優れたデザイナーは収納上手。間違えない仕組みをデザインしよう
なんだか呪文みたいな「カスタムタクソノミー」。「自分で作る分類」という意味です。
使い方さえ覚えれば、とても便利な機能です。今回は設定から表示のカスタマイズまで解説します。
カスタムタクソノミーを使いこなせば「編集者の視点からもユーザビリティを考えてくれるとは、さすがですね。」なんてクライアントに言わせることができるかもw
「カスタムタクソノミー(自分で作る分類)」とは
WordPressには投稿を分類する方法として、カテゴリとタグが用意されています。そこに更に分類を追加する機能がカスタムタクソノミー(自分で作る分類)です。
機能的には「カテゴリのように階層化できるタグ」です。
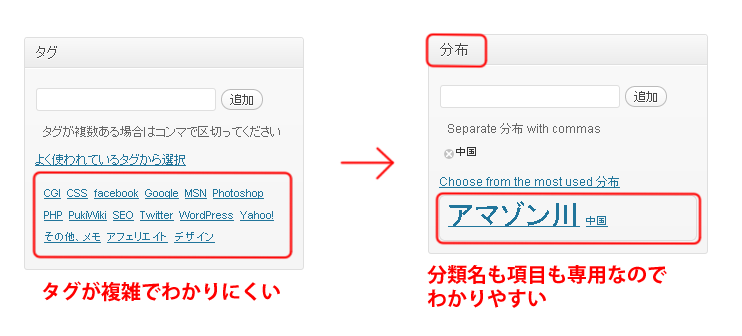
カスタムタクソノミー(自分で作る分類)を使う一番のメリットは投稿タイプに合わせたタグを作れるという点です。
一人で編集していても大量のタグの中から適切なものを選ぶのは意外と難しいものです。(当サイトは、はじめから諦めてタグは使ってませんw)
以前の記事でカスタム投稿タイプを利用して専用の投稿画面を作りました。その専用の投稿画面に、専用のタグを付けることができる。というのがカスタムタクソノミーのメリットです。
Custom Post Type UIでカスタムタクソノミーを作成
早速カスタムタクソノミーを作ります。「Custom Post Type UI」は以前インストールしました。カスタムタクソノミーの作成を簡略化できます。まだ導入してない方はインストールしましょう。
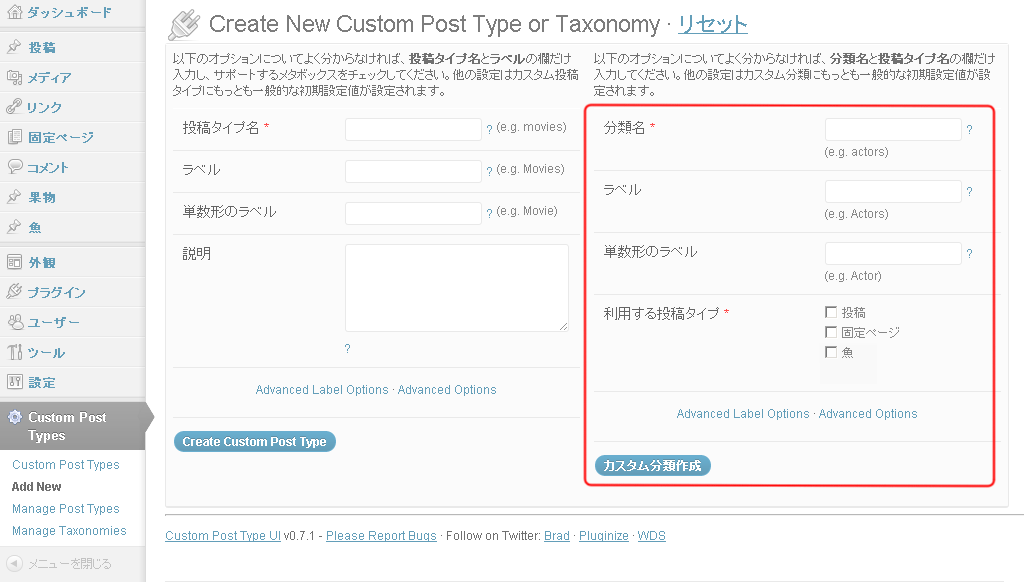
インストールしたら管理画面の「Custom Post Types > Add New」をクリック。以前左側のメニューでカスタム投稿タイプを製作しましたが、今回は右側でカスタムタクソノミーを製作します。
必須項目は「分類名」と「利用する投稿タイプ」だけです。
設定方法
各項目について解説していきます。
基本設定
| 分類名 | カスタムタクソノミーの名前です。小文字英数字アンダーバー推奨。日本語は使えません。カテゴリやタグまたカスタムタクソノミーで使ったスラッグのものは基本的に使えません。 |
| ラベル | 管理画面の表示に使うラベルです。 |
| 単数形のラベル | こちらも管理画面の表示に使うラベルです。新しく項目を追加する際に表示されます。 |
| 利用する投稿タイプ | 投稿はpost。固定ページはpage。のことです。製作していればカスタム投稿タイプのチェックボックスが現れます(上の解説画像では前回作った魚という投稿タイプが表示されている)。 |
オプション設定
Advanced Label Options
カスタム投稿タイプと同じで表示に関してのオプションです。「Add◯◯」という文言を「新規追加◯◯」としたい場合に設定して下さい。どうしても日本語で使いたいなら左の文言を右のフィールドにコピペでいいと思います。
Advanced Options
| 階層 | カテゴリのように親タクソノミー、子タクソノミーといった具合に階層化を可能にするかどうかの設定。 |
| UI を表示 | 管理画面で表示するかどうか |
| クエリーバージョン | カスタム投稿タイプ同様、謎の設定。だれか教えて下さいw |
| リライト | おそらく下の「カスタムリライトスラッグ」を有効にするかどうかの設定 |
| カスタムリライトスラッグ | こちらでカスタムタクソノミーの表示に関するURLを変えることができる。デフォルトでは上で設定した「分類名」が使われます。固定ページとパーマリンクが同一になると不具合が出るため、ここで違う名前を選ぶ。 |
