Corvid by Wixとはどのようなサービスか
Webサイトを手軽に制作できるWixに「Corvid(コルビッド)」というサービスが登場しました。
CorvidとはオリジナルのJavaScriptを追加したり、データベースを利用して動的なWebページを作成する事のできるサービスです。
過去の記事でも紹介した通り、今までのWixでは「よくある雛形の中から自分に合ったものを探す」というのが一般的なWebサイトの制作方法でした。
Wixでは実用的な雛形が無数に用意されており、ほとんどのWebページに対応しています。しかし、雛形やデザインが豊富というメリットは、裏を返せばどれを選んで良いのか目移りしてしまうというデメリットも生み出します。特にWeb制作の初心者は膨大なテンプレートを前に途方に暮れるという方も多いのではないでしょうか。
そうした初心者の方に向けた機能が以前の投稿で紹介したAIを使っておすすめの雛形を提案してくれるWix ADIです。
そして今回紹介するCorvidは自分でひな形を選べる中級者向けでもなければ、自動でひな形を選んでもらう初心者向けでもありません。ひな形を徹底的にカスタマイズして自分好みのサイトを構築したいという上級者に向けた機能です。
Corvidを利用すれば、自由度の高いWebサイトを構築することができます。
具体的には、サーバサイドJavaScriptを利用したインタラクティブなページや、データベースを利用した動的ページといった自由度の高いWeb制作が可能です。エンジニアの方にわかりやすく言うならPaaSやSaaSにあたるサービスです。
通常はこうした高度なWebサイトを構築するにはAWSやAzureといったサーバを利用する必要がありますが、CorvidではWixの編集画面から全ての機能を利用することができます。
このページではCorvidを使って、どれだけ自由度の高いWebページが作成できるのかを紹介します。
目次
- Corvid by Wixの機能紹介
- オリジナルのデータベースを作成して動的サイトを構築する方法
- データベースを利用した動的ページの作成
- 動的ページの一覧ページ(アーカイブページ)を作成
- 一覧ページをサイトメニューに追加する方法
- オリジナルのJavaScriptを追加して一覧ページの表示項目を変更する方法
Corvid by Wixの機能紹介
ではCorvidで具体的に何ができるのかを紹介します。
公式のドキュメントはあるのですが、日本での本格参入はまだなので、全て英語です。ということで公式の解説と重複しますが、日本語で解説します。
コーディング
独自のJavaScriptを追加したり、サイトにAPI機能を追加することができます。Node.jsに基づいたコードを記述することができ、バックエンドからフロントエンド両方に対応しています。また、cronのように特定のコードを指定した時間に実行することも可能です。
データベース
Wixデータと呼ばれるデータベース管理システムを利用してデータベースを操作する事が可能です。External Database Collectionsという機能を利用すれば、外部サーバのデータベースと連動することも可能です。
Wixビジュアルエディタを利用して、データベースの内容をコンテンツに反映したり、ユーザーが入力した内容をデータベースへ保存したり、データベースへ入力された内容を元に動的ページを構築することも可能です。
サーバーレス、セキュリティ、メンテナンス
上記の機能は全てWix上で完結できます。新しくサーバを借りる必要もなく、セキュリティ上の懸案も自動で更新され、サイトの規模によって自動でスケーリングも可能です。
サーバ管理という煩わしい事務仕事から開放されます。
オープンプラットフォーム
