縁の下の力持ちバックグラウンドページ

「Chrome機能拡張の解説」第4弾。
バックグラウンドページは機能拡張が実行されるたびに呼び出されるJavaScriptファイルです。機能拡張の裏で常にメモリ上に展開されます。
ブラウザアクションやコンテンツスクリプトなどとの違いを理解して利用するためにも、まずはバックグラウンドページについて解説します。
目次
バックグラウンドページを利用した機能拡張の作成
まずは公式ドキュメント通りに作成してみます。
manifest.json
Test Extention 4ディレクトリを作成してバージョンは0.4にしました。
ドキュメントにある通りbackground.jsというファイル名にします。
{
"manifest_version": 2,
"name": "Test Extention",
"version": "0.4",
"background": {
"scripts": ["background.js"]
}
}
background.js
今回はテストとしてアラートで表示するだけです。
alert("background.js");
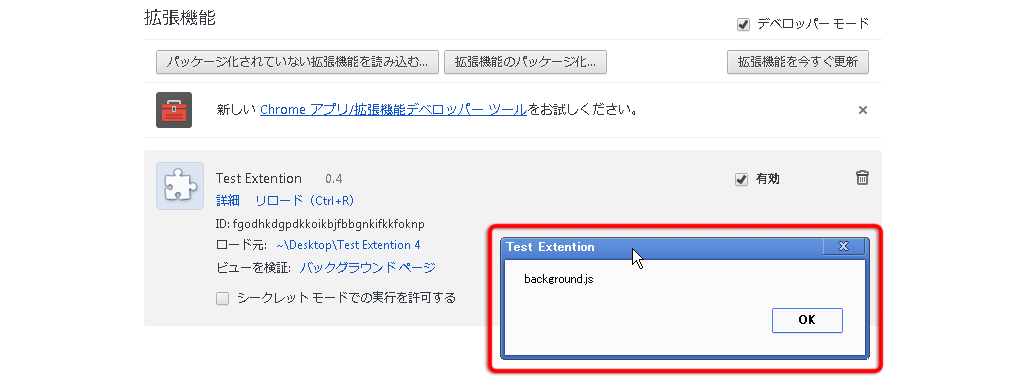
機能拡張ページで作成したバージョン0.4を読み込んでみてください。すると即background.jsが呼び出されてalertが表示されます。
もう少し実用的な例としてコンテキストメニュー(右クリック)を追加します。
manifest.json
chrome.contextMenusの公式ドキュメントにPermissionsとあることから、追記が必要なことがわかります。
また、16pxの画像も用意します。
{
"manifest_version": 2,
"name": "Test Extention",
"version": "0.4",
"background": {
"scripts": ["background.js"]
},
"permissions": [
"contextMenus"
],
"icons": {
"16": "16.png"
}
}
background.js
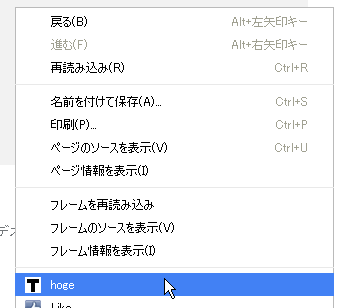
右クリックをした時に表示されるテキストをhogeにします。
chrome.contextMenus.create({title: "hoge"});
機能拡張ページでリロードして右クリックします。するとhogeというタイトルのメニューが追加されています。
続いてクリックイベントと、createが実行された時のイベントを登録します。
chrome.contextMenus.create({title: "hoge", onclick: hoge}, function(){
alert("コンテキストメニュー登録完了");
});
function hoge(){alert("クリック")};
機能拡張ページでリロードすると、「コンテキストメニュー登録完了」が表示されます。
続いて右クリックで「hoge」をクリックすると「クリック」というオンクリックイベントが実行されます。
onclickに作成した関数を指定するだけで動作するので、応用も簡単ですね。
専用のイベントリスナーを利用する
イベントとは何らかのアクション(クリックやチェックなど)をフラグにして実行する処理のことです。
特定のAPIには専用のイベントが用意されていて、addListenerメソッドでコールバック関数を実行することができます。
先ほどchrome.contextMenus.createでクリックイベントを指定しましたが、専用のイベントが用意されているのでそちらを利用して同じことをしてみます。
background.js
chrome.contextMenus.create({title: "hoge"}, function(){
alert("コンテキストメニュー登録完了");
});
chrome.contextMenus.onClicked.addListener( function(){
alert("onClickedイベントでクリック");
});
機能拡張ページでリロードして右クリックしてみます。
「onClickedイベントでクリック」と表示されました。
今回はただクリックでアラートを表示させただけなのでメリットは無いですが「画像をクリックした時の動作は別にしたい」といった機能も用意されているので、試してみてください。
詳しくはchrome.contextMenusのイベントの項目をご覧ください。
ブラウザアクションとバックグラウンドページを組み合わせる
続いてブラウザアクションとバックグラウンドページという2つの機能を持つ機能拡張を作ってみます。
manifest.json
Test Extention 5ディレクトリを作成し、バージョンを0.5にしました。
2つのAPIを組み合わせると以下のようになります。
