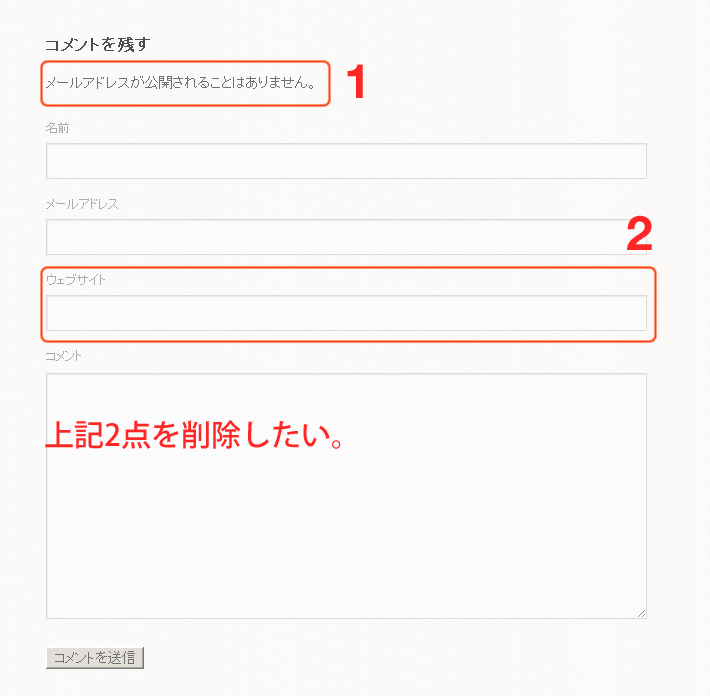
「メールアドレスが公開されることはありません」という文字を削除したい。URLを入力するフォームを取りたい。
そんなカスタマイズは「comments.php」にあるテンプレートタグ「comment_form()」を使うことで実現できます。
コメントフォームを細かく調節するにはWordPressのコアファイルである「wp-includes」のファイルを変更する必要がありました。
しかしコアファイルはWordPressをアップデートをすると書き換えられてしまいます。アップデートするごとに同じ修正するのは面倒で、なにより間違いの元です。
そこで登場するのがテンプレートタグの「comment_form()」です。
今回コメントに加える変更点
「comment_form()」を使って
1.「メールアドレスが公開されることはありません」という文字を削除する。
2.「URL入力用フォーム」を削除する。
以上の2点の修正をします。
まず「comment_form()」について解説します。
WordPress Codexの中の人も翻訳がまだなので、解説しながら説明します。「削除法だけ知りたいよ」という方は「上記2点を実際に修正してみます」までスクロールしてください。
「comment_form()」には以下の要素があります。
この要素を変更することでコメントフォームをカスタマイズできます。
<?php $defaults = array( 'fields' => apply_filters( 'comment_form_default_fields', $fields ), 'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'Comment', 'noun' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>', 'must_log_in' => '<p class="must-log-in">' . sprintf( __( 'You must be <a href="%s">logged in</a> to post a comment.' ), wp_login_url( apply_filters( 'the_permalink', get_permalink( $post_id ) ) ) ) . '</p>', 'logged_in_as' => '<p class="logged-in-as">' . sprintf( __( 'Logged in as <a href="%1$s">%2$s</a>. <a href="%3$s" title="Log out of this account">Log out?</a>' ), admin_url( 'profile.php' ), $user_identity, wp_logout_url( apply_filters( 'the_permalink', get_permalink( $post_id ) ) ) ) . '</p>', 'comment_notes_before' => '<p class="comment-notes">' . __( 'Your email address will not be published.' ) . ( $req ? $required_text : '' ) . '</p>', 'comment_notes_after' => '<p class="form-allowed-tags">' . sprintf( __( 'You may use these <abbr title="HyperText Markup Language">HTML</abbr> tags and attributes: %s' ), ' <code>' . allowed_tags() . '</code>' ) . '</p>', 'id_form' => 'commentform', 'id_submit' => 'submit', 'title_reply' => __( 'Leave a Reply' ), 'title_reply_to' => __( 'Leave a Reply to %s' ), 'cancel_reply_link' => __( 'Cancel reply' ), 'label_submit' => __( 'Post Comment' ), ); ?>
さらに詳しい解説は「WordPress Codexのテンプレートタグのページ」にあります。
URLフィードに対応するタグを解説
今回は「URLフィード」を削除したいので、「fields」を修正します。
「fields」の初期値は以下のようになっています。
<?php $fields = array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>', 'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>', 'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' . '<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>', ); ?>
それぞれ「author」が名前用フォーム。「email」がメールアドレス用フォーム。「url」がウェブサイト用フォームです。
1.注意書きの削除方法
デフォルトでは「comment_notes_before」は以下のようになっています。
