サイドバーに人気の記事を表示してサイトに来た人を惹きつけよう
人気のある記事=サイト内のキラーコンテンツと言えます。人気の記事を表示することは特技を披露して自分の魅力をアピールするようなものです。
そういった機能を追加してくれる「Popular Posts」。導入方法を解説していきます。
今回は「プラグインの設定」と、「ウィジェット(サイドバー)に人気の記事」を表示するまでの手順を解説していきます。
多機能でカスタマイズできる項目が多いため長文の記事になります。
導入方法
WordPressにログインして管理画面から「プラグイン>新規追加」で「Popular Posts」を検索。インストールします。
もう一つ「Post-Plugin Library」というプラグインもインストールします。これは関連する記事を表示してくれる「Similar Posts」でも使う、ライブラリ群をまとめたプラグインです。
詳しいインストール方法は以前書いた「WordPressにプラグインをインストールする方法」を参照して下さい。
設定
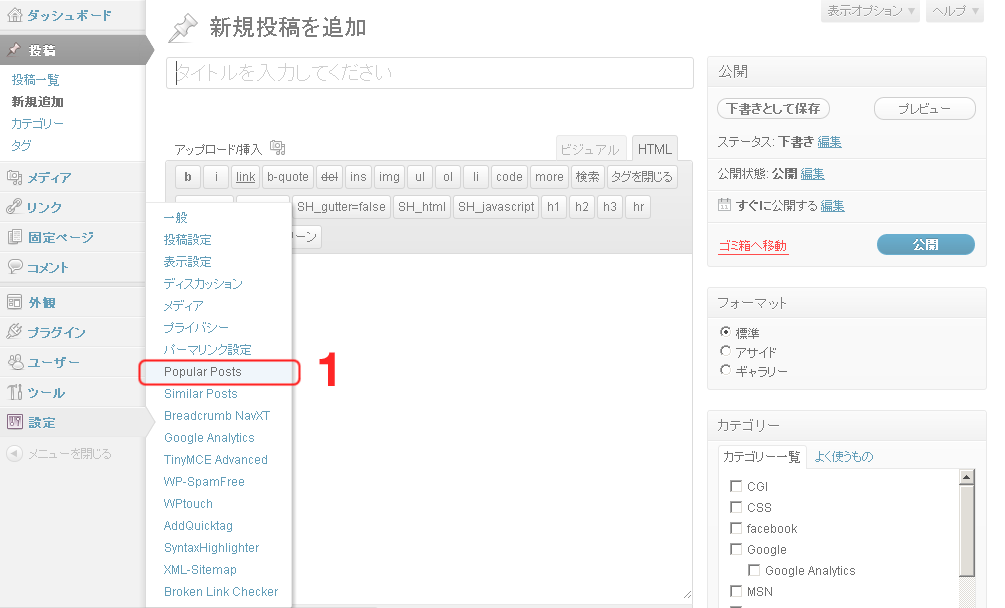
1.インストールが完了したら、さっそく設定を開始します。
WordPressの管理画面から、「設定 > Popular Posts」をクリック。
「General Settings」(一般設定)
英語の画面が出てきて面食らってる方もいると思いますが安心して下さい。私も英語はわかりませんw
翻訳サイトを駆使して進めて行きましょう。
この「General Settings」では人気の投稿をいくつ表示するかなどを設定できます。
それぞれの設定の意味は以下のようになります。
| 原文 | 意味 |
|---|---|
| Number of posts to show: | 投稿をいくつ表示するか |
| Number of posts to skip: | 何番目の記事から表示するか |
| Show password-protected posts? | パスワードで保護された記事を表示するか |
