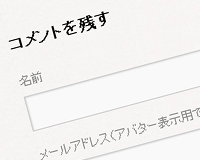
コメント欄の下にある、タグが使用できることを伝えるコメントを削除
この長い文章、誰か読みますか?w
「次のHTML タグと属性が使えます: <a href=”” title=””> <abbr title=””> <acronym title=””> <b> <blockquote cite=””> <cite> <code> <del datetime=””> <em> <i> <q cite=””> <strike> <strong>」
コメントはブログ制作者にとって大きな励みになります。少しでもコメントをしやすいように改良しておきましょう。
設定方法
テーマフォルダの中にある「style.css」の最後に以下のタグを追加
/* コメント欄の下にある使用できるタグの表記を消す */
.form-allowed-tags{display:none;}
これだけで非表示に出来ます。
さらに細かなカスタマイズが必要な方は、「WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法」を参照してください。
 WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法
WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法 5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法
5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 WordPressに人気の記事を表示するPopular Postsの導入方法
WordPressに人気の記事を表示するPopular Postsの導入方法 WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう
WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう WordPressのコメント欄に追加された「次回のコメントで使用するため…」を削除する方法
WordPressのコメント欄に追加された「次回のコメントで使用するため…」を削除する方法

























ピンバック: WordPress入門1 | PG的雑記