Google Analyticsのイベントを利用すれば細かな挙動も把握が可能

「Chrome機能拡張の解説」第7弾。
無事に機能拡張が完成したらGoogle Analyticsで利用状況を把握しましょう。
至れり尽くせりのチュートリアルが用意されているので、真似すればさくっと追加できます。
Tutorial: Google Analyticsの公式ドキュメント
今回はページアクションでpopup.htmlを開いた時にカウントしてみます。
manifest.json
Test Extention 14を作り、バージョンを1.4へ変更。
外部オリジンとやりとりするのでcontent_security_policyで「https://ssl.google-analytics.com」を追加します。
{
"manifest_version": 2,
"name": "Test Extention",
"version": "1.4",
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
"browser_action": {
"default_popup": "popup.html",
"default_icon": "19px.png",
"default_title": "Hello Worldを表示するよ"
}
}
poppu.html
外部ファイルでgoogleAnalytics.jsを読み込みます。
<!DOCTYPE html> <meta charset="UTF-8" /> <html> <head> <title></title> <script type="text/javascript" src="./googleAnalytics.js"></script> </head> <body> <p id="hello">Hello World!</p> </body> </html>
googleAnalytics.js
UA-00000000-0の部分は自分のサイトに割り振られたトラッキング IDに変更してください。
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000000-0']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
機能拡張を読み込んでポップアップを表示します。
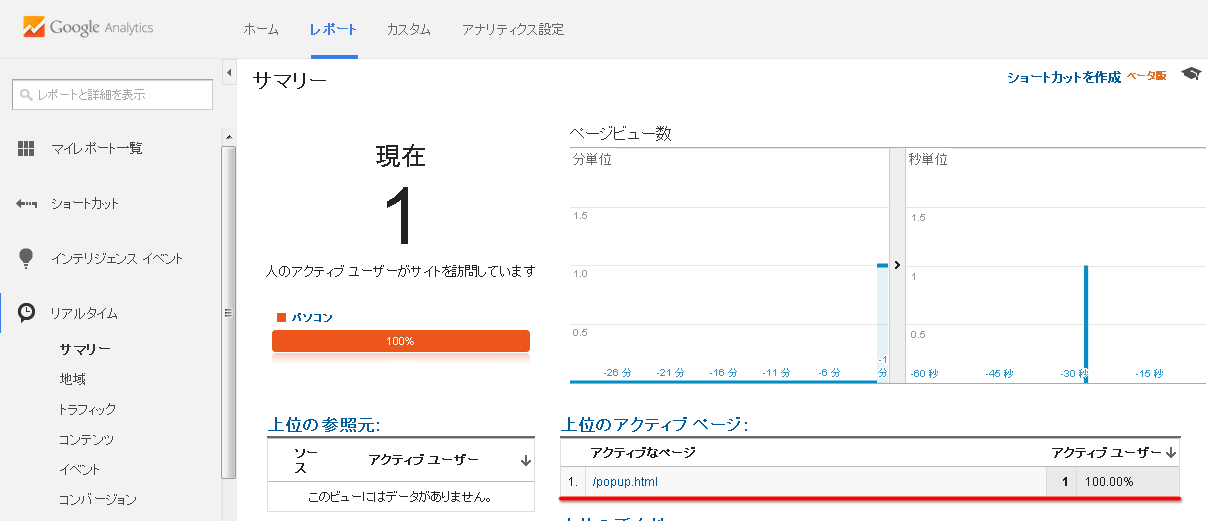
analyticsのリアルタイムでpopup.htmlのカウントが流れば成功です。
ボタンのクリックイベントをカウントする
続いてボタンをクリックしたことをイベントとしてカウントします。
より詳細な利用状況を把握できます。
manifest.jsonは同じなので省略。
poppu.html
とりあえずサンプルなのでざっくりしてます。
今回はボタンをクリックしたことをカウントするので、input要素でtypeをsubmitとします。またイベント名に使用するのでclassも指定しておいてください。
Ajaxを行うform.jsも追加で読み込みます。