実際にカスタムタクソノミーを作る
仕組みさえ理解できたら、新しいカスタムタクソノミーを作るのは簡単です。
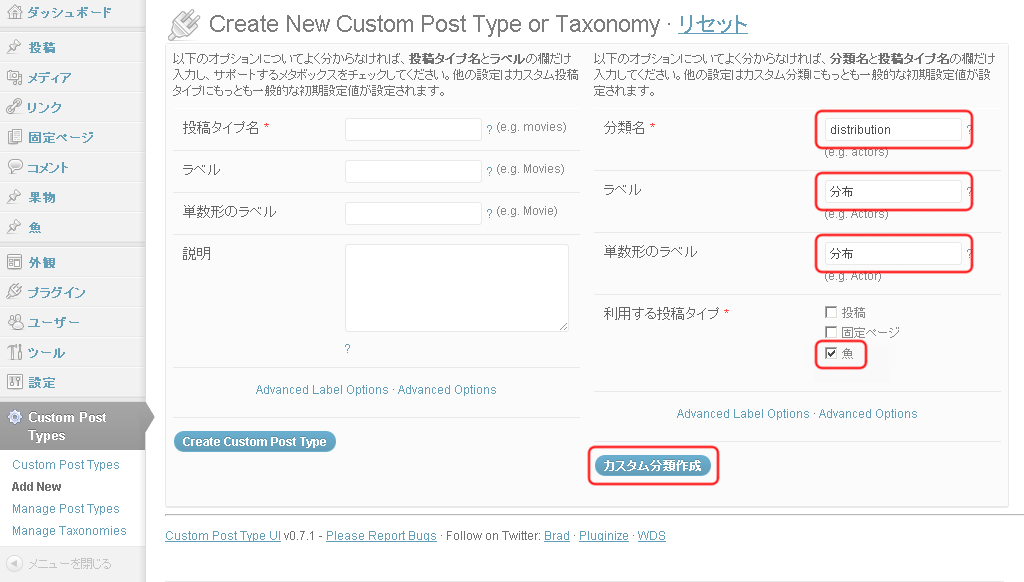
分類名に「distribution」。ラベルに「分布」。単数形のラベルに「分布」。利用する投稿タイプで前回作ったカスタム投稿タイプ「魚」をチェックして「Save Custom Taxonomy」をクリック。
これだけでカスタムタクソノミーの新規作成は完了です。
今回は説明の都合上、以下のように分類名「size」、ラベル「サイズ」、利用する投稿タイプ「魚」というカスタム投稿タイプも追加しました。
| 分類名 | ラベル | 単数形のラベル | 利用する投稿タイプ |
|---|---|---|---|
| distribution | 分布 | 分布 | 魚 |
| size | サイズ | サイズ | 魚 |
指定したカスタム投稿に「分布」「サイズ」というカスタムタクソノミーが追加されています。
作ったカスタムタクソノミーに項目を追加します
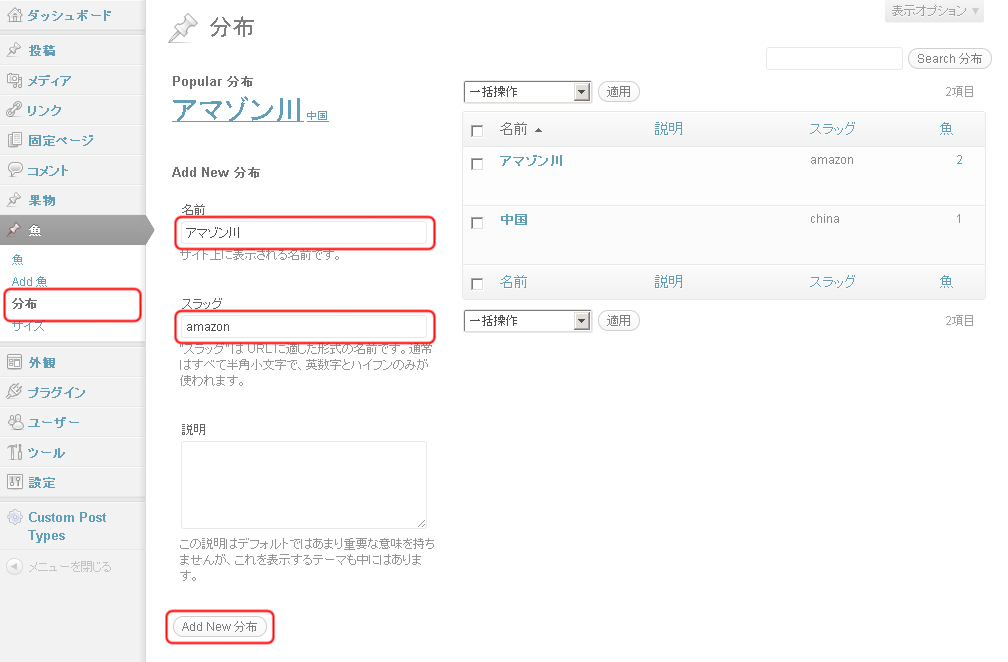
カスタム投稿タイプの「魚」をクリックすると新しく追加された「分布」というカスタムタクソノミーがあります。クリックすると項目を追加する画面が出ます。
「名前」に「アマゾン川」、「スラッグ」に「amazon」と入力。
「Add New 分布ボタン」をクリックすれば項目が追加できます。
同じようにして分布とサイズのカスタムタクソノミーに以下の項目を作りました。
| カスタムタクソノミー | 名前 | スラッグ |
|---|---|---|
| 分布 | アマゾン川 | amazon |
| 分布 | 中国 | china |
| サイズ | 小型 | 小型 |
| サイズ | 中型 | 中型 |
今回作った「項目」のことを「ターム(term)」と呼びます。今回の例で言えば分布というカスタムタクソノミーに、アマゾン川、中国という「ターム(term)」を追加した。と、なります。
ちなみにカスタムタクソノミーだけでなく、カテゴリー・タグに追加した項目のことも「ターム(term)」と呼びます。
投稿にカスタムタクソノミーを追加
基本的に使い方はタグと同じです。
「金魚」というページを開いてみます。「分布」というカスタムタクソノミーを追加するウィンドウがあると思います。そこに「中国」と入力して「追加ボタン」をクリック。これだけで完了です。
ちなみに二度目からはタグと同じように「Choose from the most used 分布」をクリックすればよく使う項目が表示されます。
今回はそれぞれのページに以下のように項目を関連付けました。
| ページ名 | カスタムタクソノミー | 項目 |
|---|---|---|
| 金魚 | 分布 | 中国 |
| サイズ | 小型 | |
| ネオンテトラ | 分布 | アマゾン川 |
| サイズ | 小型 | |
| エンゼルフィッシュ | 分布 | アマゾン川 |
| サイズ | 中型 |
カスタムタクソノミーの表示
さて各ページに項目の関連付けができましたが、カスタム投稿同様に、このままだとカスタムタクソノミーを表示できません。カスタムタクソノミーを表示するテンプレートタグを追加しましょう。
カスタムタクソノミーをリンク付きで表示する方法
<!--?php get_the_term_list( $id, $taxonomy, $before, $sep, $after ) ?-->