JavaScriptの一般的なレジストリであるnpm。パッケージマネージャーという機能を使えば、npmで公開されているライブラリを組み込むことも可能です。
パッケージマネージャーに存在しないライブラリを使いたい場合はWixへリクエストして追加してもらうことも可能です。
組み込みIDE
いわゆる統合開発環境。Wixではコードの編集からプレビューといった作業もダッシュボードから操作が可能です。
具体的にはCSSやJavaScriptの編集、データベースの管理を一つの画面で操作可能です。
Release Candidate
サイトの機能をテストする機能のようです。いわゆるABテストのようなものが利用できるようですが、執筆時点(2019/10)では公開されていません。
サイトモニタリング
Webサイトに関する情報を収集する事ができます。特定のイベントにトリガーを設定し、リアルタイムに計測することが可能です。いわゆるGoogle Analyticsのようなもの。
Corvidについての更に詳しい解説を知りたい方は以下のドキュメントを参照してください。
これらの情報を駆使して、自分だけの高度なWebサービスを作成してみてください。
オリジナルのデータベースを作成して動的サイトを構築する方法
ではCorvidのデータベース機能を利用する方法を解説します。
このページでは熱帯魚の販売を行うショップを想定してWebページを作成します。Wix ADIを利用して事前に「ネッタイギョーズ」というサイトを作成しています。Wix ADIの使い方を知りたい方は以前の投稿を参照してください。
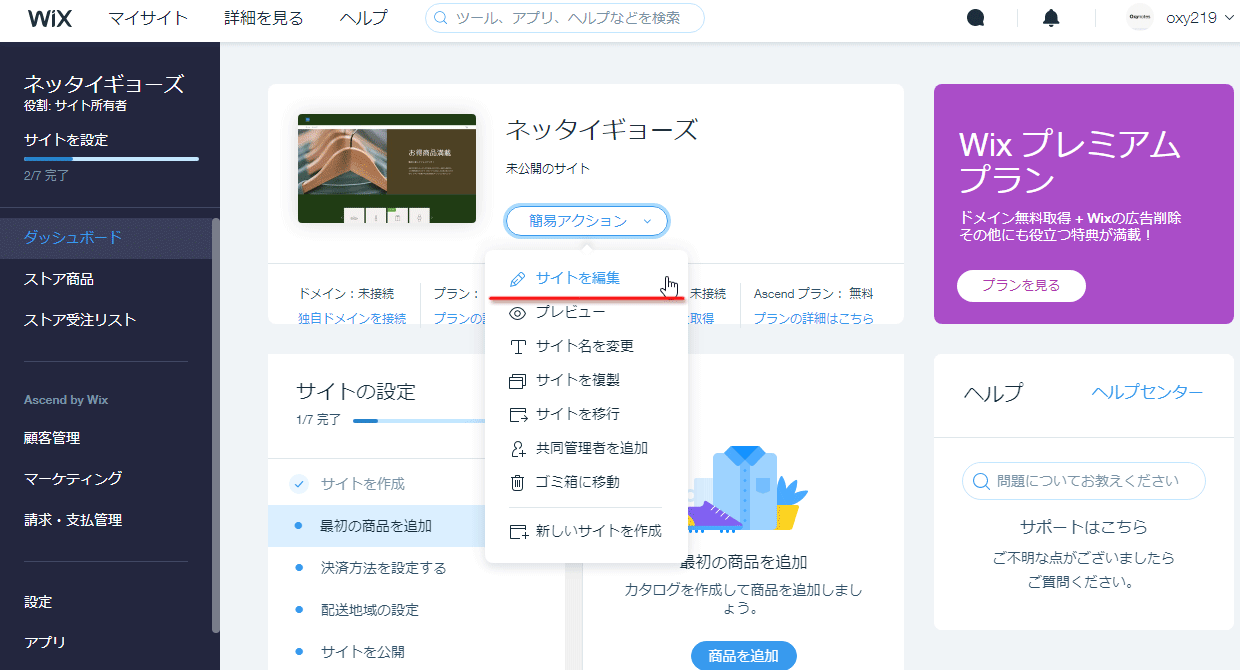
ダッシュボードから「簡易アクション > サイトを編集」をクリック。
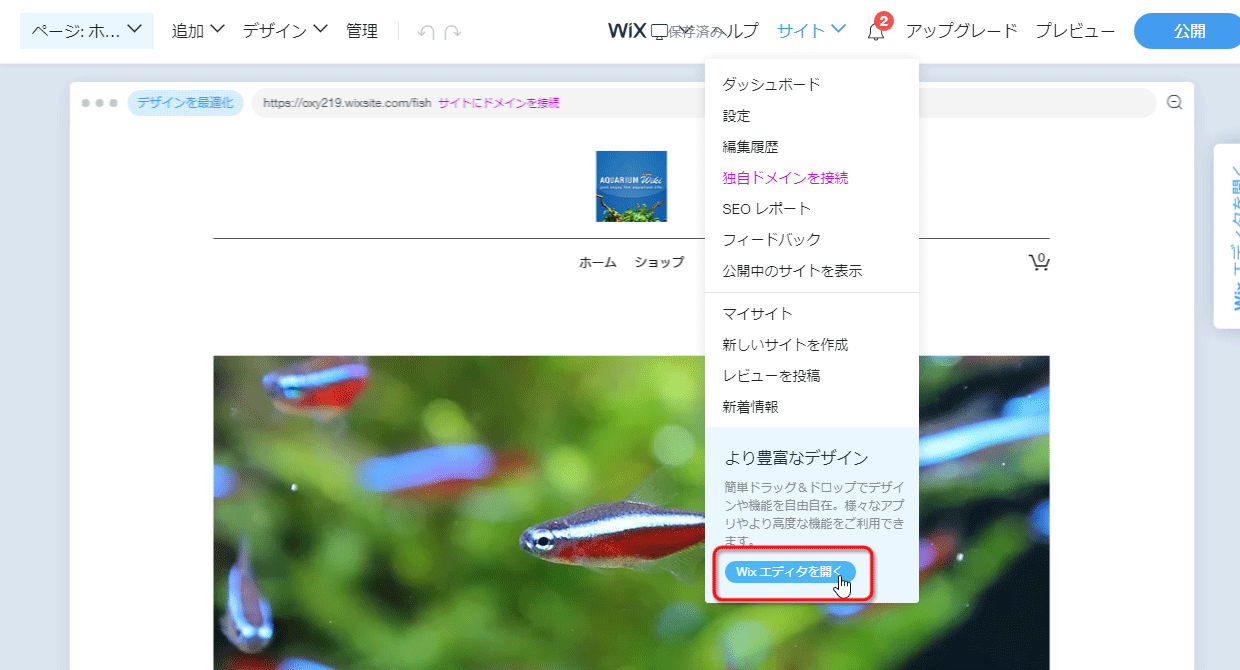
ちなみにCorvidはWix ADIの機能を使用していると利用できません。Wixエディタの状態で利用します。Wix ADIを利用してサイトを作成した場合は「サイト」から「Wix エディタを開く」をクリックし、「Wix エディタを開く」を再度クリックします。
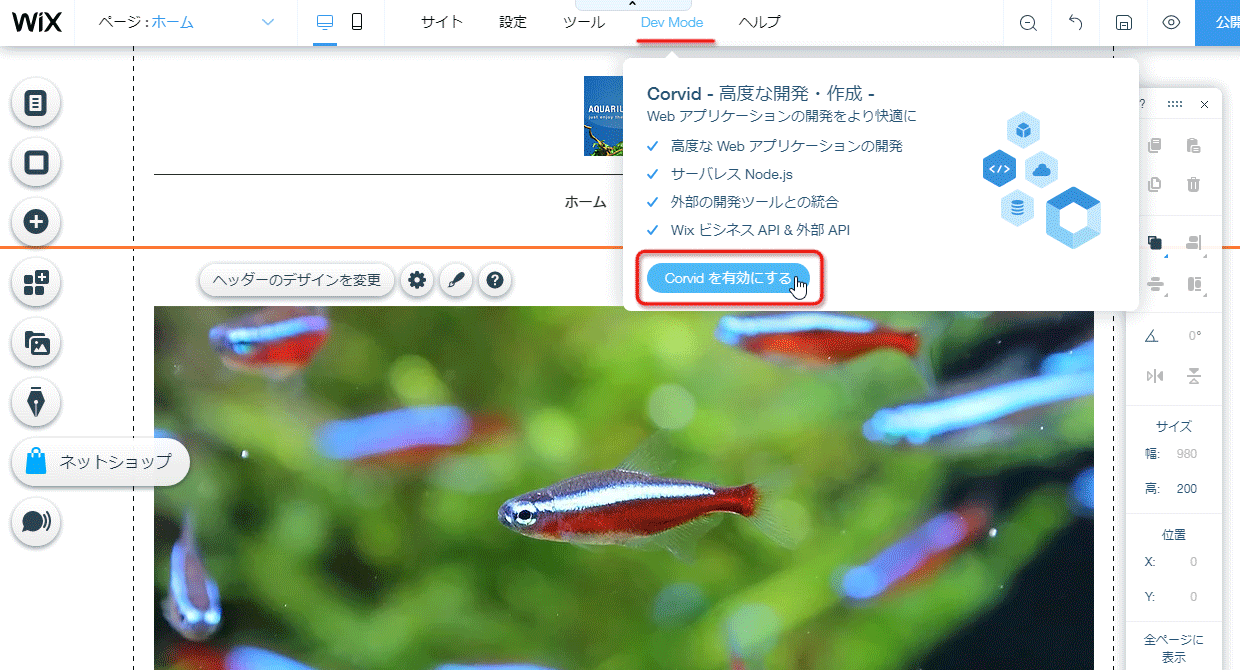
しばらく待つとWixエディタの編集画面に移行します。上のメニューにある「Dev Mode」をクリックし「Corvidを有効にする」をクリックします。
するとCorvidを解説する動画が表示されます。
動画を見てウィンドウを閉じると左に「サイト構成」というメニューが追加されています。
これがCorvidの編集画面です。
では、早速新しいデータベースを作成します。
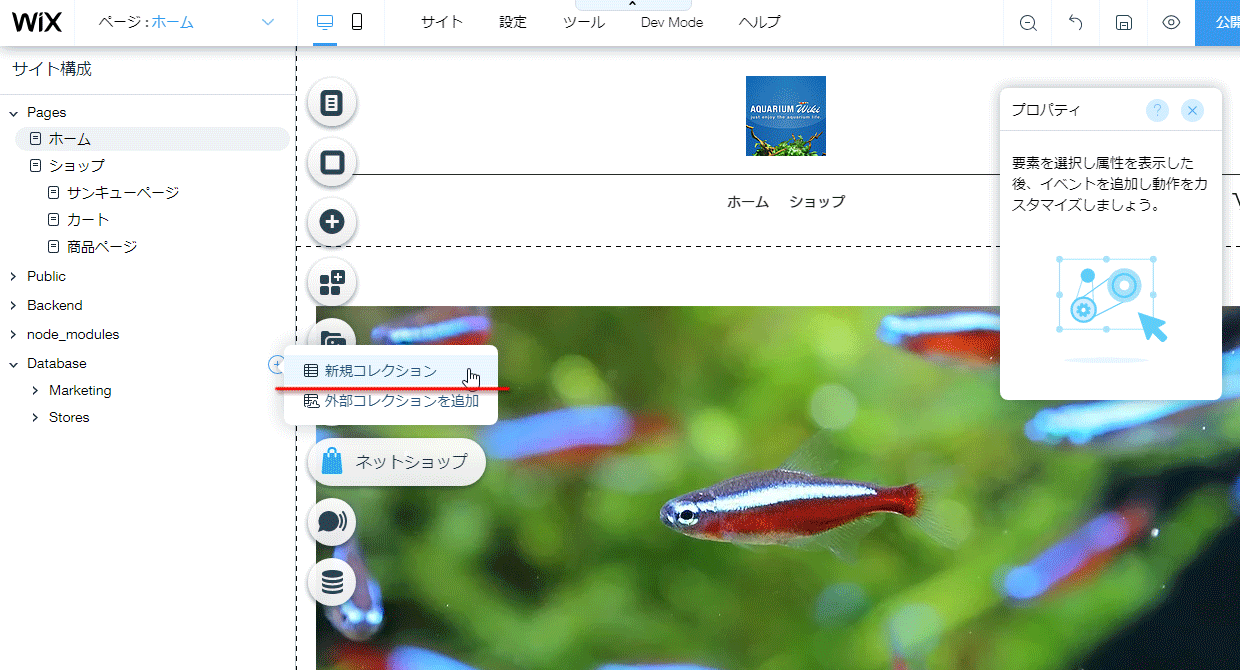
Databaseという文字列にマウスーバーすると表示されるプラスマークをクリックし、「新規コレクション」をクリック。
続いて「作成をはじめる」をクリック。
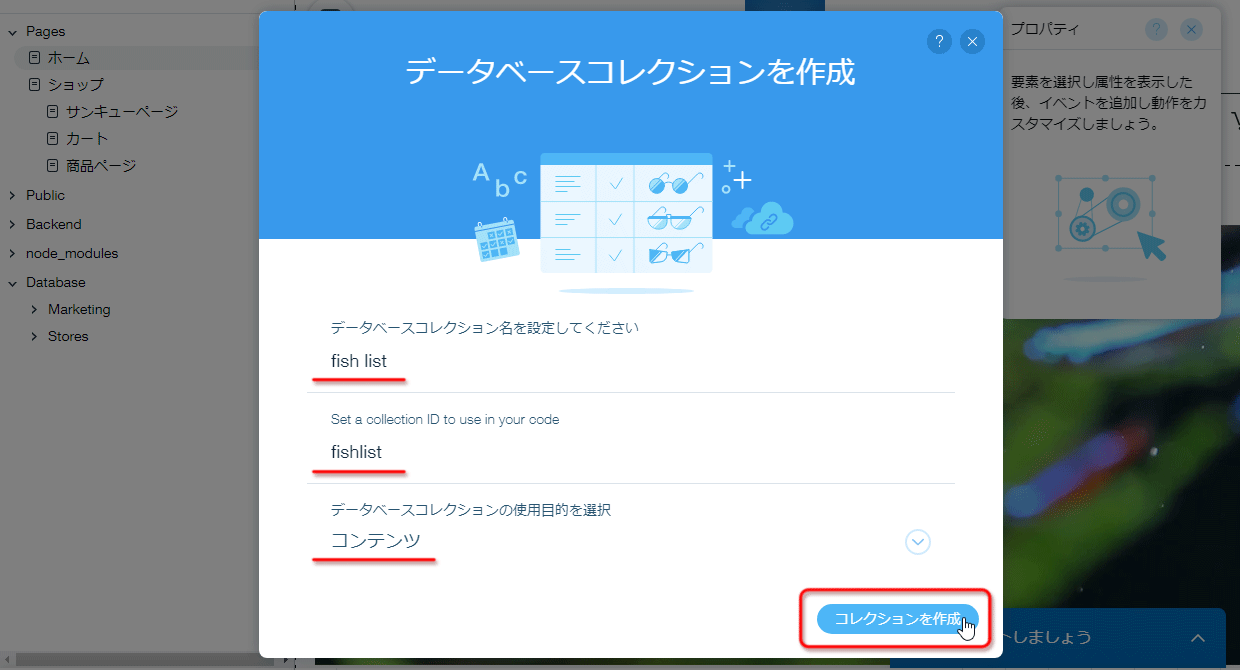
データベースコレクション名を設定。今回は魚の情報を登録するので「fish list」としました。入力すると自動でコレクションIDが入力されます。データベースコレクションの使用目的はコンテンツのままで「コレクションを作成」ボタンをクリック。
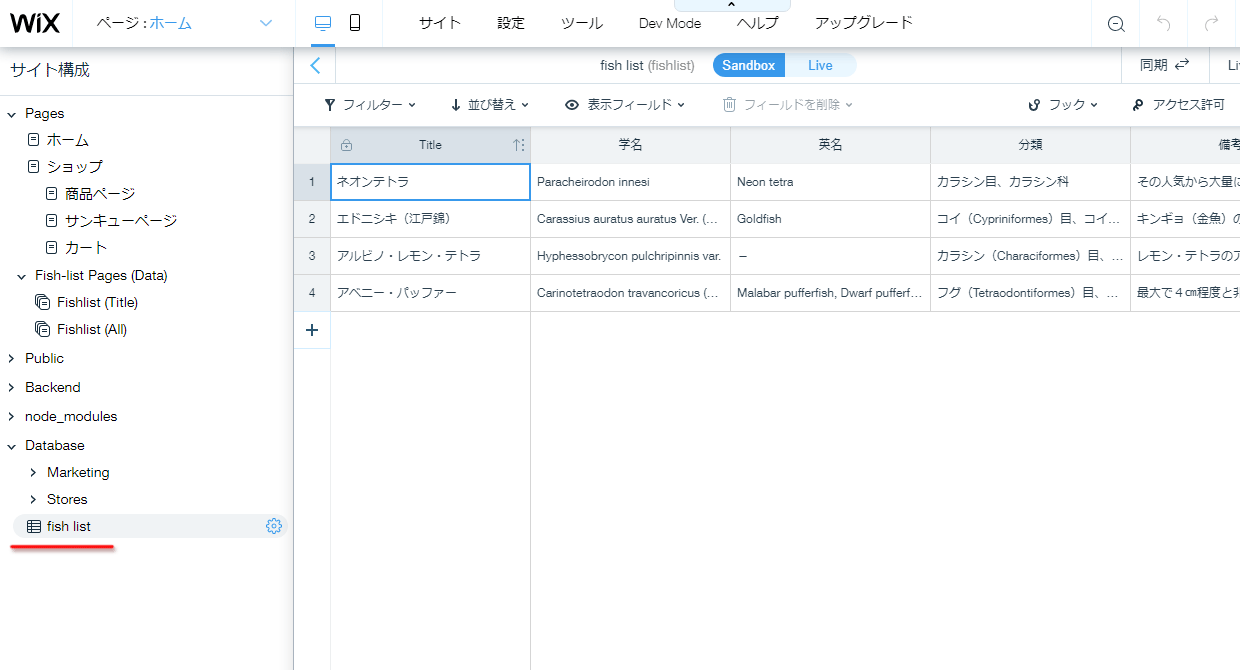
すると左のDatabaseに「fish list」という項目が追加されます。
右側にエクセルのような画面が表示されていますがこれがデータベースです。phpMyAdminを利用したことある方なら直感的に使い方がわかると思います。
ちなみにIDやCrieited Dateといった項目は自動で追加され、デフォルトでは非表示になっています。
列の+マークをクリックしてテーブルのカラムを増やします。今回は魚図鑑を作るために学名、英名、分類、備考、写真という項目を追加しました。
