ローカルに導入したXAMMPでサブドメインを利用したい

FacebookのOAuthをローカル環境でテストする際に、App Domainsに利用するドメインを指定する必要があります。当然のごとくlocalhostは指定できません。
そこでApacheのVirtualHostを設定してサブドメインを登録しようという趣旨の記事です。
Apacheのhttpd-vhosts.confを設定
ありがたいことにバーチャルホスト専用のファイル「C:\xampp\apache\conf\extra\httpd-vhosts.conf」が用意されています。(Cドライブ直下にXAMMPを導入した場合)
最終行に以下の記述を追加。
「example.com」の部分は自分のドメインに変更してください。
<VirtualHost *:80> DocumentRoot C:/xampp/htdocs/ ServerName localhost </VirtualHost> <VirtualHost *:80> DocumentRoot C:/xampp/htdocs/xampp/example.com ServerName localhost.example.com </VirtualHost>
上がXAMMP導入時にデフォルトで指定されるディレクトリとサーバー名。これを忘れると今まで「http://localhost/xampp/hoge」等で参照していたページにアクセスできなくなります。
下が新しく追加したバーチャルホスト用の設定。「localhost.example.com」という名前でアクセスしてきた場合、「C:/xampp/htdocs/xampp/example.com」フォルダを参照するという設定です。
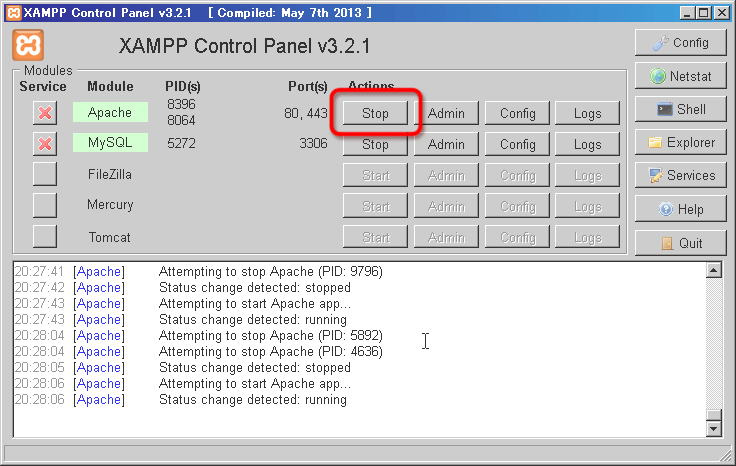
設定が終わったら忘れずにXAMPP Control Panel(C:\xampp\xampp-control.exe)でApacheを再起動します。
「STOP」をクリックした後に「START」という表示に変わるので再度クリックすると再起動できます。
hostsの設定
このままでは「localhost.example.com」にアクセスするとインターネットに接続しようとしてしまいます。そこで「localhost.example.com」にアクセス時にローカル(127.0.0.1)へアクセするように変更します。
「C:\Windows\System32\drivers\etc\hosts」を開いて最後に追記します。
127.0.0.1 localhost.example.com
以上で「localhost.example.com」にアクセスすると「C:/xampp/htdocs/xampp/example.com」を参照するようになります。
Facebookの設定
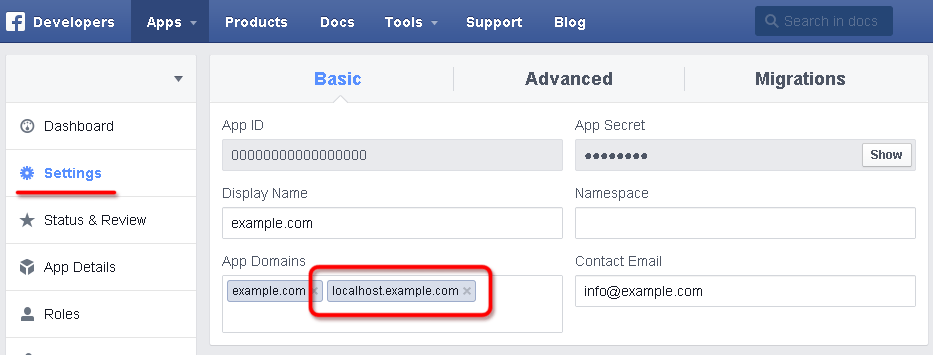
FacebookのApp Domainsに登録したドメインを追加します。
Facebookの「Developersページ」へアクセスして登録しているドメインを選択して「Settings > Basic > App Domains」で「localhost.example.com」を追加。
これで無事にローカル環境でOAuthをテストすることができるようになりました。
今回はFacebookの例でしたが、他のアプリでも同様に設定すればローカルでテストすることができます。


 XAMPPのApacheでエラーが出た際の対処法
XAMPPのApacheでエラーが出た際の対処法 XAMPPで.htaccessを利用すると500Errorになる理由
XAMPPで.htaccessを利用すると500Errorになる理由 WordPress、XAMPP、WindowsXPで.htaccessがエラーになる場合の対処法
WordPress、XAMPP、WindowsXPで.htaccessがエラーになる場合の対処法 Webサービスの最前線で動作するApache HTTP サーバの初期設定
Webサービスの最前線で動作するApache HTTP サーバの初期設定 XAMPP1.8.2でCGIプログラムを実行する方法
XAMPP1.8.2でCGIプログラムを実行する方法 サーバで管理していたWordPressをローカル環境に移行する方法
サーバで管理していたWordPressをローカル環境に移行する方法 Windowsローカル環境にXAMPPでサーバを構築して、WordPressをインストールする方法
Windowsローカル環境にXAMPPでサーバを構築して、WordPressをインストールする方法