というタグを使います。
$beforeは「前の文字列」、$sepは「区切りの文字列」、$afterは「後の文字列」を指定します。
今回はカスタム投稿タイプ「魚(fish)」のページ「金魚」にカスタムタクソノミーを表示します。
そのためには「loop-single-fish.php」のループ中に以下のタグを追加します。
<?php $taxonomy = distribution; //分類で設定した名称 echo get_the_term_list( $post->ID, $taxonomy, '分布: ',' ','' ); ?>
すると以下のように表示されます。
補足
echo get_the_term_list( $post->ID, $taxonomy, '<h3>タクソノミー: ','<h3></h3>','</h3>' );
とすれば
<h3>タクソノミー: ◯◯</h3>
といった具合に装飾されて以下のように表示されます。
カスタムタクソノミーをリンクなしで表示する方法
「get_the_terms()」を使ってを使って表示します。
上と同じく「loop-single-fish.php」のループ内に以下のタグを追加します。
<?php
$terms = get_the_terms( $post->ID, 'distribution' ); //分類で設定した名称
echo "分布: "; //前の文字列
foreach ( $terms as $term ) {
echo "".$term->name.""; //""にliなどを入れて装飾
}
echo ""; //後の文字列
?>
すると以下のように表示されます。リンクが無くなってる点に注目して下さい。
補足
複数の要素を「、(句読点)」を使って区切りたい場合は以下のように書いてください。
<?php
$terms = wp_get_post_terms( $post->ID, 'distribution' ); //分類で設定した名称
$names = array();
echo "分布:"; //前の文字
foreach ( $terms as $term ) {
$names[] = $term->name;
}
echo implode( '、 ', $names ); //区切り文字を指定
?>
カスタムタクソノミーの情報を書き出したい場合
「get_terms()」を使ってタームの一覧情報を書きだします。
上と同じく「loop-single-fish.php」のループ内に以下のタグを追加します。
<?php
$terms = get_terms("distribution"); //分類で設定した名称
$count = count($terms);
if ( $count > 0 ){
echo "<ul>";
foreach ( $terms as $term ) {
echo "<li>term_id: " . $term->term_id . "</li>";
echo "<li>name: " . $term->name . "</li>";
echo "<li>slug: " . $term->slug . "</li>";
echo "<li>term_group: " . $term->term_group . "</li>";
echo "<li>term_taxonomy_id: " . $term->term_taxonomy_id . "</li>";
echo "<li>taxonomy: " . $term->taxonomy . "</li>";
