ふとNginxのログを見てみると404エラーがずらずらと

「apple-touch-icon-152×152-precomposed.png」という画像が無いという404エラーが発生。
「そもそも、そんな画像を指定した覚えがないな」と思いつつ検索してみると、iPhoneやiPadで「Web Clip」の際に使う「Webpage Icon」が無いというエラーのようです。
そもそも作ってないんだから見つからなくてあたりまえですが、「俺好みのアイコンがねーぞー!どこだー!!」とログに404を残しまくる仕様は、まるでちょっとしたチ◯ピラのようですねw
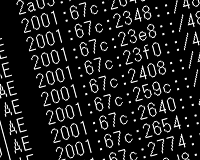
以下Nginxのエラーログ
2014/09/17 18:50:04 [error] 6246#0: *164 open() "/var/www/html/aqwiki/apple-touch-icon-152x152-precomposed.png" failed (2: No such file or directory), client: 198.162.0.0, server: aqwiki.net, request: "GET /apple-touch-icon-152x152-precomposed.png HTTP/1.0", host: "aqwiki.net"
話題の会社で採用されるWebpage Icon
せっかく記事にするので、思いつくままWebサイトを選んで、どのようなWebpage Iconを作成しているのか調べてみました。
(順不同・敬称略)
| URL | Iconサイズ | アイコン |
|---|---|---|
| DeNA | 129×129 | |
| 144×144 | ||
| Gunosy | 213×188 | |
| 価格.com | 129×129 | |
| 日本マクドナルド | 114×114 | |
| mixi | 129×129 |  |
| note | 256×256 | |
| SPIKE | 128×128 | |
| SUZURI | 154×154 | |
| Dropbox | 152×152 |  |
| 57×57 | ||
| 120×120 | ||
| スタートトゥデイ | 144×144 |  |
| 東京ディズニーランド | 144×144 |
こうして並べてみると、名前は「apple-touch-icon」としながらもサイズはバラバラですね。Appleの仕様変更に振り回されてたまるかとばかりに、大きな画像のみを用意するところが多かったのが印象的です。
それでは、せっかくWeb Clipに登録していただいた方のためにも、アイコンを作成しようと思います。
Web Clipアイコンのフォーマットと作り方
公式ページである「iOS Developer Library」には複数の記述方法が書いてあります。アイコンの作成方法を検索したところ、この辺の仕様を勘違いして解説しているサイトがおおいようです。
単一のアイコンを利用する場合は「サイトのルートディレクトリにapple-touch-icon.pngというファイルを置く」だけで表示されます。
ちなみにiOS8がリリースされましたが、仕様の変更はないようです。
厳密に言えばiPhone 5とiPod touchは120×120、iPadとiPad miniは152×152です。しかし公式には「適当なサイズの画像が見つからない場合は、大きなサイズの画像を縮小して表示する」と書いてあります。
また、複数のサイズを用意した場合はHTMLに以下のように指定しないといけません。
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
さらにツヤなし用、ツヤあり用という指定もあります。こうした細かな仕様に合わせるとなるとAndroid用、GALAXY用と増えていき、2014年現在23個もの画像が必要になるようです。
とても付き合ってられませんねw
大は小を兼ねると言わんばかりに、152×152のアイコンだけ作成します。
アイコン作成用のひな形ですが、なぜかApple側で用意されていません。そこでPhotoshop形式でパスまで付いているDIGLOGさんの配布しているデータを元に作成します。
よいしょ、と作成したのが以下のアイコンです。
一番上が76×76、真ん中が120×120、一番下が152×152
縮小する際にエイリアスをかけてくれれば、わざわざ小さなアイコンを作る必要はなさそうですね。
faviconとたいして変わらないですが、Webサイトのアイコンなんてこんなもんですw

 これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 パスワード管理ソフトKeePassをDropboxやGoogleDriveで共有する方法
パスワード管理ソフトKeePassをDropboxやGoogleDriveで共有する方法 PukiWikiのロゴURLを変更
PukiWikiのロゴURLを変更 「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法
「最新版」WordPressに各種ソーシャルメディアボタンを追加する方法 Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 Web Fontの使い方とGoogle Fontsのオススメフォント 10選
Web Fontの使い方とGoogle Fontsのオススメフォント 10選 レビュー投稿機能とレビューへの評価
レビュー投稿機能とレビューへの評価

























情報ありがとうございました。
PHPのフレームワークでiPhoneのsafariのみでログイン認証で不具合が起きており。
エラーログを確認したところ 「apple-touch-icon.png」 のアクセスでエラーになっておりログイン認証部分でも問題を起こしていたようです。
こちらのページのような対処をしたらあっさりと解決しました。
あまりに行儀の悪い迷惑なアクセス方法にかなりの時間を取られてしまいました。
ご報告ありがとうございます。
そんな不具合が発生することがあるんですね。勉強になりました。
しかしAppleは行儀の悪い仕組みを考えたものですねw