'comment_notes_before' => '<p class="comment-notes">' . __( 'Your email address will not be published.' ) . ( $req ? $required_text : '' ) . '</p>',
これを
'comment_notes_before' => '',
へと変更することで「メールアドレスが公開されることはありません」という表記を削除できます。
翻訳ファイルの解説
ここで疑問に思う方も居ると思います。「Your email address will not be published.」と書いてある部分を削除したのに、なぜ「メールアドレスが公開されることはありません」が削除されたのか。
WordPressはwp-content/languagesフォルダにある「ja.mo」というファイルを使って英語を日本語に翻訳する仕組みになっています。そのため、対応する翻訳部分を削除することで、日本語の表記も削除されたというわけです。
翻訳ファイルを変更してもいいのですが、「ja.mo」を変更するには「ja.po」を翻訳ファイルを編集できる専用のエディタ「poedit」で編集して保存。保存すると自動で作られる「ja.mo」をアップロードと、ちょっと手間がかかります。
また日本語訳を削除しただけだと、デフォルトの英語表記で出力されるだけです。
よって今回は英語表記を削除することで、日本語の対応部分を削除しました。
2.フォームの削除方法
フォームの表示は「‘fields’ => array(…」という部分でしていました。そこでURLフォームを出力するタグを削除します。
具体的には
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' . '<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>',
となっていたところを
'url' => '',
へと変更しています。
さらに今回は「メールアドレスが公開されることはありません」という注意書きを削除したので、メールアドレスの欄を「メールアドレス(アバター表示用です。公開はされません。)」としました。
上記2点を実際に修正してみます
テーマファイルにある「comments.php」の最後に
<?php comment_form(); ?>
とあります。
これを以下のように変更。
<?php $defaults = array( 'comment_notes_before' => '',/* ここで「メールアドレスが公開されることはありません」を削除 */ 'fields' => array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',/* ここは投稿者名のフォーム */ 'email' => '<p class="comment-form-email"><label for="email">' . __( 'メールアドレス(アバター表示用です。公開はされません。)' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',/* ここはメールアドレスのフォーム。文言を変えてます。 */ 'url' => '',)/* ここはURLのフォーム。削除している。 */ ); ?> <?php comment_form( $defaults ); ?>
以上のようにすることで修正することができます。
今回は長くなるので設定していませんが、名前とメールを必須項目でなくすには「設定 > ディスカッション」の「他のコメント設定 > 名前とメールアドレスの入力を必須にする」のチェックを外すと設定できます。
余談ですが「前回の投稿」でコメント欄の下にあるHTMLのタグが使えるという表記をCSSで消しましたが、注釈を消したように「comment_notes_after」で設定すれば消せましたね。
変更後のサンプルは、このページの下にあるコメント欄を見てください。

 WordPressのコメント欄に追加された「次回のコメントで使用するため…」を削除する方法
WordPressのコメント欄に追加された「次回のコメントで使用するため…」を削除する方法 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ PukiWikiで複数行のコメントを挿入
PukiWikiで複数行のコメントを挿入 WordPressプラグイン用の設定を追加する方法
WordPressプラグイン用の設定を追加する方法 ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法
ページ編集の手間を劇的に減らす、Custom Field Templateでカスタムフィールドを作る方法 5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法
5段階評価プラグインを通して学ぶPukiWikiのプラグインを作成する方法

























ピンバック: WordPress3.3系でコメントとトラックバックを分けてカスタマイズ
ピンバック: [Web]独自ドメイン取得からWordpressサイト立ち上げまでの流れ | camijoh.com
ピンバック: [WordPress] テーマ編集で参考にしたサイト一覧 | 暇魂 -HiMA TAMA-
とても分かりやすい記事で大変助かりました。
参考にさせていただきます。
丁寧にコメントありがとうございます。
お役に立てたようで、何よりです。
ありがとうございました。助かりました。
コメントありがとうございます。
お役に立てたようで、何よりです。