Popular Postsを使いこなして、サイトの訴求力をあげよう
前回「WordPressに人気の記事を表示するPopular Postsの導入方法」を解説しました。
今回は一歩踏み込んだカスタマイズをします。
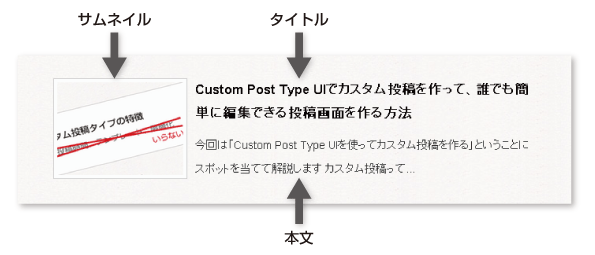
「人気記事のサムネイル(アイキャッチ画像)を表示」
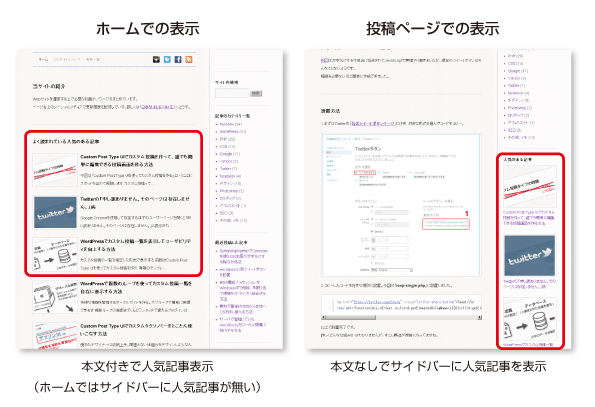
「ホーム(フロントページ)が表示されている場合は本文を表示」
「特定のページだけサイドバーに人気記事を表示しない」
以上の方法を紹介します。
設定方法
以前紹介した通り「設定 > Popular Posts > Output Settings」で人気記事の表示方法を指定するのですが、このプラグインでは独特の記述法を使用します。
記述法
通常PHPは
<?php hogehoge ?>
と書きますが、Popular Postsでは以下のように書きます。
{php: hogehoge }
人気記事のサムネイル(アイキャッチ画像)を表示する方法
イメージを表示するだけなら「{image}」というショートコードが用意されていますが、今回はサムネイル(アイキャッチ画像)を表示したいので、以下のように書きます。
{php: echo get_the_post_thumbnail( {postid}, array(190,160), array('title' => ' {title}' )); }
「echo get_the_post_thumbnail」でサムネイルを出力
「{postid}」でIDを取得
「array(190,160)」でサイズ(横×縦)を指定
「array(‘title’ => ‘ {title}’」でイメージのタイトルに記事のタイトルを代入しています。
さらに詳しい解説を知りたい方は「Popular Postsの解説ページ」を参照してください。
ホーム(フロントページ)が表示されている場合は本文を表示する方法
上のPHPと同じようにPopular Postsでは独特の方法でif文を書きます。
{if:条件:yesの場合:noの場合}
といった具合に記述します。条件の先頭に「!」を追加すれば条件の否定もできます。
今回はホーム(フロントページ)でだけ本文を表示するので、以下のように書きます。
{if:is_front_page():<p>{snippet:65}…</p>:}
「is_front_page()」でフロントページを条件にして
「{snippet:65}」で本文を指定してます。65という数字を調整することで本文の長さを変更できます。デフォルトは100です。
補足
このif文では引数も指定できるので「is_page(5,10)」とすれば、固定ページのIDが5と10の時にだけ表示する。または表示しない。という指定も可能です。
記述例(サンプル)
上のサムネイルの記述と合わせてOutput SettingsのOutput template:に以下のように記述しました。
<div class="popular_posts_img">
<a href="{url}">
{php: echo get_the_post_thumbnail( {postid}, array(190,160), array('title' => ' {title}' )); }
</a>
</div>
<div class="popular_posts_title">
<h3><a href="{url}" title="「{title}」の記事へ移動する">{title}</a></h3>
{if:is_front_page():<p>{snippet:65}…</p>:}
</div>
<div style="clear: both;"></div>