フィールド名は日本語で大丈夫ですが、フィールドキーはJavaScriptで呼び出すときに利用するため英語で入力します。Wixではローワーキャメルケース記法を採用しているようです。特にこだわりがなければ踏襲しておきましょう。
最後のテキストの部分は入力する項目に合わせて変更しましょう。今回は写真という項目だけ画像を選びました。
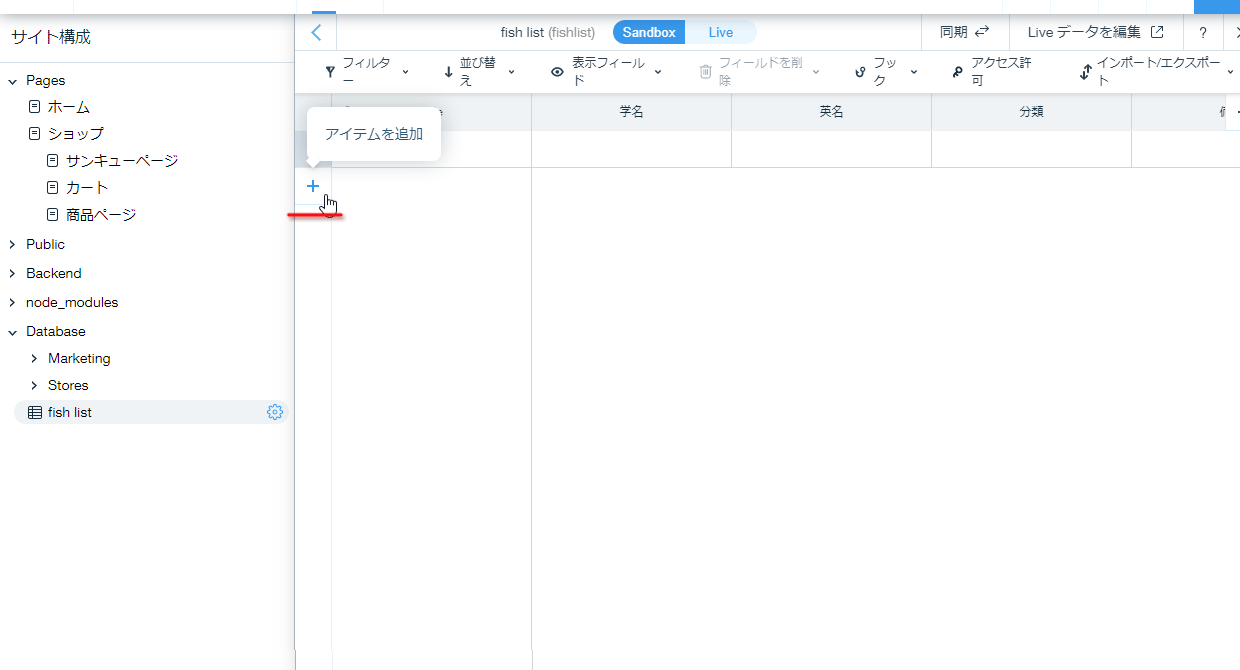
それぞれのフィールドに入力が完了したら、次はレコード(行)を追加します。レコードを追加するには左側のプラスボタンをクリックします。
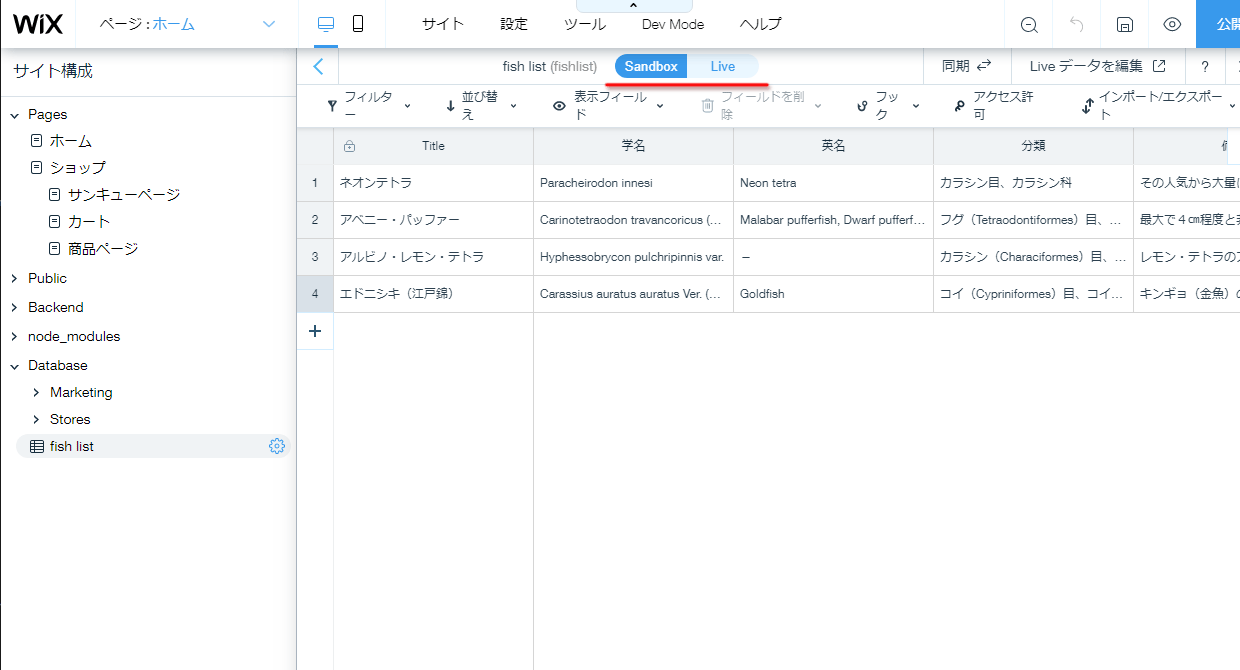
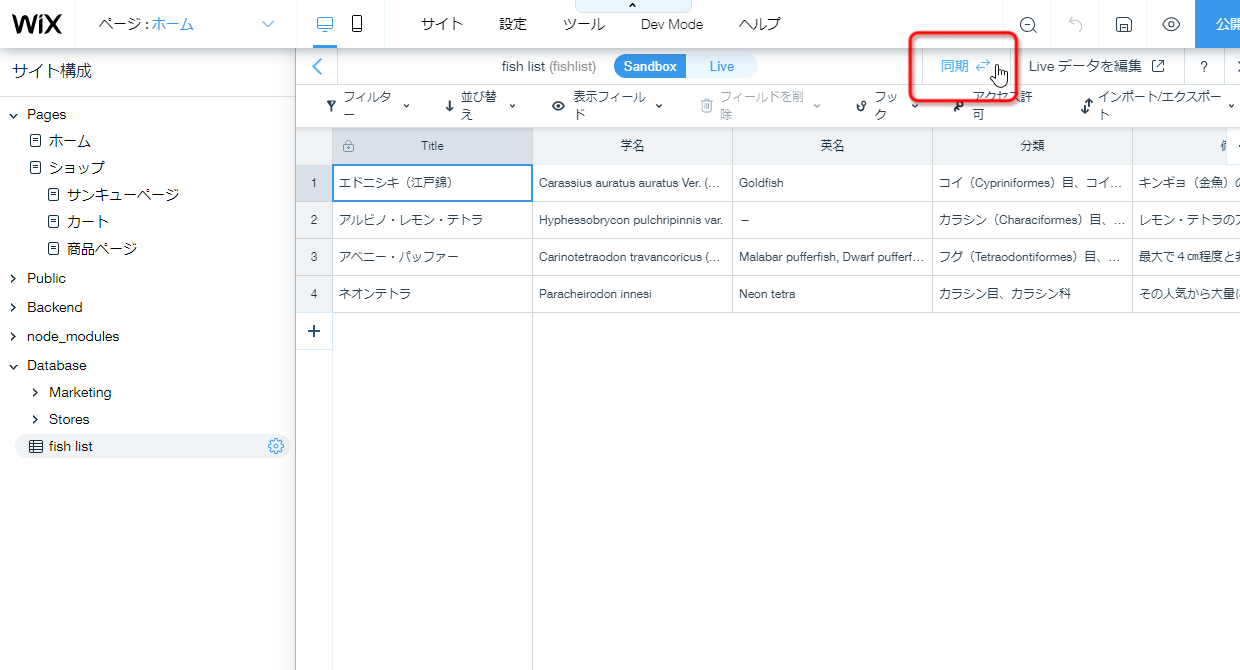
各種フィールドを入力したら設定を反映します。現状Sandboxとなっていることに注意してください。これは下書きモードで、このデータをLiveへ同期することでデータベースの内容が公開されます。
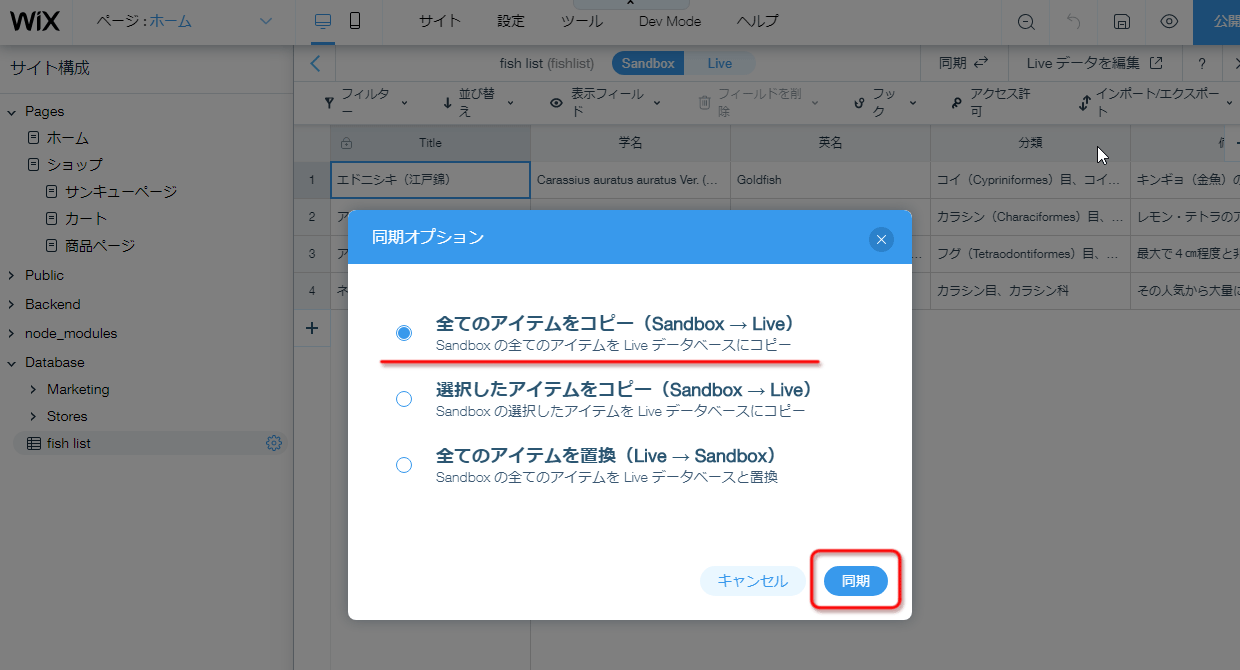
「全てのアイテムをコピー」にチェックを入れた状態で「同期」ボタンをクリック。(Liveデータビューに同期するにはサイトを公開する必要があります。)
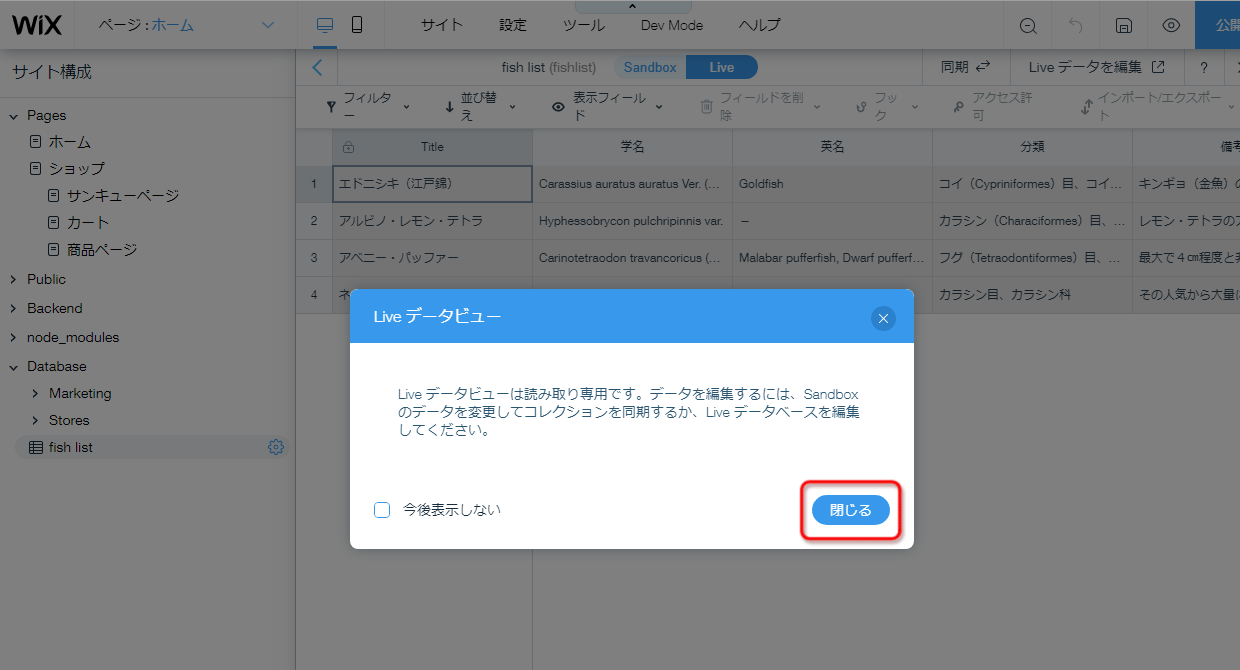
するとLiveビューデータが読み取り専用であることを示すウィンドウが表示されるので確認して閉じます。
Liveページでは先程のSandboxに比べて項目が灰色になっており、編集できないようになっています。
これでデータベースの作成が完了です。
データベースを利用した動的ページの作成
データベースを作成することができたので、動的ページを作成します。
今回はデータベースに入力した情報を元に、魚の個別ページを作成します。
まずは左側のメニューで「Pages」の右にある+ボタンをクリックし「ページを追加」をクリックします。
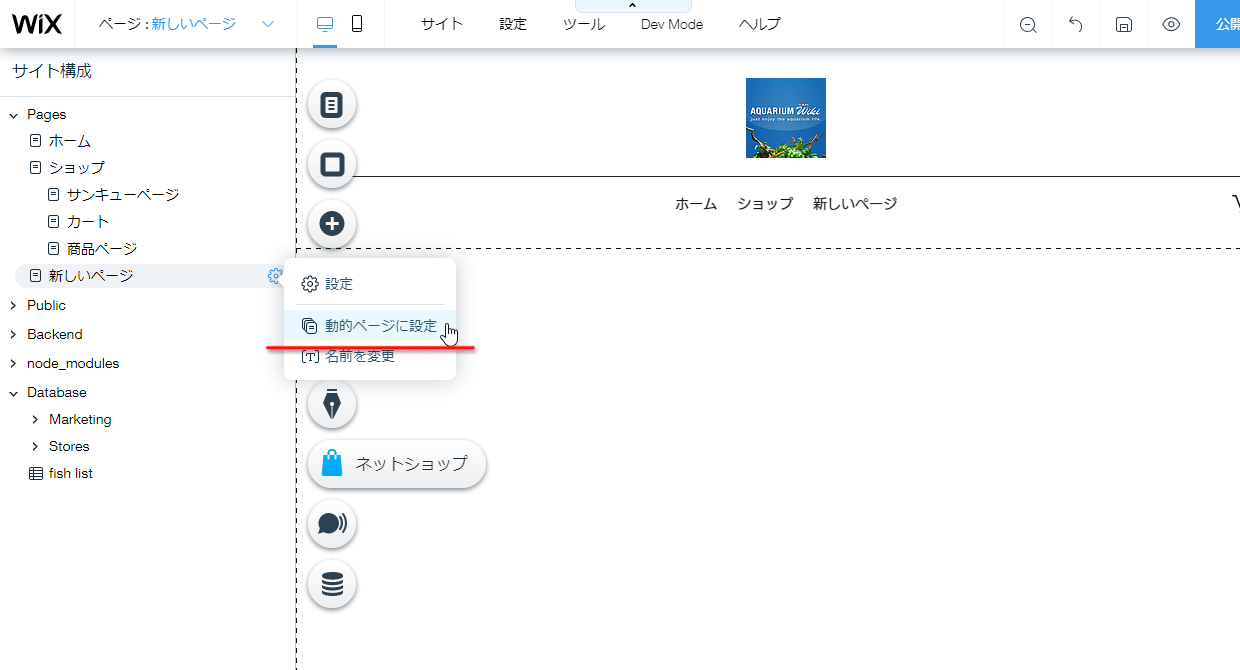
追加されたページは自動で新しいページという名前になっています。その項目の右にある設定ボタンをクリックして「動的ページに設定」をクリックします。
動的ページのタイプを選択と表示されるので、コレクションを選択のプルダウンメニューから先程作成したfish listを選択。その下の項目はアイテムページのまま、次へをクリックします。
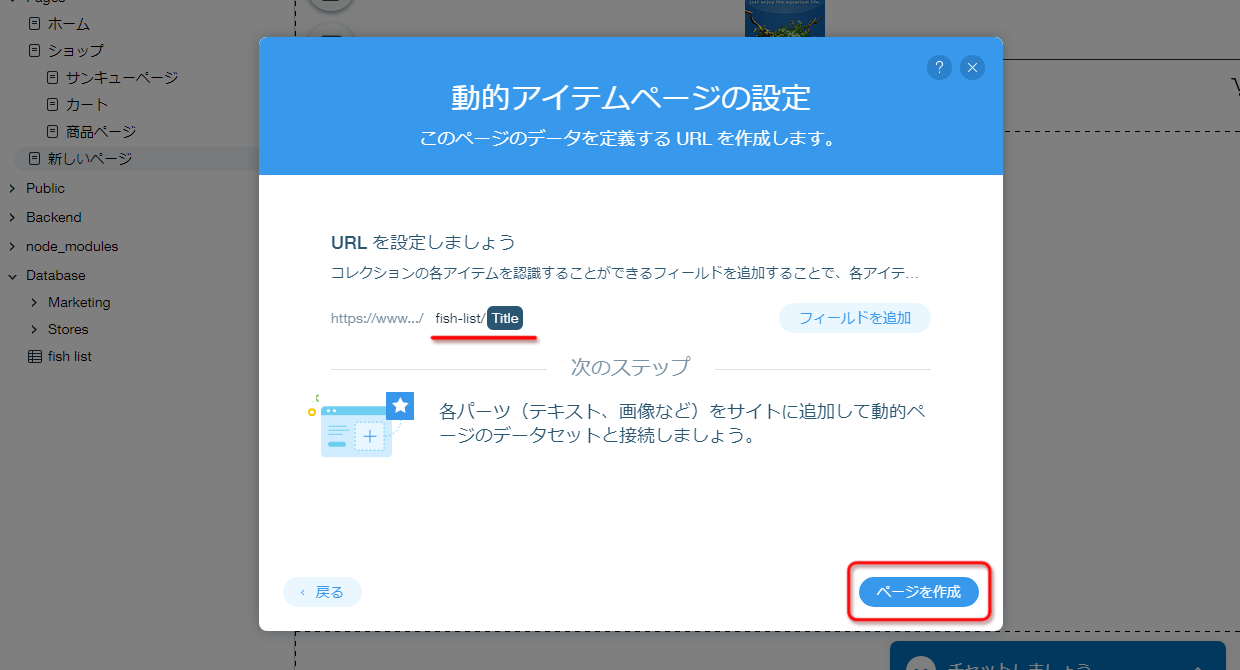
動的アイテムページの設定でURLを指定することができます。今回はそのままtitleでページを作成ボタンをクリックします。
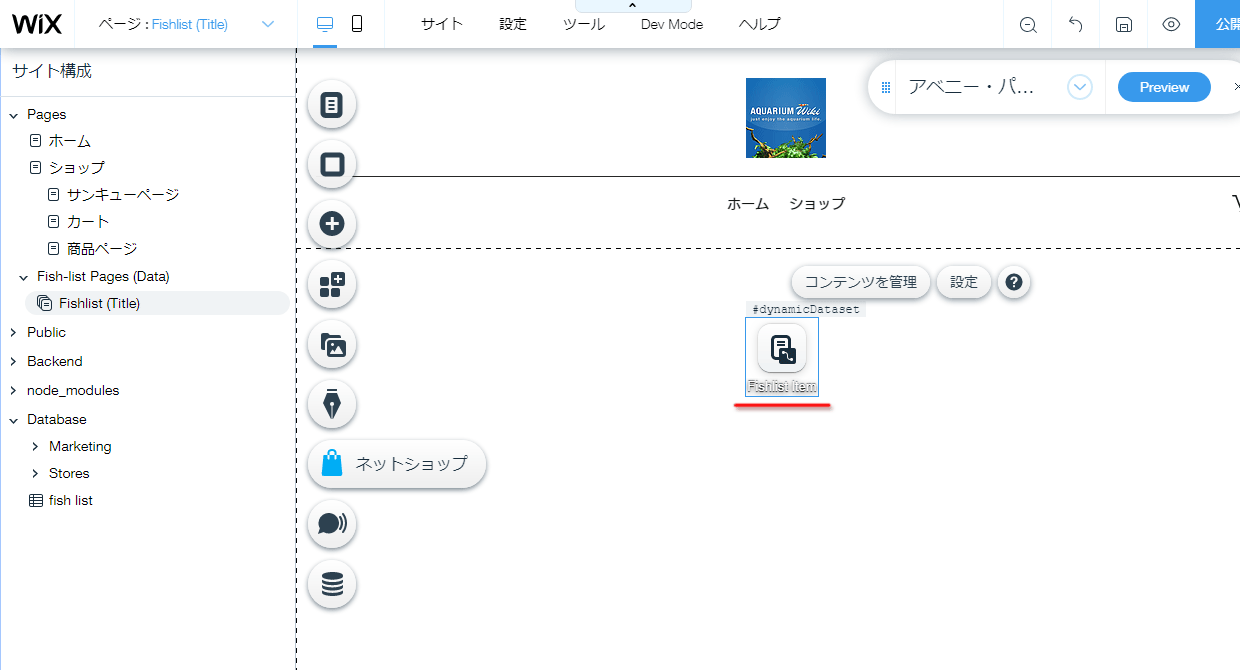
すると「新しいページ」というページ名から、Fish-list Pages(Date)という項目に変化しています。
また、右側にFishlist Itemという項目が配置されています。
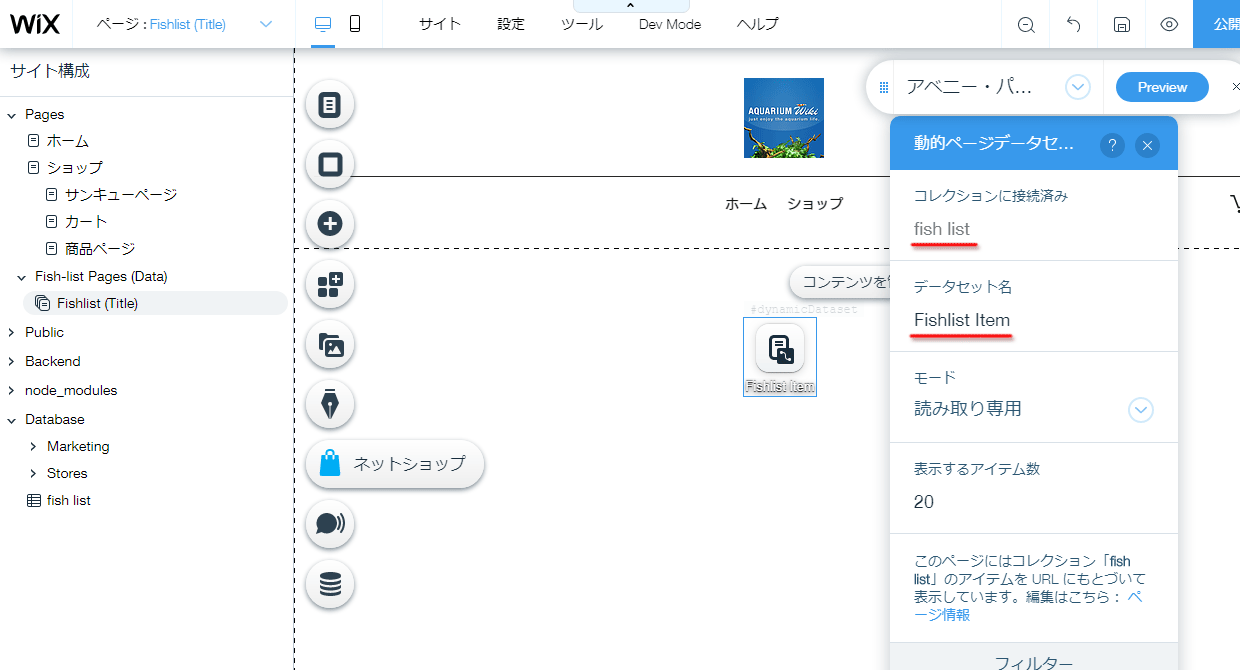
Fishlist Itemという項目をクリックして設定ボタンをクリックすると「動的ページデータセット(Dynamic Page Dataset)」というウィンドウが表示されます。
コレクションに接続済みという項目に先程作成したfish listというデータベースの項目が表示されています。
これがデータベースに接続されている状態です。表示する項目数に20と出ていますが、これを変更すると表示される項目数が変化します。
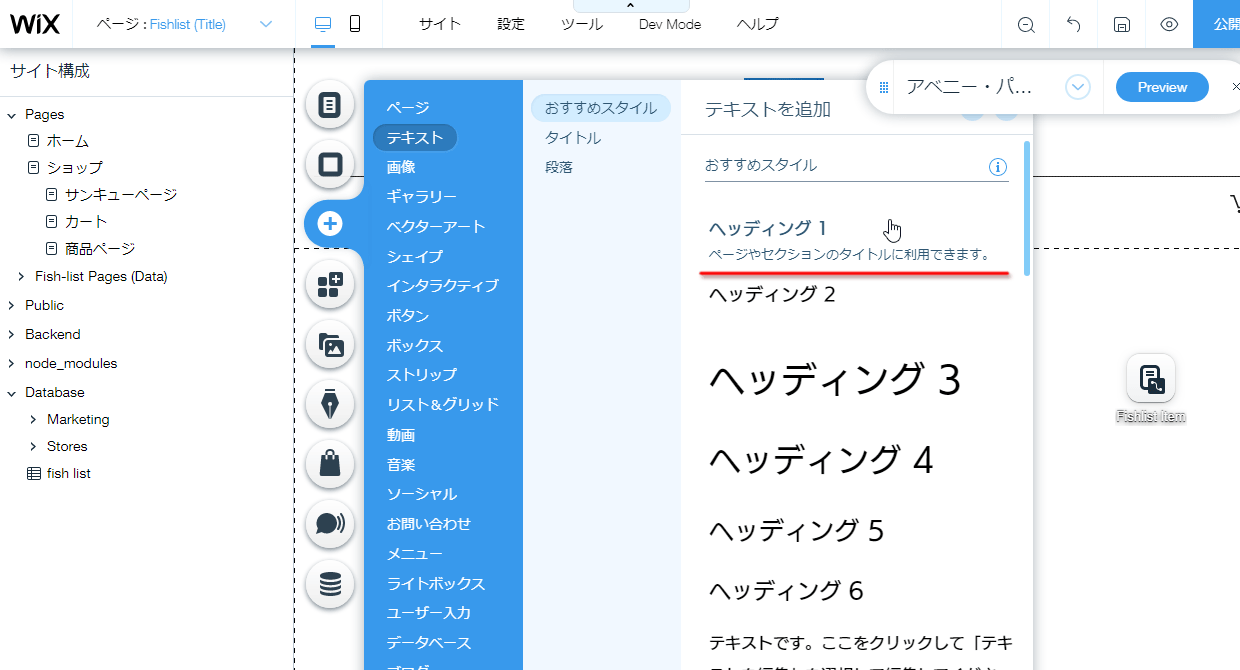
ではページの要素を追加します。まずはタイトルです。+ボタンをクリックし、「テキスト > ヘッディング1」を選択。
