簡単なタグを追加するだけでデザインされたカウントを表示できます

Step by Step Social Count CacheはSNSのカウントをキャッシュするためのプラグインで、デザインやカスタマイズが前提でした。
ところが先日「せっかくSNSのカウントをキャッシュして表示するなら、デザインもやってよ」とのご依頼を頂いたので対応してみました。
ということで、このサイトで使っている2つタイプを流用して実装しました。
2つの表示タイプ
以下の2つのタイプを作成しました。
表示する場所やブログのデザインに合わせて選択してください。
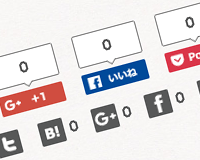
バルーンタイプ
カウントを上に表示するタイプです。
このサイトでも記事の下に表示しています。
カウント部分と、ボタンの部分をクリックすることでウィンドウが開くようにしました。
表示する要素は順序を変えたり
必要な要素だけ選んだり
といったカスタマイズが可能です。
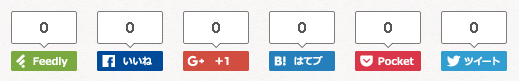
スクエアタイプ
モノトーンの四角でカウントを表示するタイプです。
このサイトではタイトル下と、一覧ページに表示しています。
「バルーンタイプでは色彩的にうるさい」「表示スペースを取り過ぎる」という場合に使いやすいと思います。
このタイプもバルーンタイプと同じように要素を並べ替えたり、必要な要素だけ表示する事ができます。
どちらも詳しい使い方は「プラグインの解説ページ」をご覧ください。
Twitterですが、カウントを表示するAPI(非公式だった)の提供を2015年9月一杯で停止しました。
しかしTwitterの日本法人から削除するという正式な発表はありません。
公式のボタンからもカウントを削除する予定と伝えられていますが、10月現在でも不安定ながら表示されています。
カウントは根強い人気がある機能なので、復活することがありえます。そのため暫定として残しておきます。
(プラグイン内ではAPIを使ったカウントの取得は停止し、取得は0、表示は「-」となっています。)



 Step by Step Social Count CacheでTwitterのカウントができるようになりました
Step by Step Social Count CacheでTwitterのカウントができるようになりました SNSのカウントをキャッシュするWordPressのプラグインを作成しました
SNSのカウントをキャッシュするWordPressのプラグインを作成しました WordPressプラグインを公式プラグインディレクトリへ追加する方法
WordPressプラグインを公式プラグインディレクトリへ追加する方法 Twitterのモバイル認証用コードが届かない場合にチェックする項目
Twitterのモバイル認証用コードが届かない場合にチェックする項目 私のブログ論
私のブログ論 「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果
「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果 ソーシャルメディア用アイコン
ソーシャルメディア用アイコン