る方法
WordPressでオリジナルデザインのホームページを作る方法 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法
WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法


























「自分のサイトに合わせたカスタムメニューを付けよう(メインメニューの設定方法)」大変参考になりました。自社のサイトに導入したいため、同様の設定を行ったのですが、子テーマがマウスオーバーする前(初期画面)から下に表示されてしまいます。
※1 テンプレートは自作で他の利用可能なテーマですと子テーマはきちんとマウスオーバー時、下に表示されます。
※2 WordPressのバージョンは3.5.1です。
尚、functions.phpに「register_nav_menus(array(‘navigation’ => ‘ナビゲーションバー’));」、header.phpにで囲い「’navigation’)); ?>」を記述しております。
初心者且つ突然の問い合わせをし、大変恐縮ですが、どうかご教授の程、宜しくお願い申し上げます。
以上
先ほどは失礼しました。一部、「尚、functions.phpに…」の後に記載漏れがありましたため、再送させて頂きます。
[誤]
header.phpにで囲い「’navigation’)); ?>」を記述しております。
↓
[正]
header.phpにで囲い「’navigation’)); ?>を記述しております。
宜しくお願いいたします。
以上
はじめまして。
参考にしていただき、ありがとうございます。
「マウスオーバーする前(初期画面)から下に表示されてしまいます。」とのことですが、ワードプレスのグローバルメニューは、CSSでデザイン上の制御をしています。
デフォルトテーマTwenty Tenの例を出して、具体的に言うと「style.css」で「display: none;」という指定で消しています。以下の部分です。
#access ul ul { box-shadow: 0px 3px 3px rgba(0,0,0,0.2); -moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.2); -webkit-box-shadow: 0px 3px 3px rgba(0,0,0,0.2); display: none; position: absolute; top: 38px; left: 0; float: left; width: 180px; z-index: 99999; }そしてマウスオーバーした時に表示するには「display: block;」という指定が必要です。(この例ではli要素にマウスオーバー時にulを表示するという指定です)
#access ul li:hover > ul { display: block; }今回はオリジナルテーマということで「子テーマ(サブメニュー)」の要素に対して、「display: none;」で消して、「display: block;」で表示という指定をしてみてください。
Oxy様
上記のアドバイスを頂き、誠にありがとうございます。
おかげさまをもちまして子テーマ(サブメニュー)の要素をマウスオーバーで表示することが
できました。
またposition: absoluteでメインメニューが横に広がらず、レイアウトに支障がおきない事も分かりました。重ねて御礼申し上げます。
今後ともどうか宜しくお願い申し上げます。
以上
お役に立てたようで何よりです。