echo "<li>description: " . $term->description . "</li>";
echo "<li>parent: " . $term->parent . "</li>";
echo "<li>count: " . $term->count . "</li>";
echo "<br />";
}
echo "</ul>";
}
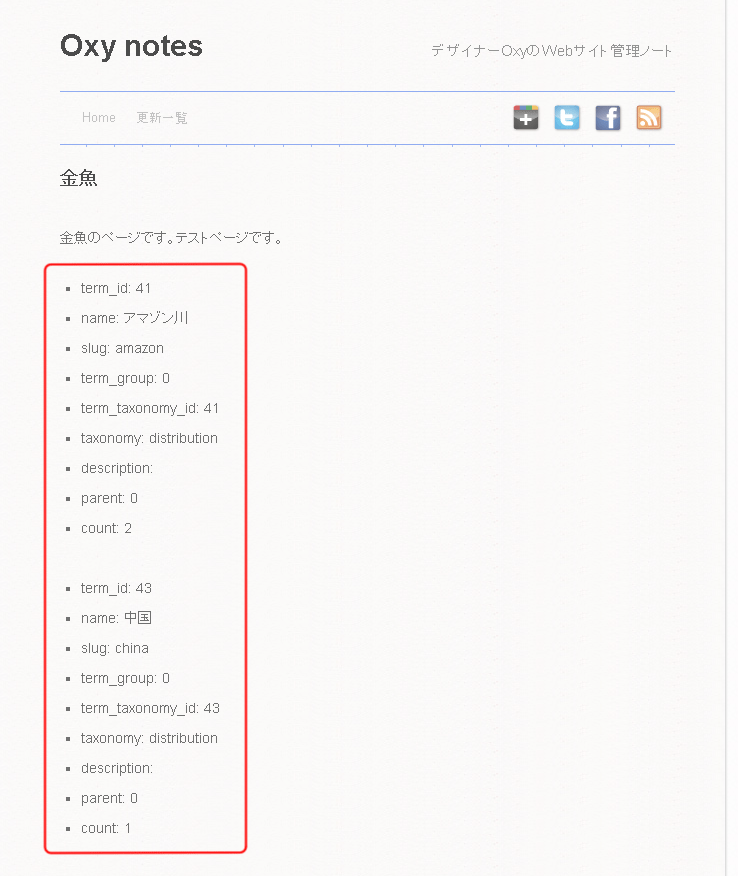
?>
すると以下のように表示されます。
カスタムタクソノミーの一覧ページを作る
最後におさらいとして、一連のカスタム投稿タイプとカスタムタクソノミー、さらにはサブループを使った応用をします。
各ファイルに関しては以前の投稿「WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法」を参照してください。
-
目標
「魚辞典」という固定ページのメインループに指定したカスタム投稿タイプの一覧を表示。
サブループに指定したカスタムタクソノミーの一覧を表示する。
- 指定
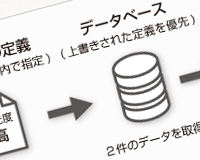
メインループはカスタム投稿タイプ「fish」の投稿を2件、抜粋形式で表示する。
サブループに表示するカスタムタクソノミーの一覧は
「分布がアマゾン川」かつ、「サイズが中型」のものとする。
- 必要なファイル
1.固定ページ「魚辞典」
2.魚辞典を表示するテンプレートである「fishguide.php」
3.ループファイル「loop-fishguide.php」
それでは実際に書いてみます
カスタムタクソノミーに関連付けられた投稿を取得するには「tax_query」というタクソノミー引数を使います。そのため「tax_query」が使える「WP_Query()」でサブループを作ります。
「loop-fishguide.php」でサブループが始まる前に以下のタグを追加します。
<?php $args = array( 'tax_query' => array( 'relation' => 'AND', //複数のタクソノミーを絞り込む条件を指定。 array( 'taxonomy' => 'distribution', //カスタムタクソノミーの「distribution」を指定 'field' => 'slug', //形式でスラッグを指定。IDでも指定できる。 'terms' => 'amazon', //スラッグ「amazon」を指定 ), array( 'taxonomy' => 'size', 'field' => 'slug', 'terms' => '中型', ) ) ); ?> <?php $my_query = new WP_Query( $args ); ?>
それぞれ6行目で「カスタムタクソノミー:distribution(分布)」を指定、8行目で「項目:アマゾン川」を指定しています。
同じく11行目で「size(サイズ)」、13行目で「中型」を指定。
relationでANDと入力したので、「分布がアマゾン川」かつ「サイズが中型」のものという指定になります。
(メインループの解説は前回の投稿でやったので、省略します。一応ループファイル全文も載せておきます。必要な方は「ソースを表示」をクリックして下さい。)
<?php
/**
* 魚図鑑用ループ
*/
?>
<!-- ここからサブループに関する記述です。新しく追加しました。 -->
<p>ここからサブループ。分布がアマゾン川、サイズが中型の魚ページを表示します。</p>
