Chrome機能拡張を作成したらデベロッパー登録をしてChromeストアに登録しよう

「Chrome機能拡張の解説」第8弾。今回で解説は終わりです。
機能拡張を作成したら、Chromeストアに公開して多くの人に利用してもらいましょう。
今回は無料の機能拡張を登録する例ですが、課金も可能です。
デベロッパー登録を行う
Chromeストアにアプリや機能拡張を公開するにはデベロッパー登録をする必要があります。
登録には手数料が5ドルかかり、Googleウォレットという機能を使って支払う必要があります。Googleウォレットへの支払いにはクレジットカードが必要です。
Googleいわく本人確認を兼ねているようで、荒らしやイタズラ防止のための措置だそうです。どうしてもクレジットカードは使いたくないという方はVプリカも利用できます。Vプリカの使い方も解説しました。
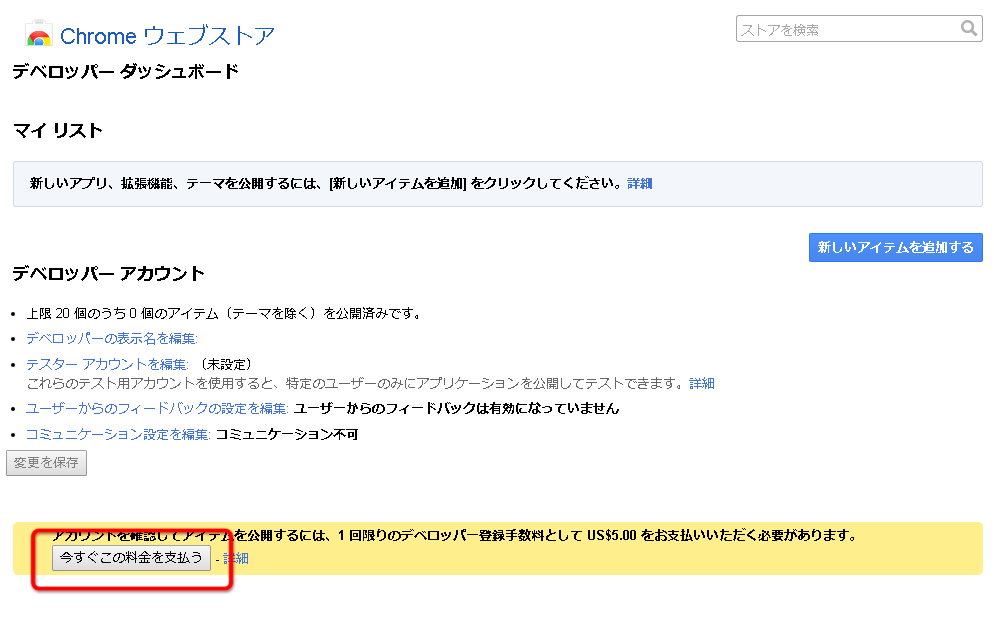
まずGoogleアカウトにログインした状態で「デベロッパーダッシュボード」にアクセスします。
ページ下部にある「今すぐこの料金を支払う」をクリック
