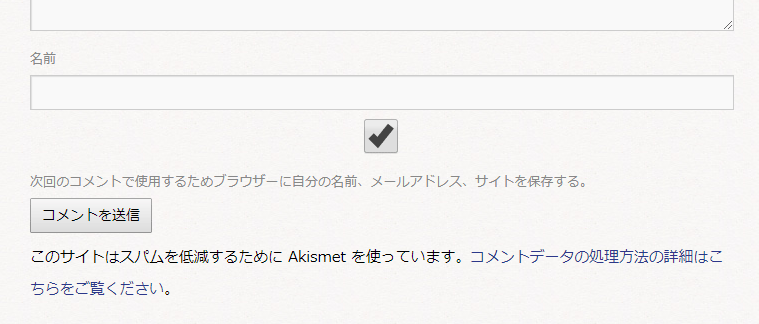
当サイトのコメント欄に何やら見慣れない文言が追加されていました。
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」というもの。
さらにもう一つ「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」という文言も追加されています。
前者はWordPressの4.9.6から追加された文言です。Cookieに入力した情報を保存する場合に承諾を得るというものです。
後者はAkismetによるものですが、こちらも内部処理を明示するというものらしいですが、その実態は宣伝ですね。
時代に合わせて追加された文言ですがほとんどの方が「邪魔だなぁ」と感じるのではないでしょうか。同じ文言で検索してみると実に様々な方法で削除する方法が解説されていますw
好きな方法で削除すればいいと思いますが、「あれ?もっといい方法があるのに」と思う解説も多かったので、コメント欄の編集方法も含め削除する方法をまとめてみました。
公式の設定で「次回のコメントで使用するため…」を非表示にする方法
一番スマートなのは公式の設定から非表示にする方法です。
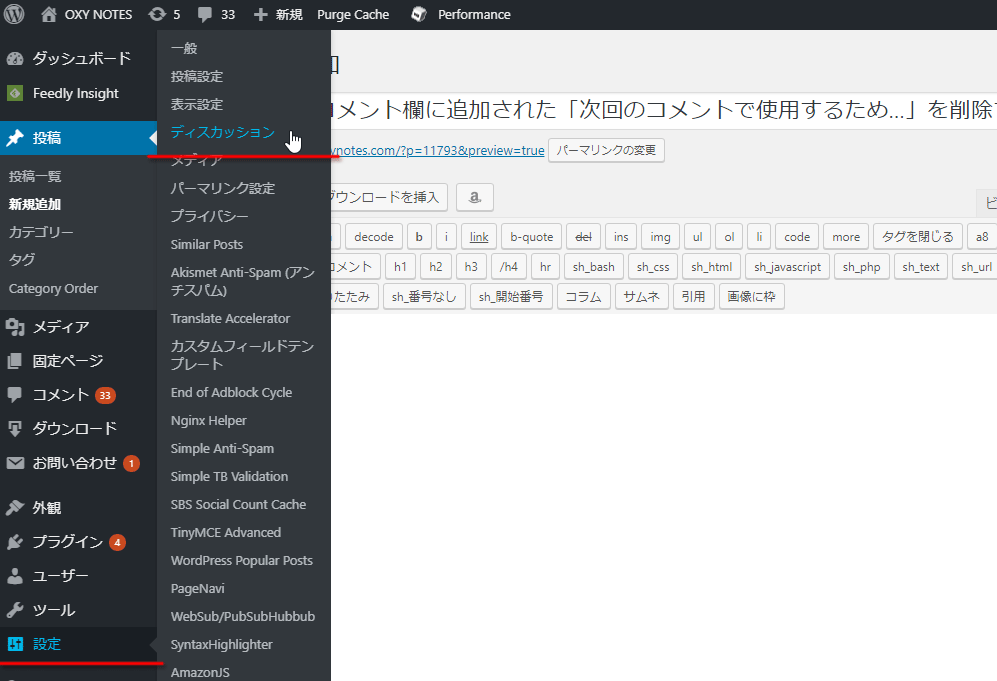
設定画面で「設定 > ディスカッション」を選択
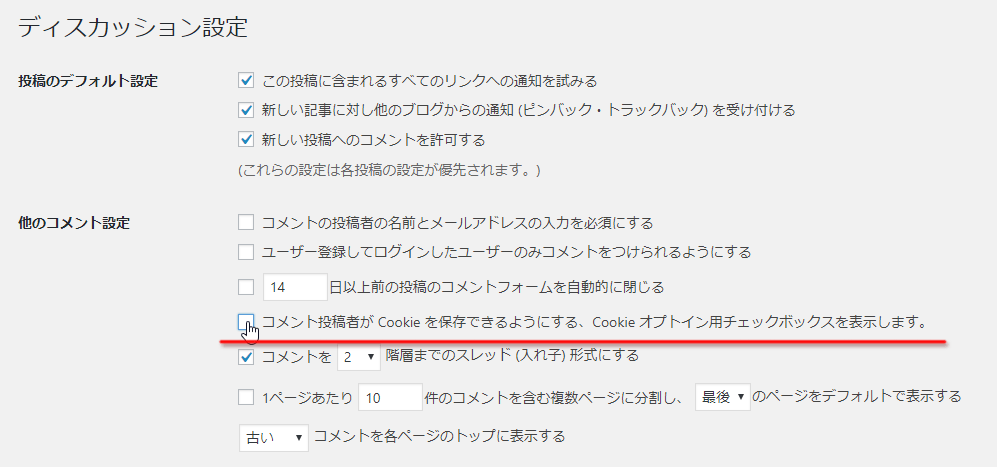
「他のコメント設定」の「 コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します。 」のチェックを外して「変更を保存」ボタンをクリック
このようにテンプレートファイルをいじらずに設定から簡単に非表示にできます。
「このサイトはスパムを低減するために…」を非表示にする方法
続いてAkismetの文言ですが、こちらも設定画面で非表示にできます。
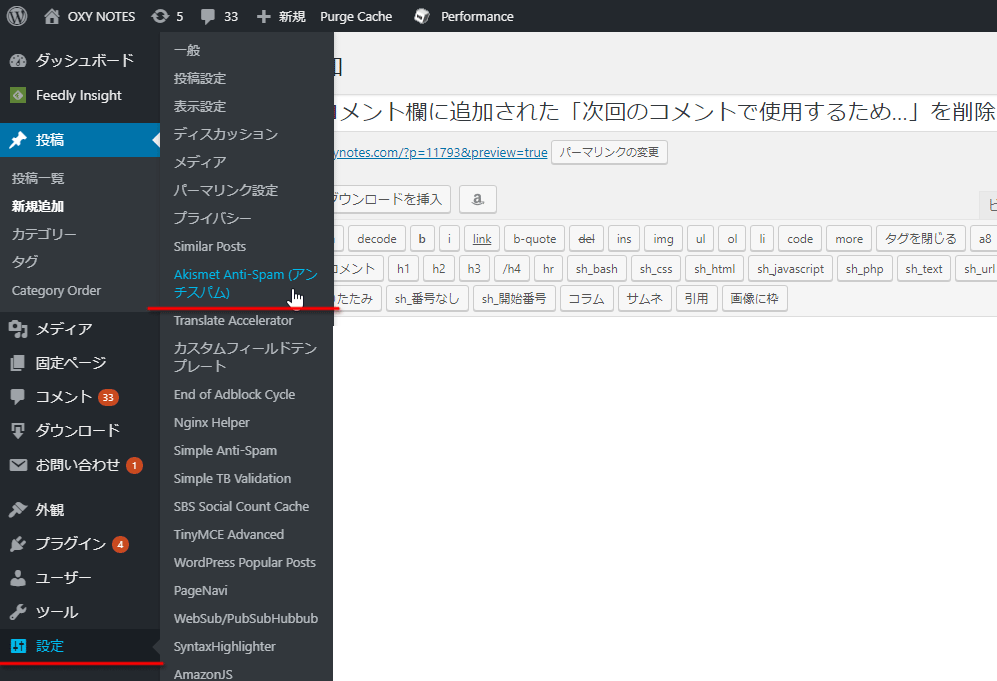
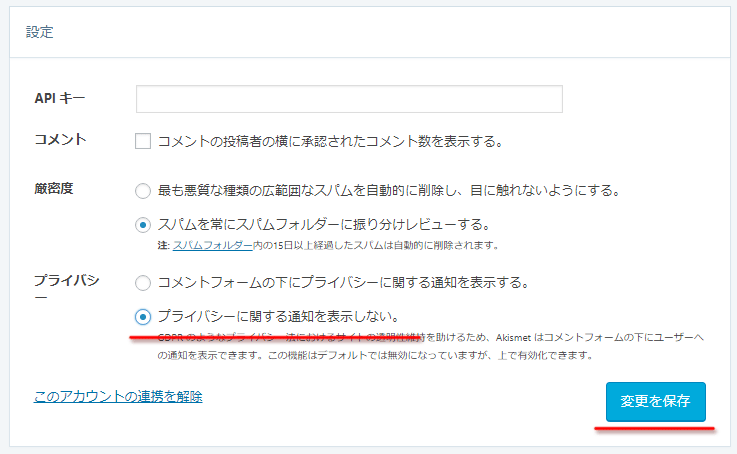
設定画面で「設定 > Akismet」を選択
「プライバシー」の「プライバシーに関する通知を表示しない。」にチェックを入れて「変更を保存」ボタンをクリック
これで追加された2つの文言を非表示にすることができました。
functions.phpで「次回のコメントで使用するため…」を非表示にする方法
function.phpに以下のフィルターフックを用いることで非表示にできます。
WordPress.orgのSupportページでも解説されています。
function comment_form_hide_cookies_consent( $fields ) {