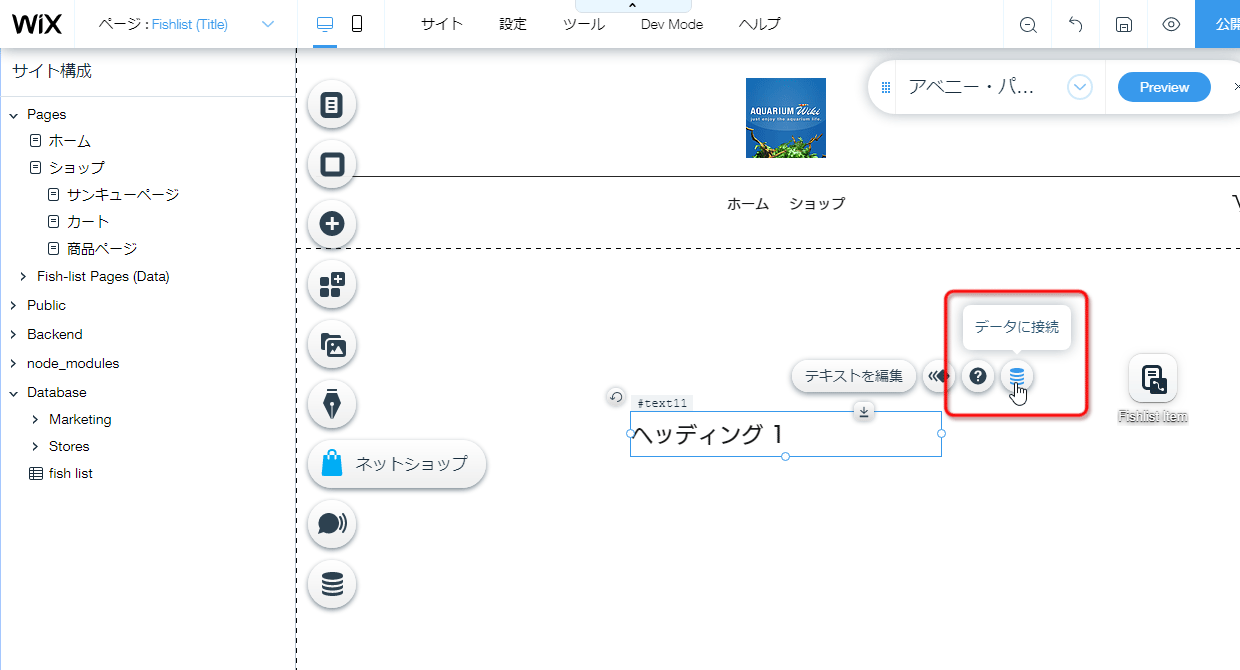
するとページに「ヘッディング1」という項目が追加されます。クリックするとテキストを編集という項目の右端にデータベースのアイコンが表示されているのでクリックしてください。
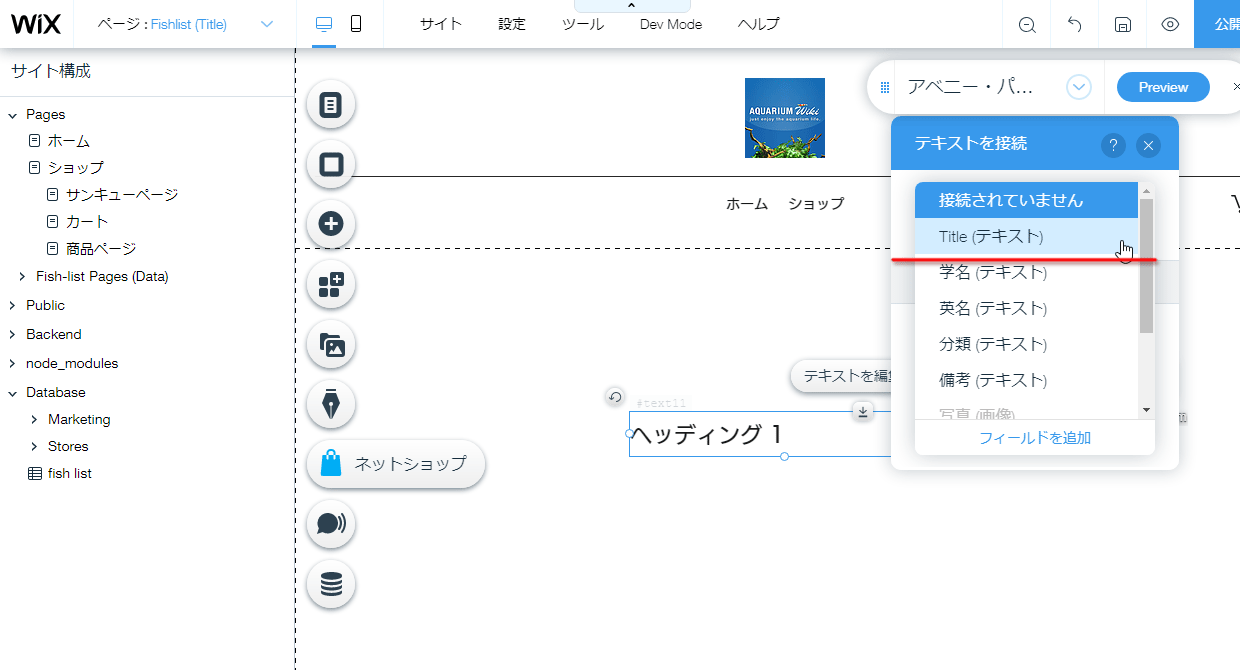
テキストを接続というウィンドウで「Connect a dataset」の項目で先ほど作成したデータベースが表示されていることを確認したら、テキストの接続先で「Title(テキスト)」を選択します。
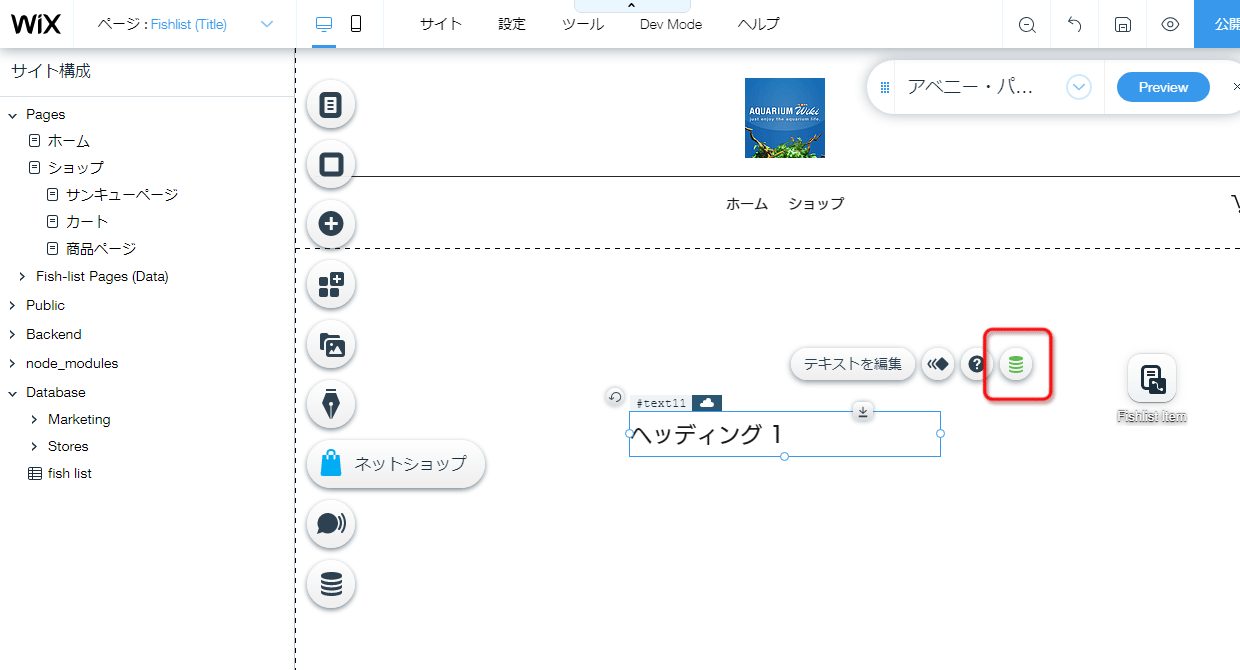
するとデータベースのアイコンが緑色に変化しています。これがデータベースへ接続した状態です。
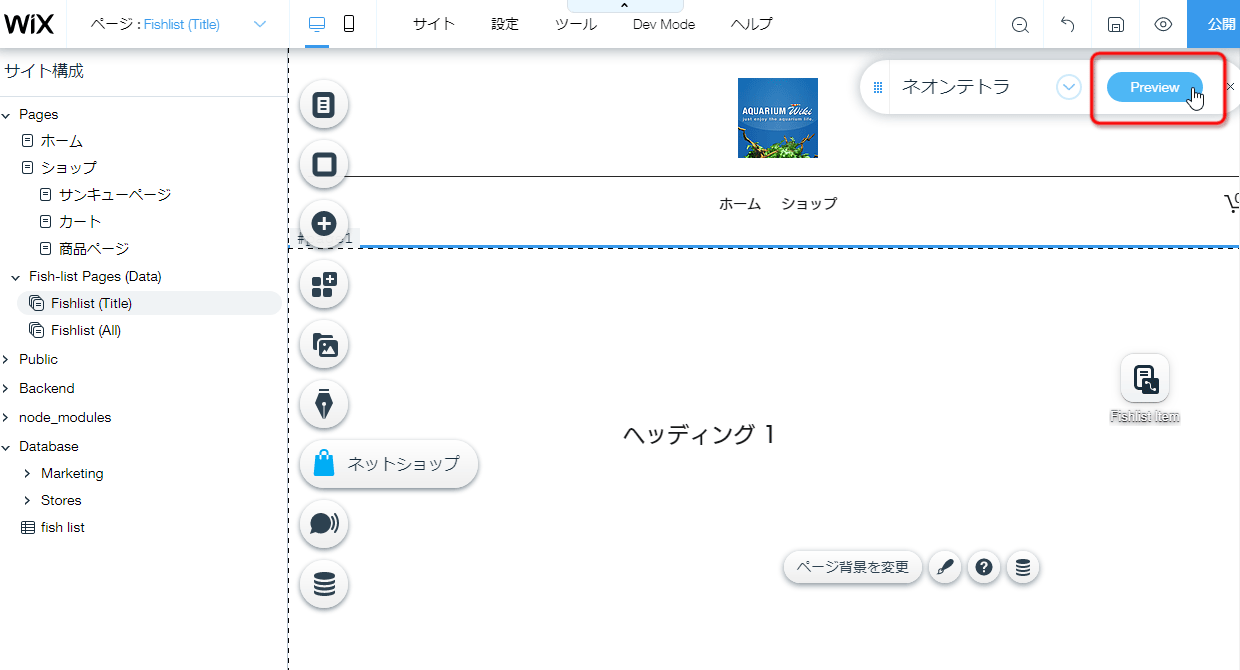
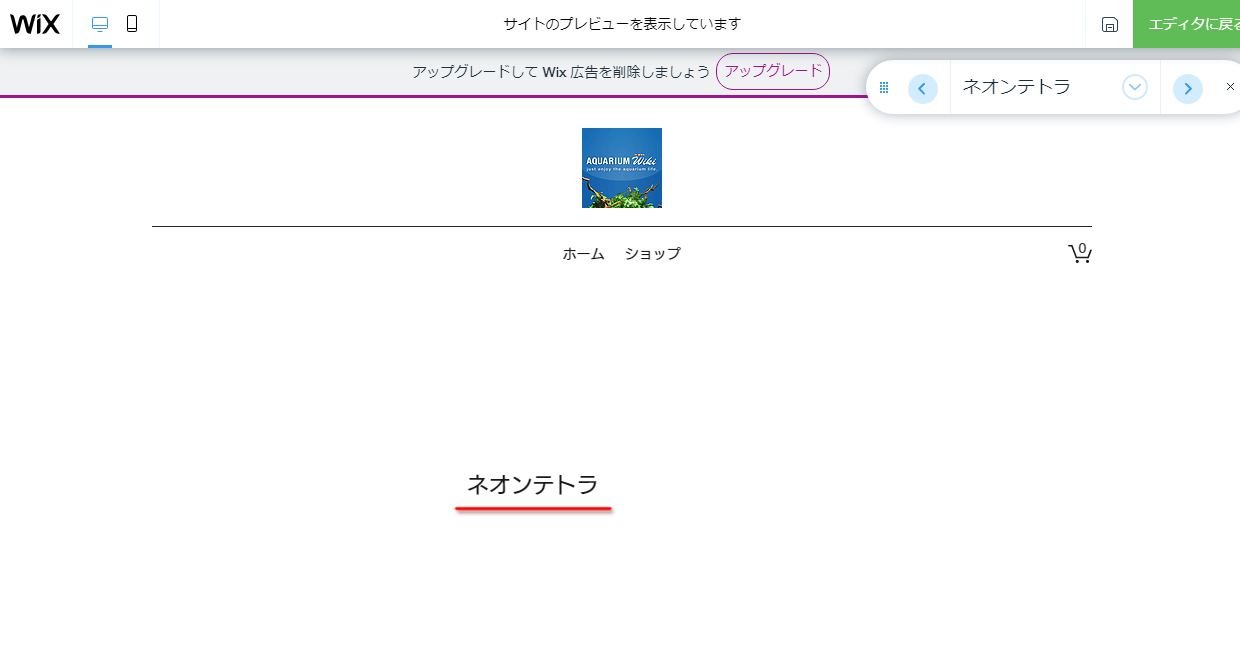
その状態でPreviewボタンをクリックして確認してみてください。
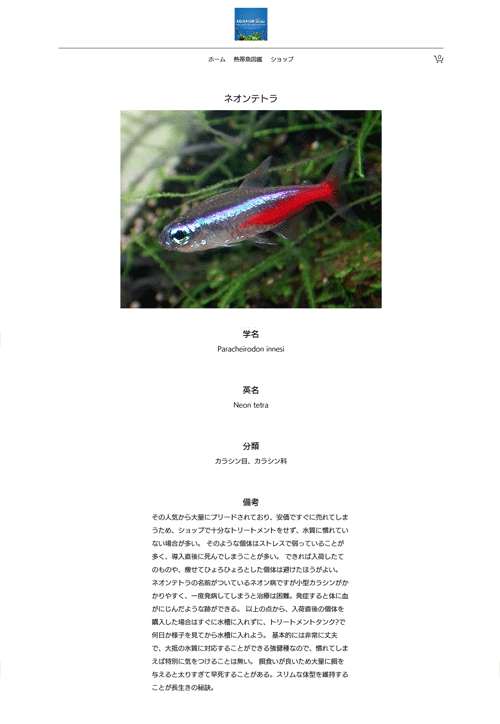
すると編集画面では「ヘッディング1」と表示された項目が、データベースで入力したTitleの項目である「ネオンテトラ」へ変更されています。
このようにページのURLに連動してデータベースの内容を動的に表示することができます。Previewボタンの横にあるプルダウンメニューでページを変更すればページに対応したTitleに変化します。
では続いて画像もテストしてみます。
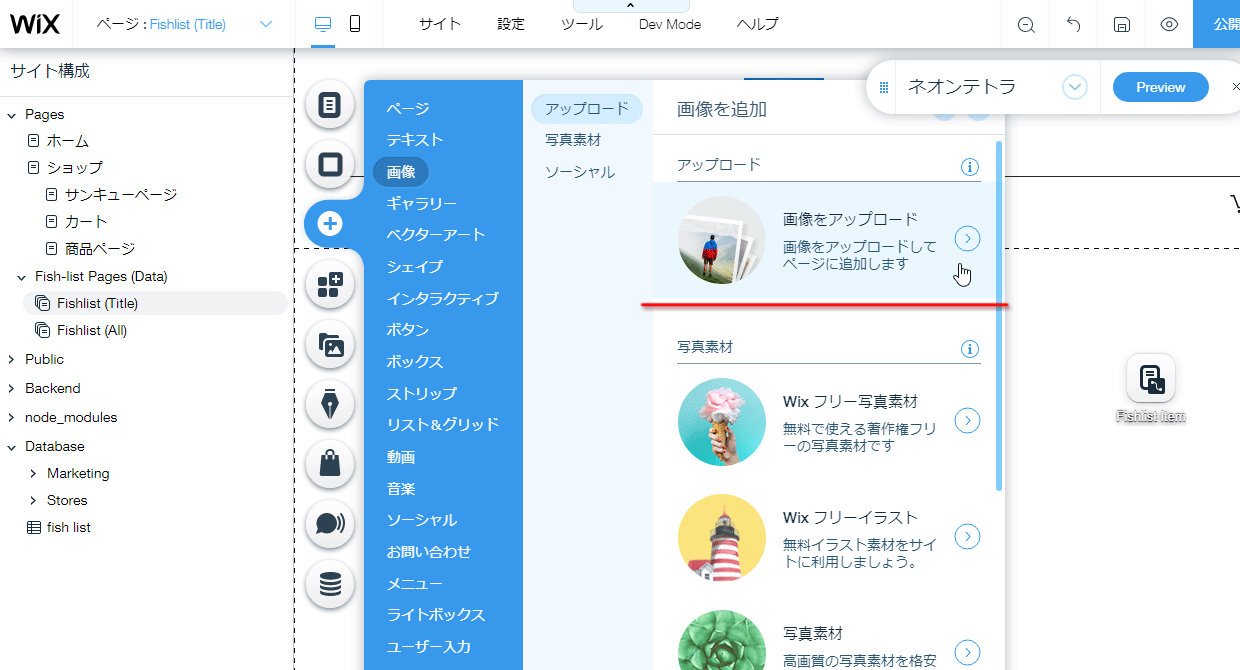
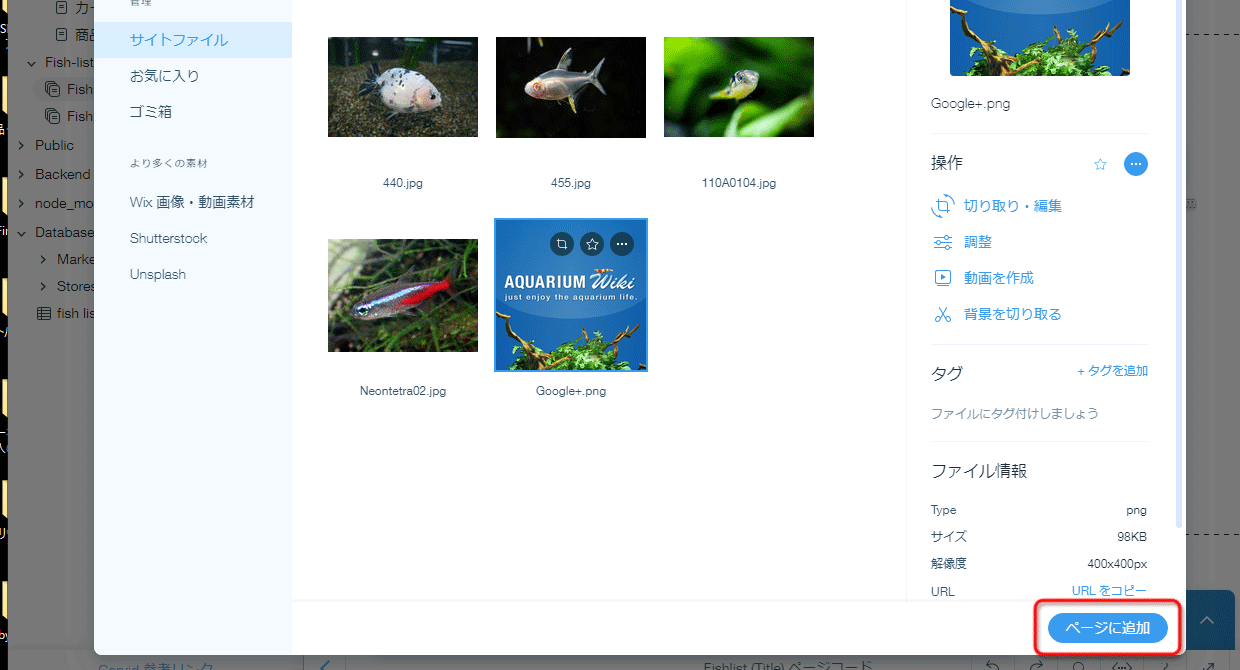
先ほどと同じように+ボタンから画像を選び、画像をアップロードをクリックします。
画像を選択というウィンドウが出ますが、この時点で指定する画像は先程のヘッディング1という表示と同じようにダミーの画像です。そのため、どれか適当に選んでページに追加ボタンをクリックしてください。
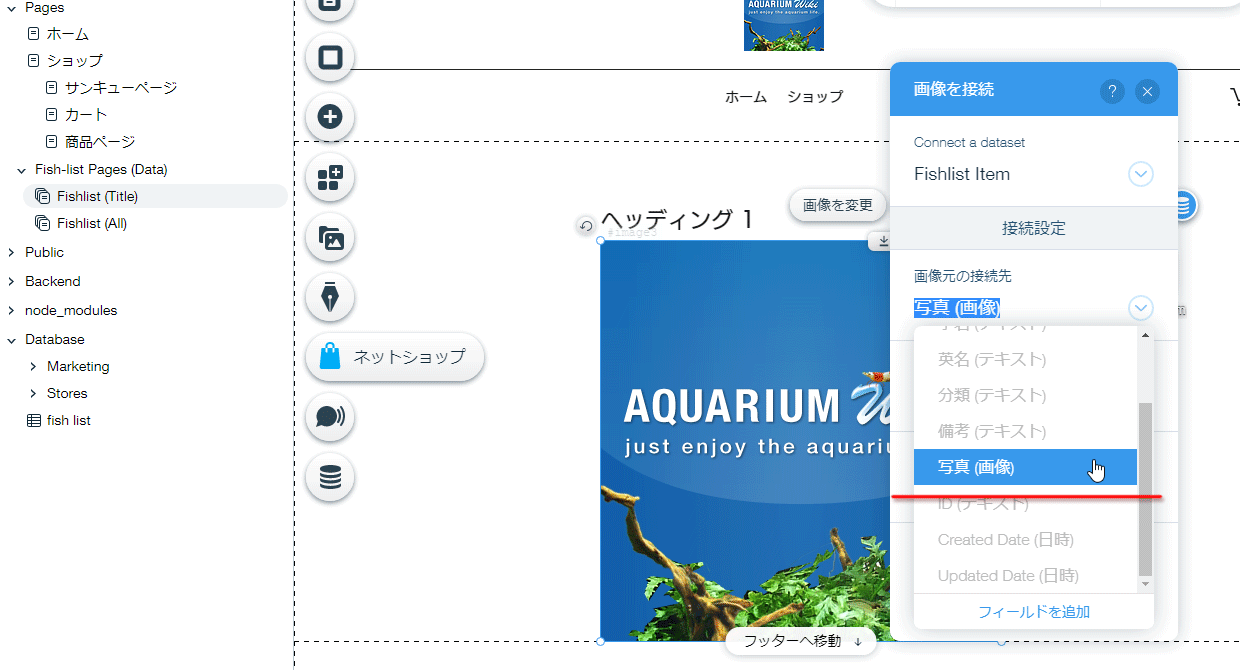
画像が配置できたらテキストのときと同じように画像を選択してデータベースアイコンをクリックし、テーブルで関連付けを行います。
今回は画像元の接続先で「写真」を選びます。
入力できたらプレビューします。
すると編集画面で表示されていた画像ではなく、データベースで入力したネオンテトラの画像が表示されました。
あとはその他の要素を同じように配置して表示を整えればデータベースを利用した動的なページの完成です。
今回は以下のようにしました。
このように動的ページのテキストや写真はあくまでも借りのものです。
実際にページを表示した際にはデータベースで指定したものに変更されます。
動的ページの一覧ページ(アーカイブページ)を作成
熱帯魚図鑑の個別ベージは作成できましたが、このままでは一覧ページがありません。そこで別の方法で、もう一つ動的ページを作成します。
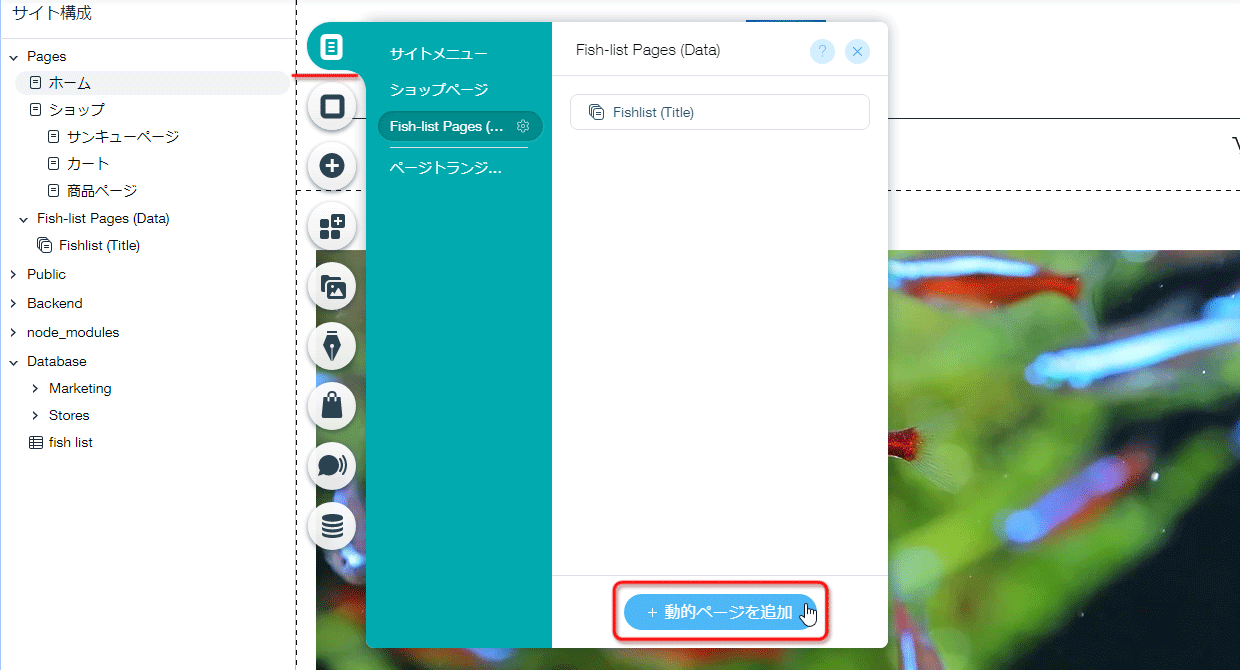
メニューページという項目をクリック、Fish-list Pages(Date)をクリックし、動的ページを追加ボタンをクリックします。
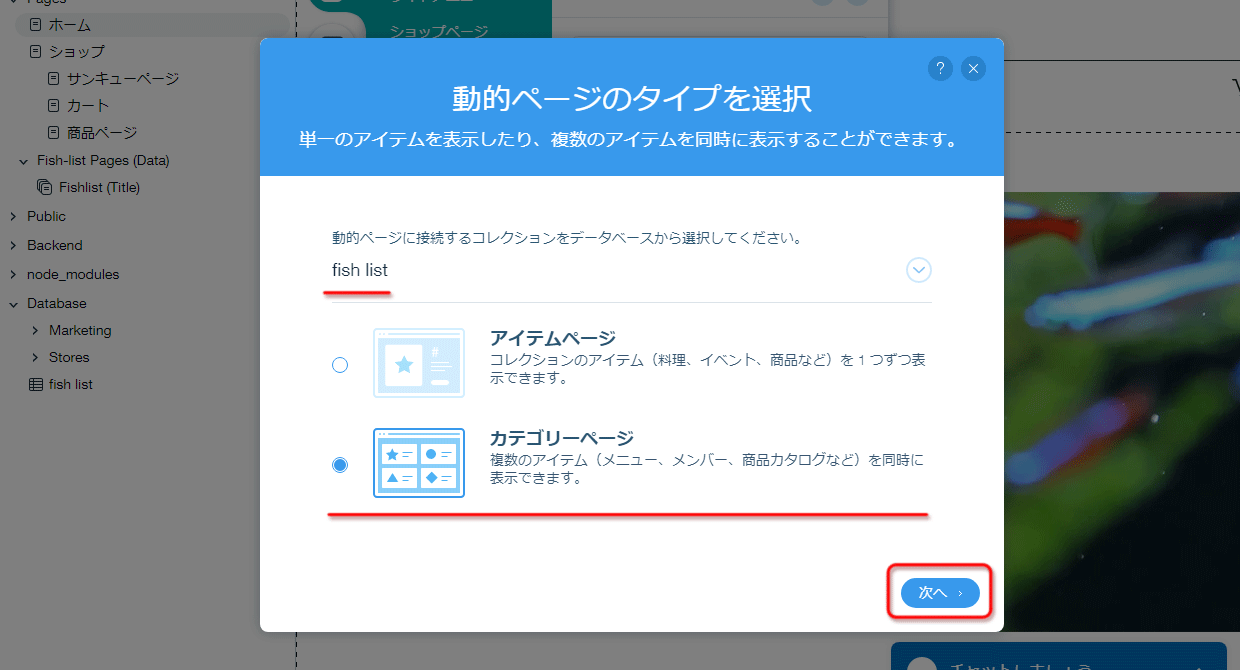
先ほどと同じようにfish listを選択後、今度はカテゴリーページを選択して次へをクリック。ページのURLも先程と同じように次へで進んでください。
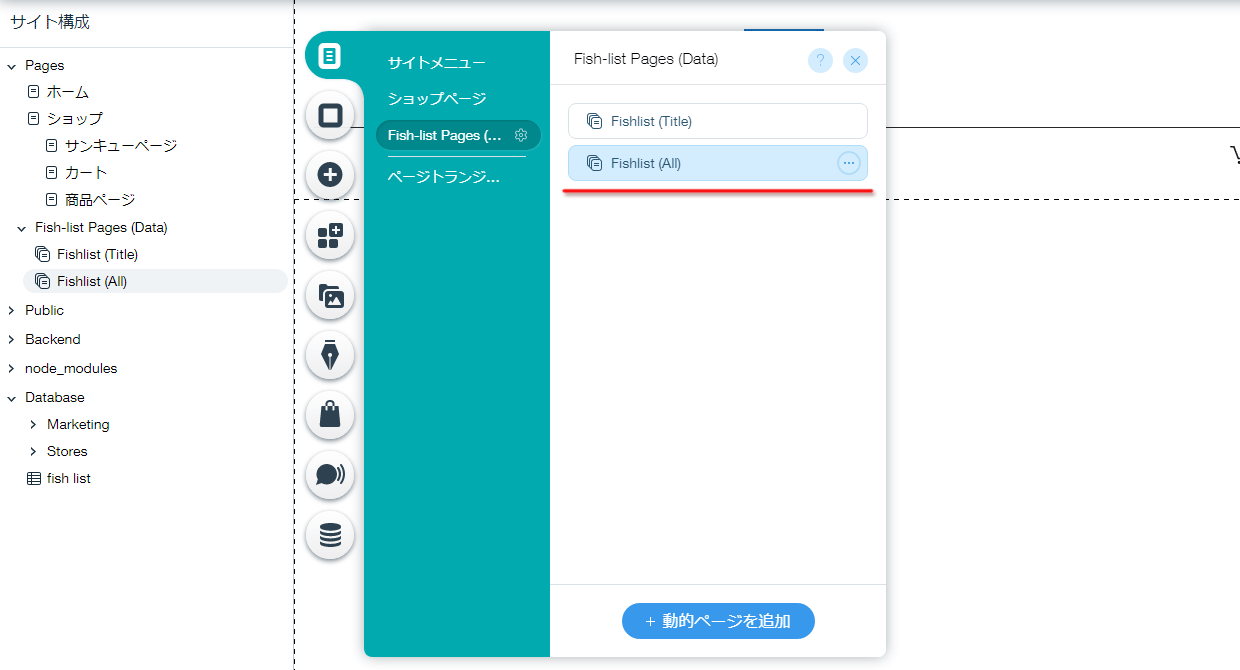
するとFishlist(All)というページが追加されています。先程作ったTitleは個別ページで、Allはいわゆる一覧ページです。