<?php
$args = array(
'tax_query' => array(
'relation' => 'AND', //複数のタクソノミーを絞り込む条件を指定。
array(
'taxonomy' => 'distribution', //カスタムタクソノミーの「distribution」を指定
'field' => 'slug', //形式でスラッグを指定。IDでも指定できる。
'terms' => 'amazon', //スラッグ「amazon」を指定
),
array(
'taxonomy' => 'size',
'field' => 'slug',
'terms' => '中型',
)
)
); ?>
<?php $my_query = new WP_Query( $args ); ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?><!--他と違い$my_queryはクラスなので、「->(アロー演算子)」を使って値を取得。ここからループ開始 -->
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_excerpt(); ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php endwhile; // end of the loop. ?><!-- ここまでサブループ。投稿がまだある場合は◯行目に戻る。endforeachに注意 -->
<?php wp_reset_postdata(); ?><!-- 忘れずにリセットする必要がある -->
<hr />
<!-- ここまでサブループ -->
<p>ここからメインループ。カスタム投稿のfishを2件表示します</p>
<!-- ここからメインループ。ここら下は前回作った部分で、今回は変更してません。 -->
<?php
$args = array(/* 配列($args)に複数の引数を追加 */
'post_type' => 'fish', /* 表示するカテゴリーを指定 */
'posts_per_page' => 2, /* 表示するページ数 */
'paged' => get_query_var( 'paged' ),/* ページネーションする場合は必須 */
); ?>
<?php query_posts( $args ); ?><!-- メインの WordPress ループを変更するタグ -->
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?><!-- ループの開始 -->
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_excerpt(); ?>
</div><!-- .entry-content -->
<?php endwhile; // end of the loop. ?>
<!-- ここまでメインループ -->
<?php next_posts_link('次のページ') ?><!-- ページネーション用タグ -->
<?php previous_posts_link('前のページ') ?><!-- ページネーション用タグ -->
<?php wp_reset_query(); ?><!-- 忘れずにリセットする必要がある -->
このように指定すると以下のようになります。
tax_queryについて補足
「関数リファレンス/WP Query」に使い方が載ってますが軽く解説します。
