「WP_Widget」が非推奨になったことによる警告
wp-config.phpにてdefine(‘WP_DEBUG’, true);でデバックモードを有効にすると以下の様なエラーが出ました。
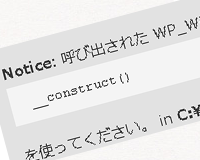
PHP Notice: 呼び出された WP_Widget のコンストラクターメソッドはバージョン 4.3.0 から<strong>非推奨</strong>になっています! 代わりに <pre>__construct()</pre> を使ってください。 in C:\xampp\htdocs\xampp\…\wp-includes\functions.php on line 3457
これはコンストラクタの使い方が「WP_Widget」から「__construct()」に変更になったことを警告するメッセージです。まだ警告段階のため、デバックモードで無ければ表示されませんが、将来的には動作しなくなることも考えられるため、対策が必要です。
また、デバックモードを有効にしている限り警告が出続けるので、単純に邪魔です。
殆どの場合プラグインが原因です。そのためまずはプラグインを順番に停止して、どのプラグインが原因か調べます。
今回は関連する投稿を表示するためのプラグイン「Yet Another Related Posts Plugin」が原因でした。
本来であればプラグインの作者へ報告をして修正してもらうのが最善ですが、フォーラムを見ると既に問題を認識したユーザーからの指摘があるようです。
プラグインの作者も人間なのですぐに対応できない理由もあるかと思います。そこで暫定措置として自分で修正してしまいます。
修正と言っても簡単で、コンストラクタの指定を「__construct()」にするだけです。
具体的には
「\wp-content\plugins\yet-another-related-posts-plugin\classes\YARPP_Widget.php」を開いて9行目。
parent::WP_Widget(false, 'Related Posts (YARPP)', array('description' => 'Related Posts and/or Sponsored Content'));
上の記述を以下のように変更するだけです。
parent::__construct(false, 'Related Posts (YARPP)', array('description' => 'Related Posts and/or Sponsored Content'));
どうやら見てみるとWP_Widgetを拡張しているため「wp-includes\functions.php」に警告が出たようです。
後は早く対応してくれることを祈りましょう。

 WordPressでpathやURLを取得するためのタグと出力例まとめ
WordPressでpathやURLを取得するためのタグと出力例まとめ 日々の単純作業を自動化できるUWSCの使い方(入門・書式編)
日々の単純作業を自動化できるUWSCの使い方(入門・書式編) 貼るだけ簡単!アクセスが倍増するWordPress用OGPコード
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード Question2Answerを1.6.1から1.7.4へアップデートする方法
Question2Answerを1.6.1から1.7.4へアップデートする方法 LaravelでOAuthを利用してTwitter、Facebook、Googleアカウントでログインを実装
LaravelでOAuthを利用してTwitter、Facebook、Googleアカウントでログインを実装 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法
Popular Postsをカスタマイズして、人気記事のサムネイルを表示する方法