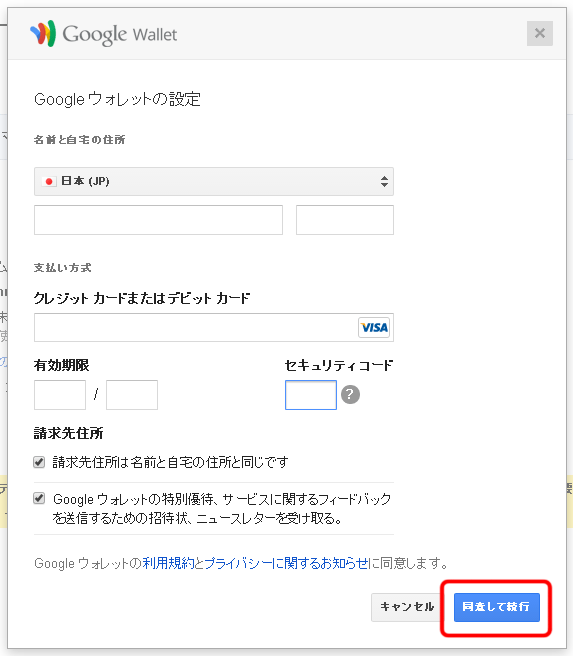
カード情報など必要事項を入力
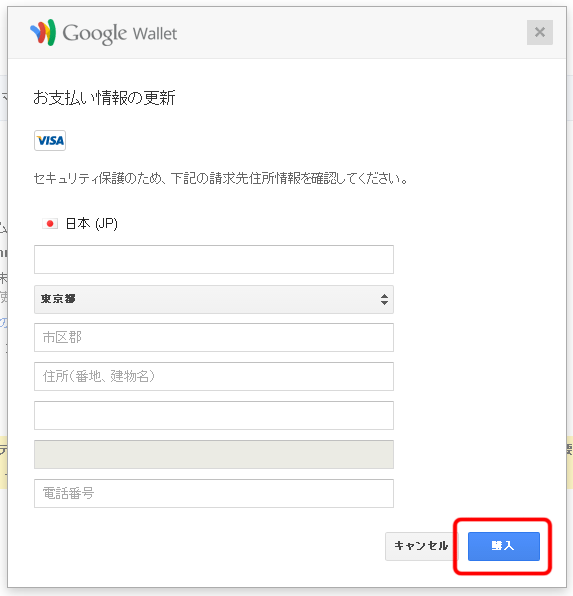
請求先情報の入力
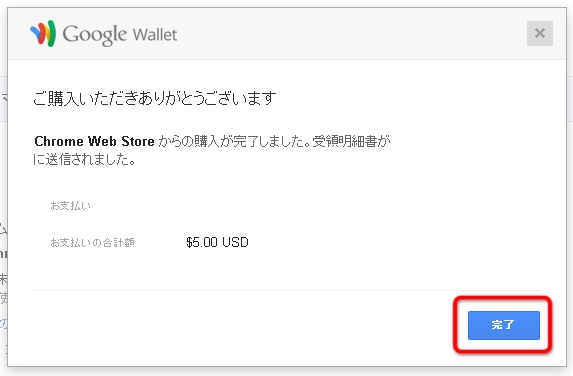
完了をクリック
以上で登録完了です。
機能拡張のアップロードと登録
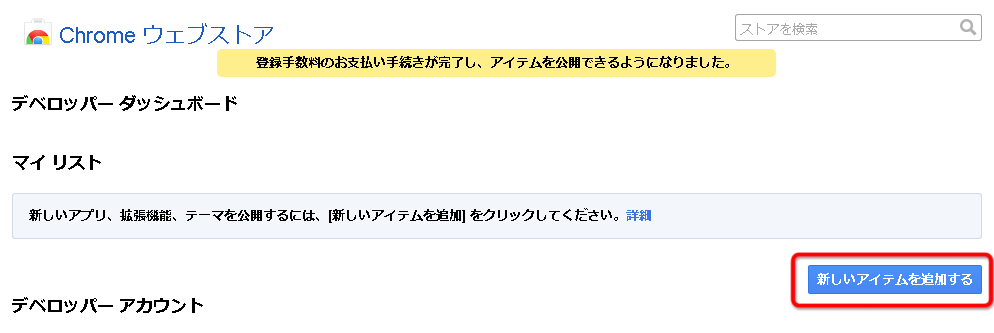
デベロッパー登録を完了後にデベロッパーダッシュボードで「新しいアイテムを追加する」をクリック
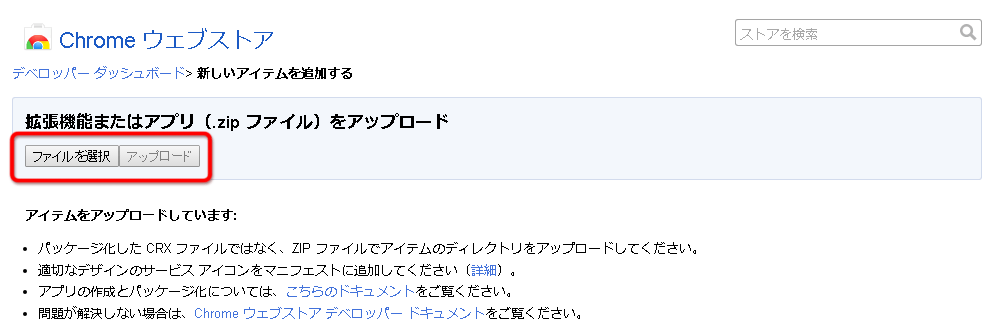
ファイルをアップロード
説明にありますが、作成した機能拡張をフォルダごとzipで圧縮して「ファイルを選択」をクリックして選択。
「アップロード」ボタンをクリックします。
(この時点でマニフェストファイルでエラーになる場合はファイルにコメントを追加していないかチェックしてください。JSONはコメントを追加することはできません。)