{
"manifest_version": 2,
"name": "Test Extention",
"version": "0.5",
"browser_action": {
"default_popup": "popup.html",
"default_icon": "19px.png",
"default_title": "Hello Worldを表示するよ"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"contextMenus",
"tabs"
],
"icons": {
"16": "16.png"
}
}
background.js
前回のものと同じものです。
chrome.contextMenus.create({title: "hoge"}, function(){
alert("コンテキストメニュー登録完了");
});
chrome.contextMenus.onClicked.addListener( function(){
alert("onClickedイベントでクリック");
});
myscript.js
こちらも前回と同じ。
chrome.tabs.query({active: true, lastFocusedWindow: true}, function(tabs) {
var tab = tabs[0];
chrome.tabs.get(tab.id, function(tab) {
alert(tab.title);
});
});
これでbackground.jsでコンテキストメニュー、myscript.jsでブラウザアクションが実装できました。
バックグラウンドページを使う意味
ではなぜコンテキストメニューをbackground.jsに記述する必要があるのか実験をします。
試しにコンテキストメニューをmyscript.jsに記述してみます。
background.js
なにもなし
myscript.js
chrome.contextMenus.create({title: "hoge"}, function(){
alert("コンテキストメニュー登録完了");
});
chrome.contextMenus.onClicked.addListener( function(){
alert("onClickedイベントでクリック");
});
機能拡張をリロードして実行してみます。
ツールバーのアイコンをクリックするとアラートで「コンテキストメニュー登録完了」とでます。一見すると問題ないように見えます。
しかしツールバーのアイコンを複数回クリックすると、クリックするごとにmyscript.jsが実行されてhogeというタイトルのメニューが何個も登録されてしまいます。(同じ機能拡張内で同じIDのコンテキストメニューを複数登録するとサブメニュー形式で追加される)
また、登録された右クリックのメニューを選んでもonClickedイベントで登録した「onClickedイベントでクリック」というアラートは表示されません。
なぜかというと、ポップアップを閉じると、読み込んでいたJavaScriptファイルも閉じられてしまい、onClickedイベントが無効になるからです。
試しにツールバーのアイコンをクリックして表示されたポップアップの上で右クリックして、「hoge」を選択してみてください。
今度は「onClickedイベントでクリック」と表示されるはずです。
以上のことからわかるように、background.jsには機能拡張を読み込んだ時に1度だけ実行すればいいような処理や常に裏で実行していて欲しい処理(イベントリスナーなど)を記述するのに向いています。
次の投稿では「イベントページ」について解説します。






 Chrome機能拡張のイベントページについて
Chrome機能拡張のイベントページについて Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 Chrome機能拡張のコンテンツスクリプトについて
Chrome機能拡張のコンテンツスクリプトについて Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する
Chrome機能拡張とGoogle Analyticsを組み合わせて利用状況を把握する Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について
Chrome機能拡張のコンテンツセキュリティポリシー(CSP)について デベロッパー登録してChromeストアに機能拡張を公開する方法
デベロッパー登録してChromeストアに機能拡張を公開する方法 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
初めてでも理解できるようになる「Google Chrome機能拡張の開発」