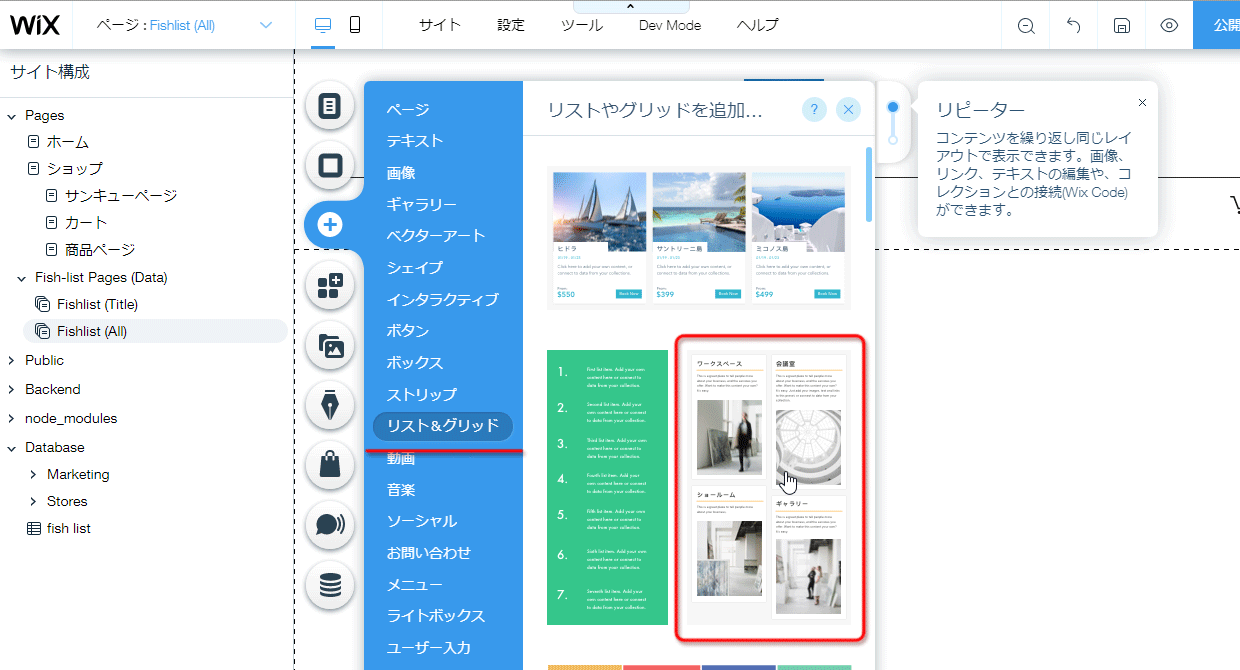
Fishlist(All)ページをクリックし、個別ページを作成したときと同じように追加ボタンから今度はリスト&グリッドを選び、熱帯魚図鑑の一覧ページにふさわしいテンプレートを選びます。今回は要素を大幅に変更するので、デザインにはあまりこだわらずリピーターというテンプレートを選択しました。
テンプレートを配置したら、デザインに合わせて編集します。今回は熱帯魚図鑑の一覧ページなので写真とタイトルだけに変更しました。
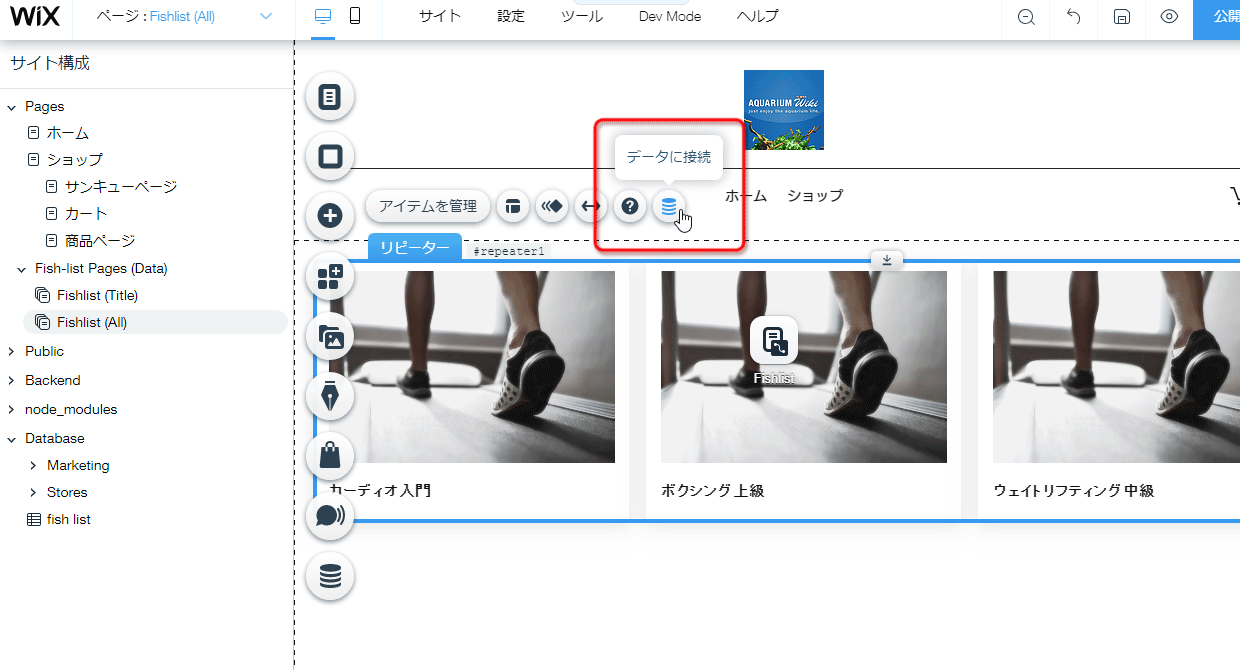
今度はテンプレート全体を選択した状態で、データベースアイコンをクリックします。
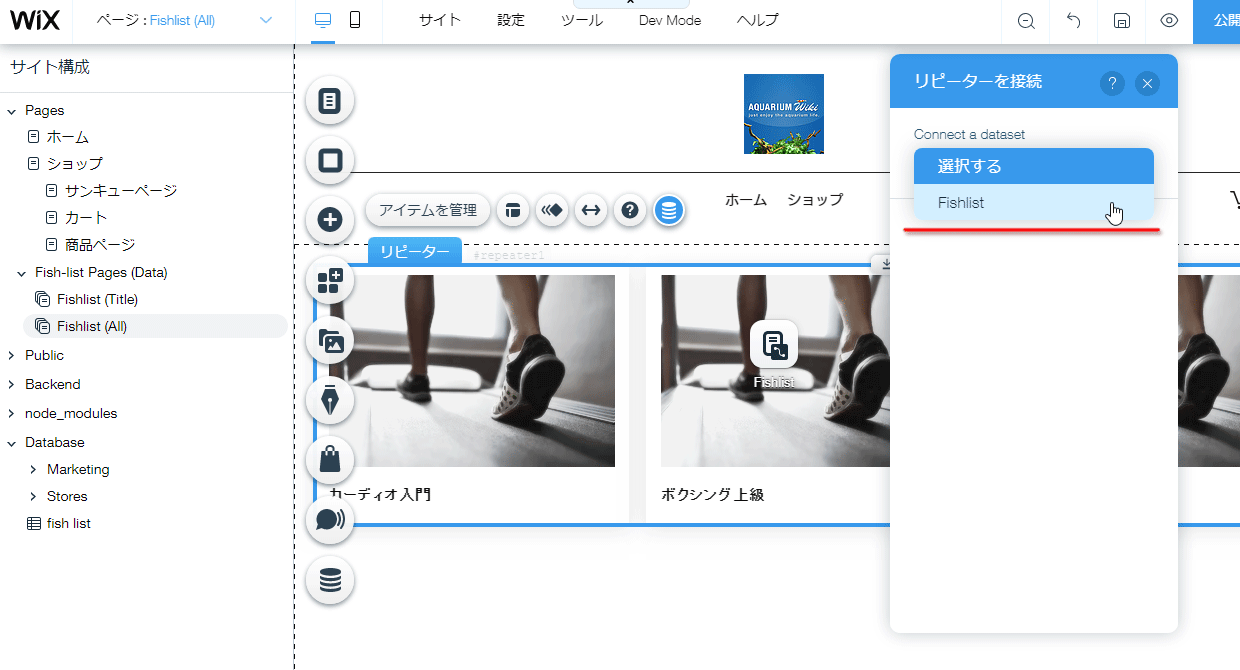
個別ページのときと同じようにFishlistを選択します。
続いて、リピーター内の画像やタイトル部分も同じようにデータベースに接続し、写真とtitleという項目を連動させます。
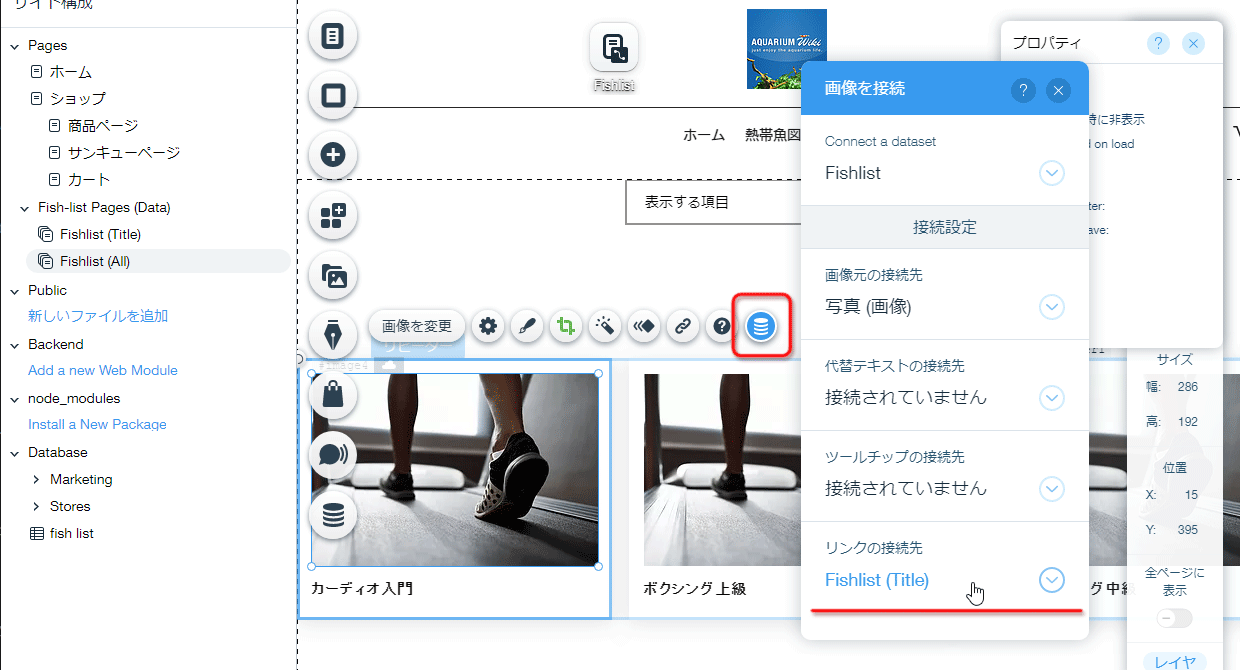
更に今回は画像をクリックした際に個別ページに飛ばすリンクを設定します。
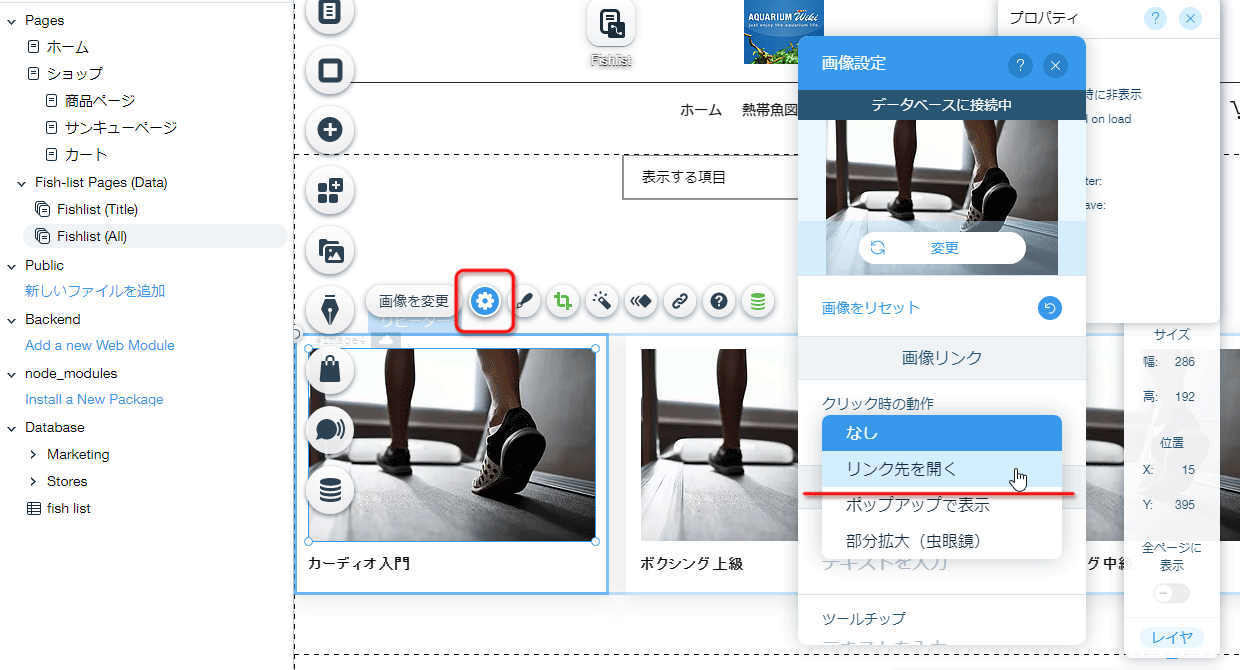
このリンク設定ですが、若干癖があります。まず、画像をクリックした状態で「設定」ボタンをクリックし、「クリック時の動作」で「リンク先を開く」を選択ます。
続いてデータベースアイコンをクリックし、「リンクの接続先」「Fishlist(Title)」を選択します。
このように、一度画像にリンク設定をしてからでないと、データベースと連動した個別ページへのリンクは設定できないようです。(このような仕様にこだわる理由はないので恐らく不具合と思われます。そのうち修正されるはずです)
ちなみに今回利用したテンプレートのリスト形式は一つの項目を変更すると他の2つの項目に同じ設定が反映されます。そのため、写真とtitleを設定するのは一番左のものだけで構いません。
以上の設定ができたら、再びプレビューします。ちなみに今回編集しているのはアーカイブページなので、先程の個別ページと違い、個別ページ用のプレビューボタンがないので、右上の公開ボタンの横にあるプレビューボタンをクリックします。
すると以下のように、データベースに登録した要素の数だけ一覧ページとなって表示されます。
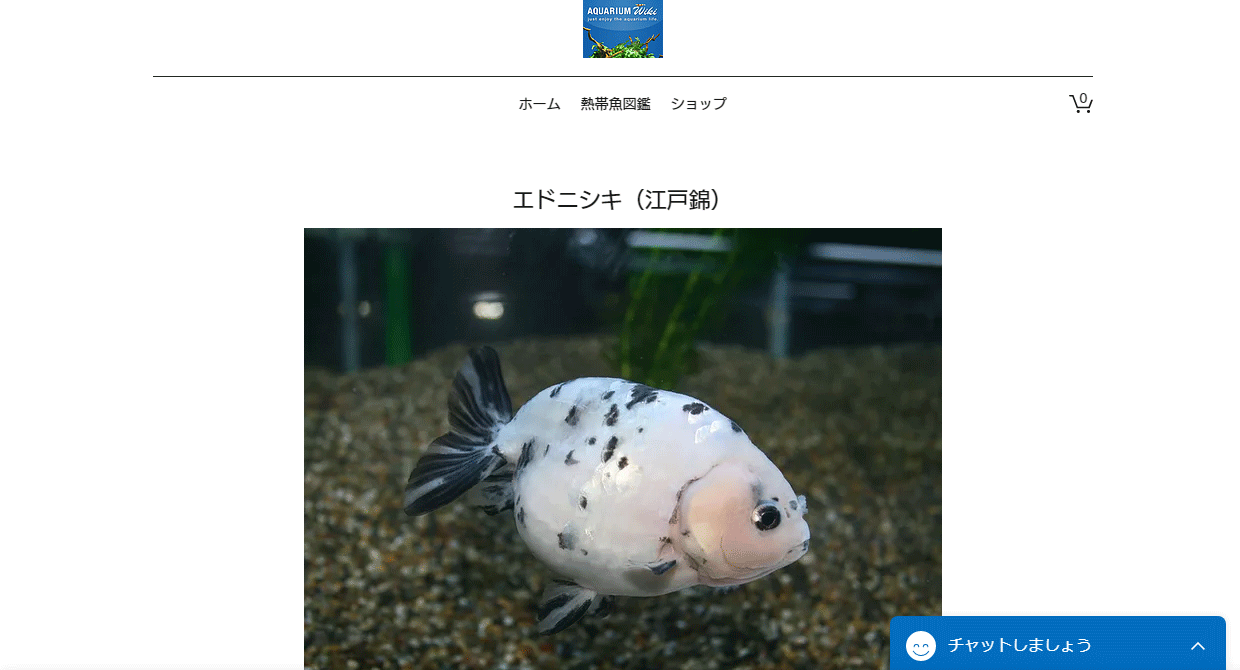
正しくリンクが貼られているか、試しに江戸錦の画像をクリックしてみます。すると対応した個別ページへ移動します。
これでデータベースに連動した動的ページの一覧ページを作成することができました。
データベースとの連動をテストするために、接続しているFishlistというデータベースアイコンを選び、表示するアイテム数を2つに設定します。
すると以下のように表示される項目が2つになりました。これでデータベースと一覧ページが連動していることが確認できました。
動的ページをテンプレートのように利用すれば、頻繁に変更になる項目も、データベースを修正すれば全てのページで反映されるため、更新作業が楽になります。
また、一般的にショップサイトでは品切れの商品を掲載し続けるのは嫌われます。
しかし、このようなギャラリーページで商品情報を提供できれば、利用者の利便性を損なうことなく他のショップと差別化することができます。
表示する項目も数も自在にカスタマイズできるので、アイデア次第でさまざまな応用が可能です。
一覧ページをサイトメニューに追加する方法
ではせっかく動的ページの一覧ページを作成したので、グローバルメニューに「熱帯魚図鑑」というページを追加します。