| Show static pages? | 静的ページを表示するか |
| Show attachments? | 添付ファイルを表示するか |
| Display posts that are: ・Published ・Private ・Draft ・Future |
どの状態の記事を表示するか ・公開設定の記事 ・非公開設定の記事 ・下書きの記事 ・将来公開予定の記事〈公開日時を予約した記事〉 |
| Omit the current post? | 現在の投稿を除外するか |
| Match the current post’s category? | 現在のカテゴリーから人気記事を表示するか |
| Match the current post’s tags? | 現在のタグから人気記事を表示するか |
| Match the current post’s author? | 現在の投稿者の記事から人気記事を表示するか |
2.今回は「Number of posts to show:」(投稿をいくつ表示するか)を設定します。5つの記事を表示したいので「5」と入力。
設定が完了したら「Save General Settings」(一般設定を保存)をクリック。
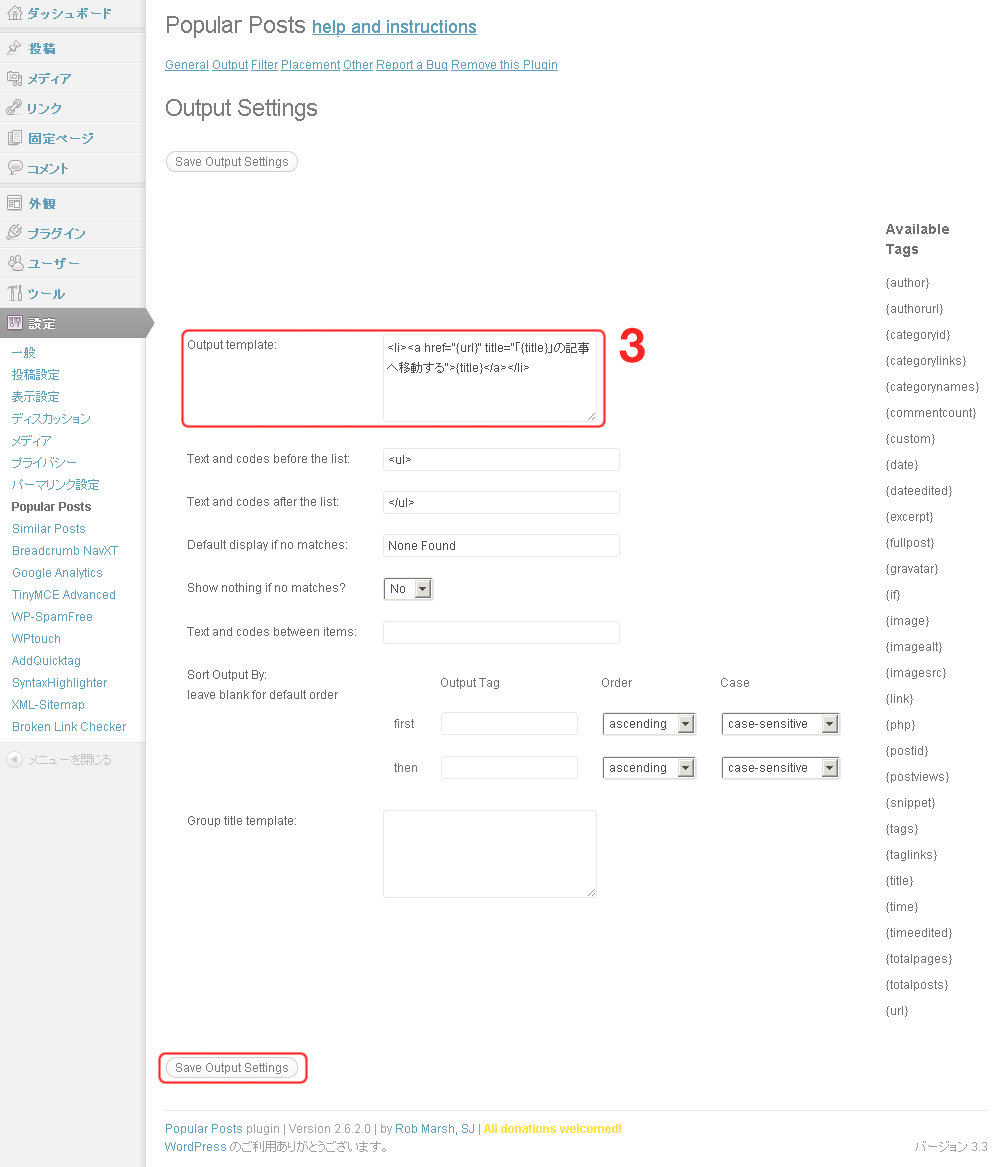
続いて「Output Settings」(出力設定)
人気記事の出力をどういった形で行うか設定できます。
「Output template:」で出力のテンプレートを設定します。画面右にある「Available Tags」を使うことができます。
リストの開始と終了のタグを選んだり、何も記事がない場合の表示を設定できます。記事と記事の間に表示するテキスト等も選ぶこともできます。
ここでデザイン用のタグを入力すれば、表示のカスタマイズが容易にできるようになります。
それぞれの設定の意味は以下のようになります。
| 原文 | 意味 |
|---|---|
