カテゴリは投稿の分類で、タグはキーワードの分類。わかっているけれど…
ブログの記事を整理する場合、カテゴリやタグでしっかりと整理できればいいですが、投稿が多くなると分類も増えて、管理が難しくなります。メモや備忘録として使われるブログの性質上、仕方のないことだと思います。当サイトではそれを見越してカテゴリをタグのように使って混乱をさけていましたが、問題が発生しました。
当サイトではパンくずリストの表示に「Breadcrumb NavXT」を使用していました。しかし、1つだけ不満点がありました。「複数のカテゴリに属する投稿の場合、名前順で一番初めにヒットしたカテゴリだけしか表示しない」という点です。
「WordPress」と「PHP」というカテゴリに属する記事なのに、「PHP」としか表示しないようでは補助的なナビゲーションとしてパンくずリストを設置する意味が損なわれます。
そこで全てのカテゴリを出力するコードを書きました。
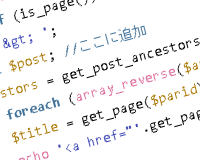
functions.phpの最後に以下のコードを追加。
// カテゴリを複数書き出すパンくずリスト
function the_breadcrumb() {
if (!is_home()) {
echo '<a href="'.home_url().'">Home</a>';
}
if (is_category() || is_single()) { //カテゴリページの場合。「Home>[カテゴリ,カテゴリ]」
echo " > [";
the_category(", ");
echo "]";
}
if (is_single()) {//投稿ページの場合。「Home>[カテゴリ,カテゴリ]>タイトル」
echo " > ";
the_title();
} elseif (is_page()) { //固定ページの場合。「Home>親ページ>子ページ>タイトル」
echo ' > ';
global $post; //グローバル変数の取得
$ancestors = get_post_ancestors($post->ID);
foreach (array_reverse($ancestors) as $parid) {
$title = get_page($parid)->post_title;
echo '<a href="'.get_page_link($parid).'" title="'.$title.'">'.$title.'</a> > ';
}
the_title();
}
}
追記
投稿ページ以外でも正常に動作するように改良しました。カテゴリページ、固定ページでも動作します。
カテゴリではなく、タグ表示にしたい場合は「the_category」を「the_tag」に置き換えてください。
パンくずリストを表示させたい場所(当サイトではloop-single.php)に
<?php the_breadcrumb(); ?>
を追加。
あとはCSSで好きにデザインすれば、完成です。カテゴリをタグのように使ってる場合に有効です。サンプルはこのページに表示されたパンくずリストをご覧ください。
制作にあたって「こちらのサイト」を参考にさせていただきました。この場を借りてお礼をさせていただきます。
 WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生
WordPress3.5で親ページのIDを取得するget_post_ancestors()でエラー発生 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法
Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法
WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法 Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法
Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法 WordPressでページのヘッダにあるアイキャッチ画像を非表示にする方法
WordPressでページのヘッダにあるアイキャッチ画像を非表示にする方法 WordPressプラグインの仕組みとクラスを利用したより実践的な解説
WordPressプラグインの仕組みとクラスを利用したより実践的な解説

























ピンバック: パンくずリストをTwenty Elevenテーマにプラグインなしで導入する方法+Twitter Bootstrap | はじめよう
はじめまして。
まだWP、PHPを始めたばかりのもので、
いつもWP制作の時参考にさせていただきとても助かっております。
早速なのですが、パンくずの表示で、こちらの記事を参考にさせていただき、
思っていた表示ができました!
ですが1点だけ表示について質問があるのですが、
もしよろしければ教えていただけないでしょうか?
the_category の部分を the_taxonomies に変え表示を確認した所、
タクソノミー分類ページにはパンくずが表示されているのですが、
一覧のページを見るとHOMEだけの表示になり名称が表示されません。
これは何が原因でこうなっているのでしょうか?
お忙しいところすみませんがお答えいただけたらと思います。
inoさんへ
はじめまして、当サイトの記事を参考にしていただきありがとうございます。
ご質問の件ですが、「一覧ページでもパンくずリストを表示したい」という理解でよろしいでしょうか?
WordPressには条件分岐タグという、便利なタグがあるので、それを利用してください。一覧ページは、別名アーカイブページと呼ばれています。
アーカイブページに対応するタグは「is_archive() 」です。
上のサンプルをそのまま使っているとしたら、6行目の
if (is_category() || is_single()) {
という記述に、「is_archive() 」を加えれば動作します。
if (is_category() || is_single() || is_archive() ) {
としてみてください。一覧ページでパンくずリストを表示できるはずです。
追記
再度読みなおしてみましたが、質問の内容を間違えていたかもしれません。
一覧ページでタクソノミーが表示されない理由は、一覧ページにはタクソノミーが設定されていないからです。
一覧ページで各投稿に設定したタクソノミーを表示するには、対応するテンプレートファイルにある、各投稿を表示するループ内にパンくずを取得するコードを記述してください。
使用しているテーマによってことなりますが、「archive.php」や「loop.php」といったファイルを編集する必要があります。
oxyさんご回答ありがとうございます!
