なぜかGoogle Chromeでだけカスタムアイコンが表示されない…

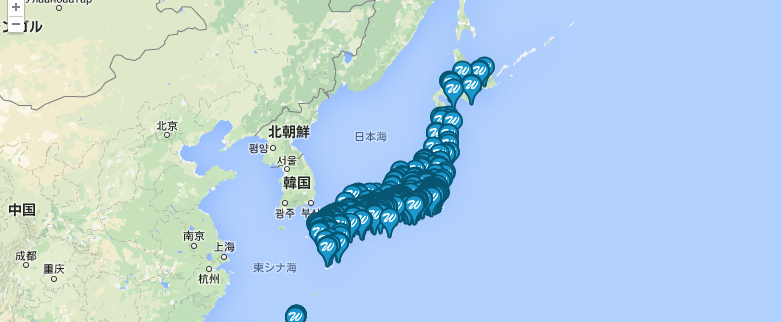
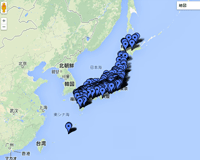
アクアリウムWiki Mapではサムネのようにカスタムアイコンを採用していました。
しかしある日から突然Chromeで閲覧した時のみ、アイコンが表示されなくなりました。InternetExplorerやFirefoxでは問題なく表示できているので、原因がなかなか分かりませんでした。
原因とカスタムアイコンを表示する方法
原因はレスポンシブデザインに変更するにあたって変更した以下の指定でした。
img {
max-width: 100%;
}
なぜかこの指定があるとChromeでだけ画像が表示されません。そこで以下の指定も追加しました。
.gm-style img {
max-width: none;
}
すると無事にChromeでもカスタムアイコンを表示することができました。


 PukiWikiにgooglemaps3を導入して、Google MAPを表示する方法
PukiWikiにgooglemaps3を導入して、Google MAPを表示する方法 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
初めてでも理解できるようになる「Google Chrome機能拡張の開発」 デベロッパー登録してChromeストアに機能拡張を公開する方法
デベロッパー登録してChromeストアに機能拡張を公開する方法 Google Chromeで戻るボタンを押しても元のページに戻れない場合の対処法
Google Chromeで戻るボタンを押しても元のページに戻れない場合の対処法 Google ウェブストアでNETWORK_FAILEDエラーが出たときの対処法
Google ウェブストアでNETWORK_FAILEDエラーが出たときの対処法 Excelの住所録を使ってGoogleMapのマイマップを制作する方法
Excelの住所録を使ってGoogleMapのマイマップを制作する方法 PukiWikiで表組みデザイン
PukiWikiで表組みデザイン