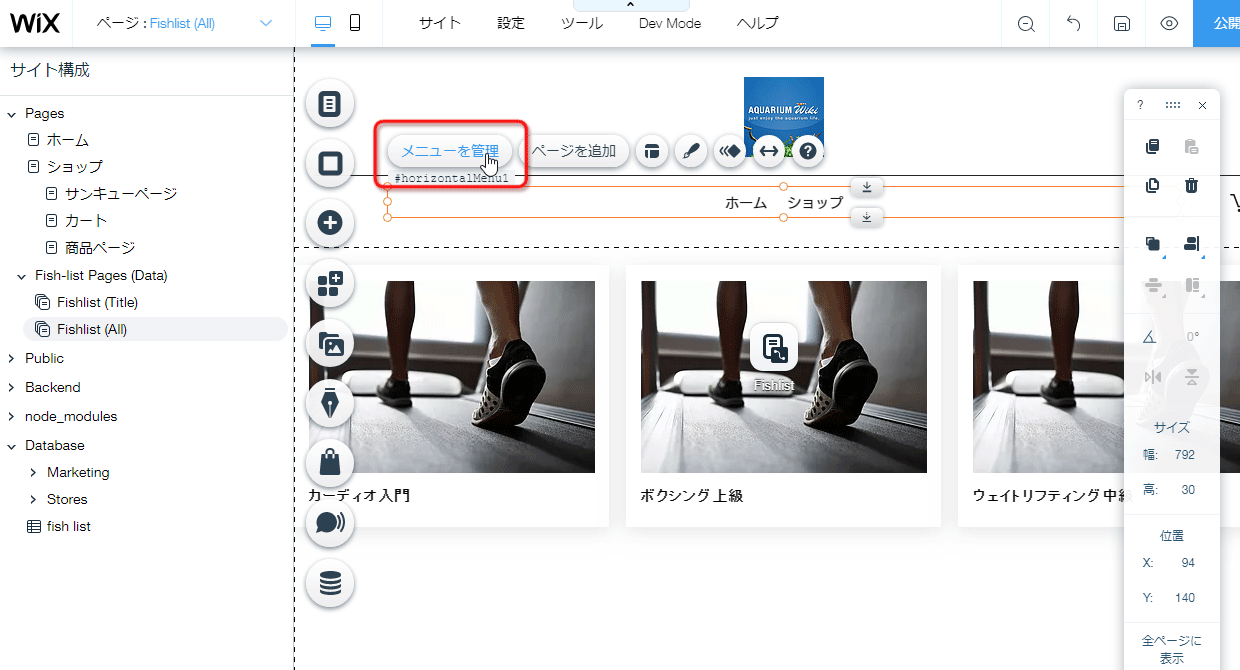
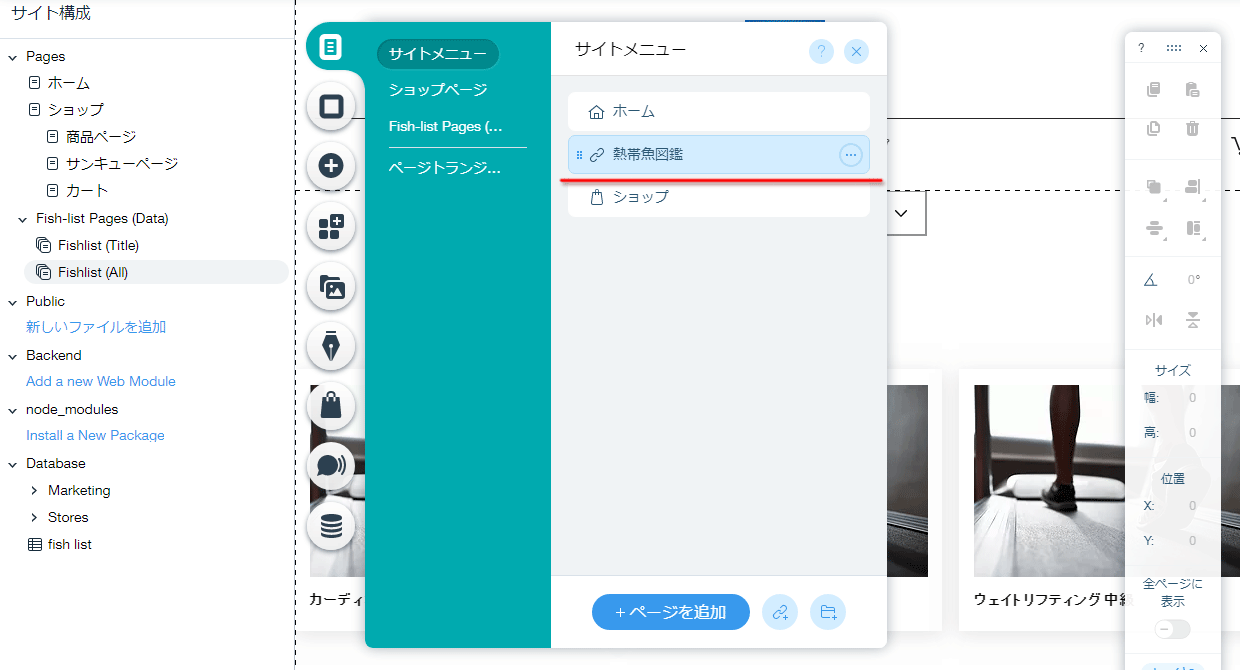
エディタでメニューの部分をクリックし「メニューを管理」をクリックします。
サイトメニューの項目で「リンクを追加」ボタンをクリックします。
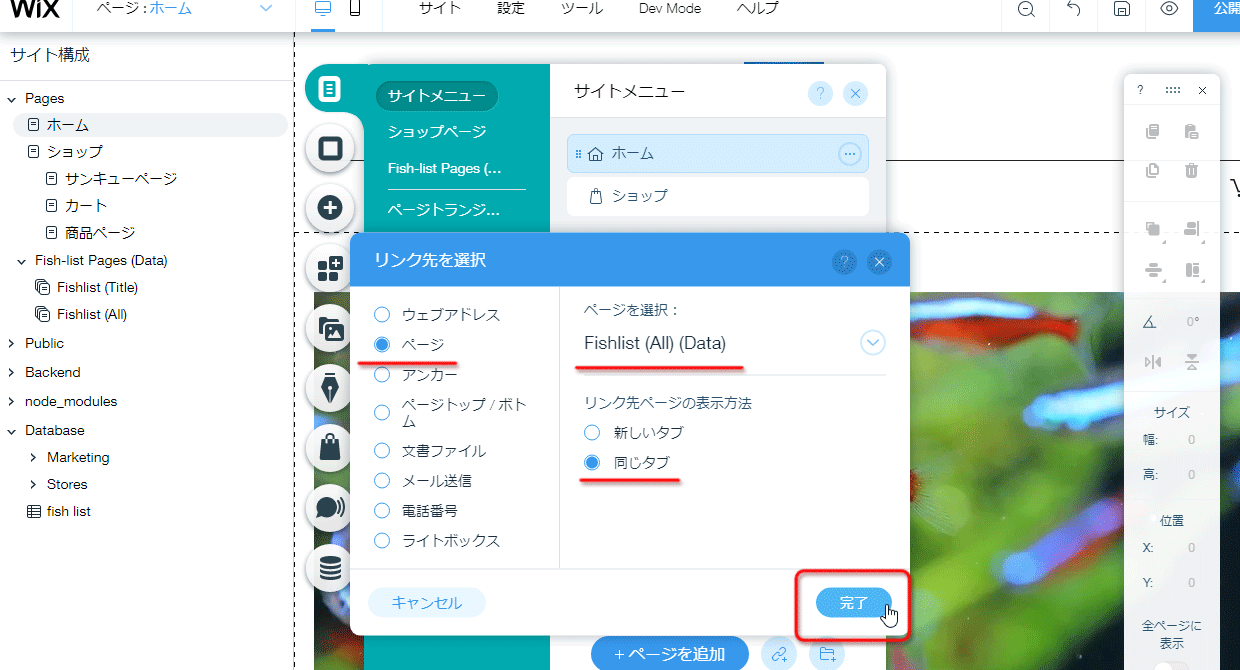
リンク先を選択ウィンドウでページを選択し、「Fishlist(All)(Data)」を選択し、同じタブにチェックを入れて完了ボタンをクリック。
新しいリンクというページが作成されるので熱帯魚図鑑と名前を変更します。
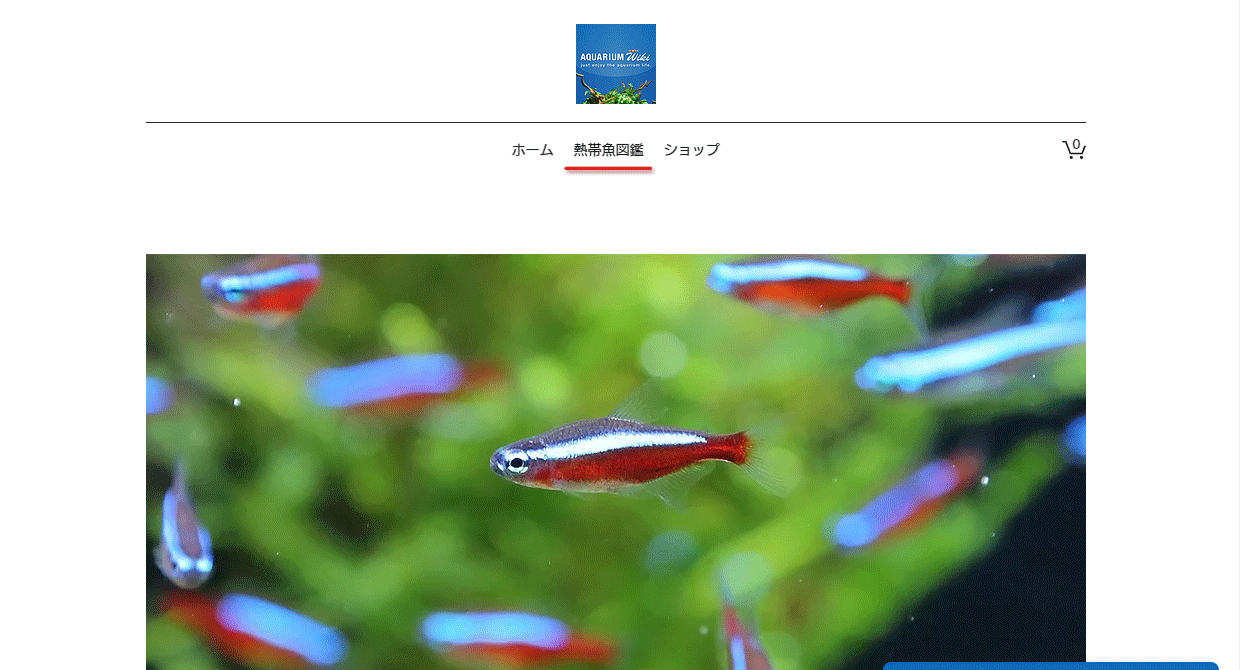
完了したら再度プレビューボタンをクリックしてください。
ホームとショップの間に熱帯魚図鑑というページが追加されています。
これで一覧ページをサイトメニューに追加することができました。
今回サンプルで作成したネッタイギョーズというサンプルサイトは以下のURLからアクセスできます。熱帯魚図鑑のページや各熱帯魚のページにアクセスしてみてください。
オリジナルのJavaScriptを追加して一覧ページの表示項目を変更する方法
続いてオリジナルのJavaScriptを追加してデータベースと連動させます。
「一覧ページにプルダウンメニューを追加して、表示する項目を選択する」という実装を紹介します。
まずは追加ボタンからユーザー入力、多岐選択からドロップダウンを選択します。
ページに配置したらJavaScriptで操作する際に利用するのでIDをメモします。今回は「#dropdown1」でした。
これで準備は整ったので、早速ページに独自のJavaScriptを追加します。
Corvidでは編集画面にコードを追加するためのIDEエディタが備え付けられています。
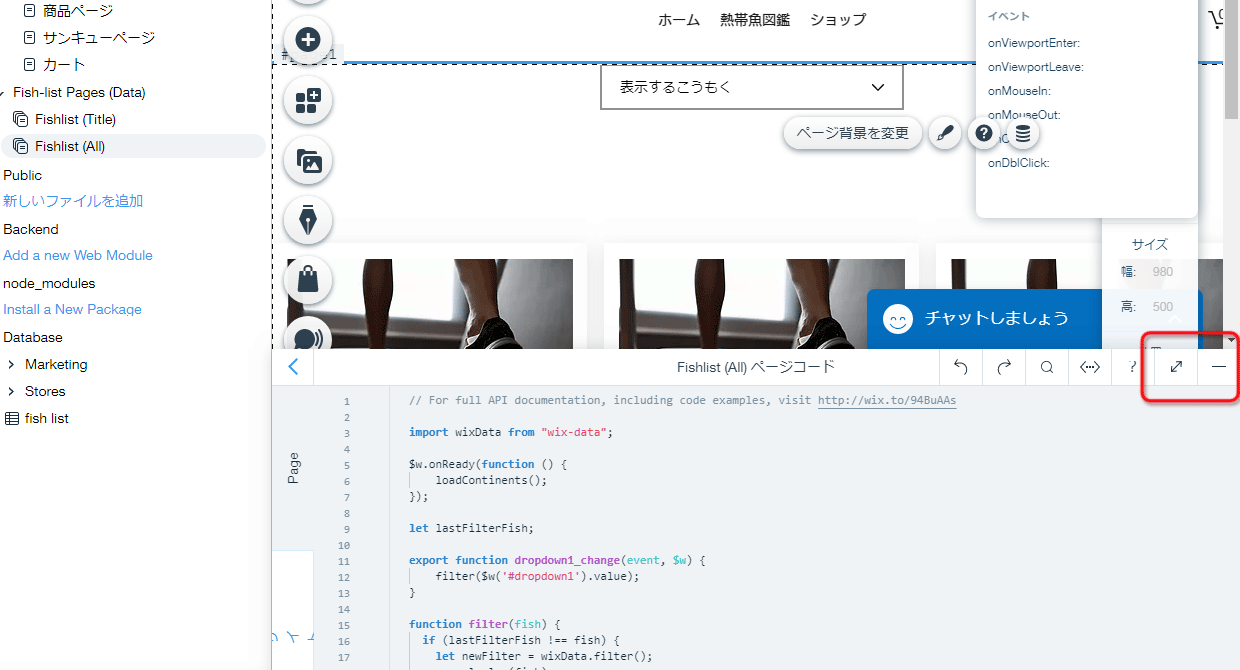
ページ右下にある「開くもしくは最大化」ボタンをクリックします。
するとページコードというエディタが下から現れるので、そこに追加したいJavaScriptを追加します。
今回は以下のコードを追加しました。
import wixData from "wix-data";
$w.onReady(function () {
loadFish();
});
let lastFilterFish;
export function dropdown1_change(event, $w) {
filter($w('#dropdown1').value);
}
function filter(fish) {
if (lastFilterFish !== fish) {
let newFilter = wixData.filter();
if (fish)
newFilter = newFilter.contains('title', fish);
$w('#dynamicDataset').setFilter(newFilter);
lastFilterFish = fish;
}
}
function loadFish() {
wixData.query('fishlist')
.find()
.then(res => {
let options = [{"value": '', "label": '全て'}];
options.push(...res.items.map(fish => {
return {"value": fish.title, "label": fish.title};
}));
$w('#dropdown1').options = options;
});
}
この機能を利用する方のほとんどはJavaScriptに関する知識のある方だと思うので、JavaScriptに関する解説は省略し、Wix APIを中心に簡単に説明します。