| Output template: | 出力テンプレート |
| Text and codes before the list: | リストの開始に挿入するタグ |
| Text and codes after the list: | リストの終了に挿入するタグ |
| Default display if no matches: | 記事がないときに表示する文字 |
| Show nothing if no matches? | 記事がないときに表示をするか |
| Show nothing if no matches? | 記事がないときに表示をするか |
| Text and codes between items: | 項目間に表示するテキストやタグ |
| Sort Output By:leave blank for default order | ソート条件を指定 「Available Tags」を指定して降順・昇順を指定します。(上から順位ごとの表示ではなく、トップ10の記事を{title}で名前順に並べたい。といった指定ができます。) |
| Group title template: | ソートを行った際に表示されるタイトル {categorylinks}や{tag}を指定すれば、記事に関連するカテゴリやタグを表示することができる。 |
3.今回はデフォルトのままだとマウスオーバーしたときにタイムスタンプを表示する設定なので、タイトルを表示すべく「<li><a href=”{url}” title=”「{title}」の記事へ移動する”>{title}</a></li>」と入力。
「Save Output Settings」をクリックして設定を完了します。
「Filter Settings」(フィルター設定)
除外する、または人気記事に含める投稿を設定できます。「General Settings」では投稿の状態で除外するファイルを選べましたが、この設定ではより細かく「特定の記事IDを除外する」といった指定をすることができます。
複数指定する場合は、カンマ区切りで表記します。