複数のタクソノミーを指定する場合
「‘relation’ => ‘◯◯’」の部分で以下のように条件の指定できます。
| relation | AND | ◯かつ◯なもの |
| OR | ◯もしくは◯なもの |
複数の項目(terms)を指定したい場合
「‘terms’ => array( 小型, 中型 )」といった具合に書きます。
項目(terms)を複数指定した場合「‘operator’ => ‘◯◯’」で以下のように条件を指定できます。こちらも複数指定しない場合は省略できます。
| operator | NOT IN | どちらでもないもの |
| IN | どちらかに合致するもの | |
| AND | どちらにも合致するもの |
例としてdistribution(分布)がアマゾン川で、size(サイズ)が小型でも中型でもない。という指定をしてみます。
<?php $args = array( 'tax_query' => array( 'relation' => 'AND', //複数のタクソノミーを絞り込む条件を指定。 array( 'taxonomy' => 'distribution', //カスタムタクソノミーの「distribution」を指定 'field' => 'slug', //形式でスラッグを指定。IDでも指定できる。 'terms' => 'amazon', //スラッグ「amazon」を指定 ), array( 'taxonomy' => 'size', 'field' => 'slug', 'terms' => array( 小型, 中型 ), //複数のスラッグ「小型」「中型」を指定 'operator' => 'NOT IN' //NOT INでどちらにも属さないという指定 ) ) ); ?> <?php $my_query = new WP_Query( $args ); ?>
となります。
変更点は13行目で複数の条件を指定、14行目でそのとちらにも属さないものという指定をしています。
結果は以下のようになります。
そんな条件に合う投稿はないので、サブループに何も表示されませんw
補足
今回はカスタムタクソノミーの指定に使いましたが、codexの解説にあるように、カテゴリやタグもタクソノミーの一種として扱われているので以下のようにも使えます。
'taxonomy' => 'category', 'field' => 'slug', 'terms' => 'css',
このように指定すればCSSカテゴリーの投稿を表示ができます。また、
'taxonomy' => 'post_tag', 'field' => 'slug', 'terms' => 'design',
とすればdesignというタグの付いた投稿を表示することもできます。
以上でCustom Post Type UIを使ってカスタム投稿タイプとカスタムタクソノミーを作り、表示するという一連の流れは終了です。最後までお付き合いいただきありがとうございました。
次は「専用の投稿画面を作る」という行為を追求する観点から「ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法」を解説します。












 Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法
Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法
WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法 WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説
WordPressの新・旧ループからカスタムクエリ・アーカイブまで徹底解説 SNSのカウントをキャッシュするWordPressのプラグインを作成しました
SNSのカウントをキャッシュするWordPressのプラグインを作成しました WordPressに現在のページに関連する記事を表示するSimilar Postsの導入方法
WordPressに現在のページに関連する記事を表示するSimilar Postsの導入方法























はじめまして、カスタム分類のパーマリンクについてお聞きしたのですが。
テーマのデフォルトで、
http://○○.jp/portfolio-category/カスタム分類名
となっているのですが。
portfolio-categoryを好きな文字に変えたく、Custom Permalinksプラグインをダウンロードしたのですが、カスタム分類のパーマリンクだけは変更が反映されず、変更できませんでした。
色々検索はしてみたのですが、やり方はまったくわからず、
この度、コメントさせていただきました。
大変お忙しい中、ご無理を申し上げご迷惑お手数をおかけいたしまして大変申し訳ございません。
もしお時間ございましたら、アドバイス等いただけましたら幸いでございます。
何卒宜しくお願い致します。
functions.phpでは以下のような記述となっておりました。
register_taxonomy(‘portfolio_cats’,’portfolio’,array(
‘hierarchical’ => false,
‘labels’ => $cat_labels,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘portfolio-category’ ),
));
はじめまして
どのテーマとプラグインを利用されているかわからないので、正確なアドバイスはできません。その前提で以下の変更を試してみてください。
とりあえずfunctions.phpにある
‘rewrite’ => array( ‘slug’ => ‘portfolio-category’ ),
という記述を以下のように変えてみてください。(好きな文字がhogeの場合)
‘rewrite’ => array(‘slug’ => ‘hoge’),
変更後、編集画面で「設定>パーマリンク設定」で「変更を保存」ボタンを押してください。
(ページごとにパーマリンクを変更したい場合は対応できません)
また、カスタム分類名がカスタム投稿タイプにひも付けされているとすると、カスタム投稿タイプのスラッグを変更する必要があるかもしれません。
functions.phpでregister_post_typeという記述を探していただき、portfolio-categoryのスラッグを「hoge」に変更してみてください。
「Custom Permalinksプラグイン」はこちらのものでしょうか?
少し調べた所、カスタムポストタイプの場合、変更が反映されないバグがあるようです。
Custom Post Type Permalinksというプラグインを利用すれば、設定はそのままに、「設定>パーマリンク設定」の画面でカスタムポストタイプごとにパーマリンクを変更できるので、手間なしです。
ピンバック: [WordPress] カスタム投稿タイプでアクセス・店舗情報・会社概要ページを作成 | ぶぶりんブログ