<!DOCTYPE html> <meta charset="UTF-8" /> <html> <head> <title></title> <script type="text/javascript" src="./googleAnalytics.js"></script> </head> <body> <p id="hello">Hello World!</p> <form action="cgi-bin/formmail.cgi" method="post"> <input class="Chrome submit" type="submit" value="送信"> </form> </body> </html>
googleAnalytics.js
buttonsを取得するタイミングですが、フォームを読み込んだ後で無いと取得できないのでイベントリスナーでloadのコールバックとして実行しています。
見たままですが、クリックイベントでtrackButtonClickを実行して「_gaq.push」でイベントを送信しています。この例ではターゲットのクラス名をイベント名にしています。
// analyticsにクリックイベントを「クラス名」で送信する
function trackButtonClick(e) {
_gaq.push(['_trackEvent', e.target.className, 'clicked']);
}
// inputのtypeがsubmitの要素のクリック用イベントリスナー
window.addEventListener('load', function() {
var buttons = document.querySelectorAll("input[type='submit']");
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
});
実際にフォームを扱う場合はAjax等を使うと思いますが、その場合はイベントリスナーの部分を関数にして、completeのコールバックで実行すればフォームデータ取得後に実行できます。
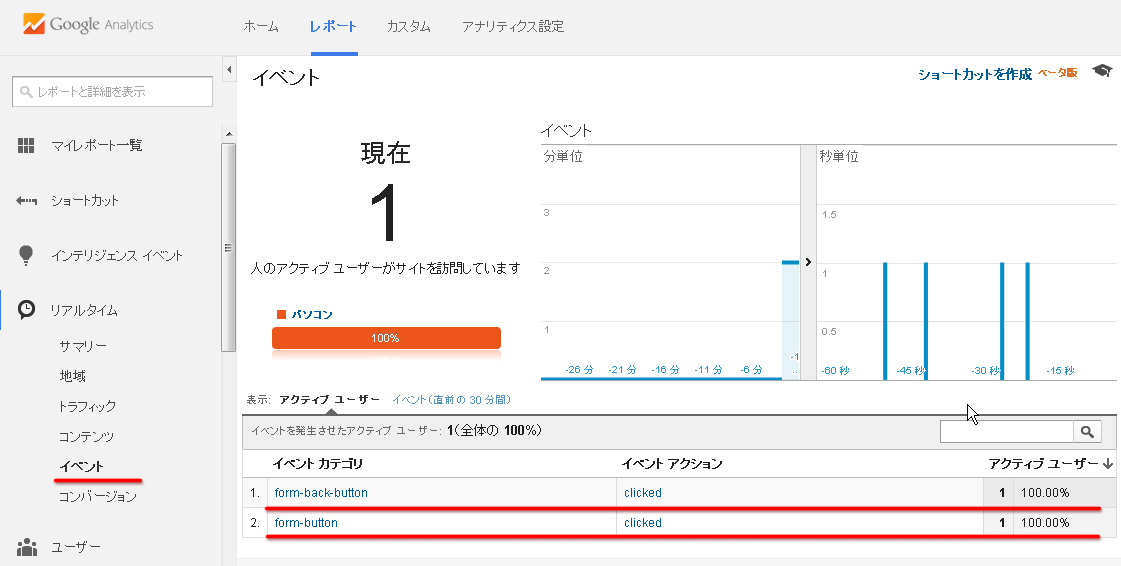
機能拡張でリロードして送信ボタンをクリックしてみます。
このようにボタンのクリックイベントをカウントすることができます。ボタンのクラスを変更すれば細かな利用状況も把握できます。
次の投稿では「デベロッパー登録して、機能拡張をGoogleストアに登録する方法」を解説します。


 PukiwikiでGoogle Analyticsを使う
PukiwikiでGoogle Analyticsを使う Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法
WordPressのショートコードを利用してSNSのVertical Balloonを設置する方法 Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について Chrome機能拡張のコンテンツスクリプトについて
Chrome機能拡張のコンテンツスクリプトについて Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法