import wixData from "wix-data";
これはwix-data APIを利用するための定型文です。具体的にはコレクション(追加したデータベース)を取得するためのクエリの作成や、フックなどの関数を利用することができます。
更に詳しい仕様を知りたい方はwix-dataの解説ページをご覧ください。
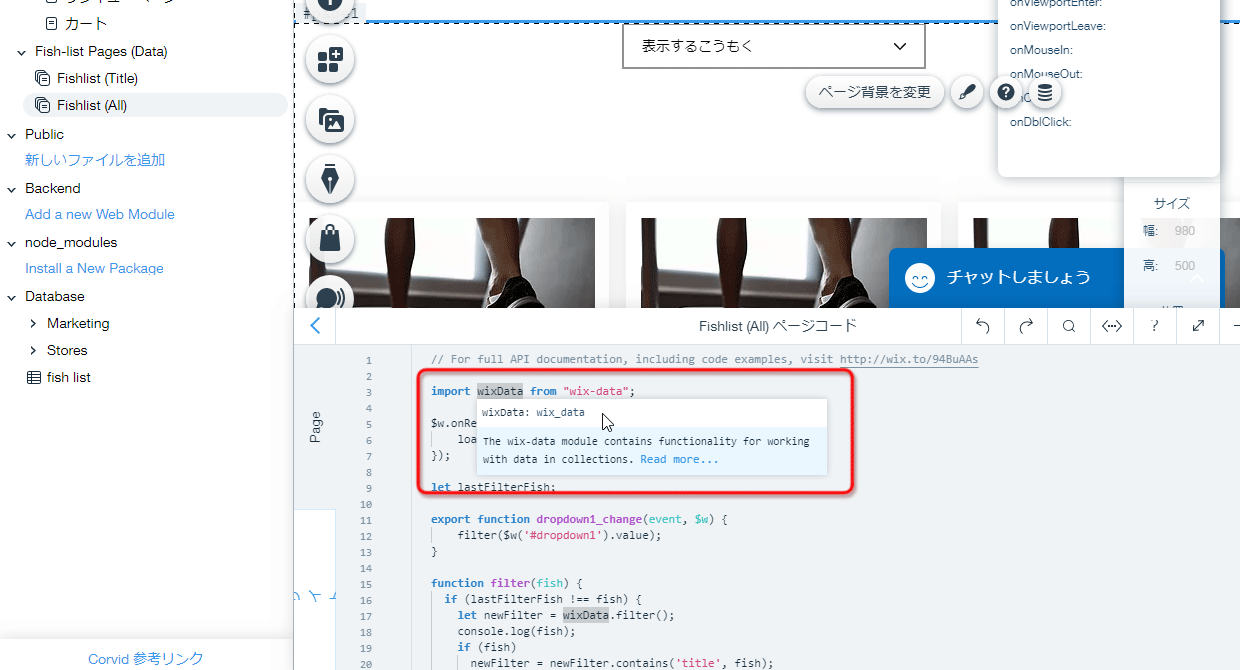
専用エディタの良いところは、単語にマウスオーバーすると簡単な解説と詳細な解説へのリンクが表示されることです。
Corvidのドキュメントには様々なサンプルが用意されているので、すぐに使い方のコツが理解できると思います。
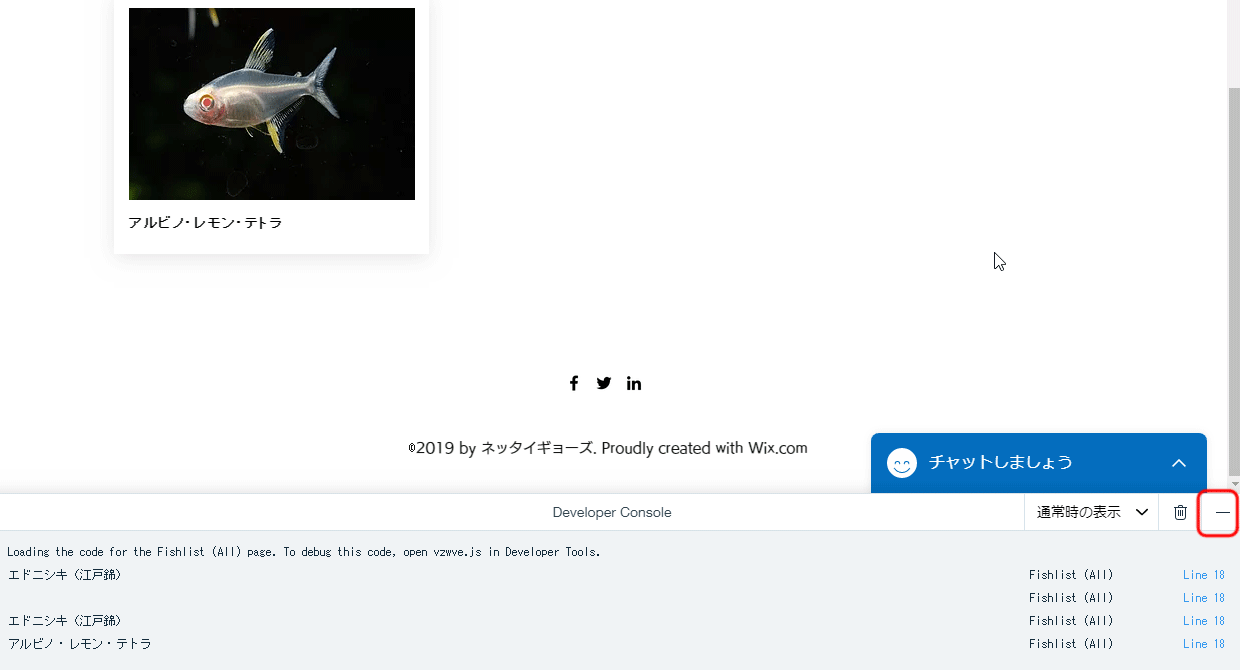
その他にもプレビューで表示を確認する際もDeveloper ConsoleというGoogle Chromeの検証に似た機能を利用してデバッグ作業ができます。
wix-data API独自のエラーを表示したり、特定の要素をconsole.logで出力して確認するといった用途に利用できます。
$w.onReady(function () {
loadFish();
});
この部分はページの読み込み時に実行する関数を登録します。いわゆるコンストラクタです。$wはページから要素を選択し返す関数です。onReady()でページ読み込み時にloadFish()というオリジナルの関数を呼び出しています。
export function dropdown1_change(event, $w) {
filter($w('#dropdown1').value);
}
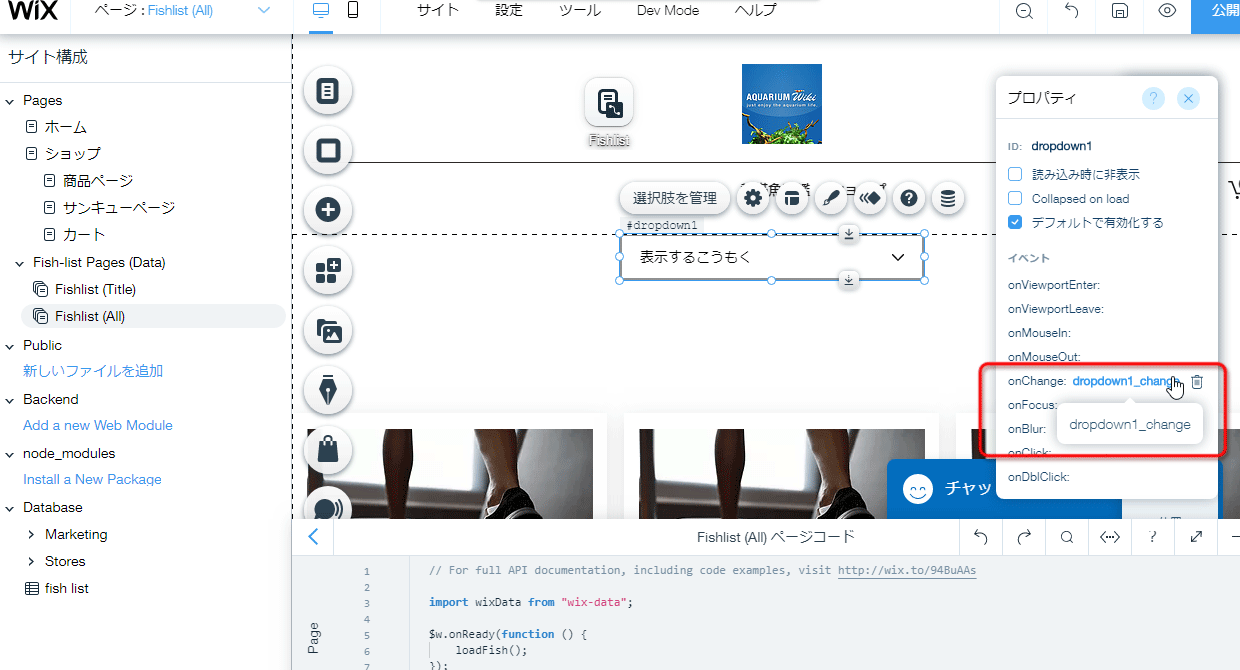
export functionで関数を外部から呼び出せるようにしています。外部とは具体的には先程追加した「#dropdown1」というIDのプルダウンメニューのことです。
編集画面で要素を右クリックして、プロパティウィンドウを表示します。そしてイベントのonChengeの項目で関数を指定します。
これでプルダウンメニュの値が変化するイベントが発生するごとに上記の関数が実行されます。
function filter(fish) {
if (lastFilterFish !== fish) {
let newFilter = wixData.filter();
if (fish)
newFilter = newFilter.contains('title', fish);
$w('#dynamicDataset').setFilter(newFilter);
}
}
先程プルダウンメニューから渡された値(fish)を元にwix-data APIとして呼び出したwixDataをフィルタリングしています。具体的にはfilter()関数を利用して、データセット(データベース。この例で言うID#dynamicDatasetのデータセット)をフィルタリングしています。今回はフィールドキー「title」が「fish」のものに限定してます。
function loadFish() {
wixData.query('fishlist')
.find()
.then(res => {
let options = [{"value": '', "label": '全て'}];
options.push(...res.items.map(fish => {
return {"value": fish.title, "label": fish.title};
}));
$w('#dropdown1').options = options;
});
}
最後のloadFish()関数はデータベースから指定したクエリで値を取得する関数です。