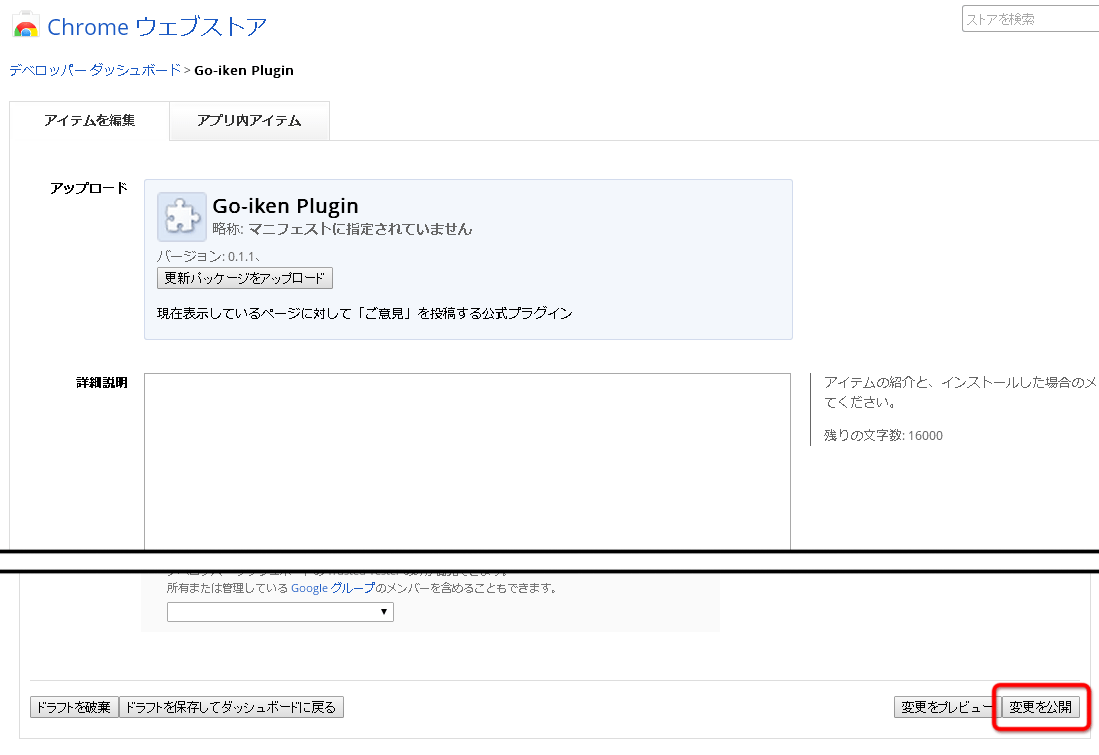
必要事項を入力
長々と入力する必要がありますが、入力項目にフォーカスすると右側に丁寧な説明が出るので迷うことはありません。入力が完了したら「公開」ボタンをクリック。
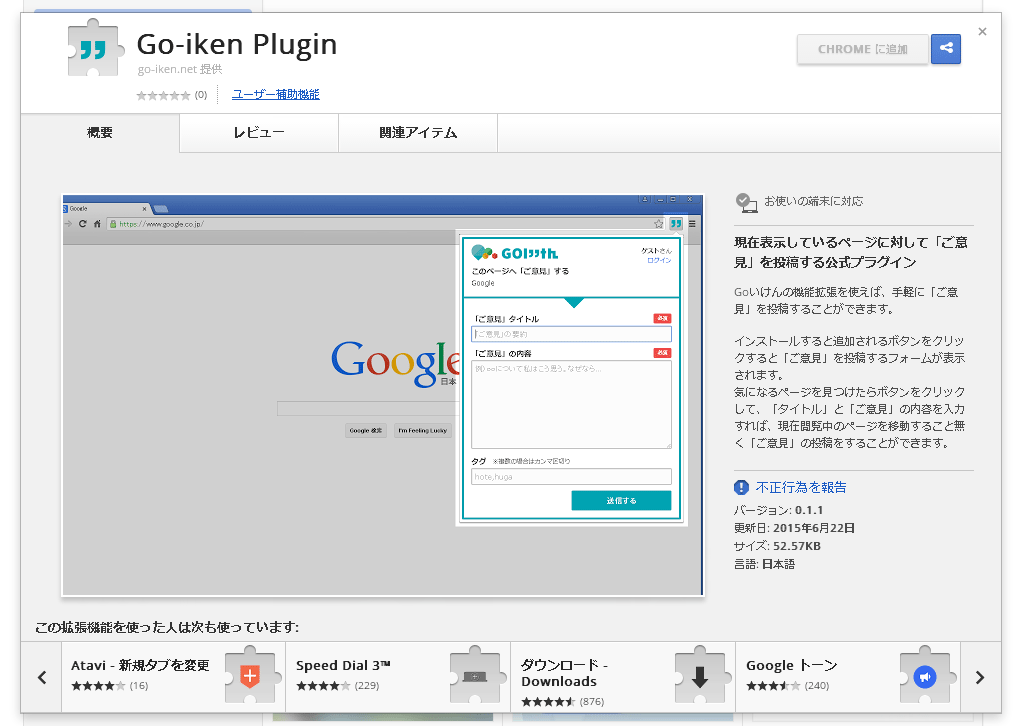
以上でGoogleストアに機能拡張がアップロードされます。
機能拡張の公開URLはデベロッパーダッシュボードから機能拡張名をクリックすると表示されます。
公開は数分で反映されますが、Googleストアで検索してヒットするようになるのは1日程度かかるようです。
以上でGoogle機能拡張についての解説を終わります。
いかがでしたでしょうか?
これから機能拡張を作成しようという方のお役に立てたなら嬉しいです。
この場を借りて参考にさせていただいたサイトを、感謝の気持ちを込めて紹介します。
Chrome Extension | EasyRamble
chrome拡張 カテゴリーの記事一覧 – よんちゅBlog
Building a simple Google Chrome extension – Mark Ashley Bell









 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
初めてでも理解できるようになる「Google Chrome機能拡張の開発」 Chrome機能拡張のコンテンツスクリプトについて
Chrome機能拡張のコンテンツスクリプトについて Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 Chrome機能拡張のバックグラウンドページについて
Chrome機能拡張のバックグラウンドページについて Chrome機能拡張のイベントページについて
Chrome機能拡張のイベントページについて 誤って削除したGoogle Chromeのブックマークを復元する方法
誤って削除したGoogle Chromeのブックマークを復元する方法 Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について