それぞれの設定の意味は以下のようになります。
(デフォルトでは全ての記事が対象になってます)
| 原文 | 意味 |
|---|---|
| Posts to exclude: | IDの記事を除外する |
| Posts to include: | IDの記事を含む |
| Authors to exclude/include: | 投稿者ごとに除外するか含めるか選択 |
| Categories to exclude/include: | カテゴリごとに除外するか含めるか選択 |
| Match posts with tags: | 含めるタグを指定 |
| Match posts by custom field: | カスタムフィールドを含めるか選択 |
今回はすべての記事から一番人気の記事を表示させたいので何もフィルターを設定しません。
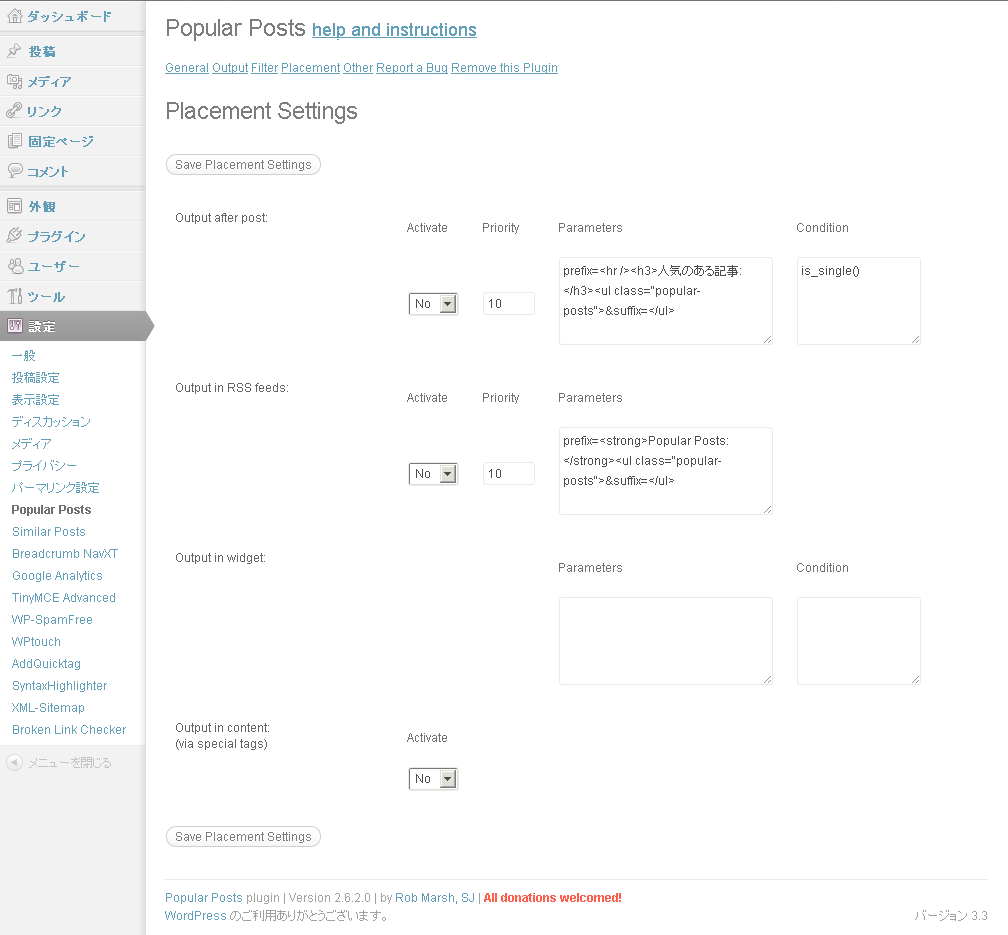
「Placement Settings」(どこに配置するかの設定)
記事のどこに出力するか設定できます。
このプラグインはPHPファイルにタグを挿入することで表示する場所を選べますが、「記事の最後に人気記事を表示したい」といったよくある使い方をする場合はチェック一つで表示可能です。
「Activate」を「Yes」にするだけで表示させることが可能です。
それぞれの設定の意味は以下のようになります。
| 原文 | 意味 |
|---|---|
| Output after post: | 記事の最後に人気記事を配置 |
| Output in RSS feeds: | RSSに人気記事を配置 |
| Output in widget: | ウィジェットに配置 |
| Output in content(via special tags): | コンテンツに配置? |
今回はウィジェットに表示したいのですが、この画面で設定しなくてもウィジェットの設定画面で追加する場所やタイトルを編集できるため、デフォルトのままにします。