wixData.query(‘fishlist’)で呼び出すデータベースを指定しています。この例ではfind()で条件を指定していないのでfishlistの項目を全て取得しています。
そして結果(res)を利用してコールバック関数でtitleを取得。定義したオプションのvalueとlabelにtitleを代入しています。
作成したオプションをプルダウンメニュー(#dropdown1)へ代入すれば、データベースのtitleの項目が入力されたプルダウンメニューの完成です。
以下のURLからプルダウンメニューの動作を確認してください。
この例では、魚の名前で表示する項目を変更していますが、産地で選別したり、色や形で選別したりといった実装も簡単に実現できます。
以上のように、Corvidではデータベースからデータを取得したり、JavaScriptとwix-data APIを利用して取得した要素を操作することができます。
もはやnodo.jsを利用してフルスクラッチのWebサイトを構築するのと遜色ない自由度があることを理解していただけたと思います。
問題となるのは敷居の高さだと思います。
しかし、Wixには実用的なテンプレートが多数用意されているため、大規模にカスタマイズするということは少ないはずです。用意されたサンプルを参考にしながら若干のカスタマイズをするという程度なら、それほど学習コストは高くないと思います。
特に普段からCMSやフレームワークを利用してWeb開発をしている方なら、すんなりとカスタマイズできると思います。
今回紹介した以外にも、外部のデータベースと連動したり、APIを提供したりと、アプリケーション開発のようなことも可能です。
更に詳しく知りたい方はWix Corvidの公式ドキュメントをご覧ください。
Wixの機能を利用したWebサイト制作の方法をいくつか紹介してきましたが、まとめると以下のようになります。
- 1つ目は、今まで通りの多種多様なテンプレートを選択してWebページを作成する方法。
- 2つ目は、Wix ADIのAI機能を利用して半自動でサイトを構築する方法。
- 3つ目は、今回紹介したCorvid by Wixを利用して独自機能を持った高度なWebサイトを構築する方法。
それぞれの方法に、メリット・デメリットがあります。自分に最適なものを選んでください。
これからは作ったら終わりではなく「Wix ADIで初めて、Wixエディタでカスタマイズし、Corvidで独自機能を実装する」といった、ビジネスのフェーズに合わせて展開することも可能になりました。


























































 Web制作の仕組みを根底から覆すかもしれないWix ADIの人工知能
Web制作の仕組みを根底から覆すかもしれないWix ADIの人工知能 そのサイト、WordPressじゃなくてWixで十分じゃない?
そのサイト、WordPressじゃなくてWixで十分じゃない? Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法
Google Feed APIの代替手段としてjQueryだけでRSSを表示する方法 Firefox機能拡張のポップアップとコンテンツスクリプトについて
Firefox機能拡張のポップアップとコンテンツスクリプトについて Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法 ロリポップ!で起きている大規模な改ざんからWordPressサイトを守る方法
ロリポップ!で起きている大規模な改ざんからWordPressサイトを守る方法 facebookのCommentをPukiWikiに追加
facebookのCommentをPukiWikiに追加