表示中のページを変更を加えるにはコンテンツスクリプトを使う

「Chrome機能拡張の解説」第6弾。
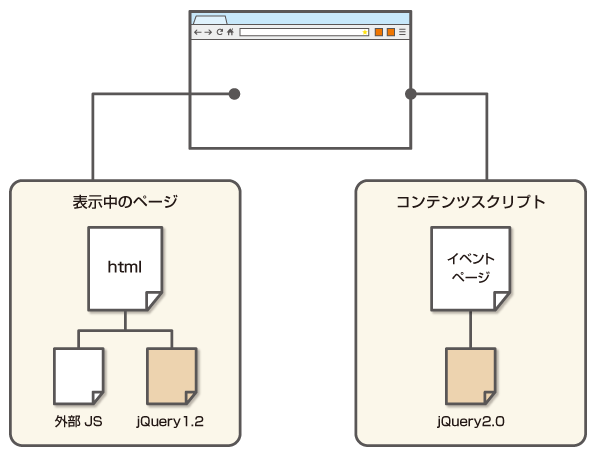
現在表示中のページを構成しているDOM要素を読み込んだり、変更したりするにはコンテンツスクリプトを利用します。
解説の都合で紹介が遅れましたが、多くのプラグインで使われている機能です。
コンテンツスクリプトを利用した機能拡張を作成する
ちなみに現在表示中のページで読み込んだJavaScriptファイルとは別の空間で実行されるため、コンテンツスクリプト内で利用しているjQueryなどのライブラリがページと異なっていても問題ありません。
詳しくはContent Scriptsの公式ページをご覧ください。
例によって早速コンテンツスクリプトを利用した機能拡張を作成します。
manifest.json
Test Extention 13を作り、バージョンを1.3へ変更。
content_scriptsのセクションを追加。
今回はmatchesで有効になるURLを指定。
jsで読み込むJavaScriptファイルを指定しました。複数ある場合はサンプルの通りカンマ区切りで追加します。
ちなみにhtmlで読み込む時と同様に読み込みの順序も重要です。この例ではjQueryから読み込むようにしています。
{
"manifest_version": 2,
"name": "Test Extention",
"version": "1.3",
"content_scripts": [
{
"matches": ["https://www.google.co.jp/*"],
"js": ["jquery-2.1.3.min.js", "myscript.js"]
}
]
}
myscript.js
これが今回のコンテンツスクリプトです。
2つのJavaScriptが読み込まれたことを示すためにjQueryを使って、背景色を変更してみます。
$(function() {
$('body').css('background', '#000');
});
console.log("コンテンツスクリプトからのログ");
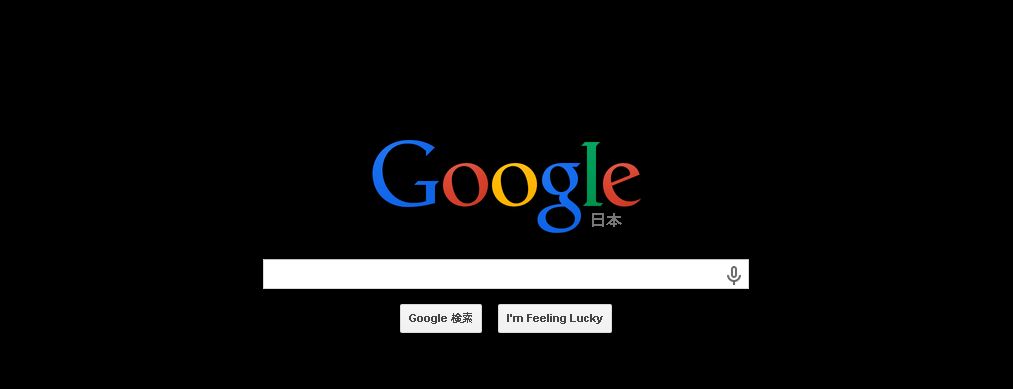
機能拡張を読み込んだらhttps://www.google.co.jp/にアクセスしてみてください。
するとページを読み込んだ後に背景が真っ黒になります。
また、F12でデバッガを起動するとコンソールに「コンテンツスクリプトからのログ」が流れます。
このようにコンテンスクリプトのデバックは普通のWebページと同じように行います。
またhttps://www.google.co.jp/*以外のページでは動作しないことを確認してください。
マニフェストファイルに記述する配列についても一読しておいてください。ざっくり訳すと以下の通りです。
| matches | 必須 | パターンを使って一致するURLでコンテンツスクリプトを有効にする。 |
|---|---|---|
| exclude_matches | オプション | 一致するURLを除外する。 |
| match_about_blank | オプション | blankやsrcdocでも有効にするかということのようだ。デフォルトはfalse。 |
| css | オプション | CSSファイルを読み込む。 |
| run_at | オプション | コンテンツスクリプトを実行するタイミングを指定する。document_startはページのDOMを読み込む前。document_endはDOM要素を読み込んだ後。document_idleはブラウザが決めたアイドル状態の後に実行。document_idleは時間差で実行する処理などは待たずにアイドルになることがあるので注意。デフォルトはdocument_idle。 |
| all_frames | オプション | 普通は表示されている一番上のフレームのみ有効。全てのフレームに対して有効にしたい場合はture。デフォルトはfalse。 |
| include_globs | オプション | “matches”から更に適用するパターンを指定する。 |
| exclude_globs | オプション | “matches”から除外するパターンを指定する。 |
以上でざっくりではありましたがChrome機能拡張に追加できる機能について解説しました。
紹介した機能と公式ドキュメントにあるAPIを組み合わせれば自由に機能拡張を作成できると思います。
次の投稿では「機能拡張とGoogle Analyticsを連動する方法」を解説します。


 Chrome機能拡張のイベントページについて
Chrome機能拡張のイベントページについて Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 Chrome機能拡張のバックグラウンドページについて
Chrome機能拡張のバックグラウンドページについて デベロッパー登録してChromeストアに機能拡張を公開する方法
デベロッパー登録してChromeストアに機能拡張を公開する方法 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
初めてでも理解できるようになる「Google Chrome機能拡張の開発」 Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する
Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する