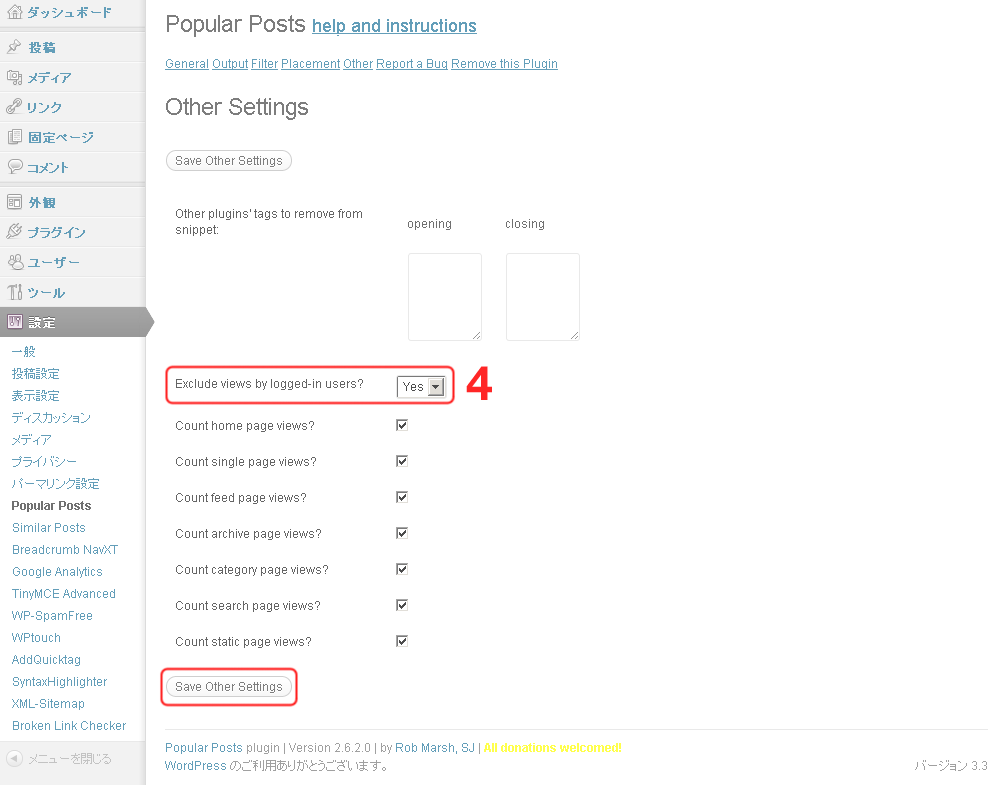
「Other Settings」(その他の設定)
こちらではその名の通りその他の設定ができます。
「ホームページは動線的にアクセスが多いけど人気記事じゃないなぁ」
「RSSを登録してくれる人が多いけど、RSSは人気記事に含めないでほしい」
といった要望に答えるべくチェック項目が用意されています。
それぞれの設定の意味は以下のようになります。
| 原文 | 意味 |
|---|---|
| Other plugins’ tags to remove from snippet: | 他のプラグインで使っているタグを除外できる。らしい… |
| Exclude views by logged-in users? | ログインしているユーザーのアクセスもカウントするか |
| Count home page views? | ホームページのアクセスもカウントするか |
| Count single page views? | 単一ページアクセスもカウントするか |
| Count feed page views? | Feedのアクセスもカウントするか |
| Count archive page views? | 添付ファイルのアクセスもカウントするか |
| Count category page views? | 各カテゴリーページのアクセスもカウントするか |
| Count search page views? | 検索ページのアクセスもカウントするか |
| Count static page views? | 静的ページのアクセスもカウントするか |
4.記事の修正や改訂で何度も同じ記事に訪れることがあるので、ログインユーザー(私本人)のアクセスはカウントないように「Yes」にしました。
「Save Other Settings」をクリックして設定を完了します。
と、以上で設定は完了です。設定項目が多いので理解するのは大変ですが実際に弄った項目は4カ所だけです。