ホームに人気記事を表示するためのタグを記述します
前回の解説でも説明しましたが、Popular Postsで人気記事を表示させるのはとても簡単で
<?php popular_posts(); ?>
というタグをテンプレートファイルに記述するだけです。
今回はホームに表示させるので、ホーム専用のテンプレートファイルに上のタグを追加しました。
あとはCSSでデザインを調節して以下のように表示することができました。
補足
タグのオプションとして出力テンプレートを指定することもできます。(Output Settingsで指定したテンプレートよりも、こちらで指定したテンプレートが優先されます。)
例えば人気記事3件のタイトルを表示する場合は下記のように記述します。
<?php popular_posts(limit=3&output_template={title}); ?>
「limit=3」で記事数を3つに指定。
「&」で繋いで、「output_template={title}」でタイトルを出力。
次はウィジェットの設定をします
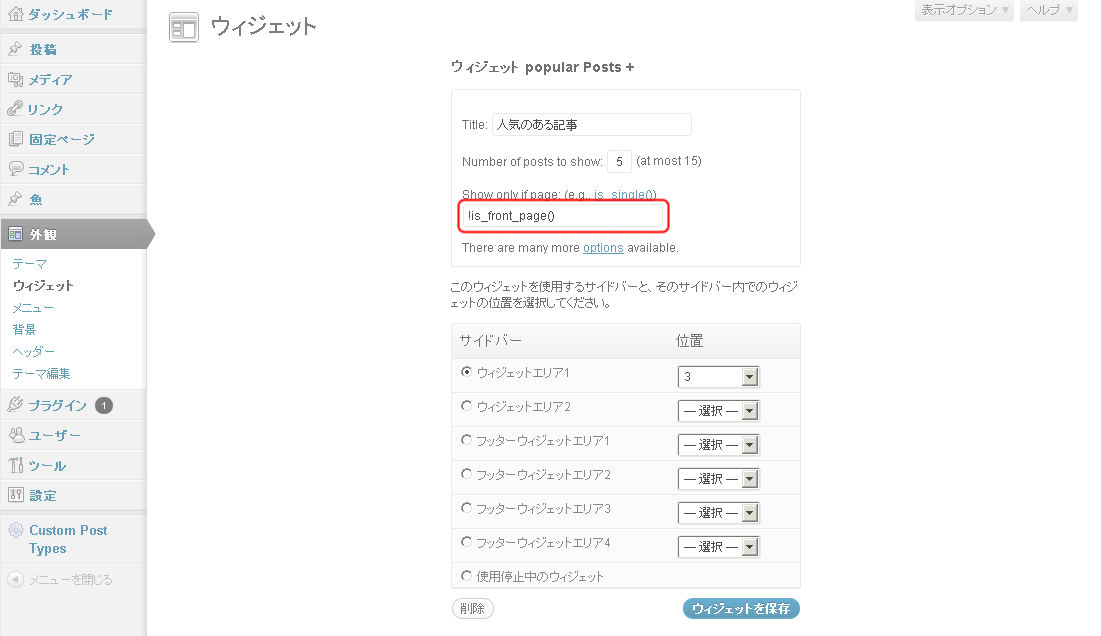
ウィジェットでサイドバーにPopular Postsを追加することができますが、今回はホーム(フロントページ)で人気記事を紹介するため、ダブらないようにホームのサイドバーでは人気記事を表示させないようにします。
「Show only if page: (e.g., is_single()) 」の項目で「指定したページでだけ表示する」という指定ができます。先頭に「!」を付ければ「指定したページでだけ表示しない」という指定もできます。
!is_front_page()
と指定することで、サイドバーで表示させないという指定ができます。
まとめ
1.「設定 > Popular Posts > Output Settings」でサムネイル(アイキャッチ画像)を表示。
2.if文を使ってホーム(フロントページ)では本文を表示。
3.ウィジェットでホーム(フロントページ)では人気記事を表示しないように指定。
という、3つの指定をしました。最終的な表示は以下のようになりました。
Popular PostsやSimilar Postsは多機能すぎて分かりづらいところがありますが、機能を上手く組み合わせると大抵のことは実現できます。「Popular Postsの解説ページ」を見れば、なんとなくできることがわかるので、悩んだら覗いてみてください。
どなたか英語の得意な方は、ぜひ翻訳してくださいw




 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 人気記事を表示してくれるPopular Postsのページビューを変更する方法
人気記事を表示してくれるPopular Postsのページビューを変更する方法 WordPressに人気の記事を表示するPopular Postsの導入方法
WordPressに人気の記事を表示するPopular Postsの導入方法 WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと
WordPress Popular Postsでページビューがカウントされない場合に試す4つのこと WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生
WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
























ピンバック: [Wordpress]「人気記事」のウィジェットにサムネイル画像を付ける | Roguer
ピンバック: WordPressでこのブログを作るときにお世話になったサイト | WordPress | 正貢堂 パティスリーショウコウドウ