unset( $fields['cookies'] );
return $fields;
}
add_filter( 'comment_form_default_fields', 'comment_form_hide_cookies_consent' );
ざっくり解説するとcomment_form_default_fieldsを利用して$fields[‘cookies’]を削除しています。
他にどんなfieldがあるのか知りたい場合はCodexのcomment_form()ページで解説されています。
具体的には「author, email, url, cookies」の4つです。cookiesの例と同じようにunsetすれば削除することができます。
一点注意点があって、テーマのテンプレートで「comment_form()」を呼び出し、当該箇所を変更していると動作しません。その場合は以下のように設定してください。
comment_form()を利用して「次回のコメントで使用するため…」を非表示にする方法
TwentyTenなどのテーマではテンプレートファイルのcomment.phpでコメント欄を制御しています。そこでcomment_form()が呼び出されているため、fieldsに変更が加えられていると上記のcomment_form_default_fieldsフックが動作しません。その場合は以下のようにcomment_form()へfieldsのパラメータを配列で渡します。
以下はこのサイトの設定例です。
<?php $defaults = array( 'comment_notes_before' => 'コメントは認証制のため、すぐには反映されません。<br /><p>プログラミングに関する質問は「<a href="http://sukegra.com"><strong>日本語でプログラミングの悩みを解決するQ&Aサイト sukegra</strong></a>」をご利用ください。</p>', 'comment_notes_after' => '', 'fields' => array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>', 'email' => '', 'url' => '', 'cookies' => '', ) ); comment_form( $defaults ); ?>
今回の変更で重要なのはfieldsのcookiesを”で空にしている部分です。
この処理でcomment_form_default_fieldsフックを利用したのと同じように動作します。
ちなみにcomment_form()を利用したコメント欄のカスタマイズ方法は当サイトでも解説しています。よかったら参照してみてください。
少し蛇足ですが、日本のCodexリファレンスでは以下のようにfieldsが指定されています。