続いてウィジェットで人気記事を表示する方法
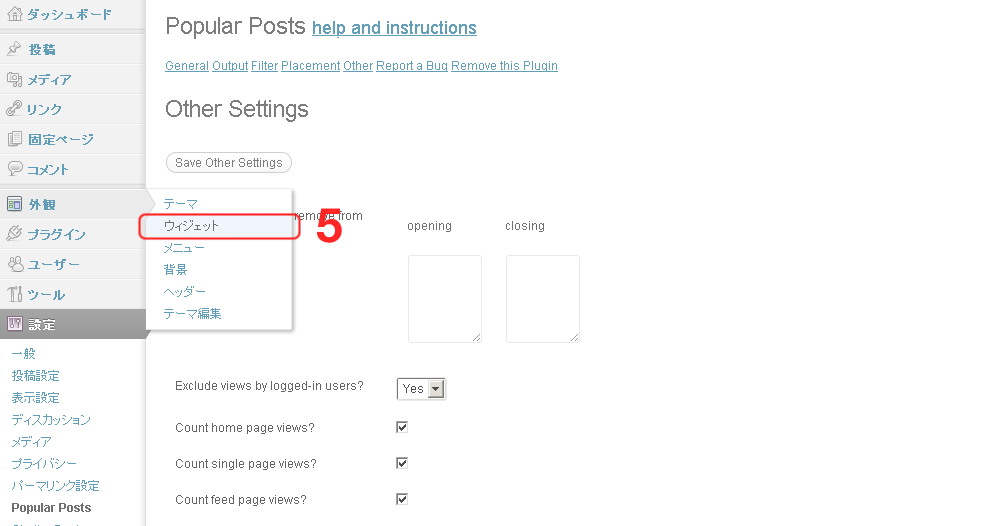
5.全ての設定が終了したら、「外観 > ウィジェット」を選択。
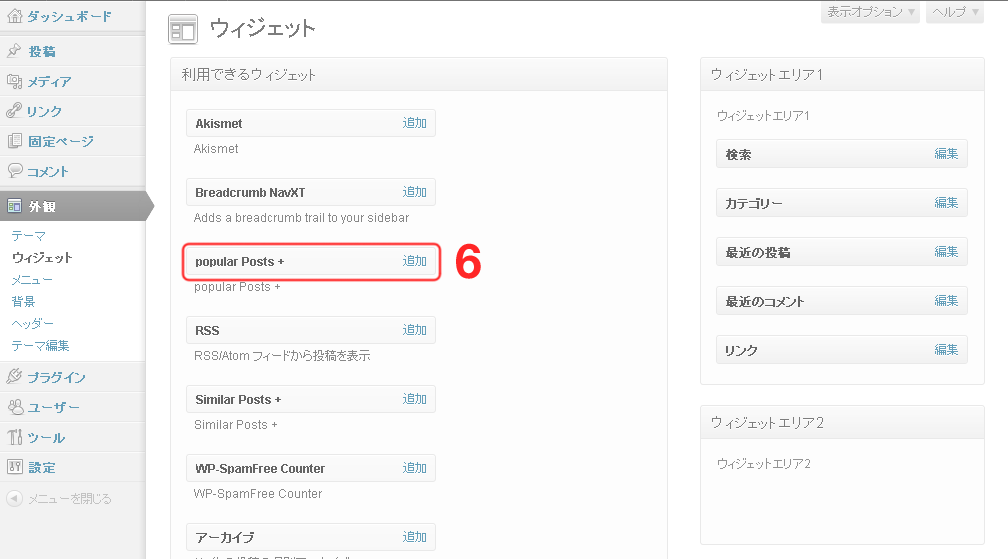
6.「利用できるウィジェット」にある「popular Posts +」の追加をクリック。
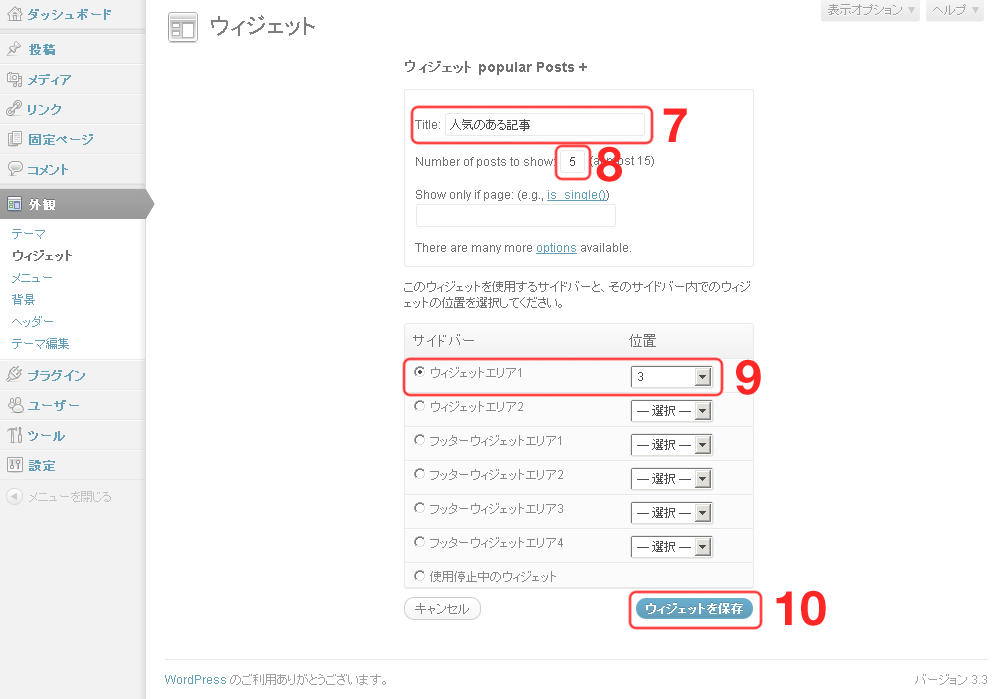
7.「title」で表示に使うタイトルを入力。今回は「人気のある記事」にした。
8.「Number of posts to show:」で人気記事をいくつ表示するか入力。
9.「ウィジェットエリア1」で位置を指定。今回は「3」番目に表示する設定にした。
10.「ウィジェットを保存」をクリック
以上で人気記事をウィジェットエリアに表示できるようになります。サンプルは右に表示されている「人気のある記事」の部分を参照してください。









 WordPressに現在のページに関連する記事を表示するSimilar Postsの導入方法
WordPressに現在のページに関連する記事を表示するSimilar Postsの導入方法 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法
Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法 WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと
WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み
W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み 「人気ブログの作り方」効果的なナビゲーションを人気10ブログから分析
「人気ブログの作り方」効果的なナビゲーションを人気10ブログから分析