説明が分かりづらくお手間を取らせて申し訳ありません(^^;)
ご説明通り追記までの内容を記述しましたら、タクソノミー覧ページに
パンくずを出す事が出来きました。
is_archive() にはこういう使い方があるのですね、参考になりました。
アドバイス位頂いた方法で表示はされたのですが、
タクソノミーのarchiveページをみると下記のような表示になってしまっています。
Home > [アイテム分類: カテゴリ名, カテゴリ名, カテゴリ名.]
どうやら3つのカテゴリーを持ったページのカテゴリ情報が
全部表示されているようです、、。
度々し訳ないのですが、もしよろしければもう少し
お付き合いいただけたらと思います、、。
”一覧ページでタクソノミーが表示されない理由は、一覧ページにはタクソノミーが設定されていないからです。
一覧ページで各投稿に設定したタクソノミーを表示するには、対応するテンプレートフイルにある、各投稿を表示するループ内にパンくずを取得するコードを記述してください。”
”
一覧ページで各投稿に設定したタクソノミーを表示するには、対応するテンプレートファイルにある、各投稿を表示するループ内にパンくずを取得するコードを記述してください。”
とありますが、
具体的にはテンプレートファイルのどういったコードの修正すればろしいのでしょうか?
HTMLとWPのオリジナルテーマを作れる知識はありますので
簡単な内容であればチャレンジしてみたいと思っております。
もしくは意外と難しいカスタムが必要になるのでしょうか?
お忙しいところすみませんがよろしくお願いいたします。
問題点を整理させてください。
1.カスタムしているテーマは、何を元にしていますか?(Twenty TenもしくはTwenty Elevenでしょうか?)
2.パンくずリストを表示させたい「一覧ページ」とはカスタム分類(タクソノミー)の一覧ページということでいいでしょうか?
3.パンくずリスト表示の理想形を教えてください。
>Home > [アイテム分類: カテゴリ名, カテゴリ名, カテゴリ名.]
という表示になるということですが、当サイトのパンくずリストは「全てのカテゴリー(またはタクソノミー)を表示する」という目的をもって作られているので、この表示が本来の動作になります。
例えば3つのカテゴリに属する投稿のうち、どれか1つだけを表示したいということなら別の記述が必要になります。
Oxyさん
お忙しいところお付き合いいただき、ご丁寧にありがとうございます。
早速ですが、度々分かりづらい説明ですみません。
1.テーマはTwenty Elevenをベースにオリジナルでテーマを作成しています。
2.はい、タクソノミーの一覧ページです。
カスタム分類名タクソノミー itemlistというものを作っているので
そこにターム chair , table , asiaなどを作り各一覧を表示させています。
一覧ページです
http://www.misekagu.com/itemlist/chair/
3.理想形はoxyさんが実現している下記表示です。
Home > [アイテム分類: カテゴリ名, カテゴリ名, カテゴリ名.]です
今カスタマイズ途中のサイトが下記になります。
もしよろしければ一度目を通していただければと思います。
http://goo.gl/sLC28
現在は
Custom Post Type UIでitemsというカスタム投稿タイプを作り、
itemsの中にタクソノミー分類を作っています。
カスタム投稿タイプ名 items
カスタム分類名タクソノミー itemlist
ターム chair , table , asia
というような構成で作成しています。
商品によって属しているカテゴリが違うのですが、その商品が属している
全てのタクソノミーとタームを表示できるようにしたいと思いカスタマイズしていました。
すみませんがよろしくお願いいたします。
どうやら私が余計なことを言ってかき回しただけな気がしてきました。
「is_archive()」を追加して、テンプレートタグの「the_taxonomies()」を使って
Home > [アイテム分類: カテゴリ名, カテゴリ名, カテゴリ名.]
という理想とする表示が得られたという理解でよろしいでしょうか?
私が上の返信で「一覧ページでタクソノミーが表示されない理由は、一覧ページにはタクソノミーが設定されていないからです。」と書いたいのは、投稿の一覧ページ(タクソノミーの一覧ではない)のパンくずリストに、表示されている各投稿(貴サイトでいうhttp://www.misekagu.com/items/nico3/)に設定されたタクソノミーを表示したい、と仰っているのかと勘違いしたからです。
貴サイトの例で言えば、http://www.misekagu.com/itemlist/chair/に表示されている「Nico3 / ニコ3」というページの抜粋を表示しているループ内に、パンくずリストを取得するコードを書かないと「Nico3 / ニコ3」に設定してあるタクソノミー情報は得られません。ということを言いたかっただけです。
また何かありましたら、コメント欄より、メールのほうがやり取りがしやすいと思うので、「http://oxynotes.com/?page_id=2050」こちらのフォームからお願いします。
これだと親カテゴリーが表示されなくないですか?
親カテゴリを表示したい場合はget_the_category()で取得して表示してください。