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>
'<p class="comment-form-author">' .
'<label for="author">' . __( 'Name', 'domainreference' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></p>',
'email' =>
'<p class="comment-form-email"><label for="email">' . __( 'Email', 'domainreference' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></p>',
'url' =>
'<p class="comment-form-url"><label for="url">' .
__( 'Website', 'domainreference' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></p>'
)
),
このapply_filtersを使った表記に合わせるのが正式な方法かもしれません。ただCodexの情報は古く、cookiesの情報が掲載されていません。上の例と同じようにurlの後あたりにcookiesの要素を追加して空要素を渡せば動作します。
CSSを利用して「次回のコメントで使用するため…」を非表示にする方法
基本的には上の方法で機能ごと削除するのが望ましいですが、何らかの理由で設定やテンプレートファイルをいじれない場合はCSSで非表示にすることもできます。
p.comment-form-cookies-consent {
display: none;
}
以上、新しく追加された「次回のコメントで使用するため…」という文言を削除する方法でした。
WordPressのコメント欄をカスタマイズする方法を理解していれば、さまざまな対応方法が可能になります。






 WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法
WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法
5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法 PukiWikiで複数行のコメントを挿入
PukiWikiで複数行のコメントを挿入 WordPressプラグイン用の設定を追加する方法
WordPressプラグイン用の設定を追加する方法 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法